将图像添加到 WordPress 表单的完整指南
已发表: 2020-12-31
如果您正在运行一个内置 WordPress 网站的在线业务,那么在某些时候您会想要显示和显示各种类型的表格,例如联系表格、调查表格、在线订购表格、测验表格、新闻通讯表格、注册/登录表单或任何其他类型的表单,具体取决于您的业务和行业利基。
特别是,对于某些类型的 WordPress 表单一目了然,您会想要为您的 WordPress 网站访问者显示图像选项,以便他们可以更好地可视化您的 WordPress 表单到底是什么?
显示图像不仅可以显示文本选项,还可以使您的 WordPress 表单在视觉上更具吸引力。 相反,这样做可以帮助您提高创建表单的响应率,并且还可以增强表单转换!
在本文中,我们将逐步向您介绍如何使用ARForms WordPress 表单构建器插件将图像添加到您的 WordPress 表单中。
让我们开始吧!
如何使用 ARForms WordPress 表单构建器插件将图像添加到您的 WordPress 表单?
在单选按钮和复选框中添加自定义图像
令人惊讶的是,ARForms WordPress 表单构建器插件提供了一组很棒的功能,可以在单选按钮字段选项中添加自定义图像以及使用复选框选项。
在单选按钮中添加自定义图像选项
幸运的是,使用 ARForms WordPress 表单构建器插件,在创建表单时,例如,如果您想创建一个需要显示产品图像的测验表单或在线订单表单,那么在这种情况下,您将需要使用单选按钮选项中的自定义图像,这是 ARForms WordPress 表单构建器插件中提供的一项很棒的功能。
首先,我们将让您知道如何在单选按钮中实现图像。
为此,您必须按照以下步骤轻松应用单选按钮选项中的自定义图像。
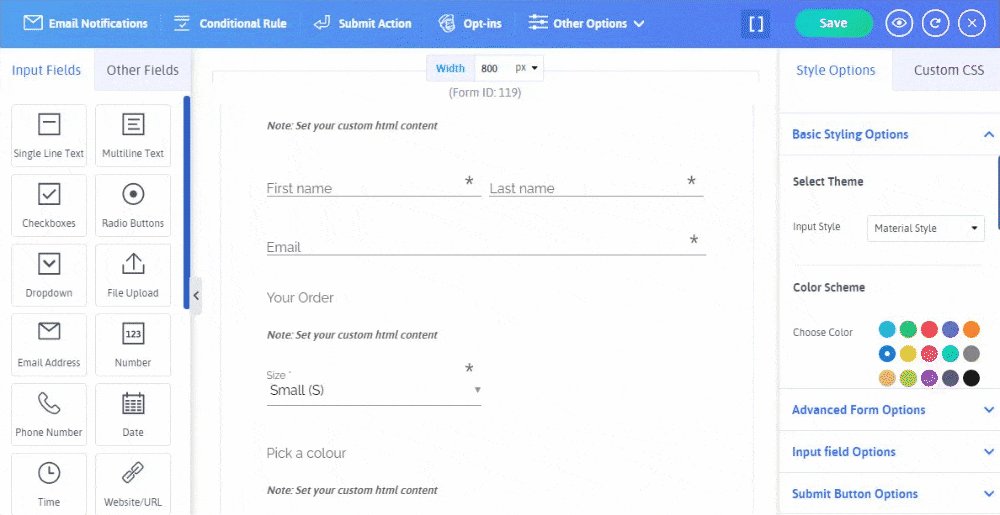
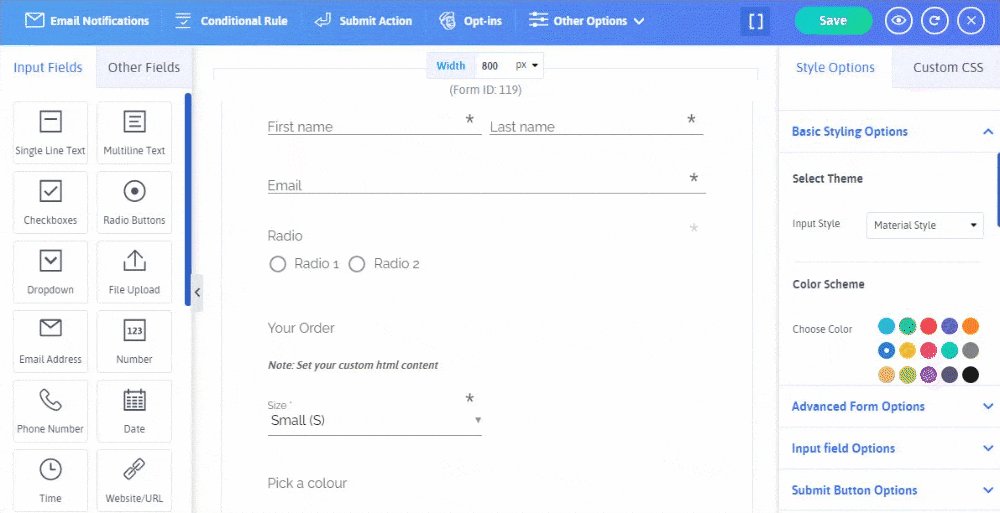
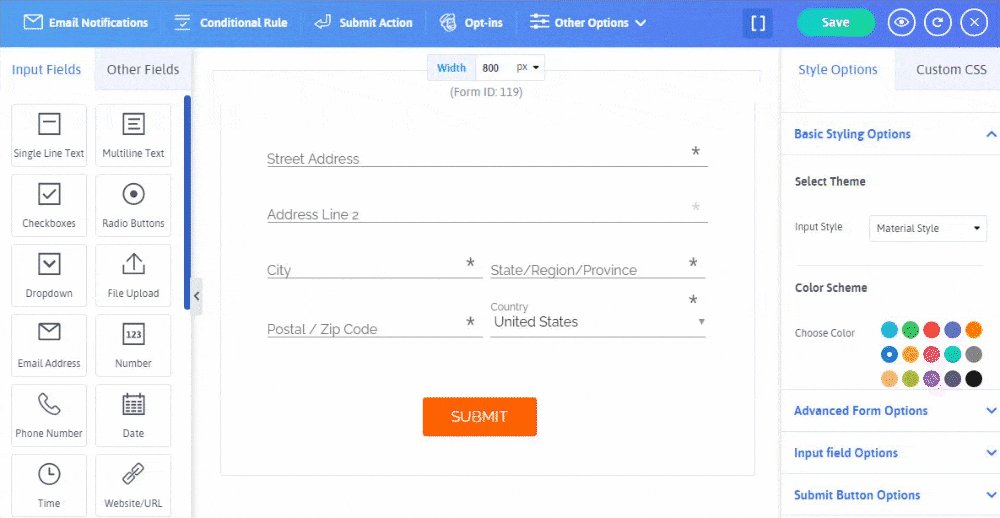
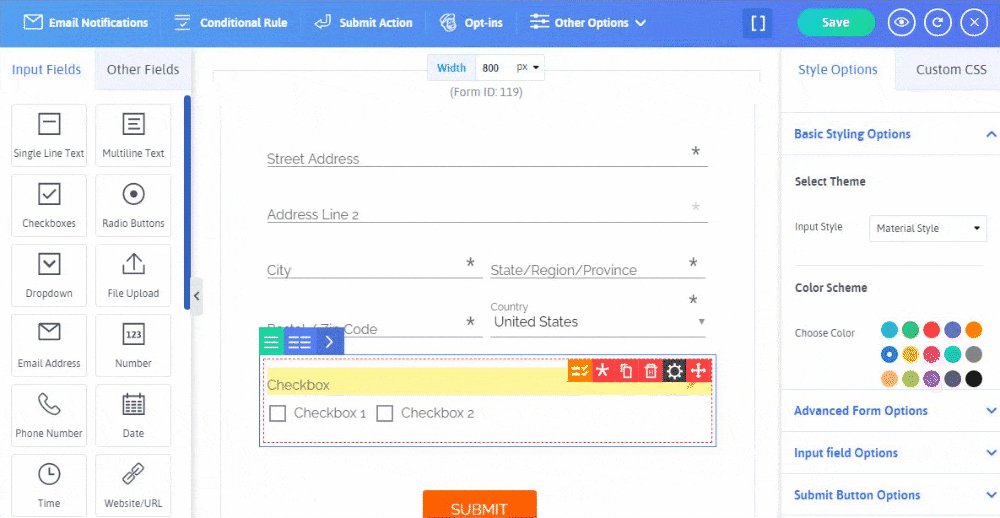
最初,当您在 ARForms 的仪表板时,您将在 ARForms WordPress 表单构建器的左侧看到各种输入字段选项和其他字段选项,它为您提供了简单易用的选项,并且非常易于使用拖放选项。
以下是使用 ARForms WordPress 表单构建器插件中的单选按钮选项添加自定义图像的步骤:
让我们看一下下面的图片,它显示了单选按钮中带有自定义图片的在线订单表单!

在复选框中添加自定义图像选项
正如 ARForms WordPress 表单构建器插件允许您在单选按钮中添加自定义图像一样,它也允许您在复选框中添加自定义图像
这是您可以使用复选框字段选项添加自定义图像的方式。
看一下在 ARForms WordPress 表单构建器插件中显示 Cake Order 表单的图像:

高级表单选项(背景图像)
最重要的是,ARForms WordPress 表单构建器插件为您提供了在 ARForms WordPress 表单构建器插件中为您创建的 WordPress 表单添加背景图像的选项。
为您的 WordPress 表单添加背景图片可能是在视觉上吸引 WordPress 网站访问者的最佳方式,这甚至有助于从您的 WordPress 表单中获得更多转化。
现在,如果您只是想使用 ARForms WordPress 表单构建器插件在您创建的任何 WordPress 表单中添加背景图像,那么您只需导航到您可以在样式选项下看到的高级表单选项即可轻松完成此操作ARForms WordPress 表单构建器插件中表单编辑器的右侧。
查看下面给出的图片,了解如何在您的 WordPress 表单中放置背景图片!

提交按钮选项(背景图像和背景悬停图像)
这是您在使用 ARForms WordPress 表单构建器插件为您的 WordPress 网站创建表单时会发现的另一个很棒的功能。
使用提交按钮选项,您将获得许多与提交按钮文本和样式相关的选项。 而有一个非常酷的选项可以选择您最喜欢的背景图像,甚至是背景悬停图像。

这些提交按钮背景图像和背景悬停图像有助于使您的 WordPress 表单非常吸引人,并且可以吸引网站访问者的注意力。
还有什么?
除了上述 ARForms WordPress 表单构建器插件中的图像添加功能外,还有其他选项可以在 WordPress 表单上添加图像。
让我们看一下将图像添加到 WordPress 表单的其他选项
将图像添加到 WordPress 表单的其他选项
如果您想在 WordPress 表单上添加背景图像以外的图像,或在单选按钮中添加自定义图像或在复选框中添加自定义图像,那么幸运的是,您可以选择将您选择的图像放置在您创建的 WordPress 表单中ARForms WordPress 表单构建器插件。
因此,首先,我们将向您展示如何通过放置图像 URL 来直接添加图像。 为此,您需要导航到其他字段选项,您可以在 ARForms WordPress 表单构建器插件的表单编辑器左侧轻松看到该选项。

应用图像选项后,假设您正在创建一个电子产品(如耳机)的在线支付表单,您希望在 WordPress 网站上显示支付表单以及耳机图像。
为此,您可以轻松地添加耳机的图像,只需将其图像 URL 或从您的 PC 设备添加图像文件到字段选项的图像 URL 框中。
看看如何使用在线支付 WordPress 表单上的 URL 选项应用图像:

最后的想法
最后,在使用 ARForms WordPress 表单构建器插件完成上述所有添加图像选项到您的 WordPress 表单之后,您可以放心,根据需要自行找出最合适的添加图像选项您的 WordPress 表单。
如果您发现这篇文章内容丰富且富有洞察力,那么请在社交媒体渠道上分享它,这样越来越多的人可以学习并创建最好的 WordPress 表单,从而将他们的业务发展到一个新的水平!
特别是,对于某些类型的 WordPress 表单一目了然,您会想要为您的 WordPress 网站访问者显示图像选项,以便他们可以更好地可视化您的 WordPress 表单到底是什么?
显示图像不仅可以显示文本选项,还可以使您的 WordPress 表单在视觉上更具吸引力。 相反,这样做可以帮助您提高创建表单的响应率,并且还可以增强表单转换!
在本文中,我们将逐步向您介绍如何使用ARForms WordPress 表单构建器插件将图像添加到您的 WordPress 表单中。
让我们开始吧!
如何使用 ARForms WordPress 表单构建器插件将图像添加到您的 WordPress 表单?
在单选按钮和复选框中添加自定义图像
令人惊讶的是,ARForms WordPress 表单构建器插件提供了一组很棒的功能,可以在单选按钮字段选项中添加自定义图像以及使用复选框选项。
在单选按钮中添加自定义图像选项
幸运的是,使用 ARForms WordPress 表单构建器插件,在创建表单时,例如,如果您想创建一个需要显示产品图像的测验表单或在线订单表单,那么在这种情况下,您将需要使用单选按钮选项中的自定义图像,这是 ARForms WordPress 表单构建器插件中提供的一项很棒的功能。
首先,我们将让您知道如何在单选按钮中实现图像。
为此,您必须按照以下步骤轻松应用单选按钮选项中的自定义图像。
最初,当您在 ARForms 的仪表板时,您将在 ARForms WordPress 表单构建器的左侧看到各种输入字段选项和其他字段选项,它为您提供了简单易用的选项,并且非常易于使用拖放选项。
以下是使用 ARForms WordPress 表单构建器插件中的单选按钮选项添加自定义图像的步骤:
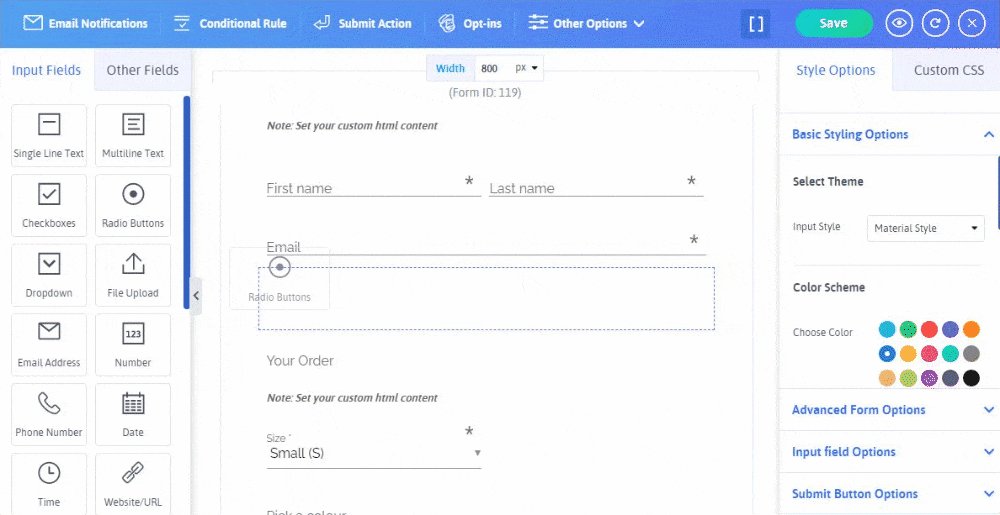
- 首先,您必须选择位于 ARForms 表单编辑器左侧的 Radio Buttons 选项
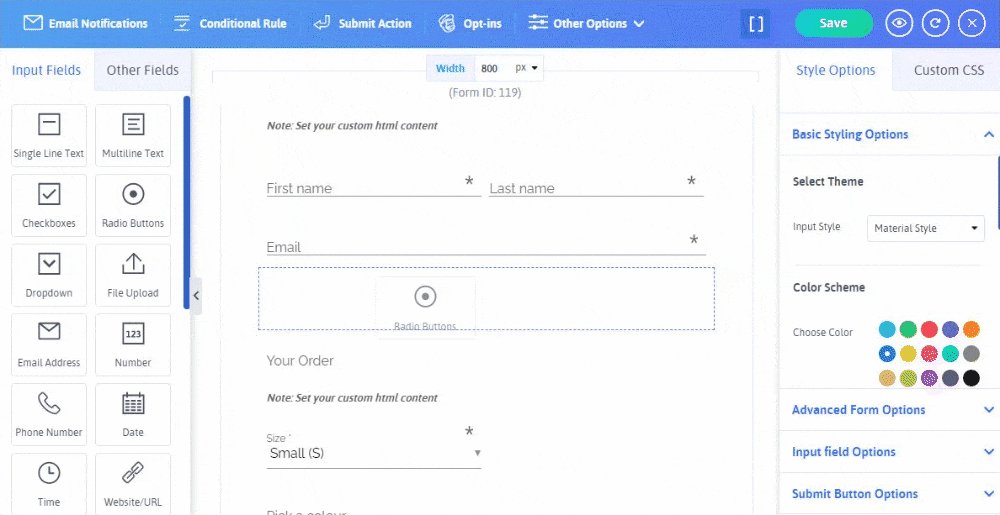
- 您可以简单地拖放单选按钮选项并将其放置在表单上的任何位置
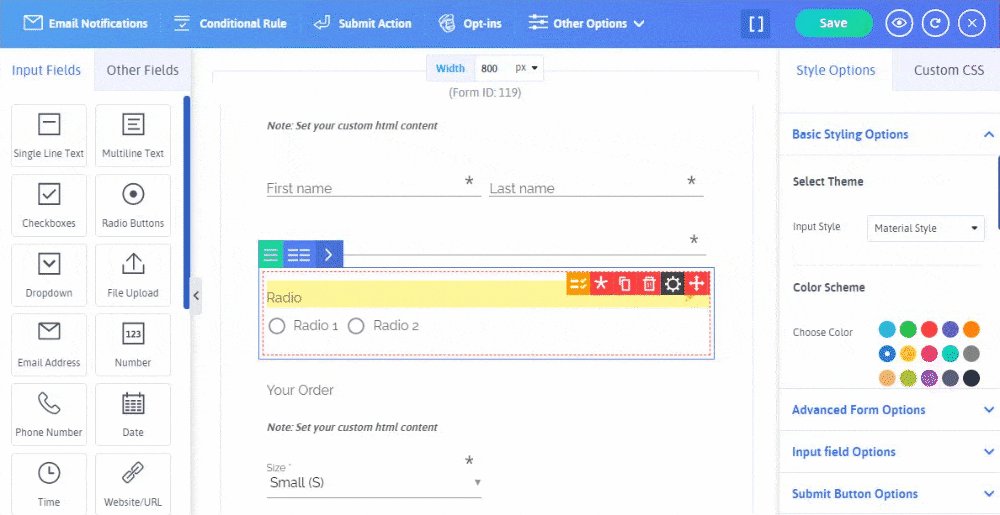
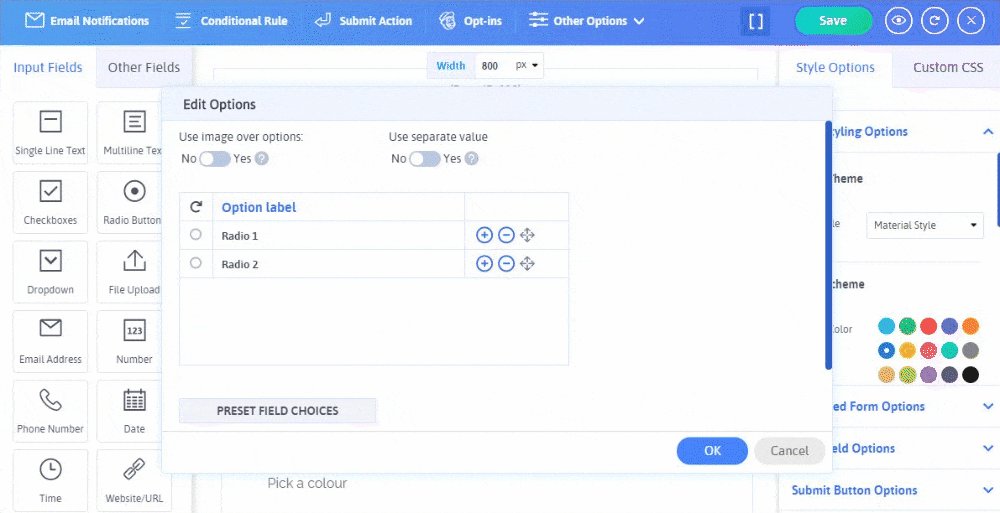
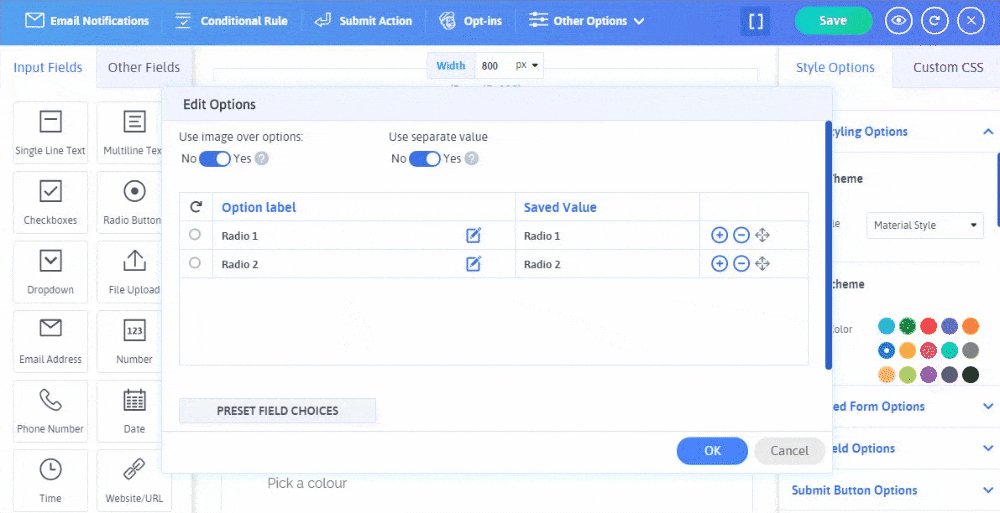
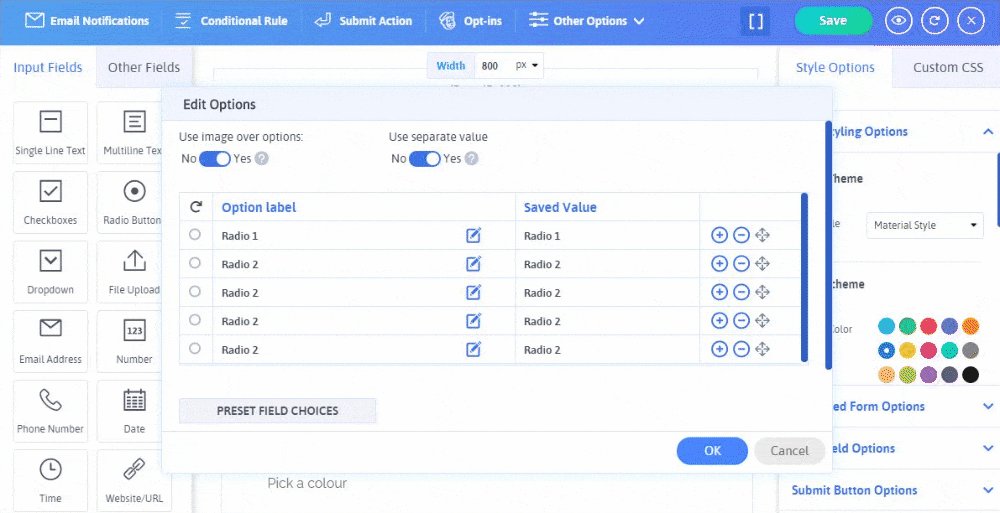
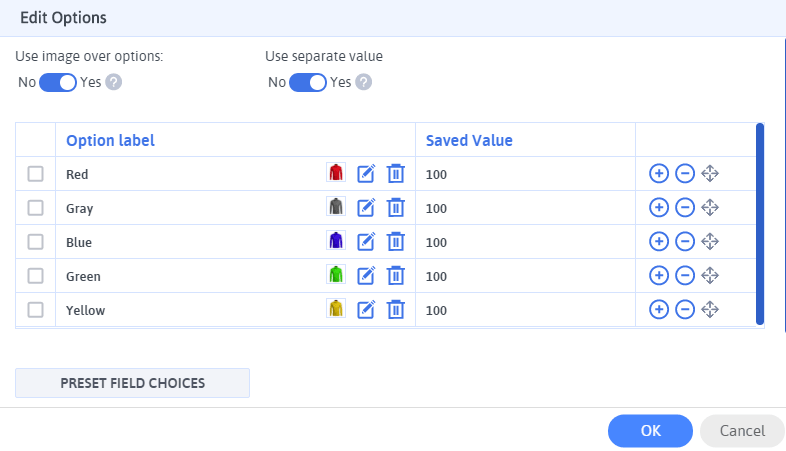
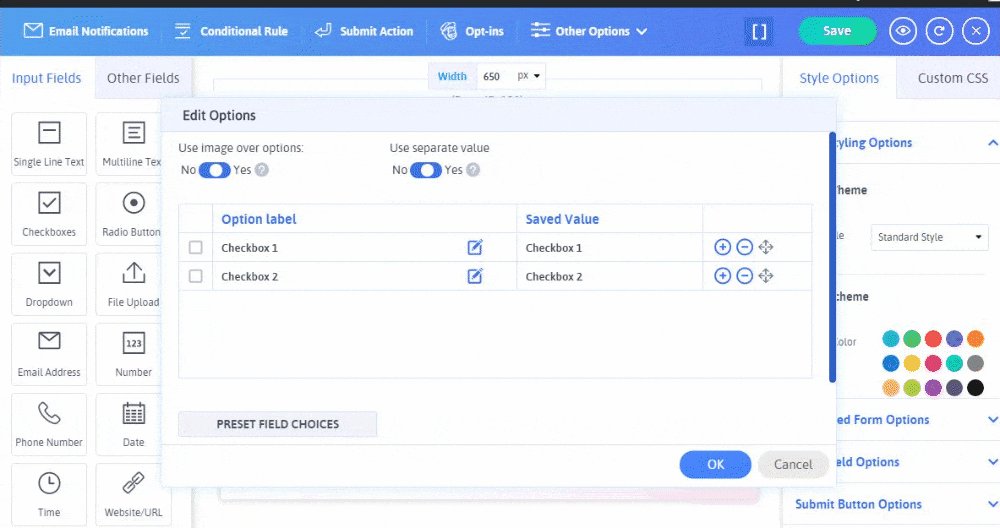
- 之后,您可以选择“管理选项”,它将显示新的弹出屏幕,您可以通过启用“使用图像覆盖选项”来添加多个单选按钮,这将使您可以为所选单选按钮添加自定义图像。
- 接下来,当您完成添加自定义图像后,您可以单击OK按钮。 就是这样,最后,您将能够在您使用 ARForms WordPress 表单构建器插件创建的 WordPress 表单中看到添加的自定义图像。



让我们看一下下面的图片,它显示了单选按钮中带有自定义图片的在线订单表单!

在复选框中添加自定义图像选项
正如 ARForms WordPress 表单构建器插件允许您在单选按钮中添加自定义图像一样,它也允许您在复选框中添加自定义图像
这是您可以使用复选框字段选项添加自定义图像的方式。
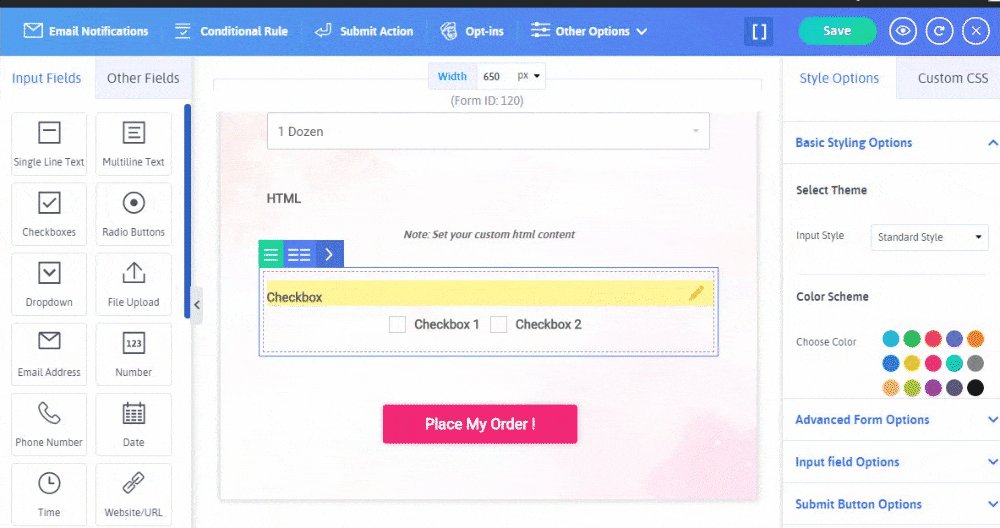
- 在 ARForms WordPress 表单构建器中,选择所需的表单模板或示例表单后,您将能够在 ARForms WordPress 表单构建器插件的表单编辑器中看到您的表单。
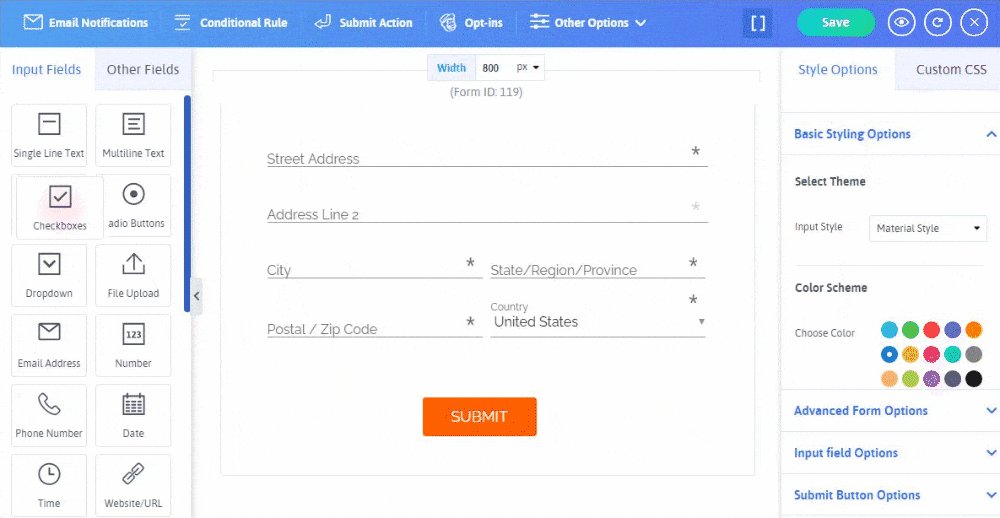
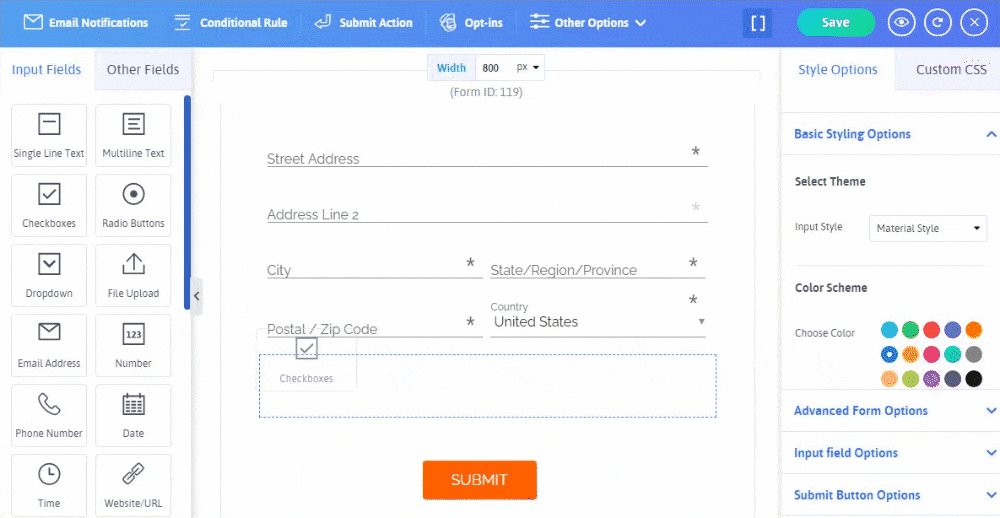
- 然后,从输入字段选项中,您需要选择复选框选项,只需在表单中选择或拖放它到您想要的位置。
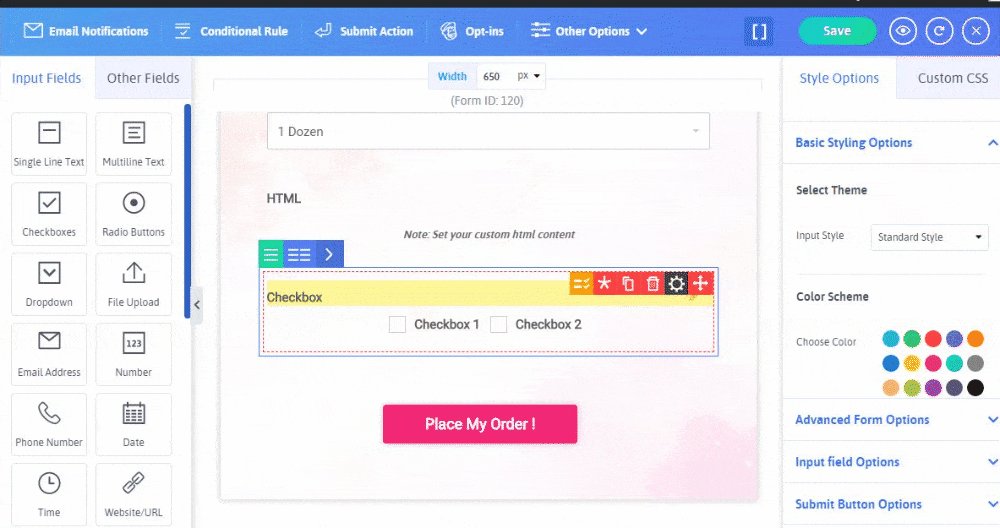
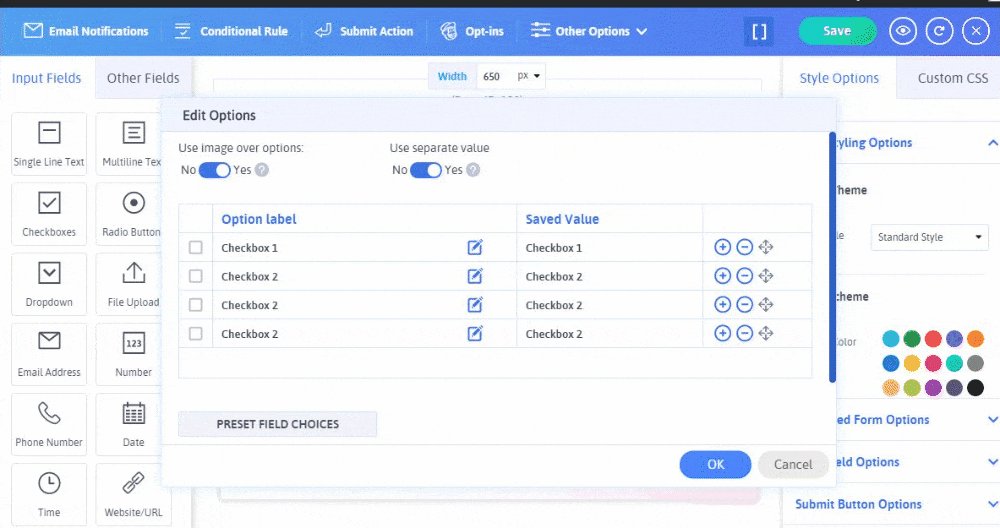
- 接下来,您需要通过将鼠标悬停在复选框上来选择管理选项。 您将能够看到一个带有“编辑选项”的新弹出屏幕。 这是您需要首先启用“使用图像覆盖选项”的地方,这将允许您为复选框上传自定义图像。
- 最后,当您在复选框中添加完自定义图像后,您可以在创建的 WordPress 表单上看到放置的图像。


看一下在 ARForms WordPress 表单构建器插件中显示 Cake Order 表单的图像:

高级表单选项(背景图像)
最重要的是,ARForms WordPress 表单构建器插件为您提供了在 ARForms WordPress 表单构建器插件中为您创建的 WordPress 表单添加背景图像的选项。
为您的 WordPress 表单添加背景图片可能是在视觉上吸引 WordPress 网站访问者的最佳方式,这甚至有助于从您的 WordPress 表单中获得更多转化。
现在,如果您只是想使用 ARForms WordPress 表单构建器插件在您创建的任何 WordPress 表单中添加背景图像,那么您只需导航到您可以在样式选项下看到的高级表单选项即可轻松完成此操作ARForms WordPress 表单构建器插件中表单编辑器的右侧。
查看下面给出的图片,了解如何在您的 WordPress 表单中放置背景图片!

提交按钮选项(背景图像和背景悬停图像)
这是您在使用 ARForms WordPress 表单构建器插件为您的 WordPress 网站创建表单时会发现的另一个很棒的功能。
使用提交按钮选项,您将获得许多与提交按钮文本和样式相关的选项。 而有一个非常酷的选项可以选择您最喜欢的背景图像,甚至是背景悬停图像。

这些提交按钮背景图像和背景悬停图像有助于使您的 WordPress 表单非常吸引人,并且可以吸引网站访问者的注意力。
还有什么?
除了上述 ARForms WordPress 表单构建器插件中的图像添加功能外,还有其他选项可以在 WordPress 表单上添加图像。
让我们看一下将图像添加到 WordPress 表单的其他选项
将图像添加到 WordPress 表单的其他选项
如果您想在 WordPress 表单上添加背景图像以外的图像,或在单选按钮中添加自定义图像或在复选框中添加自定义图像,那么幸运的是,您可以选择将您选择的图像放置在您创建的 WordPress 表单中ARForms WordPress 表单构建器插件。
因此,首先,我们将向您展示如何通过放置图像 URL 来直接添加图像。 为此,您需要导航到其他字段选项,您可以在 ARForms WordPress 表单构建器插件的表单编辑器左侧轻松看到该选项。
- 当您选择“其他字段”选项时,您将能够看到“图像”选项。
- 选择图像选项或简单地将其拖放到 WordPress 表单后,您需要选择字段选项,您可以在其中放置图像 URL 路径或从计算机设备添加图像。 您还可以选择设置图像的图像大小和位置。

应用图像选项后,假设您正在创建一个电子产品(如耳机)的在线支付表单,您希望在 WordPress 网站上显示支付表单以及耳机图像。
为此,您可以轻松地添加耳机的图像,只需将其图像 URL 或从您的 PC 设备添加图像文件到字段选项的图像 URL 框中。
看看如何使用在线支付 WordPress 表单上的 URL 选项应用图像:

最后的想法
最后,在使用 ARForms WordPress 表单构建器插件完成上述所有添加图像选项到您的 WordPress 表单之后,您可以放心,根据需要自行找出最合适的添加图像选项您的 WordPress 表单。
如果您发现这篇文章内容丰富且富有洞察力,那么请在社交媒体渠道上分享它,这样越来越多的人可以学习并创建最好的 WordPress 表单,从而将他们的业务发展到一个新的水平!
