将 Authorize.Net 连接到 WordPress 表单的简单步骤
已发表: 2020-11-13
如今,随着网上购物的兴起,对销售产品或服务的需求很高。
现在,如果您将 WordPress 平台用于您的在线业务,那么您可能会考虑使用 WooCommerce 集成来销售您的产品,对吧!
但是,如果您通过您的 WordPress 网站向某些有限范围的产品出售您的服务怎么办?
在这种情况下,通过您的在线 WordPress 网站通过另一种创建在线订单或付款 WordPress 表单的好方法来销售此类产品和服务,可以证明是一种更可靠的选择,可以轻松地确保付款!
因此,使用支付网关创建 WordPress 表单是直接从您的客户和客户那里获得报酬的好方法。
因此,如果您希望使用付款 WordPress 表单创建一个付款 WordPress 表单,创建并构建您想要的令人惊叹的 WordPress 表单,那么您最好关注一些具有所有功能的终极 WordPress 表单构建器插件高级功能以及为 WordPress 创建和构建付款表单的能力。
但是,另一方面,您将需要一个终极的 WordPress 表单构建器插件,它可以让您与最流行的支付网关集成,让您可以接受来自 WordPress 表单的付款。
让我们首先了解您的企业使用 WordPress 在线支付表单的原因!
为什么使用 WordPress 在线支付表格来销售产品/服务?
首先,付款表格是在线销售服务或产品的最简单方式!
WordPress 在线支付表格考虑了以下重要事项:
来回,当涉及通过您的 WordPress 表单接受在线支付时,您必须使用 WordPress 表单构建器插件。
话虽如此,有 WordPress 表单构建器插件不仅可以让您以简单易用的方式与最知名的支付网关无缝集成!
但是,我们关注的是 ARForms WordPress 表单构建器插件,这是一个终极的 WordPress 表单构建器插件,可让您将各种流行的支付网关(如 Authorize.Net、PayPal、PayPal Pro、Stripe 等)无缝集成到您的 WordPress 表单中。
因此,今天,在本文中,我们将向您展示使用 ARForms WordPress 表单构建器插件为您的 WordPress 表单轻松集成 Authorize.Net 支付网关。
所以,事不宜迟,让我们开始吧!
在 ARForms WordPress 表单构建器插件中使用 Authorize.Net 选项创建 WordPress 表单
创建一个新的 WordPress 付款表格
最初,如果您想在任何 WordPress 网站页面上添加新的 WordPress 付款表单,那么首先,您必须下载并安装 ARForms WordPress 表单构建器插件。 您可以从 ARForms WordPress 表单构建器插件的安装、激活和更新步骤中轻松找到。
完成 ARForms WordPress 表单构建器插件安装步骤后,您需要从头开始创建您选择的 WordPress 付款表单。
为此,您需要从 WordPress 管理面板轻松导航到 ARForms > Add New Form 下的 Add New form 选项卡。
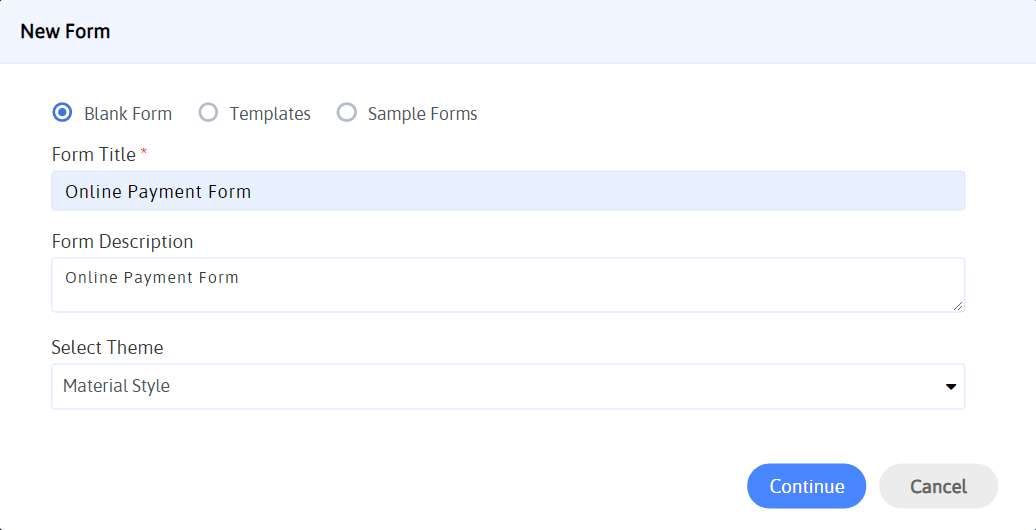
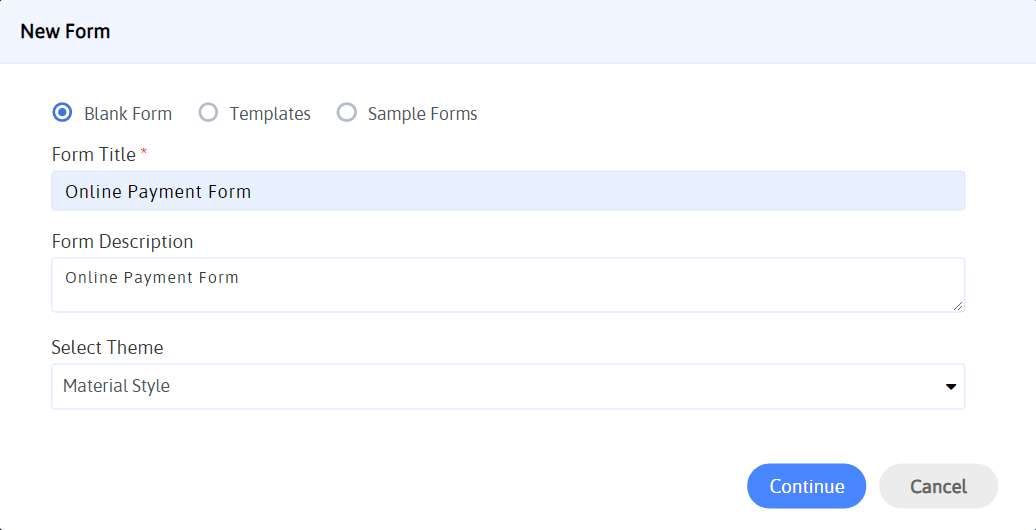
就在您单击 ARForms WordPress 表单构建器插件中的添加新表单时,您需要做的下一件事就是从您看到的新屏幕中选择空白表单单选按钮选项。
此选项最终将允许您从头开始创建和构建您自己的 WordPress 付款表单!

第 1 步:在 ARForms WordPress 表单构建器插件中创建所需的表单字段
要命名一些必须添加到 WordPress 在线支付表单的重要表单字段,包括询问客户的个人信息,例如:
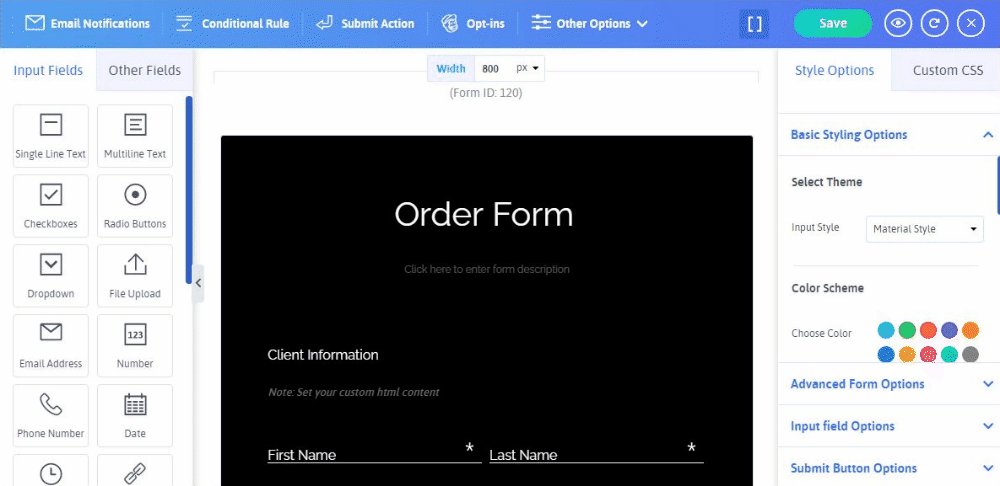
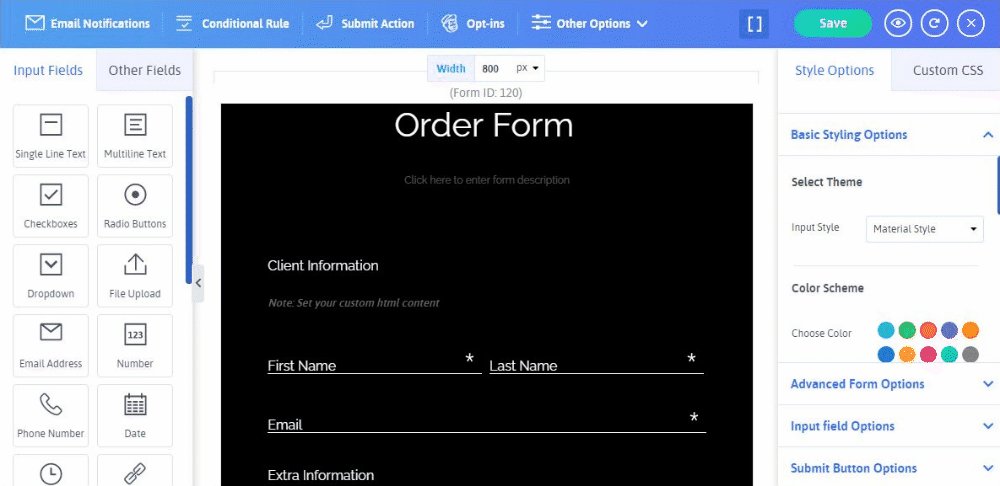
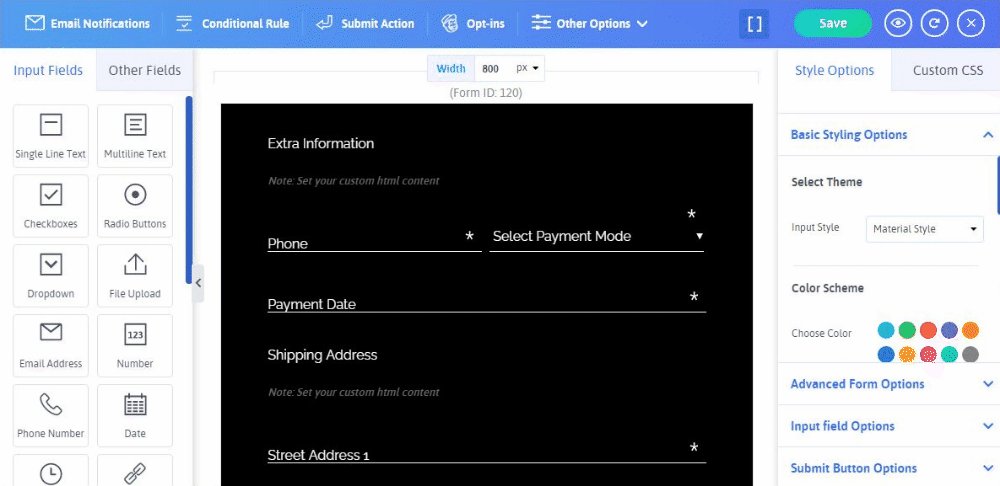
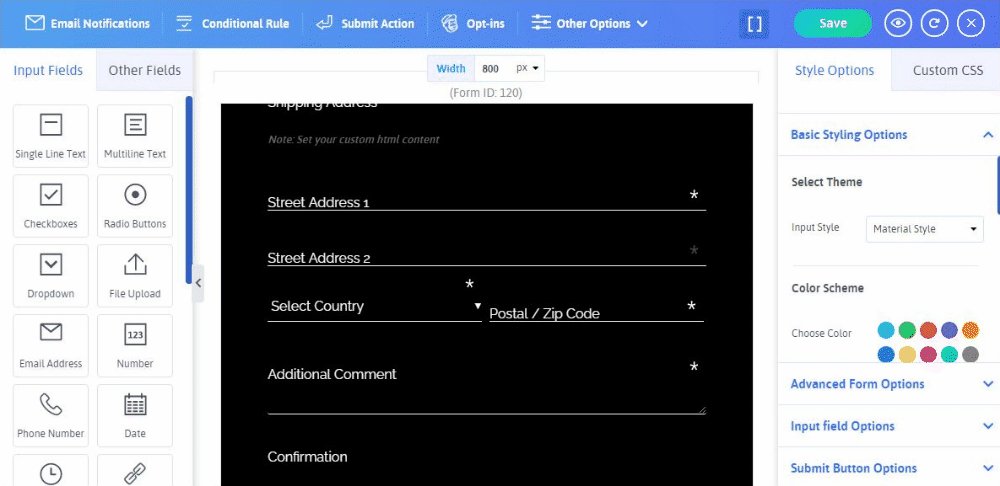
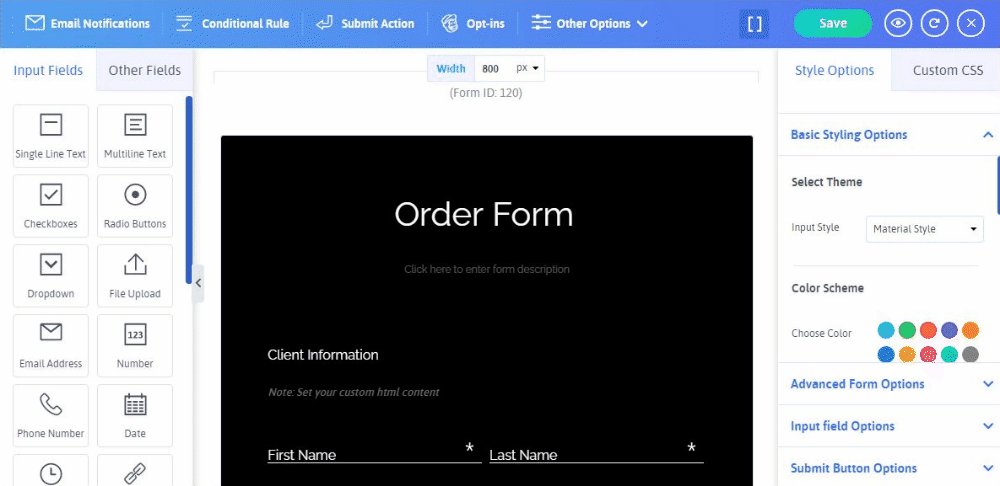
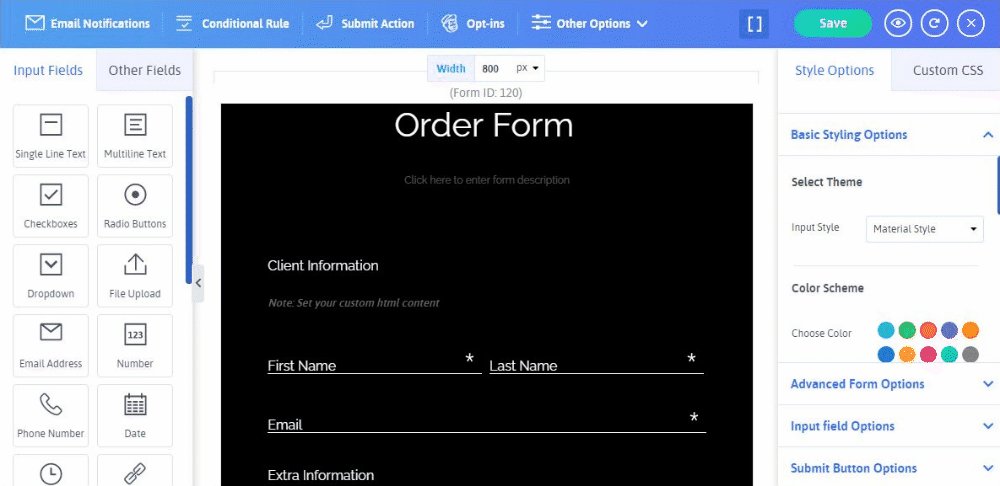
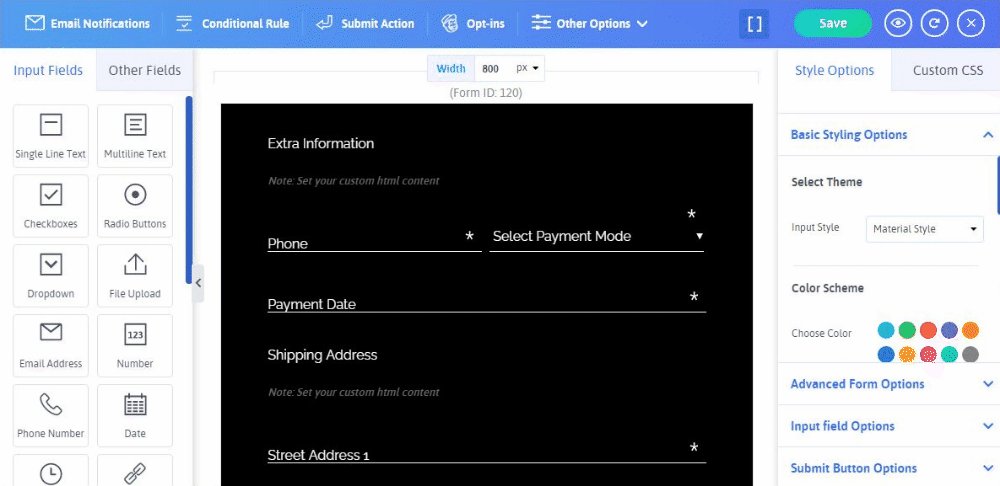
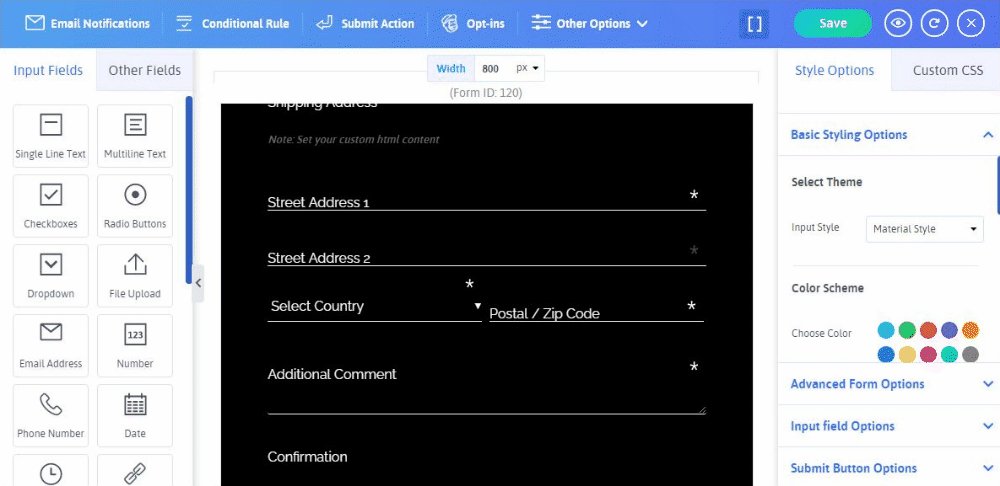
让我们看一下显示 WordPress 支付表单的 WordPress 表单字段的图像:
除此之外,您甚至可以添加产品字段以显示客户可以购买的商品。

为了进行设置,您将需要使用不同产品的颜色变体、不同的颜色变体,以及您的客户希望通过您的在线订单 WordPress 表单购买的总质量(件数)选项。 在 WordPress 付款表单中完成添加表单字段和其他选项后,最后,您需要确保付款方式配置。
为此,让我们转到您可以从 ARForms WordPress 表单构建器插件中的预定义示例表单中选择的订单表单!
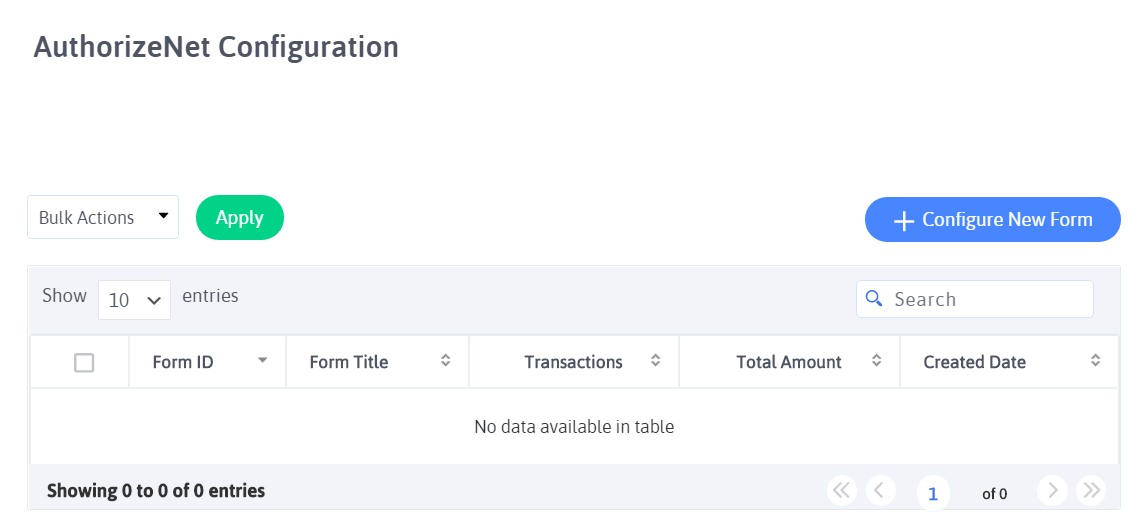
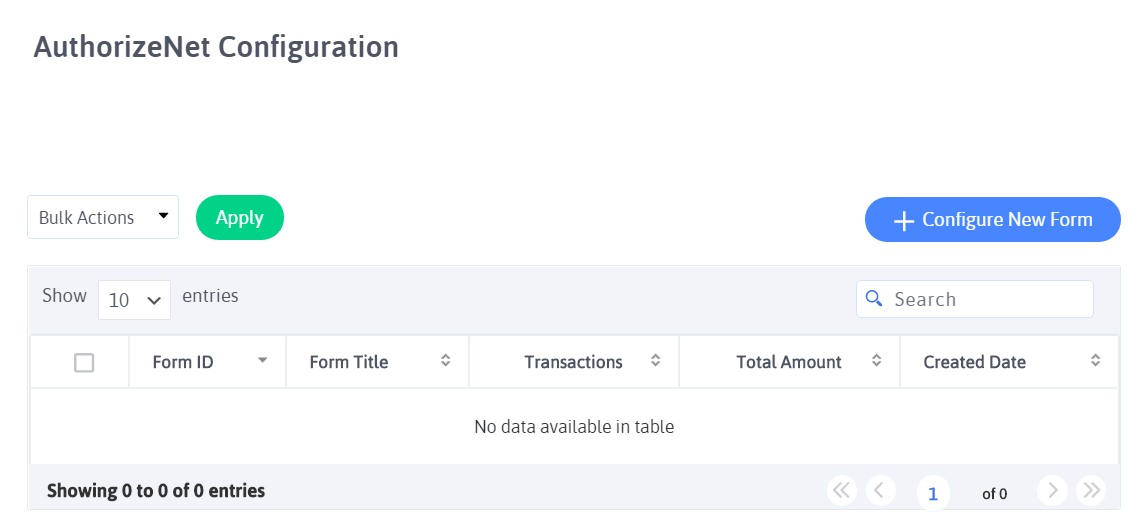
检查下图的 Authorize.Net 配置屏幕,当您选择上述选项时,您将看到!

此外,您将需要单击“配置新表单”蓝色按钮,该按钮将带您进入 Authorize.Net 配置屏幕。 现在,这是您可以使用 Authorize.Net 使用您选择的各种设置轻松配置保存的订单的屏幕!

此外,我们将更多地讨论您可以从 ARForms WordPress 表单构建器插件中的 Authorize.Net 配置为您的 WordPress 订单设置的不同类型的设置和付款类型选项。
第 2 步:设置和配置 Authorize.Net 设置
最好地说,ARForms WordPress 表单构建器插件提供了多种支付网关集成。 但是,在这里,我们将使用各种类型的设置和支付类型来覆盖支付网关(如 Authorize.Net)的 WordPress 支付表单配置。
ARForms WordPress 表单构建器插件中的 Authorize.Net 作为附加组件提供,您可以轻松安装和激活。
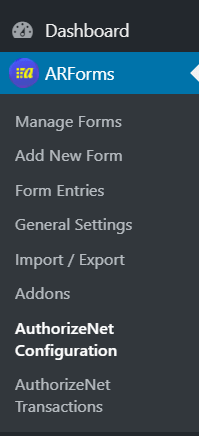
因此,首先,您需要确保 Authorize.Net Add-on 已激活,您可以通过导航到 ARForms> Addons 轻松完成此操作,然后您将找到 Authorize.Net Addon 选项。

此外,Authorize.Net 支付网关将帮助您选择无缝集成您创建的 WordPress 支付表单条目和其他字段的选项,以便在您的客户通过您的在线支付表单选择他们想要购买的物品并安全支付时发挥出色的作用它。
我们将向您展示 Authorize.Net 配置和其他设置在 ARForms WordPress 表单构建器插件中的工作原理!
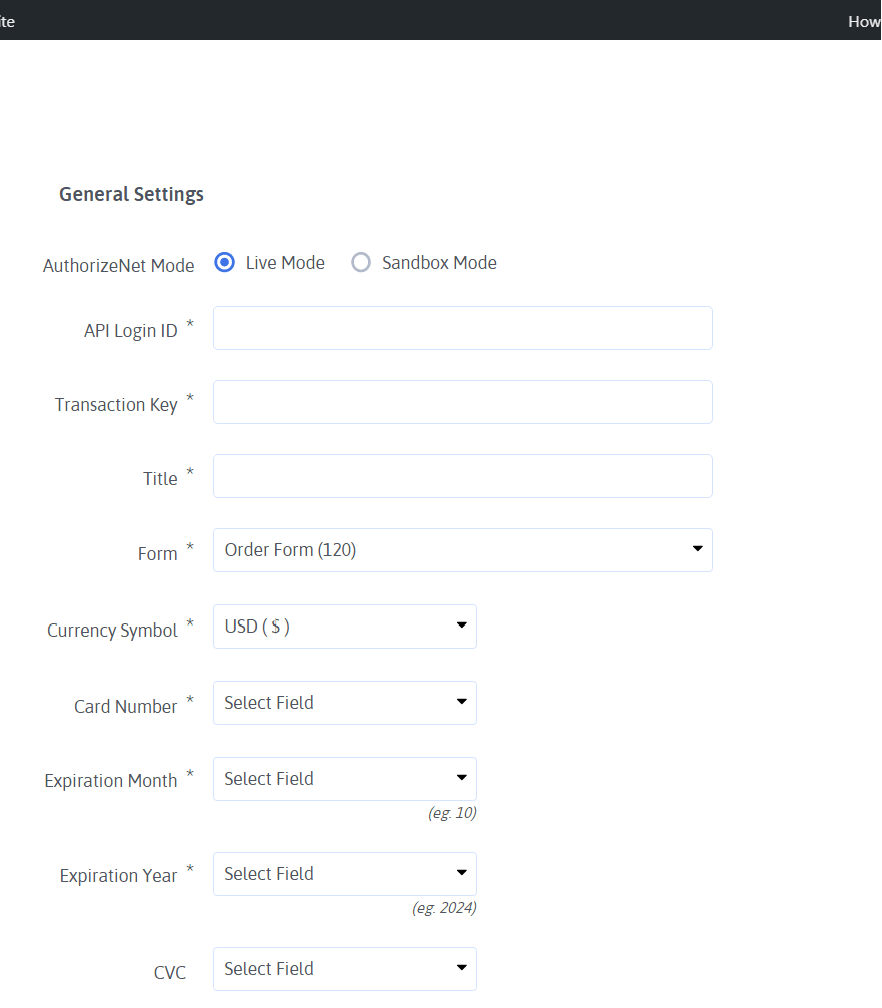
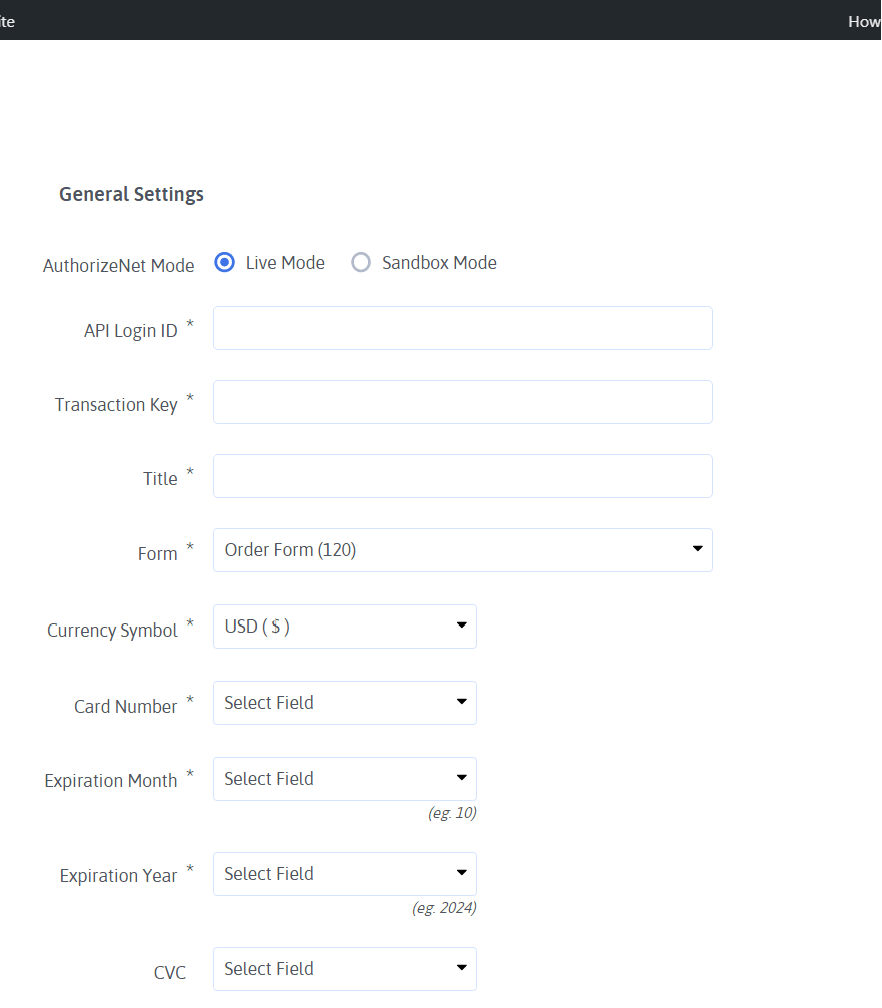
此 Authorize.Net 配置为您提供各种常规设置选项,例如输入您的 API 登录 ID、事务密钥和标题。 然后,有一个选项可以选择要与 Authorize.Net 集成的已保存订单。 此外,您可以选择货币符号、卡号、到期月份、到期年份和 CVC 以将其映射到您保存的订单。

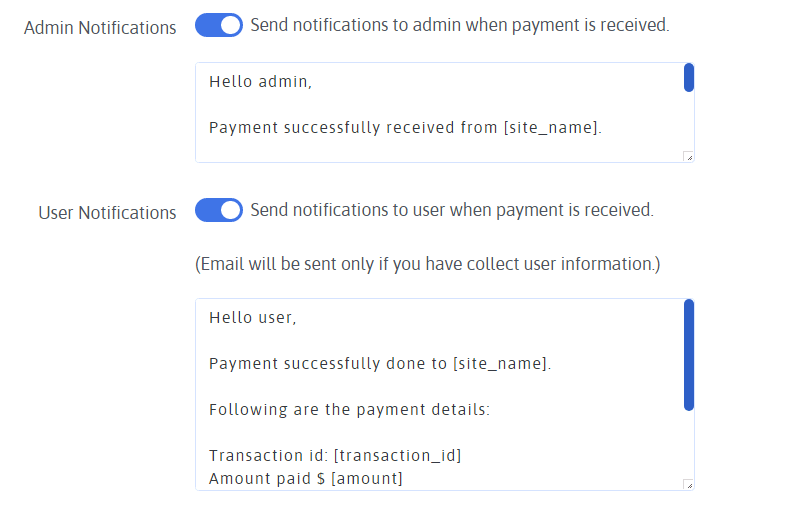
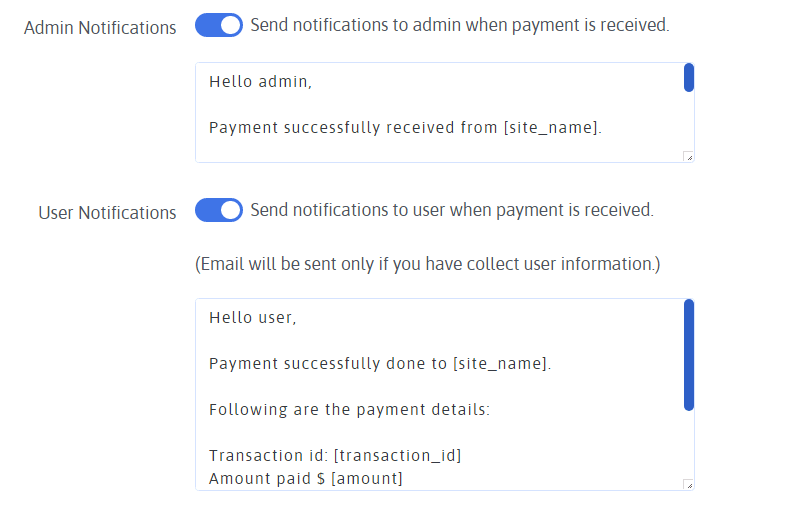
此外,还有一个切换选项,可在收到付款时向管理员和用户发送通知!
看看下面给出的图像:

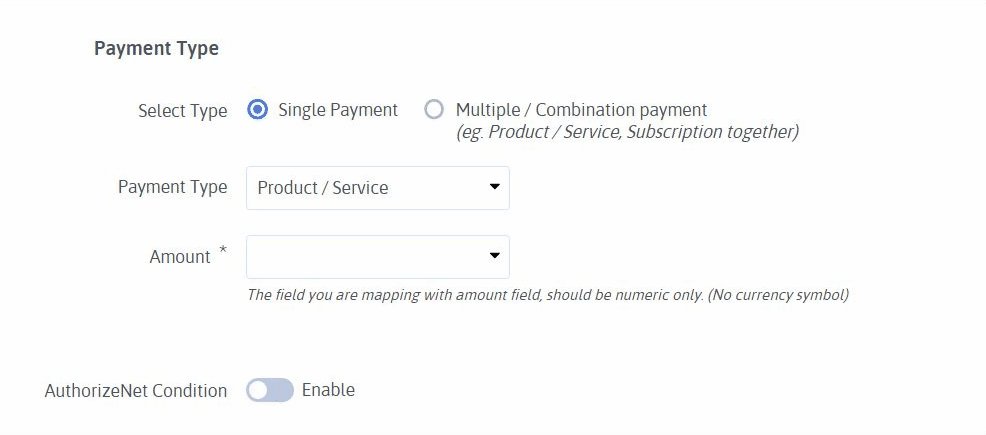
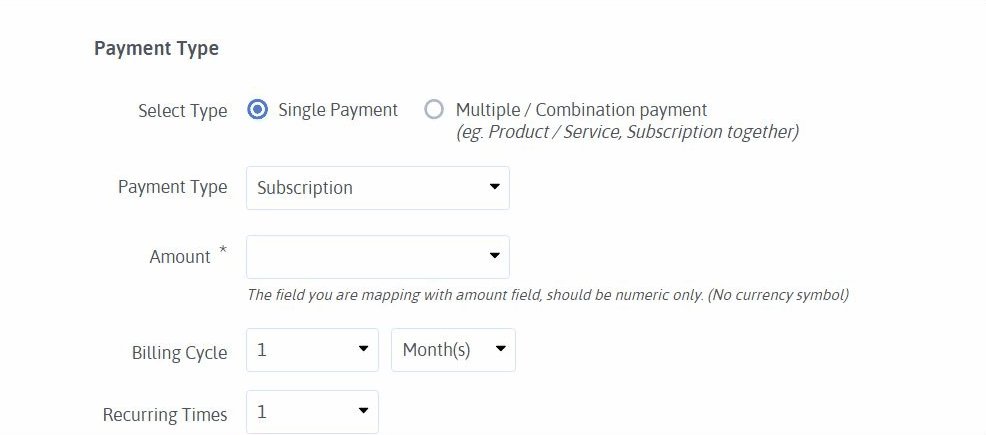
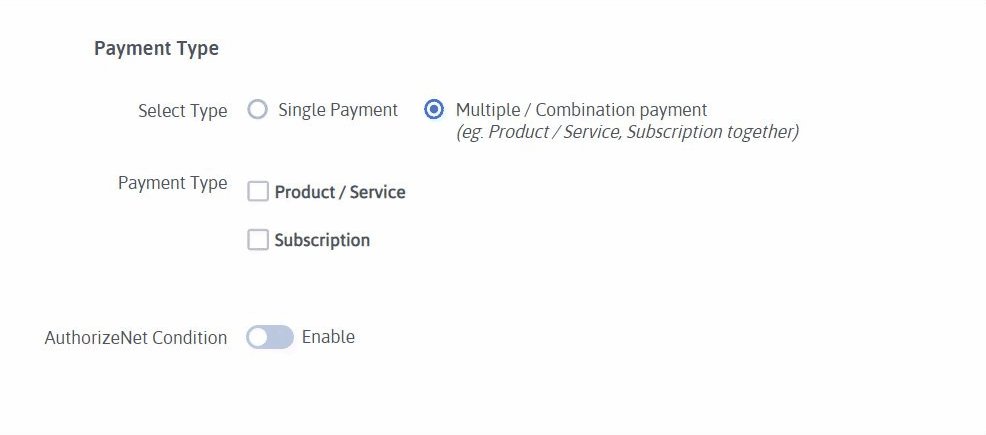
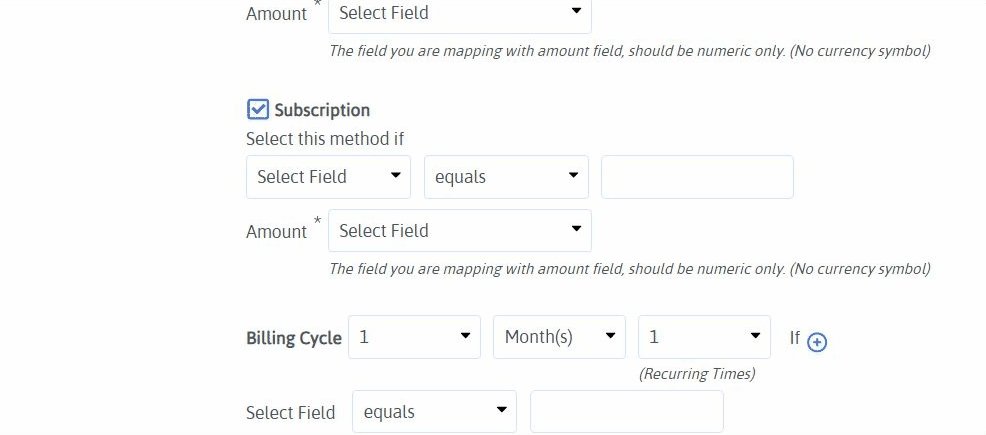
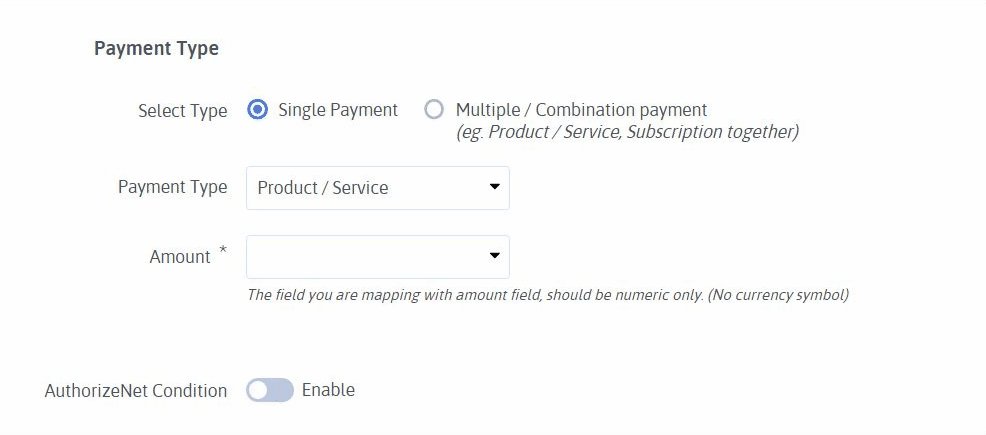
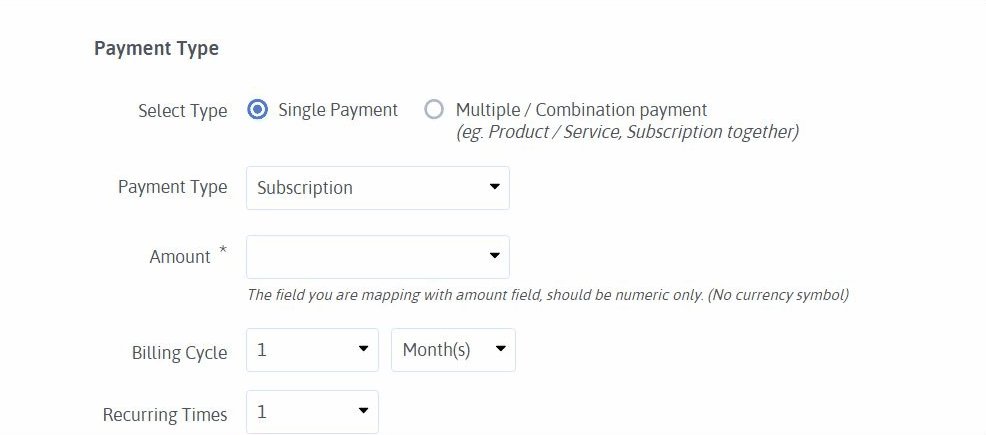
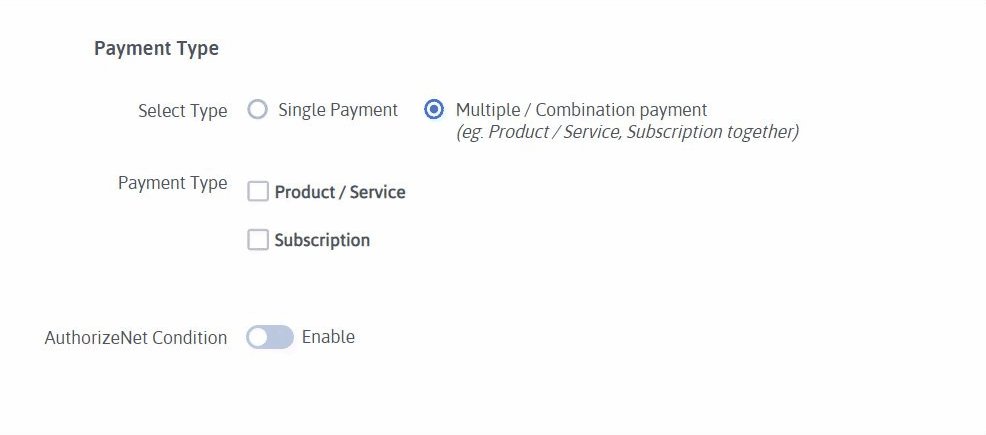
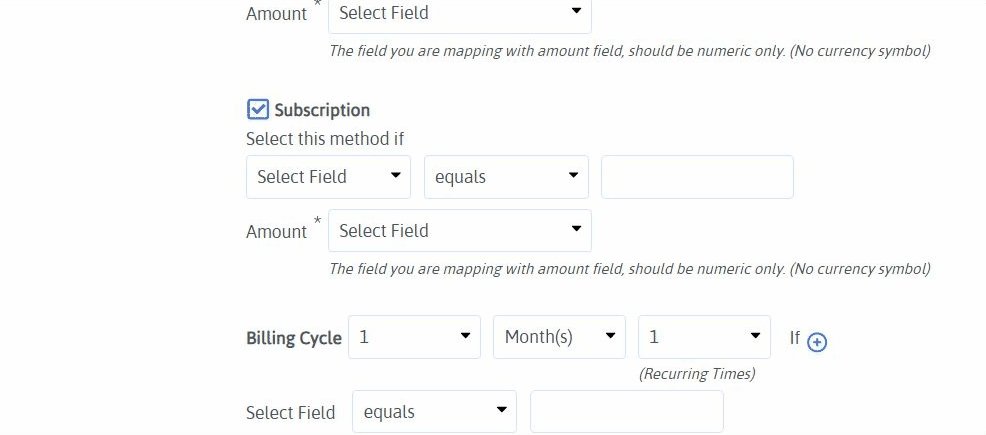
有趣的是,通过 ARForms Authorize.Net 集成,您可以获得这种惊人的付款类型选项,让您可以通过以下两种方式接受付款:

有关 ARForms Authorize.Net 中的支付类型如何工作的更多详细信息,您可以查看 ARForms Authorize.Net 文档
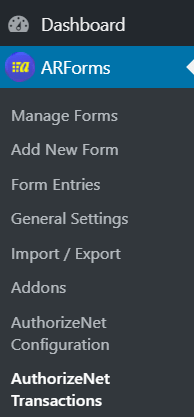
第 3 步:检查 Authorize.Net 配置的表单事务
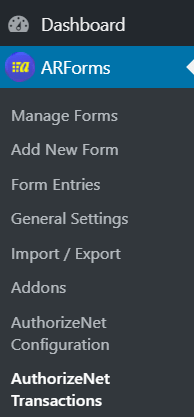
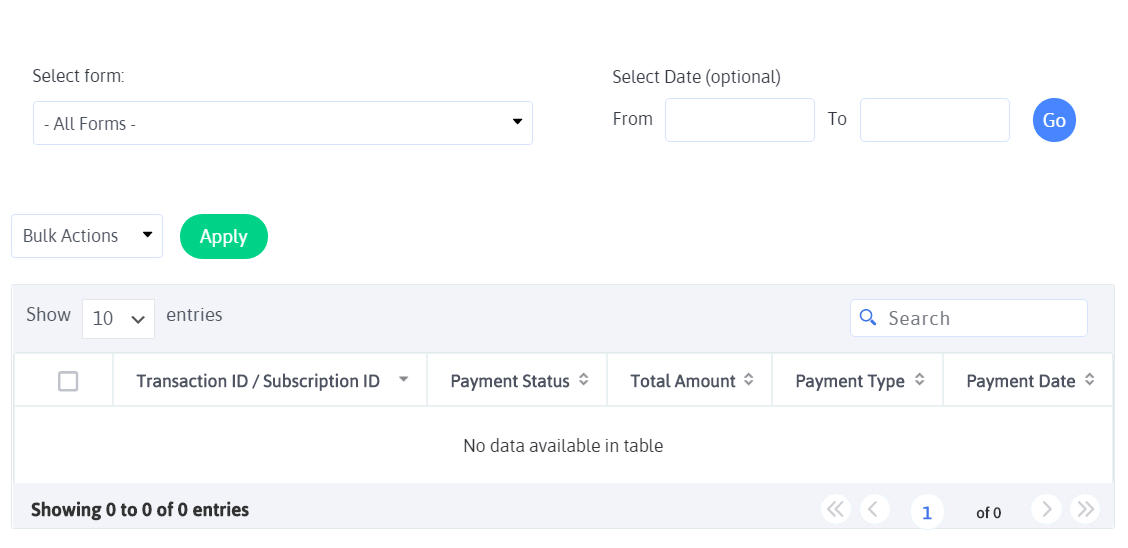
最后,如果您想在 ARForms WordPress 表单构建器插件中查看您的订单已经发生的交易,那么您只需转到 ARForms> Authorize.Net Transactions。

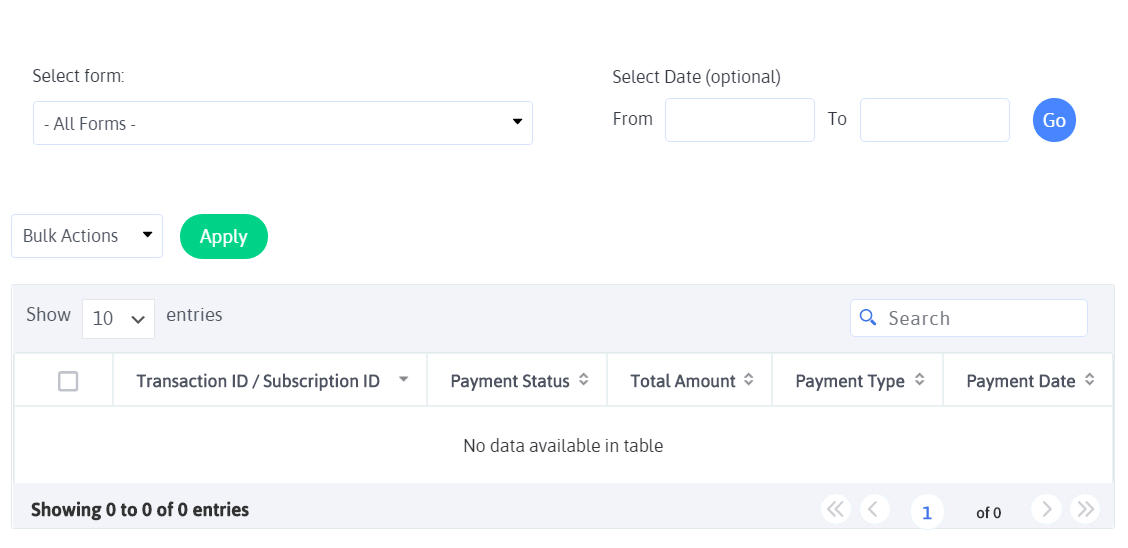
这就是 Authorize.Net Transactions 屏幕的显示方式,您可以在其中选择您创建的订单或付款表格并查看其交易详细信息,例如交易 ID、付款状态、总金额、付款类型和付款日期。

最终包装
这就是本文的内容! 完成上述所有步骤后,您可以轻松地在 ARForms WordPress 表单构建器插件中配置 Authorize.Net,并为您创建的 WordPress 订单或付款表单获得更多转换。
如果本文对您一直在寻找的内容有所帮助,请在您的社交媒体渠道上分享!
现在,如果您将 WordPress 平台用于您的在线业务,那么您可能会考虑使用 WooCommerce 集成来销售您的产品,对吧!
但是,如果您通过您的 WordPress 网站向某些有限范围的产品出售您的服务怎么办?
在这种情况下,通过您的在线 WordPress 网站通过另一种创建在线订单或付款 WordPress 表单的好方法来销售此类产品和服务,可以证明是一种更可靠的选择,可以轻松地确保付款!
因此,使用支付网关创建 WordPress 表单是直接从您的客户和客户那里获得报酬的好方法。
因此,如果您希望使用付款 WordPress 表单创建一个付款 WordPress 表单,创建并构建您想要的令人惊叹的 WordPress 表单,那么您最好关注一些具有所有功能的终极 WordPress 表单构建器插件高级功能以及为 WordPress 创建和构建付款表单的能力。
但是,另一方面,您将需要一个终极的 WordPress 表单构建器插件,它可以让您与最流行的支付网关集成,让您可以接受来自 WordPress 表单的付款。
让我们首先了解您的企业使用 WordPress 在线支付表单的原因!
为什么使用 WordPress 在线支付表格来销售产品/服务?
首先,付款表格是在线销售服务或产品的最简单方式!
WordPress 在线支付表格考虑了以下重要事项:
- 它倾向于收集有关客户及其购买的必要信息。
- 能够以高度安全的方式接受客户的付款!
- 当您有多种产品/服务的多种选择时,WordPress 付款表格可以很好地工作,并且具有多种付款选择,例如订阅选项以及同时选择产品/服务。
- 借助众多自定义选项,此类 WordPress 表单可以接受客户的定期付款和订阅。
来回,当涉及通过您的 WordPress 表单接受在线支付时,您必须使用 WordPress 表单构建器插件。
话虽如此,有 WordPress 表单构建器插件不仅可以让您以简单易用的方式与最知名的支付网关无缝集成!
但是,我们关注的是 ARForms WordPress 表单构建器插件,这是一个终极的 WordPress 表单构建器插件,可让您将各种流行的支付网关(如 Authorize.Net、PayPal、PayPal Pro、Stripe 等)无缝集成到您的 WordPress 表单中。
因此,今天,在本文中,我们将向您展示使用 ARForms WordPress 表单构建器插件为您的 WordPress 表单轻松集成 Authorize.Net 支付网关。
所以,事不宜迟,让我们开始吧!
在 ARForms WordPress 表单构建器插件中使用 Authorize.Net 选项创建 WordPress 表单
创建一个新的 WordPress 付款表格
最初,如果您想在任何 WordPress 网站页面上添加新的 WordPress 付款表单,那么首先,您必须下载并安装 ARForms WordPress 表单构建器插件。 您可以从 ARForms WordPress 表单构建器插件的安装、激活和更新步骤中轻松找到。
完成 ARForms WordPress 表单构建器插件安装步骤后,您需要从头开始创建您选择的 WordPress 付款表单。
为此,您需要从 WordPress 管理面板轻松导航到 ARForms > Add New Form 下的 Add New form 选项卡。
就在您单击 ARForms WordPress 表单构建器插件中的添加新表单时,您需要做的下一件事就是从您看到的新屏幕中选择空白表单单选按钮选项。
此选项最终将允许您从头开始创建和构建您自己的 WordPress 付款表单!

第 1 步:在 ARForms WordPress 表单构建器插件中创建所需的表单字段
要命名一些必须添加到 WordPress 在线支付表单的重要表单字段,包括询问客户的个人信息,例如:
- 名
- 姓
- 电子邮件地址
- 电话号码
- 送货地址
让我们看一下显示 WordPress 支付表单的 WordPress 表单字段的图像:
除此之外,您甚至可以添加产品字段以显示客户可以购买的商品。

为了进行设置,您将需要使用不同产品的颜色变体、不同的颜色变体,以及您的客户希望通过您的在线订单 WordPress 表单购买的总质量(件数)选项。 在 WordPress 付款表单中完成添加表单字段和其他选项后,最后,您需要确保付款方式配置。
为此,让我们转到您可以从 ARForms WordPress 表单构建器插件中的预定义示例表单中选择的订单表单!
- 首先,您需要从 ARForms WordPress 表单构建器插件中选择预构建的示例表单。 您可以从 ARForms> Add New Form> Sample Forms 轻松选择它。
- 您将能够通过自定义找到最适合您的付款表格或订单表格。
- 选择订单后,在完成自定义订单后,您需要单击保存按钮来保存该表单。
- 完成后,最后,您现在可以导航到 ARForms> Authorize.Net 配置选项。
检查下图的 Authorize.Net 配置屏幕,当您选择上述选项时,您将看到!

此外,您将需要单击“配置新表单”蓝色按钮,该按钮将带您进入 Authorize.Net 配置屏幕。 现在,这是您可以使用 Authorize.Net 使用您选择的各种设置轻松配置保存的订单的屏幕!

此外,我们将更多地讨论您可以从 ARForms WordPress 表单构建器插件中的 Authorize.Net 配置为您的 WordPress 订单设置的不同类型的设置和付款类型选项。
第 2 步:设置和配置 Authorize.Net 设置
最好地说,ARForms WordPress 表单构建器插件提供了多种支付网关集成。 但是,在这里,我们将使用各种类型的设置和支付类型来覆盖支付网关(如 Authorize.Net)的 WordPress 支付表单配置。
ARForms WordPress 表单构建器插件中的 Authorize.Net 作为附加组件提供,您可以轻松安装和激活。
因此,首先,您需要确保 Authorize.Net Add-on 已激活,您可以通过导航到 ARForms> Addons 轻松完成此操作,然后您将找到 Authorize.Net Addon 选项。

此外,Authorize.Net 支付网关将帮助您选择无缝集成您创建的 WordPress 支付表单条目和其他字段的选项,以便在您的客户通过您的在线支付表单选择他们想要购买的物品并安全支付时发挥出色的作用它。
我们将向您展示 Authorize.Net 配置和其他设置在 ARForms WordPress 表单构建器插件中的工作原理!
此 Authorize.Net 配置为您提供各种常规设置选项,例如输入您的 API 登录 ID、事务密钥和标题。 然后,有一个选项可以选择要与 Authorize.Net 集成的已保存订单。 此外,您可以选择货币符号、卡号、到期月份、到期年份和 CVC 以将其映射到您保存的订单。

此外,还有一个切换选项,可在收到付款时向管理员和用户发送通知!
看看下面给出的图像:

有趣的是,通过 ARForms Authorize.Net 集成,您可以获得这种惊人的付款类型选项,让您可以通过以下两种方式接受付款:
- 产品/服务或订阅付款类型的单次付款
- 通过设置您选择的条件,您可以同时使用产品/服务和订阅付款类型的多次付款。

有关 ARForms Authorize.Net 中的支付类型如何工作的更多详细信息,您可以查看 ARForms Authorize.Net 文档
第 3 步:检查 Authorize.Net 配置的表单事务
最后,如果您想在 ARForms WordPress 表单构建器插件中查看您的订单已经发生的交易,那么您只需转到 ARForms> Authorize.Net Transactions。

这就是 Authorize.Net Transactions 屏幕的显示方式,您可以在其中选择您创建的订单或付款表格并查看其交易详细信息,例如交易 ID、付款状态、总金额、付款类型和付款日期。

最终包装
这就是本文的内容! 完成上述所有步骤后,您可以轻松地在 ARForms WordPress 表单构建器插件中配置 Authorize.Net,并为您创建的 WordPress 订单或付款表单获得更多转换。
如果本文对您一直在寻找的内容有所帮助,请在您的社交媒体渠道上分享!
