ขั้นตอนง่ายๆ ในการเชื่อมต่อ Authorize.Net กับ WordPress Forms
เผยแพร่แล้ว: 2020-11-13
ในปัจจุบันนี้ เทรนด์การซื้อของทางออนไลน์มีความต้องการสูงในการขายผลิตภัณฑ์หรือบริการ
ตอนนี้ หากคุณกำลังใช้แพลตฟอร์ม WordPress สำหรับธุรกิจออนไลน์ของคุณ คุณอาจกำลังคิดถึงการรวม WooCommerce เพื่อขายสินค้าของคุณใช่ไหม!
แต่ถ้าคุณออกไปขายบริการให้กับผลิตภัณฑ์บางประเภทผ่านเว็บไซต์ WordPress ของคุณล่ะ
ในสถานการณ์เช่นนี้ การขายผลิตภัณฑ์และบริการดังกล่าวผ่านเว็บไซต์ WordPress ออนไลน์ของคุณผ่านวิธีการที่ยอดเยี่ยมอีกวิธีหนึ่งในการสร้างคำสั่งซื้อหรือการชำระเงินออนไลน์ แบบฟอร์ม WordPress สามารถพิสูจน์ได้ว่าเป็นตัวเลือกที่น่าเชื่อถือมากขึ้นในการชำระเงินอย่างปลอดภัยโดยไม่ยุ่งยาก!
ดังนั้น การสร้างแบบฟอร์ม WordPress ด้วยเกตเวย์การชำระเงินจึงเป็นวิธีที่ยอดเยี่ยมในการรับเงินโดยตรงจากลูกค้าและลูกค้าของคุณ
ดังนั้น หากคุณกำลังมองหาการสร้างแบบฟอร์มการชำระเงิน WordPress ด้วยการใช้แบบฟอร์มการชำระเงิน WordPress สร้างและสร้างรูปแบบ WordPress ที่สวยงามตามที่คุณต้องการ คุณควรจับตาดูปลั๊กอินตัวสร้างแบบฟอร์ม WordPress ที่ดีที่สุดที่มีทั้งหมด คุณสมบัติขั้นสูงพร้อมกับความสามารถในการสร้างและสร้างแบบฟอร์มการชำระเงินสำหรับ WordPress
อย่างไรก็ตาม ในทางกลับกัน คุณจะต้องใช้ปลั๊กอินตัวสร้างแบบฟอร์ม WordPress ขั้นสูงสุด ที่ให้คุณผสานรวมกับเกตเวย์การชำระเงินยอดนิยมที่ให้คุณรับการชำระเงินจากแบบฟอร์ม WordPress ของคุณได้
ก่อนอื่นมาทำความเข้าใจกับเหตุผลที่อยู่เบื้องหลังการใช้แบบฟอร์มการชำระเงิน WordPress Online สำหรับธุรกิจของคุณ!
ทำไมต้องใช้แบบฟอร์มการชำระเงินออนไลน์ของ WordPress เพื่อขายสินค้า / บริการ?
อย่างแรกเลย แบบฟอร์มการชำระเงินเป็นวิธีที่ง่ายที่สุดในการขายบริการหรือผลิตภัณฑ์ของคุณทางออนไลน์!
แบบฟอร์มการชำระเงินออนไลน์ของ WordPress คำนึงถึงสิ่งสำคัญดังต่อไปนี้:
เมื่อพูดถึงการรับชำระเงินออนไลน์ผ่านแบบฟอร์ม WordPress ของคุณ คุณต้องใช้ปลั๊กอิน WordPress form builder
ต้องบอกว่ามีปลั๊กอินตัวสร้างแบบฟอร์มของ WordPress ที่ไม่เพียงแต่ช่วยให้คุณสามารถรวมเข้ากับเกตเวย์การชำระเงินที่มีชื่อเสียงที่สุดได้อย่างลงตัวด้วยวิธีที่ง่ายและสะดวก!
แต่สิ่งที่เราต้องใช้คือปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress ซึ่งเป็นปลั๊กอินตัวสร้างแบบฟอร์ม WordPress ขั้นสูงสุดที่ให้คุณผสานรวมเกตเวย์การชำระเงินยอดนิยมต่างๆ ได้อย่างราบรื่น เช่น Authorize.Net, PayPal, PayPal Pro, Stripe และอื่นๆ กับแบบฟอร์ม WordPress ของคุณ
ดังนั้น วันนี้ในบทความนี้ เราจะแสดงให้คุณเห็นการรวมเกตเวย์การชำระเงิน Authorize.Net สำหรับแบบฟอร์ม WordPress ของคุณโดยใช้ปลั๊กอิน ARForms WordPress form builder
ดังนั้นอย่ารอช้า ไปลุยกันเลย!
การสร้างฟอร์ม WordPress ด้วยตัวเลือก Authorize.Net ในปลั๊กอินตัวสร้างฟอร์ม ARForms WordPress
การสร้างแบบฟอร์มการชำระเงิน WordPress ใหม่
ในขั้นต้น หากคุณต้องการเพิ่มแบบฟอร์มการชำระเงิน WordPress ใหม่บนหน้าเว็บไซต์ WordPress ของคุณ ก่อนอื่น คุณต้องดาวน์โหลดและติดตั้งปลั๊กอิน ARForms WordPress form builder คุณสามารถค้นหาได้โดยง่ายจากขั้นตอนการติดตั้ง การเปิดใช้งาน และการอัปเดตของปลั๊กอินตัวสร้างฟอร์ม ARForms WordPress
ทันทีที่คุณเสร็จสิ้นขั้นตอนการติดตั้งปลั๊กอิน ARForms WordPress form builder จากนั้นคุณต้องเริ่มต้นด้วยการสร้างรูปแบบการชำระเงิน WordPress ที่คุณเลือกตั้งแต่เริ่มต้น
เพื่อที่คุณจะต้องไปที่แท็บเพิ่มแบบฟอร์มใหม่ที่สามารถพบได้ใน ARForms > เพิ่มแบบฟอร์มใหม่อย่างง่ายดายจากแผงการดูแลระบบ WordPress ของคุณ
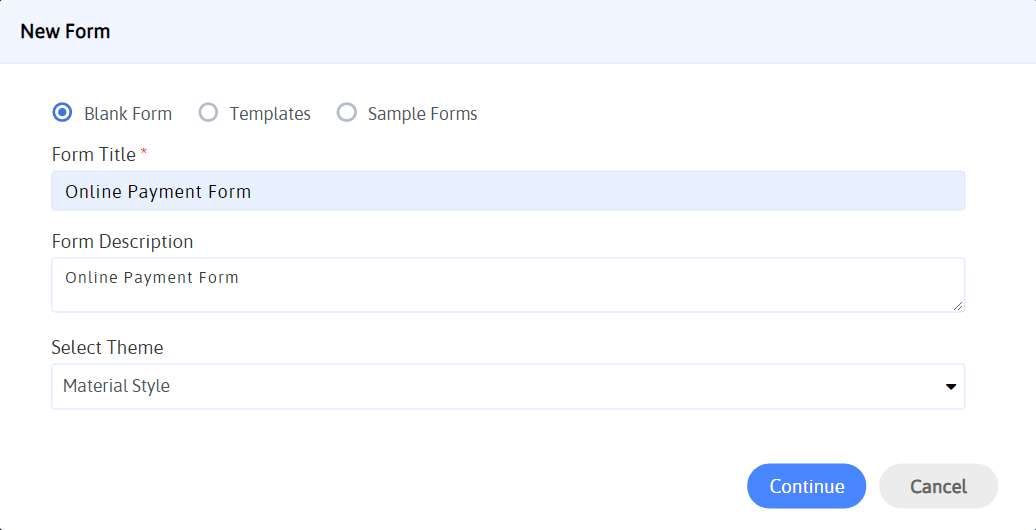
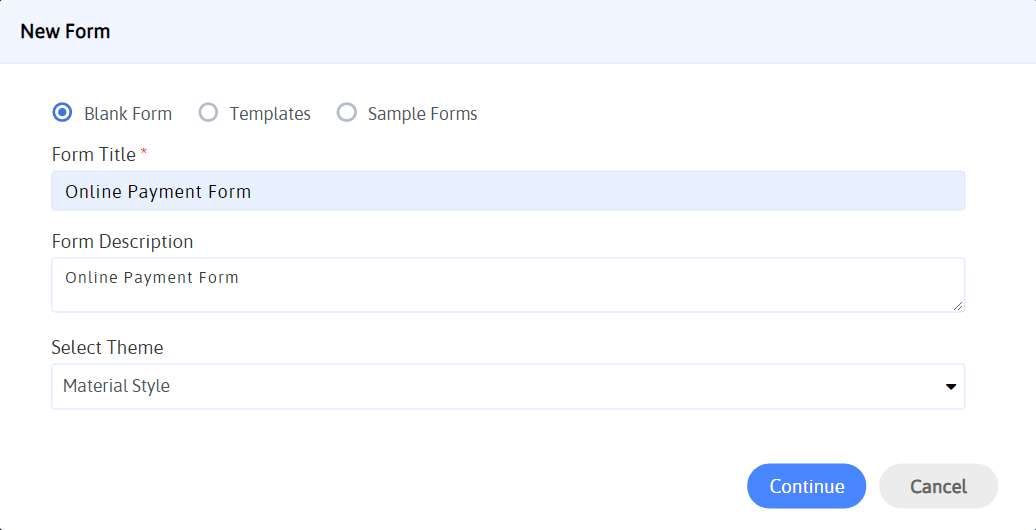
เมื่อคุณคลิกที่ปลั๊กอิน Add New Form in ARForms WordPress form builder สิ่งต่อไปที่คุณต้องทำคือเลือกตัวเลือกปุ่มตัวเลือก Blank Form จากหน้าจอใหม่ที่คุณเห็น
ในที่สุดตัวเลือกนี้จะช่วยให้คุณสร้างและสร้างรูปแบบการชำระเงิน WordPress ของคุณตั้งแต่เริ่มต้น!

ขั้นตอนที่ 1: การสร้างฟิลด์แบบฟอร์มที่จำเป็นในปลั๊กอินตัวสร้างฟอร์ม ARForms WordPress
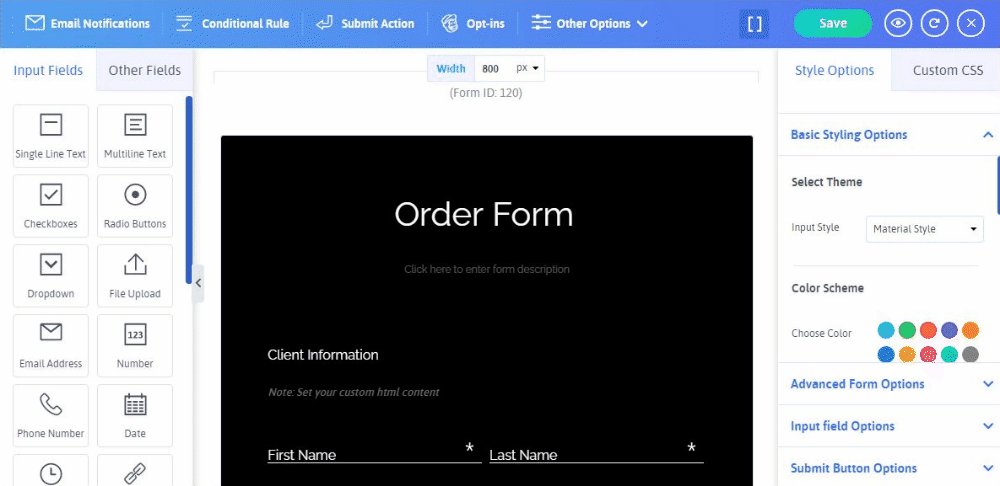
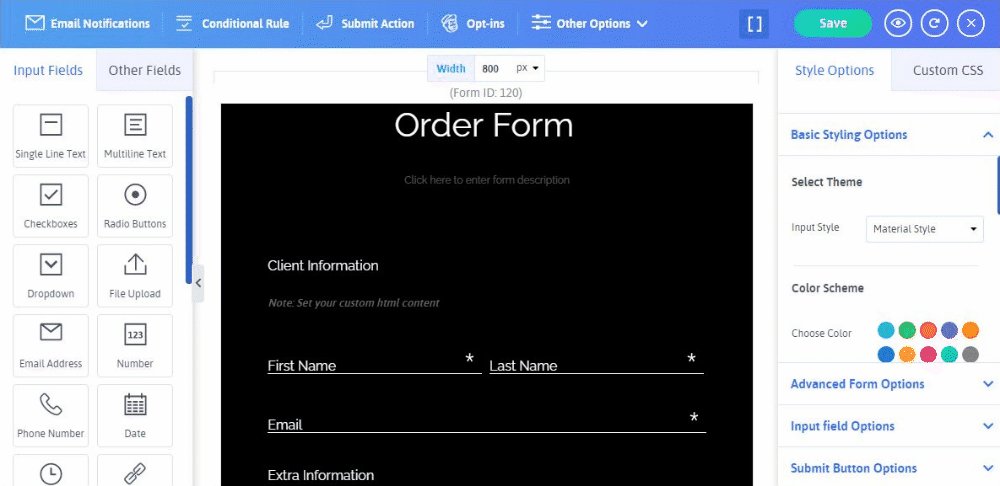
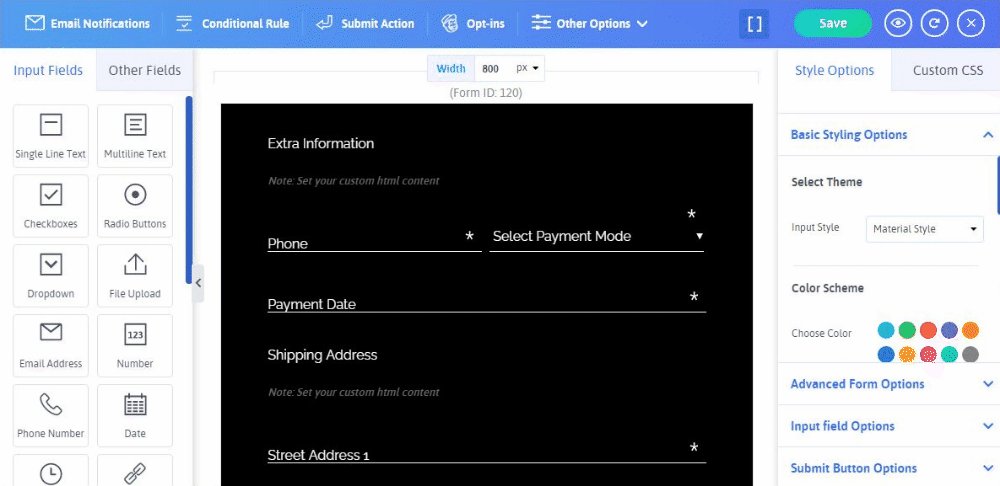
ในการตั้งชื่อฟิลด์แบบฟอร์มที่สำคัญบางอย่างที่คุณต้องเพิ่มในแบบฟอร์มการชำระเงินออนไลน์ของ WordPress รวมถึงการถามข้อมูลส่วนบุคคลของลูกค้าเช่น:
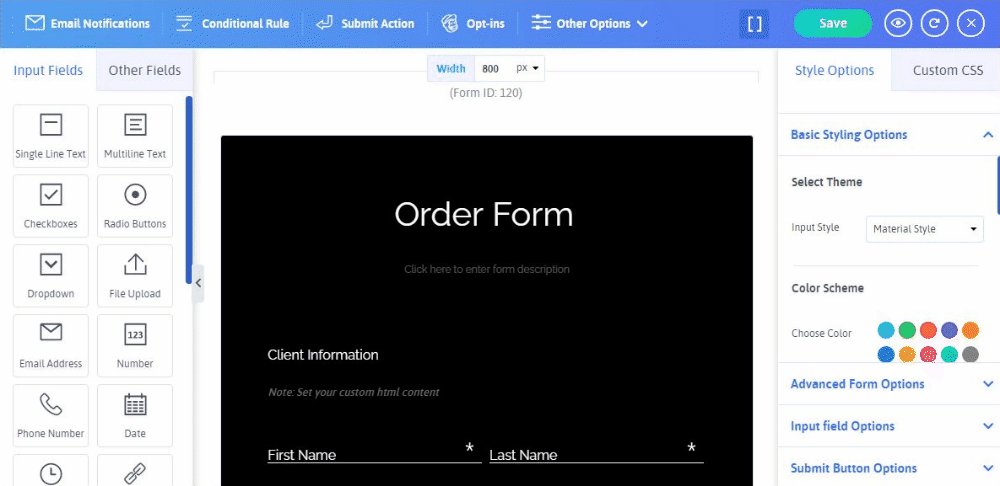
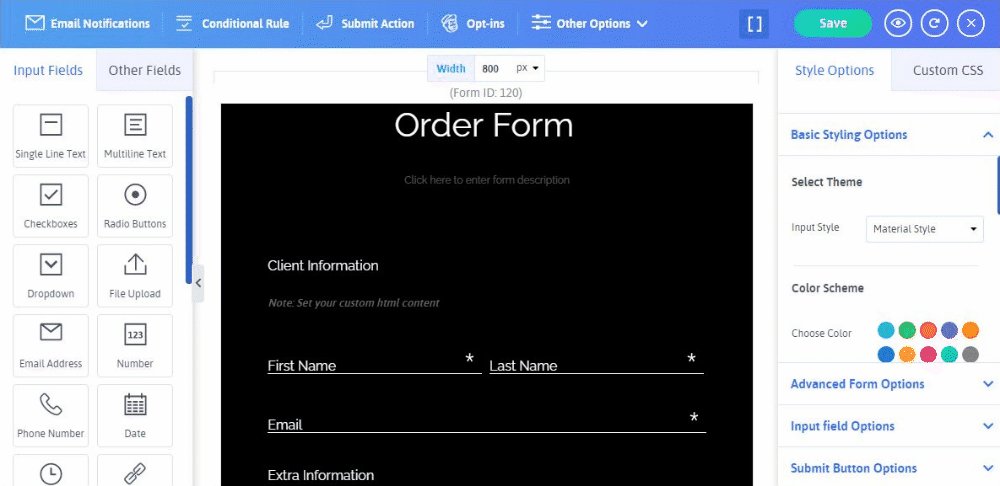
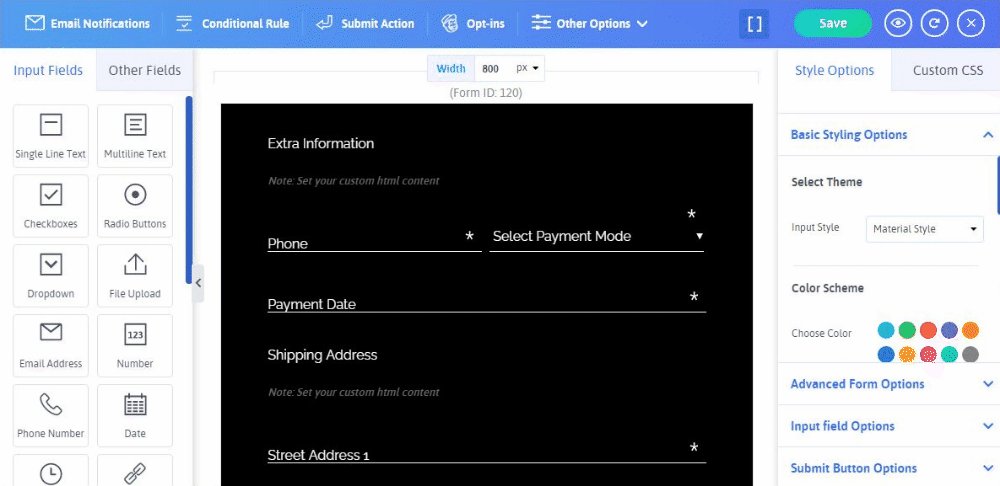
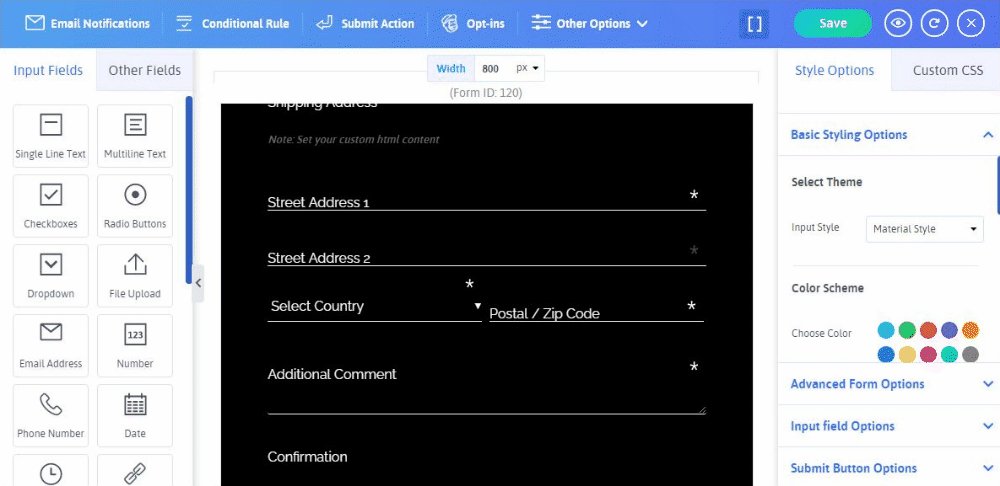
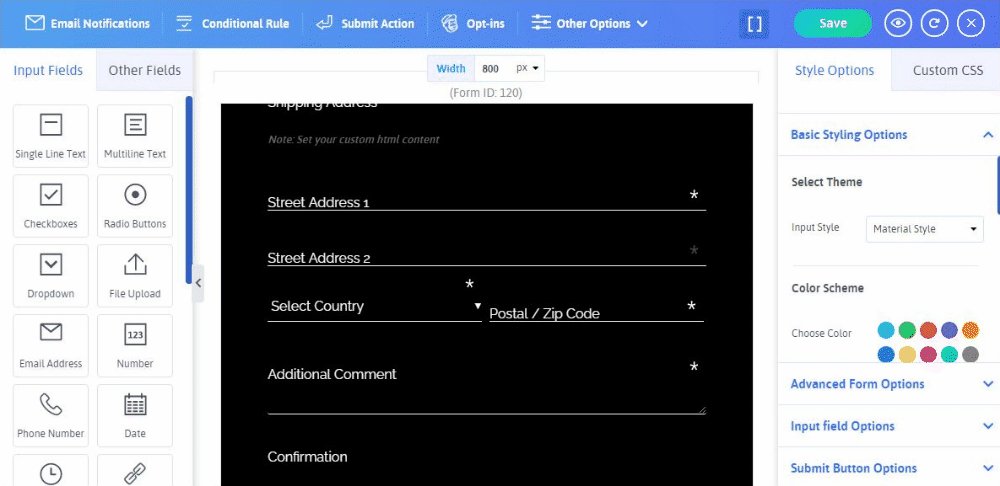
มาดูภาพที่แสดงฟิลด์แบบฟอร์ม WordPress สำหรับแบบฟอร์มการชำระเงินสำหรับ WordPress:
นอกจากนั้น คุณสามารถเพิ่มช่องผลิตภัณฑ์เพื่อแสดงพร้อมกับสินค้าที่ลูกค้าของคุณสามารถซื้อได้

สำหรับการตั้งค่านั้น คุณจะต้องใช้ตัวเลือกสีของผลิตภัณฑ์ที่แตกต่างกันของคุณ กับตัวเลือกสีที่ต่างกัน และด้วยตัวเลือกคุณภาพทั้งหมด (จำนวนชิ้น) ลูกค้าของคุณต้องการซื้อผ่านแบบฟอร์มการสั่งซื้อออนไลน์ของ WordPress เมื่อคุณเพิ่มฟิลด์ในแบบฟอร์มและตัวเลือกอื่นๆ ในแบบฟอร์มการชำระเงิน WordPress ของคุณเรียบร้อยแล้ว สุดท้าย คุณต้องแน่ใจว่าเกี่ยวกับการกำหนดค่าวิธีการชำระเงิน
สำหรับสิ่งนั้น ไปที่แบบฟอร์มคำสั่งซื้อที่คุณสามารถเลือกจากแบบฟอร์มตัวอย่างที่กำหนดไว้ล่วงหน้าในปลั๊กอินตัวสร้างฟอร์ม ARForms WordPress!
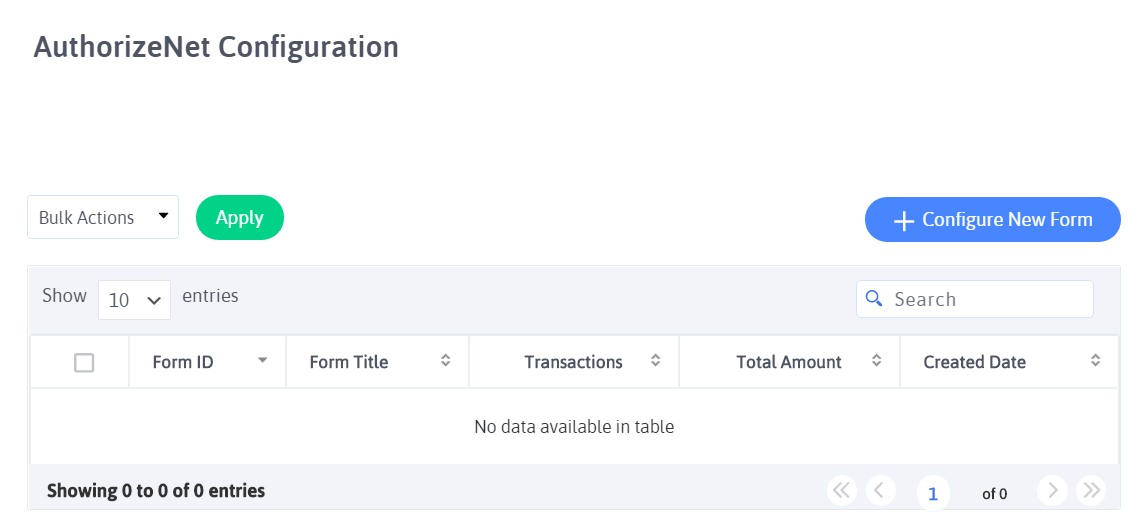
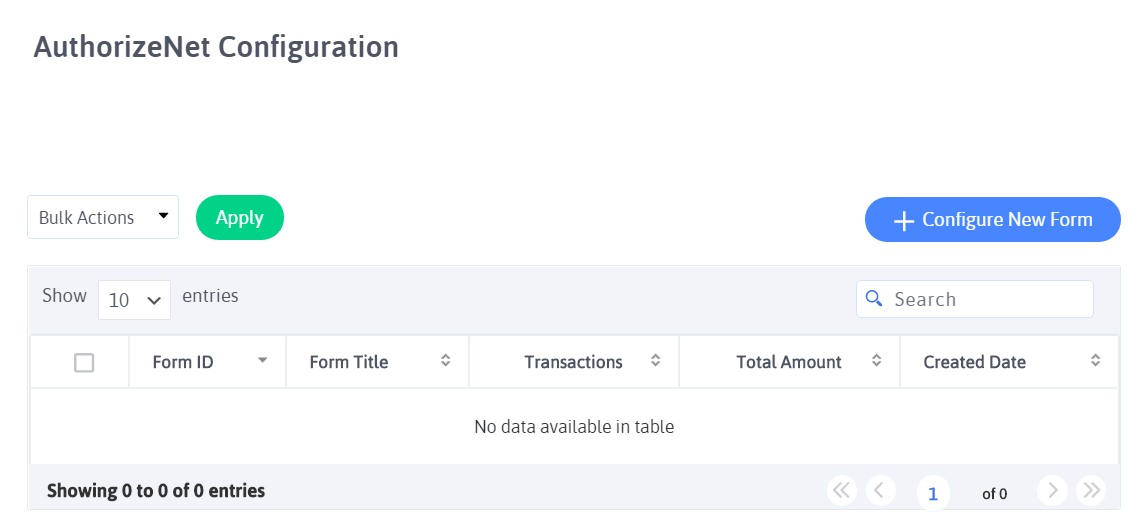
ตรวจสอบภาพด้านล่างสำหรับหน้าจอการกำหนดค่า Authorize.Net ที่คุณจะเห็นเมื่อคุณเลือกตัวเลือกด้านบน!

นอกจากนี้ คุณจะต้องคลิกที่ปุ่มสีน้ำเงิน Configure New Form ซึ่งจะนำคุณไปยังหน้าจอ Authorize.Net Configuration นี่คือหน้าจอที่คุณสามารถกำหนดค่าแบบฟอร์มคำสั่งซื้อที่บันทึกไว้ได้อย่างง่ายดายด้วย Authorize.Net พร้อมการตั้งค่าต่างๆ ที่คุณเลือก!

นอกจากนี้ เราจะหารือเพิ่มเติมเกี่ยวกับการตั้งค่าประเภทต่างๆ และตัวเลือกประเภทการชำระเงินที่คุณสามารถตั้งค่าสำหรับแบบฟอร์มคำสั่งซื้อ WordPress ได้จากการกำหนดค่า Authorize.Net ในปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress
ขั้นตอนที่ 2: การตั้งค่าและการกำหนดค่า Authorize.Net Settings
พูดได้ดีที่สุด ปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress มีการผสานรวมเกตเวย์การชำระเงินหลายแบบ แต่ในที่นี้ เราจะครอบคลุมการกำหนดค่าแบบฟอร์มการชำระเงิน WordPress สำหรับเกตเวย์การชำระเงิน เช่น Authorize.Net ด้วยการตั้งค่าประเภทต่างๆ และประเภทการชำระเงิน
Authorize.Net ในปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress มาเป็น Add-on ที่คุณสามารถติดตั้งและเปิดใช้งานได้อย่างง่ายดาย
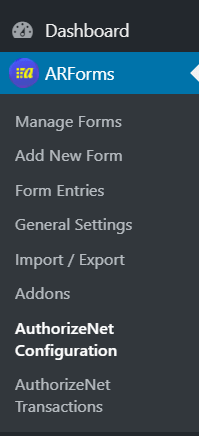
ก่อนอื่น คุณต้องแน่ใจว่าเปิดใช้งาน Add-on ของ Authorize.Net แล้ว คุณสามารถทำได้โดยง่ายโดยไปที่ ARForms> Addons จากนั้นคุณจะพบตัวเลือก Authorize.Net Addon

นอกจากนี้ เกตเวย์การชำระเงิน Authorize.Net จะช่วยให้คุณมีตัวเลือกในการผสานรวมรายการแบบฟอร์มการชำระเงิน WordPress ที่คุณสร้างขึ้นและฟิลด์อื่น ๆ ของคุณอย่างราบรื่นเพื่อให้ทำงานได้ดีในขณะที่ลูกค้าของคุณเลือกรายการที่ต้องการซื้อผ่านแบบฟอร์มการชำระเงินออนไลน์ของคุณและชำระเงินอย่างปลอดภัย มัน.
เราจะแสดงให้คุณเห็นว่าการกำหนดค่า Authorize.Net และการตั้งค่าอื่น ๆ ทำงานอย่างไรในปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress!
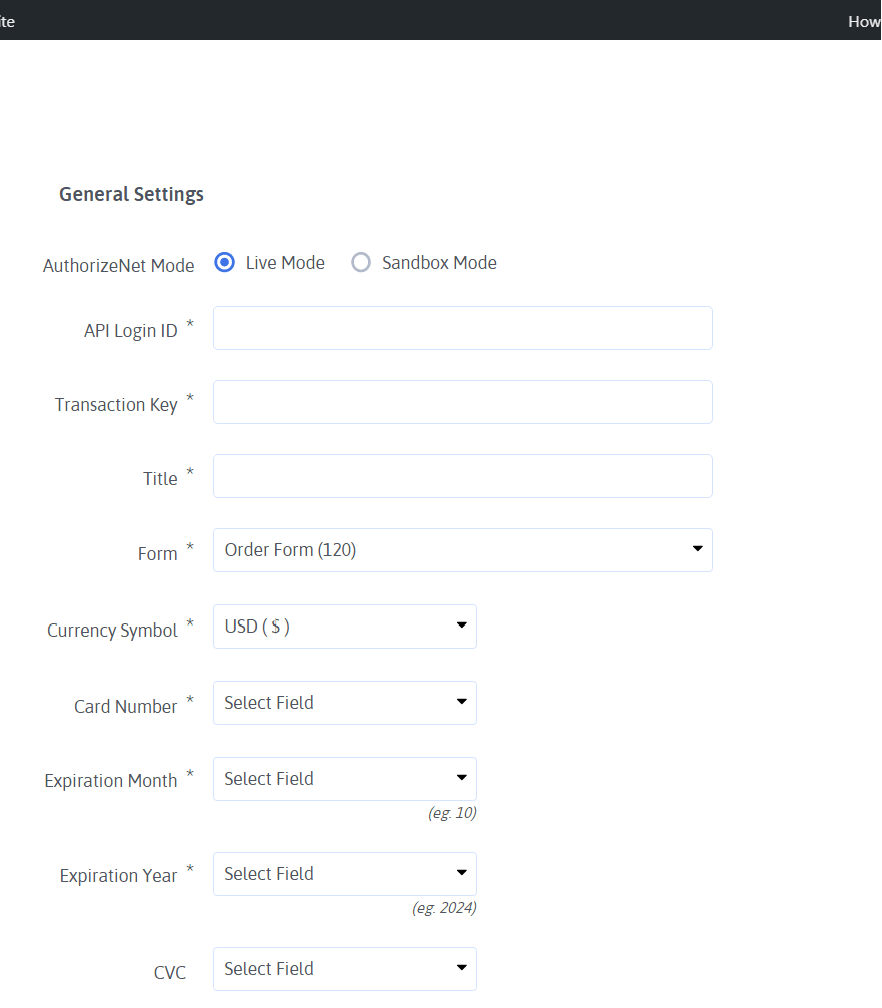
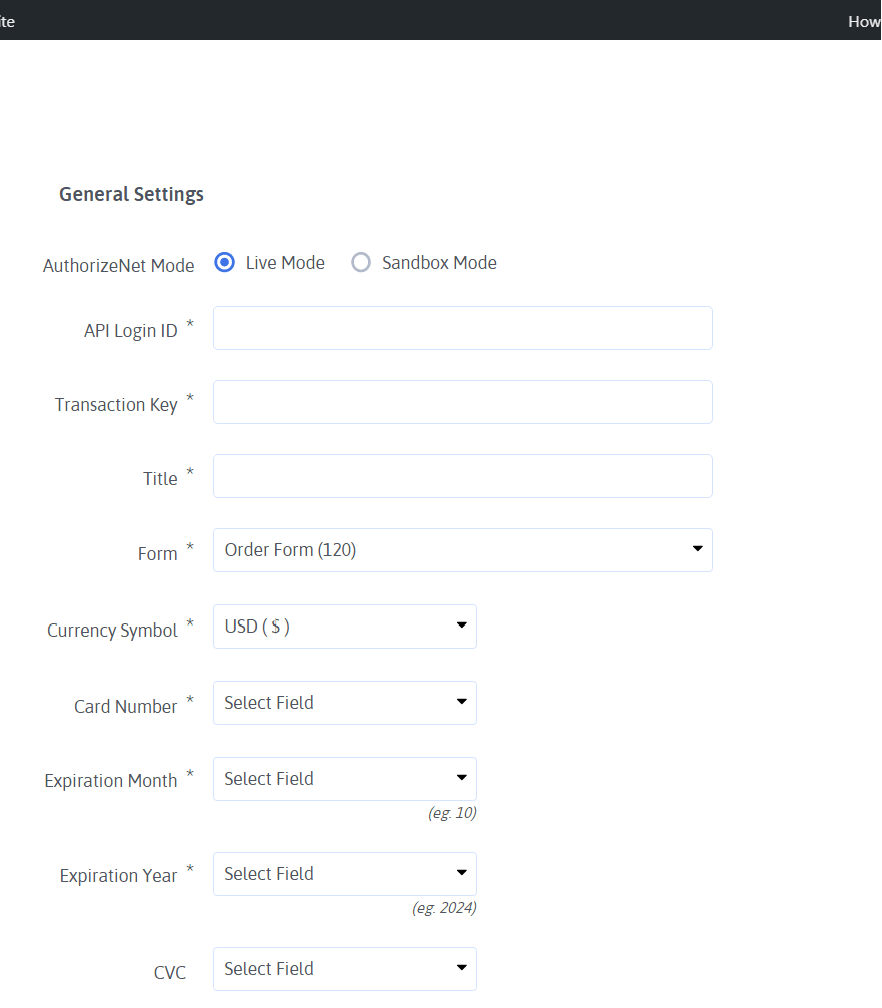
การกำหนดค่า Authorize.Net นี้ให้ตัวเลือกการตั้งค่าทั่วไปต่างๆ แก่คุณ เช่น การป้อน ID ล็อกอิน API คีย์ธุรกรรม และชื่อ จากนั้นจะมีตัวเลือกให้เลือกแบบฟอร์มคำสั่งซื้อที่บันทึกไว้ซึ่งคุณต้องการผสานรวมกับ Authorize.Net นอกจากนี้ คุณสามารถเลือกสัญลักษณ์สกุลเงิน หมายเลขบัตร เดือนที่หมดอายุ ปีหมดอายุ และ CVC เพื่อจับคู่กับแบบฟอร์มคำสั่งซื้อที่คุณบันทึกไว้

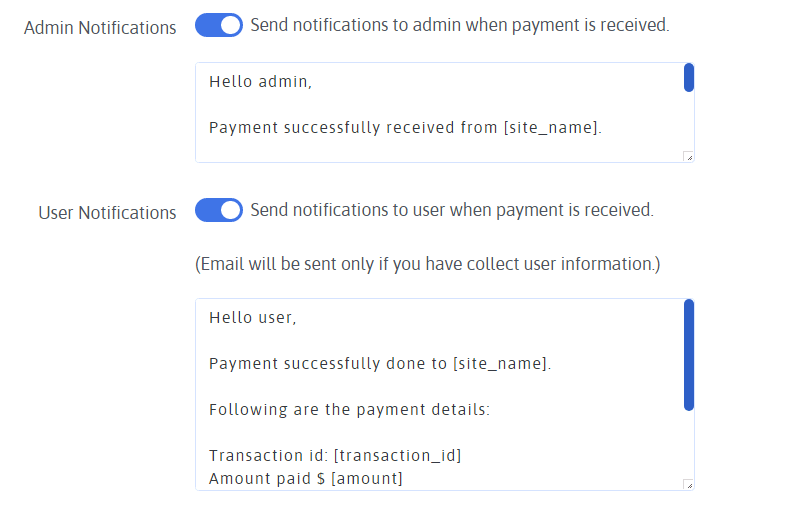
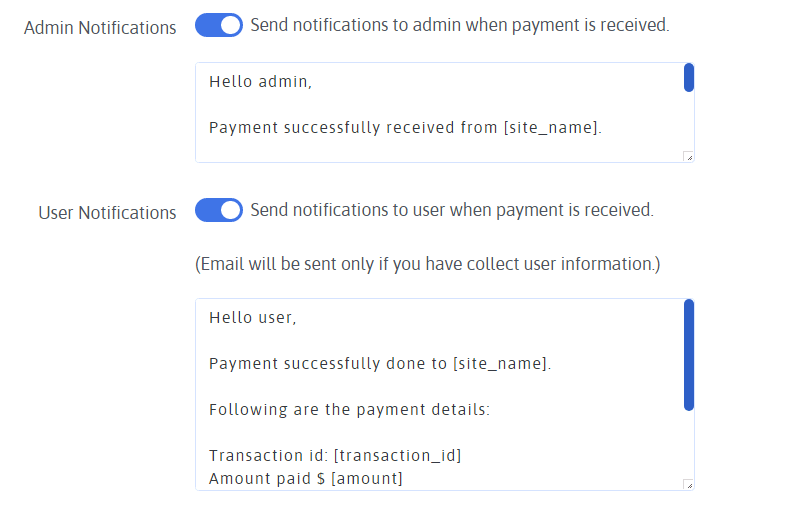
นอกจากนี้ยังมีตัวเลือกสลับเพื่อส่งการแจ้งเตือนไปยังผู้ดูแลระบบและผู้ใช้เมื่อได้รับการชำระเงิน!
ดูภาพที่ให้ไว้ด้านล่าง:

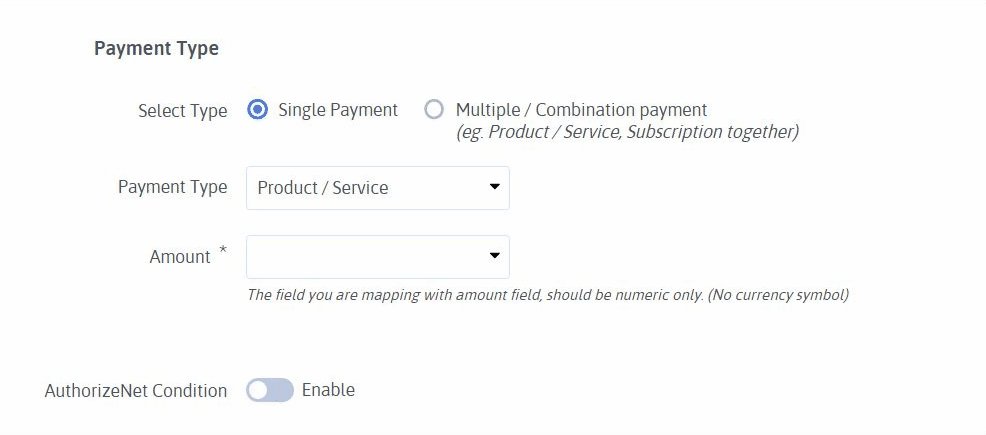
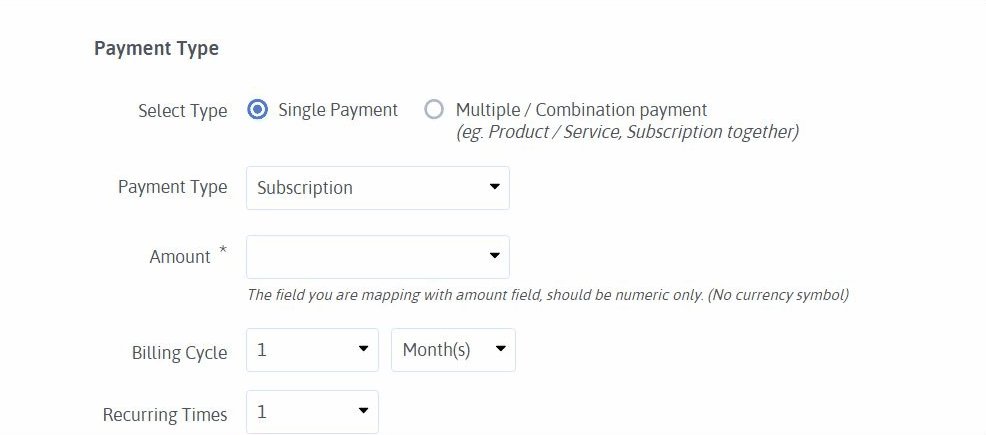
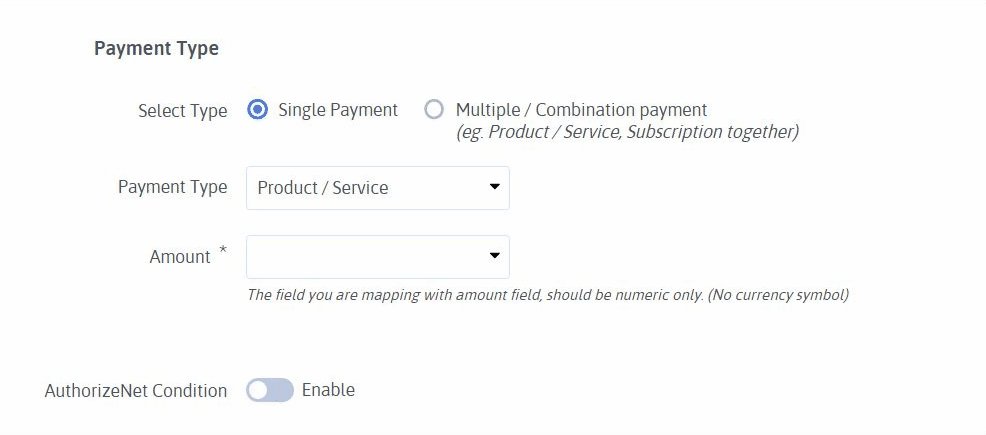
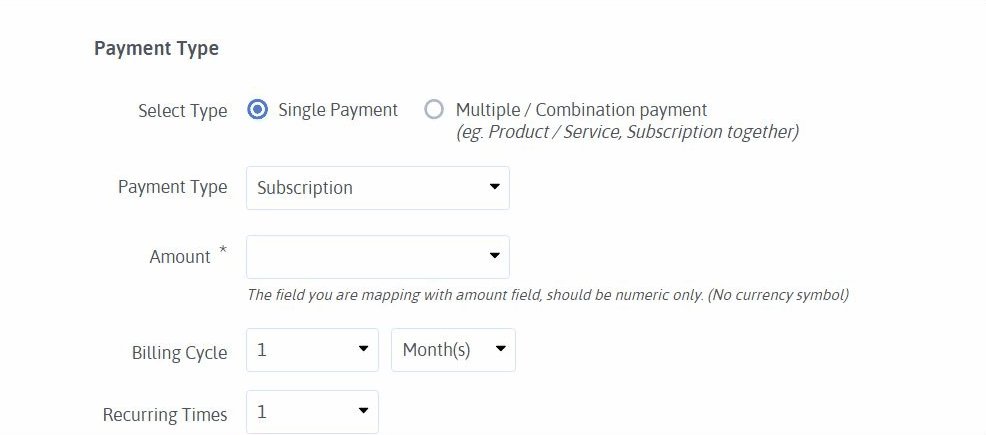
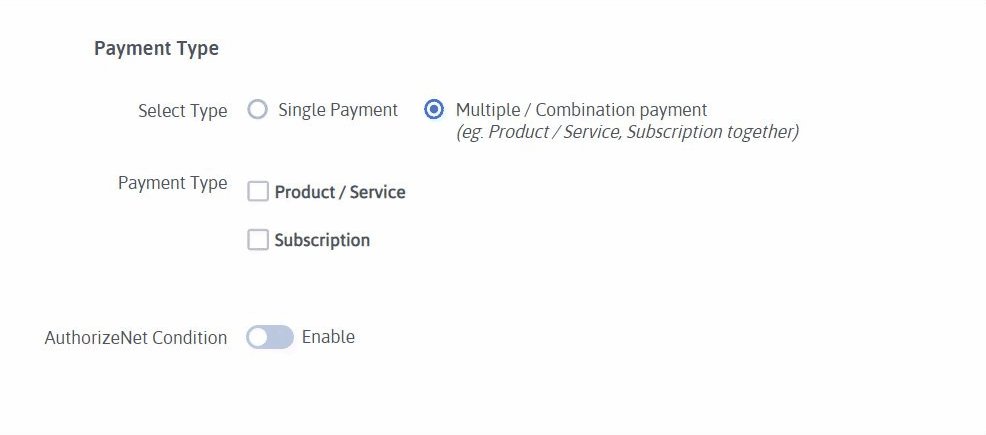
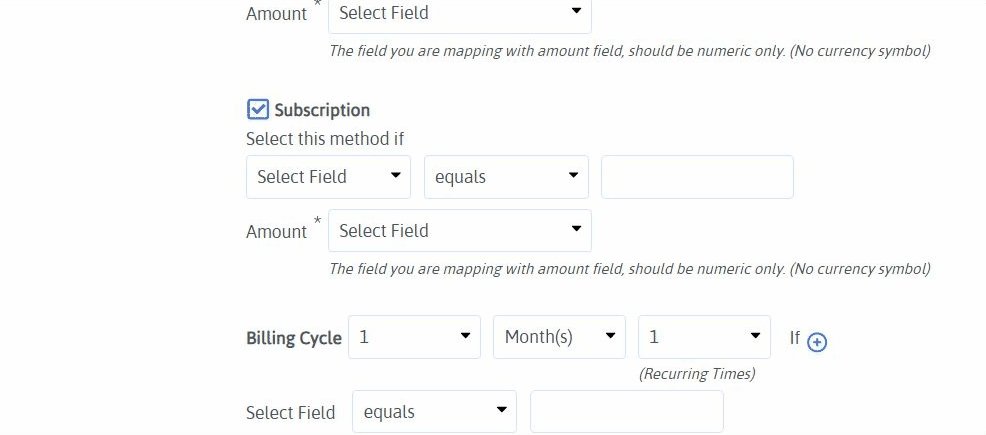
ที่น่าสนใจ ด้วยการผสานรวม ARForms Authorize.Net คุณจะได้รับตัวเลือกประเภทการชำระเงินที่น่าทึ่ง ซึ่งช่วยให้คุณรับการชำระเงินได้สองวิธี:

สำหรับรายละเอียดเพิ่มเติมเกี่ยวกับวิธีการทำงานของประเภทการชำระเงินใน ARForms Authorize.Net คุณสามารถตรวจสอบเอกสารประกอบ ARForms Authorize.Net
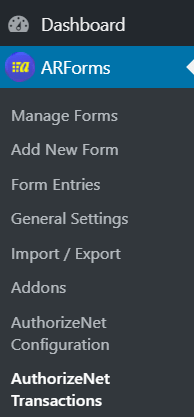
ขั้นตอนที่ 3: ตรวจสอบธุรกรรมของแบบฟอร์มที่กำหนดค่า Authorize.Net
ในที่สุด หากคุณต้องการดูธุรกรรมที่เกิดขึ้นสำหรับแบบฟอร์มการสั่งซื้อของคุณในปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress คุณสามารถไปที่ ARForms> Authorize.Net Transactions

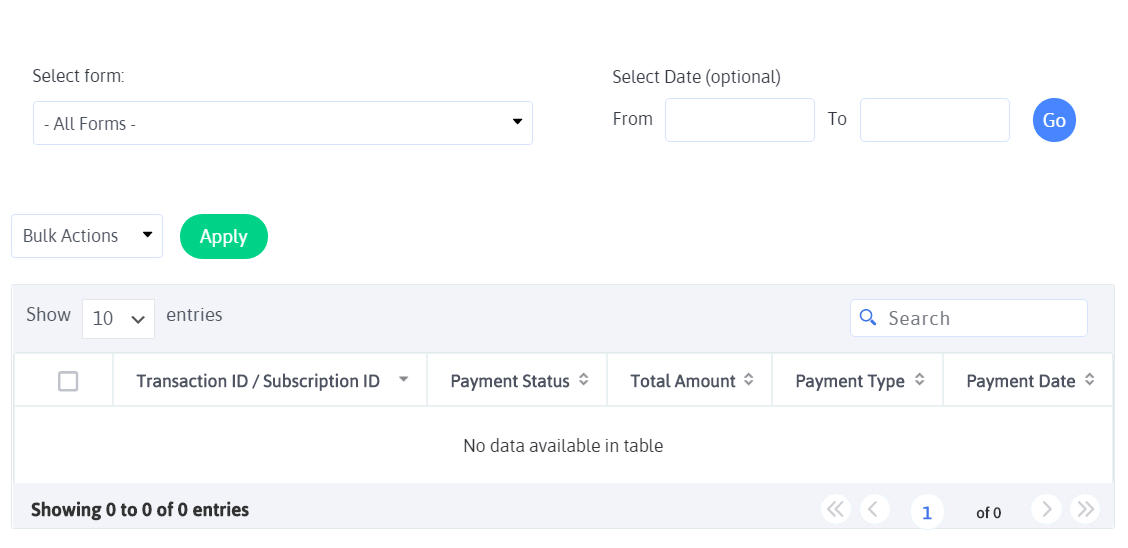
นี่คือลักษณะที่หน้าจอธุรกรรม Authorize.Net ปรากฏขึ้นซึ่งคุณสามารถเลือกคำสั่งซื้อหรือแบบฟอร์มการชำระเงินที่สร้างขึ้นและดูรายละเอียดธุรกรรมเช่น ID ธุรกรรม สถานะการชำระเงิน จำนวนเงินทั้งหมด ประเภทการชำระเงิน และวันที่ชำระเงิน

ห่อสุดท้าย
แค่นี้แหละสำหรับบทความนี้! หลังจากทำตามขั้นตอนที่กล่าวมาทั้งหมดแล้ว คุณสามารถกำหนดค่า Authorize.Net ในปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress และรับ Conversion เพิ่มเติมสำหรับคำสั่งซื้อ WordPress หรือแบบฟอร์มการชำระเงินที่คุณสร้างขึ้น
หากบทความนี้ช่วยคุณได้ในสิ่งที่คุณกำลังมองหา แชร์บนช่องทางโซเชียลมีเดียของคุณได้เลย!
ตอนนี้ หากคุณกำลังใช้แพลตฟอร์ม WordPress สำหรับธุรกิจออนไลน์ของคุณ คุณอาจกำลังคิดถึงการรวม WooCommerce เพื่อขายสินค้าของคุณใช่ไหม!
แต่ถ้าคุณออกไปขายบริการให้กับผลิตภัณฑ์บางประเภทผ่านเว็บไซต์ WordPress ของคุณล่ะ
ในสถานการณ์เช่นนี้ การขายผลิตภัณฑ์และบริการดังกล่าวผ่านเว็บไซต์ WordPress ออนไลน์ของคุณผ่านวิธีการที่ยอดเยี่ยมอีกวิธีหนึ่งในการสร้างคำสั่งซื้อหรือการชำระเงินออนไลน์ แบบฟอร์ม WordPress สามารถพิสูจน์ได้ว่าเป็นตัวเลือกที่น่าเชื่อถือมากขึ้นในการชำระเงินอย่างปลอดภัยโดยไม่ยุ่งยาก!
ดังนั้น การสร้างแบบฟอร์ม WordPress ด้วยเกตเวย์การชำระเงินจึงเป็นวิธีที่ยอดเยี่ยมในการรับเงินโดยตรงจากลูกค้าและลูกค้าของคุณ
ดังนั้น หากคุณกำลังมองหาการสร้างแบบฟอร์มการชำระเงิน WordPress ด้วยการใช้แบบฟอร์มการชำระเงิน WordPress สร้างและสร้างรูปแบบ WordPress ที่สวยงามตามที่คุณต้องการ คุณควรจับตาดูปลั๊กอินตัวสร้างแบบฟอร์ม WordPress ที่ดีที่สุดที่มีทั้งหมด คุณสมบัติขั้นสูงพร้อมกับความสามารถในการสร้างและสร้างแบบฟอร์มการชำระเงินสำหรับ WordPress
อย่างไรก็ตาม ในทางกลับกัน คุณจะต้องใช้ปลั๊กอินตัวสร้างแบบฟอร์ม WordPress ขั้นสูงสุด ที่ให้คุณผสานรวมกับเกตเวย์การชำระเงินยอดนิยมที่ให้คุณรับการชำระเงินจากแบบฟอร์ม WordPress ของคุณได้
ก่อนอื่นมาทำความเข้าใจกับเหตุผลที่อยู่เบื้องหลังการใช้แบบฟอร์มการชำระเงิน WordPress Online สำหรับธุรกิจของคุณ!
ทำไมต้องใช้แบบฟอร์มการชำระเงินออนไลน์ของ WordPress เพื่อขายสินค้า / บริการ?
อย่างแรกเลย แบบฟอร์มการชำระเงินเป็นวิธีที่ง่ายที่สุดในการขายบริการหรือผลิตภัณฑ์ของคุณทางออนไลน์!
แบบฟอร์มการชำระเงินออนไลน์ของ WordPress คำนึงถึงสิ่งสำคัญดังต่อไปนี้:
- มีแนวโน้มที่จะรวบรวมข้อมูลที่จำเป็นเกี่ยวกับลูกค้าและการซื้อของพวกเขา
- ความสามารถในการรับชำระเงินจากลูกค้าด้วยวิธีที่ปลอดภัยสูง!
- แบบฟอร์มการชำระเงิน WordPress สามารถใช้งานได้ดีเมื่อคุณมีตัวเลือกที่หลากหลายสำหรับผลิตภัณฑ์/บริการที่หลากหลาย โดยมีตัวเลือกการชำระเงินหลายแบบ เช่น ตัวเลือกการสมัครรับข้อมูล ตลอดจนการเลือกผลิตภัณฑ์/บริการในเวลาเดียวกัน
- ด้วยตัวเลือกการปรับแต่งมากมาย แบบฟอร์ม WordPress ดังกล่าวสามารถยอมรับการชำระเงินและการสมัครรับข้อมูลจากลูกค้าเป็นประจำ
เมื่อพูดถึงการรับชำระเงินออนไลน์ผ่านแบบฟอร์ม WordPress ของคุณ คุณต้องใช้ปลั๊กอิน WordPress form builder
ต้องบอกว่ามีปลั๊กอินตัวสร้างแบบฟอร์มของ WordPress ที่ไม่เพียงแต่ช่วยให้คุณสามารถรวมเข้ากับเกตเวย์การชำระเงินที่มีชื่อเสียงที่สุดได้อย่างลงตัวด้วยวิธีที่ง่ายและสะดวก!
แต่สิ่งที่เราต้องใช้คือปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress ซึ่งเป็นปลั๊กอินตัวสร้างแบบฟอร์ม WordPress ขั้นสูงสุดที่ให้คุณผสานรวมเกตเวย์การชำระเงินยอดนิยมต่างๆ ได้อย่างราบรื่น เช่น Authorize.Net, PayPal, PayPal Pro, Stripe และอื่นๆ กับแบบฟอร์ม WordPress ของคุณ
ดังนั้น วันนี้ในบทความนี้ เราจะแสดงให้คุณเห็นการรวมเกตเวย์การชำระเงิน Authorize.Net สำหรับแบบฟอร์ม WordPress ของคุณโดยใช้ปลั๊กอิน ARForms WordPress form builder
ดังนั้นอย่ารอช้า ไปลุยกันเลย!
การสร้างฟอร์ม WordPress ด้วยตัวเลือก Authorize.Net ในปลั๊กอินตัวสร้างฟอร์ม ARForms WordPress
การสร้างแบบฟอร์มการชำระเงิน WordPress ใหม่
ในขั้นต้น หากคุณต้องการเพิ่มแบบฟอร์มการชำระเงิน WordPress ใหม่บนหน้าเว็บไซต์ WordPress ของคุณ ก่อนอื่น คุณต้องดาวน์โหลดและติดตั้งปลั๊กอิน ARForms WordPress form builder คุณสามารถค้นหาได้โดยง่ายจากขั้นตอนการติดตั้ง การเปิดใช้งาน และการอัปเดตของปลั๊กอินตัวสร้างฟอร์ม ARForms WordPress
ทันทีที่คุณเสร็จสิ้นขั้นตอนการติดตั้งปลั๊กอิน ARForms WordPress form builder จากนั้นคุณต้องเริ่มต้นด้วยการสร้างรูปแบบการชำระเงิน WordPress ที่คุณเลือกตั้งแต่เริ่มต้น
เพื่อที่คุณจะต้องไปที่แท็บเพิ่มแบบฟอร์มใหม่ที่สามารถพบได้ใน ARForms > เพิ่มแบบฟอร์มใหม่อย่างง่ายดายจากแผงการดูแลระบบ WordPress ของคุณ
เมื่อคุณคลิกที่ปลั๊กอิน Add New Form in ARForms WordPress form builder สิ่งต่อไปที่คุณต้องทำคือเลือกตัวเลือกปุ่มตัวเลือก Blank Form จากหน้าจอใหม่ที่คุณเห็น
ในที่สุดตัวเลือกนี้จะช่วยให้คุณสร้างและสร้างรูปแบบการชำระเงิน WordPress ของคุณตั้งแต่เริ่มต้น!

ขั้นตอนที่ 1: การสร้างฟิลด์แบบฟอร์มที่จำเป็นในปลั๊กอินตัวสร้างฟอร์ม ARForms WordPress
ในการตั้งชื่อฟิลด์แบบฟอร์มที่สำคัญบางอย่างที่คุณต้องเพิ่มในแบบฟอร์มการชำระเงินออนไลน์ของ WordPress รวมถึงการถามข้อมูลส่วนบุคคลของลูกค้าเช่น:
- ชื่อจริง
- นามสกุล
- ที่อยู่อีเมล
- หมายเลขโทรศัพท์
- ที่อยู่จัดส่ง
มาดูภาพที่แสดงฟิลด์แบบฟอร์ม WordPress สำหรับแบบฟอร์มการชำระเงินสำหรับ WordPress:
นอกจากนั้น คุณสามารถเพิ่มช่องผลิตภัณฑ์เพื่อแสดงพร้อมกับสินค้าที่ลูกค้าของคุณสามารถซื้อได้

สำหรับการตั้งค่านั้น คุณจะต้องใช้ตัวเลือกสีของผลิตภัณฑ์ที่แตกต่างกันของคุณ กับตัวเลือกสีที่ต่างกัน และด้วยตัวเลือกคุณภาพทั้งหมด (จำนวนชิ้น) ลูกค้าของคุณต้องการซื้อผ่านแบบฟอร์มการสั่งซื้อออนไลน์ของ WordPress เมื่อคุณเพิ่มฟิลด์ในแบบฟอร์มและตัวเลือกอื่นๆ ในแบบฟอร์มการชำระเงิน WordPress ของคุณเรียบร้อยแล้ว สุดท้าย คุณต้องแน่ใจว่าเกี่ยวกับการกำหนดค่าวิธีการชำระเงิน
สำหรับสิ่งนั้น ไปที่แบบฟอร์มคำสั่งซื้อที่คุณสามารถเลือกจากแบบฟอร์มตัวอย่างที่กำหนดไว้ล่วงหน้าในปลั๊กอินตัวสร้างฟอร์ม ARForms WordPress!
- ขั้นแรก คุณจะต้องเลือกแบบฟอร์มตัวอย่างที่สร้างไว้ล่วงหน้าจากปลั๊กอินตัวสร้างฟอร์ม ARForms WordPress คุณสามารถเลือกได้อย่างง่ายดายจาก ARForms> เพิ่มแบบฟอร์มใหม่> แบบฟอร์มตัวอย่าง
- คุณจะสามารถค้นหาชนิดของแบบฟอร์มการชำระเงินหรือแบบฟอร์มการสั่งซื้อที่เหมาะสมกับคุณที่สุดด้วยการปรับแต่งเอง
- หลังจากที่คุณเลือกแบบฟอร์มคำสั่งซื้อ หลังจากนั้นเมื่อคุณปรับแต่งแบบฟอร์มคำสั่งซื้อของคุณเสร็จแล้ว คุณจะต้องบันทึกแบบฟอร์มนั้นโดยคลิกปุ่มบันทึก
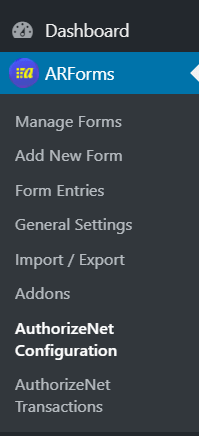
- เมื่อคุณทำเสร็จแล้ว คุณสามารถนำทางไปยังตัวเลือก ARForms> Authorize.Net Configuration
ตรวจสอบภาพด้านล่างสำหรับหน้าจอการกำหนดค่า Authorize.Net ที่คุณจะเห็นเมื่อคุณเลือกตัวเลือกด้านบน!

นอกจากนี้ คุณจะต้องคลิกที่ปุ่มสีน้ำเงิน Configure New Form ซึ่งจะนำคุณไปยังหน้าจอ Authorize.Net Configuration นี่คือหน้าจอที่คุณสามารถกำหนดค่าแบบฟอร์มคำสั่งซื้อที่บันทึกไว้ได้อย่างง่ายดายด้วย Authorize.Net พร้อมการตั้งค่าต่างๆ ที่คุณเลือก!

นอกจากนี้ เราจะหารือเพิ่มเติมเกี่ยวกับการตั้งค่าประเภทต่างๆ และตัวเลือกประเภทการชำระเงินที่คุณสามารถตั้งค่าสำหรับแบบฟอร์มคำสั่งซื้อ WordPress ได้จากการกำหนดค่า Authorize.Net ในปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress
ขั้นตอนที่ 2: การตั้งค่าและการกำหนดค่า Authorize.Net Settings
พูดได้ดีที่สุด ปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress มีการผสานรวมเกตเวย์การชำระเงินหลายแบบ แต่ในที่นี้ เราจะครอบคลุมการกำหนดค่าแบบฟอร์มการชำระเงิน WordPress สำหรับเกตเวย์การชำระเงิน เช่น Authorize.Net ด้วยการตั้งค่าประเภทต่างๆ และประเภทการชำระเงิน
Authorize.Net ในปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress มาเป็น Add-on ที่คุณสามารถติดตั้งและเปิดใช้งานได้อย่างง่ายดาย
ก่อนอื่น คุณต้องแน่ใจว่าเปิดใช้งาน Add-on ของ Authorize.Net แล้ว คุณสามารถทำได้โดยง่ายโดยไปที่ ARForms> Addons จากนั้นคุณจะพบตัวเลือก Authorize.Net Addon

นอกจากนี้ เกตเวย์การชำระเงิน Authorize.Net จะช่วยให้คุณมีตัวเลือกในการผสานรวมรายการแบบฟอร์มการชำระเงิน WordPress ที่คุณสร้างขึ้นและฟิลด์อื่น ๆ ของคุณอย่างราบรื่นเพื่อให้ทำงานได้ดีในขณะที่ลูกค้าของคุณเลือกรายการที่ต้องการซื้อผ่านแบบฟอร์มการชำระเงินออนไลน์ของคุณและชำระเงินอย่างปลอดภัย มัน.
เราจะแสดงให้คุณเห็นว่าการกำหนดค่า Authorize.Net และการตั้งค่าอื่น ๆ ทำงานอย่างไรในปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress!
การกำหนดค่า Authorize.Net นี้ให้ตัวเลือกการตั้งค่าทั่วไปต่างๆ แก่คุณ เช่น การป้อน ID ล็อกอิน API คีย์ธุรกรรม และชื่อ จากนั้นจะมีตัวเลือกให้เลือกแบบฟอร์มคำสั่งซื้อที่บันทึกไว้ซึ่งคุณต้องการผสานรวมกับ Authorize.Net นอกจากนี้ คุณสามารถเลือกสัญลักษณ์สกุลเงิน หมายเลขบัตร เดือนที่หมดอายุ ปีหมดอายุ และ CVC เพื่อจับคู่กับแบบฟอร์มคำสั่งซื้อที่คุณบันทึกไว้

นอกจากนี้ยังมีตัวเลือกสลับเพื่อส่งการแจ้งเตือนไปยังผู้ดูแลระบบและผู้ใช้เมื่อได้รับการชำระเงิน!
ดูภาพที่ให้ไว้ด้านล่าง:

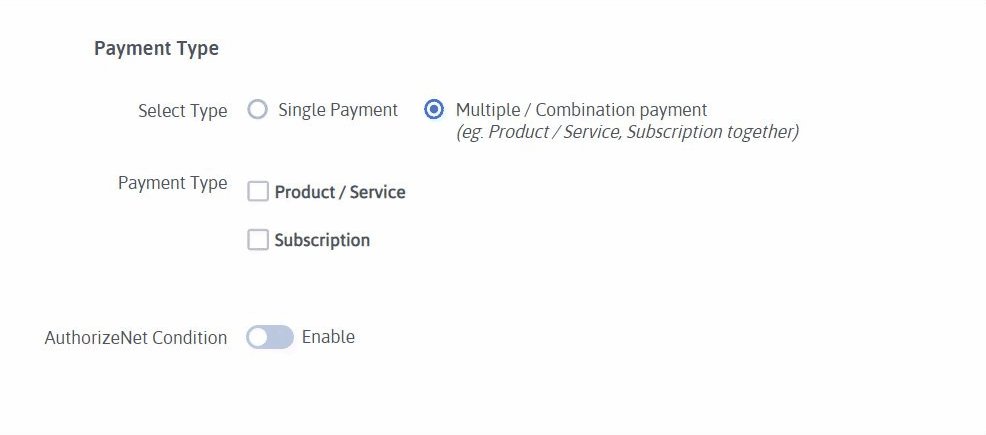
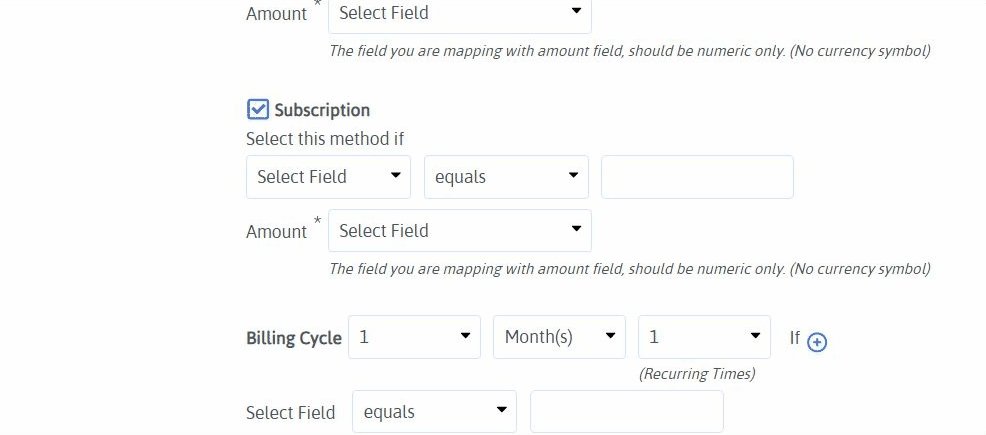
ที่น่าสนใจ ด้วยการผสานรวม ARForms Authorize.Net คุณจะได้รับตัวเลือกประเภทการชำระเงินที่น่าทึ่ง ซึ่งช่วยให้คุณรับการชำระเงินได้สองวิธี:
- จ่ายครั้งเดียวสำหรับสินค้า/บริการหรือสมัครสมาชิกประเภทการชำระเงิน
- การชำระเงินหลายรายการซึ่งคุณสามารถใช้ทั้งผลิตภัณฑ์ / บริการและประเภทการชำระเงินแบบสมัครสมาชิกทั้งสองโดยกำหนดเงื่อนไขที่คุณเลือก

สำหรับรายละเอียดเพิ่มเติมเกี่ยวกับวิธีการทำงานของประเภทการชำระเงินใน ARForms Authorize.Net คุณสามารถตรวจสอบเอกสารประกอบ ARForms Authorize.Net
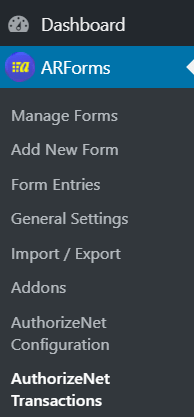
ขั้นตอนที่ 3: ตรวจสอบธุรกรรมของแบบฟอร์มที่กำหนดค่า Authorize.Net
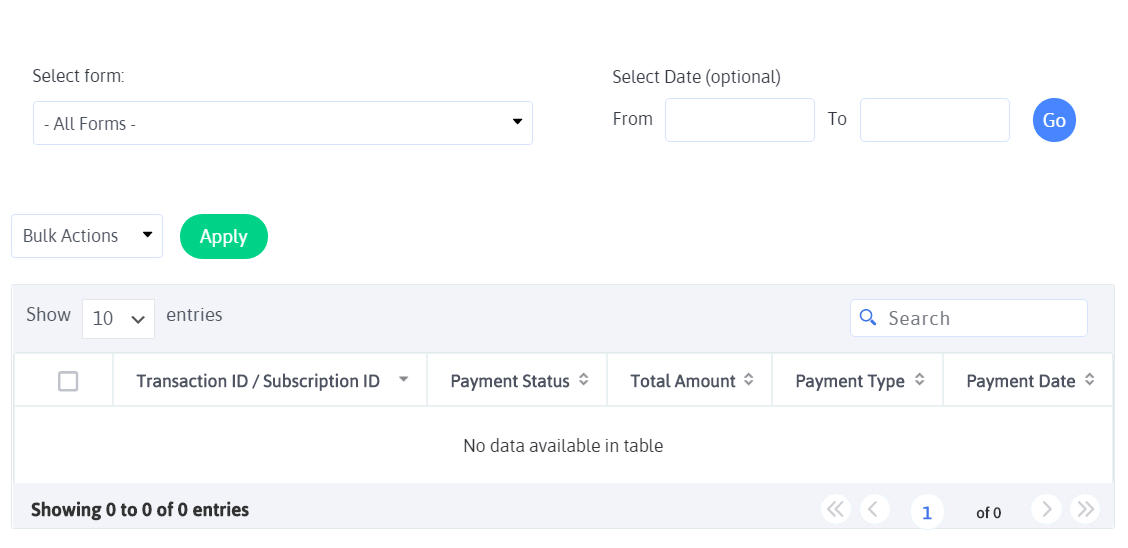
ในที่สุด หากคุณต้องการดูธุรกรรมที่เกิดขึ้นสำหรับแบบฟอร์มการสั่งซื้อของคุณในปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress คุณสามารถไปที่ ARForms> Authorize.Net Transactions

นี่คือลักษณะที่หน้าจอธุรกรรม Authorize.Net ปรากฏขึ้นซึ่งคุณสามารถเลือกคำสั่งซื้อหรือแบบฟอร์มการชำระเงินที่สร้างขึ้นและดูรายละเอียดธุรกรรมเช่น ID ธุรกรรม สถานะการชำระเงิน จำนวนเงินทั้งหมด ประเภทการชำระเงิน และวันที่ชำระเงิน

ห่อสุดท้าย
แค่นี้แหละสำหรับบทความนี้! หลังจากทำตามขั้นตอนที่กล่าวมาทั้งหมดแล้ว คุณสามารถกำหนดค่า Authorize.Net ในปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress และรับ Conversion เพิ่มเติมสำหรับคำสั่งซื้อ WordPress หรือแบบฟอร์มการชำระเงินที่คุณสร้างขึ้น
หากบทความนี้ช่วยคุณได้ในสิ่งที่คุณกำลังมองหา แชร์บนช่องทางโซเชียลมีเดียของคุณได้เลย!
