Einfache Schritte zum Verbinden von Authorize.Net mit WordPress-Formularen
Veröffentlicht: 2020-11-13
Heute, mit den aufkommenden Trends, Dinge online zu kaufen, besteht eine hohe Nachfrage nach dem Verkauf der Produkte oder Dienstleistungen.
Wenn Sie die WordPress-Plattform für Ihr Online-Geschäft verwenden, denken Sie vielleicht an die WooCommerce-Integration für den Verkauf Ihrer Produkte, richtig!
Aber was ist, wenn Sie da draußen sind, um Ihre Dienstleistungen über Ihre WordPress-Website an eine begrenzte Produktpalette zu verkaufen?
In einem solchen Szenario kann sich der Verkauf solcher Produkte und Dienstleistungen über Ihre Online-WordPress-Website über eine andere großartige Methode zum Erstellen eines Online-Bestell- oder Zahlungs-WordPress-Formulars als eine zuverlässigere Option erweisen, um die Zahlung problemlos zu sichern!
Daher ist das Erstellen von WordPress-Formularen mit dem Zahlungsgateway eine großartige Möglichkeit, direkt von Ihren Kunden und Auftraggebern bezahlt zu werden.
Wenn Sie also ein WordPress-Zahlungsformular erstellen möchten, indem Sie das WordPress-Zahlungsformular erstellen und ein beeindruckendes WordPress-Formular nach Ihren Wünschen erstellen, dann sollten Sie besser einige der ultimativen WordPress-Formular-Builder-Plugins im Auge behalten, die alles haben die erweiterten Funktionen zusammen mit der Möglichkeit, das Zahlungsformular für WordPress zu erstellen und zu erstellen.
Auf der anderen Seite benötigen Sie jedoch ein ultimatives WordPress-Formularerstellungs-Plugin, mit dem Sie die beliebtesten Zahlungsgateways integrieren können, mit denen Sie Zahlungen von Ihrem WordPress-Formular akzeptieren können.
Lassen Sie uns zunächst die Gründe für die Verwendung des WordPress Online-Zahlungsformulars für Ihr Unternehmen verstehen!
Warum sollten Sie WordPress-Online-Zahlungsformulare verwenden, um Produkte / Dienstleistungen zu verkaufen?
Zunächst einmal sind Zahlungsformulare der einfachste Weg, Ihre Dienstleistungen oder Produkte online zu verkaufen!
Die WordPress-Online-Zahlungsformulare berücksichtigen die folgenden wichtigen Dinge:
Hin und her, wenn es darum geht, Online-Zahlungen über Ihre WordPress-Formulare zu akzeptieren, müssen Sie ein WordPress-Formular-Builder-Plugin verwenden.
Allerdings gibt es WordPress-Formular-Builder-Plugins, die es Ihnen nicht nur ermöglichen, sich auf einfache und einfache Weise nahtlos in die renommiertesten Zahlungs-Gateways zu integrieren!
Wir nehmen jedoch das ARForms WordPress-Formularerstellungs-Plugin, das ein ultimatives WordPress-Formularerstellungs-Plugin ist, das Ihnen eine nahtlose Integration verschiedener beliebter Zahlungsgateways wie Authorize.Net, PayPal, PayPal Pro, Stripe und mehr in Ihre WordPress-Formulare bietet.
Heute zeigen wir Ihnen hier in diesem Artikel die einfache Integration des Authorize.Net-Zahlungsgateways für Ihr WordPress-Formular mit dem ARForms WordPress Form Builder-Plugin.
Also, ohne Zeitverzögerung, lasst uns hineinspringen!
Erstellen eines WordPress-Formulars mit der Authorize.Net-Option im ARForms WordPress-Formularerstellungs-Plugin
Erstellen eines neuen WordPress-Zahlungsformulars
Wenn Sie zunächst ein neues WordPress-Zahlungsformular auf einer Ihrer WordPress-Websiteseiten hinzufügen möchten, müssen Sie zunächst das ARForms WordPress Form Builder-Plugin herunterladen und installieren. Sie können dies leicht in den Installations-, Aktivierungs- und Aktualisierungsschritten des ARForms WordPress Form Builder-Plugins finden.
Sobald Sie mit den Installationsschritten für das ARForms WordPress Form Builder Plugin fertig sind, müssen Sie damit beginnen, ein WordPress-Zahlungsformular Ihrer Wahl von Grund auf neu zu erstellen.
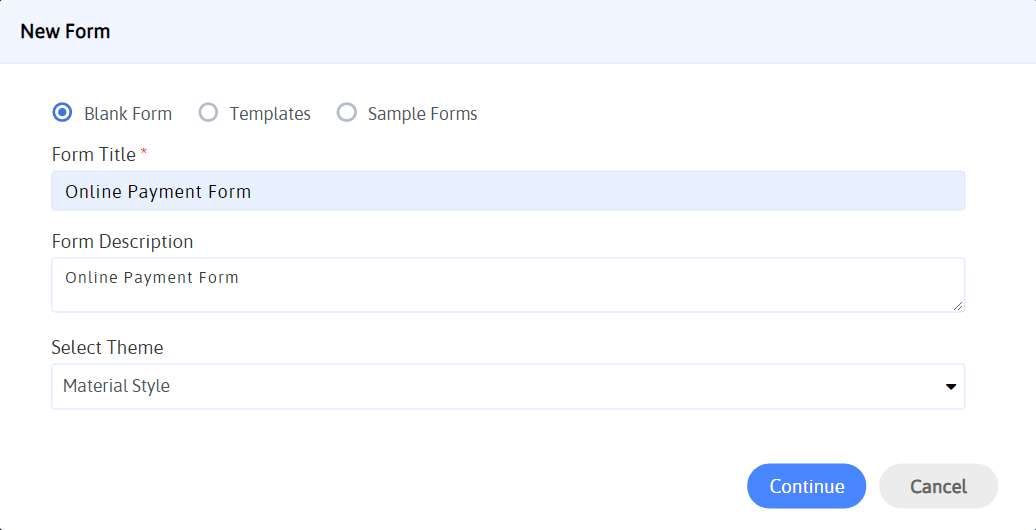
Dazu müssen Sie zur Registerkarte „Neues Formular hinzufügen“ navigieren, die Sie ganz einfach in Ihrem WordPress-Admin-Panel unter ARForms > Neues Formular hinzufügen finden.
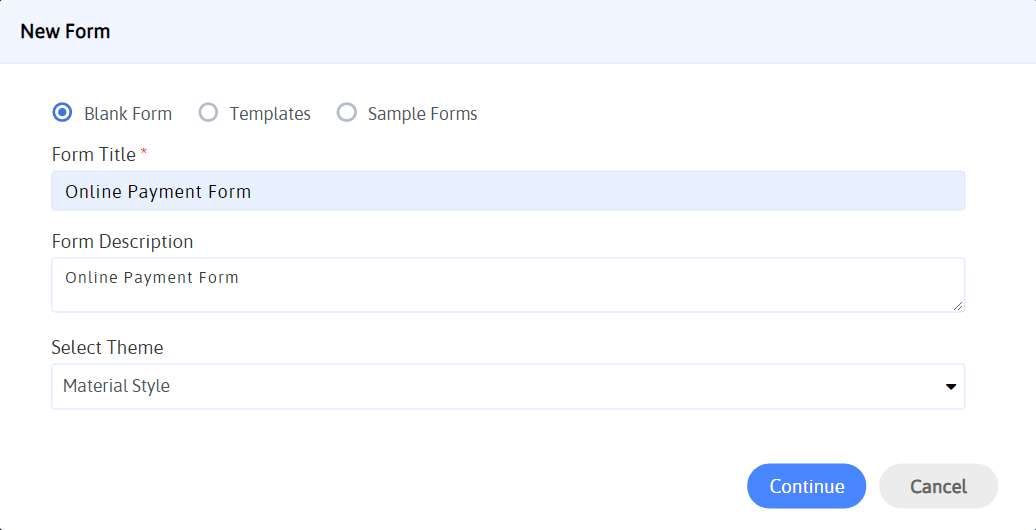
Wenn Sie auf das Add New Form in ARForms WordPress Form Builder Plugin klicken, müssen Sie als Nächstes die Optionsschaltfläche „Leeres Formular“ auf dem neuen Bildschirm auswählen, den Sie sehen.
Diese Option ermöglicht es Ihnen letztendlich, Ihre Art von WordPress-Zahlungsformular von Grund auf selbst zu erstellen und zu erstellen!

Schritt 1: Erstellen der erforderlichen Formularfelder im ARForms WordPress Form Builder Plugin
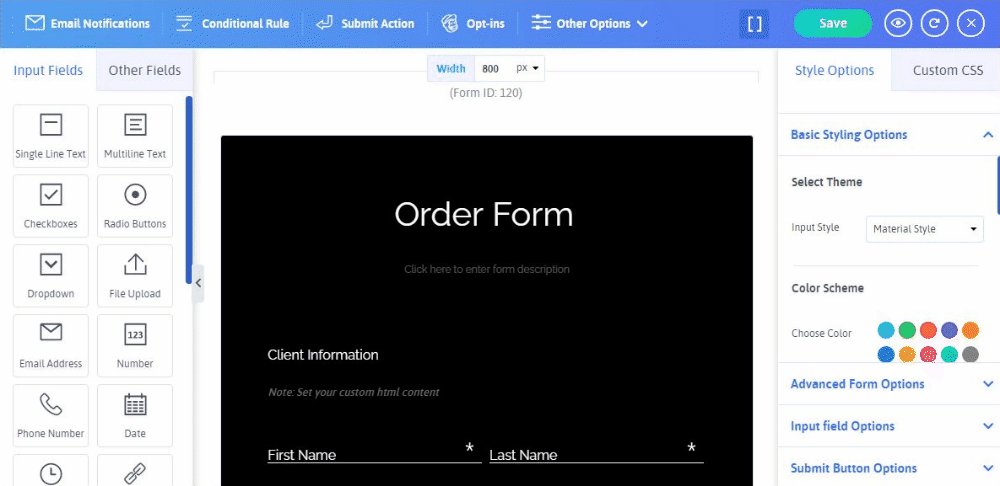
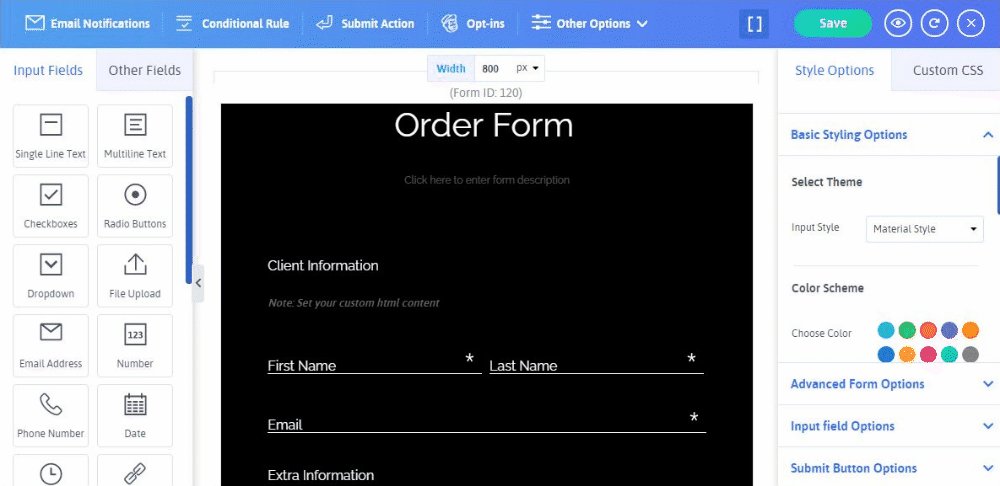
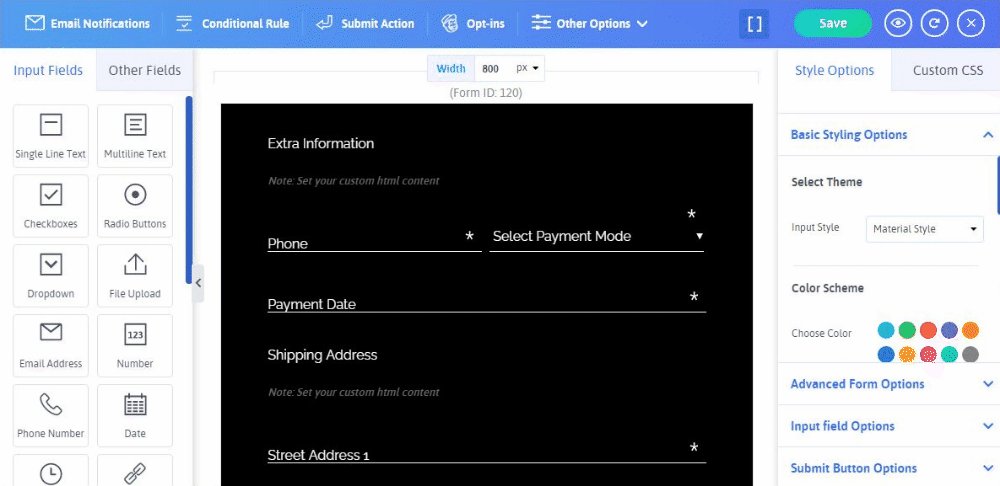
Um einige wichtige Formularfelder zu nennen, die Sie Ihrem WordPress-Online-Zahlungsformular hinzufügen müssen, umfasst die Abfrage der persönlichen Daten des Kunden wie:
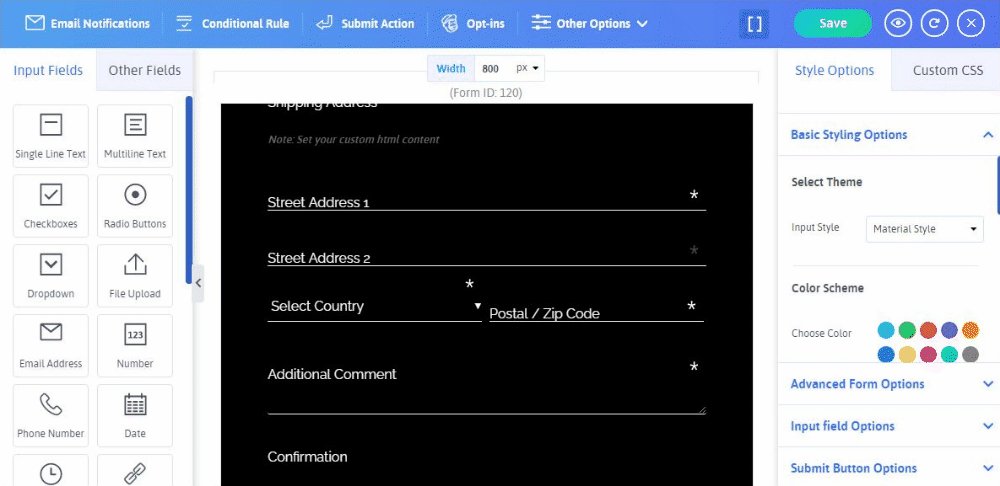
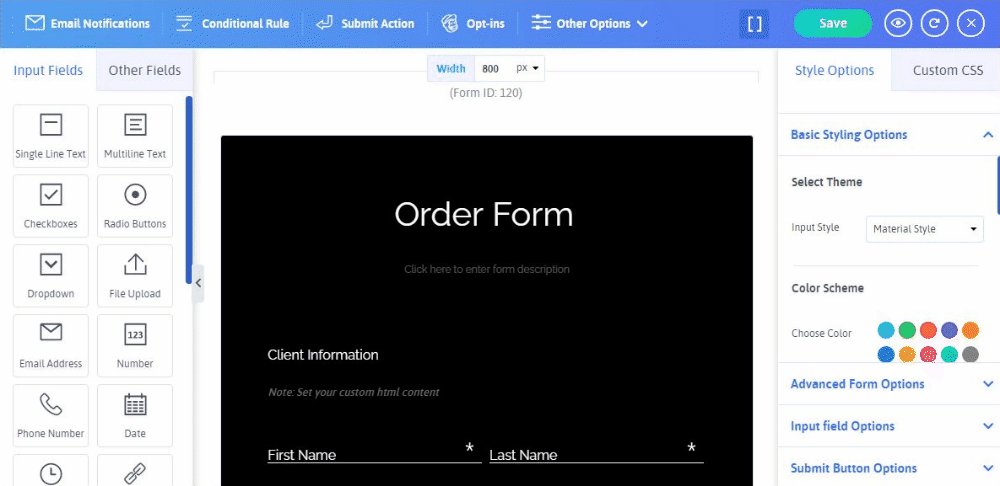
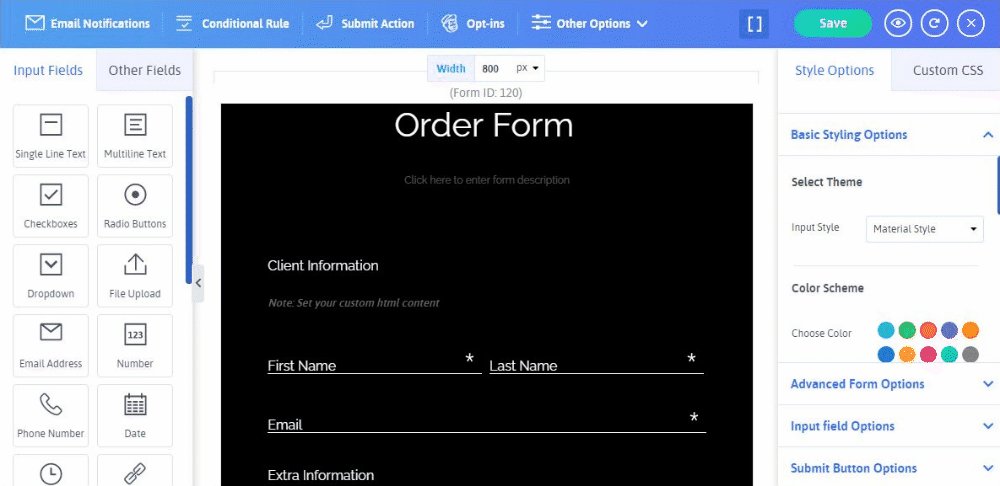
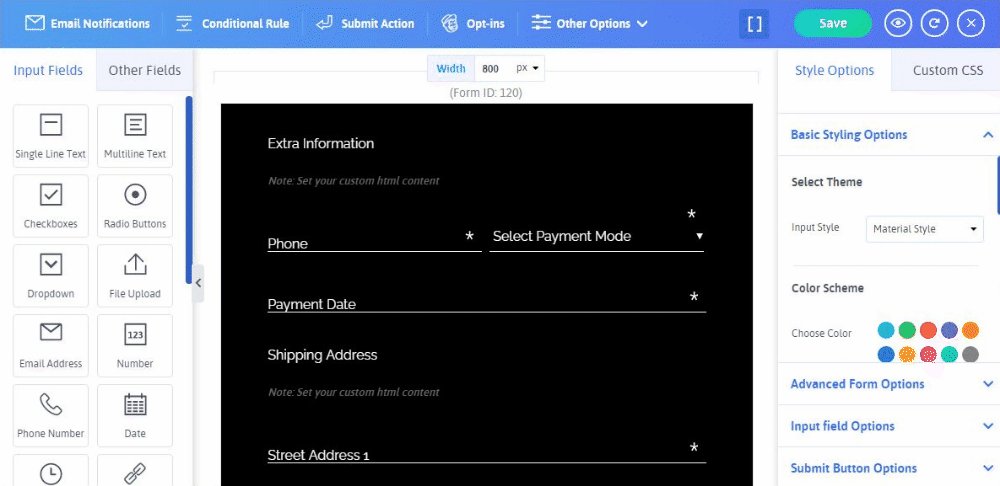
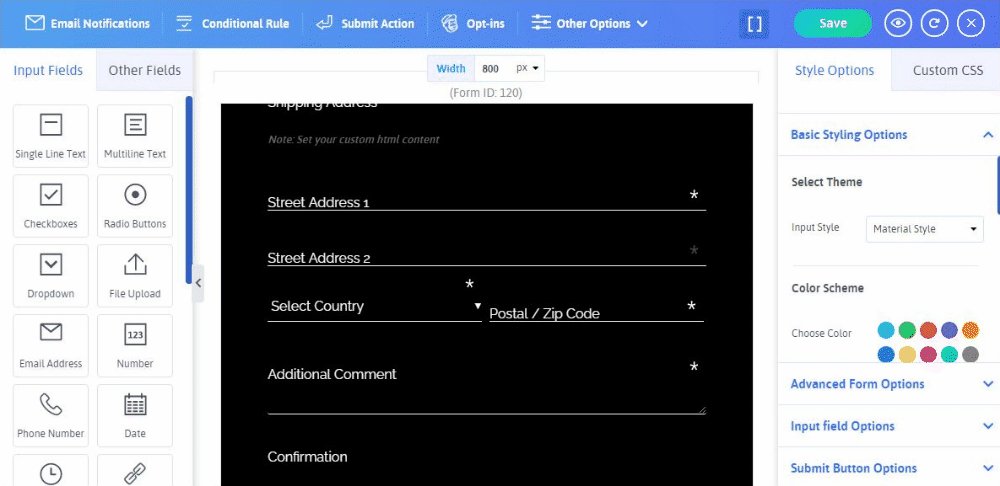
Schauen wir uns das Bild an, das die WordPress-Formularfelder für ein Zahlungsformular für WordPress zeigt:
Abgesehen davon können Sie sogar die Produktfelder hinzufügen, die mit den Artikeln angezeigt werden, die Ihre Kunden kaufen können.

Um dies einzurichten, müssen Sie die Farbvarianten Ihrer verschiedenen Produkte verwenden, mit verschiedenen Farbvarianten und mit der Option Gesamtqualität (Stückzahl), die Ihre Kunden über Ihr Online-Bestellformular in WordPress kaufen möchten. Nachdem Sie die Formularfelder und andere Optionen in Ihrem WordPress-Zahlungsformular hinzugefügt haben, müssen Sie schließlich die Konfiguration der Zahlungsmethode sicherstellen.
Gehen wir dafür zu einem Bestellformular über, das Sie aus den vordefinierten Beispielformularen im ARForms WordPress Form Builder Plugin auswählen können!
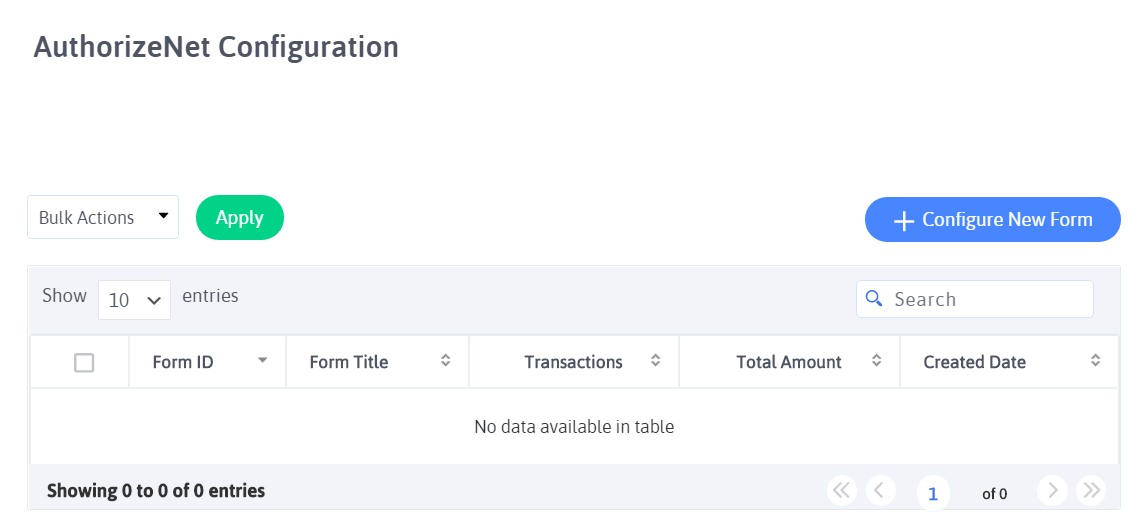
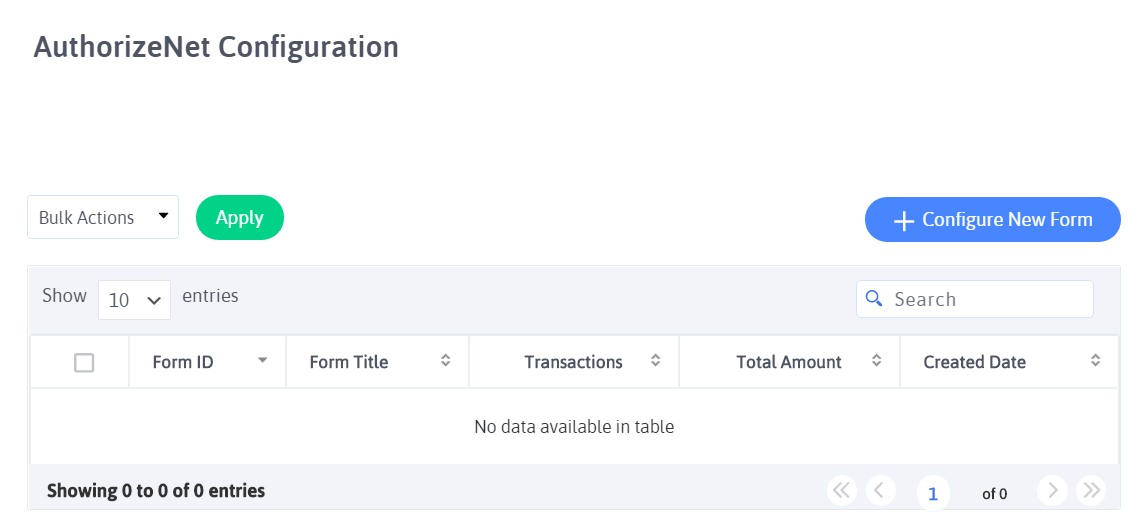
Überprüfen Sie das folgende Bild für den Authorize.Net-Konfigurationsbildschirm, den Sie sehen, wenn Sie die obige Option auswählen!

Außerdem müssen Sie auf die blaue Schaltfläche „Neues Formular konfigurieren“ klicken, die Sie zum Authorize.Net-Konfigurationsbildschirm führt. Dies ist nun der Bildschirm, auf dem Sie Ihr gespeichertes Bestellformular mit Authorize.Net ganz einfach mit verschiedenen Einstellungen Ihrer Wahl konfigurieren können!

Darüber hinaus werden wir mehr über die verschiedenen Arten von Einstellungen und Zahlungsarten diskutieren, die Sie für Ihr WordPress-Bestellformular über die Authorize.Net-Konfiguration im ARForms WordPress Form Builder-Plugin festlegen können.
Schritt 2: Einrichten und Konfigurieren der Authorize.Net-Einstellungen
Um es am besten auszudrücken, das ARForms WordPress-Formular-Builder-Plugin bietet mehrere Zahlungs-Gateway-Integrationen. Aber hier werden wir die WordPress-Zahlungsformularkonfiguration für die Zahlungsgateways wie Authorize.Net mit den verschiedenen Arten von Einstellungen und Zahlungsarten vertuschen.
Das Authorize.Net in ARForms WordPress Form Builder Plugin wird als Add-on geliefert, das Sie einfach installieren und aktivieren können.
Zuerst müssen Sie also sicherstellen, dass das Authorize.Net-Add-on aktiviert wurde. Sie können dies ganz einfach tun, indem Sie zu ARForms> Addons navigieren, und dann finden Sie die Option Authorize.Net-Add-on.

Darüber hinaus hilft Ihnen das Authorize.Net Payment Gateway mit den Optionen, Ihre erstellten WordPress-Zahlungsformulareinträge und andere Felder nahtlos zu integrieren, damit sie hervorragend funktionieren, während sich Ihre Kunden für die Artikel entscheiden, die sie über Ihr Online-Zahlungsformular kaufen und sicher bezahlen möchten es.
Wir zeigen Ihnen genau, wie die Authorize.Net-Konfiguration und andere Einstellungen im ARForms WordPress Form Builder Plugin funktionieren!
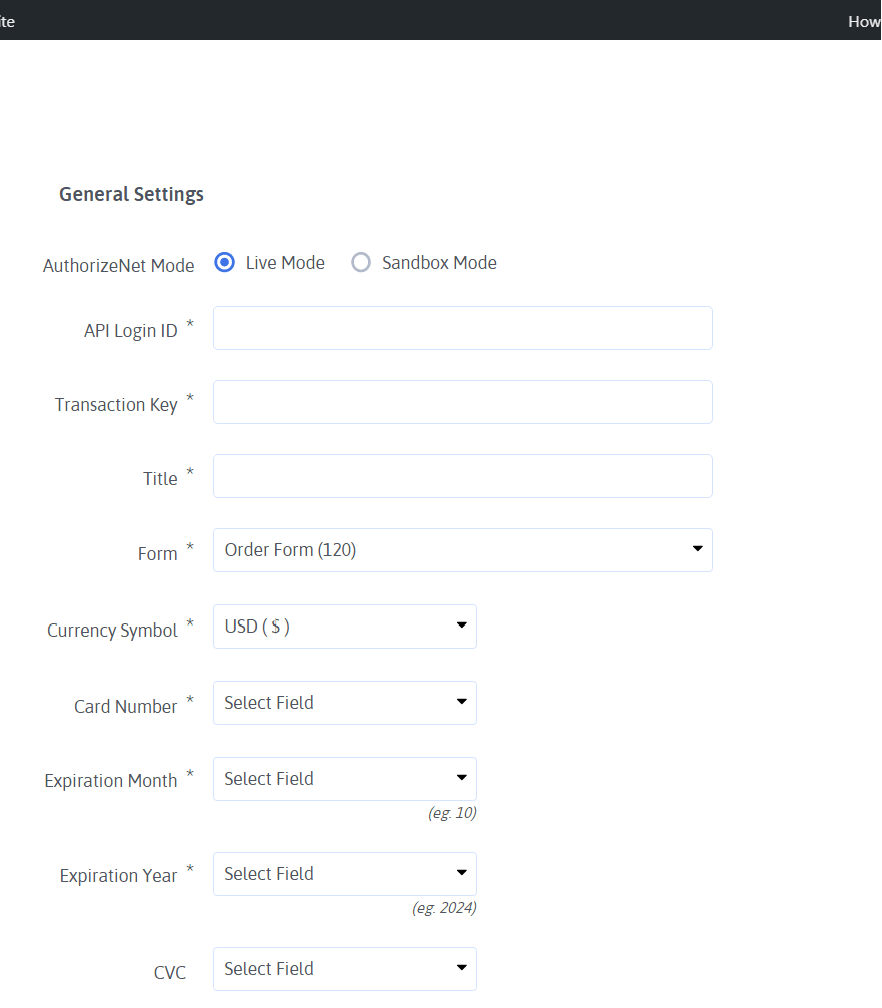
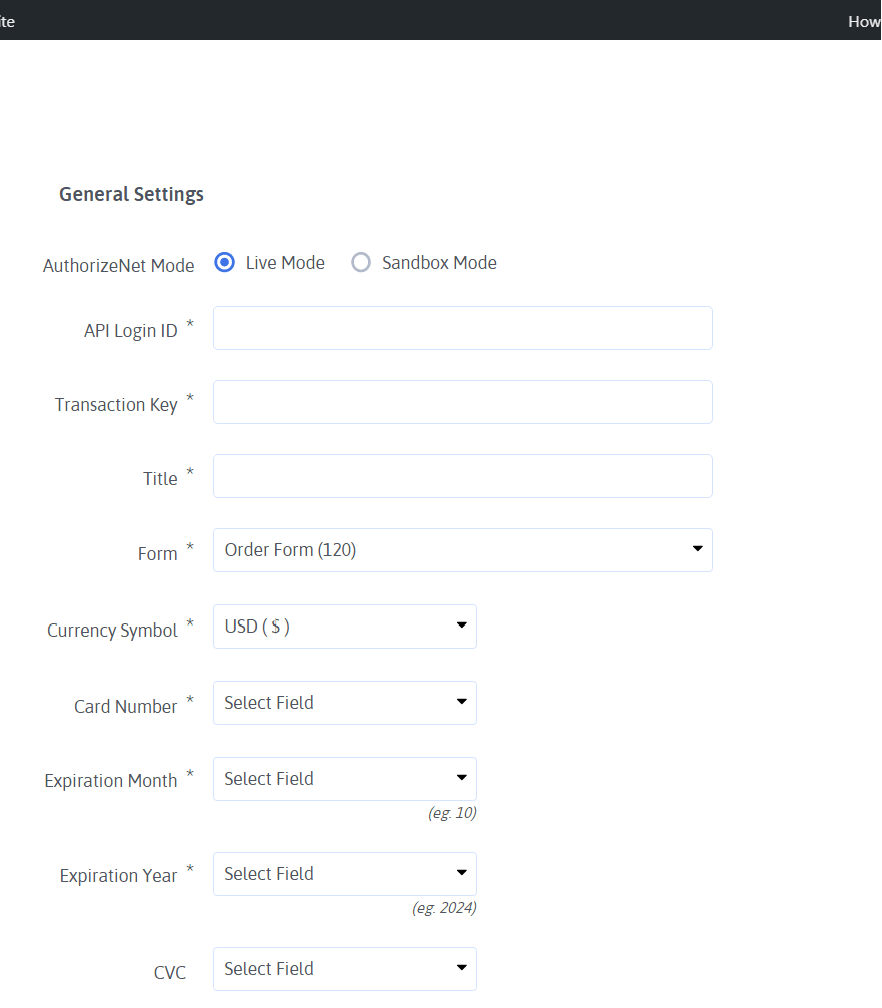
Diese Authorize.Net-Konfiguration bietet Ihnen die verschiedenen allgemeinen Einstellungsoptionen wie die Eingabe Ihrer API-Anmelde-ID, des Transaktionsschlüssels und des Titels. Dann haben Sie die Möglichkeit, Ihr gespeichertes Bestellformular auszuwählen, das Sie in Authorize.Net integrieren möchten. Außerdem können Sie das Währungssymbol, die Kartennummer, den Ablaufmonat, das Ablaufjahr und den CVC auswählen, um sie Ihrem gespeicherten Bestellformular zuzuordnen.

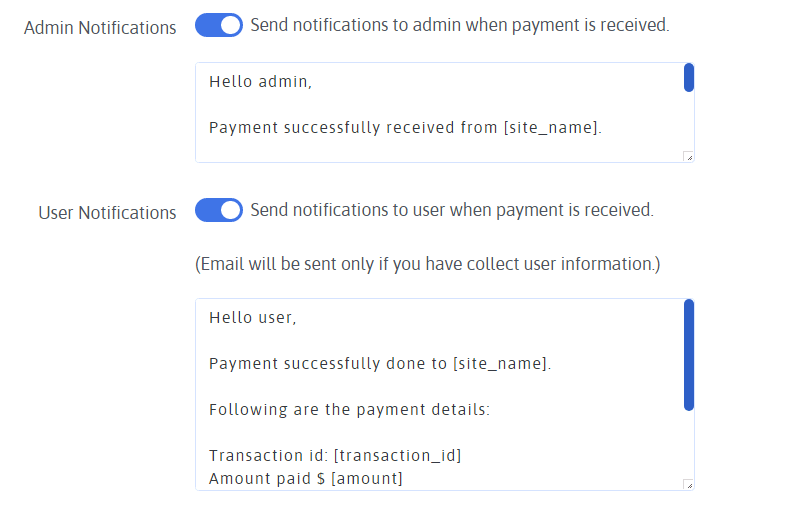
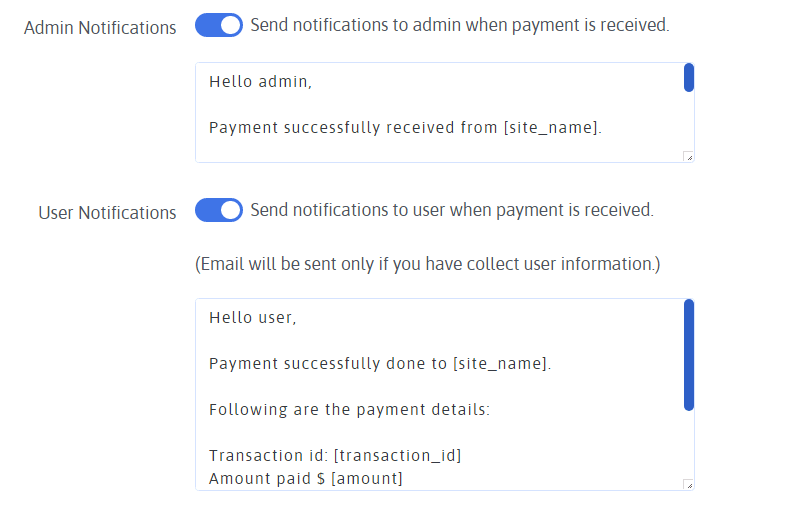
Außerdem gibt es eine Umschaltoption, um eine Benachrichtigung an die Administratoren und Benutzer zu senden, wenn die Zahlung eingegangen ist!
Sehen Sie sich das folgende Bild an:

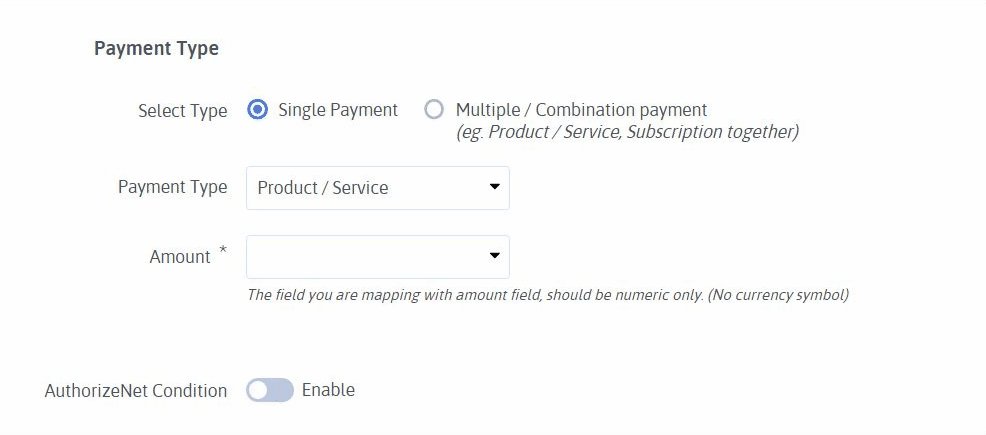
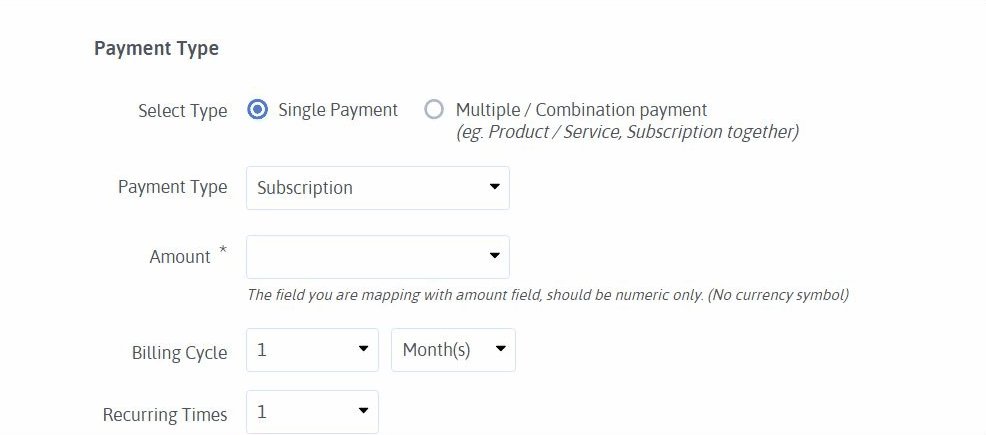
Interessanterweise erhalten Sie mit der ARForms Authorize.Net-Integration diese erstaunliche Zahlungstypoption, mit der Sie Zahlungen auf diese zwei Arten akzeptieren können:

Weitere Einzelheiten zur Funktionsweise der Zahlungsart in ARForms Authorize.Net finden Sie in der ARForms Authorize.Net-Dokumentation
Schritt 3: Überprüfen der von Authorize.Net konfigurierten Formulartransaktionen
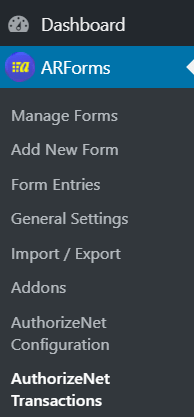
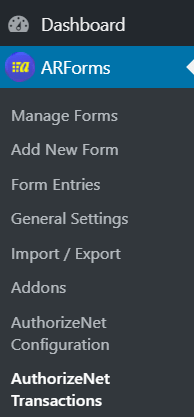
Wenn Sie endlich die Transaktionen sehen möchten, die für Ihr Bestellformular im ARForms WordPress Form Builder Plugin stattgefunden haben, dann können Sie einfach zu ARForms> Authorize.Net Transactions gehen.

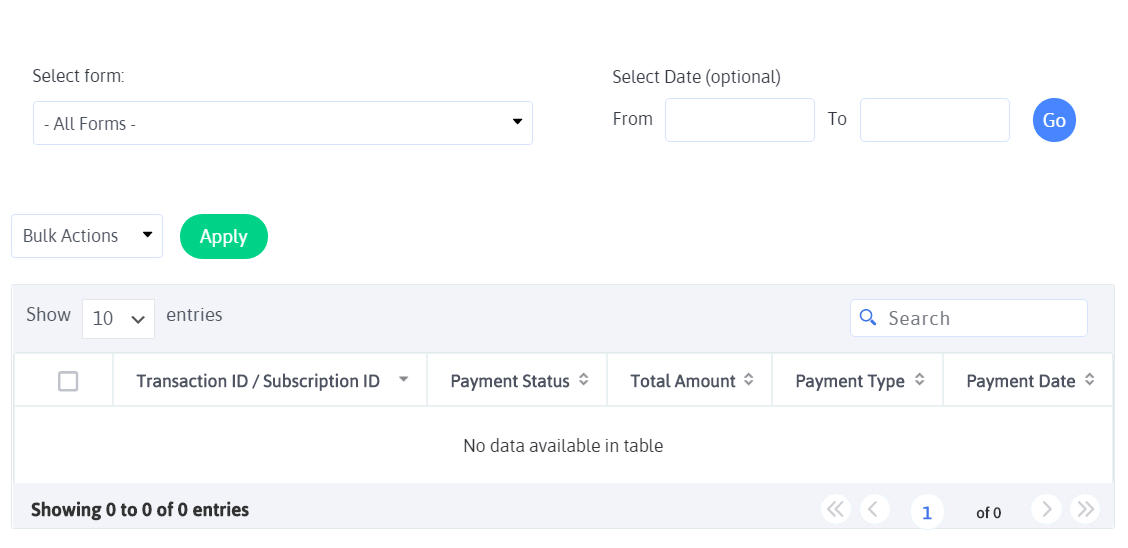
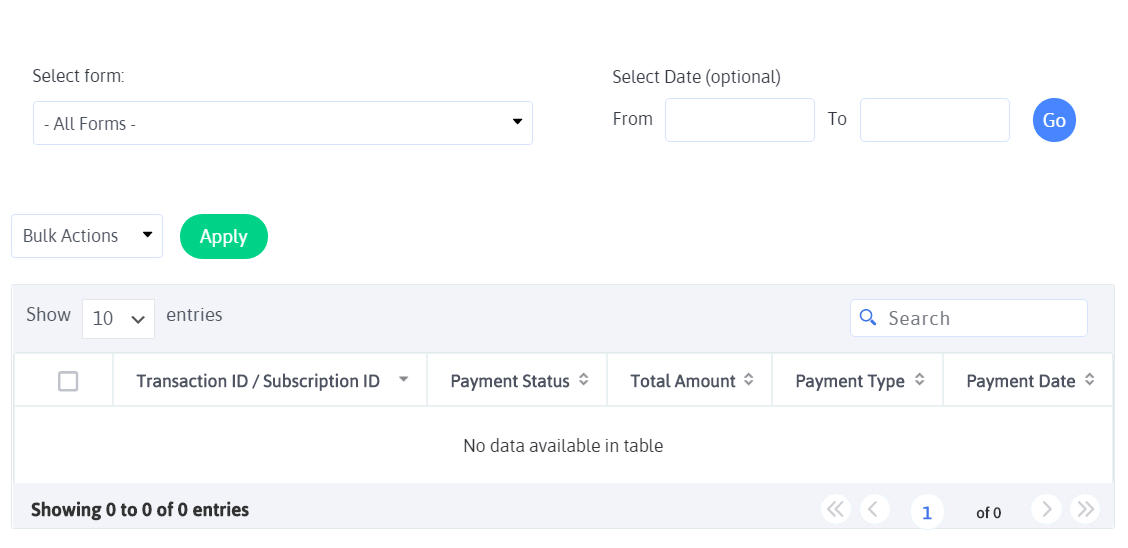
So erscheint der Bildschirm Authorize.Net Transactions, wo Sie Ihre erstellte Bestellung oder Ihr Zahlungsformular auswählen und die Transaktionsdetails wie Transaktions-ID, Zahlungsstatus, Gesamtbetrag, Zahlungsart und Zahlungsdatum anzeigen können.

Endgültige Verpackung
Das war es für diesen Artikel! Nachdem Sie alle oben genannten Schritte durchlaufen haben, können Sie das Authorize.Net in ARForms WordPress-Formularerstellungs-Plugin ganz einfach konfigurieren und mehr Conversions für Ihre erstellten WordPress-Bestell- oder Zahlungsformulare erzielen.
Wenn dieser Artikel Ihnen bei dem geholfen hat, wonach Sie gesucht haben, dann teilen Sie ihn auf Ihren Social-Media-Kanälen!
Wenn Sie die WordPress-Plattform für Ihr Online-Geschäft verwenden, denken Sie vielleicht an die WooCommerce-Integration für den Verkauf Ihrer Produkte, richtig!
Aber was ist, wenn Sie da draußen sind, um Ihre Dienstleistungen über Ihre WordPress-Website an eine begrenzte Produktpalette zu verkaufen?
In einem solchen Szenario kann sich der Verkauf solcher Produkte und Dienstleistungen über Ihre Online-WordPress-Website über eine andere großartige Methode zum Erstellen eines Online-Bestell- oder Zahlungs-WordPress-Formulars als eine zuverlässigere Option erweisen, um die Zahlung problemlos zu sichern!
Daher ist das Erstellen von WordPress-Formularen mit dem Zahlungsgateway eine großartige Möglichkeit, direkt von Ihren Kunden und Auftraggebern bezahlt zu werden.
Wenn Sie also ein WordPress-Zahlungsformular erstellen möchten, indem Sie das WordPress-Zahlungsformular erstellen und ein beeindruckendes WordPress-Formular nach Ihren Wünschen erstellen, dann sollten Sie besser einige der ultimativen WordPress-Formular-Builder-Plugins im Auge behalten, die alles haben die erweiterten Funktionen zusammen mit der Möglichkeit, das Zahlungsformular für WordPress zu erstellen und zu erstellen.
Auf der anderen Seite benötigen Sie jedoch ein ultimatives WordPress-Formularerstellungs-Plugin, mit dem Sie die beliebtesten Zahlungsgateways integrieren können, mit denen Sie Zahlungen von Ihrem WordPress-Formular akzeptieren können.
Lassen Sie uns zunächst die Gründe für die Verwendung des WordPress Online-Zahlungsformulars für Ihr Unternehmen verstehen!
Warum sollten Sie WordPress-Online-Zahlungsformulare verwenden, um Produkte / Dienstleistungen zu verkaufen?
Zunächst einmal sind Zahlungsformulare der einfachste Weg, Ihre Dienstleistungen oder Produkte online zu verkaufen!
Die WordPress-Online-Zahlungsformulare berücksichtigen die folgenden wichtigen Dinge:
- Es neigt dazu, die notwendigen Informationen über die Kunden und ihren Kauf zu sammeln.
- Fähigkeit, die Zahlungen von den Kunden auf hochsichere Weise zu akzeptieren!
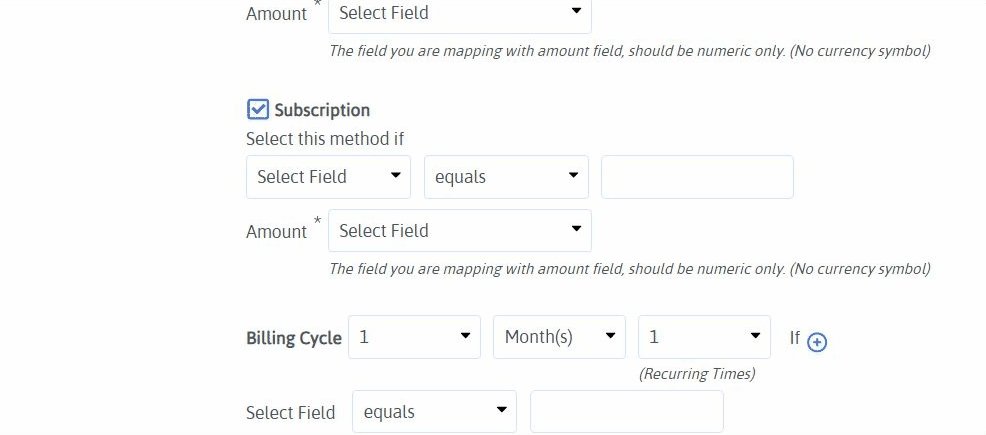
- Ein WordPress-Zahlungsformular kann großartig funktionieren, wenn Sie mehrere Optionen für eine Vielzahl von Produkten/Dienstleistungen mit mehreren Zahlungsoptionen haben, wie z. B. die Abonnementoption, und um die Produkte/Dienstleistungen gleichzeitig auszuwählen.
- Mit den zahlreichen Anpassungsmöglichkeiten können solche WordPress-Formulare wiederkehrende Zahlungen und Abonnements von den Kunden annehmen.
Hin und her, wenn es darum geht, Online-Zahlungen über Ihre WordPress-Formulare zu akzeptieren, müssen Sie ein WordPress-Formular-Builder-Plugin verwenden.
Allerdings gibt es WordPress-Formular-Builder-Plugins, die es Ihnen nicht nur ermöglichen, sich auf einfache und einfache Weise nahtlos in die renommiertesten Zahlungs-Gateways zu integrieren!
Wir nehmen jedoch das ARForms WordPress-Formularerstellungs-Plugin, das ein ultimatives WordPress-Formularerstellungs-Plugin ist, das Ihnen eine nahtlose Integration verschiedener beliebter Zahlungsgateways wie Authorize.Net, PayPal, PayPal Pro, Stripe und mehr in Ihre WordPress-Formulare bietet.
Heute zeigen wir Ihnen hier in diesem Artikel die einfache Integration des Authorize.Net-Zahlungsgateways für Ihr WordPress-Formular mit dem ARForms WordPress Form Builder-Plugin.
Also, ohne Zeitverzögerung, lasst uns hineinspringen!
Erstellen eines WordPress-Formulars mit der Authorize.Net-Option im ARForms WordPress-Formularerstellungs-Plugin
Erstellen eines neuen WordPress-Zahlungsformulars
Wenn Sie zunächst ein neues WordPress-Zahlungsformular auf einer Ihrer WordPress-Websiteseiten hinzufügen möchten, müssen Sie zunächst das ARForms WordPress Form Builder-Plugin herunterladen und installieren. Sie können dies leicht in den Installations-, Aktivierungs- und Aktualisierungsschritten des ARForms WordPress Form Builder-Plugins finden.
Sobald Sie mit den Installationsschritten für das ARForms WordPress Form Builder Plugin fertig sind, müssen Sie damit beginnen, ein WordPress-Zahlungsformular Ihrer Wahl von Grund auf neu zu erstellen.
Dazu müssen Sie zur Registerkarte „Neues Formular hinzufügen“ navigieren, die Sie ganz einfach in Ihrem WordPress-Admin-Panel unter ARForms > Neues Formular hinzufügen finden.
Wenn Sie auf das Add New Form in ARForms WordPress Form Builder Plugin klicken, müssen Sie als Nächstes die Optionsschaltfläche „Leeres Formular“ auf dem neuen Bildschirm auswählen, den Sie sehen.
Diese Option ermöglicht es Ihnen letztendlich, Ihre Art von WordPress-Zahlungsformular von Grund auf selbst zu erstellen und zu erstellen!

Schritt 1: Erstellen der erforderlichen Formularfelder im ARForms WordPress Form Builder Plugin
Um einige wichtige Formularfelder zu nennen, die Sie Ihrem WordPress-Online-Zahlungsformular hinzufügen müssen, umfasst die Abfrage der persönlichen Daten des Kunden wie:
- Vorname
- Familienname, Nachname
- E-Mail-Addresse
- Telefonnummer
- Lieferanschrift
Schauen wir uns das Bild an, das die WordPress-Formularfelder für ein Zahlungsformular für WordPress zeigt:
Abgesehen davon können Sie sogar die Produktfelder hinzufügen, die mit den Artikeln angezeigt werden, die Ihre Kunden kaufen können.

Um dies einzurichten, müssen Sie die Farbvarianten Ihrer verschiedenen Produkte verwenden, mit verschiedenen Farbvarianten und mit der Option Gesamtqualität (Stückzahl), die Ihre Kunden über Ihr Online-Bestellformular in WordPress kaufen möchten. Nachdem Sie die Formularfelder und andere Optionen in Ihrem WordPress-Zahlungsformular hinzugefügt haben, müssen Sie schließlich die Konfiguration der Zahlungsmethode sicherstellen.
Gehen wir dafür zu einem Bestellformular über, das Sie aus den vordefinierten Beispielformularen im ARForms WordPress Form Builder Plugin auswählen können!
- Zuerst müssen Sie das vorgefertigte Beispielformular aus dem ARForms WordPress Form Builder Plugin auswählen. Sie können es einfach unter ARForms> Neues Formular hinzufügen> Beispielformulare auswählen.
- Mit den Anpassungen finden Sie so die Art von Zahlungsformular oder Bestellformular, die am besten zu Ihnen passt.
- Nachdem Sie das Bestellformular ausgewählt haben und danach mit der Anpassung Ihres Bestellformulars fertig sind, müssen Sie dieses Formular speichern, indem Sie auf die Schaltfläche Speichern klicken.
- Sobald Sie damit fertig sind, können Sie nun endlich zur Option ARForms> Authorize.Net Configuration navigieren.
Überprüfen Sie das folgende Bild für den Authorize.Net-Konfigurationsbildschirm, den Sie sehen, wenn Sie die obige Option auswählen!

Außerdem müssen Sie auf die blaue Schaltfläche „Neues Formular konfigurieren“ klicken, die Sie zum Authorize.Net-Konfigurationsbildschirm führt. Dies ist nun der Bildschirm, auf dem Sie Ihr gespeichertes Bestellformular mit Authorize.Net ganz einfach mit verschiedenen Einstellungen Ihrer Wahl konfigurieren können!

Darüber hinaus werden wir mehr über die verschiedenen Arten von Einstellungen und Zahlungsarten diskutieren, die Sie für Ihr WordPress-Bestellformular über die Authorize.Net-Konfiguration im ARForms WordPress Form Builder-Plugin festlegen können.
Schritt 2: Einrichten und Konfigurieren der Authorize.Net-Einstellungen
Um es am besten auszudrücken, das ARForms WordPress-Formular-Builder-Plugin bietet mehrere Zahlungs-Gateway-Integrationen. Aber hier werden wir die WordPress-Zahlungsformularkonfiguration für die Zahlungsgateways wie Authorize.Net mit den verschiedenen Arten von Einstellungen und Zahlungsarten vertuschen.
Das Authorize.Net in ARForms WordPress Form Builder Plugin wird als Add-on geliefert, das Sie einfach installieren und aktivieren können.
Zuerst müssen Sie also sicherstellen, dass das Authorize.Net-Add-on aktiviert wurde. Sie können dies ganz einfach tun, indem Sie zu ARForms> Addons navigieren, und dann finden Sie die Option Authorize.Net-Add-on.

Darüber hinaus hilft Ihnen das Authorize.Net Payment Gateway mit den Optionen, Ihre erstellten WordPress-Zahlungsformulareinträge und andere Felder nahtlos zu integrieren, damit sie hervorragend funktionieren, während sich Ihre Kunden für die Artikel entscheiden, die sie über Ihr Online-Zahlungsformular kaufen und sicher bezahlen möchten es.
Wir zeigen Ihnen genau, wie die Authorize.Net-Konfiguration und andere Einstellungen im ARForms WordPress Form Builder Plugin funktionieren!
Diese Authorize.Net-Konfiguration bietet Ihnen die verschiedenen allgemeinen Einstellungsoptionen wie die Eingabe Ihrer API-Anmelde-ID, des Transaktionsschlüssels und des Titels. Dann haben Sie die Möglichkeit, Ihr gespeichertes Bestellformular auszuwählen, das Sie in Authorize.Net integrieren möchten. Außerdem können Sie das Währungssymbol, die Kartennummer, den Ablaufmonat, das Ablaufjahr und den CVC auswählen, um sie Ihrem gespeicherten Bestellformular zuzuordnen.

Außerdem gibt es eine Umschaltoption, um eine Benachrichtigung an die Administratoren und Benutzer zu senden, wenn die Zahlung eingegangen ist!
Sehen Sie sich das folgende Bild an:

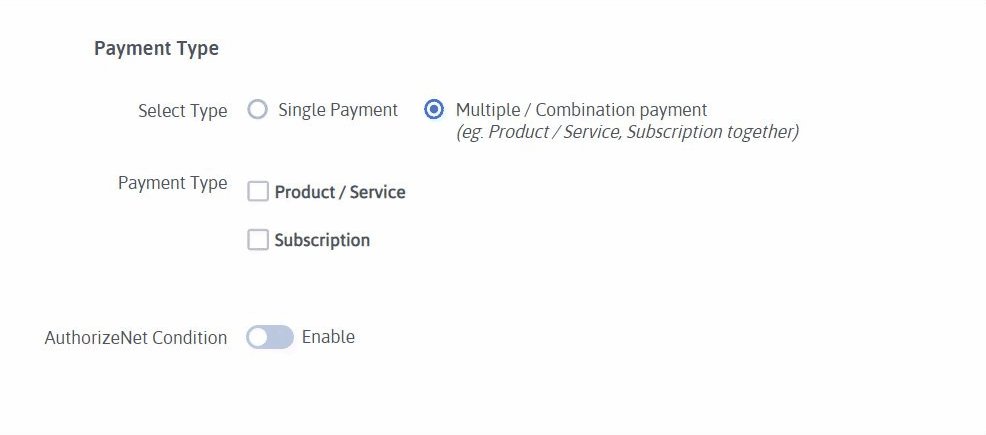
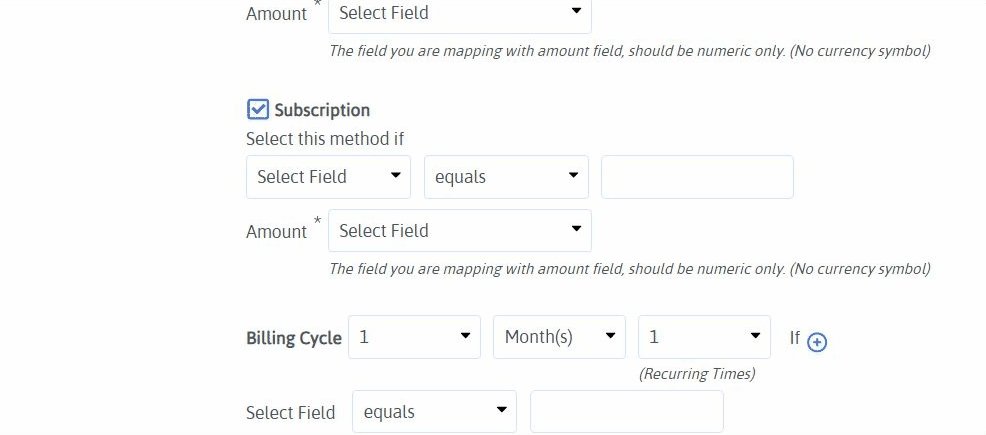
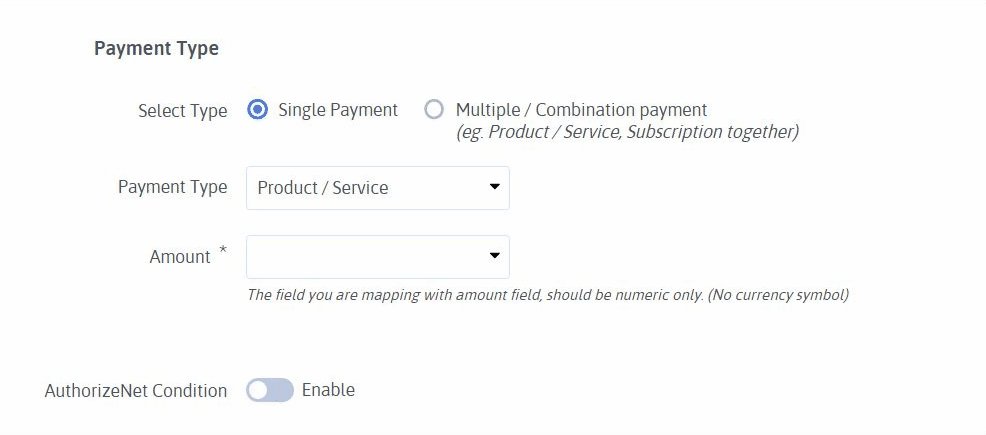
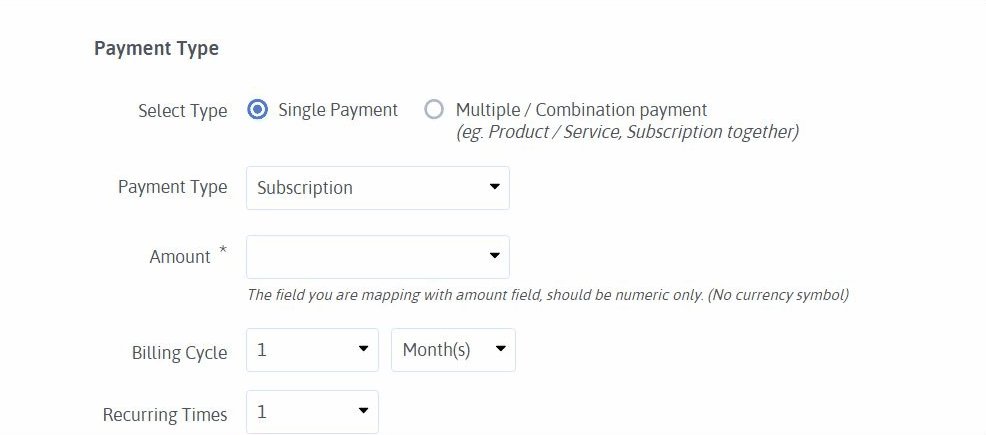
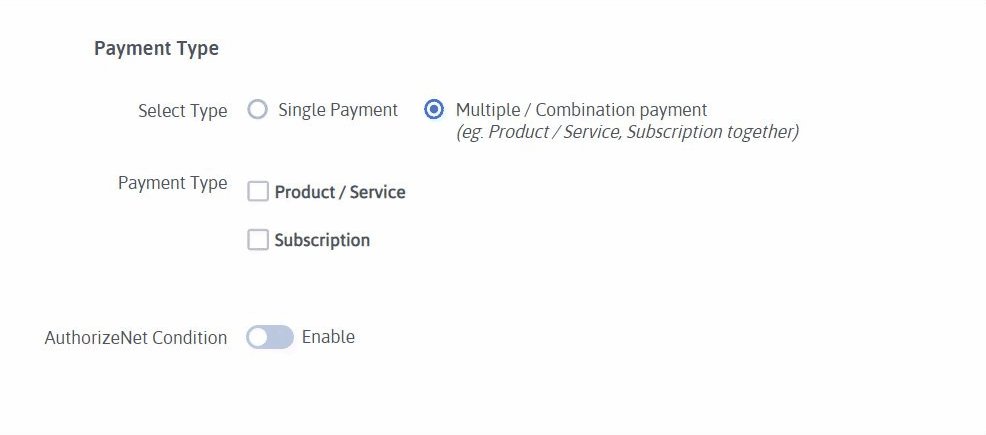
Interessanterweise erhalten Sie mit der ARForms Authorize.Net-Integration diese erstaunliche Zahlungstypoption, mit der Sie Zahlungen auf diese zwei Arten akzeptieren können:
- Einzelzahlung für die Zahlungsart Produkt/Dienste oder Abonnement
- Mehrere Zahlungen, bei denen Sie sowohl die Produkt-/Dienstleistungs- als auch die Abonnement-Zahlungsart verwenden können, indem Sie die Bedingungen Ihrer Wahl festlegen.

Weitere Einzelheiten zur Funktionsweise der Zahlungsart in ARForms Authorize.Net finden Sie in der ARForms Authorize.Net-Dokumentation
Schritt 3: Überprüfen der von Authorize.Net konfigurierten Formulartransaktionen
Wenn Sie endlich die Transaktionen sehen möchten, die für Ihr Bestellformular im ARForms WordPress Form Builder Plugin stattgefunden haben, dann können Sie einfach zu ARForms> Authorize.Net Transactions gehen.

So erscheint der Bildschirm Authorize.Net Transactions, wo Sie Ihre erstellte Bestellung oder Ihr Zahlungsformular auswählen und die Transaktionsdetails wie Transaktions-ID, Zahlungsstatus, Gesamtbetrag, Zahlungsart und Zahlungsdatum anzeigen können.

Endgültige Verpackung
Das war es für diesen Artikel! Nachdem Sie alle oben genannten Schritte durchlaufen haben, können Sie das Authorize.Net in ARForms WordPress-Formularerstellungs-Plugin ganz einfach konfigurieren und mehr Conversions für Ihre erstellten WordPress-Bestell- oder Zahlungsformulare erzielen.
Wenn dieser Artikel Ihnen bei dem geholfen hat, wonach Sie gesucht haben, dann teilen Sie ihn auf Ihren Social-Media-Kanälen!
