Einfache Schritte zum Erstellen eines Bewerbungsformulars mit ARForms
Veröffentlicht: 2020-09-23
Heutzutage werden Bewerbungsformulare papierlos, da die meisten Unternehmen und Organisationen Online-Formulare verwenden, um mehr potenzielle Talente zu gewinnen.
Insbesondere wenn Sie im Einstellungs- und Rekrutierungsgeschäft tätig sind, müssen Sie sicherlich ein Bewerbungsformular erstellen, mit dem Sie die qualifizierteren Kandidaten leicht finden können.
Der Bedarf an Features und Funktionen zum Erstellen und Erstellen des Bewerbungsformulars kann variieren, je nachdem, welche Art von Informationen Sie von den Kandidaten erhalten möchten.
Wenn Sie eine WordPress-Website betreiben, ist das Erstellen eines Bewerbungsformulars nicht einfach. Wenn Sie daran denken, es manuell zu erstellen, könnte es ein schmerzhafter Prozess sein und außerdem mehr Zeit in Anspruch nehmen, um praktikable Bewerbungsformulare zu erstellen.
Im Gegensatz zu Kontaktformularen benötigt ein Bewerbungsformular einige zusätzliche Felder und einige andere Dinge, die hinzugefügt werden müssen.
Heute beziehen wir uns auf das ARForms WordPress Form Builder Plugin, das Ihnen helfen kann, alle Arten von Formularen zu erstellen und zu erstellen, die Sie für Ihre WordPress-Website benötigen.
Wenn Ihr Geschäftsziel letztendlich darin besteht, Mehrzweck-WordPress-Formulare zu erstellen, könnte das ARForms WordPress Form Builder-Plugin Ihre Komplettlösung sein.
Aber hier in diesem Artikel zeigen wir Ihnen, wie Sie mit einfachen und einfachen Schritten ein Bewerbungsformular in WordPress mit dem ARForms WordPress Form Builder Plugin erstellen.
Sind Sie bereit, mit der Erstellung und Erstellung eines Bewerbungsformulars in WordPress zu beginnen?
Tauchen wir ein!
Erstellen des WordPress-Bewerbungsformulars mit dem ARForms WordPress-Formularerstellungs-Plugin.
Schritt 1: Installieren und aktivieren Sie das ARForms WordPress Form Builder Plugin in WordPress
Zuallererst müssen Sie das ARForms WordPress Form Builder Plugin installieren und aktivieren.
Nachdem Sie die ARForms installiert und aktiviert haben, können Sie die verschiedenen Registerkarten bis hinunter zu den ARForms sehen.
ARForms bietet eine Fülle von Funktionen und Add-On-Optionen, mit denen Sie Ihre wahrscheinlichsten Formulare in WordPress erstellen können.
Schritt 2: Auswahl des Bewerbungsformulars aus der Vorlage
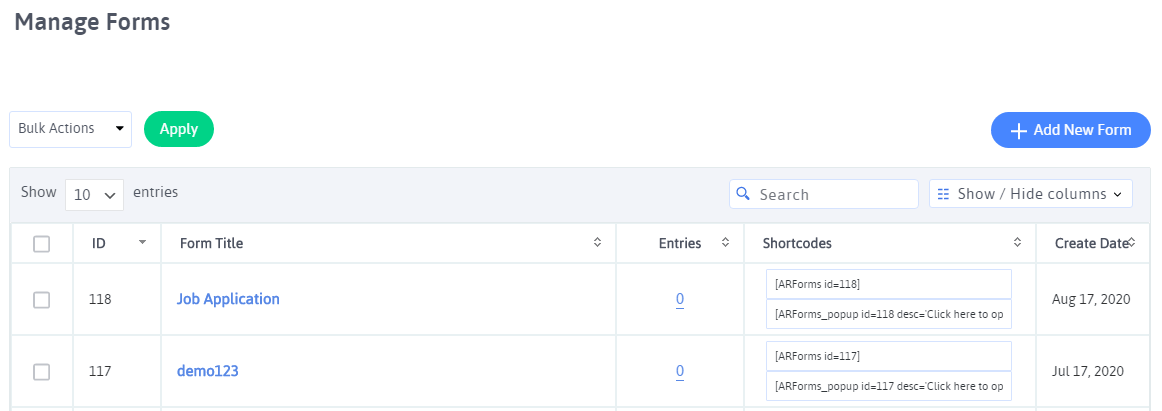
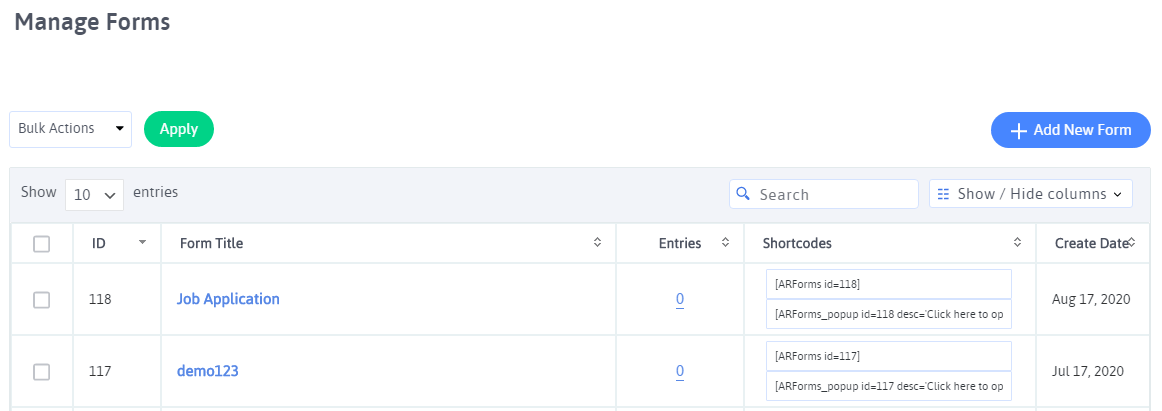
Auf dem WordPress-Dashboard sehen Sie diese Option „ Neues Formular hinzufügen“ auf der Registerkarte „ARForms“.
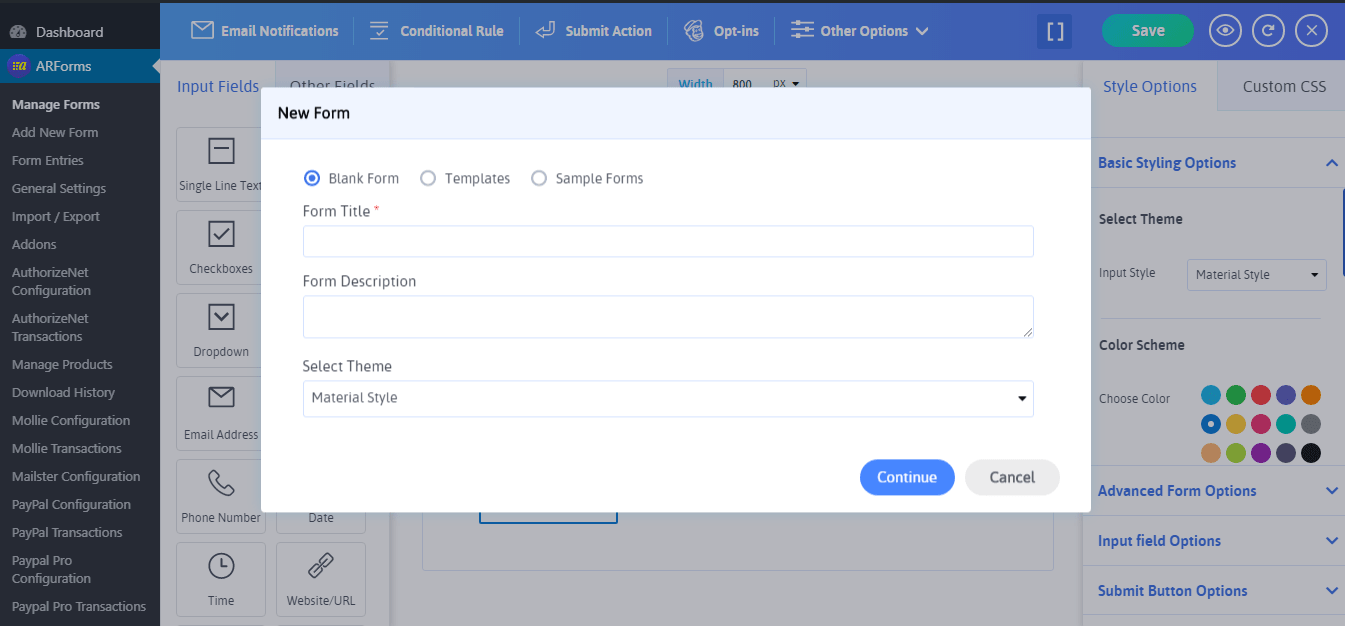
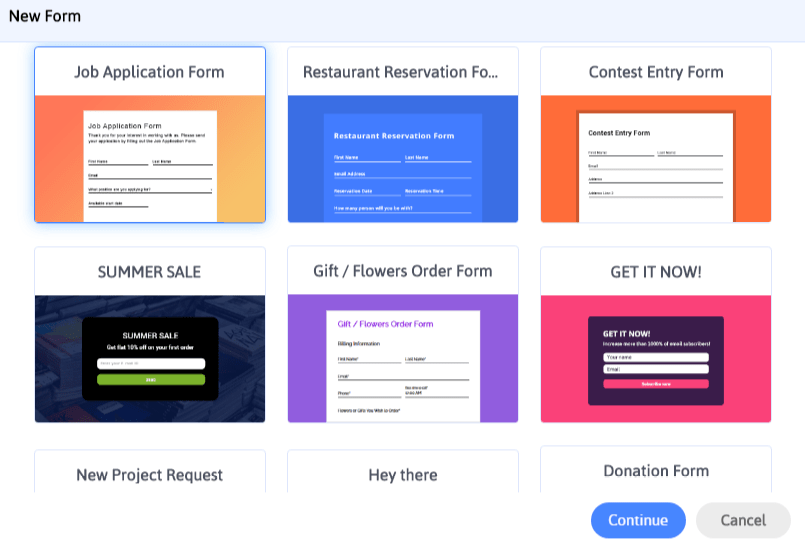
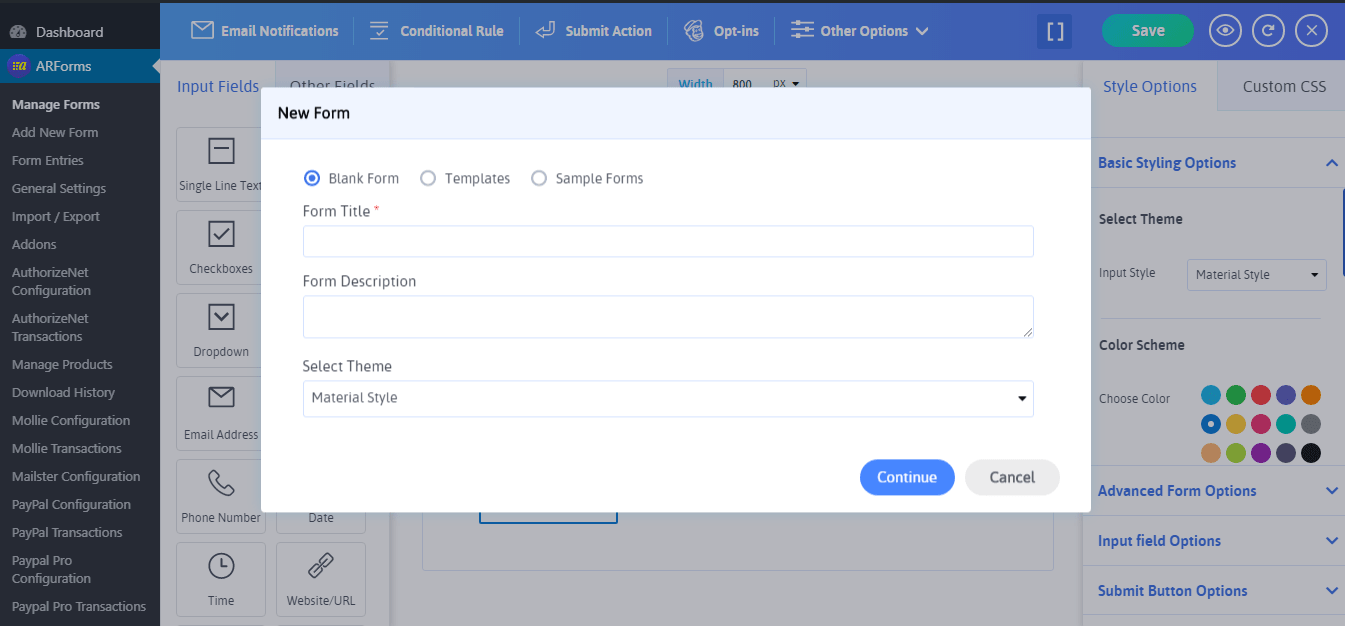
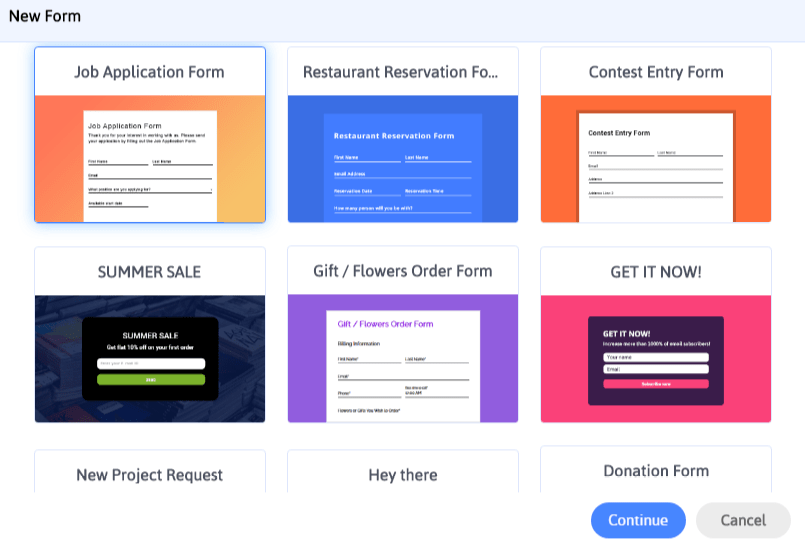
Dort müssen Sie zuerst klicken, woraufhin Ihnen ein Popup-Bildschirm mit drei verschiedenen Optionsschaltflächen angezeigt wird, nämlich Leeres Formular, Vorlagen und Beispielformulare zur Auswahl.

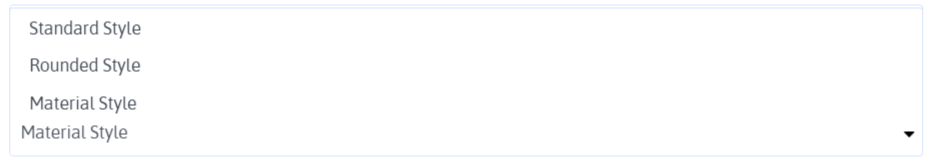
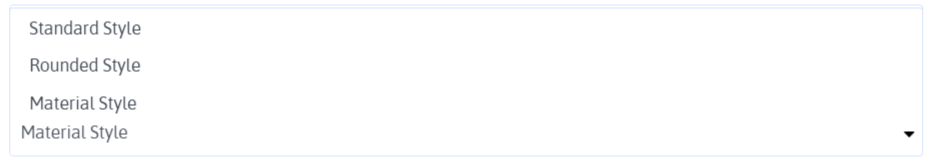
Wenn Sie Ihr Bewerbungsformular von Grund auf neu erstellen möchten, können Sie das leere Formular auswählen, indem Sie den Formulartitel und die Formularbeschreibung hinzufügen, und vor allem haben Sie die Möglichkeit, Ihren bevorzugten Thementyp mit drei verschiedenen Stilen auszuwählen Ihre Form aus (Materialstil, Standard und Abgerundeter Stil).

Auf der anderen Seite sehen Sie direkt neben dem leeren Formular die Option der vorgefertigten ARForms- Formularvorlagen , die Sie auswählen müssen, um Ihr Bewerbungsformular von Grund auf neu zu erstellen.
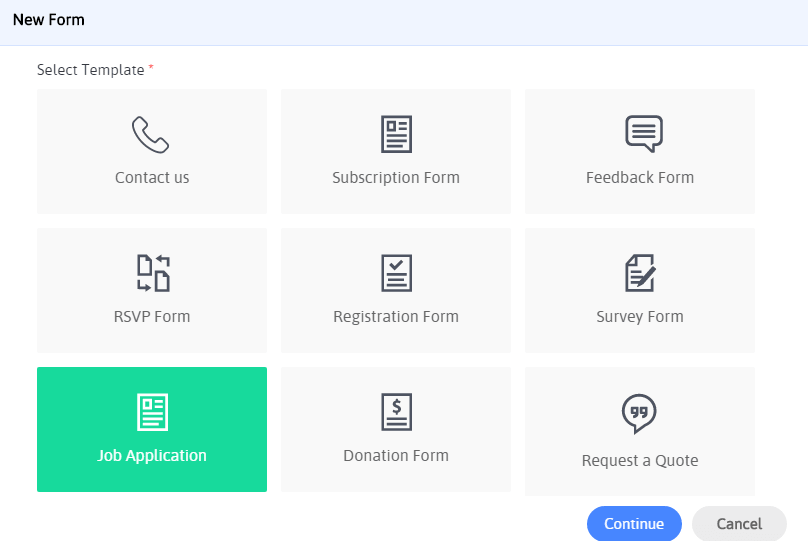
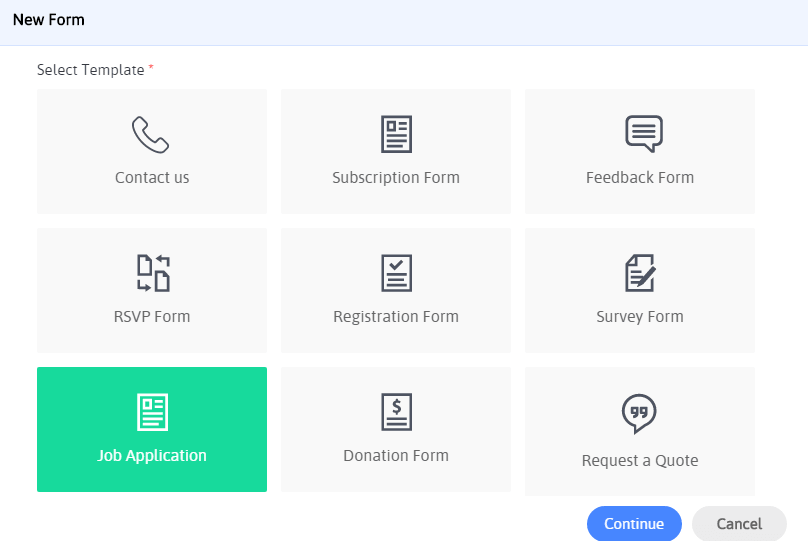
Interessanterweise können Sie mit ARForms aus diesen verschiedenen Arten von Vorlagen auswählen, in denen Sie auch die Vorlage für das Bewerbungsformular finden können!

Hier ist die Liste der Formularvorlagen zur Auswahl:
Entweder können Sie einfach das vorgefertigte, gebrauchsfertige Bewerbungsformular verwenden, wie es auf Ihrer WordPress-Website vorhanden ist, oder Sie können die Anpassung nach Ihrer Wahl direkt auf dem Bewerbungsformular aus dem branchenführenden integrierten Tool vornehmen Formulareditor des ARForms WordPress-Formularerstellungs-Plugins.
Interessanterweise hat ARForms eine super auffällige und ansprechende neue Benutzeroberfläche, die Ihnen eine einfache Drag-and-Drop -Funktion ermöglicht.
Außerdem ist der Echtzeit-Editor bei allem Erstaunen perfekt darauf ausgelegt, Ihnen mit der Live-Vorschauoption die beste Benutzererfahrung (UX) zu bieten. Das heißt, sobald Sie die Felder und anderen Optionen für Ihr Bewerbungsformular angewendet haben, können Sie Ihre Änderungen leicht sehen, indem Sie einfach auf die Vorschauoption „Augensymbol“ klicken.

Schritt 3: Anpassen Ihres ausgewählten Bewerbungsformulars
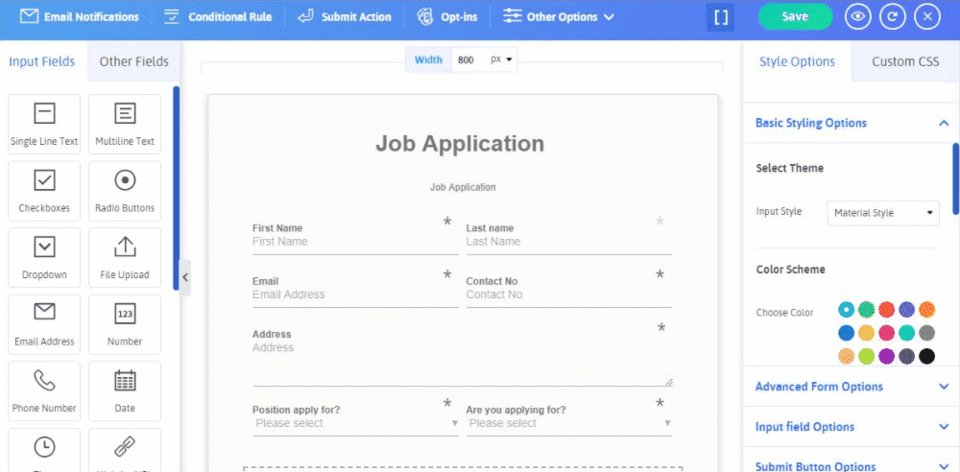
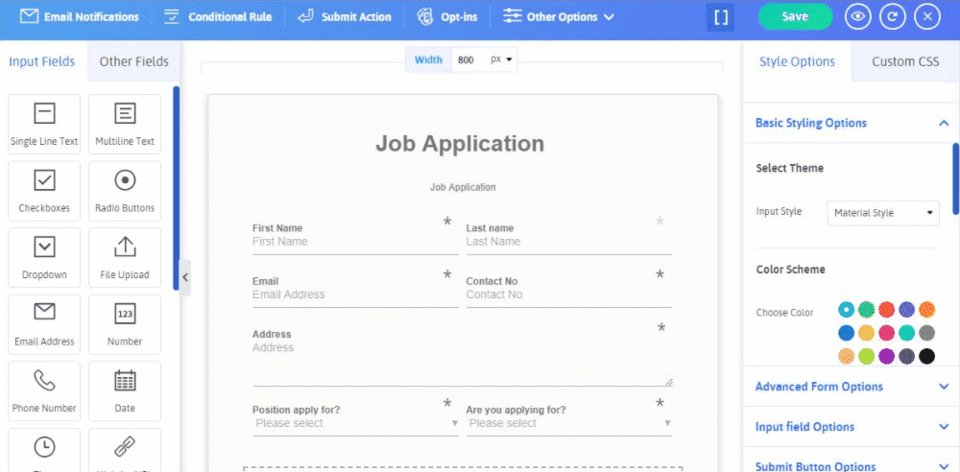
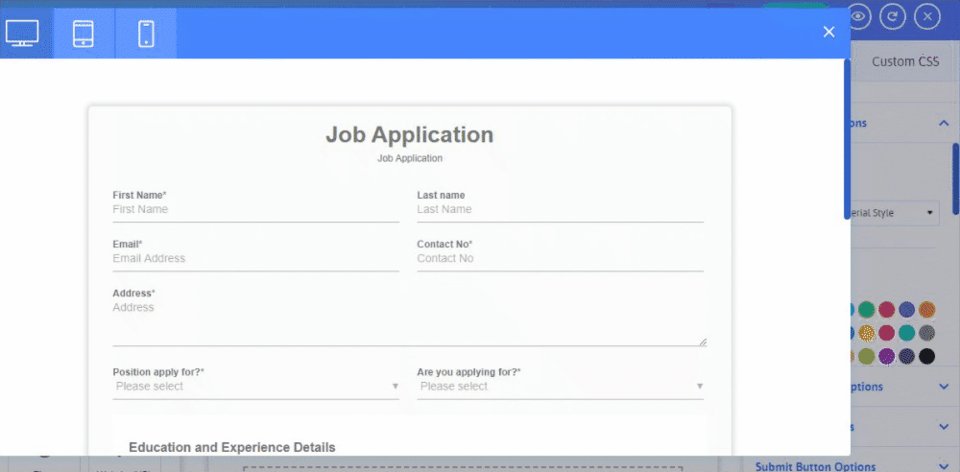
Wenn Sie das Bewerbungsformular aus den Vorlagen auswählen, erhalten Sie einfach ein vorgefertigtes Bewerbungsformular mit allen erforderlichen Feldern und Formularelementen, die zum Erfassen der potenziellen Kandidaten und ihrer Informationen erforderlich sind.
Lassen Sie uns in die Informationen eintauchen, die Sie dem Bewerbungsformular entnehmen können.
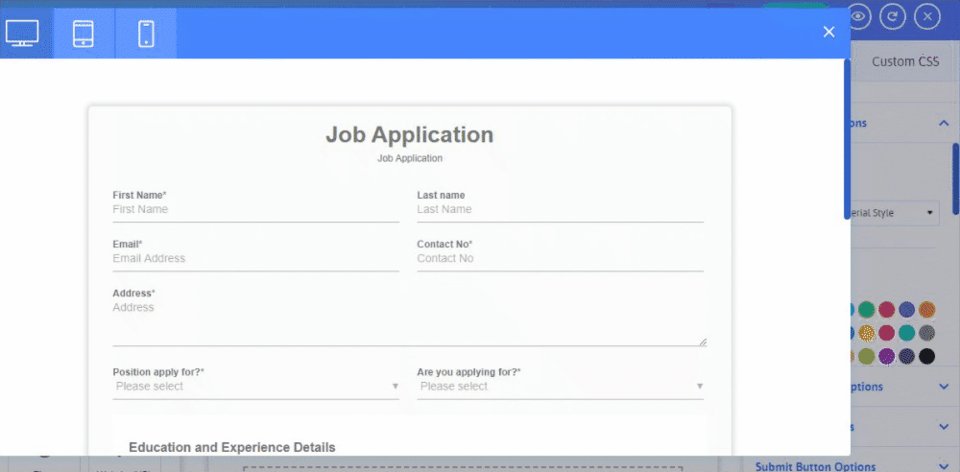
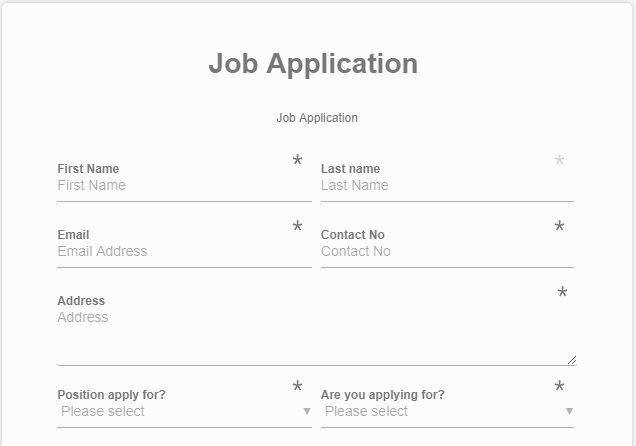
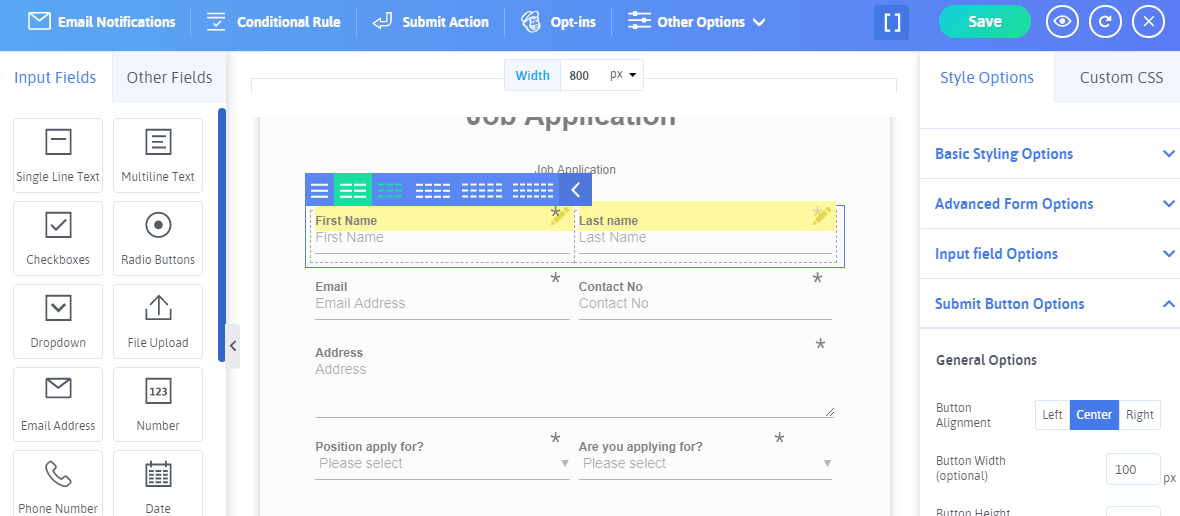
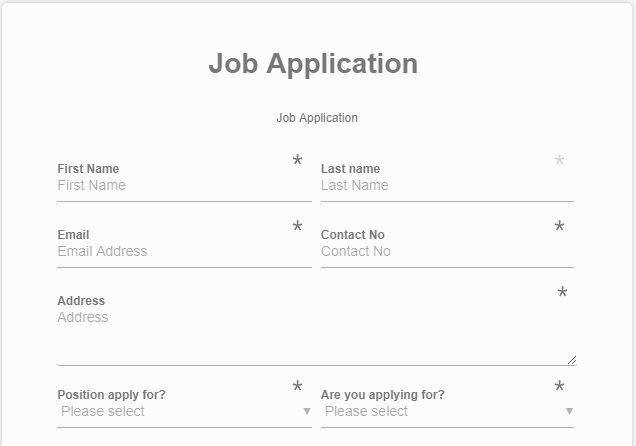
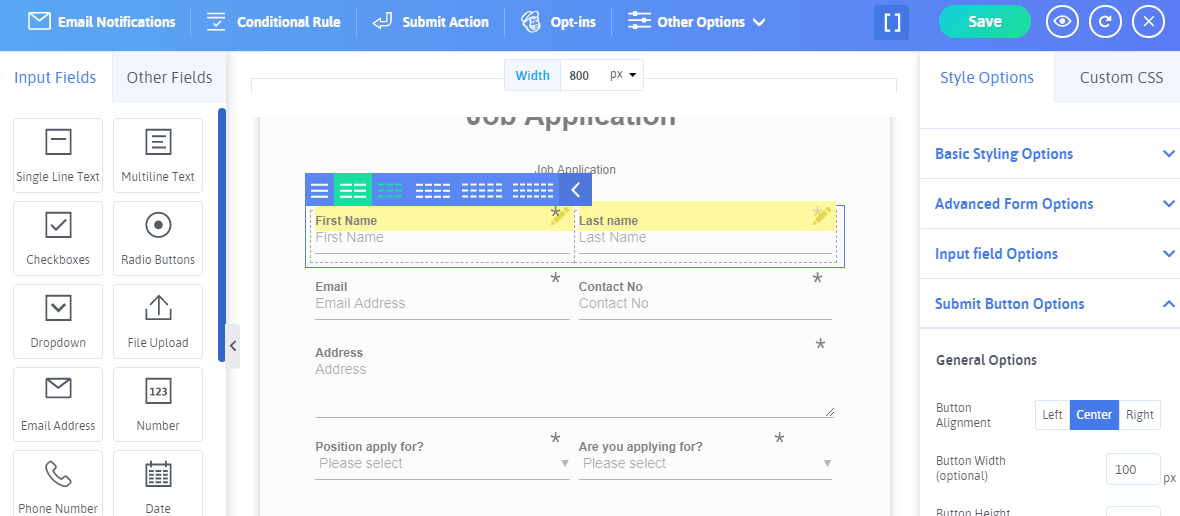
Auf der obersten Seite des Bewerbungsformulars sehen Sie die Felder wie Vorname, Nachname, E-Mail-Adresse, Kontaktnummer, physische Adresse, beworbene Stelle und Art der Stelle (Bewerben Sie sich?).

Haben Sie gerade bemerkt, wie die ersten beiden Zeilen, nämlich Vorname, Nachname, E-Mail, Kontaktnummer und die letzte Zeile auf dem oben genannten Bild des Bewerbungsformulars platziert sind?
Nun, das liegt an der leistungsstarken Funktion der Mehrspaltenoption , die Ihnen die Möglichkeit gibt, die Größe jeder Spalte nach Ihrer Wahl zu ändern. Sie können bis zu 6 Spalten in einer einzelnen Zeile auswählen und Felder darin anordnen.

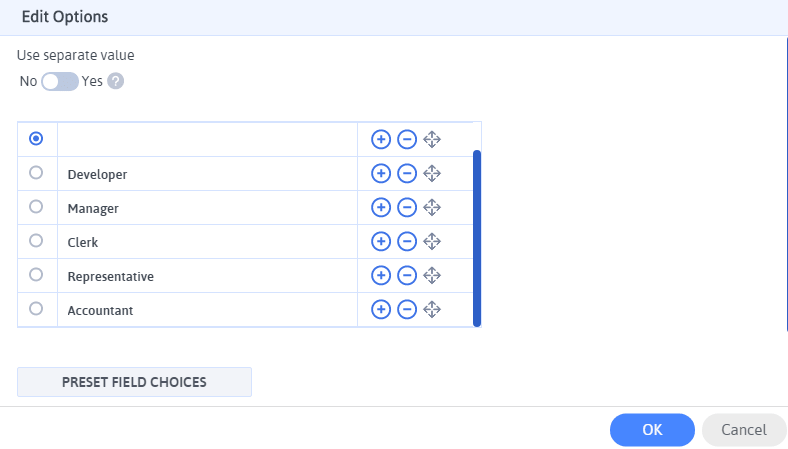
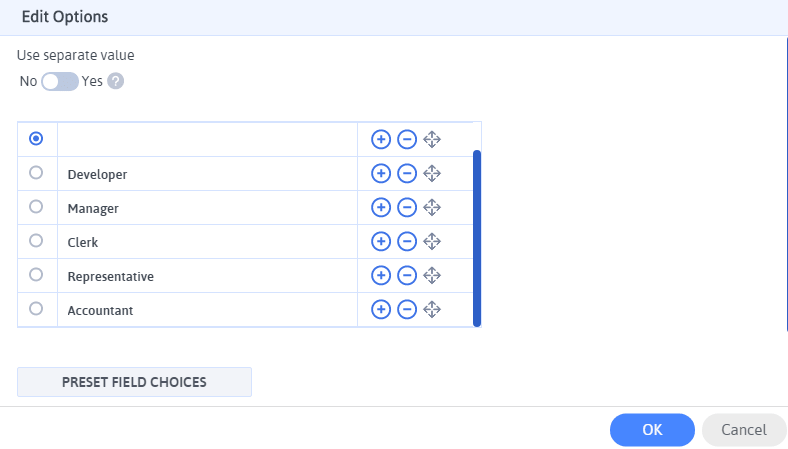
Wenn Sie nun weitere Optionen in den angegebenen Optionen für die Position bewerben für anzeigen möchten, können Sie einfach die Verwaltungsoption auswählen, indem Sie den Mauszeiger über das Dropdown- Feld von Position bewerben für bewegen. Danach werden Sie zur Bearbeitungsoption aufgefordert, wo Sie die Optionen für die Option „Position anwenden“ hinzufügen oder bearbeiten können. Das Gleiche gilt für die Frage Bewerben Sie sich? - Mit anderen Worten Jobtyp-Option.

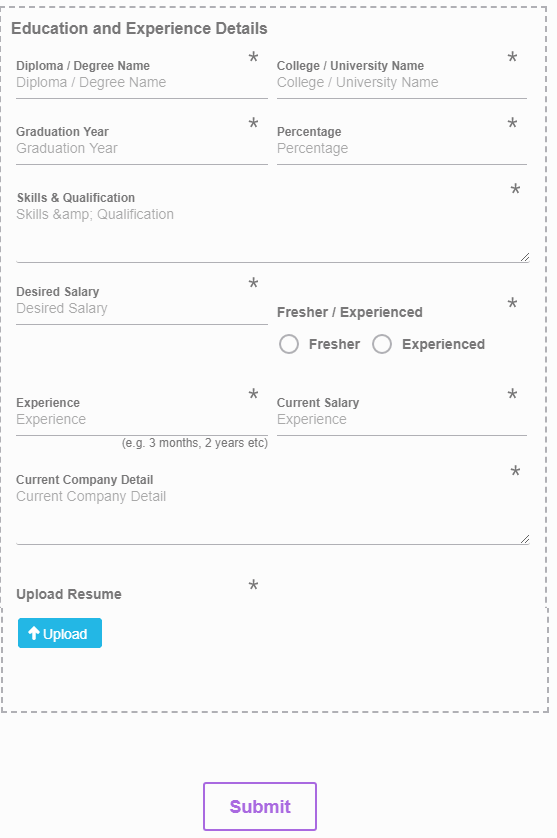
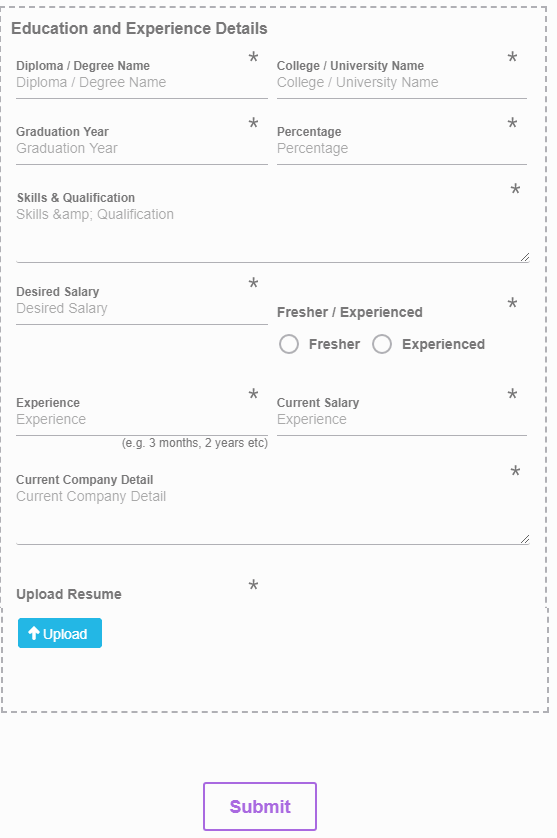
Zuvor können Sie den vollständigen separaten Abschnitt sehen, der die Bildungs- und Erfahrungsdetails enthält, um sich von den Kandidaten zu entscheiden.
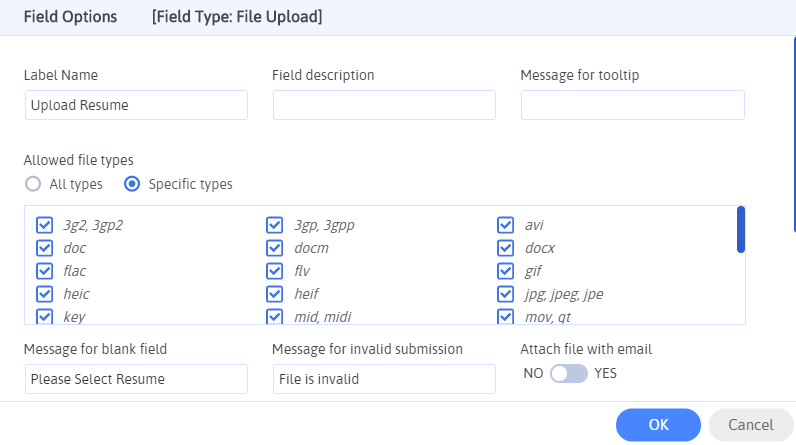
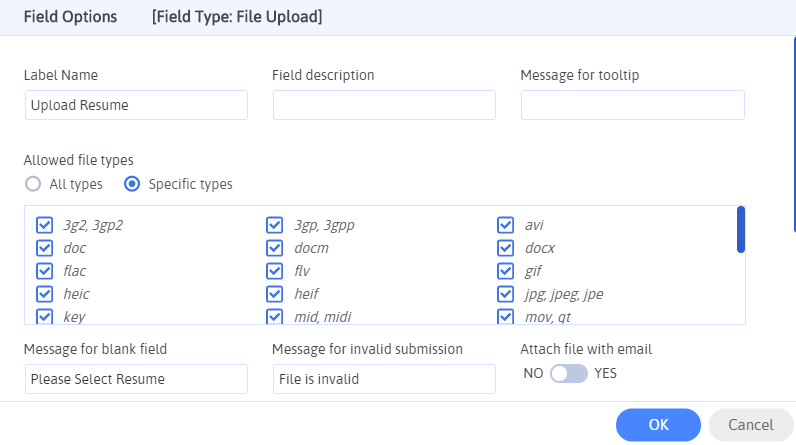
Dort können Sie verschiedene Feldtypen sehen, die platziert sind, wie einzeilige Textfelder, mehrzeilige Textfelder, Optionsfelder für Zahlenfelder und die Schaltfläche zum Hochladen (um den Lebenslauf des Kandidaten hochzuladen).

Diese Optionen zeigen Ihnen verschiedene Informationen in Bezug auf das Bildungs- und Erfahrungsniveau der Kandidaten. Hier sind die Details, die Sie sehen werden:
Schauen Sie sich das Bild unten an!

Schließlich sehen Sie am Ende den Submit-Button , der der letzte Schritt sein kann, nachdem der Kandidat alle erforderlichen Details und Informationen ausgefüllt hat, die in Ihrem Bewerbungsformular auf Ihrer WordPress-Website abgefragt wurden.
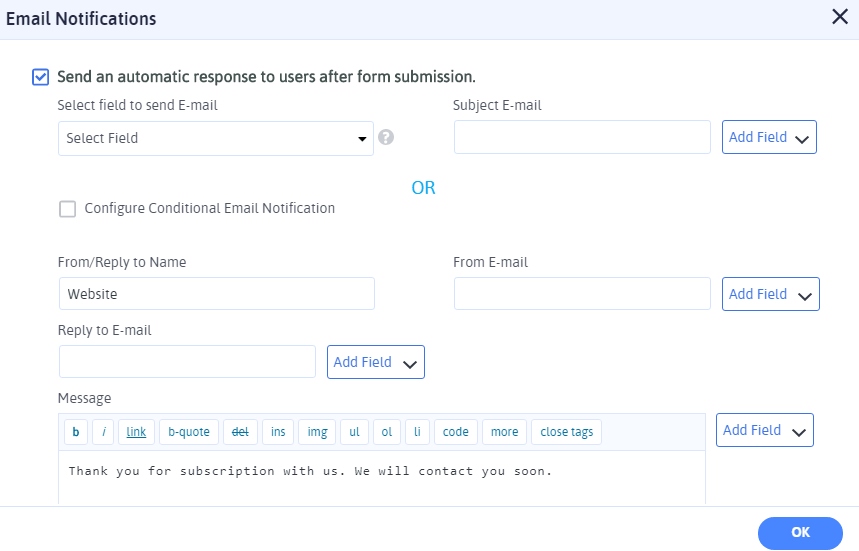
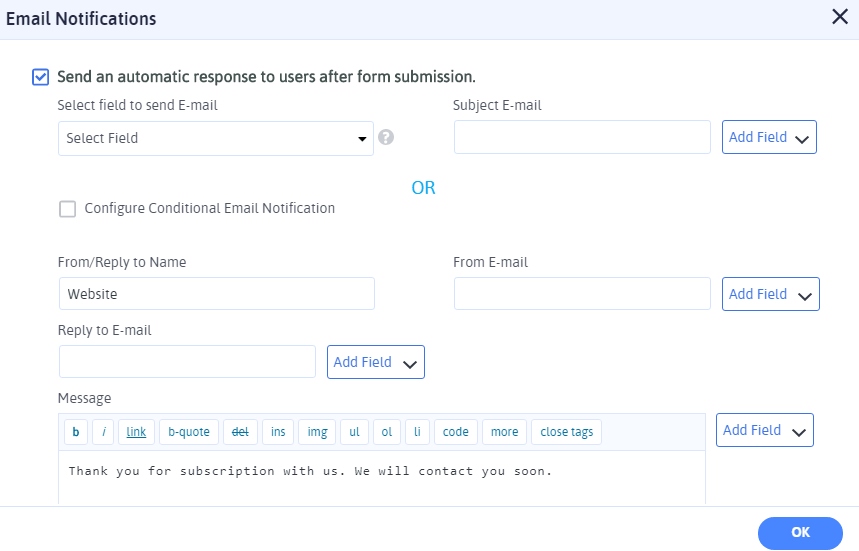
Darüber hinaus können Sie die E -Mail-Benachrichtigungen so einstellen, dass die automatische E-Mail-Benachrichtigung an die Benutzer oder den Administrator gesendet wird, nachdem das Bewerbungsformular erfolgreich gesendet wurde.

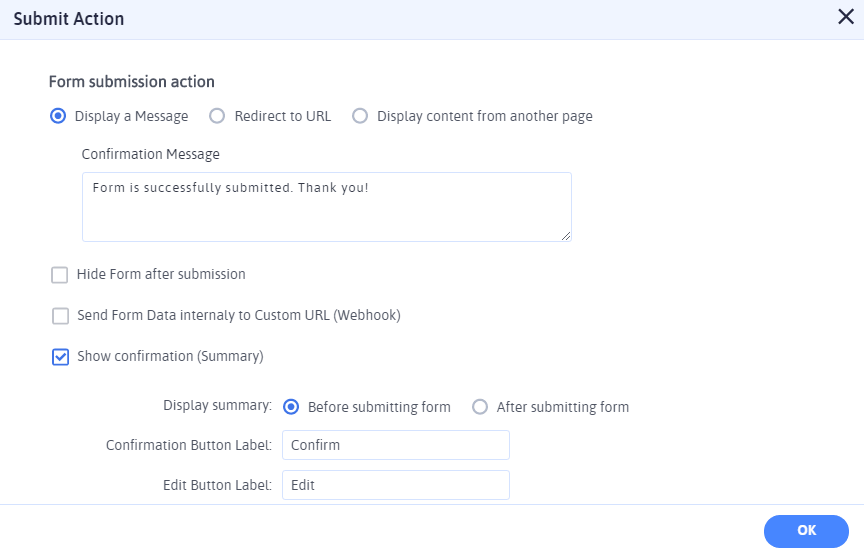
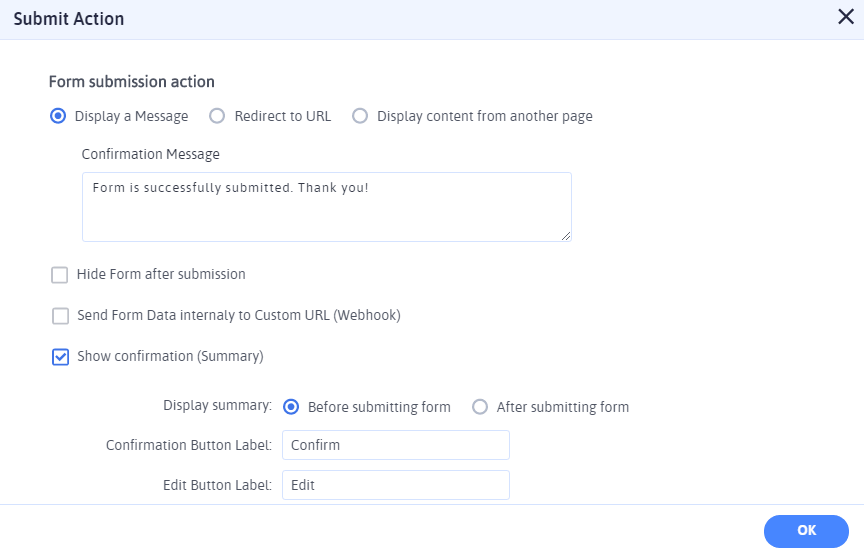
Als Nächstes können Sie die Bestätigungsnachricht auswählen, die angezeigt werden soll, sobald die Kandidaten das Bewerbungsformular erfolgreich gesendet haben. Dies kann mit der Verwendung der Submit Action -Funktion in ARForms erfolgen.
Es gibt mehrere Optionen, die Sie gemäß Ihren Anforderungen für die Formularübermittlungsaktion auswählen können, z. B. eine Bestätigungsnachricht anzeigen, auf eine URL umleiten und Inhalte von einer anderen Seite anzeigen .

Sogar das Anzeigen einer Bestätigungszusammenfassung, z. B. vor dem Absenden des Formulars , ist nützlich, um das Detailfeld der Kandidaten zu überprüfen, bevor sie die endgültige Übermittlung des Bewerbungsformulars bestätigen.
Schritt 4: Auswahl des Bewerbungsformulars aus den vorgefertigten Formularmustern
Gleichzeitig bietet das ARForms WordPress Form Builder Plugin mit über 50 wunderschön gestalteten, vollständig ansprechenden, vorgefertigten Musterformularen, die Sie gemäß Ihren Geschäftsanforderungen auswählen können.
Glücklicherweise finden Sie neben verschiedenen anderen Arten von vorgefertigten Musterformularen auch Bewerbungsformulare, die mit nur einem Klick einfach auf Ihrer WordPress-Website angewendet werden können.

Es würde Sie freuen zu wissen, dass Sie die Anpassungsoptionen für jedes Musterformular haben können, das Sie aus den gebrauchsfertigen Musterformularen auswählen.
Sobald Sie endlich mit dem Erstellen und Erstellen Ihres Bewerbungsformulars fertig sind, können Sie Ihr Formular einfach auf den Seiten, Posts, Widgets und Texten Ihrer WordPress-Website hinzufügen, indem Sie einfach die Shortcodes verwenden.

Außerdem können Sie Ihr Bewerbungsformular noch weiter anpassen, indem Sie leistungsstarke Funktionen wie die folgenden verwenden:
Nun, die Liste ist lang, aber die oben genannten Schritte und Funktionen des ARForms WordPress-Formularerstellungs-Plugins können am besten angewendet werden, wenn Sie ein erfolgreiches Bewerbungsformular auf Ihrer WordPress-Website erstellen möchten.
Um andere Arten von WordPress-Formularen zu erstellen und zu erstellen, können Sie nur einen Blick auf die leistungsstarken Funktionen und vorgefertigten, beeindruckenden Beispielformulare werfen, mit denen Sie jede Art von Formular erstellen können.
Abschließende Gedanken
Das ist alles, was Sie wissen müssen, um mit einfachen und einfachen Schritten ein Bewerbungsformular mit dem ARForms WordPress Form Builder-Plugin zu erstellen. Mit ARForms haben Sie keine Mühe, ein praktikables Bewerbungsformular zu erstellen, und Sie können es einfach in wenigen Minuten erledigen.
Haben Sie diesen Artikel gerne gelesen? Teilen Sie es einfach mit Ihren Freunden und Kollegen, damit immer mehr Menschen in Ihrem Netzwerk davon profitieren können!
Insbesondere wenn Sie im Einstellungs- und Rekrutierungsgeschäft tätig sind, müssen Sie sicherlich ein Bewerbungsformular erstellen, mit dem Sie die qualifizierteren Kandidaten leicht finden können.
Der Bedarf an Features und Funktionen zum Erstellen und Erstellen des Bewerbungsformulars kann variieren, je nachdem, welche Art von Informationen Sie von den Kandidaten erhalten möchten.
Wenn Sie eine WordPress-Website betreiben, ist das Erstellen eines Bewerbungsformulars nicht einfach. Wenn Sie daran denken, es manuell zu erstellen, könnte es ein schmerzhafter Prozess sein und außerdem mehr Zeit in Anspruch nehmen, um praktikable Bewerbungsformulare zu erstellen.
Im Gegensatz zu Kontaktformularen benötigt ein Bewerbungsformular einige zusätzliche Felder und einige andere Dinge, die hinzugefügt werden müssen.
Heute beziehen wir uns auf das ARForms WordPress Form Builder Plugin, das Ihnen helfen kann, alle Arten von Formularen zu erstellen und zu erstellen, die Sie für Ihre WordPress-Website benötigen.
Wenn Ihr Geschäftsziel letztendlich darin besteht, Mehrzweck-WordPress-Formulare zu erstellen, könnte das ARForms WordPress Form Builder-Plugin Ihre Komplettlösung sein.
Aber hier in diesem Artikel zeigen wir Ihnen, wie Sie mit einfachen und einfachen Schritten ein Bewerbungsformular in WordPress mit dem ARForms WordPress Form Builder Plugin erstellen.
Sind Sie bereit, mit der Erstellung und Erstellung eines Bewerbungsformulars in WordPress zu beginnen?
Tauchen wir ein!
Erstellen des WordPress-Bewerbungsformulars mit dem ARForms WordPress-Formularerstellungs-Plugin.
Schritt 1: Installieren und aktivieren Sie das ARForms WordPress Form Builder Plugin in WordPress
Zuallererst müssen Sie das ARForms WordPress Form Builder Plugin installieren und aktivieren.
Nachdem Sie die ARForms installiert und aktiviert haben, können Sie die verschiedenen Registerkarten bis hinunter zu den ARForms sehen.
ARForms bietet eine Fülle von Funktionen und Add-On-Optionen, mit denen Sie Ihre wahrscheinlichsten Formulare in WordPress erstellen können.
Schritt 2: Auswahl des Bewerbungsformulars aus der Vorlage
Auf dem WordPress-Dashboard sehen Sie diese Option „ Neues Formular hinzufügen“ auf der Registerkarte „ARForms“.
Dort müssen Sie zuerst klicken, woraufhin Ihnen ein Popup-Bildschirm mit drei verschiedenen Optionsschaltflächen angezeigt wird, nämlich Leeres Formular, Vorlagen und Beispielformulare zur Auswahl.

Wenn Sie Ihr Bewerbungsformular von Grund auf neu erstellen möchten, können Sie das leere Formular auswählen, indem Sie den Formulartitel und die Formularbeschreibung hinzufügen, und vor allem haben Sie die Möglichkeit, Ihren bevorzugten Thementyp mit drei verschiedenen Stilen auszuwählen Ihre Form aus (Materialstil, Standard und Abgerundeter Stil).

Auf der anderen Seite sehen Sie direkt neben dem leeren Formular die Option der vorgefertigten ARForms- Formularvorlagen , die Sie auswählen müssen, um Ihr Bewerbungsformular von Grund auf neu zu erstellen.
Interessanterweise können Sie mit ARForms aus diesen verschiedenen Arten von Vorlagen auswählen, in denen Sie auch die Vorlage für das Bewerbungsformular finden können!

Hier ist die Liste der Formularvorlagen zur Auswahl:
- Kontaktiere uns
- Anmeldeformular
- Feedback-Formular
- RSVP-Formular
- Anmeldeformular
- Umfrageformular
- Bewerbungsformular
- Spendenformular
- Fordern Sie ein Angebotsformular an
- Login für Mitglieder
- Bestellformular
Entweder können Sie einfach das vorgefertigte, gebrauchsfertige Bewerbungsformular verwenden, wie es auf Ihrer WordPress-Website vorhanden ist, oder Sie können die Anpassung nach Ihrer Wahl direkt auf dem Bewerbungsformular aus dem branchenführenden integrierten Tool vornehmen Formulareditor des ARForms WordPress-Formularerstellungs-Plugins.
Interessanterweise hat ARForms eine super auffällige und ansprechende neue Benutzeroberfläche, die Ihnen eine einfache Drag-and-Drop -Funktion ermöglicht.
Außerdem ist der Echtzeit-Editor bei allem Erstaunen perfekt darauf ausgelegt, Ihnen mit der Live-Vorschauoption die beste Benutzererfahrung (UX) zu bieten. Das heißt, sobald Sie die Felder und anderen Optionen für Ihr Bewerbungsformular angewendet haben, können Sie Ihre Änderungen leicht sehen, indem Sie einfach auf die Vorschauoption „Augensymbol“ klicken.

Schritt 3: Anpassen Ihres ausgewählten Bewerbungsformulars
Wenn Sie das Bewerbungsformular aus den Vorlagen auswählen, erhalten Sie einfach ein vorgefertigtes Bewerbungsformular mit allen erforderlichen Feldern und Formularelementen, die zum Erfassen der potenziellen Kandidaten und ihrer Informationen erforderlich sind.
Lassen Sie uns in die Informationen eintauchen, die Sie dem Bewerbungsformular entnehmen können.
Auf der obersten Seite des Bewerbungsformulars sehen Sie die Felder wie Vorname, Nachname, E-Mail-Adresse, Kontaktnummer, physische Adresse, beworbene Stelle und Art der Stelle (Bewerben Sie sich?).

Haben Sie gerade bemerkt, wie die ersten beiden Zeilen, nämlich Vorname, Nachname, E-Mail, Kontaktnummer und die letzte Zeile auf dem oben genannten Bild des Bewerbungsformulars platziert sind?
Nun, das liegt an der leistungsstarken Funktion der Mehrspaltenoption , die Ihnen die Möglichkeit gibt, die Größe jeder Spalte nach Ihrer Wahl zu ändern. Sie können bis zu 6 Spalten in einer einzelnen Zeile auswählen und Felder darin anordnen.

Wenn Sie nun weitere Optionen in den angegebenen Optionen für die Position bewerben für anzeigen möchten, können Sie einfach die Verwaltungsoption auswählen, indem Sie den Mauszeiger über das Dropdown- Feld von Position bewerben für bewegen. Danach werden Sie zur Bearbeitungsoption aufgefordert, wo Sie die Optionen für die Option „Position anwenden“ hinzufügen oder bearbeiten können. Das Gleiche gilt für die Frage Bewerben Sie sich? - Mit anderen Worten Jobtyp-Option.

Zuvor können Sie den vollständigen separaten Abschnitt sehen, der die Bildungs- und Erfahrungsdetails enthält, um sich von den Kandidaten zu entscheiden.
Dort können Sie verschiedene Feldtypen sehen, die platziert sind, wie einzeilige Textfelder, mehrzeilige Textfelder, Optionsfelder für Zahlenfelder und die Schaltfläche zum Hochladen (um den Lebenslauf des Kandidaten hochzuladen).

Diese Optionen zeigen Ihnen verschiedene Informationen in Bezug auf das Bildungs- und Erfahrungsniveau der Kandidaten. Hier sind die Details, die Sie sehen werden:
- Name des Diploms/Abschlusses
- Hochschul-/Universitätsname
- Abschlussjahr
- Prozentsatz
- Fähigkeiten und Qualifikation
- Gewünschtes Gehalt
- Frischer / Erfahrener (Optionsschaltflächen) – Wenn Sie Bilder für diese Optionsschaltflächen hinzufügen möchten, können Sie mit dem ARForms WordPress Form Builder-Plugin auch benutzerdefinierte Bilder für Optionsschaltflächen hinzufügen .
- Erfahrung (zum Beispiel 3 Monate, 2 Jahre)
- Aktuelles Gehalt
- Aktuelle Firmendetails
Schauen Sie sich das Bild unten an!

Schließlich sehen Sie am Ende den Submit-Button , der der letzte Schritt sein kann, nachdem der Kandidat alle erforderlichen Details und Informationen ausgefüllt hat, die in Ihrem Bewerbungsformular auf Ihrer WordPress-Website abgefragt wurden.
Darüber hinaus können Sie die E -Mail-Benachrichtigungen so einstellen, dass die automatische E-Mail-Benachrichtigung an die Benutzer oder den Administrator gesendet wird, nachdem das Bewerbungsformular erfolgreich gesendet wurde.

Als Nächstes können Sie die Bestätigungsnachricht auswählen, die angezeigt werden soll, sobald die Kandidaten das Bewerbungsformular erfolgreich gesendet haben. Dies kann mit der Verwendung der Submit Action -Funktion in ARForms erfolgen.
Es gibt mehrere Optionen, die Sie gemäß Ihren Anforderungen für die Formularübermittlungsaktion auswählen können, z. B. eine Bestätigungsnachricht anzeigen, auf eine URL umleiten und Inhalte von einer anderen Seite anzeigen .

Sogar das Anzeigen einer Bestätigungszusammenfassung, z. B. vor dem Absenden des Formulars , ist nützlich, um das Detailfeld der Kandidaten zu überprüfen, bevor sie die endgültige Übermittlung des Bewerbungsformulars bestätigen.
Schritt 4: Auswahl des Bewerbungsformulars aus den vorgefertigten Formularmustern
Gleichzeitig bietet das ARForms WordPress Form Builder Plugin mit über 50 wunderschön gestalteten, vollständig ansprechenden, vorgefertigten Musterformularen, die Sie gemäß Ihren Geschäftsanforderungen auswählen können.
Glücklicherweise finden Sie neben verschiedenen anderen Arten von vorgefertigten Musterformularen auch Bewerbungsformulare, die mit nur einem Klick einfach auf Ihrer WordPress-Website angewendet werden können.

Es würde Sie freuen zu wissen, dass Sie die Anpassungsoptionen für jedes Musterformular haben können, das Sie aus den gebrauchsfertigen Musterformularen auswählen.
Sobald Sie endlich mit dem Erstellen und Erstellen Ihres Bewerbungsformulars fertig sind, können Sie Ihr Formular einfach auf den Seiten, Posts, Widgets und Texten Ihrer WordPress-Website hinzufügen, indem Sie einfach die Shortcodes verwenden.

Außerdem können Sie Ihr Bewerbungsformular noch weiter anpassen, indem Sie leistungsstarke Funktionen wie die folgenden verwenden:
- Bedingungsregel und mathematische Berechnung
- Formularfortschritt automatisch speichern
- Websiteweite Popup-Formulare
- Seitenumbruch zum Erstellen eines mehrstufigen Formulars (wenn Ihr Bewerbungsformular lang ist)
- Integrierte Anti-Spam-Funktion für verstecktes CAPTCHA (keine Google reCAPTCHA-Aktivierung erforderlich)
- Einschränken doppelter Formulareinträge
- Eine leistungsstarke Funktion der integrierten Analyse, um alle Ihre Formulareinträge zusammen mit dem A/B-Split-Test zu verfolgen, um einfach zu messen, welches Ihrer Bewerbungsformulare besser abschneidet.
- Unterstützt mehr als 10 beliebte E-Mail-Marketing-Softwaretools.
Nun, die Liste ist lang, aber die oben genannten Schritte und Funktionen des ARForms WordPress-Formularerstellungs-Plugins können am besten angewendet werden, wenn Sie ein erfolgreiches Bewerbungsformular auf Ihrer WordPress-Website erstellen möchten.
Um andere Arten von WordPress-Formularen zu erstellen und zu erstellen, können Sie nur einen Blick auf die leistungsstarken Funktionen und vorgefertigten, beeindruckenden Beispielformulare werfen, mit denen Sie jede Art von Formular erstellen können.
Abschließende Gedanken
Das ist alles, was Sie wissen müssen, um mit einfachen und einfachen Schritten ein Bewerbungsformular mit dem ARForms WordPress Form Builder-Plugin zu erstellen. Mit ARForms haben Sie keine Mühe, ein praktikables Bewerbungsformular zu erstellen, und Sie können es einfach in wenigen Minuten erledigen.
Haben Sie diesen Artikel gerne gelesen? Teilen Sie es einfach mit Ihren Freunden und Kollegen, damit immer mehr Menschen in Ihrem Netzwerk davon profitieren können!
