ARFormsを使用して求人応募フォームを作成する簡単な手順
公開: 2020-09-23
今日、ほとんどの企業や組織がオンラインフォームを使用してより多くの潜在的な人材を獲得するため、求人応募フォームはペーパーレスになりつつあります。
特に、採用・採用事業に携わっている方は、より有能な候補者を簡単に見つけることができる求人応募フォームを作成する必要があります。
求人応募フォームを作成および作成するための機能の必要性は、候補者から取得したい情報の種類によって異なります。
WordPress Webサイトを運営している場合、求人応募フォームの作成を簡単に行うことはできません。 むしろ、手動で作成することを考えると、面倒なプロセスになる可能性があり、実行可能な求人応募フォームの作成にさらに時間がかかる可能性があります。
お問い合わせフォームとは異なり、求人応募フォームには、いくつかの追加フィールドと、その中に追加する他のいくつかのものが必要です。
今日、私たちの見解は、WordPressWebサイトに必要なあらゆる種類のフォームを作成および構築するのに役立つARFormsWordPressFormBuilderプラグインです。
最終的に、ビジネス目標が多目的WordPressフォームを作成することである場合、ARFormsWordPressフォームビルダープラグインがワンストップソリューションになる可能性があります。
ただし、この記事では、ARForms WordPressフォームビルダープラグインを使用して、WordPressで求人応募フォームを簡単かつ簡単な手順で作成する方法を紹介します。
WordPressで求人応募フォームを作成して作成する準備はできていますか?
それに飛び込みましょう!
ARFormsWordPressフォームビルダープラグインを使用したWordPress求人応募フォームの作成。
ステップ1:WordPressにARForms WordPressFormBuilderプラグインをインストールしてアクティブ化する
まず第一に、ARFormsWordPressフォームビルダープラグインをインストールしてアクティブ化する必要があります。
ARFormsをインストールしてアクティブ化すると、ARFormsまでの複数のタブが表示されます。
ARFormsには、WordPressで最も可能性の高いフォームを作成するために使用できる多数の機能とアドオンオプションが用意されています。
ステップ2:テンプレートから求人応募フォームを選択する
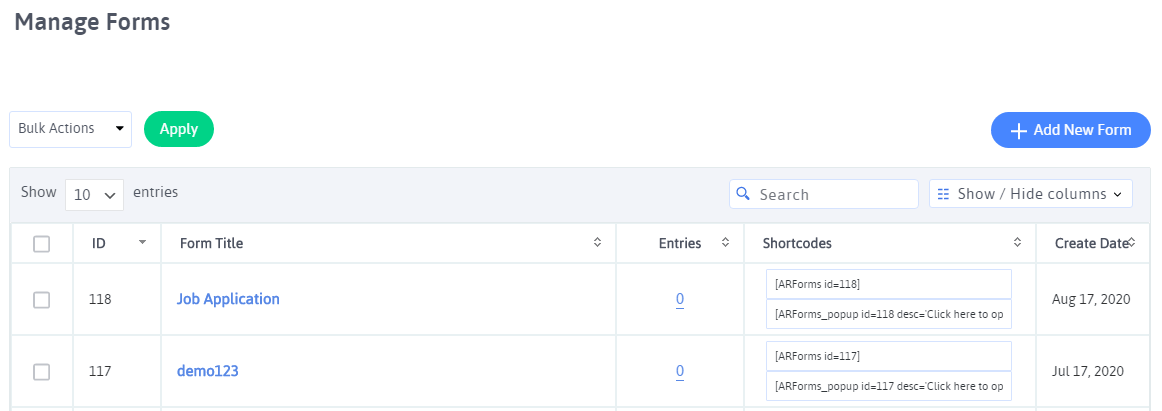
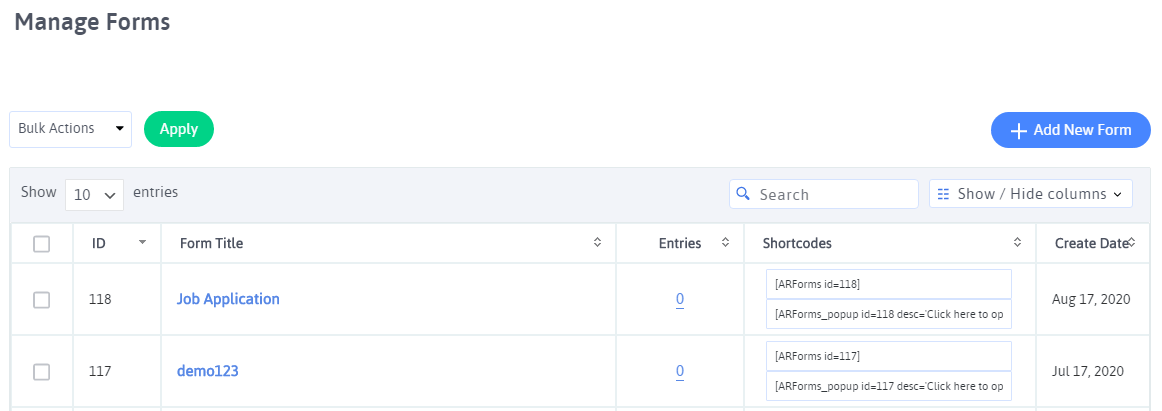
WordPressダッシュボードの[ARForms]タブに[ AddNewForm ]のこのオプションが表示されます。
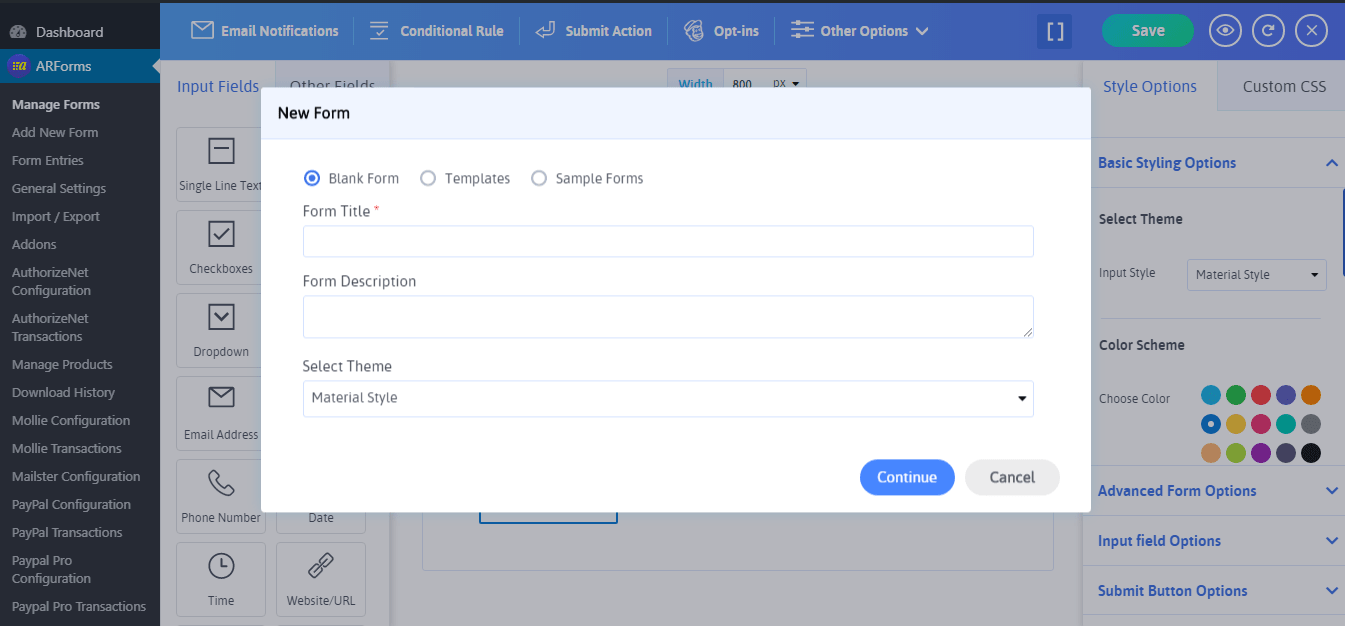
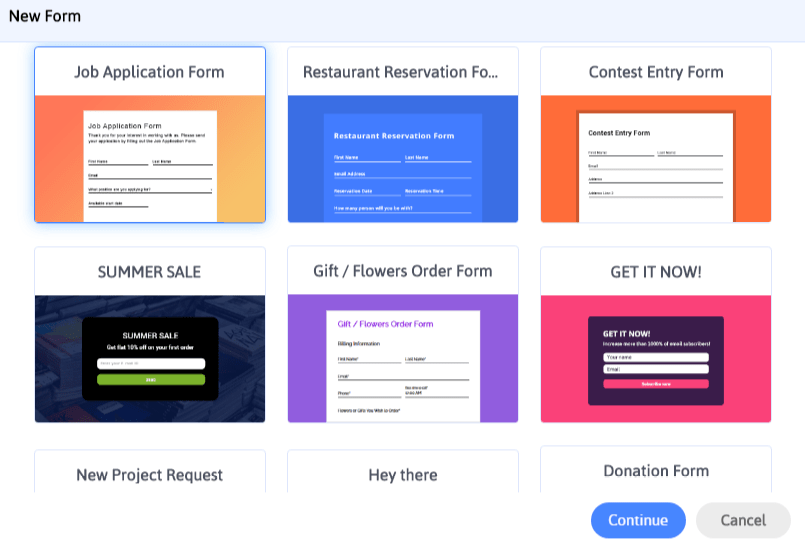
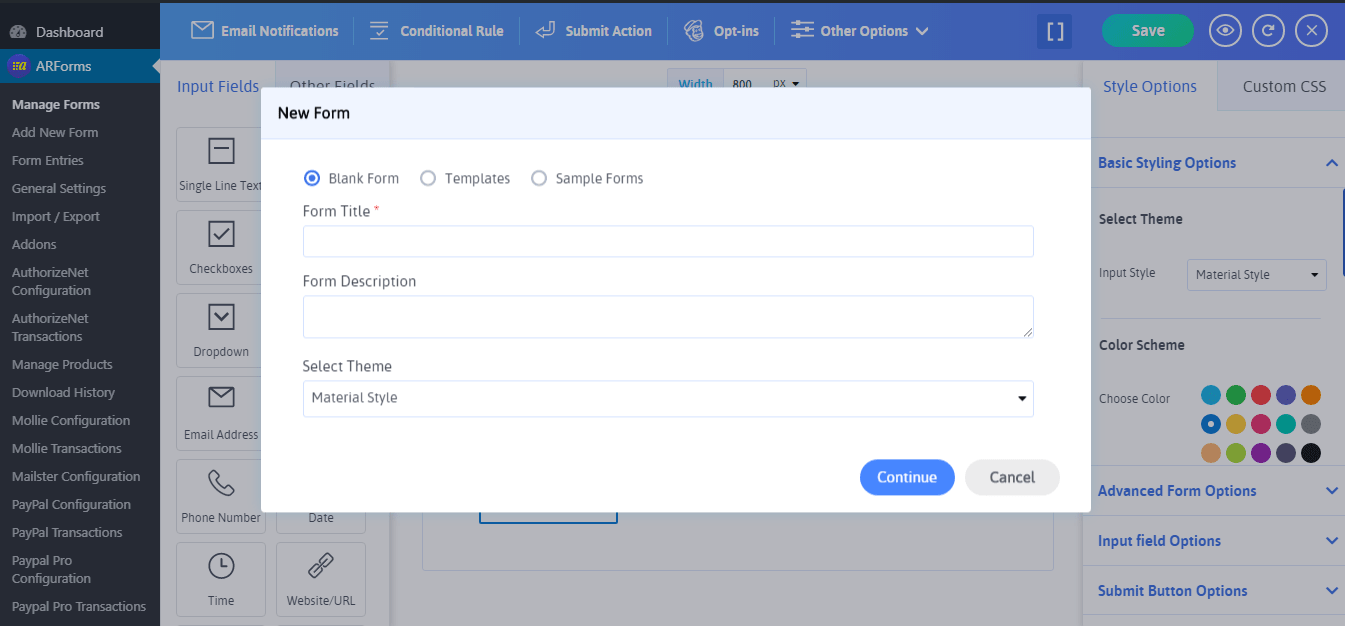
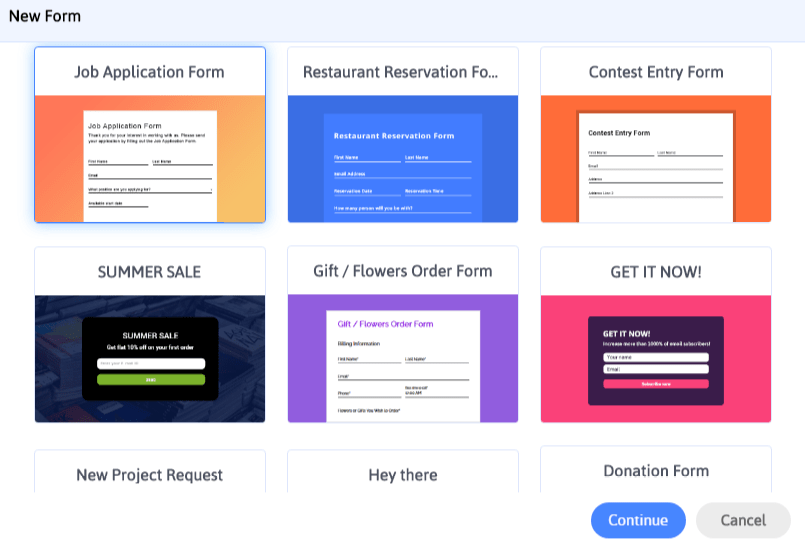
ここで最初にクリックする必要があります。その後、空白のフォーム、テンプレート、サンプルフォームの3つの異なるラジオボタンオプションを選択できるポップアップ画面が表示されます。

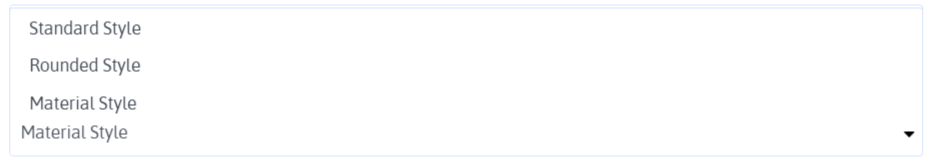
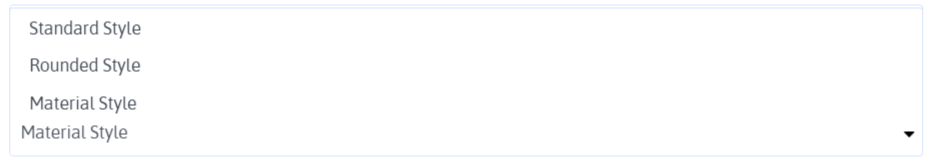
求人応募フォームを最初から作成する場合は、フォームのタイトル、フォームの説明を追加して空白のフォームを選択できます。何よりも、3つの異なるスタイルでお気に入りのタイプのテーマを選択するオプションがあります。 (マテリアルスタイル、標準、および丸みを帯びたスタイル)からのフォーム。

一方、空白のフォームのすぐ横には、ARForms Pre-Builtフォームテンプレートのオプションが表示され、求人応募フォームを最初から作成するためにストレスを感じる必要がないものを選択できます。
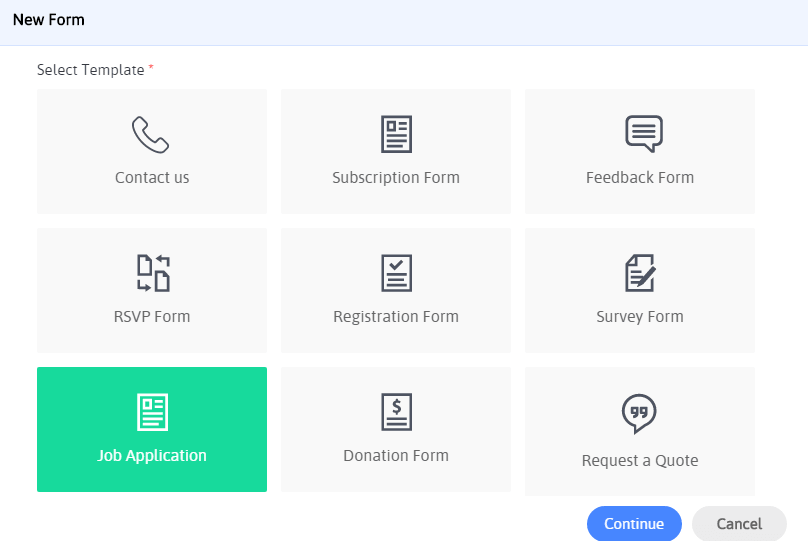
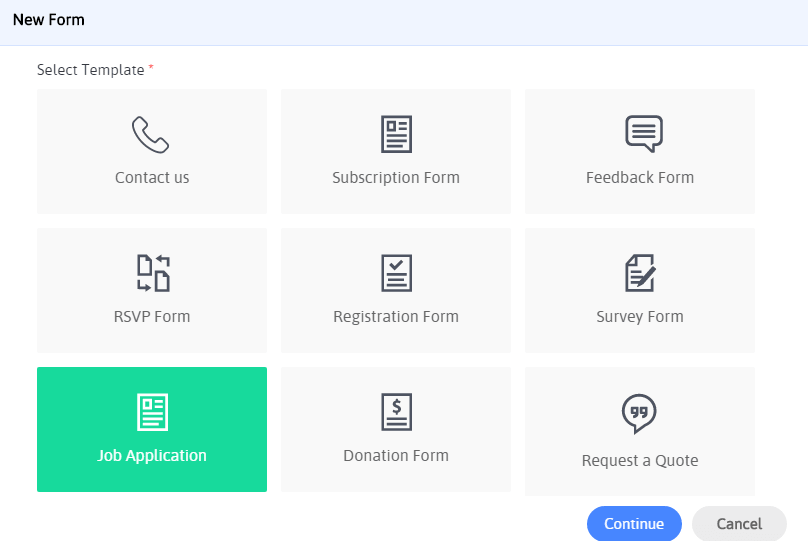
興味深いことに、ARFormsを使用すると、これらのさまざまなタイプのテンプレートから選択でき、求人応募フォームのテンプレートも見つけることができます。

選択するフォームテンプレートのリストは次のとおりです。
WordPress Webサイトにあるように、事前に設計されたすぐに使用できる求人応募フォームを使用するか、クラス最高のビルトインから求人応募フォームで直接カスタマイズを行うことができます。 ARFormsWordPressフォームビルダープラグインのフォームエディター。
興味深いことに、ARFormsには、非常に目を引く魅力的な新しいUIがあり、シンプルなドラッグアンドドロップ機能を使用できます。
さらに、驚いたことに、 Real-time Editorは、ライブプレビューオプションで最高のユーザーエクスペリエンス(UX)を提供するように完全に設計されています。 つまり、求人応募フォームのフィールドやその他のオプションの適用が完了したら、「目のアイコン」のプレビューオプションをクリックするだけで変更を簡単に確認できます。

ステップ3:選択した求人応募フォームをカスタマイズする
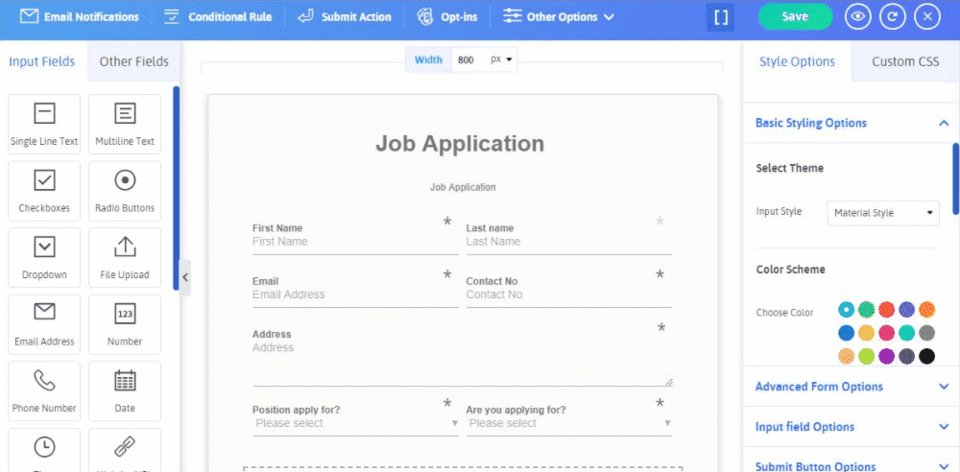
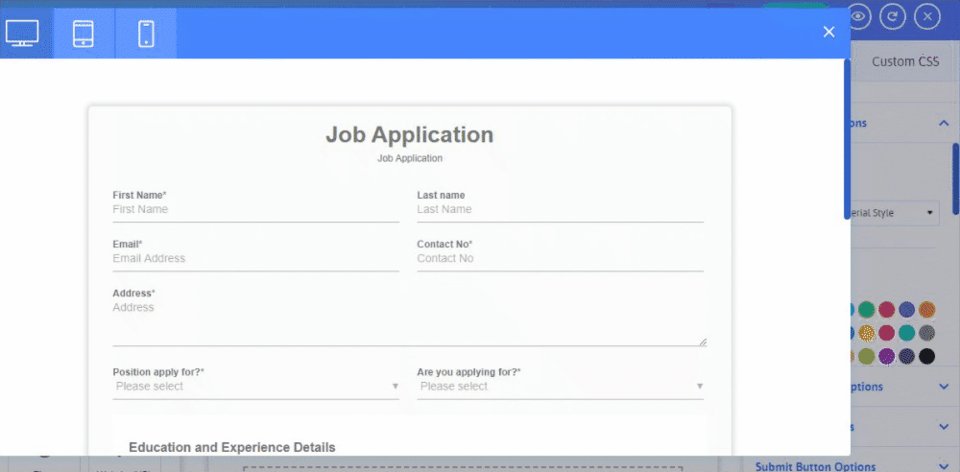
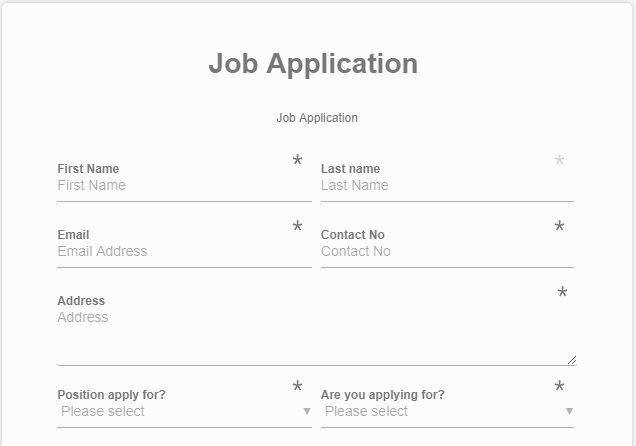
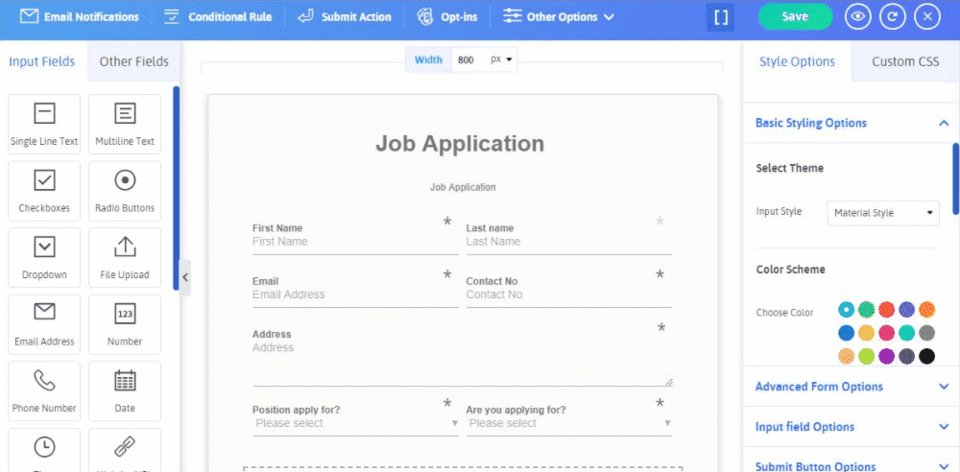
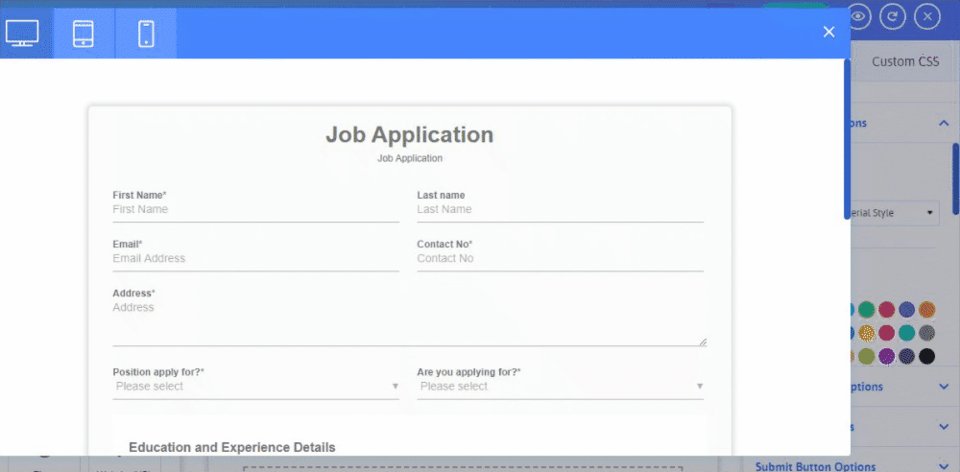
テンプレートから求人応募フォームを選択すると、候補者とその情報を取得するために必要なすべてのフィールドとフォーム要素を含む、事前に作成された求人応募フォームが提供されます。
求人応募フォームからわかる情報を詳しく見ていきましょう。
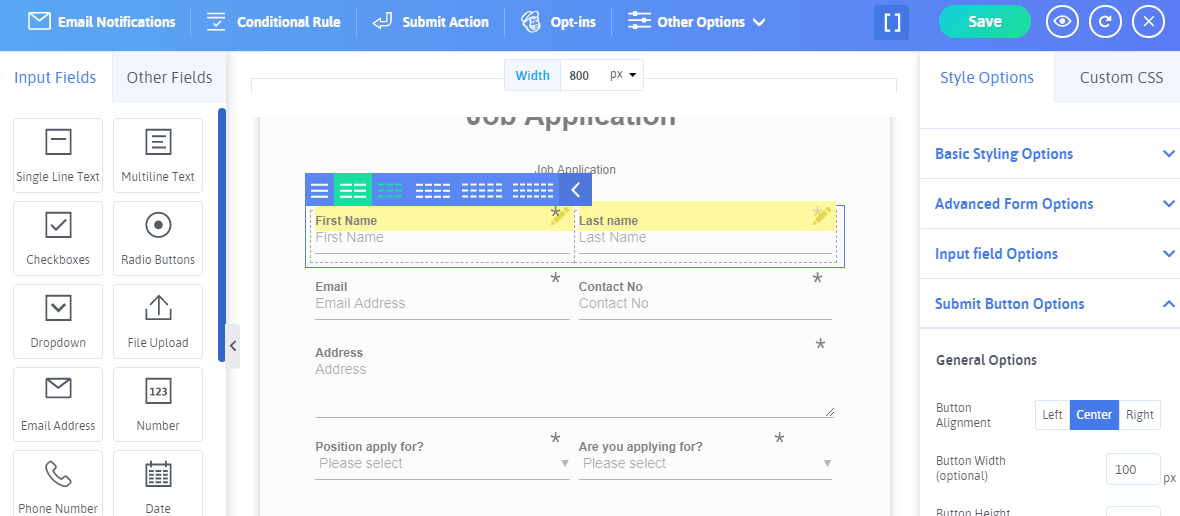
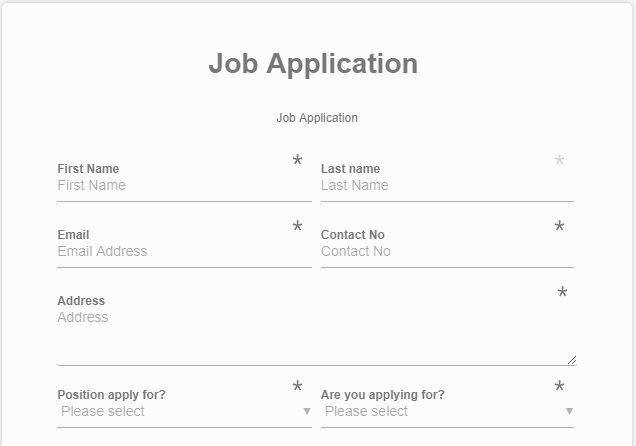
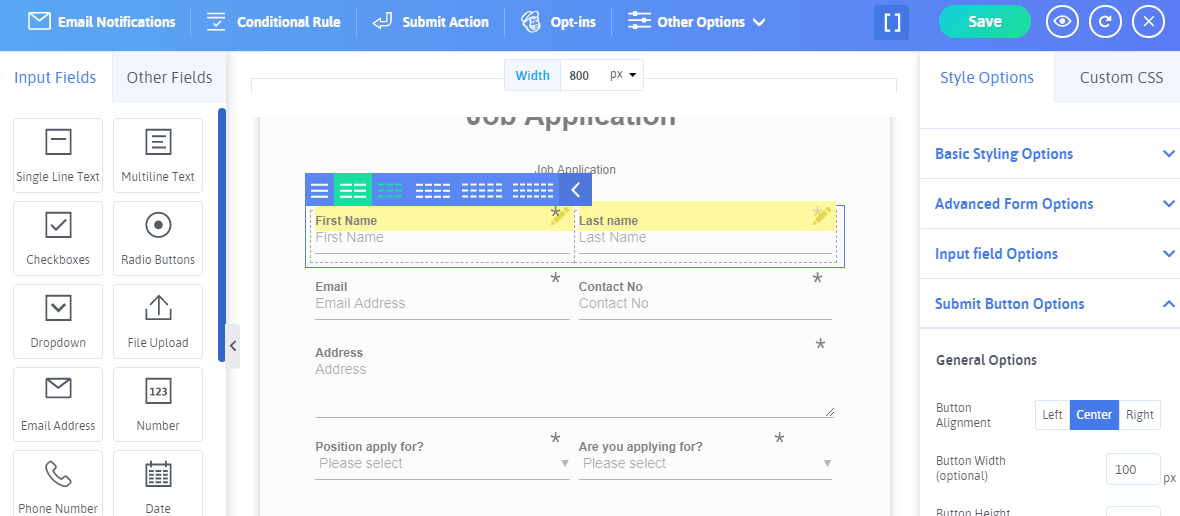
求人応募フォームの最上部には、名、姓、メールアドレス、連絡先番号、住所、応募者の役職、求人の種類(応募していますか?)などのフィールドが表示されます。

上記の求人応募フォームの画像の最初の2行、つまり名、姓、メールアドレス、連絡先番号、最後の行がどのように配置されているかに気づきましたか?
これは、複数列オプションの強力な機能により、選択に応じて各列のサイズを変更できるためです。 1行で最大6つの列を選択し、それらの列にフィールドを配置できます。

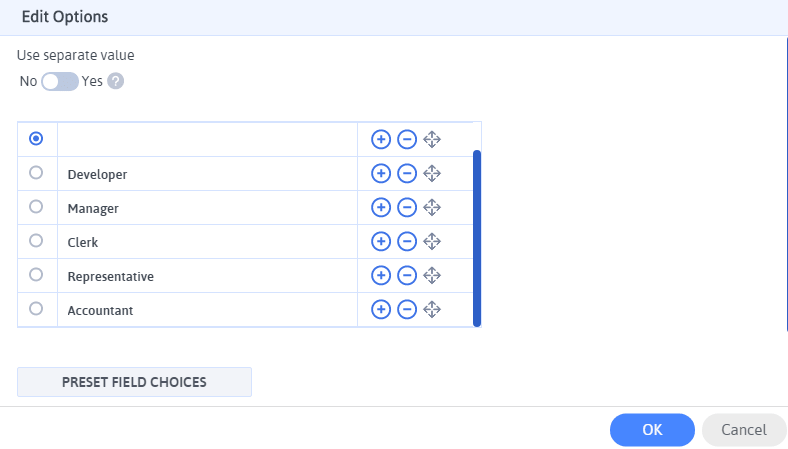
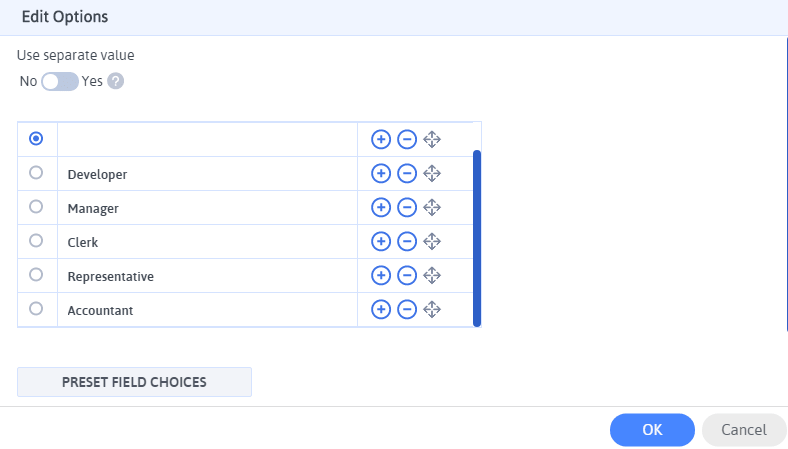
ここで、[応募するポジション]の特定のオプションでさらに多くのオプションを紹介する場合は、[応募するポジション]のドロップダウンフィールドにカーソルを合わせると、 [管理]オプションを選択できます。 その後、[位置の適用]オプションのオプションを追加または編集できる編集オプションが表示されます。 申請中ですか?についても同じことができます。 -言い換えれば、ジョブタイプオプション。

その前に、候補者から選択するための教育と経験の詳細を含む完全な別のセクションを見ることができます。
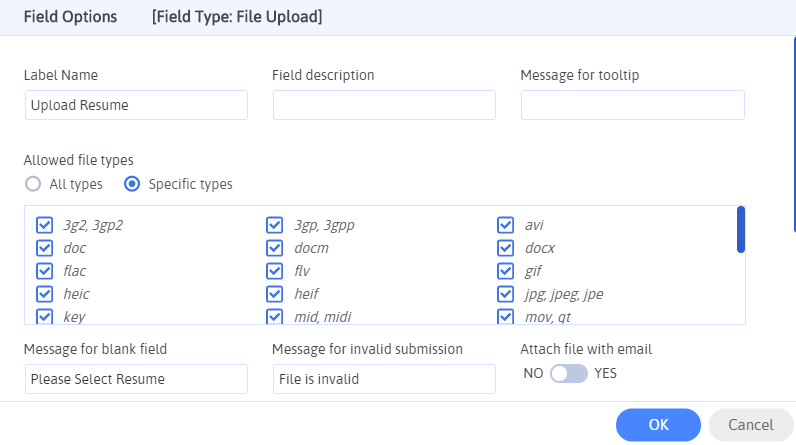
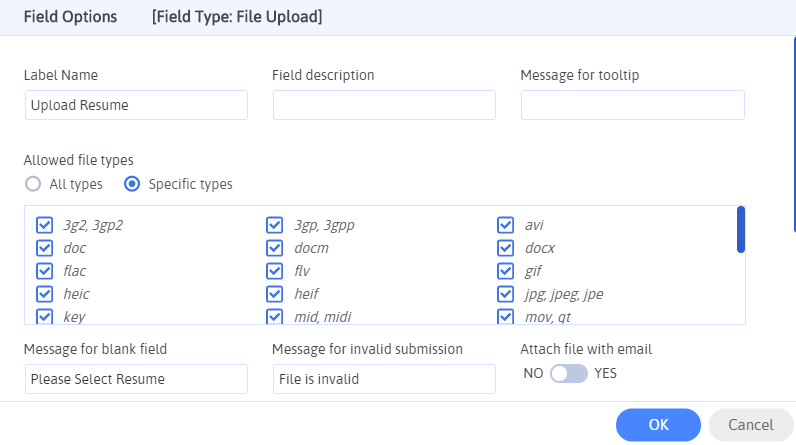
ここでは、単一行のテキストフィールド、複数行のテキストフィールド、数値フィールドのラジオボタン、アップロードボタン(候補者の履歴書をアップロードするため)など、さまざまなフィールドタイプが配置されているのを確認できます。

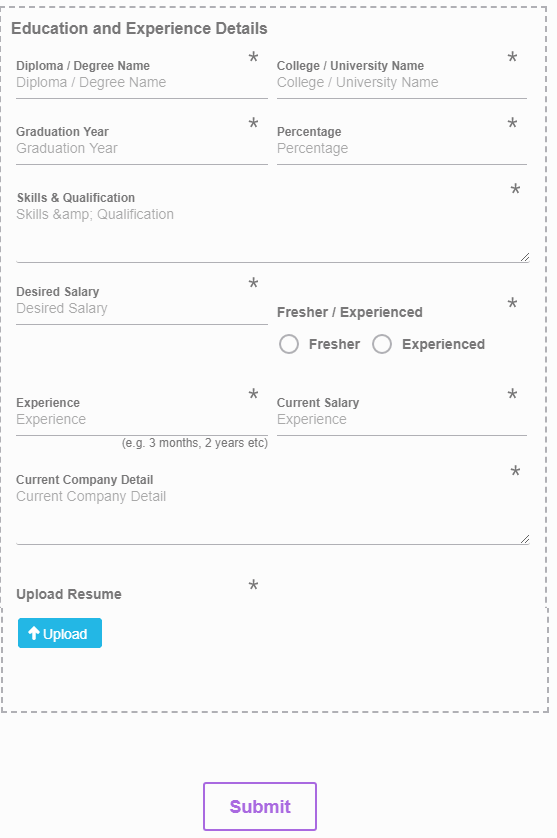
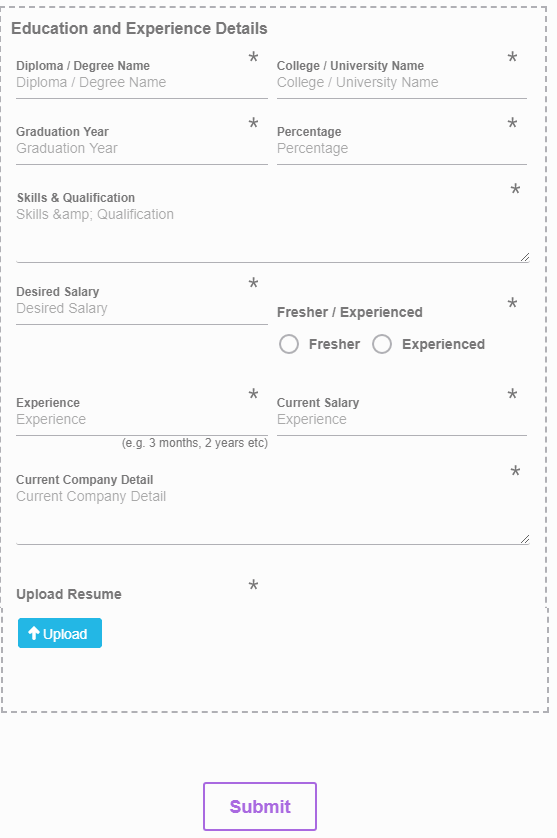
これらのオプションは、候補者の教育と経験レベルに関連するさまざまな情報を表示します。 表示される詳細は次のとおりです。
下の画像をご覧ください!

最後に、候補者がWordPressWebサイトの求人応募フォームで尋ねられたすべての必要な詳細と情報を入力した後の最後のステップとなる[送信]ボタンが表示されます。
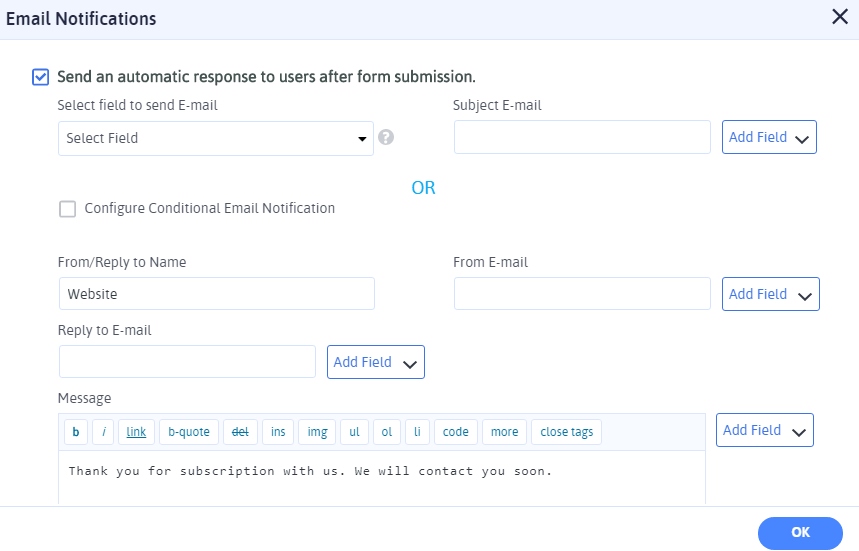
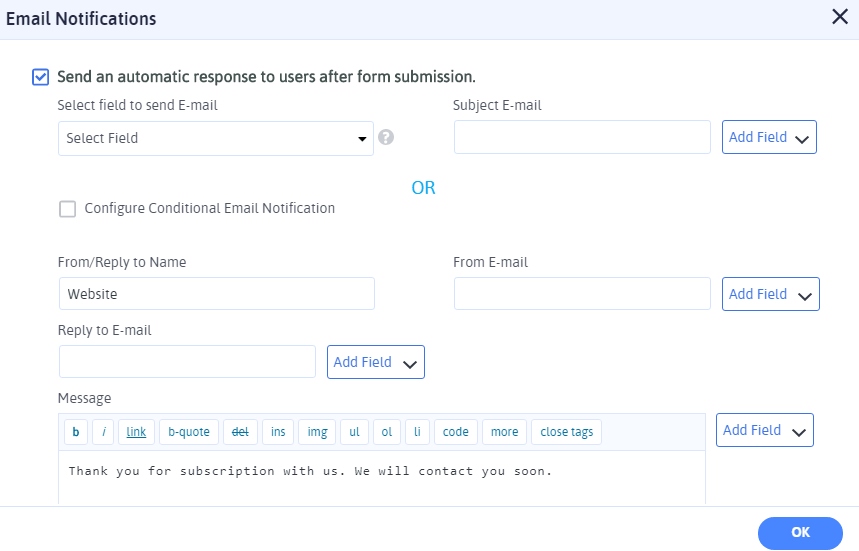
さらに、求人応募フォームが正常に送信された後にユーザーまたは管理者に自動電子メール通知を送信するように電子メール通知を設定できます。

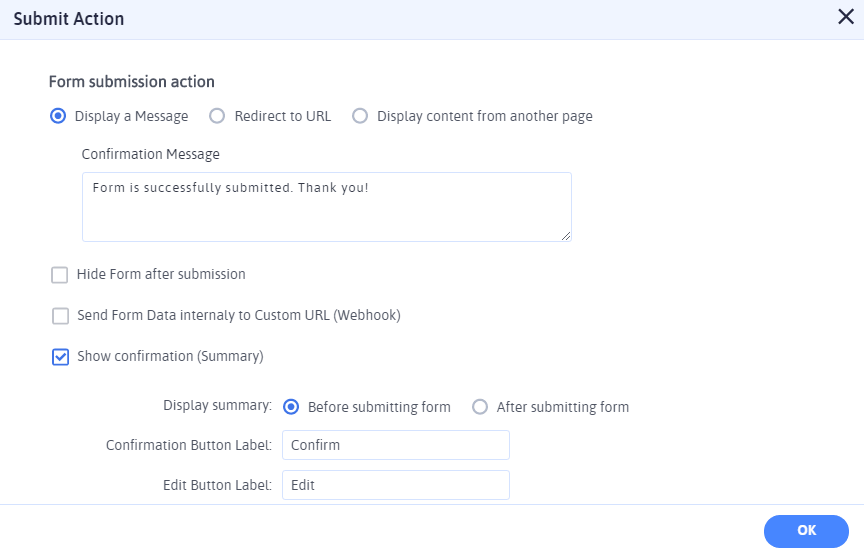
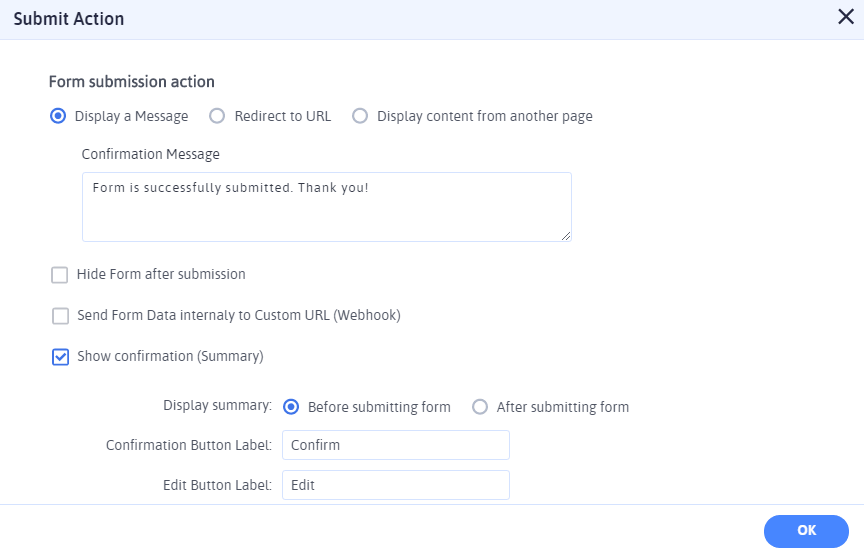
次に、候補者が求人応募フォームを正常に送信したときに表示する確認メッセージを選択できます。 これは、ARFormsのアクションの送信機能を使用して実行できます。
確認メッセージの表示、URLへのリダイレクト、別のページのコンテンツの表示など、フォーム送信アクションのニーズに応じて選択できる複数のオプションがあります。

フォームを提出する前などの確認の要約を表示する場合でも、求職者が求人応募フォームの最終的な提出を確認する前に、候補者が詳細フィールドを確認するのに役立ちます。
ステップ4:事前に設計されたフォームサンプルから求人応募フォームを選択する
同時に、ARForms WordPress Form Builder Pluginは、ビジネスニーズに応じて選択できる、美しくデザインされた50以上の完全にレスポンシブなデザイン済みのサンプルフォームを提供します。
幸いなことに、WordPress Webサイトにワンクリックで簡単に適用できる、他のさまざまなタイプの事前作成されたサンプルフォームの中に求人応募フォームを見つけることもできます。

すぐに使用できるサンプルフォームから選択した任意のサンプルフォームのカスタマイズオプションを利用できることを知っていただければ幸いです。
求人応募フォームの作成と作成が最終的に完了したら、ショートコードを使用するだけで、WordPress Webサイトのページ、投稿、ウィジェット、テキストにフォームを追加できます。

さらに、次のような強力な機能を使用して、求人応募フォームをさらにカスタマイズできます。
リストは長いですが、上記のARForms WordPressフォームビルダープラグインの手順と機能は、WordPressWebサイトで成功する求人応募フォームを作成する場合に最適に適用できます。
他のタイプのWordPressフォームを作成および構築する場合は、あらゆるタイプのフォームを構築するのに役立つ強力な機能と事前に構築された見事なサンプルフォームを垣間見ることができます。
最終的な考え
ARForms WordPressフォームビルダープラグインを使用して、シンプルで簡単な手順で求人応募フォームを作成するために知っておく必要があるのはこれだけです。 ARFormsを使用すると、実行可能な求人応募フォームを作成する手間がなく、数分で簡単に作成できます。
この記事を読むのが好きですか? 友達や同僚と共有するだけで、ネットワーク内のより多くの人々がそれを利用できるようになります。
特に、採用・採用事業に携わっている方は、より有能な候補者を簡単に見つけることができる求人応募フォームを作成する必要があります。
求人応募フォームを作成および作成するための機能の必要性は、候補者から取得したい情報の種類によって異なります。
WordPress Webサイトを運営している場合、求人応募フォームの作成を簡単に行うことはできません。 むしろ、手動で作成することを考えると、面倒なプロセスになる可能性があり、実行可能な求人応募フォームの作成にさらに時間がかかる可能性があります。
お問い合わせフォームとは異なり、求人応募フォームには、いくつかの追加フィールドと、その中に追加する他のいくつかのものが必要です。
今日、私たちの見解は、WordPressWebサイトに必要なあらゆる種類のフォームを作成および構築するのに役立つARFormsWordPressFormBuilderプラグインです。
最終的に、ビジネス目標が多目的WordPressフォームを作成することである場合、ARFormsWordPressフォームビルダープラグインがワンストップソリューションになる可能性があります。
ただし、この記事では、ARForms WordPressフォームビルダープラグインを使用して、WordPressで求人応募フォームを簡単かつ簡単な手順で作成する方法を紹介します。
WordPressで求人応募フォームを作成して作成する準備はできていますか?
それに飛び込みましょう!
ARFormsWordPressフォームビルダープラグインを使用したWordPress求人応募フォームの作成。
ステップ1:WordPressにARForms WordPressFormBuilderプラグインをインストールしてアクティブ化する
まず第一に、ARFormsWordPressフォームビルダープラグインをインストールしてアクティブ化する必要があります。
ARFormsをインストールしてアクティブ化すると、ARFormsまでの複数のタブが表示されます。
ARFormsには、WordPressで最も可能性の高いフォームを作成するために使用できる多数の機能とアドオンオプションが用意されています。
ステップ2:テンプレートから求人応募フォームを選択する
WordPressダッシュボードの[ARForms]タブに[ AddNewForm ]のこのオプションが表示されます。
ここで最初にクリックする必要があります。その後、空白のフォーム、テンプレート、サンプルフォームの3つの異なるラジオボタンオプションを選択できるポップアップ画面が表示されます。

求人応募フォームを最初から作成する場合は、フォームのタイトル、フォームの説明を追加して空白のフォームを選択できます。何よりも、3つの異なるスタイルでお気に入りのタイプのテーマを選択するオプションがあります。 (マテリアルスタイル、標準、および丸みを帯びたスタイル)からのフォーム。

一方、空白のフォームのすぐ横には、ARForms Pre-Builtフォームテンプレートのオプションが表示され、求人応募フォームを最初から作成するためにストレスを感じる必要がないものを選択できます。
興味深いことに、ARFormsを使用すると、これらのさまざまなタイプのテンプレートから選択でき、求人応募フォームのテンプレートも見つけることができます。

選択するフォームテンプレートのリストは次のとおりです。
- お問い合わせ
- サブスクリプションフォーム
- フィードバックフォーム
- 出欠確認フォーム
- 登録用紙
- アンケート用紙
- ジョブアプリケーションフォーム
- 寄付フォーム
- 見積もりフォームをリクエストする
- 会員ログイン
- 注文書
WordPress Webサイトにあるように、事前に設計されたすぐに使用できる求人応募フォームを使用するか、クラス最高のビルトインから求人応募フォームで直接カスタマイズを行うことができます。 ARFormsWordPressフォームビルダープラグインのフォームエディター。
興味深いことに、ARFormsには、非常に目を引く魅力的な新しいUIがあり、シンプルなドラッグアンドドロップ機能を使用できます。
さらに、驚いたことに、 Real-time Editorは、ライブプレビューオプションで最高のユーザーエクスペリエンス(UX)を提供するように完全に設計されています。 つまり、求人応募フォームのフィールドやその他のオプションの適用が完了したら、「目のアイコン」のプレビューオプションをクリックするだけで変更を簡単に確認できます。

ステップ3:選択した求人応募フォームをカスタマイズする
テンプレートから求人応募フォームを選択すると、候補者とその情報を取得するために必要なすべてのフィールドとフォーム要素を含む、事前に作成された求人応募フォームが提供されます。
求人応募フォームからわかる情報を詳しく見ていきましょう。
求人応募フォームの最上部には、名、姓、メールアドレス、連絡先番号、住所、応募者の役職、求人の種類(応募していますか?)などのフィールドが表示されます。

上記の求人応募フォームの画像の最初の2行、つまり名、姓、メールアドレス、連絡先番号、最後の行がどのように配置されているかに気づきましたか?
これは、複数列オプションの強力な機能により、選択に応じて各列のサイズを変更できるためです。 1行で最大6つの列を選択し、それらの列にフィールドを配置できます。

ここで、[応募するポジション]の特定のオプションでさらに多くのオプションを紹介する場合は、[応募するポジション]のドロップダウンフィールドにカーソルを合わせると、 [管理]オプションを選択できます。 その後、[位置の適用]オプションのオプションを追加または編集できる編集オプションが表示されます。 申請中ですか?についても同じことができます。 -言い換えれば、ジョブタイプオプション。

その前に、候補者から選択するための教育と経験の詳細を含む完全な別のセクションを見ることができます。
ここでは、単一行のテキストフィールド、複数行のテキストフィールド、数値フィールドのラジオボタン、アップロードボタン(候補者の履歴書をアップロードするため)など、さまざまなフィールドタイプが配置されているのを確認できます。

これらのオプションは、候補者の教育と経験レベルに関連するさまざまな情報を表示します。 表示される詳細は次のとおりです。
- 卒業証書/学位名
- カレッジ/大学名
- 卒業年
- パーセンテージ
- スキルと資格
- 希望する給与
- 新鮮/経験豊富(ラジオボタン)–これらのラジオボタンの画像を追加する場合は、ARForms WordPress Form Builderプラグインを使用して、ラジオボタンのカスタム画像も追加できます。
- 経験(例えば、3ヶ月、2年)
- 現在の給与
- 現在の会社の詳細
下の画像をご覧ください!

最後に、候補者がWordPressWebサイトの求人応募フォームで尋ねられたすべての必要な詳細と情報を入力した後の最後のステップとなる[送信]ボタンが表示されます。
さらに、求人応募フォームが正常に送信された後にユーザーまたは管理者に自動電子メール通知を送信するように電子メール通知を設定できます。

次に、候補者が求人応募フォームを正常に送信したときに表示する確認メッセージを選択できます。 これは、ARFormsのアクションの送信機能を使用して実行できます。
確認メッセージの表示、URLへのリダイレクト、別のページのコンテンツの表示など、フォーム送信アクションのニーズに応じて選択できる複数のオプションがあります。

フォームを提出する前などの確認の要約を表示する場合でも、求職者が求人応募フォームの最終的な提出を確認する前に、候補者が詳細フィールドを確認するのに役立ちます。
ステップ4:事前に設計されたフォームサンプルから求人応募フォームを選択する
同時に、ARForms WordPress Form Builder Pluginは、ビジネスニーズに応じて選択できる、美しくデザインされた50以上の完全にレスポンシブなデザイン済みのサンプルフォームを提供します。
幸いなことに、WordPress Webサイトにワンクリックで簡単に適用できる、他のさまざまなタイプの事前作成されたサンプルフォームの中に求人応募フォームを見つけることもできます。

すぐに使用できるサンプルフォームから選択した任意のサンプルフォームのカスタマイズオプションを利用できることを知っていただければ幸いです。
求人応募フォームの作成と作成が最終的に完了したら、ショートコードを使用するだけで、WordPress Webサイトのページ、投稿、ウィジェット、テキストにフォームを追加できます。

さらに、次のような強力な機能を使用して、求人応募フォームをさらにカスタマイズできます。
- 条件付きルールと数学的計算
- フォームの進行状況を自動保存
- サイト全体のポップアップフォーム
- マルチステップスタイルのフォームを作成するためのページ分割(求人応募フォームが長い場合)
- スパム対策隠しCAPTCHAの組み込み機能(Google reCAPTCHAアクティベーションの必要はありません)
- 重複するフォームエントリの制限
- ビルトインアナリティクスの強力な機能で、すべてのフォームエントリを追跡し、A / B分割テストを実行して、求人応募フォームのどれがパフォーマンスが優れているかを簡単に測定します。
- 10以上の人気のあるEメールマーケティングソフトウェアツールをサポートします。
リストは長いですが、上記のARForms WordPressフォームビルダープラグインの手順と機能は、WordPressWebサイトで成功する求人応募フォームを作成する場合に最適に適用できます。
他のタイプのWordPressフォームを作成および構築する場合は、あらゆるタイプのフォームを構築するのに役立つ強力な機能と事前に構築された見事なサンプルフォームを垣間見ることができます。
最終的な考え
ARForms WordPressフォームビルダープラグインを使用して、シンプルで簡単な手順で求人応募フォームを作成するために知っておく必要があるのはこれだけです。 ARFormsを使用すると、実行可能な求人応募フォームを作成する手間がなく、数分で簡単に作成できます。
この記事を読むのが好きですか? 友達や同僚と共有するだけで、ネットワーク内のより多くの人々がそれを利用できるようになります。
