使用 ARForms 创建工作申请表的简单步骤
已发表: 2020-09-23
如今,工作申请表正在变得无纸化,因为大多数公司和组织都使用在线表格来获取更多潜在人才。
特别是,如果您从事招聘和招聘业务,那么您肯定需要创建一个工作申请表,通过它您可以轻松找到更合格的候选人。
创建和构建工作申请表所需的特性和功能可能会有所不同,具体取决于您希望从候选人那里获得的信息类型。
如果您正在运行 WordPress 网站,则无法简单地创建工作申请表。 相反,如果您考虑手动创建它,那么这可能是一个痛苦的过程,并且可能需要更多时间来构建可行的工作申请表。
与联系表不同,工作申请表需要一些额外的附加字段和一些其他内容。
今天,我们采用 ARForms WordPress 表单生成器插件,它可以帮助您创建和构建 WordPress 网站所需的任何类型的表单。
最终,如果您的业务目标是构建多功能 WordPress 表单,那么 ARForms WordPress 表单构建器插件可能是您的一站式解决方案。
但是,在本文中,我们将向您展示如何使用 ARForms WordPress 表单构建器插件在 WordPress 中创建工作申请表,步骤简单易行。
您准备好开始在 WordPress 中创建和构建工作申请表了吗?
让我们深入了解它!
使用 ARForms WordPress 表单构建器插件创建 WordPress 工作申请表。
第 1 步:在 WordPress 中安装并激活 ARForms WordPress 表单生成器插件
首先,您需要安装并激活 ARForms WordPress 表单构建器插件。
安装并激活 ARForms 后,您将能够看到 ARForms 的多个选项卡。
ARForms 提供了大量功能和插件选项,您可以使用它们在 WordPress 上创建最有可能的表单。
第 2 步:从模板中选择工作申请表
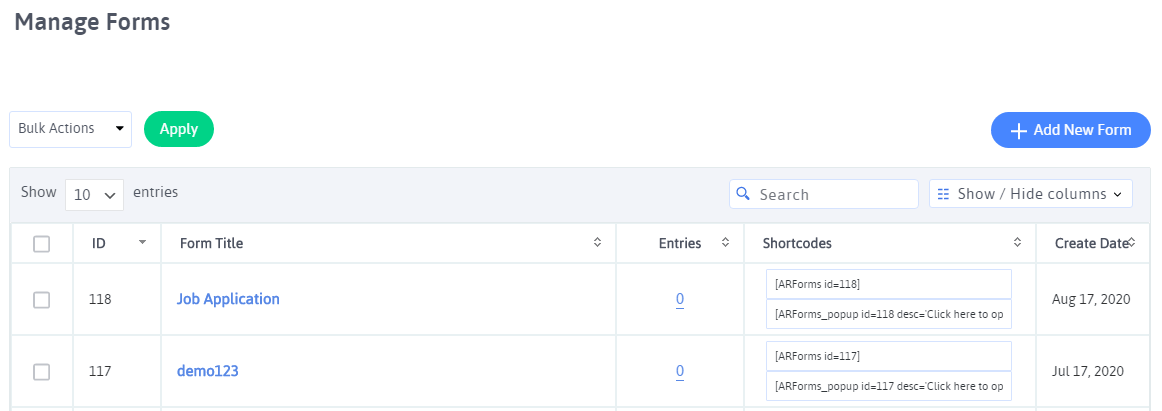
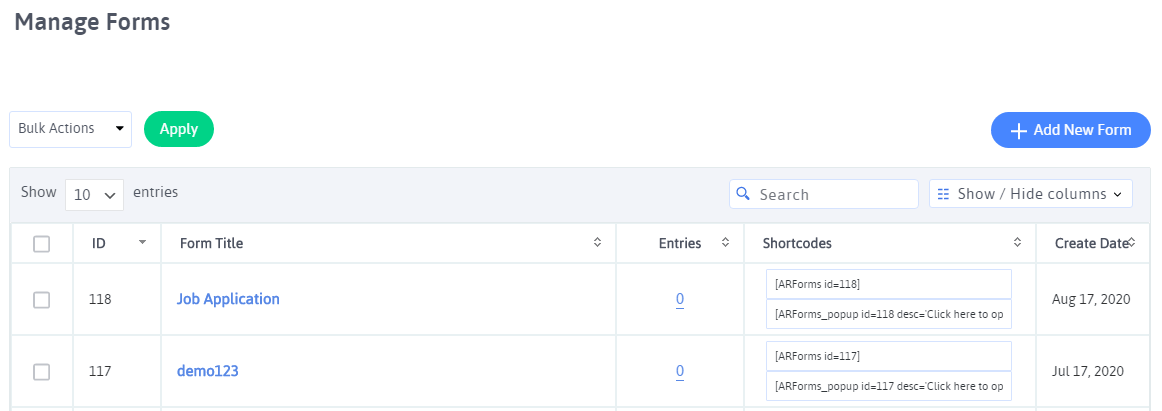
在 WordPress 仪表板上,您将在 ARForms 选项卡下看到添加新表单的选项。
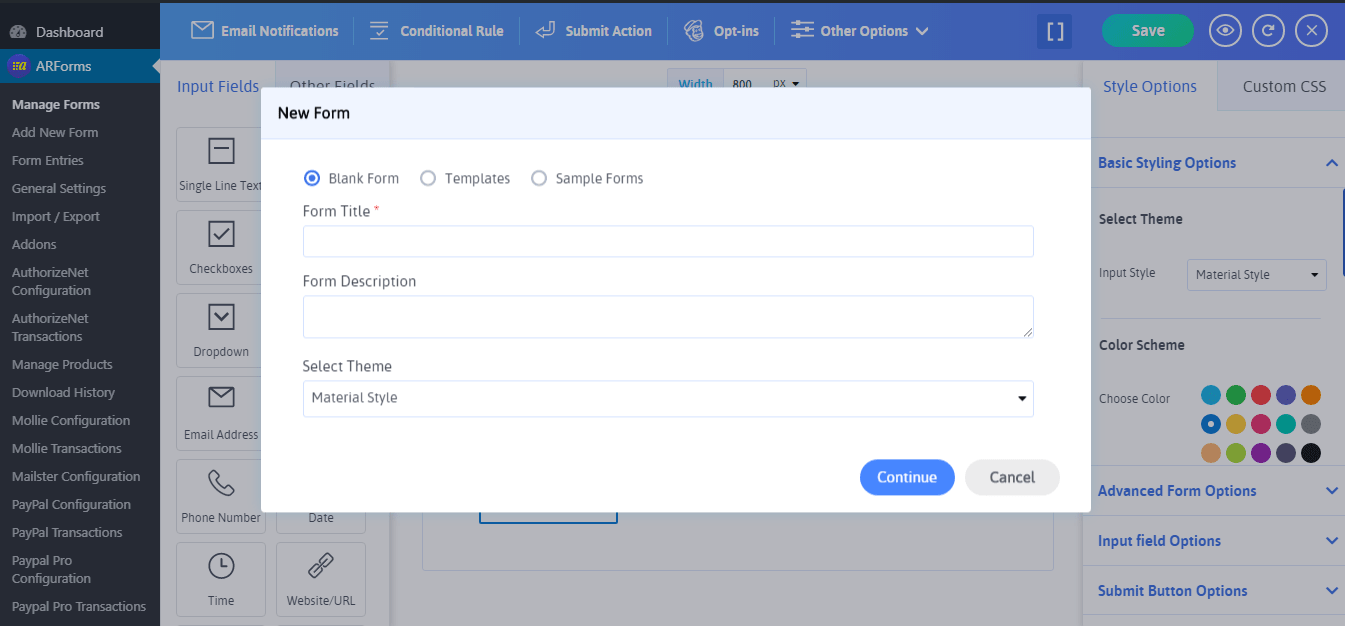
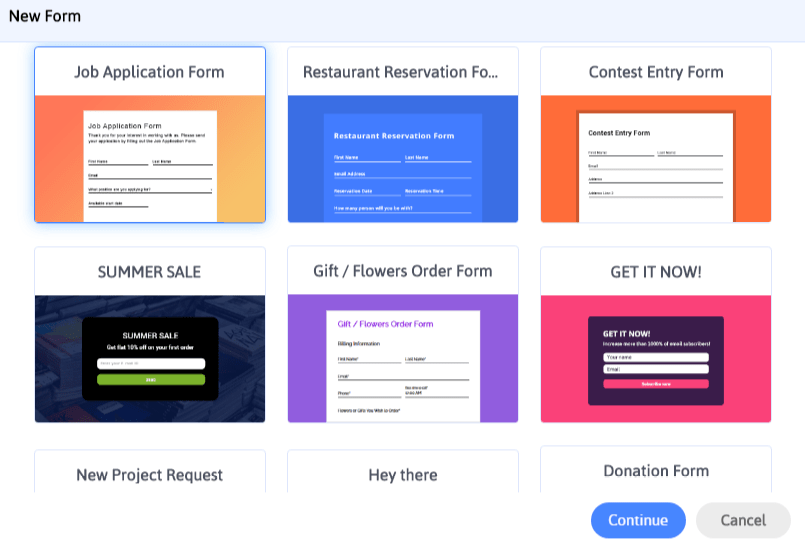
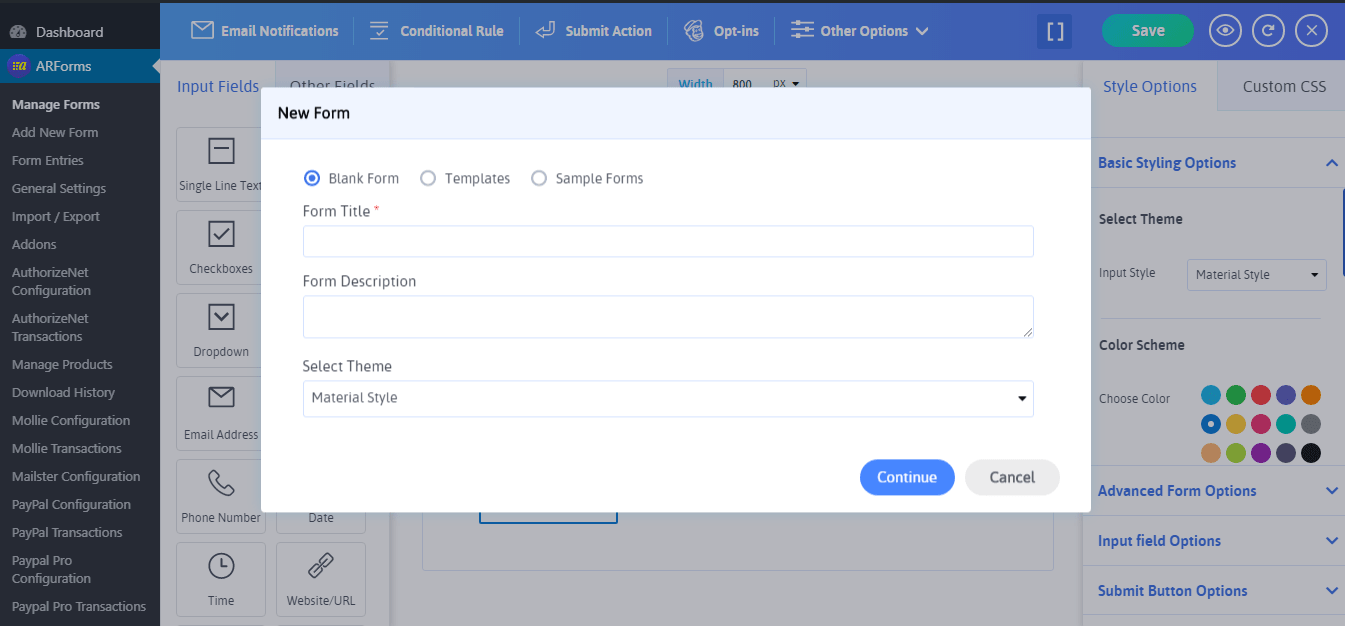
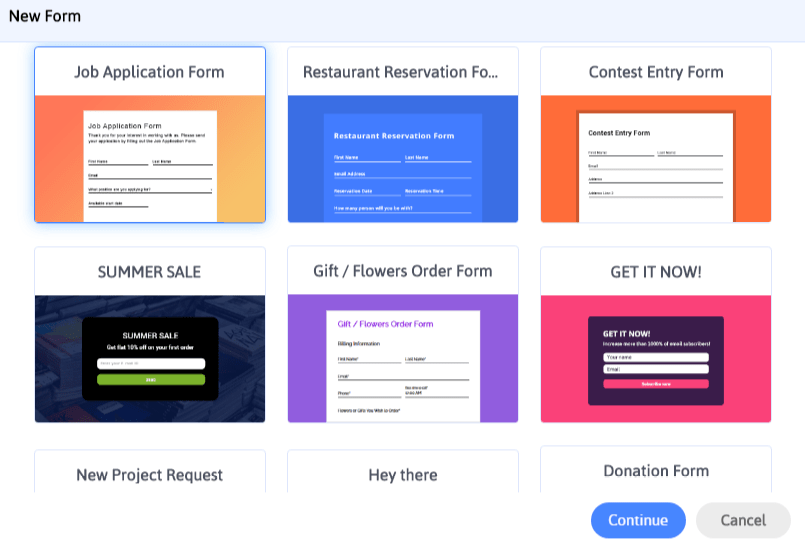
这是您首先需要单击的地方,之后您将看到一个弹出屏幕,其中包含三个不同的单选按钮选项,即空白表单、模板和示例表单以供选择。

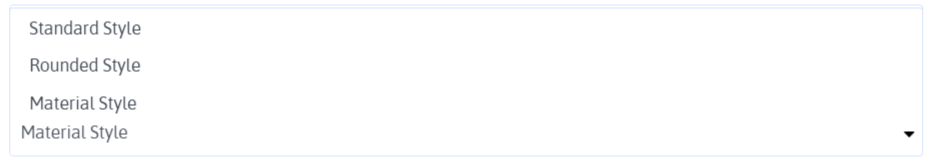
如果您想从头开始创建工作申请表,那么您可以通过添加表单标题、表单描述来选择空白表单,最重要的是,您可以选择您最喜欢的主题类型,其中包含三种不同的样式您的表单来自(材料样式、标准和圆形样式)。

另一方面,就在空白表格旁边,您可以看到 ARForms Pre-Built 表格模板的选项,您可以选择无需从头开始创建工作申请表的压力。
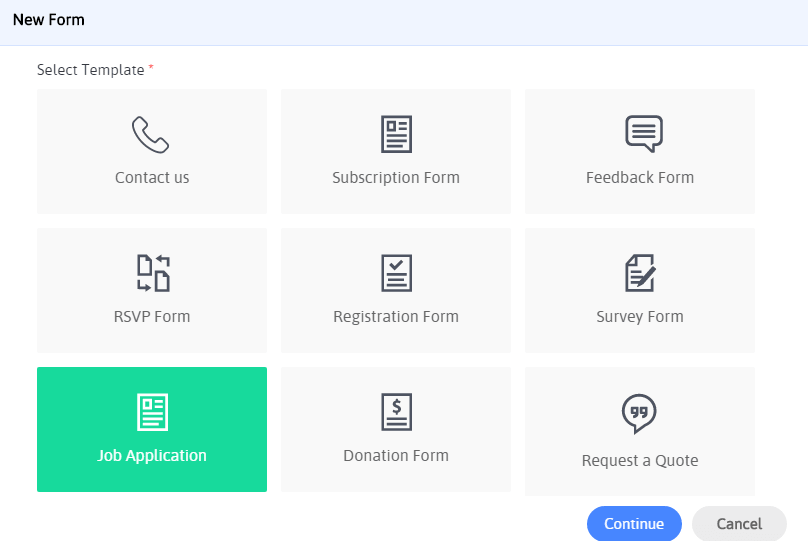
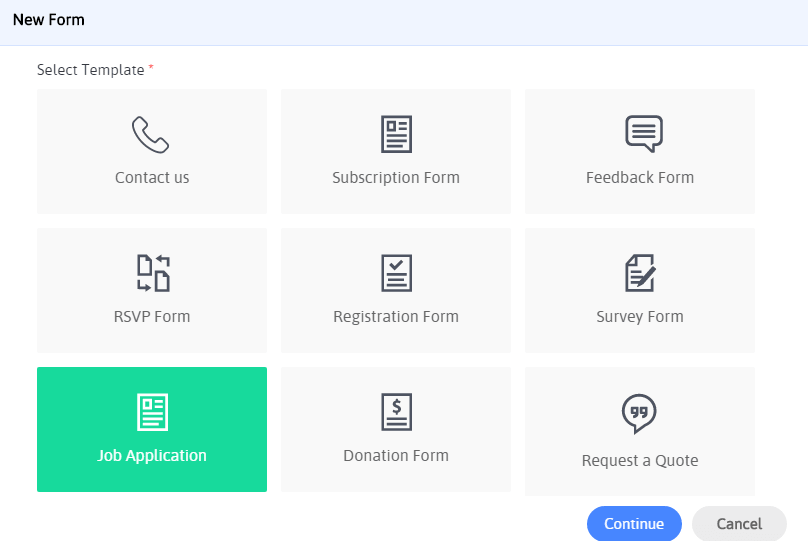
有趣的是,ARForms 允许您从这些不同类型的模板中进行选择,您还可以在其中找到工作申请表模板!

以下是可供选择的表单模板列表:
您可以简单地使用 WordPress 网站中预先设计的即用型工作申请表,也可以根据您的选择直接在工作申请表上从一流的内置工具中进行自定义ARForms WordPress 表单构建器插件的表单编辑器。
有趣的是,ARForms 有一个超级吸引眼球和吸引人的新 UI,它允许您使用简单的拖放功能。
此外,令人惊讶的是,实时编辑器经过完美设计,可通过实时预览选项为您提供最佳用户体验 (UX)。 意思是,一旦您为工作申请表应用了字段和其他选项,您只需单击“眼睛图标”预览选项即可轻松查看更改。

第 3 步:自定义您选择的工作申请表
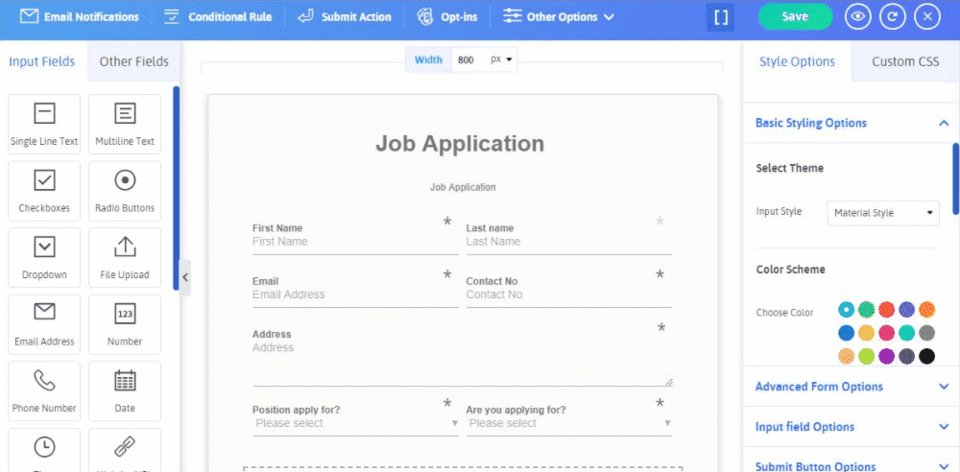
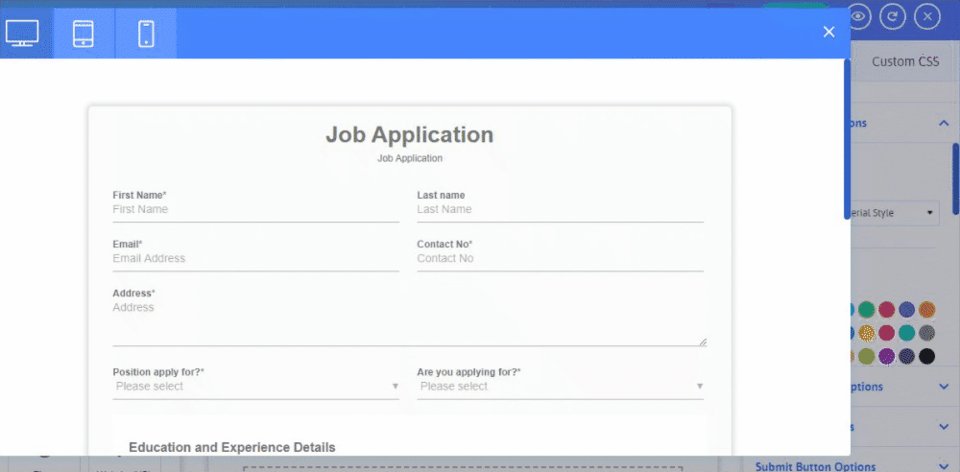
当您从模板中选择工作申请表时,您将获得一个预制的工作申请表,其中包含获取潜在候选人及其信息所需的所有必要字段和表单元素。
让我们深入了解您可以从工作申请表中看到的信息。
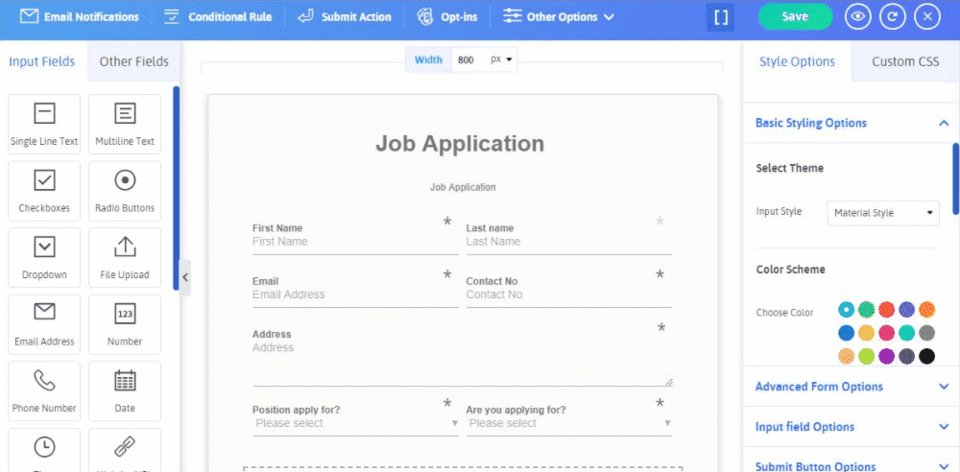
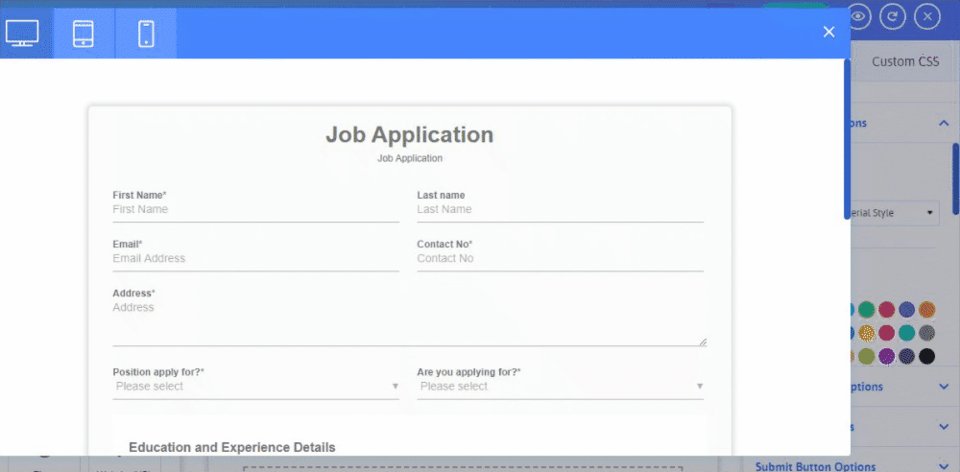
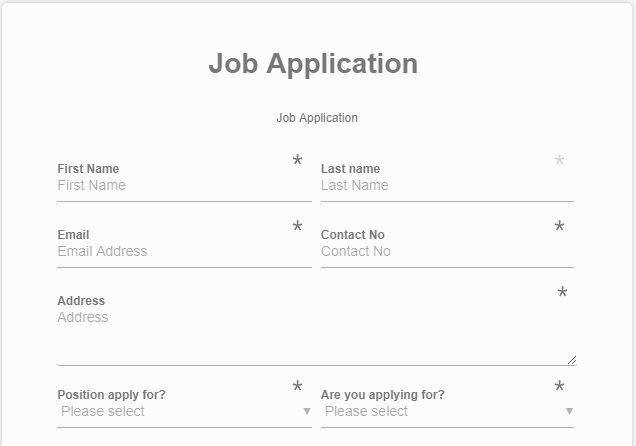
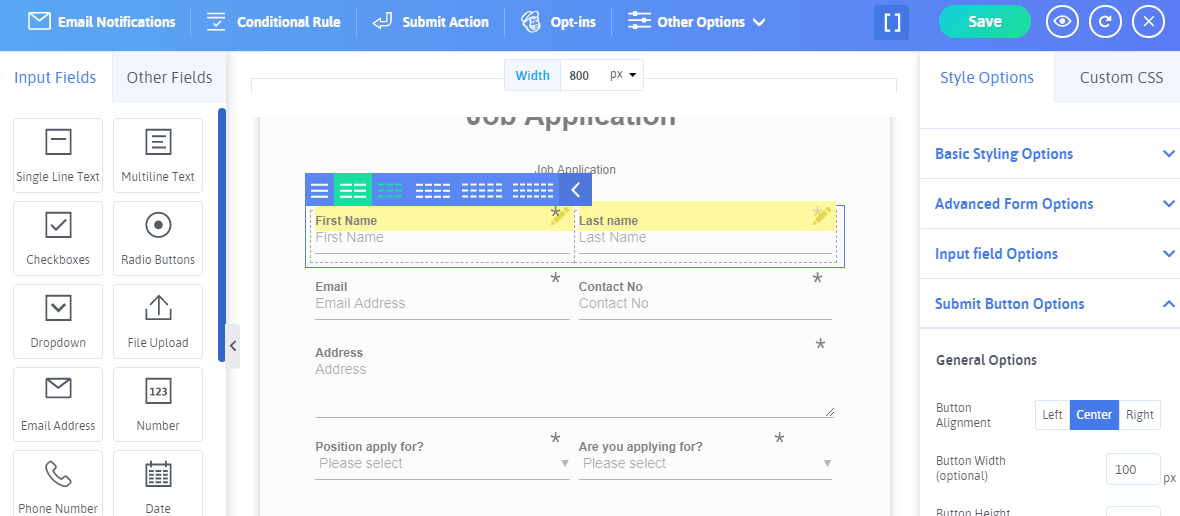
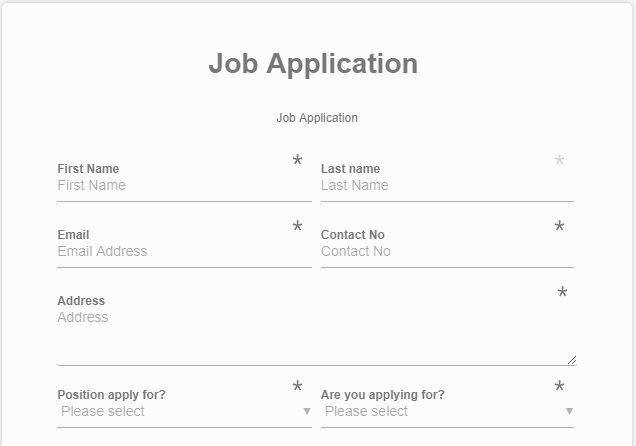
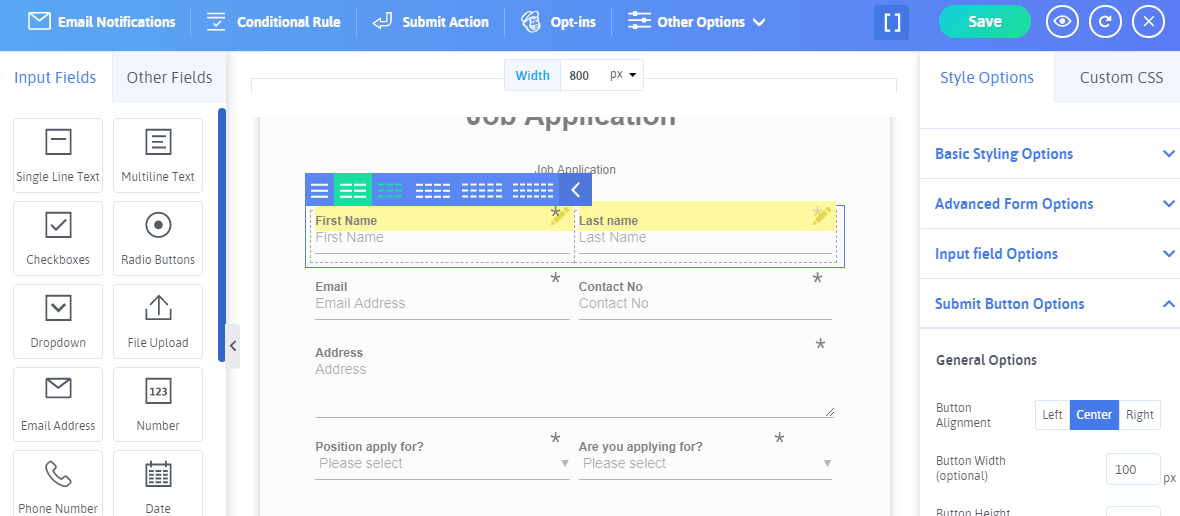
在工作申请表的最上方,您将看到名字、姓氏、电子邮件地址、联系电话、实际地址、申请的职位和工作类型(您在申请吗?)等字段。

你有没有注意到上面提到的工作申请表图像上的前两行,即名字、姓氏、电子邮件、联系电话和最后一行是如何放置的?
嗯,这是因为多列选项的强大功能让您可以根据自己的选择调整每列的大小。 您可以在单行中选择最多 6 列并在其中排列字段。

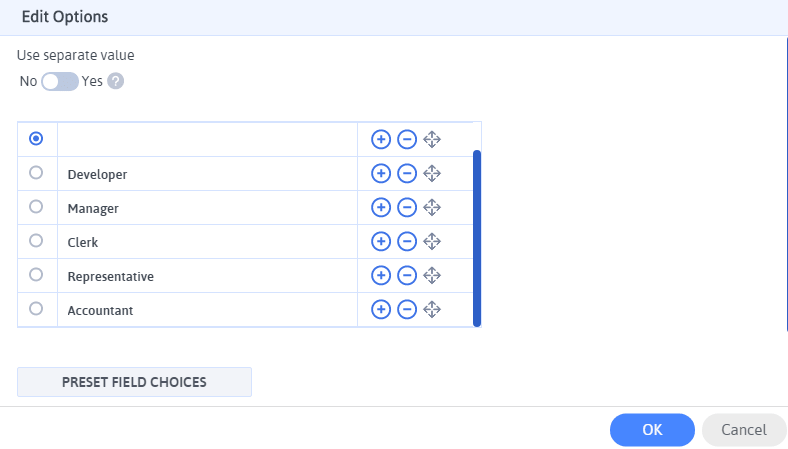
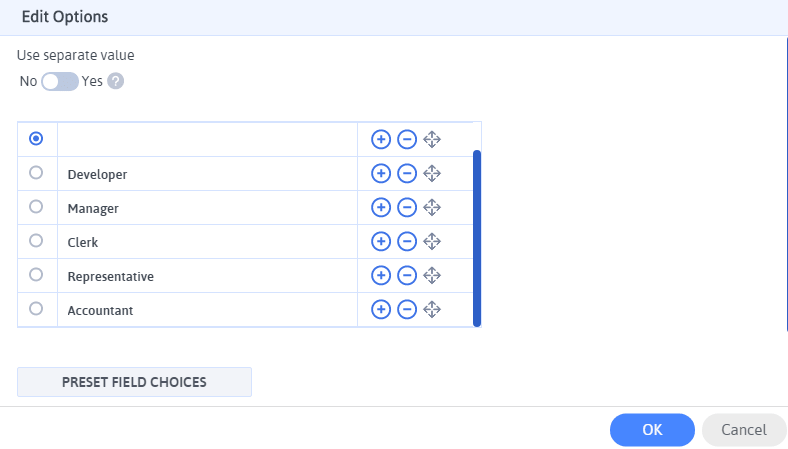
现在,如果您想在职位申请的给定选项中展示更多选项,那么您只需将鼠标悬停在职位申请的下拉字段上即可选择管理选项。 之后,您将被提示进入编辑选项,您可以在其中添加或编辑职位申请选项的选项。 您正在申请吗? - 换句话说,工作类型选项。

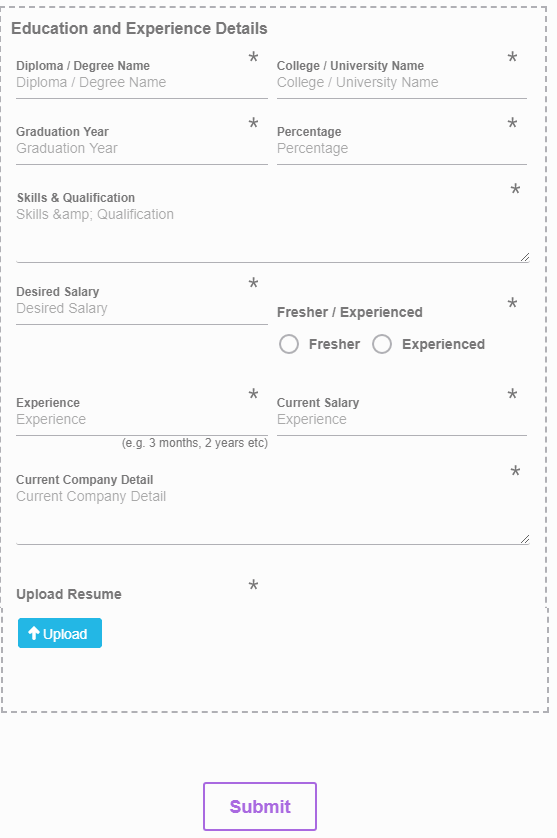
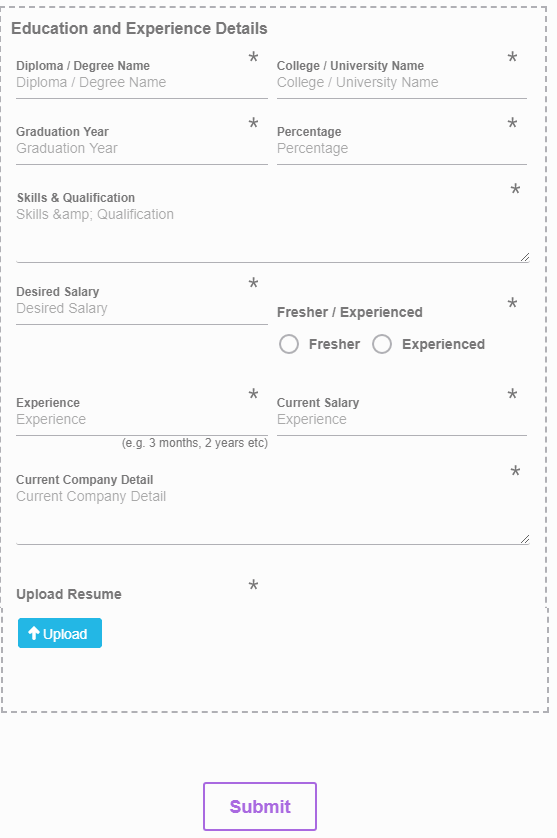
在此之前,您将能够看到完整的单独部分,其中包含从候选人中选择的教育和经验详细信息。
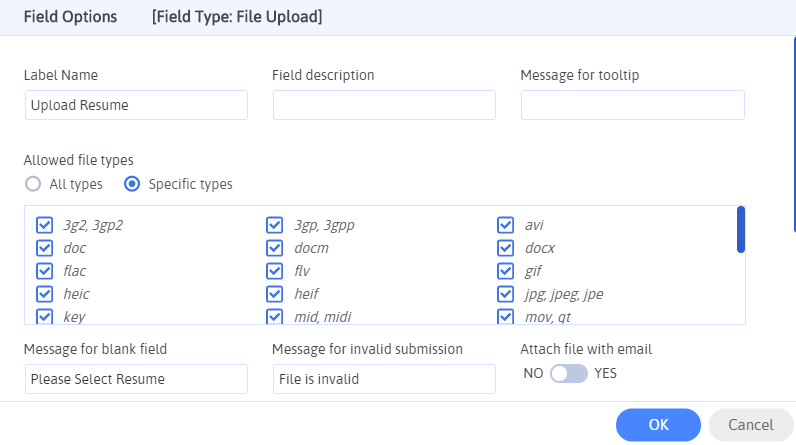
在那里,您可以看到不同的字段类型,例如单行文本字段、多行文本字段、数字字段单选按钮和上传按钮(用于上传候选人的简历)。

这些选项将向您显示与候选人的教育和经验水平相关的各种信息。 以下是您将看到的详细信息:
看看下面的图片!

最后,最后,您将看到提交按钮,这可能是候选人在您的 WordPress 网站上填写工作申请表中要求的所有必需详细信息和信息后的最后一步。
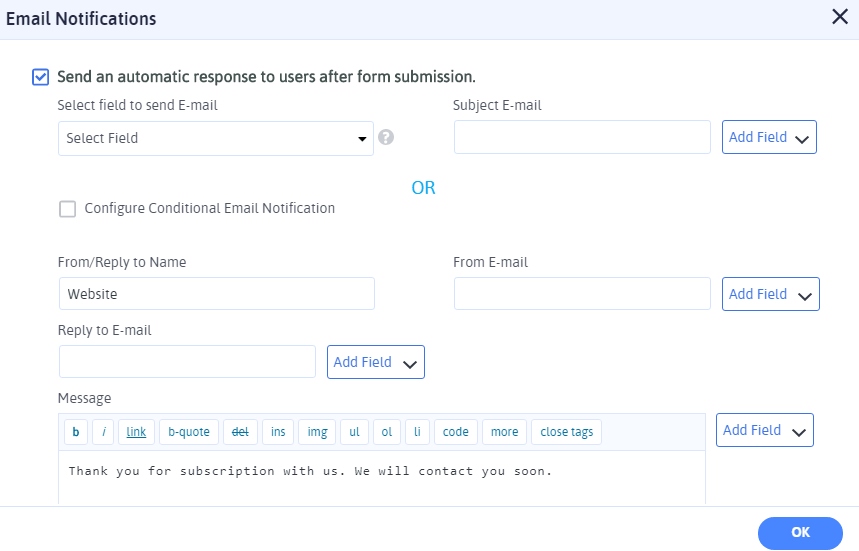
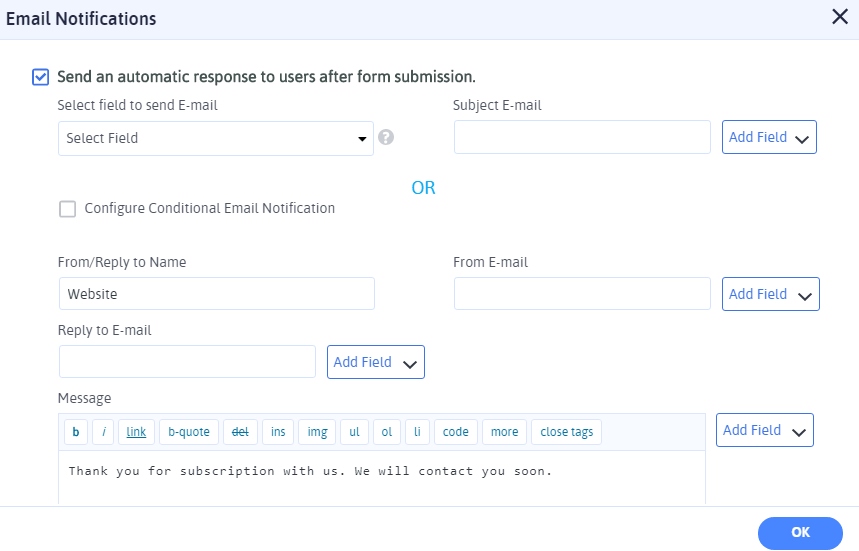
此外,您可以设置电子邮件通知以在成功提交工作申请表后向用户或管理员发送自动电子邮件通知。

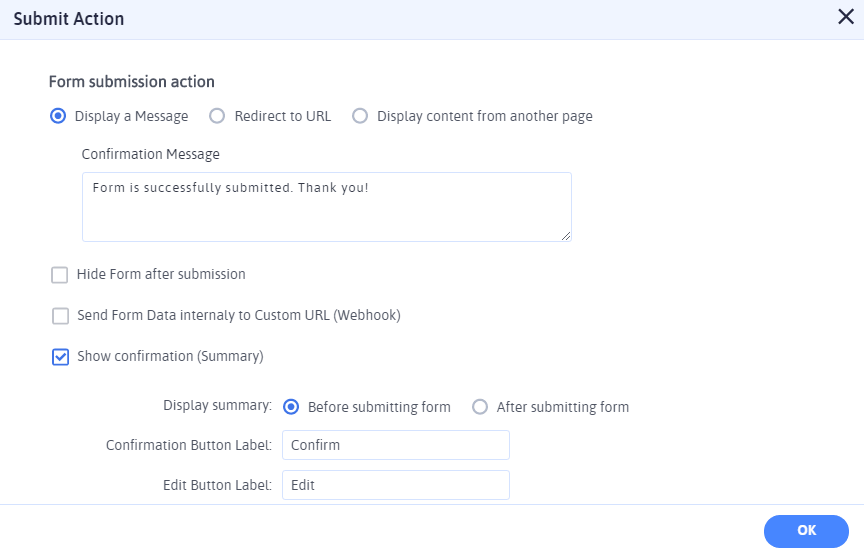
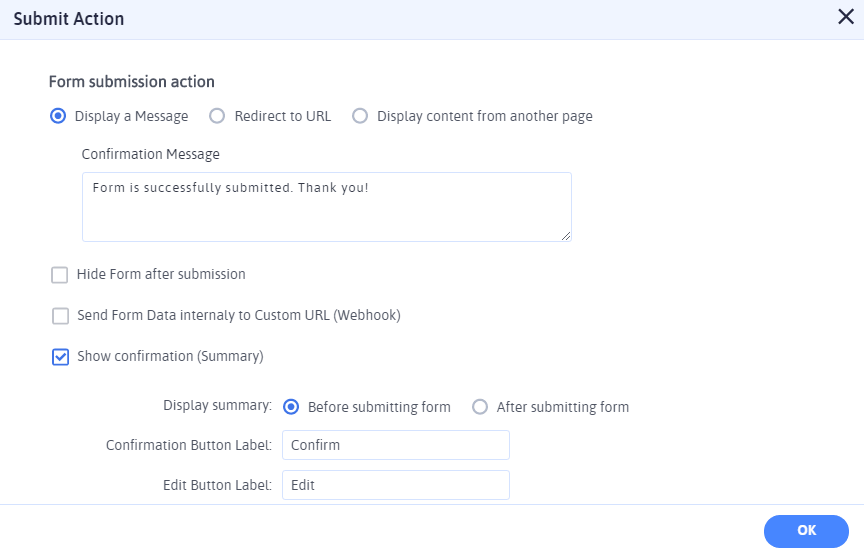
接下来,您可以选择候选人成功提交工作申请表后显示的确认消息。 这可以通过使用 ARForms 中的提交操作功能来完成。
您可以根据需要为表单提交操作选择多个选项,例如显示确认消息、重定向到 URL和显示来自另一个页面的内容。

即使在提交表格之前显示确认摘要也有助于候选人在确认最终提交工作申请表之前检查详细信息字段。
第 4 步:从预先设计的表格样本中选择工作申请表
同时,ARForms WordPress Form Builder Plugin 提供了50 多种设计精美的完全响应式预先设计的示例表单,您可以根据自己的业务需求进行选择。
幸运的是,您还可以在各种其他类型的预建示例表单中找到工作申请表,只需单击一下即可轻松将其应用到您的 WordPress 网站上。

您会很高兴知道,您可以为您从现成的示例表单中选择的任何示例表单提供自定义选项。
一旦您最终完成创建和构建您的工作申请表,您可以简单地使用简码将您的表单添加到您的 WordPress 网站页面、帖子、小部件、文本上。

此外,您可以使用以下强大功能为您的工作申请表进行更多自定义:
好吧,列表很长,但是当您想在 WordPress 网站上构建成功的工作申请表时,可以最好地应用 ARForms WordPress 表单构建器插件的上述步骤和功能。
对于创建和构建其他类型的 WordPress 表单,您只需了解一下强大的功能和预先构建的令人惊叹的示例表单,它们将帮助您构建任何类型的表单。
最后的想法
这就是使用 ARForms WordPress 表单构建器插件创建工作申请表所需的全部知识。 使用 ARForms,您无需为构建可行的工作申请表而烦恼,而且只需几分钟即可完成。
喜欢阅读这篇文章吗? 只需与您的朋友和同事分享,以便您网络中越来越多的人可以从中受益!
特别是,如果您从事招聘和招聘业务,那么您肯定需要创建一个工作申请表,通过它您可以轻松找到更合格的候选人。
创建和构建工作申请表所需的特性和功能可能会有所不同,具体取决于您希望从候选人那里获得的信息类型。
如果您正在运行 WordPress 网站,则无法简单地创建工作申请表。 相反,如果您考虑手动创建它,那么这可能是一个痛苦的过程,并且可能需要更多时间来构建可行的工作申请表。
与联系表不同,工作申请表需要一些额外的附加字段和一些其他内容。
今天,我们采用 ARForms WordPress 表单生成器插件,它可以帮助您创建和构建 WordPress 网站所需的任何类型的表单。
最终,如果您的业务目标是构建多功能 WordPress 表单,那么 ARForms WordPress 表单构建器插件可能是您的一站式解决方案。
但是,在本文中,我们将向您展示如何使用 ARForms WordPress 表单构建器插件在 WordPress 中创建工作申请表,步骤简单易行。
您准备好开始在 WordPress 中创建和构建工作申请表了吗?
让我们深入了解它!
使用 ARForms WordPress 表单构建器插件创建 WordPress 工作申请表。
第 1 步:在 WordPress 中安装并激活 ARForms WordPress 表单生成器插件
首先,您需要安装并激活 ARForms WordPress 表单构建器插件。
安装并激活 ARForms 后,您将能够看到 ARForms 的多个选项卡。
ARForms 提供了大量功能和插件选项,您可以使用它们在 WordPress 上创建最有可能的表单。
第 2 步:从模板中选择工作申请表
在 WordPress 仪表板上,您将在 ARForms 选项卡下看到添加新表单的选项。
这是您首先需要单击的地方,之后您将看到一个弹出屏幕,其中包含三个不同的单选按钮选项,即空白表单、模板和示例表单以供选择。

如果您想从头开始创建工作申请表,那么您可以通过添加表单标题、表单描述来选择空白表单,最重要的是,您可以选择您最喜欢的主题类型,其中包含三种不同的样式您的表单来自(材料样式、标准和圆形样式)。

另一方面,就在空白表格旁边,您可以看到 ARForms Pre-Built 表格模板的选项,您可以选择无需从头开始创建工作申请表的压力。
有趣的是,ARForms 允许您从这些不同类型的模板中进行选择,您还可以在其中找到工作申请表模板!

以下是可供选择的表单模板列表:
- 联系我们
- 订阅表格
- 反馈表
- 回复表格
- 报名表格
- 调查表格
- 职位申请表
- 捐款表格
- 索取报价单
- 会员登录
- 订单
您可以简单地使用 WordPress 网站中预先设计的即用型工作申请表,也可以根据您的选择直接在工作申请表上从一流的内置工具中进行自定义ARForms WordPress 表单构建器插件的表单编辑器。
有趣的是,ARForms 有一个超级吸引眼球和吸引人的新 UI,它允许您使用简单的拖放功能。
此外,令人惊讶的是,实时编辑器经过完美设计,可通过实时预览选项为您提供最佳用户体验 (UX)。 意思是,一旦您为工作申请表应用了字段和其他选项,您只需单击“眼睛图标”预览选项即可轻松查看更改。

第 3 步:自定义您选择的工作申请表
当您从模板中选择工作申请表时,您将获得一个预制的工作申请表,其中包含获取潜在候选人及其信息所需的所有必要字段和表单元素。
让我们深入了解您可以从工作申请表中看到的信息。
在工作申请表的最上方,您将看到名字、姓氏、电子邮件地址、联系电话、实际地址、申请的职位和工作类型(您在申请吗?)等字段。

你有没有注意到上面提到的工作申请表图像上的前两行,即名字、姓氏、电子邮件、联系电话和最后一行是如何放置的?
嗯,这是因为多列选项的强大功能让您可以根据自己的选择调整每列的大小。 您可以在单行中选择最多 6 列并在其中排列字段。

现在,如果您想在职位申请的给定选项中展示更多选项,那么您只需将鼠标悬停在职位申请的下拉字段上即可选择管理选项。 之后,您将被提示进入编辑选项,您可以在其中添加或编辑职位申请选项的选项。 您正在申请吗? - 换句话说,工作类型选项。

在此之前,您将能够看到完整的单独部分,其中包含从候选人中选择的教育和经验详细信息。
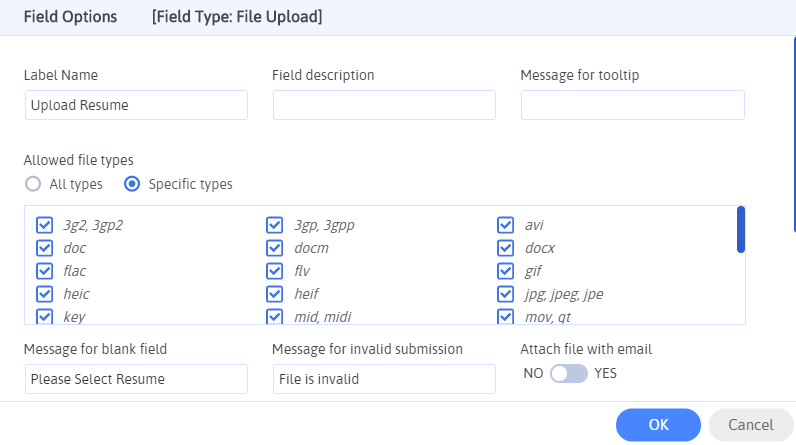
在那里,您可以看到不同的字段类型,例如单行文本字段、多行文本字段、数字字段单选按钮和上传按钮(用于上传候选人的简历)。

这些选项将向您显示与候选人的教育和经验水平相关的各种信息。 以下是您将看到的详细信息:
- 文凭/学位名称
- 学院/大学名称
- 毕业年
- 百分比
- 技能和资格
- 期望薪水
- 更新鲜/有经验(单选按钮) - 如果您想为这些单选按钮添加图像,那么 ARForms WordPress 表单生成器插件也允许您为单选按钮添加自定义图像。
- 经验(例如3个月、2年)
- 当前工资
- 当前公司详细信息
看看下面的图片!

最后,最后,您将看到提交按钮,这可能是候选人在您的 WordPress 网站上填写工作申请表中要求的所有必需详细信息和信息后的最后一步。
此外,您可以设置电子邮件通知以在成功提交工作申请表后向用户或管理员发送自动电子邮件通知。

接下来,您可以选择候选人成功提交工作申请表后显示的确认消息。 这可以通过使用 ARForms 中的提交操作功能来完成。
您可以根据需要为表单提交操作选择多个选项,例如显示确认消息、重定向到 URL和显示来自另一个页面的内容。

即使在提交表格之前显示确认摘要也有助于候选人在确认最终提交工作申请表之前检查详细信息字段。
第 4 步:从预先设计的表格样本中选择工作申请表
同时,ARForms WordPress Form Builder Plugin 提供了50 多种设计精美的完全响应式预先设计的示例表单,您可以根据自己的业务需求进行选择。
幸运的是,您还可以在各种其他类型的预建示例表单中找到工作申请表,只需单击一下即可轻松将其应用到您的 WordPress 网站上。

您会很高兴知道,您可以为您从现成的示例表单中选择的任何示例表单提供自定义选项。
一旦您最终完成创建和构建您的工作申请表,您可以简单地使用简码将您的表单添加到您的 WordPress 网站页面、帖子、小部件、文本上。

此外,您可以使用以下强大功能为您的工作申请表进行更多自定义:
- 条件规则与数学计算
- 自动保存表单进度
- 站点范围的弹出表单
- 分页符创建一个多步骤样式的表单(如果您的工作申请表很长)
- 反垃圾邮件隐藏验证码的内置功能(无需谷歌 reCAPTCHA 激活)
- 限制重复的表单条目
- 内置分析的一项强大功能可跟踪您的所有表单条目以及 A/B 拆分测试,以轻松衡量您的哪一个工作申请表表现更好。
- 支持 10 多种流行的电子邮件营销软件工具。
好吧,列表很长,但是当您想在 WordPress 网站上构建成功的工作申请表时,可以最好地应用 ARForms WordPress 表单构建器插件的上述步骤和功能。
对于创建和构建其他类型的 WordPress 表单,您只需了解一下强大的功能和预先构建的令人惊叹的示例表单,它们将帮助您构建任何类型的表单。
最后的想法
这就是使用 ARForms WordPress 表单构建器插件创建工作申请表所需的全部知识。 使用 ARForms,您无需为构建可行的工作申请表而烦恼,而且只需几分钟即可完成。
喜欢阅读这篇文章吗? 只需与您的朋友和同事分享,以便您网络中越来越多的人可以从中受益!
