Panduan Lengkap untuk Menambahkan Gambar ke Formulir WordPress Anda
Diterbitkan: 2020-12-31
Jika Anda menjalankan bisnis online yang terintegrasi dengan situs WordPress, maka pada titik tertentu Anda akan ingin menampilkan dan menampilkan berbagai jenis formulir seperti formulir kontak, formulir survei, formulir pemesanan online, formulir kuis, formulir buletin, pendaftaran/ formulir login, atau jenis formulir lainnya tergantung pada ceruk bisnis dan industri Anda.
Terutama, untuk beberapa jenis formulir WordPress, Anda ingin menunjukkan opsi gambar untuk pengunjung situs WordPress Anda sehingga dapat memberi mereka visualisasi yang lebih baik tentang apa sebenarnya formulir WordPress Anda?
Alih-alih hanya menampilkan opsi teks, menampilkan gambar dapat membuat formulir WordPress Anda lebih menarik secara visual. Sebaliknya, hal itu dapat membantu Anda meningkatkan tingkat respons untuk formulir yang Anda buat dan juga dapat meningkatkan konversi formulir!
Pada artikel ini, kami akan memandu Anda melalui metode langkah demi langkah tentang cara menambahkan gambar ke formulir WordPress Anda dengan menggunakan plugin pembuat formulir WordPress ARForms .
Mari kita mulai!
Bagaimana cara menambahkan gambar ke formulir WordPress Anda menggunakan plugin pembuat formulir WordPress ARForms?
Menambahkan gambar khusus di Tombol Radio dan kotak centang
Hebatnya, plugin pembuat formulir WordPress ARForms menawarkan serangkaian fitur hebat untuk menambahkan gambar khusus di opsi bidang tombol radio serta dengan menggunakan opsi kotak centang.
Menambahkan opsi gambar khusus di Tombol Radio
Untungnya, dengan menggunakan plugin pembuat formulir WordPress ARForms, saat membuat formulir, katakanlah misalnya, jika Anda ingin membuat formulir kuis atau formulir pemesanan online di mana Anda perlu menampilkan gambar produk, maka dalam hal ini, Anda perlu menggunakan gambar khusus dalam opsi tombol radio yang merupakan fitur hebat yang ditawarkan dalam plugin pembuat formulir WordPress ARForms.
Pertama, kami akan memberi tahu Anda cara mengimplementasikan gambar di tombol radio.
Untuk itu, Anda harus mengikuti langkah-langkah yang diberikan di bawah ini untuk dengan mudah menerapkan gambar khusus di opsi tombol radio.
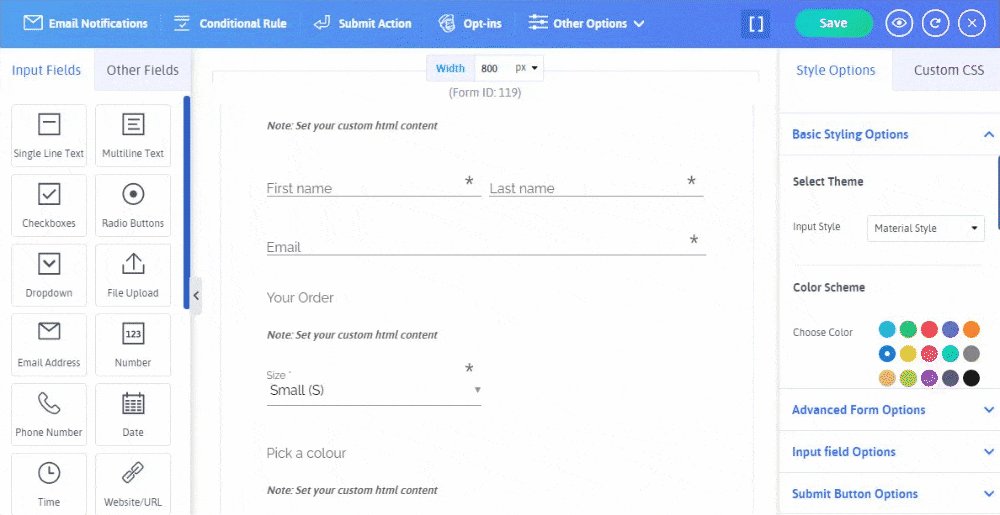
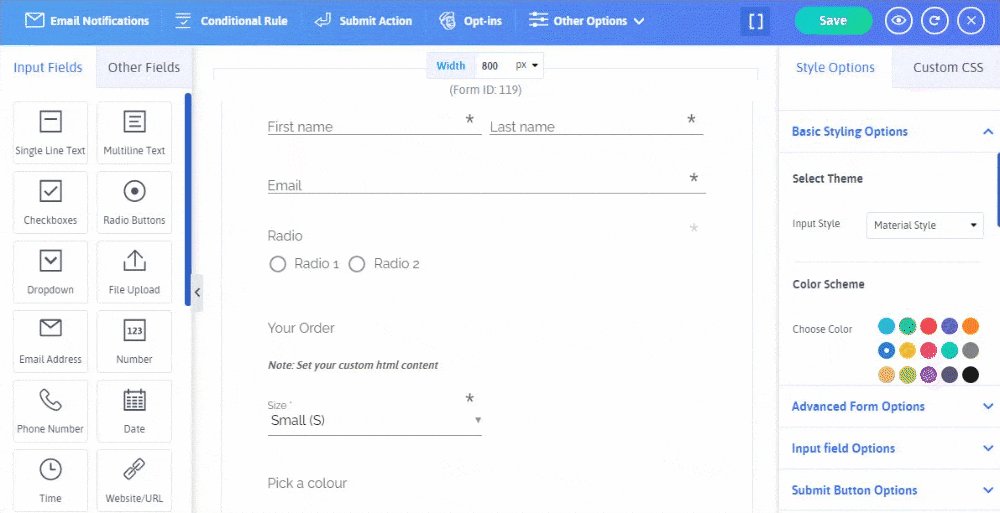
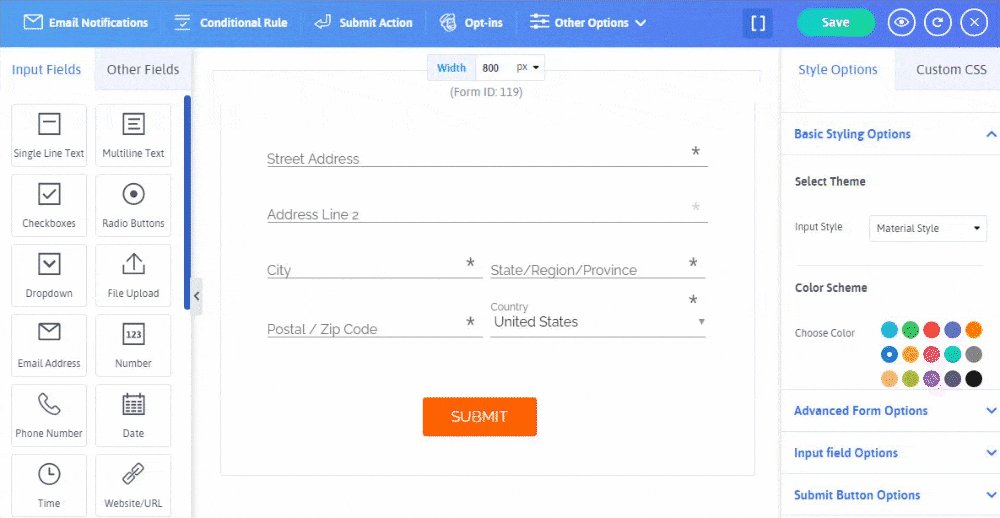
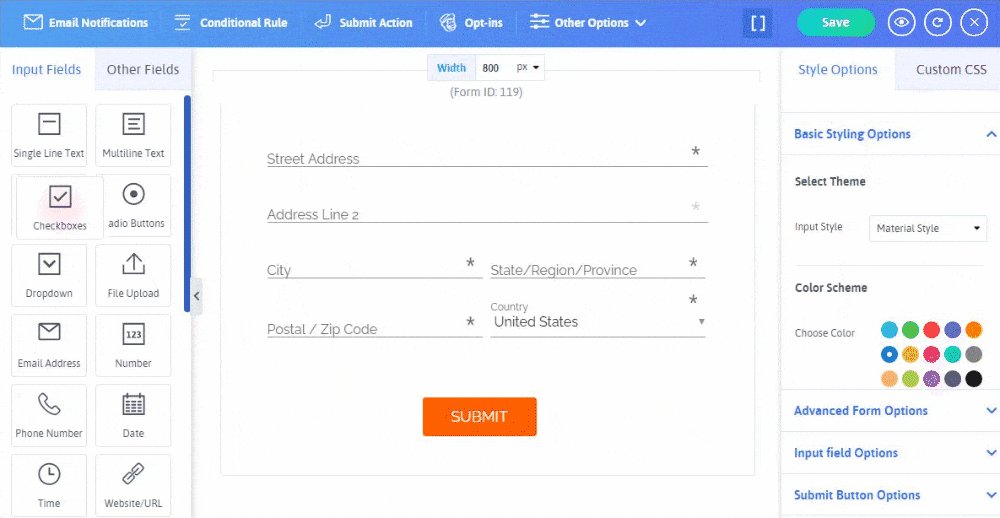
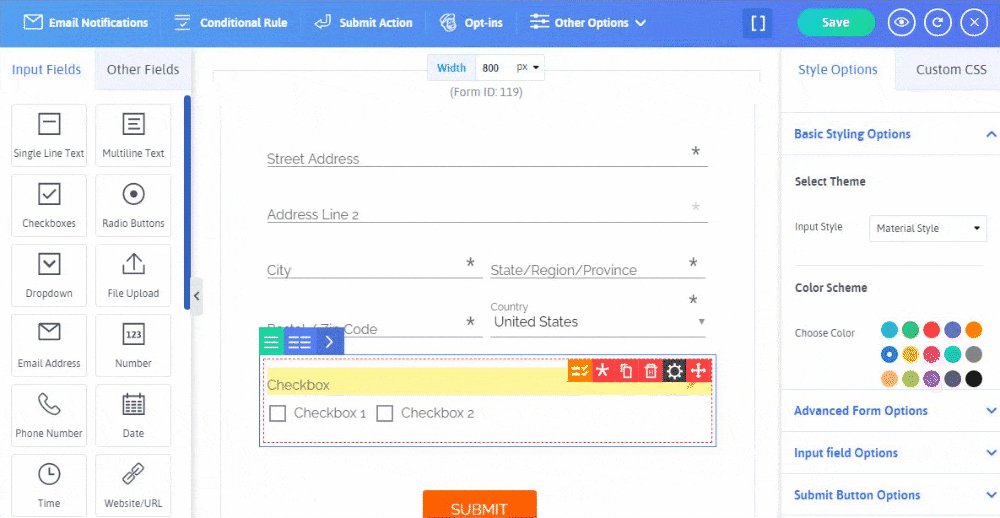
Awalnya, ketika Anda berada di dasbor ARForms, Anda akan melihat berbagai opsi bidang input dan opsi bidang lainnya di sisi kiri pembuat formulir WordPress ARForms yang memberi Anda opsi sederhana dan mudah digunakan dengan sangat mudah digunakan opsi seret dan lepas.
Berikut adalah langkah-langkah untuk menambahkan gambar khusus menggunakan opsi tombol radio di plugin pembuat formulir WordPress ARForms:
Mari kita lihat gambar di bawah ini yang menunjukkan formulir pemesanan online dengan gambar khusus di tombol radio!

Menambahkan opsi gambar khusus di Kotak Centang
Sama seperti plugin pembuat formulir WordPress ARForms memungkinkan Anda untuk menambahkan gambar khusus di tombol Radio, demikian juga ia menawarkan Anda untuk menambahkan gambar khusus di kotak centang
Ini adalah bagaimana Anda dapat menambahkan gambar khusus dengan menggunakan opsi bidang kotak centang.
Lihat gambar yang menunjukkan formulir Pesanan Kue di plugin pembuat formulir WordPress ARForms:

Opsi Formulir Lanjutan (Gambar Latar Belakang)
Yang terbaik dari semuanya, plugin pembuat formulir WordPress ARForms menawarkan Anda opsi untuk menambahkan gambar latar belakang untuk formulir WordPress yang Anda buat di plugin pembuat formulir WordPress ARForms.
Menambahkan gambar latar belakang untuk formulir WordPress Anda dapat menjadi cara terbaik untuk menarik secara visual pengunjung situs web WordPress Anda yang bahkan dapat membantu untuk mendapatkan lebih banyak konversi dari formulir WordPress Anda.
Sekarang, jika Anda hanya ingin menambahkan gambar latar belakang di salah satu formulir WordPress yang Anda buat dengan menggunakan plugin pembuat formulir WordPress ARForms, maka Anda dapat dengan mudah melakukannya hanya dengan menavigasi ke Opsi Formulir Lanjutan yang dapat Anda lihat di bawah Opsi Gaya di sisi kanan editor formulir di plugin pembuat formulir WordPress ARForms.
Lihat gambar yang diberikan di bawah ini untuk mengetahui cara menempatkan gambar latar belakang di formulir WordPress Anda!

Opsi Tombol Kirim (Gambar Latar Belakang dan Gambar Arah Arah Latar Belakang)
Ini adalah fitur hebat lainnya yang akan Anda temukan saat Anda membuat formulir untuk situs web WordPress Anda menggunakan plugin pembuat formulir WordPress ARForms.
Dengan opsi tombol kirim, Anda akan mendapatkan banyak opsi terkait dengan pengiriman teks dan gaya tombol. Padahal ada opsi yang cukup keren untuk memilih gambar latar favorit Anda dan bahkan gambar latar belakang melayang juga.

Gambar latar tombol kirim dan gambar hover latar belakang ini dapat berguna untuk membuat formulir WordPress Anda cukup menarik dan dapat menarik perhatian pengunjung situs web Anda.
Apa lagi?
Terlepas dari fitur penambahan gambar yang disebutkan di atas di plugin pembuat formulir WordPress ARForms, ada opsi lain untuk menambahkan gambar pada formulir WordPress Anda juga.
Mari kita lihat opsi lain untuk menambahkan gambar ke formulir WordPress Anda
Opsi lain untuk menambahkan Gambar ke formulir WordPress Anda
Jika Anda ingin menambahkan gambar di formulir WordPress Anda selain gambar latar belakang, atau gambar khusus di tombol radio atau gambar khusus di kotak centang, untungnya, Anda memiliki opsi untuk menempatkan gambar pilihan Anda di formulir WordPress yang Anda buat di Plugin pembuat formulir WordPress ARForms.
Jadi, pertama, kami akan menunjukkan kepada Anda bagaimana Anda dapat langsung menambahkan gambar dengan menempatkan URL gambar. Untuk itu, Anda perlu menavigasi ke opsi Bidang Lain yang dapat Anda lihat dengan mudah di sisi kiri editor formulir di plugin pembuat formulir WordPress ARForms.

Setelah Anda menerapkan opsi gambar, katakanlah, misalnya, Anda membuat formulir pembayaran online produk elektronik seperti headphone di mana Anda ingin menunjukkan formulir pembayaran bersama dengan gambar headphone di situs WordPress Anda.
Untuk itu, Anda dapat dengan mudah menambahkan gambar headphone hanya dengan menempatkan URL gambarnya atau menambahkan file gambar Anda dari perangkat PC di kotak URL gambar di kolom opsi .
Lihat bagaimana Anda dapat menerapkan gambar menggunakan opsi URL pada formulir WordPress pembayaran online Anda:

Pikiran Akhir
Akhirnya, setelah melalui semua opsi penambahan gambar yang disebutkan di atas ke formulir WordPress Anda dengan menggunakan plugin pembuat formulir WordPress ARForms, Anda dapat yakin, mencari tahu sendiri opsi yang paling cocok untuk menambahkan gambar sesuai kebutuhan formulir WordPress Anda.
Jika Anda menemukan artikel ini informatif dan berwawasan luas, maka bagikan ke seluruh saluran media sosial sehingga semakin banyak orang dapat belajar dan membuat formulir WordPress terbaik untuk mengembangkan bisnis mereka ke tingkat berikutnya!
Terutama, untuk beberapa jenis formulir WordPress, Anda ingin menunjukkan opsi gambar untuk pengunjung situs WordPress Anda sehingga dapat memberi mereka visualisasi yang lebih baik tentang apa sebenarnya formulir WordPress Anda?
Alih-alih hanya menampilkan opsi teks, menampilkan gambar dapat membuat formulir WordPress Anda lebih menarik secara visual. Sebaliknya, hal itu dapat membantu Anda meningkatkan tingkat respons untuk formulir yang Anda buat dan juga dapat meningkatkan konversi formulir!
Pada artikel ini, kami akan memandu Anda melalui metode langkah demi langkah tentang cara menambahkan gambar ke formulir WordPress Anda dengan menggunakan plugin pembuat formulir WordPress ARForms .
Mari kita mulai!
Bagaimana cara menambahkan gambar ke formulir WordPress Anda menggunakan plugin pembuat formulir WordPress ARForms?
Menambahkan gambar khusus di Tombol Radio dan kotak centang
Hebatnya, plugin pembuat formulir WordPress ARForms menawarkan serangkaian fitur hebat untuk menambahkan gambar khusus di opsi bidang tombol radio serta dengan menggunakan opsi kotak centang.
Menambahkan opsi gambar khusus di Tombol Radio
Untungnya, dengan menggunakan plugin pembuat formulir WordPress ARForms, saat membuat formulir, katakanlah misalnya, jika Anda ingin membuat formulir kuis atau formulir pemesanan online di mana Anda perlu menampilkan gambar produk, maka dalam hal ini, Anda perlu menggunakan gambar khusus dalam opsi tombol radio yang merupakan fitur hebat yang ditawarkan dalam plugin pembuat formulir WordPress ARForms.
Pertama, kami akan memberi tahu Anda cara mengimplementasikan gambar di tombol radio.
Untuk itu, Anda harus mengikuti langkah-langkah yang diberikan di bawah ini untuk dengan mudah menerapkan gambar khusus di opsi tombol radio.
Awalnya, ketika Anda berada di dasbor ARForms, Anda akan melihat berbagai opsi bidang input dan opsi bidang lainnya di sisi kiri pembuat formulir WordPress ARForms yang memberi Anda opsi sederhana dan mudah digunakan dengan sangat mudah digunakan opsi seret dan lepas.
Berikut adalah langkah-langkah untuk menambahkan gambar khusus menggunakan opsi tombol radio di plugin pembuat formulir WordPress ARForms:
- Pertama, Anda harus memilih opsi Tombol Radio yang ditempatkan di sisi kiri editor formulir di ARForms
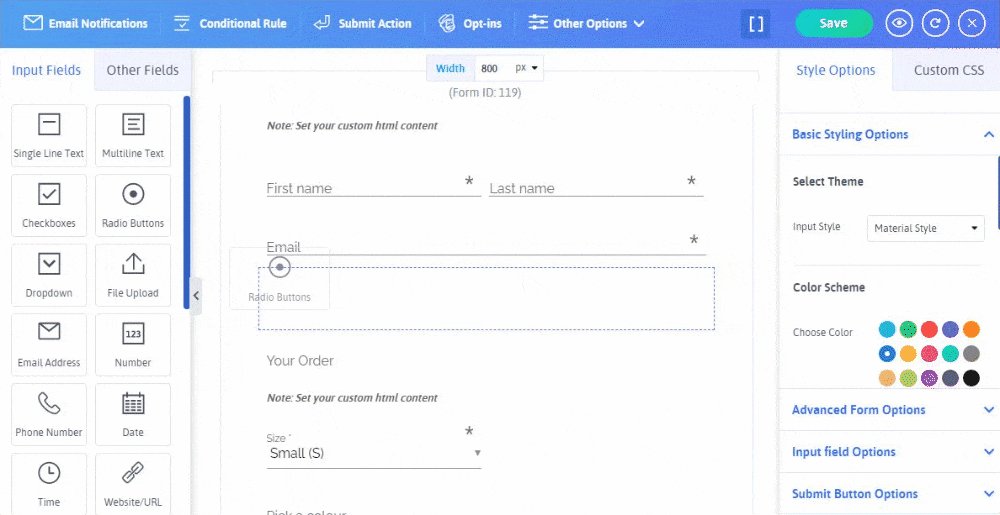
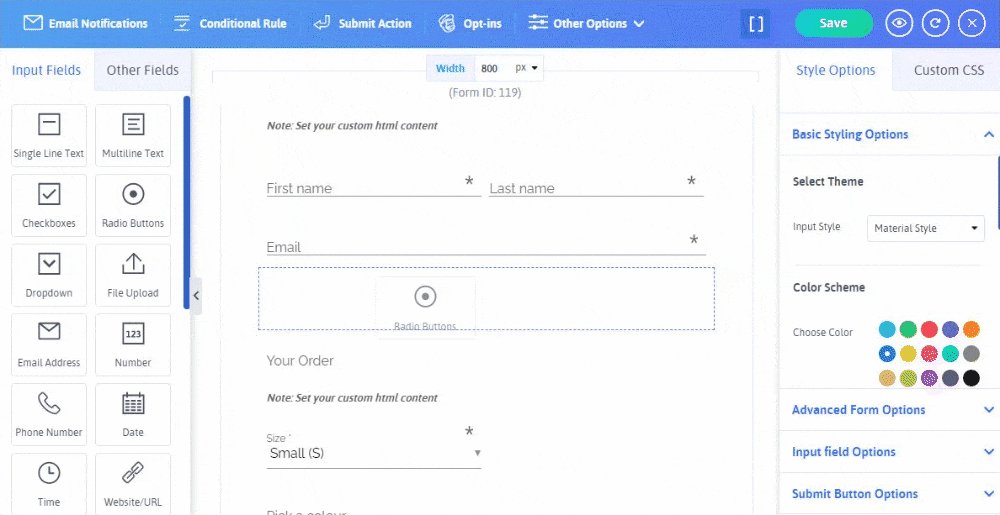
- Anda cukup menarik dan melepas opsi tombol radio dan meletakkannya di mana pun Anda inginkan di Formulir Anda
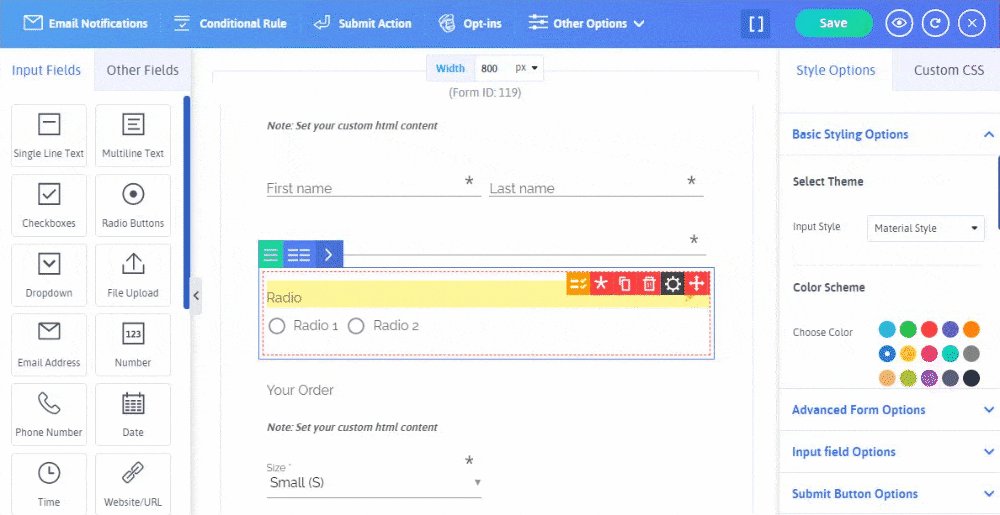
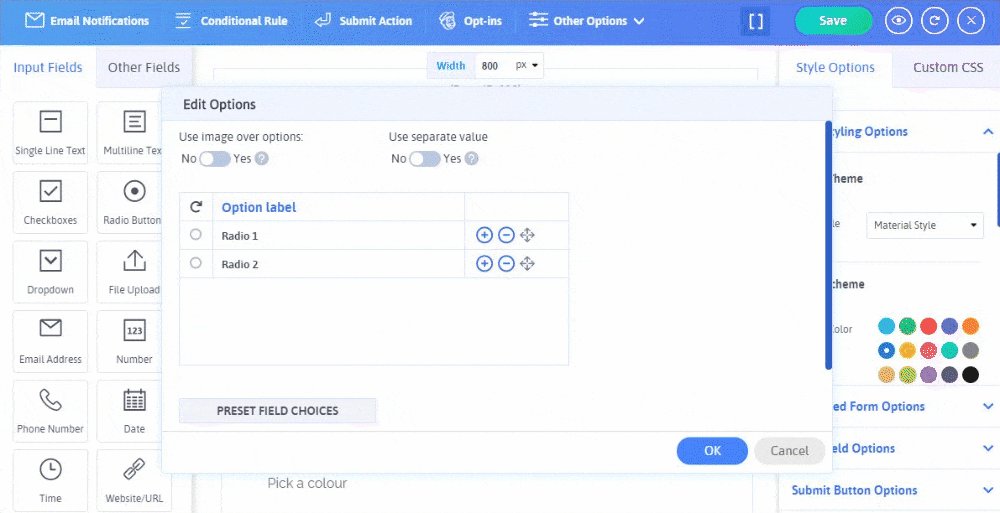
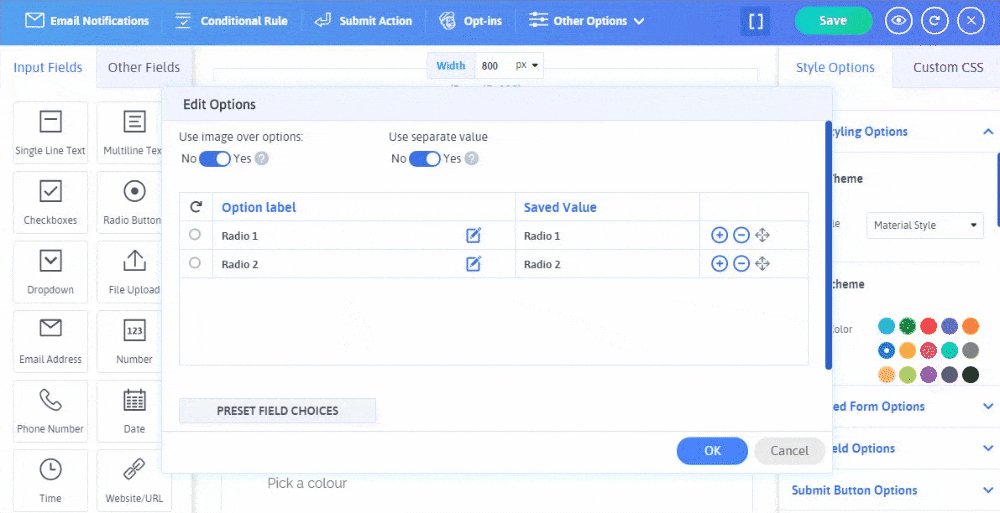
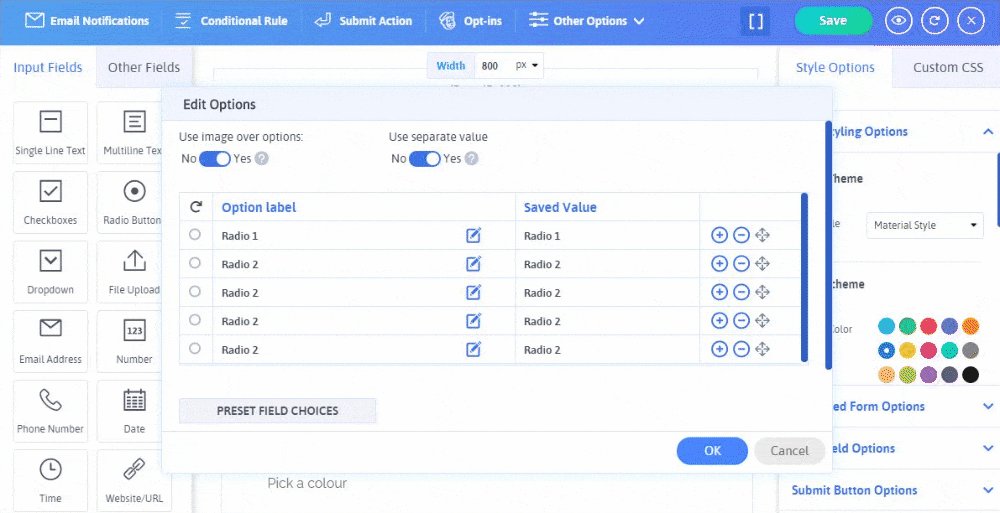
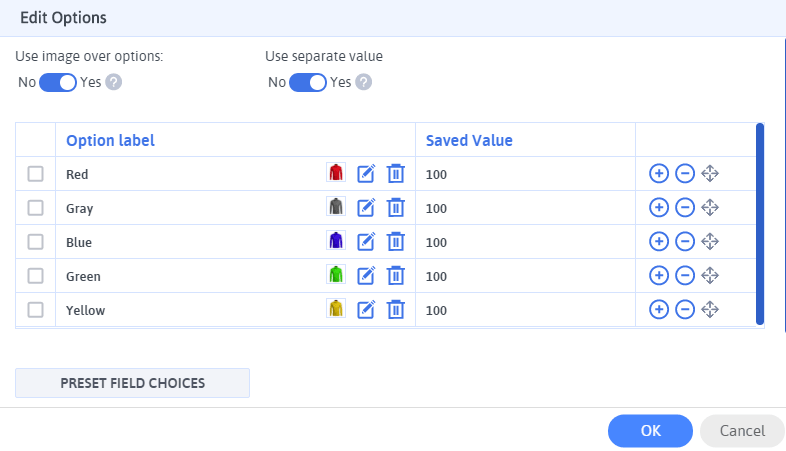
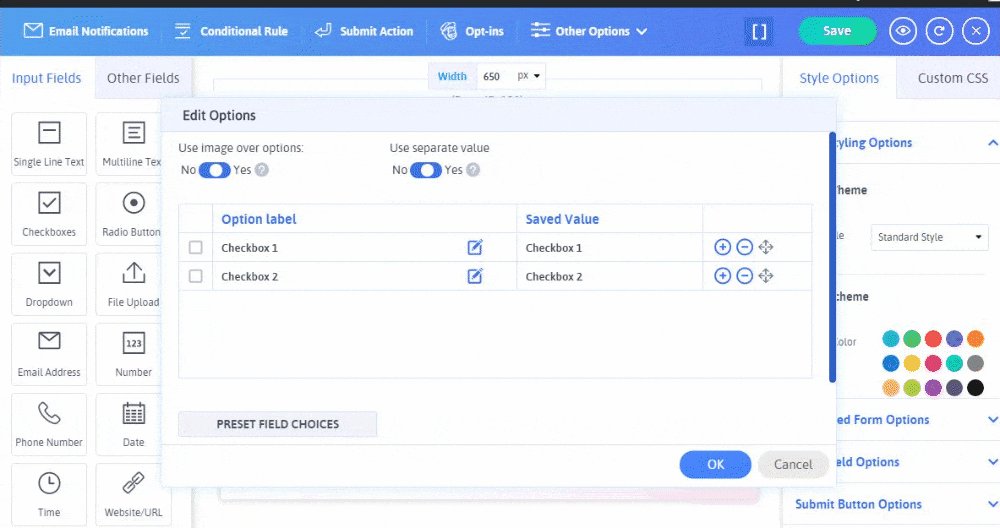
- Setelah itu, Anda dapat memilih Manage Options yang akan menampilkan layar popup baru di mana Anda dapat menambahkan beberapa tombol radio dengan mengaktifkan Use Image Over Options yang memungkinkan Anda menambahkan gambar kustom untuk tombol radio yang Anda pilih.
- Selanjutnya, ketika Anda telah selesai menambahkan gambar kustom, Anda kemudian dapat mengklik tombol OK . Itu saja, akhirnya, Anda akan dapat melihat gambar kustom yang ditambahkan di formulir WordPress yang Anda buat dengan plugin pembuat formulir WordPress ARForms.



Mari kita lihat gambar di bawah ini yang menunjukkan formulir pemesanan online dengan gambar khusus di tombol radio!

Menambahkan opsi gambar khusus di Kotak Centang
Sama seperti plugin pembuat formulir WordPress ARForms memungkinkan Anda untuk menambahkan gambar khusus di tombol Radio, demikian juga ia menawarkan Anda untuk menambahkan gambar khusus di kotak centang
Ini adalah bagaimana Anda dapat menambahkan gambar khusus dengan menggunakan opsi bidang kotak centang.
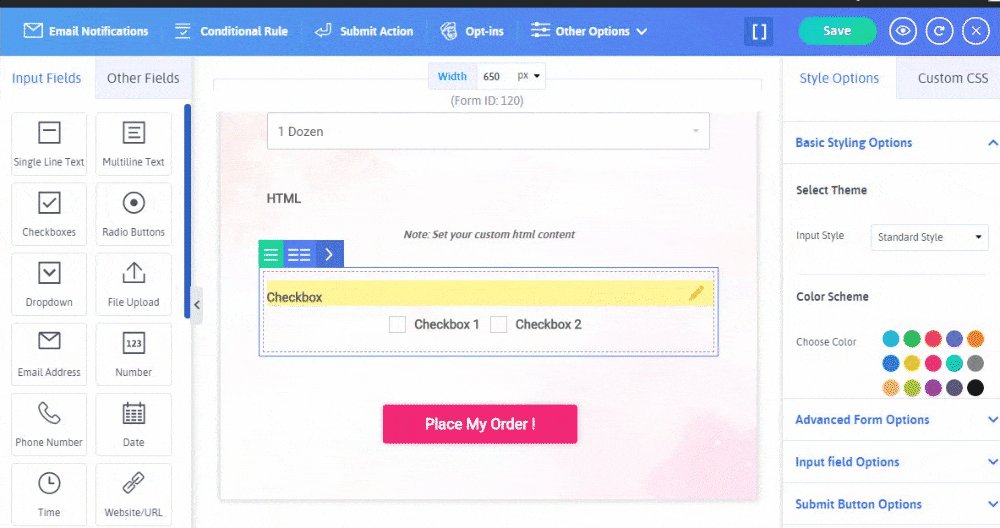
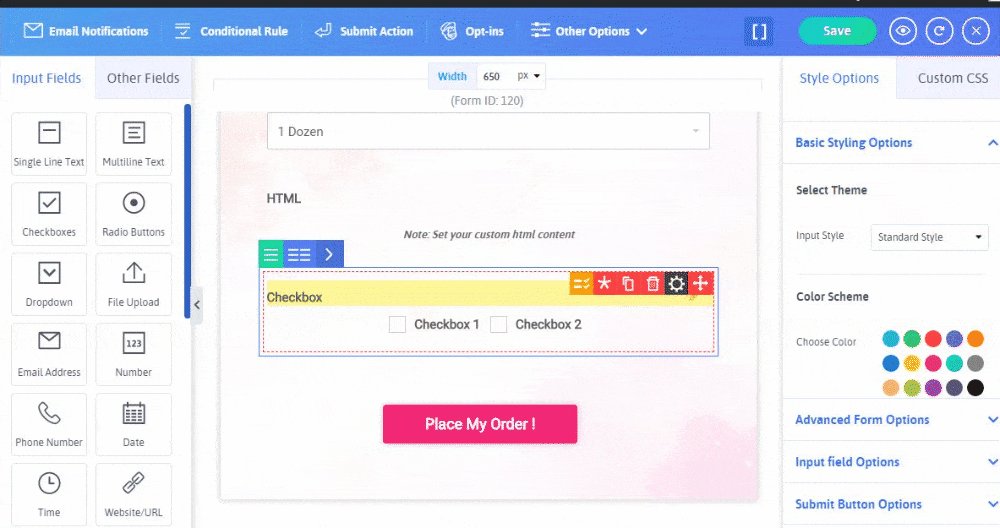
- Dari pembuat formulir WordPress ARForms, setelah memilih templat formulir yang Anda inginkan, atau formulir sampel , Anda akan dapat melihat formulir Anda di editor formulir plugin pembuat formulir WordPress ARForms.
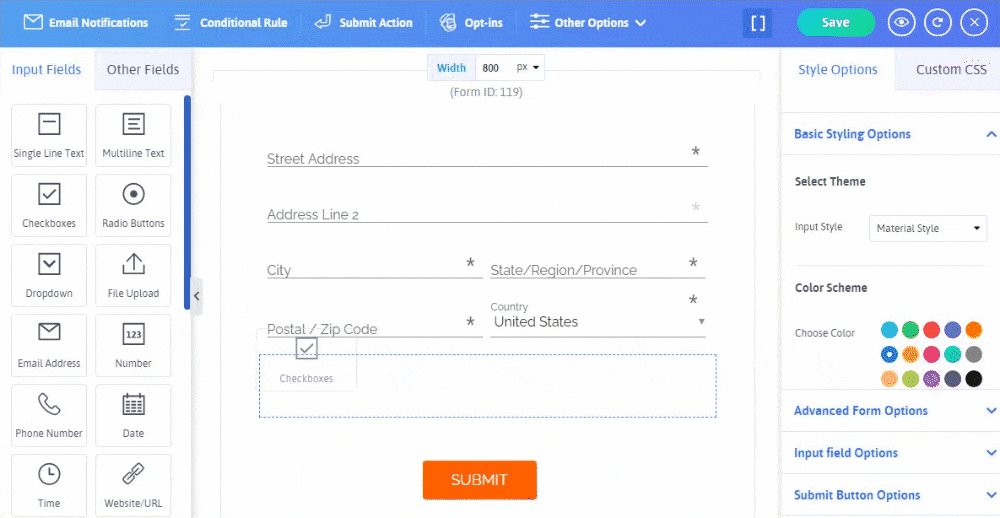
- Kemudian, dari opsi bidang input, Anda perlu memilih opsi kotak centang, cukup pilih atau seret dan letakkan di formulir Anda ke tempat yang Anda inginkan.
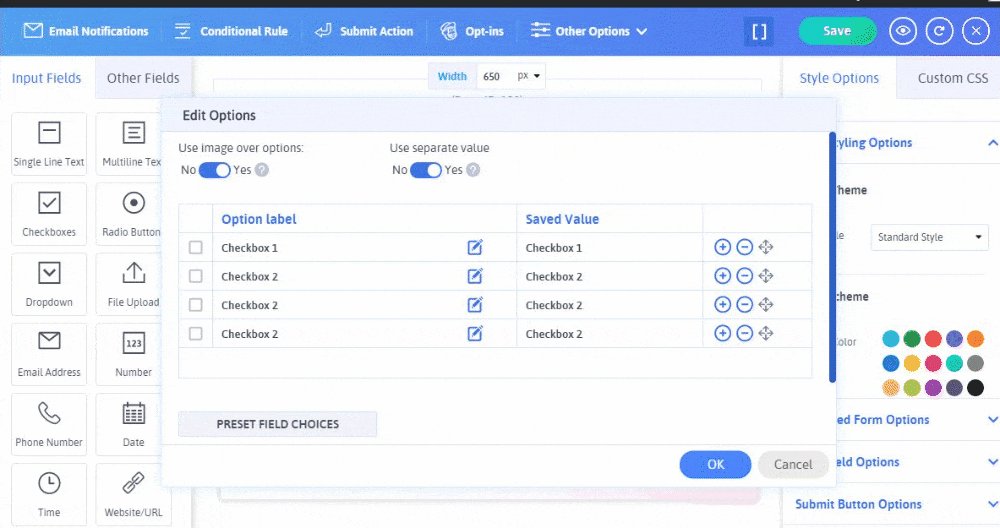
- Selanjutnya, Anda perlu memilih opsi Kelola yang dapat Anda lakukan dengan mengarahkan kursor ke kotak centang. Anda akan dapat melihat layar popup baru dengan Edit Options . Di sinilah Anda harus terlebih dahulu mengaktifkan "Use Image Over option" yang memungkinkan Anda mengunggah gambar khusus untuk kotak centang.
- Akhirnya, ketika Anda selesai menambahkan gambar kustom di kotak centang, setelah itu Anda dapat melihat gambar yang ditempatkan di formulir WordPress yang Anda buat.


Lihat gambar yang menunjukkan formulir Pesanan Kue di plugin pembuat formulir WordPress ARForms:

Opsi Formulir Lanjutan (Gambar Latar Belakang)
Yang terbaik dari semuanya, plugin pembuat formulir WordPress ARForms menawarkan Anda opsi untuk menambahkan gambar latar belakang untuk formulir WordPress yang Anda buat di plugin pembuat formulir WordPress ARForms.
Menambahkan gambar latar belakang untuk formulir WordPress Anda dapat menjadi cara terbaik untuk menarik secara visual pengunjung situs web WordPress Anda yang bahkan dapat membantu untuk mendapatkan lebih banyak konversi dari formulir WordPress Anda.
Sekarang, jika Anda hanya ingin menambahkan gambar latar belakang di salah satu formulir WordPress yang Anda buat dengan menggunakan plugin pembuat formulir WordPress ARForms, maka Anda dapat dengan mudah melakukannya hanya dengan menavigasi ke Opsi Formulir Lanjutan yang dapat Anda lihat di bawah Opsi Gaya di sisi kanan editor formulir di plugin pembuat formulir WordPress ARForms.
Lihat gambar yang diberikan di bawah ini untuk mengetahui cara menempatkan gambar latar belakang di formulir WordPress Anda!

Opsi Tombol Kirim (Gambar Latar Belakang dan Gambar Arah Arah Latar Belakang)
Ini adalah fitur hebat lainnya yang akan Anda temukan saat Anda membuat formulir untuk situs web WordPress Anda menggunakan plugin pembuat formulir WordPress ARForms.
Dengan opsi tombol kirim, Anda akan mendapatkan banyak opsi terkait dengan pengiriman teks dan gaya tombol. Padahal ada opsi yang cukup keren untuk memilih gambar latar favorit Anda dan bahkan gambar latar belakang melayang juga.

Gambar latar tombol kirim dan gambar hover latar belakang ini dapat berguna untuk membuat formulir WordPress Anda cukup menarik dan dapat menarik perhatian pengunjung situs web Anda.
Apa lagi?
Terlepas dari fitur penambahan gambar yang disebutkan di atas di plugin pembuat formulir WordPress ARForms, ada opsi lain untuk menambahkan gambar pada formulir WordPress Anda juga.
Mari kita lihat opsi lain untuk menambahkan gambar ke formulir WordPress Anda
Opsi lain untuk menambahkan Gambar ke formulir WordPress Anda
Jika Anda ingin menambahkan gambar di formulir WordPress Anda selain gambar latar belakang, atau gambar khusus di tombol radio atau gambar khusus di kotak centang, untungnya, Anda memiliki opsi untuk menempatkan gambar pilihan Anda di formulir WordPress yang Anda buat di Plugin pembuat formulir WordPress ARForms.
Jadi, pertama, kami akan menunjukkan kepada Anda bagaimana Anda dapat langsung menambahkan gambar dengan menempatkan URL gambar. Untuk itu, Anda perlu menavigasi ke opsi Bidang Lain yang dapat Anda lihat dengan mudah di sisi kiri editor formulir di plugin pembuat formulir WordPress ARForms.
- Ketika Anda memilih opsi Bidang Lain, maka Anda akan dapat melihat opsi Gambar .
- Setelah Anda memilih opsi Gambar atau cukup seret dan lepas ke formulir WordPress Anda, Anda kemudian harus memilih opsi bidang , di situlah Anda dapat meletakkan jalur URL gambar Anda atau menambahkan gambar dari perangkat komputer Anda. Anda juga memiliki opsi untuk mengatur ukuran gambar dan posisi gambar Anda.

Setelah Anda menerapkan opsi gambar, katakanlah, misalnya, Anda membuat formulir pembayaran online produk elektronik seperti headphone di mana Anda ingin menunjukkan formulir pembayaran bersama dengan gambar headphone di situs WordPress Anda.
Untuk itu, Anda dapat dengan mudah menambahkan gambar headphone hanya dengan menempatkan URL gambarnya atau menambahkan file gambar Anda dari perangkat PC di kotak URL gambar di kolom opsi .
Lihat bagaimana Anda dapat menerapkan gambar menggunakan opsi URL pada formulir WordPress pembayaran online Anda:

Pikiran Akhir
Akhirnya, setelah melalui semua opsi penambahan gambar yang disebutkan di atas ke formulir WordPress Anda dengan menggunakan plugin pembuat formulir WordPress ARForms, Anda dapat yakin, mencari tahu sendiri opsi yang paling cocok untuk menambahkan gambar sesuai kebutuhan formulir WordPress Anda.
Jika Anda menemukan artikel ini informatif dan berwawasan luas, maka bagikan ke seluruh saluran media sosial sehingga semakin banyak orang dapat belajar dan membuat formulir WordPress terbaik untuk mengembangkan bisnis mereka ke tingkat berikutnya!
