Kompletny przewodnik dotyczący dodawania obrazu do formularzy WordPress
Opublikowany: 2020-12-31
Jeśli prowadzisz działalność online wbudowaną w witrynę WordPress, to w pewnym momencie będziesz chciał wyświetlać i pokazywać różnego rodzaju formularze, takie jak formularz kontaktowy, formularz ankiety, formularz zamówienia online, formularz quizu, formularz newslettera, zapis/ formularz logowania lub dowolny inny formularz w zależności od Twojej niszy biznesowej i branżowej.
Zwłaszcza w przypadku niektórych typów formularzy WordPress, będziesz chciał pokazać opcje obrazu odwiedzającym Twoją witrynę WordPress, aby zapewnić im lepszą wizualizację tego, o czym dokładnie jest Twój formularz WordPress?
Zamiast po prostu prezentować opcje tekstowe, wyświetlanie obrazów może sprawić, że formularze WordPress będą bardziej atrakcyjne wizualnie. Może to raczej pomóc w zwiększeniu współczynnika odpowiedzi dla utworzonego formularza, a także może poprawić konwersje formularzy!
W tym artykule przeprowadzimy Cię krok po kroku przez metodę dodawania obrazu do formularzy WordPress za pomocą wtyczki ARForms do tworzenia formularzy WordPress .
Zacznijmy!
Jak dodać obraz do formularzy WordPress za pomocą wtyczki ARForms do tworzenia formularzy WordPress?
Dodawanie własnego obrazu w przycisku opcji i polach wyboru
O dziwo, wtyczka ARForms do tworzenia formularzy WordPress oferuje świetny zestaw funkcji dodawania niestandardowych obrazów w opcji pola przycisku radiowego, a także za pomocą opcji pola wyboru.
Dodanie opcji niestandardowego obrazu w przycisku opcji
Na szczęście za pomocą wtyczki ARForms WordPress do budowania formularzy podczas tworzenia formularzy, powiedzmy np. jeśli chcesz stworzyć formularz quizu lub formularz zamówienia online, gdzie trzeba wyświetlić zdjęcia produktów, to w takim przypadku będzie musiał skorzystać z niestandardowego obrazu w opcji przycisku radiowego, co jest świetną funkcją oferowaną we wtyczce do tworzenia formularzy ARForms WordPress.
Najpierw poinformujemy Cię, jak możesz zaimplementować obrazy w przycisku radiowym.
W tym celu będziesz musiał wykonać poniższe kroki, aby łatwo zastosować niestandardowe obrazy w opcji przycisku radiowego.
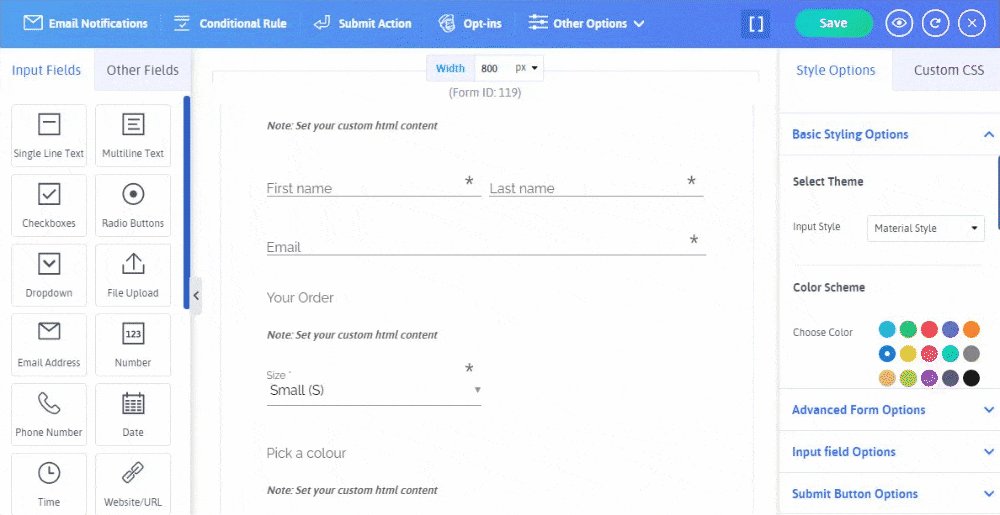
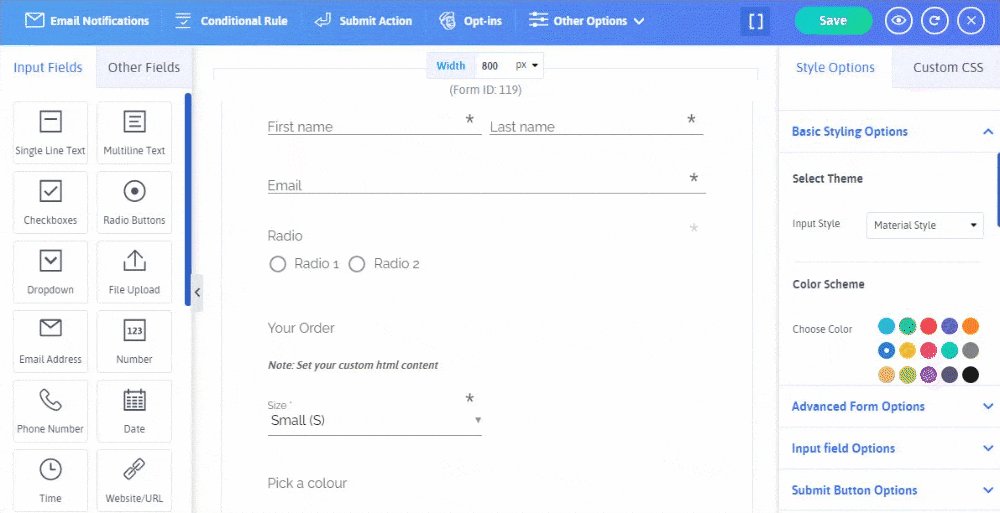
Początkowo, gdy jesteś na pulpicie nawigacyjnym ARForms, zobaczysz różne opcje pól wejściowych i innych pól po lewej stronie kreatora formularzy ARForms WordPress, który zapewnia proste i łatwe w użyciu opcje z naprawdę łatwym w użyciu opcja przeciągnij i upuść.
Oto kroki, aby dodać niestandardowy obraz za pomocą opcji przycisku opcji we wtyczce do tworzenia formularzy ARForms WordPress:
Rzućmy okiem na poniższy obraz, który pokazuje formularz zamówienia online z niestandardowym obrazem w przycisku opcji!

Dodanie opcji niestandardowego obrazu w polu wyboru
Podobnie jak wtyczka ARForms do tworzenia formularzy WordPress pozwala na dodawanie niestandardowych obrazów w przyciskach radiowych, tak samo oferuje możliwość dodania niestandardowych obrazów w polu wyboru
W ten sposób możesz dodać własne obrazy za pomocą opcji pola wyboru.
Rzuć okiem na obrazek przedstawiający formularz Cake Order we wtyczce do tworzenia formularzy ARForms WordPress:

Zaawansowana opcja formularza (obraz tła)
Co najlepsze, wtyczka ARForms WordPress do tworzenia formularzy oferuje opcję dodania obrazu tła dla utworzonego formularza WordPress we wtyczce ARForms WordPress do tworzenia formularzy.
Dodanie obrazu tła do formularza WordPress może być najlepszym sposobem na wizualne odwołanie się do odwiedzających witrynę WordPress, co może być nawet pomocne w uzyskaniu większej liczby konwersji z formularza WordPress.
Teraz, jeśli chcesz po prostu dodać obraz tła w dowolnym utworzonym formularzu WordPress za pomocą wtyczki do tworzenia formularzy WordPress ARForms, możesz to łatwo zrobić, po prostu przechodząc do Zaawansowanych opcji formularza , które możesz zobaczyć w Opcjach stylu po prawej stronie edytora formularzy we wtyczce do tworzenia formularzy ARForms WordPress.
Spójrz na poniższy obraz, aby dowiedzieć się, jak umieścić obraz tła w formularzu WordPress!

Opcje przycisku Prześlij (obraz tła i obraz tła po najechaniu)
Jest to kolejna świetna funkcja, którą znajdziesz podczas tworzenia formularzy dla swojej witryny WordPress za pomocą wtyczki ARForms do tworzenia formularzy WordPress.
Dzięki opcjom przycisku przesyłania otrzymasz wiele opcji związanych z przesyłaniem tekstu przycisku i stylu. Podczas gdy istnieje całkiem fajna opcja wyboru ulubionego obrazu tła, a nawet obrazów tła po najechaniu.

Te prześlij obraz tła przycisku i obraz tła najechania mogą być przydatne, aby Twój formularz WordPress był całkiem atrakcyjny i może przyciągnąć uwagę odwiedzających Twoją witrynę.
Co jeszcze?
Oprócz wyżej wymienionych funkcji dodawania obrazów we wtyczce do tworzenia formularzy ARForms WordPress, istnieją również inne opcje dodawania obrazów do formularza WordPress.
Rzućmy okiem na te inne opcje, aby dodać obraz do formularzy WordPress
Inne opcje dodawania obrazu do formularza WordPress
Jeśli chcesz dodać obraz do formularza WordPress inny niż obraz tła lub niestandardowy obraz w przycisku opcji lub niestandardowe obrazy w polach wyboru, na szczęście masz możliwość umieszczenia wybranego obrazu w utworzonym formularzu WordPress w Wtyczka ARForms do tworzenia formularzy WordPress.
Dlatego najpierw pokażemy, jak bezpośrednio dodać obraz, umieszczając adres URL obrazu. W tym celu musisz przejść do opcji Inne pola , którą możesz łatwo zobaczyć po lewej stronie edytora formularzy we wtyczce do tworzenia formularzy ARForms WordPress.

Po zastosowaniu opcji obrazu, załóżmy na przykład, że tworzysz formę płatności online produktów elektronicznych, takich jak słuchawki, w której chcesz wyświetlić formularz płatności wraz z obrazem słuchawek w witrynie WordPress.
W tym celu możesz łatwo dodać obraz słuchawek po prostu umieszczając jego adres URL obrazu lub dodając plik obrazu z urządzenia PC w polu adresu URL obrazu w polu opcje .
Zobacz, jak możesz zastosować obraz, korzystając z opcji adresu URL w formularzu płatności online WordPress:

Końcowe przemyślenia
Na koniec, po przejściu wszystkich wyżej wymienionych opcji dodawania obrazów do formularzy WordPress za pomocą wtyczki ARForms WordPress builder, możesz być pewien, że sam znajdziesz najlepsze odpowiednie opcje, aby dodać obraz zgodnie z wymaganiami Twoje formularze WordPress.
Jeśli uważasz, że ten artykuł jest pouczający i wnikliwy, udostępnij go w kanałach mediów społecznościowych, aby coraz więcej osób mogło uczyć się i tworzyć najlepsze formularze WordPress, aby rozwijać swoją działalność na wyższy poziom!
Zwłaszcza w przypadku niektórych typów formularzy WordPress, będziesz chciał pokazać opcje obrazu odwiedzającym Twoją witrynę WordPress, aby zapewnić im lepszą wizualizację tego, o czym dokładnie jest Twój formularz WordPress?
Zamiast po prostu prezentować opcje tekstowe, wyświetlanie obrazów może sprawić, że formularze WordPress będą bardziej atrakcyjne wizualnie. Może to raczej pomóc w zwiększeniu współczynnika odpowiedzi dla utworzonego formularza, a także może poprawić konwersje formularzy!
W tym artykule przeprowadzimy Cię krok po kroku przez metodę dodawania obrazu do formularzy WordPress za pomocą wtyczki ARForms do tworzenia formularzy WordPress .
Zacznijmy!
Jak dodać obraz do formularzy WordPress za pomocą wtyczki ARForms do tworzenia formularzy WordPress?
Dodawanie własnego obrazu w przycisku opcji i polach wyboru
O dziwo, wtyczka ARForms do tworzenia formularzy WordPress oferuje świetny zestaw funkcji dodawania niestandardowych obrazów w opcji pola przycisku radiowego, a także za pomocą opcji pola wyboru.
Dodanie opcji niestandardowego obrazu w przycisku opcji
Na szczęście za pomocą wtyczki ARForms WordPress do budowania formularzy podczas tworzenia formularzy, powiedzmy np. jeśli chcesz stworzyć formularz quizu lub formularz zamówienia online, gdzie trzeba wyświetlić zdjęcia produktów, to w takim przypadku będzie musiał skorzystać z niestandardowego obrazu w opcji przycisku radiowego, co jest świetną funkcją oferowaną we wtyczce do tworzenia formularzy ARForms WordPress.
Najpierw poinformujemy Cię, jak możesz zaimplementować obrazy w przycisku radiowym.
W tym celu będziesz musiał wykonać poniższe kroki, aby łatwo zastosować niestandardowe obrazy w opcji przycisku radiowego.
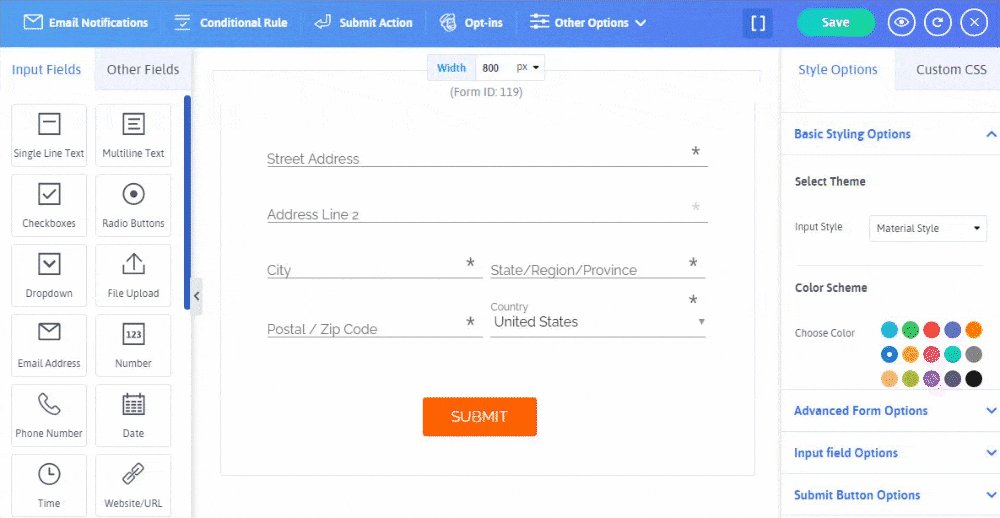
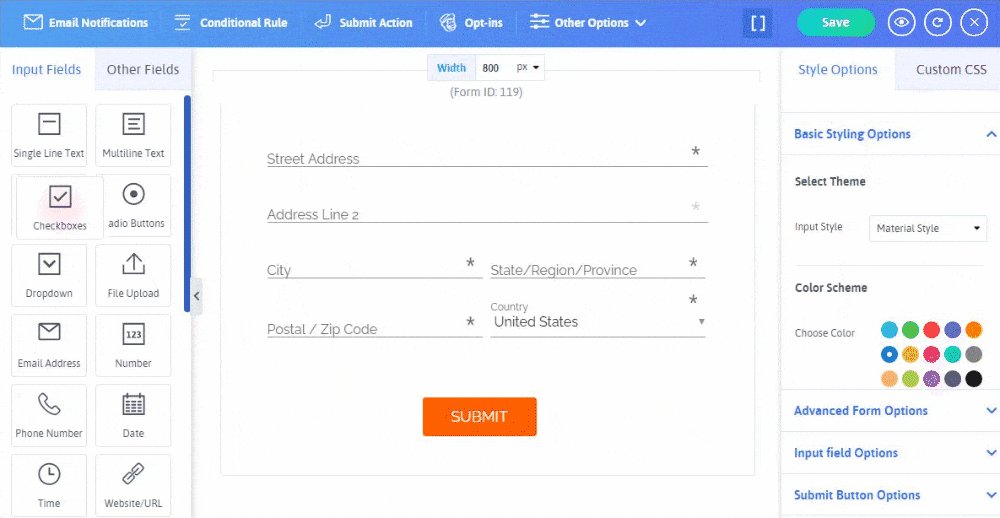
Początkowo, gdy jesteś na pulpicie nawigacyjnym ARForms, zobaczysz różne opcje pól wejściowych i innych pól po lewej stronie kreatora formularzy ARForms WordPress, który zapewnia proste i łatwe w użyciu opcje z naprawdę łatwym w użyciu opcja przeciągnij i upuść.
Oto kroki, aby dodać niestandardowy obraz za pomocą opcji przycisku opcji we wtyczce do tworzenia formularzy ARForms WordPress:
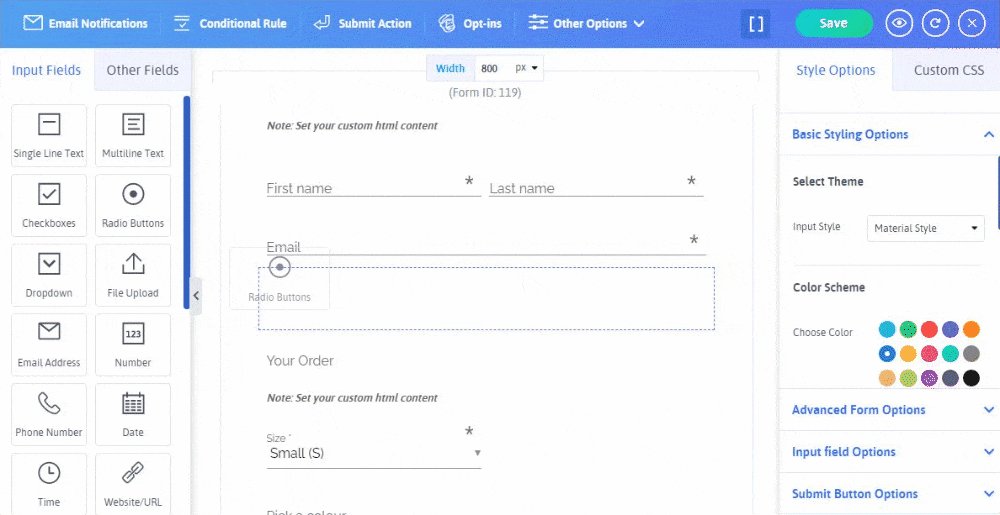
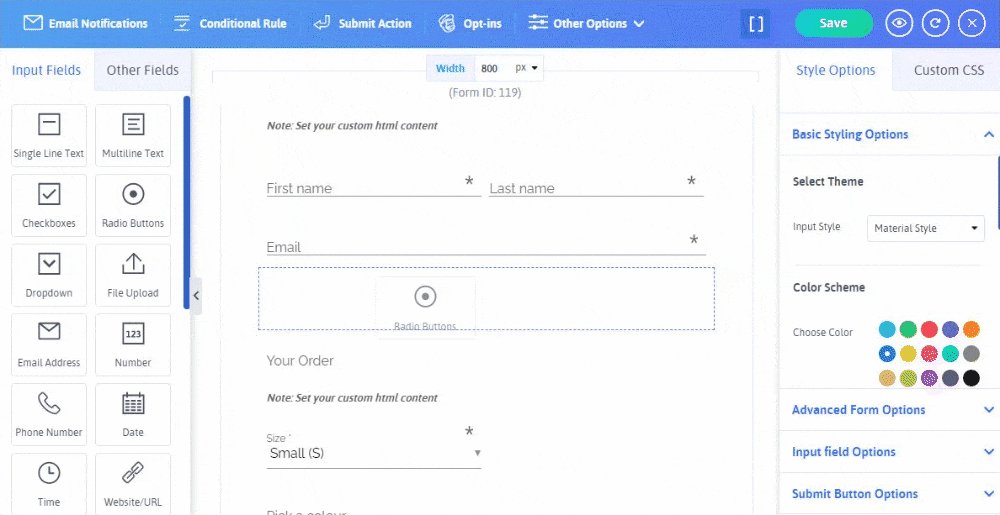
- Najpierw musisz wybrać opcję Radio Buttons, która znajduje się po lewej stronie edytora formularzy w ARForms
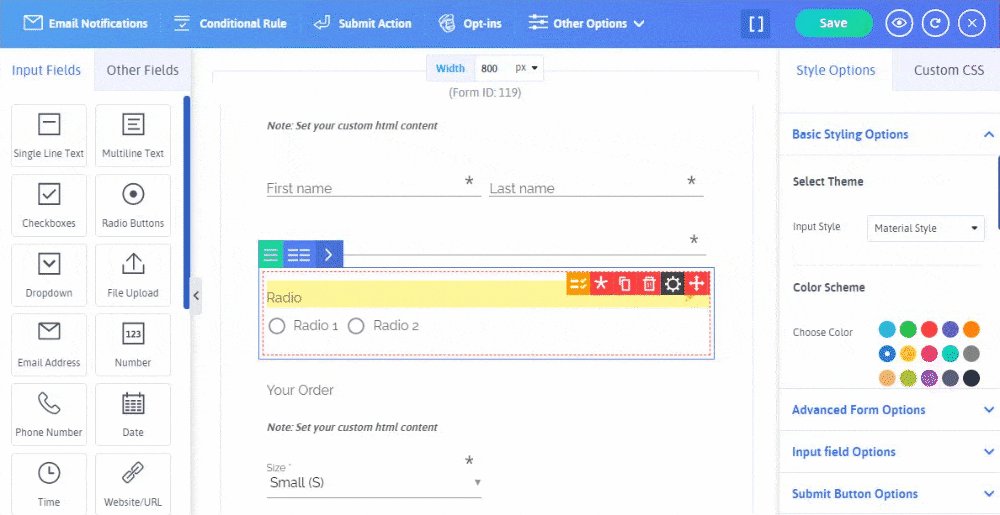
- Możesz po prostu przeciągnąć i upuścić opcję przycisku radiowego i umieścić ją w dowolnym miejscu w formularzu
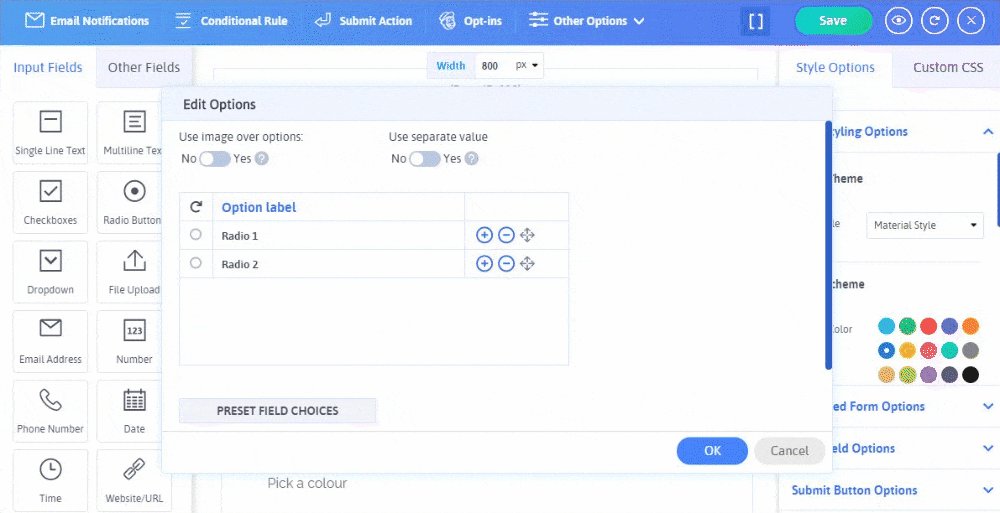
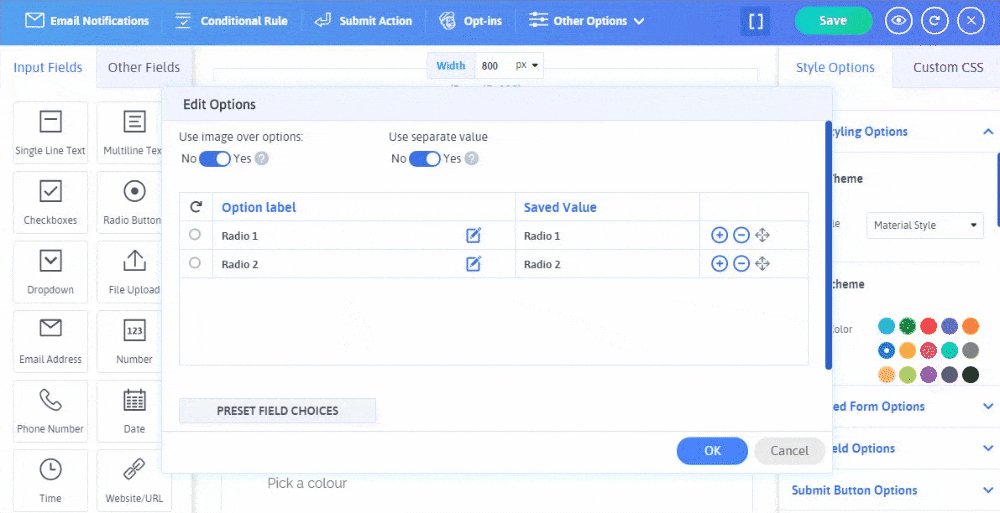
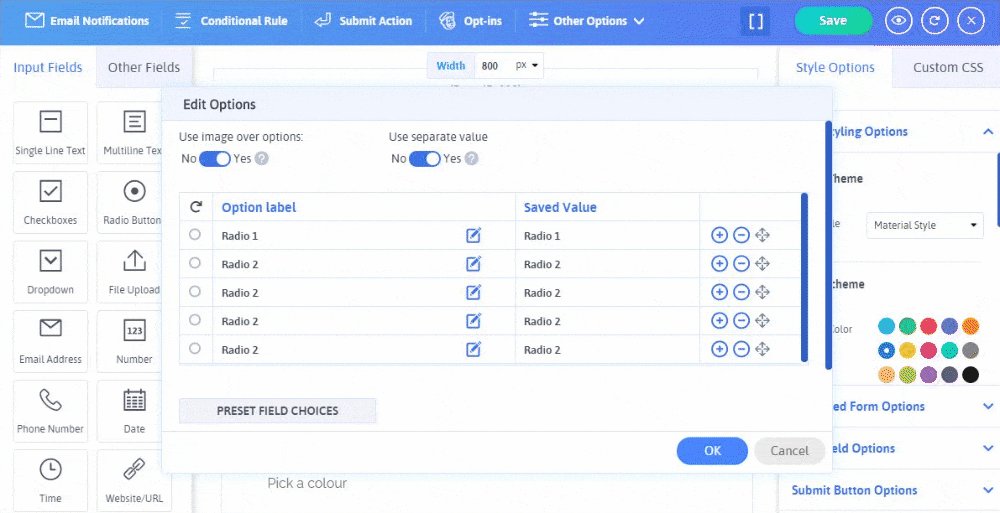
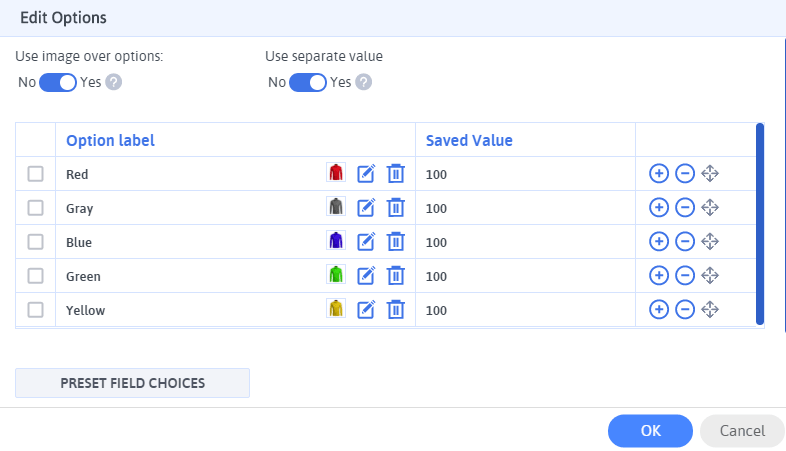
- Następnie możesz wybrać opcję Zarządzaj opcjami , która pokaże Ci nowy wyskakujący ekran, w którym możesz dodać wiele przycisków opcji, włączając opcję Użyj opcji nad obrazem , która pozwoli Ci dodać niestandardowy obraz dla wybranego przycisku opcji.
- Następnie, po zakończeniu dodawania niestandardowych obrazów, możesz kliknąć przycisk OK . To wszystko, w końcu będziesz mógł zobaczyć dodane niestandardowe obrazy w formularzu WordPress, który tworzysz za pomocą wtyczki ARForms do tworzenia formularzy WordPress.



Rzućmy okiem na poniższy obraz, który pokazuje formularz zamówienia online z niestandardowym obrazem w przycisku opcji!

Dodanie opcji niestandardowego obrazu w polu wyboru
Podobnie jak wtyczka ARForms do tworzenia formularzy WordPress pozwala na dodawanie niestandardowych obrazów w przyciskach radiowych, tak samo oferuje możliwość dodania niestandardowych obrazów w polu wyboru
W ten sposób możesz dodać własne obrazy za pomocą opcji pola wyboru.
- Z kreatora formularzy ARForms WordPress, po wybraniu żądanego szablonu formularza lub przykładowego formularza , będziesz mógł zobaczyć swój formularz w edytorze formularzy wtyczki ARForms WordPress do tworzenia formularzy.
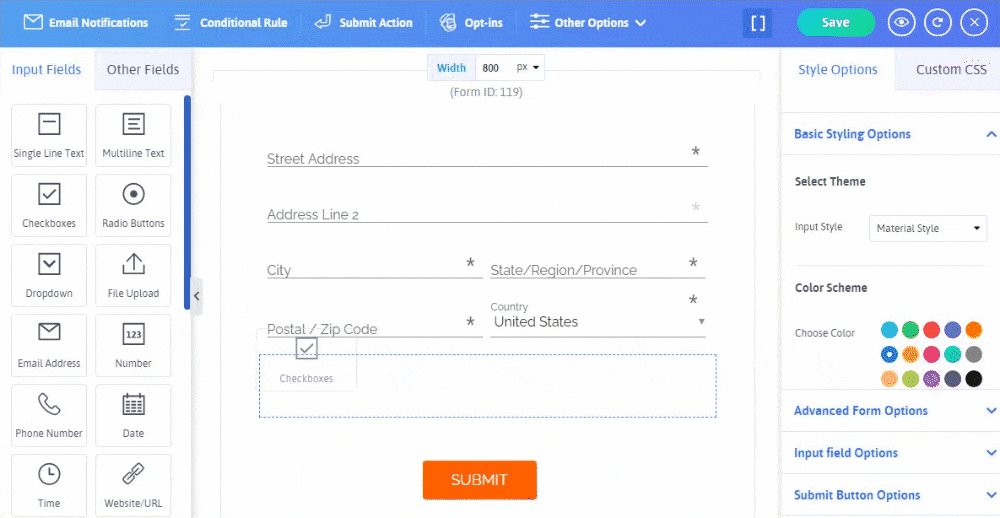
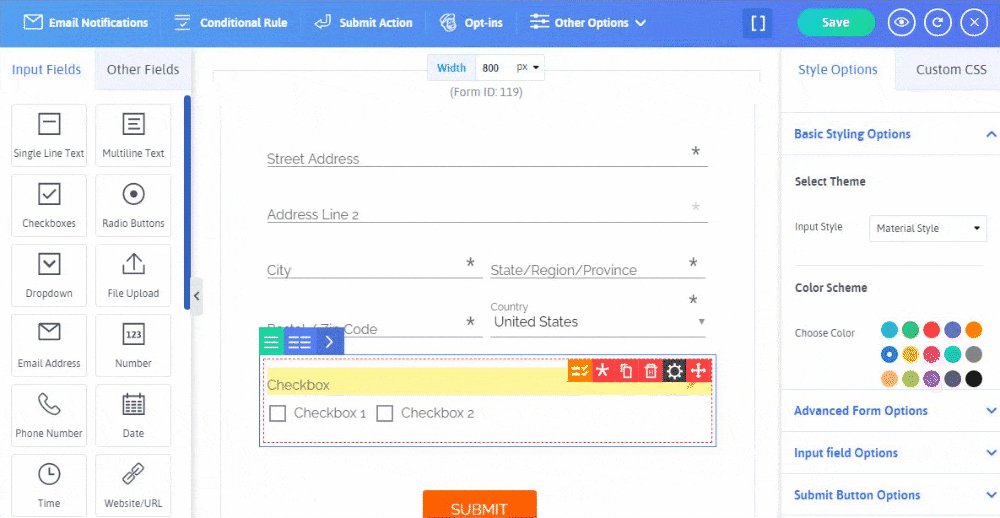
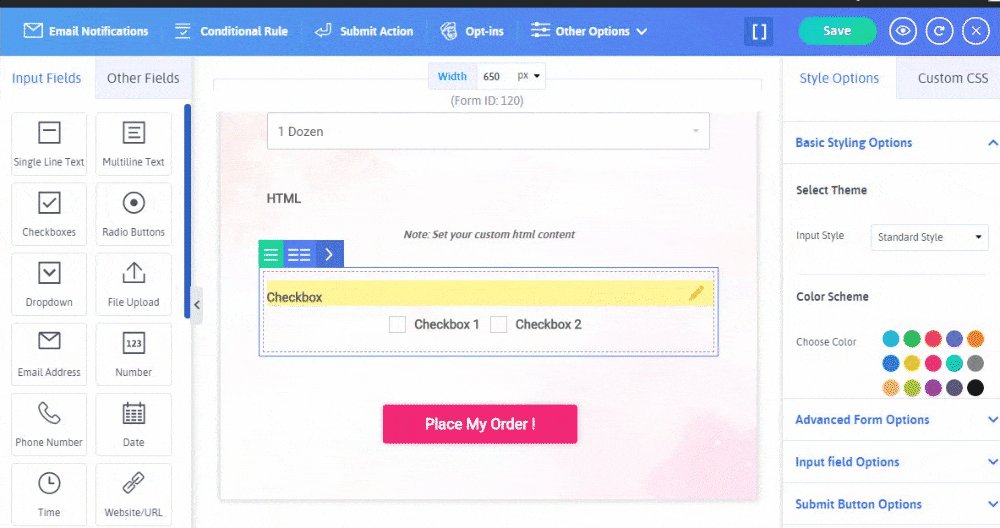
- Następnie z opcji pól wejściowych musisz zaznaczyć opcję pól wyboru, po prostu wybierz lub przeciągnij i upuść ją w formularzu w wybranym miejscu.
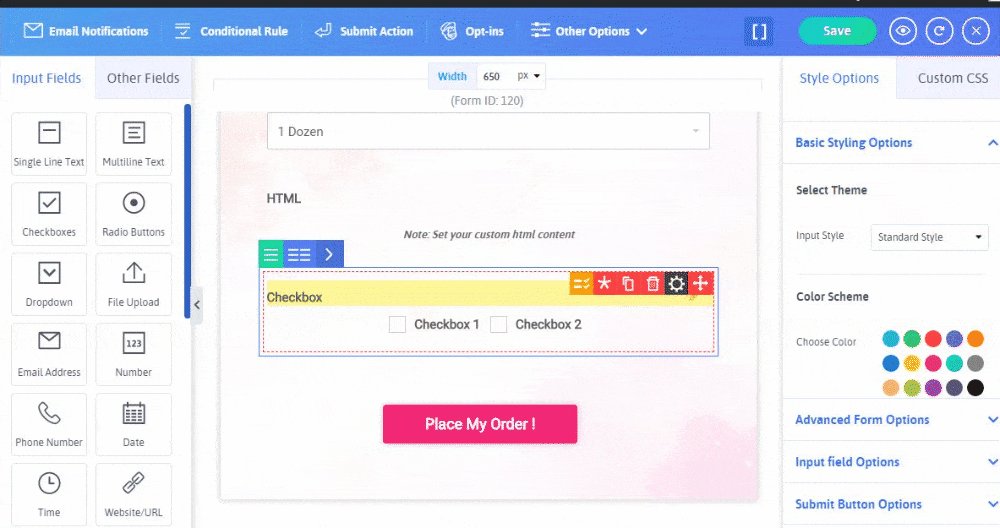
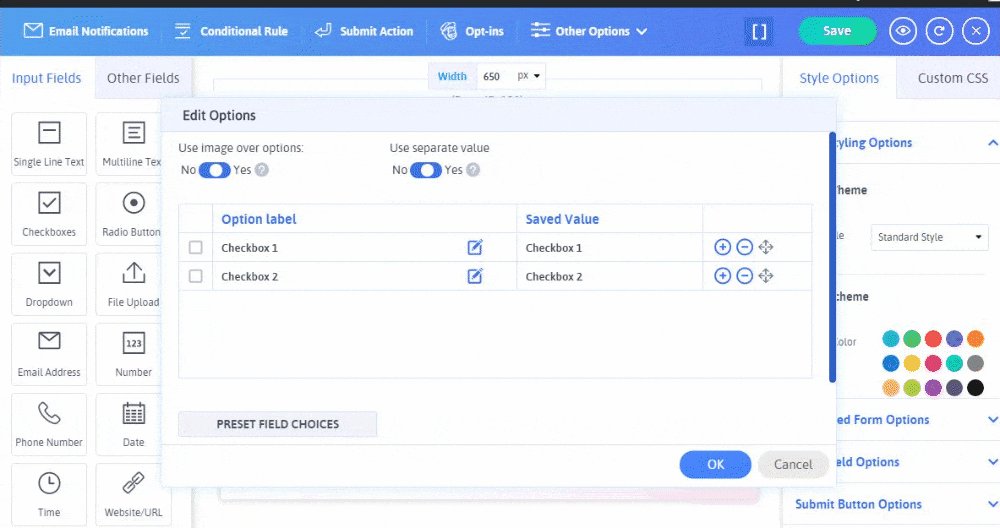
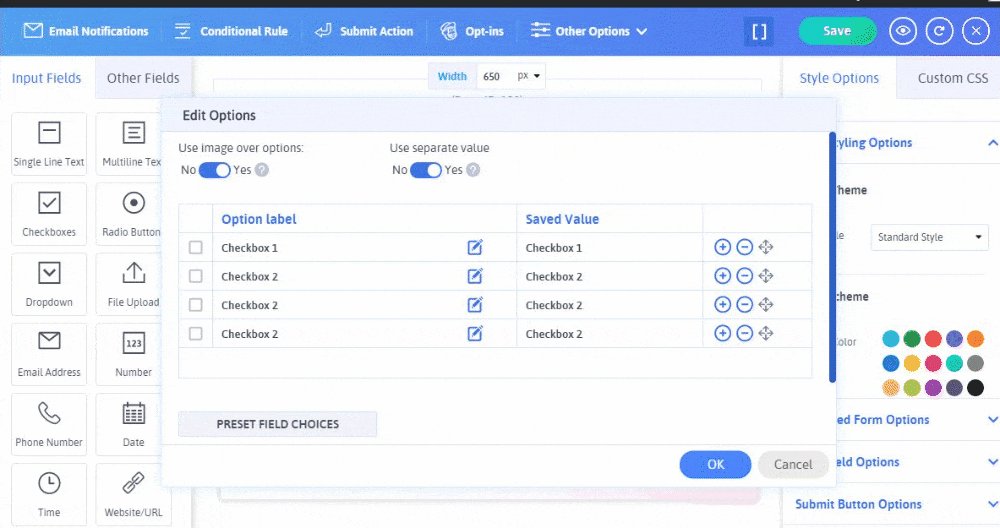
- Następnie musisz wybrać opcje Zarządzaj , które możesz zrobić, najeżdżając na pola wyboru. Będziesz mógł zobaczyć nowy wyskakujący ekran z opcjami edycji . W tym miejscu musisz najpierw włączyć opcję „Użyj opcji nad obrazem”, która umożliwi przesyłanie niestandardowych obrazów dla pól wyboru.
- W końcu, po zakończeniu dodawania niestandardowych obrazów w polach wyboru, możesz zobaczyć umieszczone obrazy w utworzonym formularzu WordPress.


Rzuć okiem na obrazek przedstawiający formularz Cake Order we wtyczce do tworzenia formularzy ARForms WordPress:

Zaawansowana opcja formularza (obraz tła)
Co najlepsze, wtyczka ARForms WordPress do tworzenia formularzy oferuje opcję dodania obrazu tła dla utworzonego formularza WordPress we wtyczce ARForms WordPress do tworzenia formularzy.
Dodanie obrazu tła do formularza WordPress może być najlepszym sposobem na wizualne odwołanie się do odwiedzających witrynę WordPress, co może być nawet pomocne w uzyskaniu większej liczby konwersji z formularza WordPress.
Teraz, jeśli chcesz po prostu dodać obraz tła w dowolnym utworzonym formularzu WordPress za pomocą wtyczki do tworzenia formularzy WordPress ARForms, możesz to łatwo zrobić, po prostu przechodząc do Zaawansowanych opcji formularza , które możesz zobaczyć w Opcjach stylu po prawej stronie edytora formularzy we wtyczce do tworzenia formularzy ARForms WordPress.
Spójrz na poniższy obraz, aby dowiedzieć się, jak umieścić obraz tła w formularzu WordPress!

Opcje przycisku Prześlij (obraz tła i obraz tła po najechaniu)
Jest to kolejna świetna funkcja, którą znajdziesz podczas tworzenia formularzy dla swojej witryny WordPress za pomocą wtyczki ARForms do tworzenia formularzy WordPress.
Dzięki opcjom przycisku przesyłania otrzymasz wiele opcji związanych z przesyłaniem tekstu przycisku i stylu. Podczas gdy istnieje całkiem fajna opcja wyboru ulubionego obrazu tła, a nawet obrazów tła po najechaniu.

Te prześlij obraz tła przycisku i obraz tła najechania mogą być przydatne, aby Twój formularz WordPress był całkiem atrakcyjny i może przyciągnąć uwagę odwiedzających Twoją witrynę.
Co jeszcze?
Oprócz wyżej wymienionych funkcji dodawania obrazów we wtyczce do tworzenia formularzy ARForms WordPress, istnieją również inne opcje dodawania obrazów do formularza WordPress.
Rzućmy okiem na te inne opcje, aby dodać obraz do formularzy WordPress
Inne opcje dodawania obrazu do formularza WordPress
Jeśli chcesz dodać obraz do formularza WordPress inny niż obraz tła lub niestandardowy obraz w przycisku opcji lub niestandardowe obrazy w polach wyboru, na szczęście masz możliwość umieszczenia wybranego obrazu w utworzonym formularzu WordPress w Wtyczka ARForms do tworzenia formularzy WordPress.
Dlatego najpierw pokażemy, jak bezpośrednio dodać obraz, umieszczając adres URL obrazu. W tym celu musisz przejść do opcji Inne pola , którą możesz łatwo zobaczyć po lewej stronie edytora formularzy we wtyczce do tworzenia formularzy ARForms WordPress.
- Po wybraniu opcji Inne pola zobaczysz opcję Obraz .
- Po wybraniu opcji Obraz lub po prostu przeciągnij i upuść go do formularza WordPress, musisz wybrać opcje pola , gdzie możesz umieścić ścieżkę URL obrazu lub dodać obraz z urządzenia komputerowego. Masz również możliwość ustawienia rozmiaru i położenia obrazu.

Po zastosowaniu opcji obrazu, załóżmy na przykład, że tworzysz formę płatności online produktów elektronicznych, takich jak słuchawki, w której chcesz wyświetlić formularz płatności wraz z obrazem słuchawek w witrynie WordPress.
W tym celu możesz łatwo dodać obraz słuchawek po prostu umieszczając jego adres URL obrazu lub dodając plik obrazu z urządzenia PC w polu adresu URL obrazu w polu opcje .
Zobacz, jak możesz zastosować obraz, korzystając z opcji adresu URL w formularzu płatności online WordPress:

Końcowe przemyślenia
Na koniec, po przejściu wszystkich wyżej wymienionych opcji dodawania obrazów do formularzy WordPress za pomocą wtyczki ARForms WordPress builder, możesz być pewien, że sam znajdziesz najlepsze odpowiednie opcje, aby dodać obraz zgodnie z wymaganiami Twoje formularze WordPress.
Jeśli uważasz, że ten artykuł jest pouczający i wnikliwy, udostępnij go w kanałach mediów społecznościowych, aby coraz więcej osób mogło uczyć się i tworzyć najlepsze formularze WordPress, aby rozwijać swoją działalność na wyższy poziom!
