Dowiedz się, jak dodać automatyczną datę wygaśnięcia w formularzach WordPress
Opublikowany: 2020-11-30
Prowadzisz witrynę WordPress, na której musisz tworzyć i wyświetlać różnego rodzaju formularze dla swojej firmy?
W przypadku niektórych formularzy WordPress możesz nawet ustawić automatyczną datę wygaśnięcia formularza WordPress.
Załóżmy na przykład, że jeśli chcesz pokazać formularz podania o pracę na swojej stronie internetowej firmy zatrudniającej, to jest oczywiste, że chcesz pokazać formularz podania o pracę na określony czas, np. po określonej dacie, przed określoną data lub między dwiema datami.
W takich sytuacjach zawsze będziesz chciał ustawić konkretny termin dla swojego formularza WordPress.
Z drugiej strony istnieją inne rodzaje formularzy WordPress, powiedzmy, na przykład formularz WordPress związany z webinarem, w którym chcesz ustawić ograniczone wpisy formularzy.
W takim przypadku trzeba więc uzyskać dostęp do funkcji ograniczania zgłoszeń do formularza, co oznacza, że po określonej liczbie zgłoszeń nie można przesyłać wpisów od strony odwiedzającego witrynę.
W tym artykule poprowadzimy Cię, aby zrozumieć, jak dodać automatyczną datę wygaśnięcia i jak najlepiej ograniczyć liczbę wpisów w formularzu za pomocą wtyczki ARForms do tworzenia formularzy WordPress.
Więc bez zbędnych ceregieli, wskoczmy od razu!
Automatyczne dodawanie daty ważności w formularzu WordPress!
Jeśli jesteś tutaj i chcesz automatycznie dodać datę wygaśnięcia w formularzu? To jest dokładnie to, czego nauczysz się po prostu za pomocą wtyczki do tworzenia formularzy ARForms WordPress.
Dzięki wtyczce do tworzenia formularzy ARForms WordPress, ustawienie daty wygaśnięcia formularza w WordPressie jest proste i łatwe.
Teraz, zanim przejdziemy do kroków potrzebnych do automatycznego dodawania daty wygaśnięcia do formularza WordPress za pomocą wtyczki ARForms do tworzenia formularzy WordPress, najpierw sprawdźmy, jakie typy formularzy WordPress będą potrzebne, aby mieć tę funkcję, aby automatycznie dodać datę wygaśnięcia na?
Oto typy formularzy, w których będziesz wymagać ustawienia funkcji automatycznego dat wygaśnięcia:
Mając to na uwadze, przejdziemy dalej do kroków, aby skonfigurować go w prosty i łatwy sposób za pomocą wtyczki do tworzenia formularzy ARForms WordPress.
No to ruszamy!
Krok 1: Instalacja wtyczki ARForms WordPress Form Builder
Przede wszystkim będziesz chciał zainstalować i aktywować wtyczkę do tworzenia formularzy ARForms WordPress.
Jeśli potrzebujesz pomocy w instalacji i aktualizacji wtyczki ARForms do tworzenia formularzy WordPress, możesz przejść do przewodnika instalacji ARForms, który pokaże Ci proste sposoby jego ręcznej instalacji, aktywacji licencji i aktualizacji.
Następnie będziesz chciał stworzyć swój formularz WordPress. W tym celu musisz wykonać kolejny krok tworzenia formularza WordPress:
Krok 2: Tworzenie formularza WordPress za pomocą wtyczki ARForms WordPress Form Builder
Aby utworzyć formularz WordPress, w którym chcesz ustawić automatyczną datę wygaśnięcia dowolnego formularza swojej witryny WordPress, musisz przejść do ARForms> Dodaj nowy formularz.

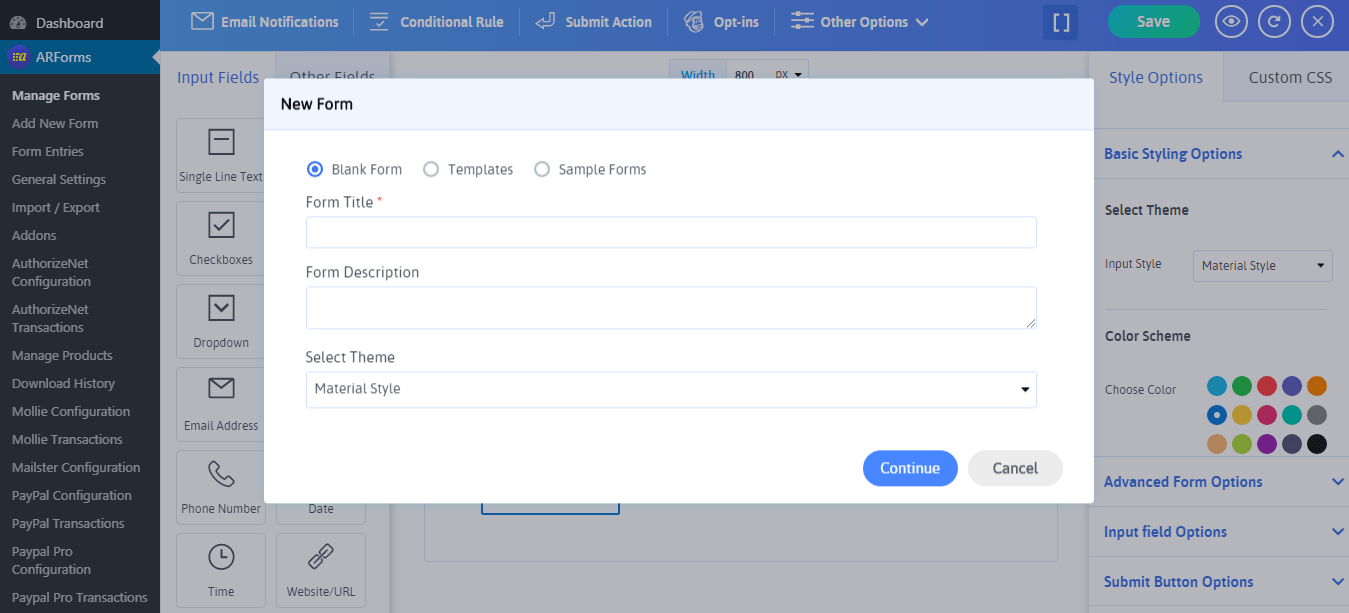
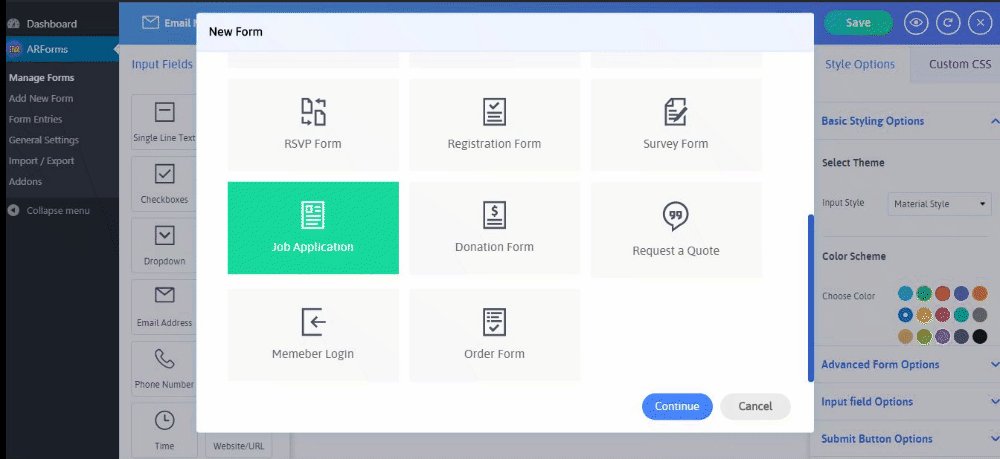
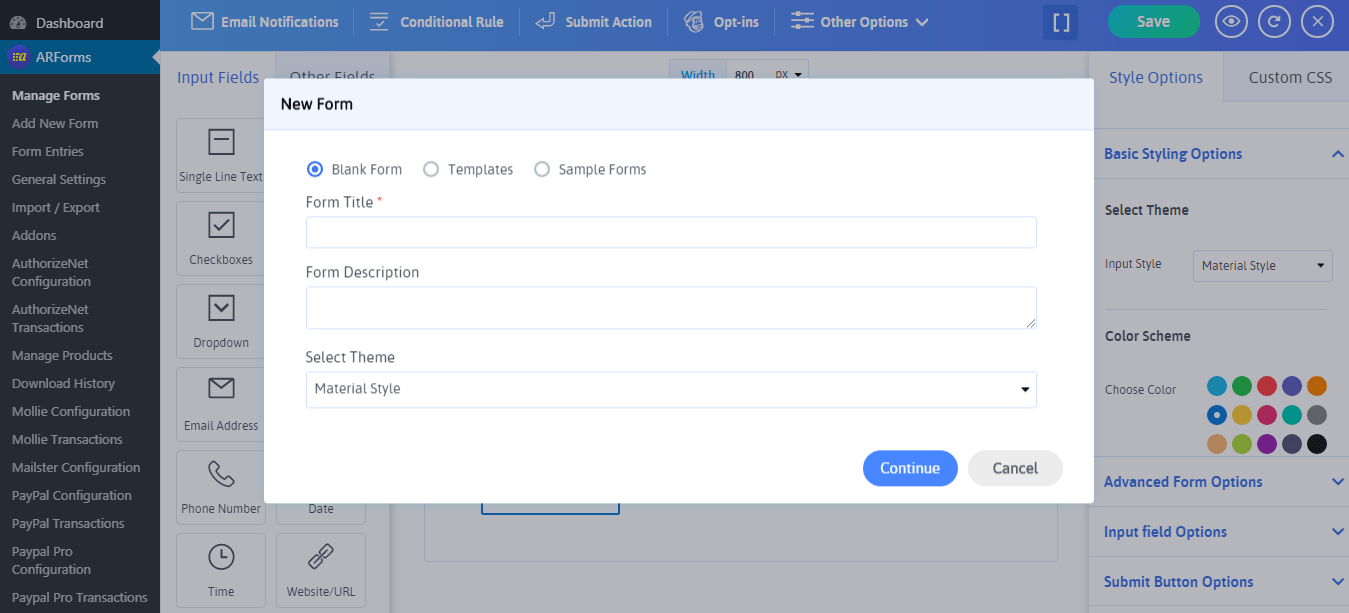
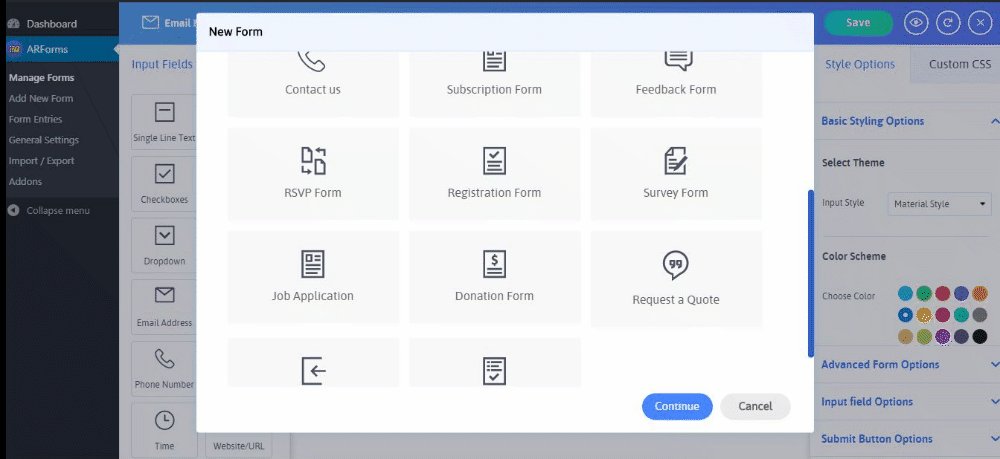
Po kliknięciu zakładki Dodaj nowy formularz zobaczysz wyskakujący ekran z trzema opcjami. Pierwszą opcją jest opcja Pusty formularz, po wybraniu której będziesz mógł utworzyć formularz od podstaw, wybierając pola i inne opcje dostosowywania, które są oferowane we wtyczce do tworzenia formularzy ARForms WordPress.
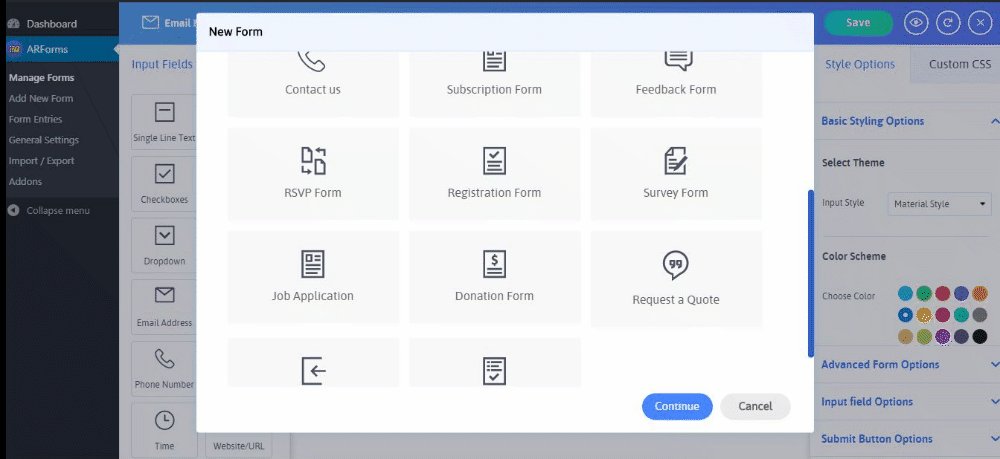
Tuż obok pustego formularza w opcji Dodaj nowy formularz zobaczysz opcję Szablony i przykładowe formularze. Co ciekawe, ARForms udostępnia predefiniowane przykładowe formularze i gotowe do użycia szablony zgodnie z Twoimi wymaganiami.
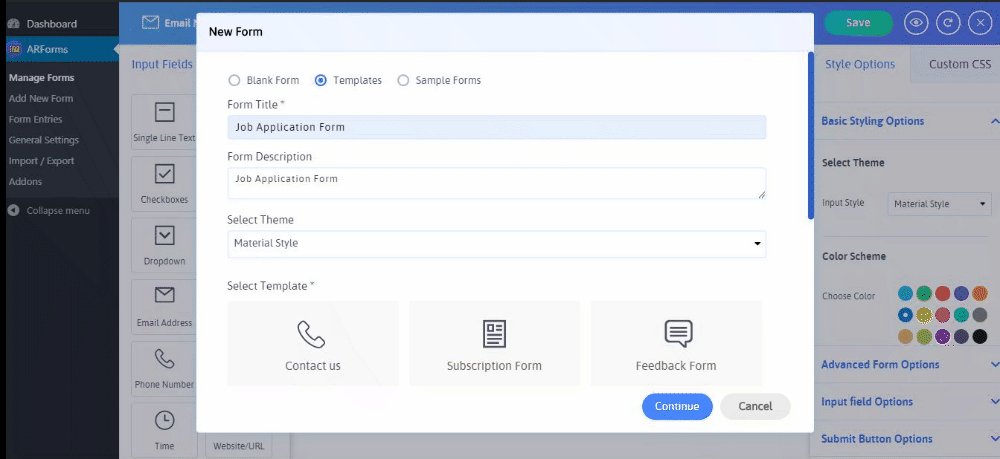
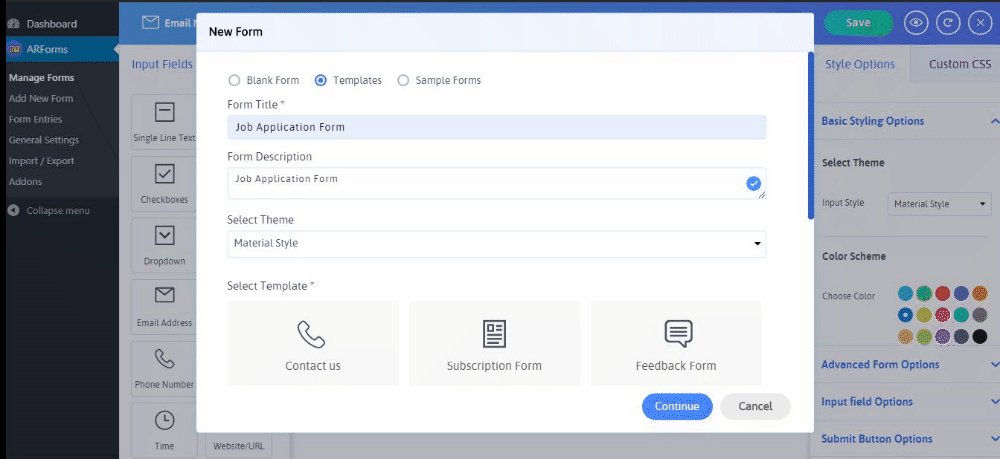
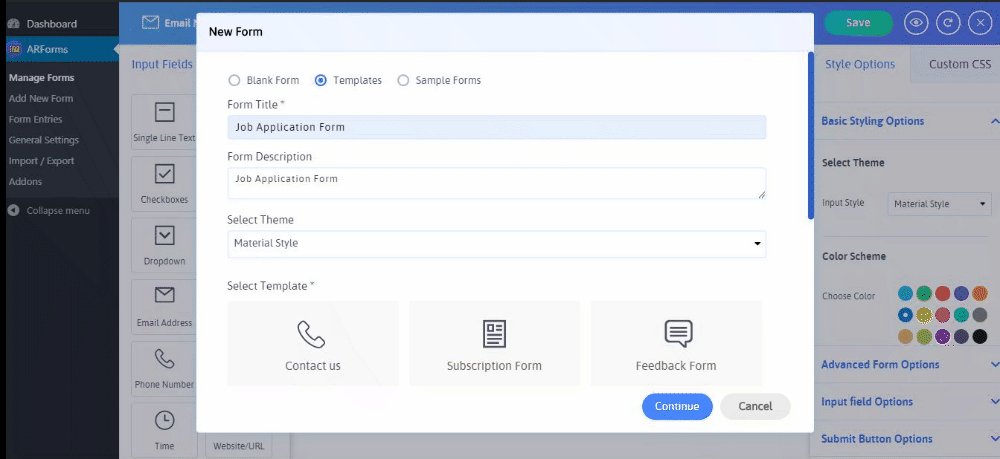
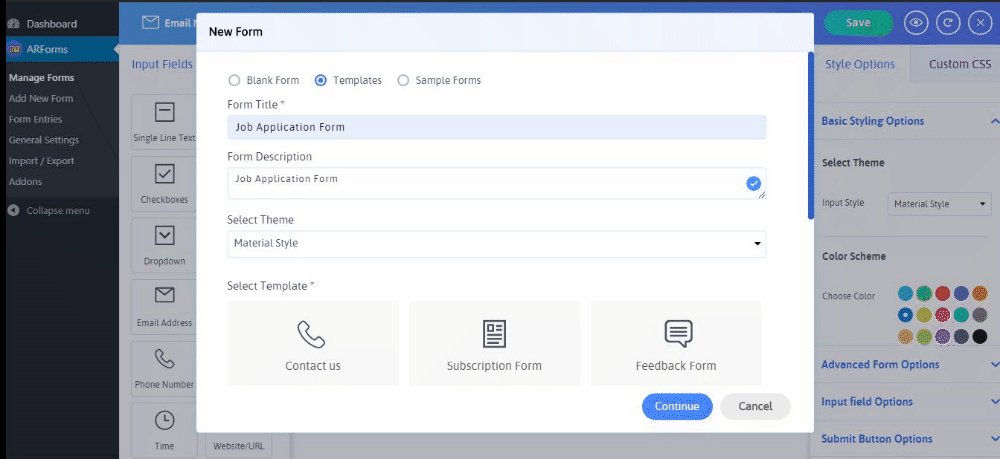
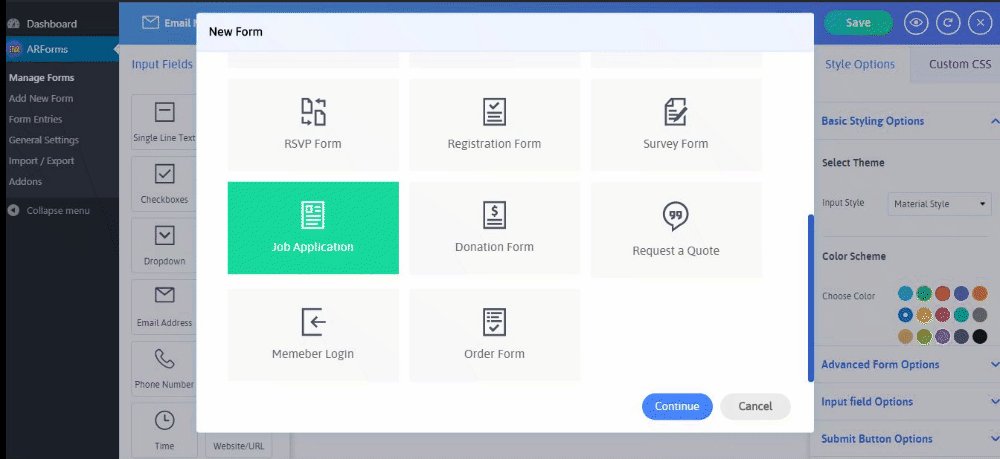
Załóżmy na przykład, że jeśli chcesz stworzyć formularz podania o pracę, możesz łatwo znaleźć szablon podania o pracę, wybierając go z Dodaj nowy formularz> Szablony> Podanie o pracę
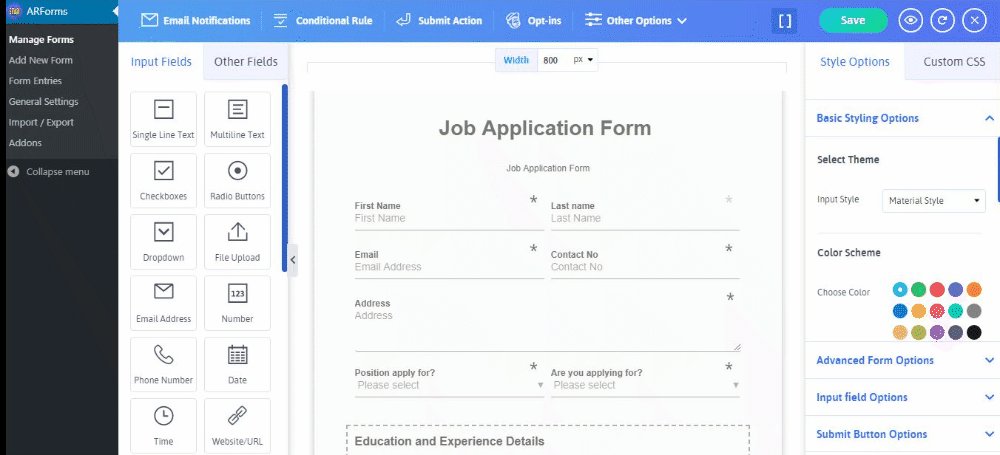
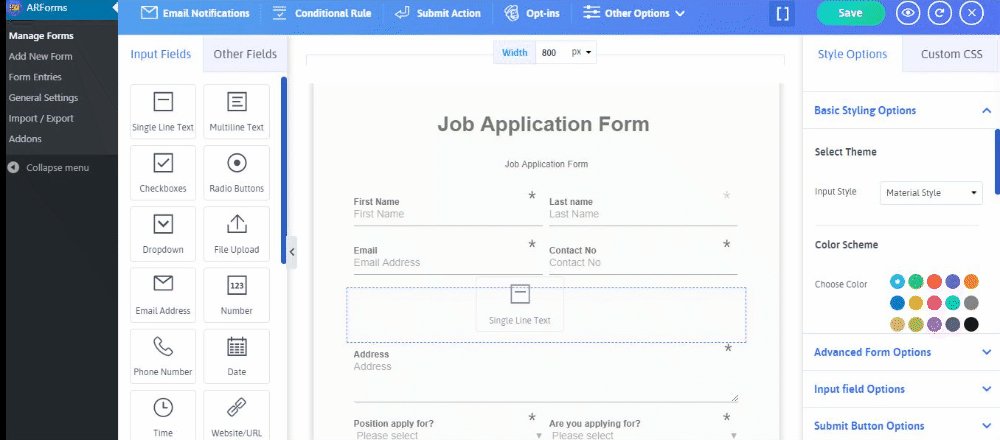
Spójrz na poniższy obrazek!

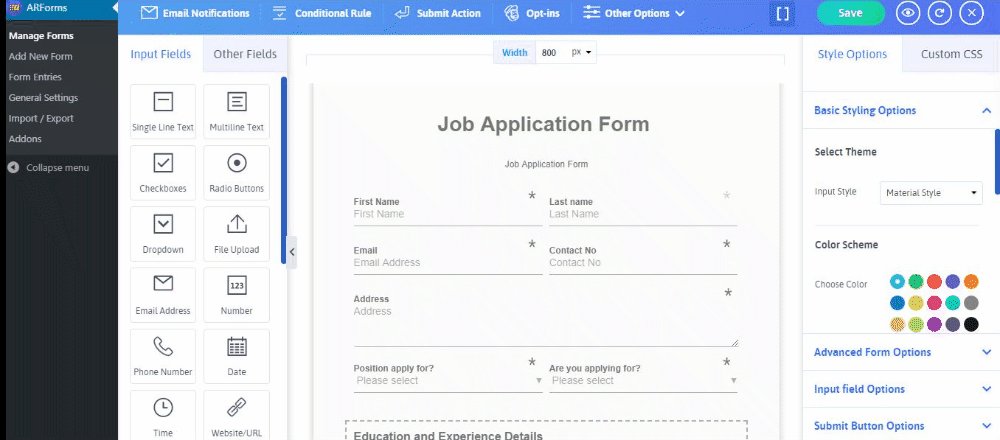
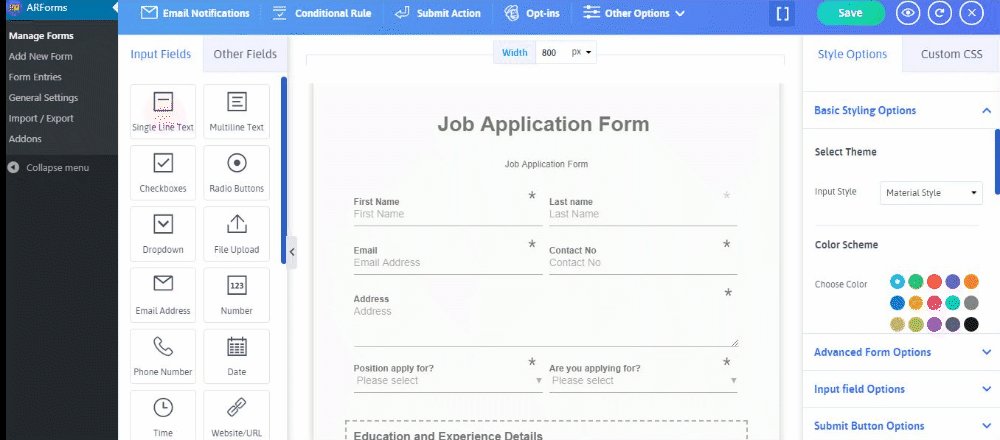
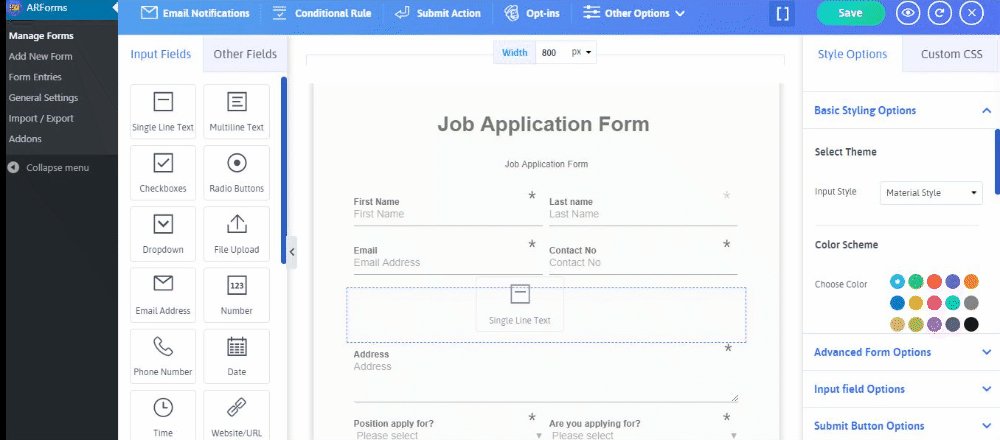
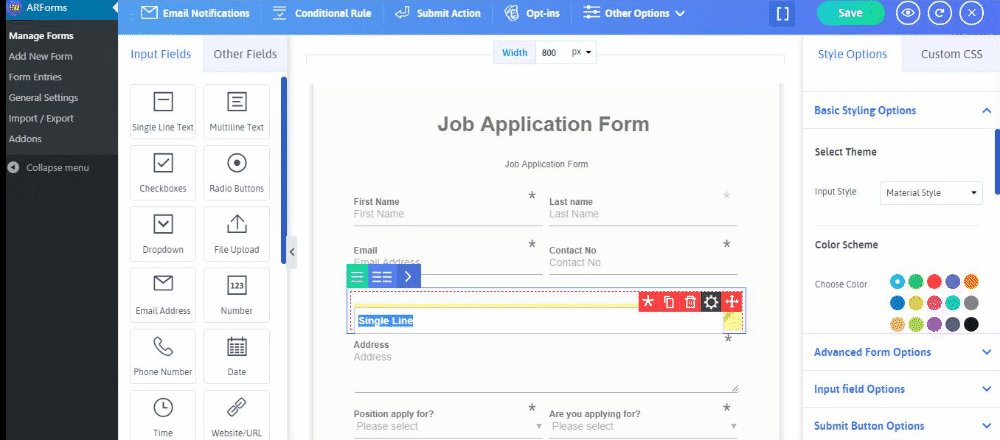
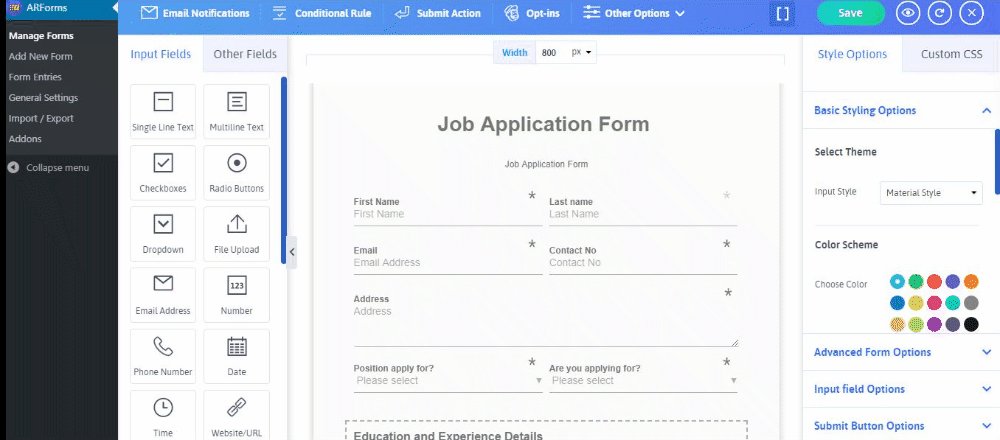
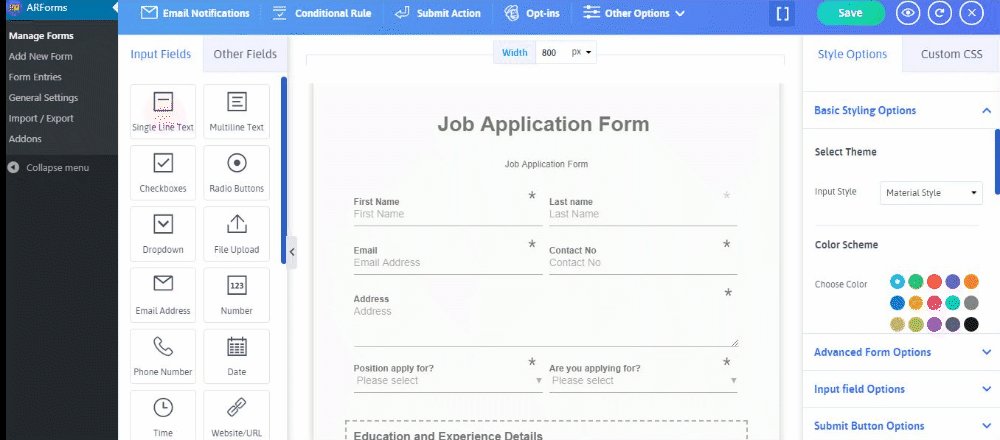
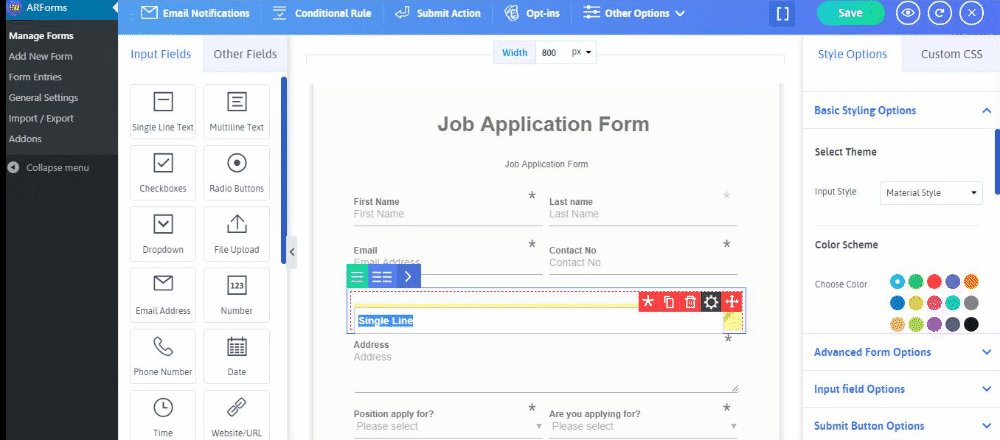
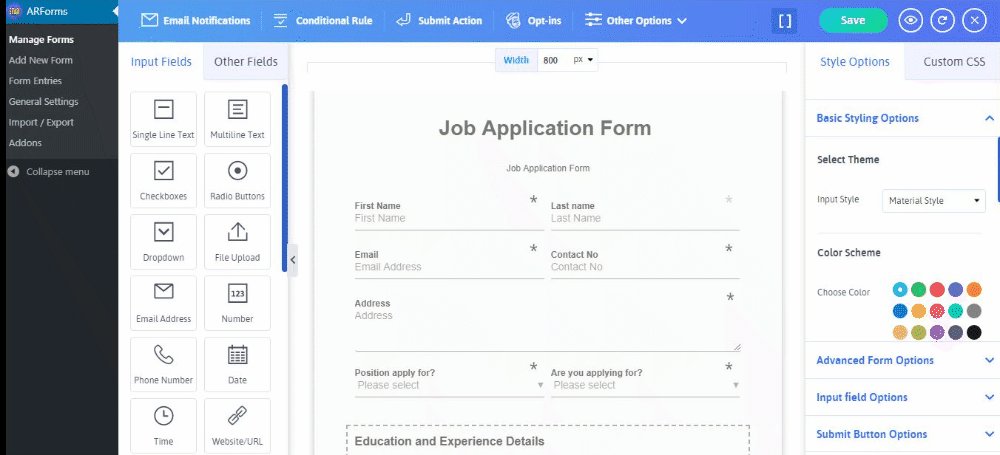
Teraz będziesz mógł zobaczyć formularz podania o pracę wraz z wieloma opcjami pól, kolorami i opcjami stylizacji oraz różnymi innymi opcjami dostosowywania, które można łatwo zastosować za pomocą prostej opcji przeciągnij i upuść lub za pomocą zaledwie kilku kliknięć bez obaw o wszelkich sprawach związanych z kodowaniem z twojego końca.

Ponadto pokażemy Ci, jak ustawić datę ważności formularza!
Krok 3: Jak ustawić datę wygaśnięcia formularza w ARForms WordPress Form Builder Plugin
Po dodaniu wymaganych pól i dokonaniu dostosowań możesz dalej ustawić automatyczny termin, po którym żadne przesłanie formularza nie będzie mogło zostać wysłane z końca Twojej witryny WordPress.
No to ruszamy!
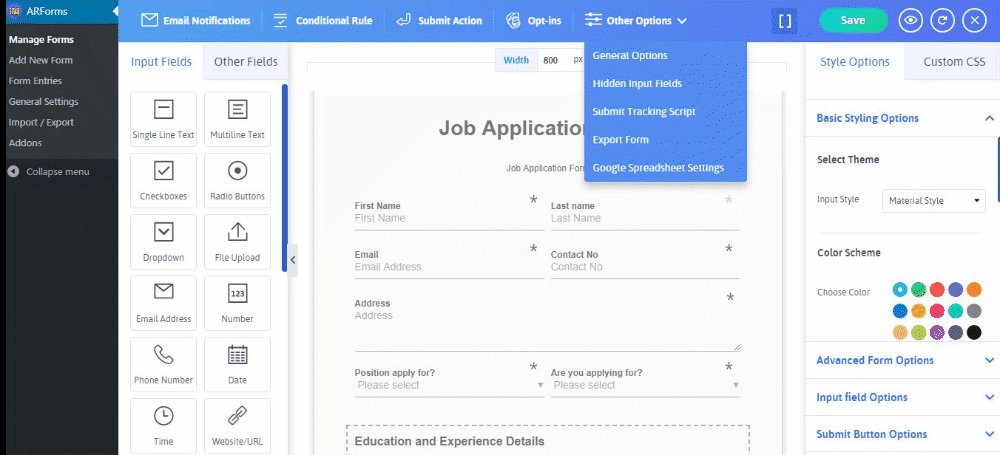
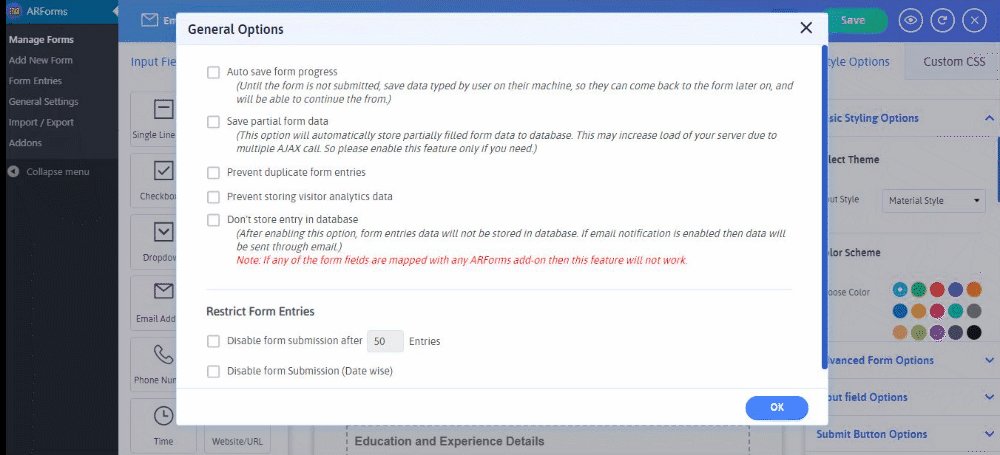
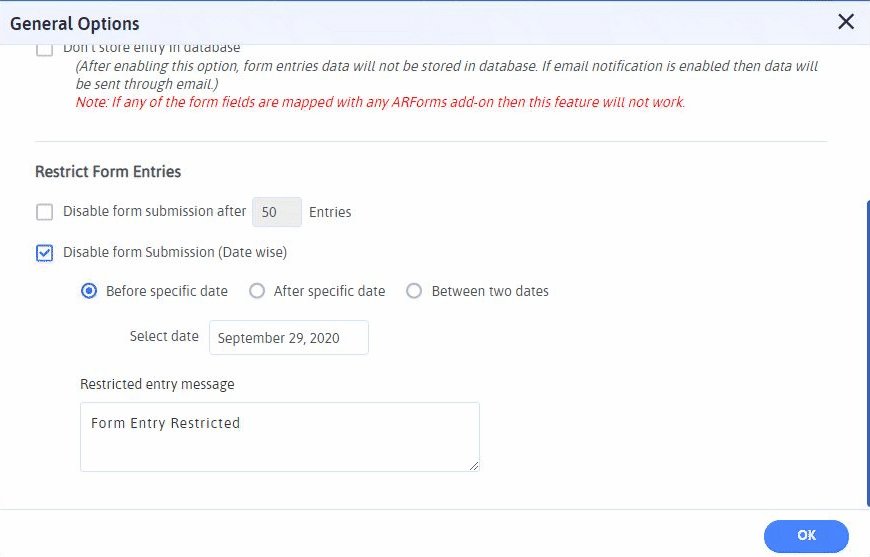
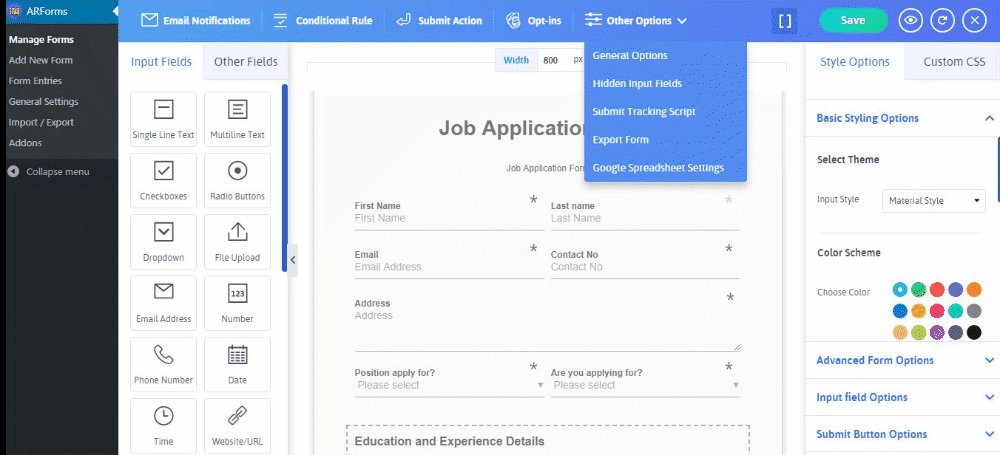
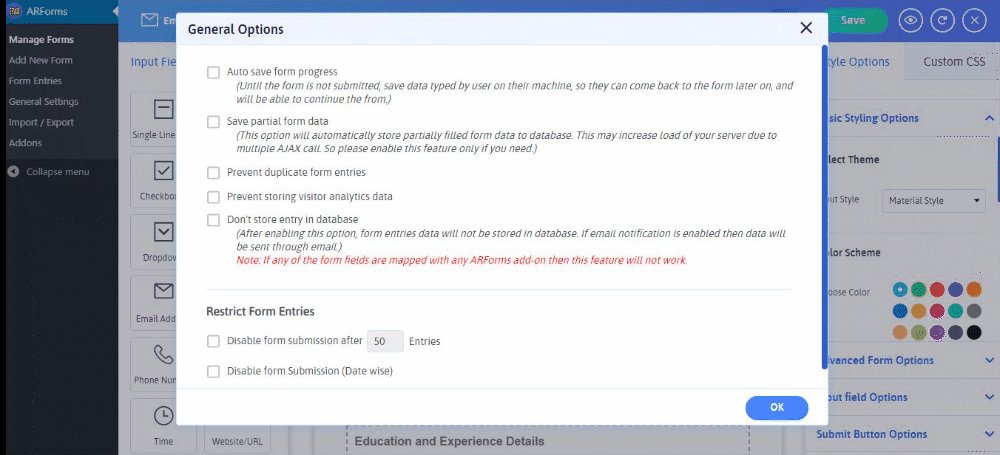
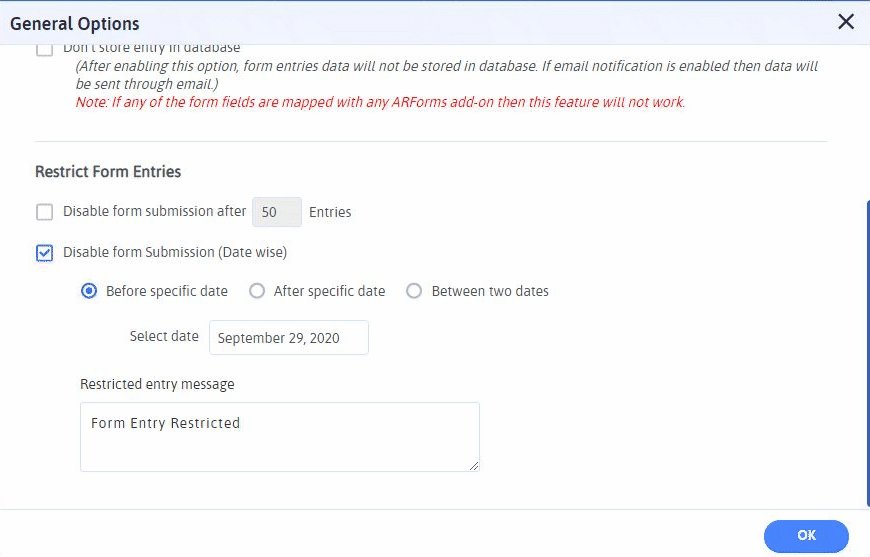
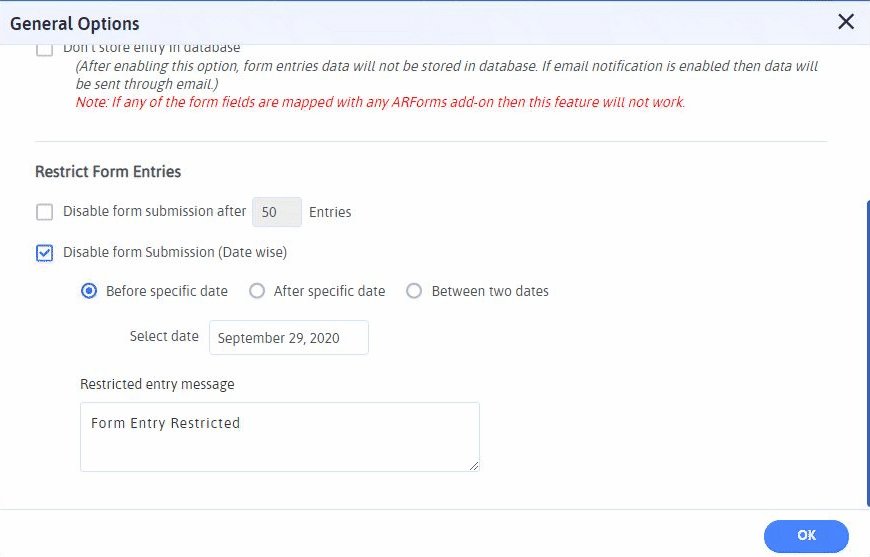
W górnej części edytora formularzy ARForms będziesz mógł zobaczyć Inne opcje. Musisz wybrać Opcje ogólne, które są umieszczone w Inne opcje> Opcje ogólne.

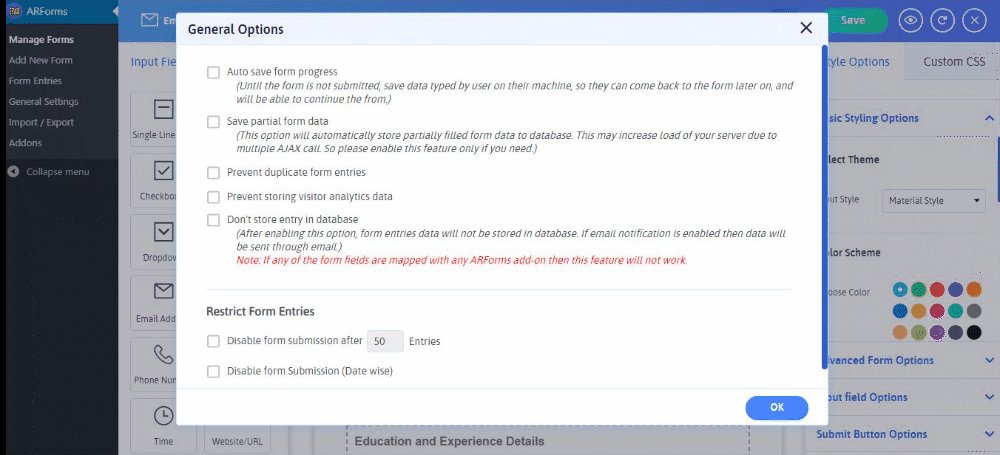
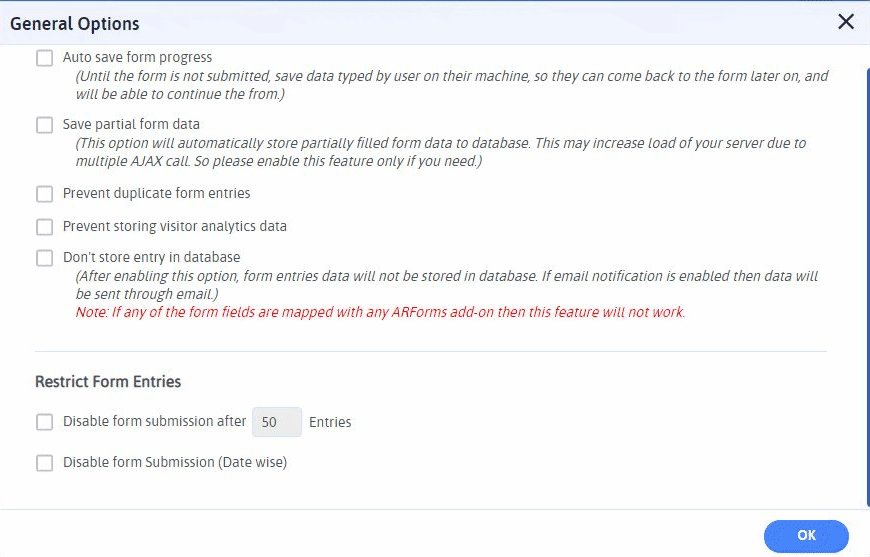
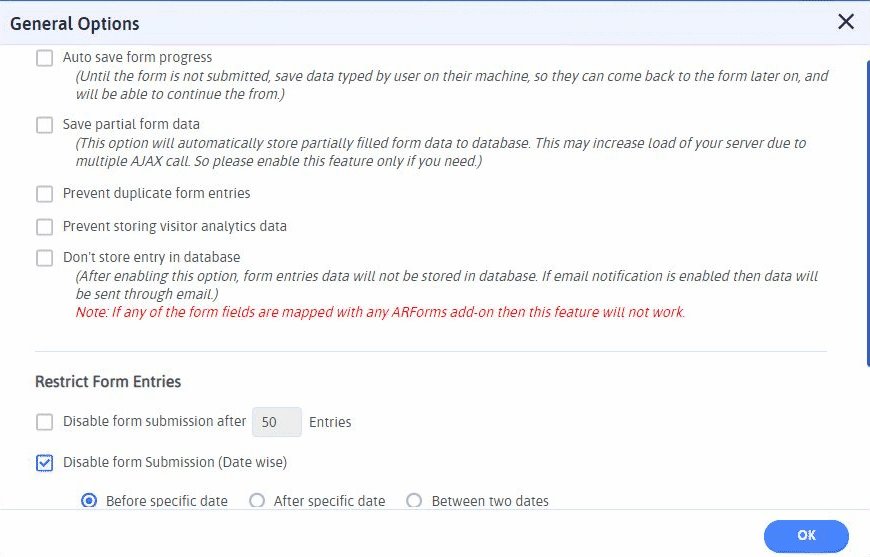
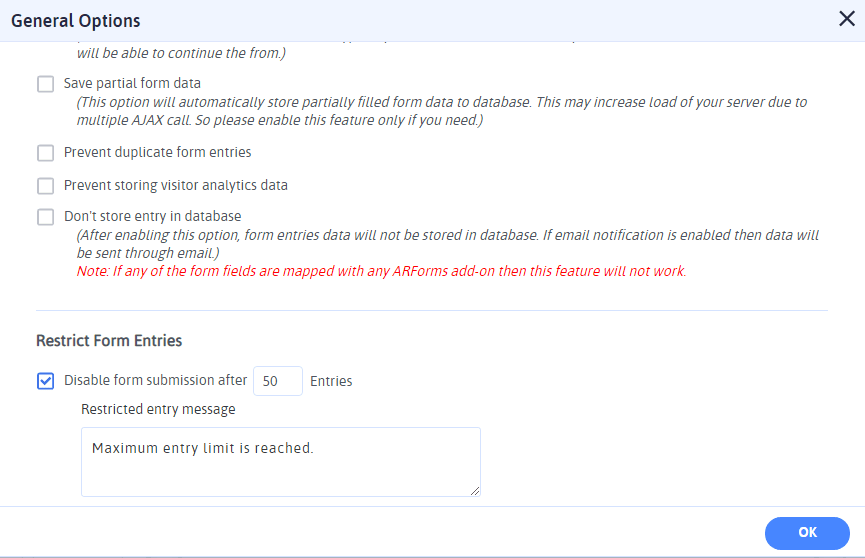
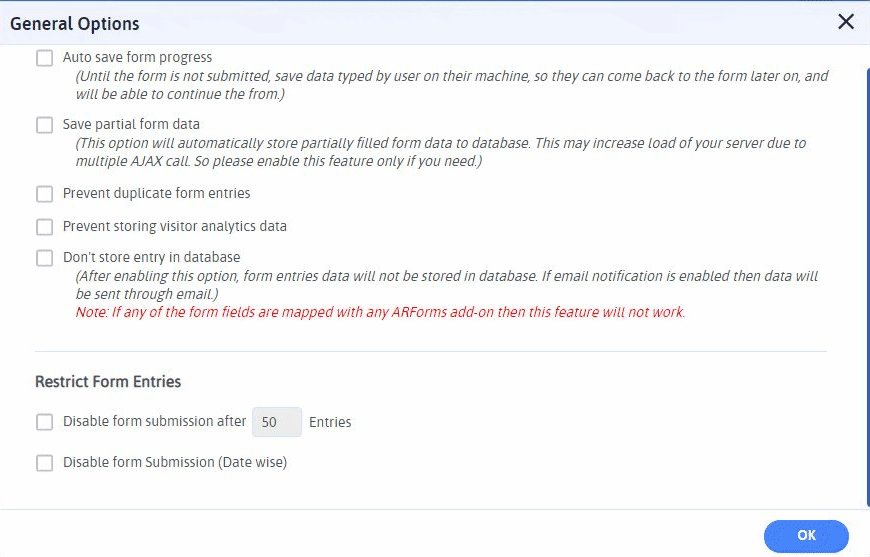
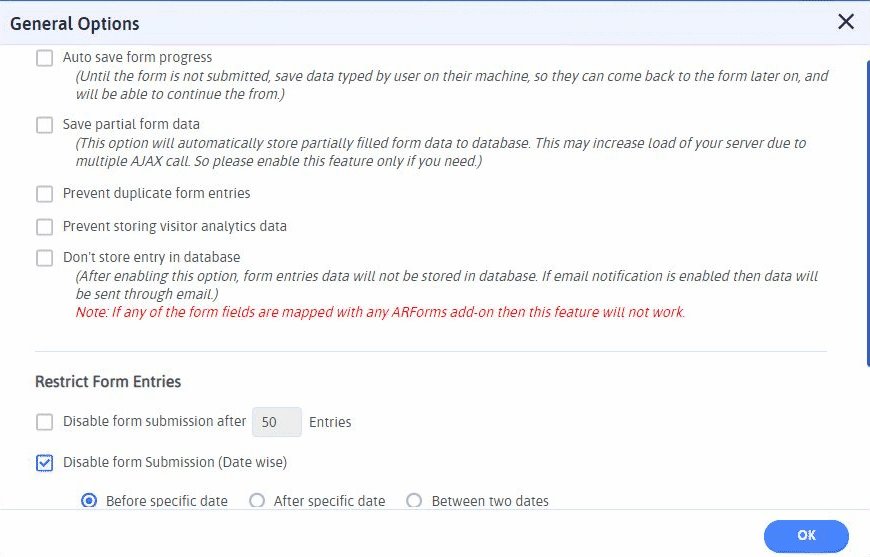
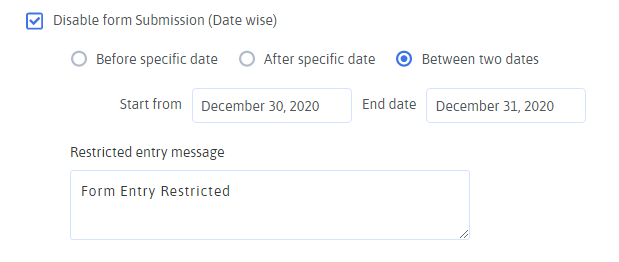
Następnie zobaczysz Ogranicz wpisy do formularza, w którym znajdziesz opcję Wyłącz przesyłanie formularzy, która pokaże Ci te trzy różne opcje ograniczenia wpisów formularza i ustawienia daty wygaśnięcia formularza WordPress:

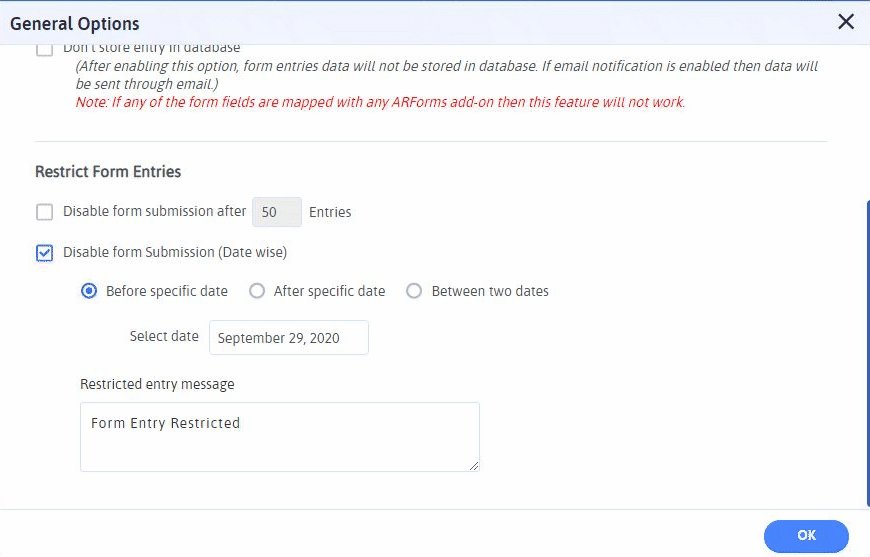
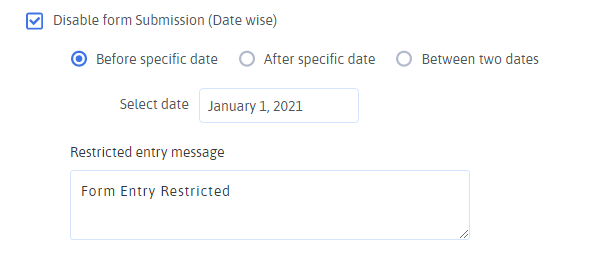
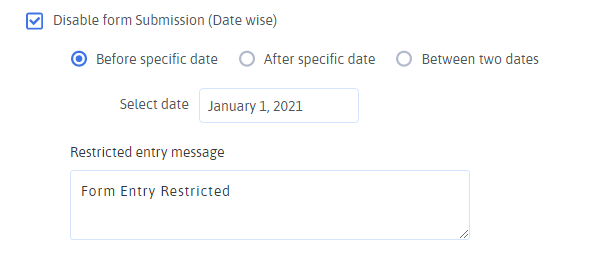
Przed określoną datą — ta opcja ograniczy wpisy formularza dla formularza WordPress od odwiedzających witrynę przed wybraną datą, która została ustawiona przed określoną opcją daty.
Załóżmy na przykład, że chcesz otrzymywać wpisy z formularza podania o pracę po zakończeniu roku 2020, więc wystarczy wybrać datę 1 stycznia 2021, aby wpisy przed tą konkretną datą były ograniczone.

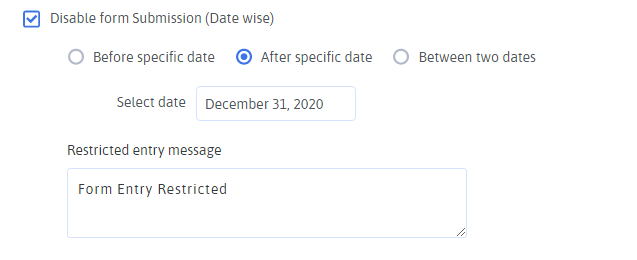
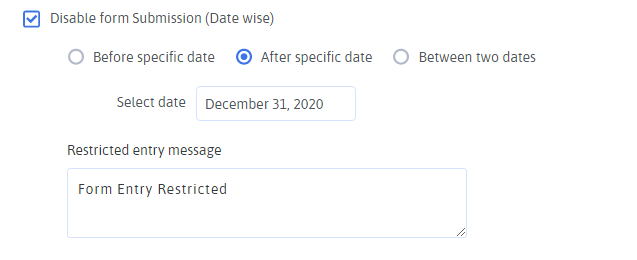
Po określonej dacie – ta opcja pozwoli Ci ograniczyć wpisy formularzy dla odwiedzających Twoją witrynę, które kończą się dla Twojego formularza WordPress po wybranej dacie, którą wprowadzisz w opcji Po określonej dacie.
Oznacza to, że jeśli chcesz otrzymać wpisy do formularza podania o pracę przed końcem 2020 roku, to w opcji Po określonej dacie należy wybrać 31 grudnia 2020, aby wpisy do formularza od 1 stycznia 2021 roku były ograniczone.

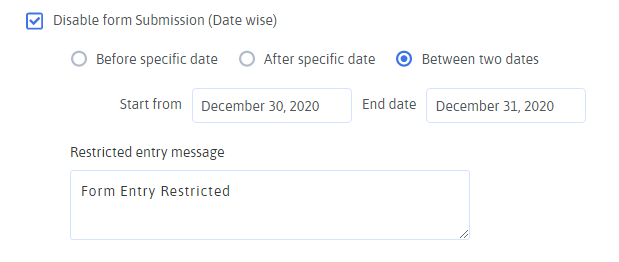
Między dwiema datami — ta opcja pozwala ograniczyć wpisy formularza dla formularza WordPress między dwiema datami określonymi w dacie rozpoczęcia i dacie zakończenia.

Ustawianie daty wygaśnięcia formularza opartego na liczbie wpisów formularza
Jeśli chcesz ograniczyć wpisy do utworzonego formularza WordPress ze swojej witryny WordPress, jest to możliwe za pomocą opcji Wyłącz wpisy przesyłania formularzy we wtyczce do tworzenia formularzy ARForms WordPress.
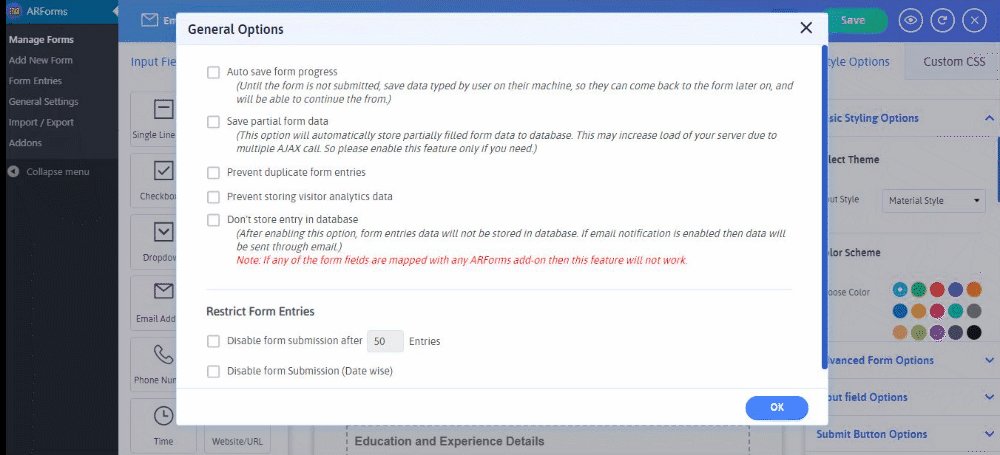
Aby zastosować tę opcję dla dowolnego utworzonego formularza WordPress, musisz wybrać Inne opcje> Opcje ogólne. Po kliknięciu na Opcje ogólne będziesz mógł zobaczyć nowy ekran z różnymi opcjami.
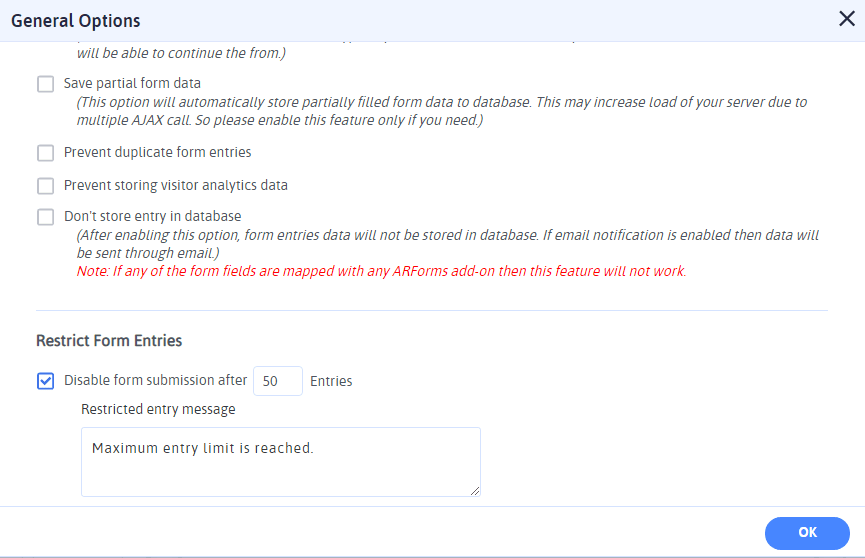
Na koniec musisz zaznaczyć pole wyboru Wyłącz przesyłanie formularzy po (liczba wpisów, które chcesz ograniczyć przesyłanie formularzy). Załóżmy, że jeśli chcesz zezwolić na przesłanie do 50 wpisów formularza, musisz wprowadzić liczbę 50 w opcji Wyłącz przesyłanie formularzy po (50) wpisach.
Ta funkcja Ogranicz wpisy w formularzu umożliwia również umieszczenie komunikatu Ogranicz wpisy, aby po przekroczeniu limitu liczby wpisów w formularzu komunikat dotyczący ograniczenia wpisów, który wpisujesz w polu, zostanie wyświetlony po tym, jak odwiedzający wypełni i prześle formularz WordPress.

Końcowe przemyślenia
W końcu, kiedy skończysz ustawiać datę wygaśnięcia formularzy WordPress za pomocą wtyczki ARForms WordPress builder, możesz mieć pewność, że automatycznie ograniczysz wpisy do formularzy WordPress za pomocą wyżej wymienionych funkcji we wtyczce ARForms do tworzenia formularzy WordPress.
To wszystko, co mamy w tym artykule! Jeśli spodobał Ci się ten artykuł i uznałeś go za przydatną lekturę, nie wahaj się zostawić swoich przemyśleń i pomysłów na temat tych niesamowitych funkcji w sekcji komentarzy. Udostępnij to w sieciach społecznościowych, takich jak Facebook, Twitter i LinkedIn, aby pokazać nam swoje wsparcie!
W przypadku niektórych formularzy WordPress możesz nawet ustawić automatyczną datę wygaśnięcia formularza WordPress.
Załóżmy na przykład, że jeśli chcesz pokazać formularz podania o pracę na swojej stronie internetowej firmy zatrudniającej, to jest oczywiste, że chcesz pokazać formularz podania o pracę na określony czas, np. po określonej dacie, przed określoną data lub między dwiema datami.
W takich sytuacjach zawsze będziesz chciał ustawić konkretny termin dla swojego formularza WordPress.
Z drugiej strony istnieją inne rodzaje formularzy WordPress, powiedzmy, na przykład formularz WordPress związany z webinarem, w którym chcesz ustawić ograniczone wpisy formularzy.
W takim przypadku trzeba więc uzyskać dostęp do funkcji ograniczania zgłoszeń do formularza, co oznacza, że po określonej liczbie zgłoszeń nie można przesyłać wpisów od strony odwiedzającego witrynę.
W tym artykule poprowadzimy Cię, aby zrozumieć, jak dodać automatyczną datę wygaśnięcia i jak najlepiej ograniczyć liczbę wpisów w formularzu za pomocą wtyczki ARForms do tworzenia formularzy WordPress.
Więc bez zbędnych ceregieli, wskoczmy od razu!
Automatyczne dodawanie daty ważności w formularzu WordPress!
Jeśli jesteś tutaj i chcesz automatycznie dodać datę wygaśnięcia w formularzu? To jest dokładnie to, czego nauczysz się po prostu za pomocą wtyczki do tworzenia formularzy ARForms WordPress.
Dzięki wtyczce do tworzenia formularzy ARForms WordPress, ustawienie daty wygaśnięcia formularza w WordPressie jest proste i łatwe.
Teraz, zanim przejdziemy do kroków potrzebnych do automatycznego dodawania daty wygaśnięcia do formularza WordPress za pomocą wtyczki ARForms do tworzenia formularzy WordPress, najpierw sprawdźmy, jakie typy formularzy WordPress będą potrzebne, aby mieć tę funkcję, aby automatycznie dodać datę wygaśnięcia na?
Oto typy formularzy, w których będziesz wymagać ustawienia funkcji automatycznego dat wygaśnięcia:
- Formularze podania o pracę
- Formularze ankiet
- Formularze ankiet i quizów
- Formularze RSVP (na przykład ślub)
Mając to na uwadze, przejdziemy dalej do kroków, aby skonfigurować go w prosty i łatwy sposób za pomocą wtyczki do tworzenia formularzy ARForms WordPress.
No to ruszamy!
Krok 1: Instalacja wtyczki ARForms WordPress Form Builder
Przede wszystkim będziesz chciał zainstalować i aktywować wtyczkę do tworzenia formularzy ARForms WordPress.
Jeśli potrzebujesz pomocy w instalacji i aktualizacji wtyczki ARForms do tworzenia formularzy WordPress, możesz przejść do przewodnika instalacji ARForms, który pokaże Ci proste sposoby jego ręcznej instalacji, aktywacji licencji i aktualizacji.
Następnie będziesz chciał stworzyć swój formularz WordPress. W tym celu musisz wykonać kolejny krok tworzenia formularza WordPress:
Krok 2: Tworzenie formularza WordPress za pomocą wtyczki ARForms WordPress Form Builder
Aby utworzyć formularz WordPress, w którym chcesz ustawić automatyczną datę wygaśnięcia dowolnego formularza swojej witryny WordPress, musisz przejść do ARForms> Dodaj nowy formularz.

Po kliknięciu zakładki Dodaj nowy formularz zobaczysz wyskakujący ekran z trzema opcjami. Pierwszą opcją jest opcja Pusty formularz, po wybraniu której będziesz mógł utworzyć formularz od podstaw, wybierając pola i inne opcje dostosowywania, które są oferowane we wtyczce do tworzenia formularzy ARForms WordPress.
Tuż obok pustego formularza w opcji Dodaj nowy formularz zobaczysz opcję Szablony i przykładowe formularze. Co ciekawe, ARForms udostępnia predefiniowane przykładowe formularze i gotowe do użycia szablony zgodnie z Twoimi wymaganiami.
Załóżmy na przykład, że jeśli chcesz stworzyć formularz podania o pracę, możesz łatwo znaleźć szablon podania o pracę, wybierając go z Dodaj nowy formularz> Szablony> Podanie o pracę
Spójrz na poniższy obrazek!

Teraz będziesz mógł zobaczyć formularz podania o pracę wraz z wieloma opcjami pól, kolorami i opcjami stylizacji oraz różnymi innymi opcjami dostosowywania, które można łatwo zastosować za pomocą prostej opcji przeciągnij i upuść lub za pomocą zaledwie kilku kliknięć bez obaw o wszelkich sprawach związanych z kodowaniem z twojego końca.

Ponadto pokażemy Ci, jak ustawić datę ważności formularza!
Krok 3: Jak ustawić datę wygaśnięcia formularza w ARForms WordPress Form Builder Plugin
Po dodaniu wymaganych pól i dokonaniu dostosowań możesz dalej ustawić automatyczny termin, po którym żadne przesłanie formularza nie będzie mogło zostać wysłane z końca Twojej witryny WordPress.
No to ruszamy!
W górnej części edytora formularzy ARForms będziesz mógł zobaczyć Inne opcje. Musisz wybrać Opcje ogólne, które są umieszczone w Inne opcje> Opcje ogólne.

Następnie zobaczysz Ogranicz wpisy do formularza, w którym znajdziesz opcję Wyłącz przesyłanie formularzy, która pokaże Ci te trzy różne opcje ograniczenia wpisów formularza i ustawienia daty wygaśnięcia formularza WordPress:

Przed określoną datą — ta opcja ograniczy wpisy formularza dla formularza WordPress od odwiedzających witrynę przed wybraną datą, która została ustawiona przed określoną opcją daty.
Załóżmy na przykład, że chcesz otrzymywać wpisy z formularza podania o pracę po zakończeniu roku 2020, więc wystarczy wybrać datę 1 stycznia 2021, aby wpisy przed tą konkretną datą były ograniczone.

Po określonej dacie – ta opcja pozwoli Ci ograniczyć wpisy formularzy dla odwiedzających Twoją witrynę, które kończą się dla Twojego formularza WordPress po wybranej dacie, którą wprowadzisz w opcji Po określonej dacie.
Oznacza to, że jeśli chcesz otrzymać wpisy do formularza podania o pracę przed końcem 2020 roku, to w opcji Po określonej dacie należy wybrać 31 grudnia 2020, aby wpisy do formularza od 1 stycznia 2021 roku były ograniczone.

Między dwiema datami — ta opcja pozwala ograniczyć wpisy formularza dla formularza WordPress między dwiema datami określonymi w dacie rozpoczęcia i dacie zakończenia.

Ustawianie daty wygaśnięcia formularza opartego na liczbie wpisów formularza
Jeśli chcesz ograniczyć wpisy do utworzonego formularza WordPress ze swojej witryny WordPress, jest to możliwe za pomocą opcji Wyłącz wpisy przesyłania formularzy we wtyczce do tworzenia formularzy ARForms WordPress.
Aby zastosować tę opcję dla dowolnego utworzonego formularza WordPress, musisz wybrać Inne opcje> Opcje ogólne. Po kliknięciu na Opcje ogólne będziesz mógł zobaczyć nowy ekran z różnymi opcjami.
Na koniec musisz zaznaczyć pole wyboru Wyłącz przesyłanie formularzy po (liczba wpisów, które chcesz ograniczyć przesyłanie formularzy). Załóżmy, że jeśli chcesz zezwolić na przesłanie do 50 wpisów formularza, musisz wprowadzić liczbę 50 w opcji Wyłącz przesyłanie formularzy po (50) wpisach.
Ta funkcja Ogranicz wpisy w formularzu umożliwia również umieszczenie komunikatu Ogranicz wpisy, aby po przekroczeniu limitu liczby wpisów w formularzu komunikat dotyczący ograniczenia wpisów, który wpisujesz w polu, zostanie wyświetlony po tym, jak odwiedzający wypełni i prześle formularz WordPress.

Końcowe przemyślenia
W końcu, kiedy skończysz ustawiać datę wygaśnięcia formularzy WordPress za pomocą wtyczki ARForms WordPress builder, możesz mieć pewność, że automatycznie ograniczysz wpisy do formularzy WordPress za pomocą wyżej wymienionych funkcji we wtyczce ARForms do tworzenia formularzy WordPress.
To wszystko, co mamy w tym artykule! Jeśli spodobał Ci się ten artykuł i uznałeś go za przydatną lekturę, nie wahaj się zostawić swoich przemyśleń i pomysłów na temat tych niesamowitych funkcji w sekcji komentarzy. Udostępnij to w sieciach społecznościowych, takich jak Facebook, Twitter i LinkedIn, aby pokazać nam swoje wsparcie!
