知道如何在 WordPress 表單中添加自動到期日期
已發表: 2020-11-30
您是否正在運行一個需要為您的業務創建和顯示各種類型的表單的 WordPress 網站?
對於某些 WordPress 表單,您甚至可能希望為您的 WordPress 表單設置一個自動到期日期。
假設,例如,如果您想為您的招聘業務網站顯示工作申請表,那麼很明顯您希望在特定時間段內顯示工作申請表,例如在特定日期之後,在特定日期之前日期,或兩個日期之間。
在這種情況下,您總是希望為您的 WordPress 表單設置一個特定日期的截止日期。
另一方面,還有其他類型的 WordPress 表單,例如,一個與網絡研討會相關的 WordPress 表單,您希望在其中設置有限的表單條目。
因此,在這種情況下,您必須使用限製表單提交條目的功能,即在一定數量的條目之後,無法從網站訪問者端提交表單條目。
在這裡,在本文中,我們將引導您了解如何添加自動到期日期以及如何使用 ARForms WordPress 表單構建器插件將表單上的條目數量限制在最佳狀態。
所以,事不宜遲,讓我們直接進入吧!
自動在 WordPress 表單上添加到期日期!
如果您想在表格上自動添加到期日期? 那麼這正是您將通過使用 ARForms WordPress 表單構建器插件來學習的內容。
使用 ARForms WordPress 表單構建器插件,在 WordPress 中的表單上設置到期日期非常簡單。
現在,在我們開始使用 ARForms WordPress 表單構建器插件在 WordPress 表單上自動添加到期日期所需的步驟之前,首先,讓我們檢查一下您需要哪些類型的 WordPress 表單才能具有此功能來自動添加到期日期在?
以下是您需要設置自動到期日期功能的表單類型:
話雖如此,我們將繼續使用 ARForms WordPress 表單構建器插件簡單輕鬆地進行設置。
開始了!
第 1 步:安裝 ARForms WordPress 表單生成器插件
首先,您需要安裝並激活 ARForms WordPress 表單構建器插件。
如果您在安裝和更新 ARForms WordPress 表單構建器插件方面需要一些幫助,那麼您可以跳轉到 ARForms 安裝指南,該指南將向您展示手動安裝、許可證激活和更新的簡單方法。
之後,您將需要創建 WordPress 表單。 為此,您需要按照下一步創建 WordPress 表單:
第 2 步:使用 ARForms WordPress 表單生成器插件創建您的 WordPress 表單
要創建要在任何形式的 WordPress 網站上設置自動到期日期的 WordPress 表單,您需要導航到 ARForms> 添加新表單。

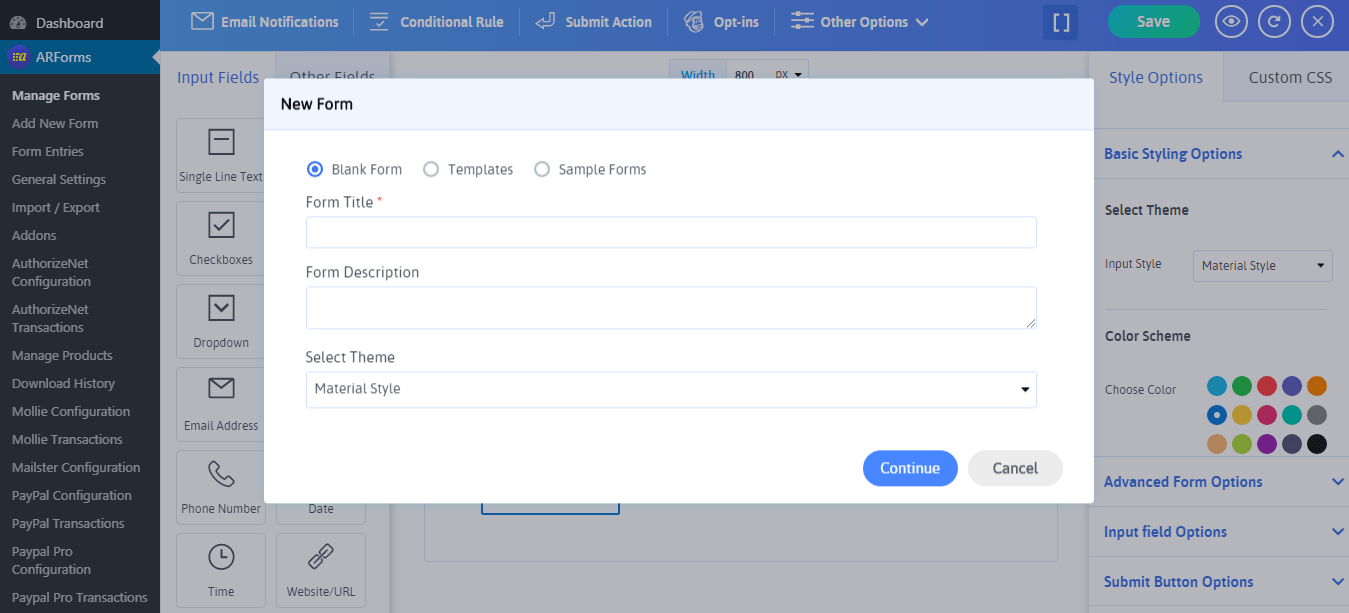
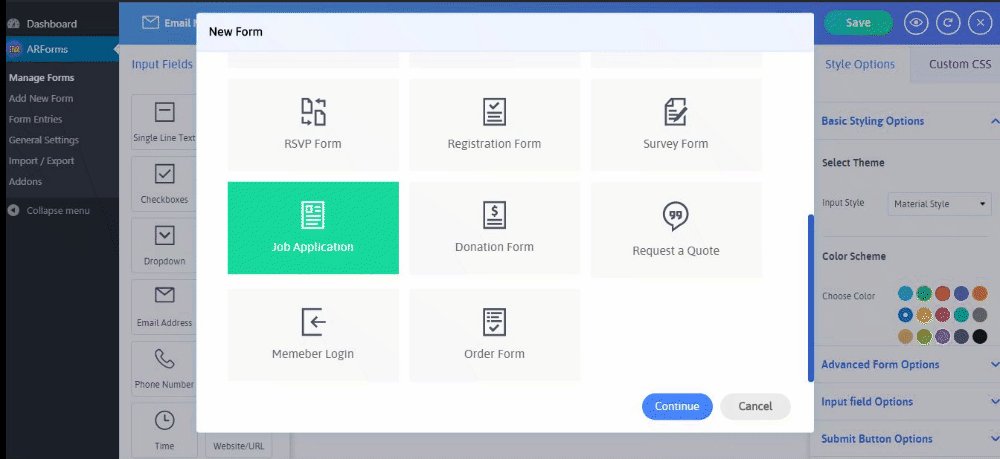
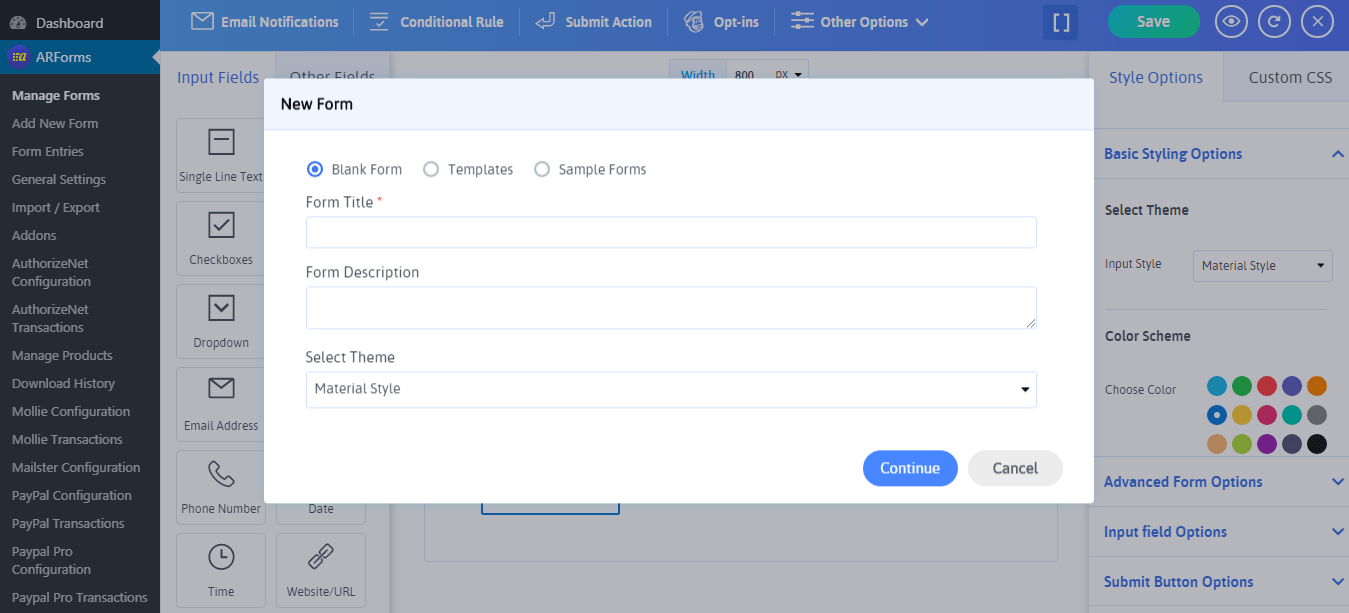
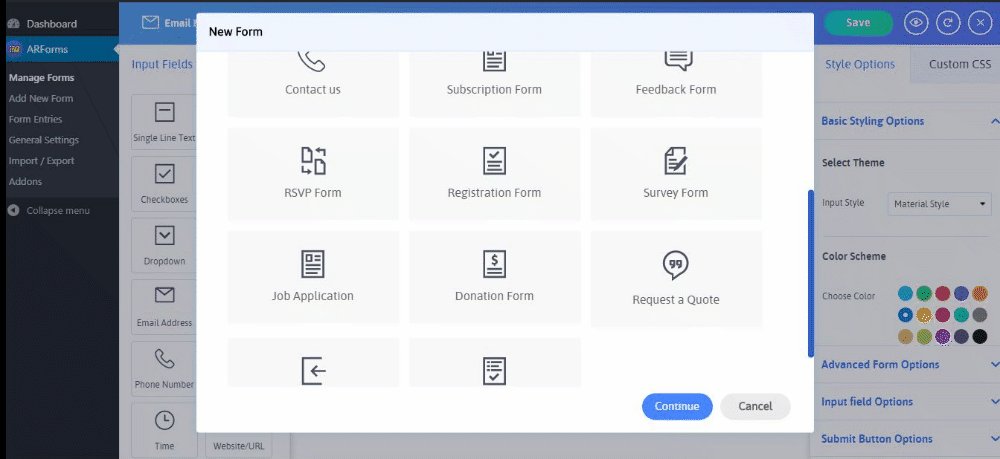
當您單擊“添加新表單”選項卡時,您將能夠看到一個包含三個選項的彈出屏幕。 第一個選項是空白表單選項,您可以通過選擇 ARForms WordPress 表單構建器插件中提供的字段和其他自定義選項從頭開始創建表單。
在添加新表單選項中的空白表單旁邊,您將看到模板和示例表單選項。 有趣的是,ARForms 為您提供預定義的示例表單,並根據您的要求準備使用模板。
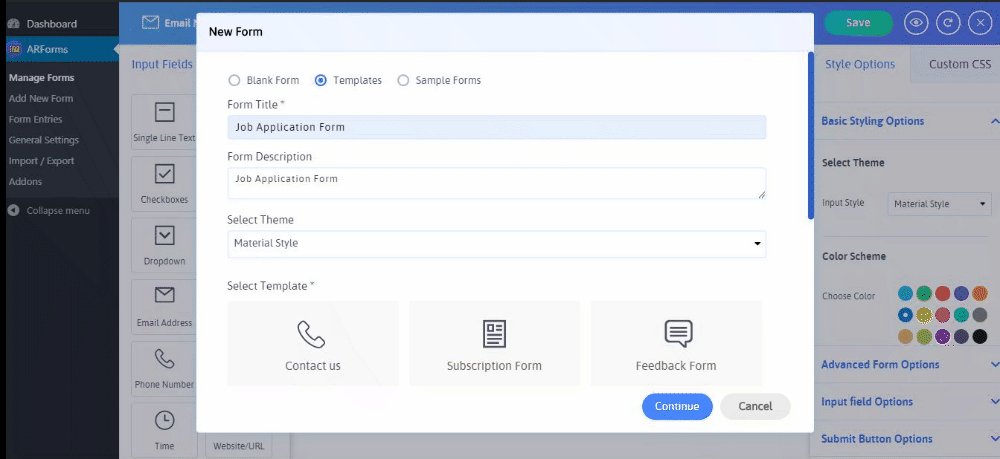
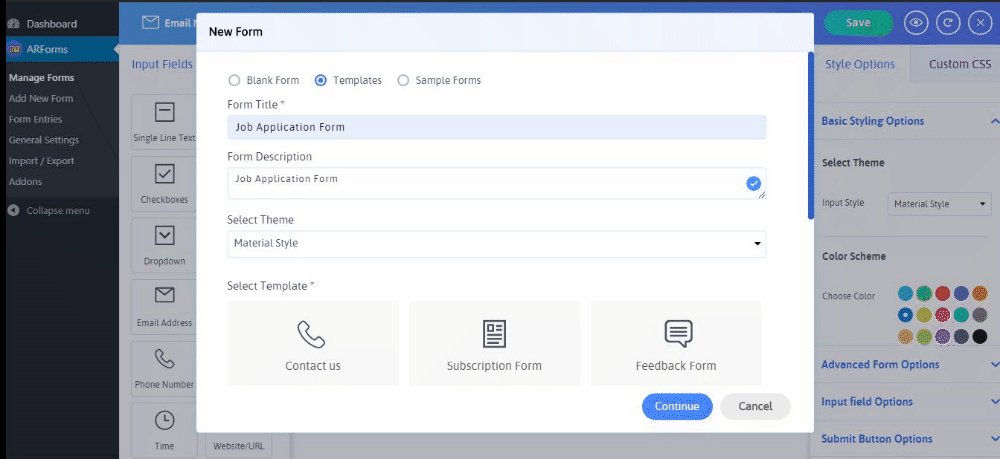
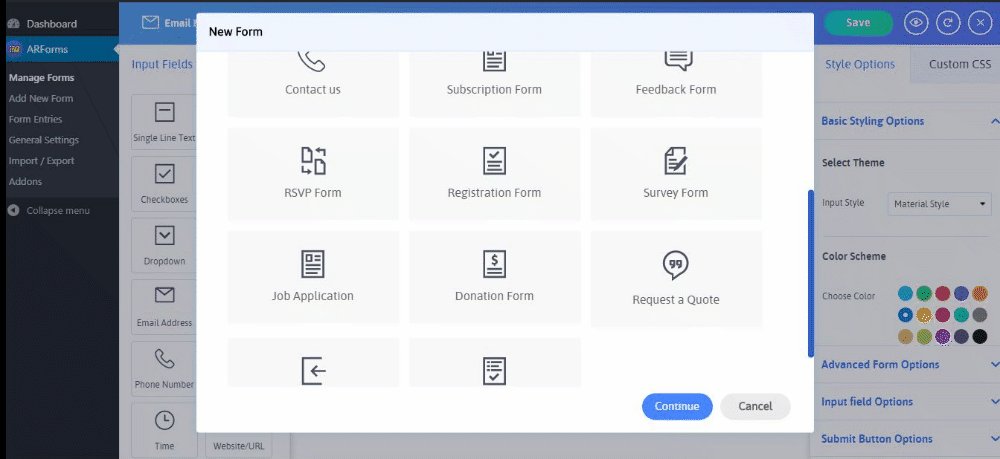
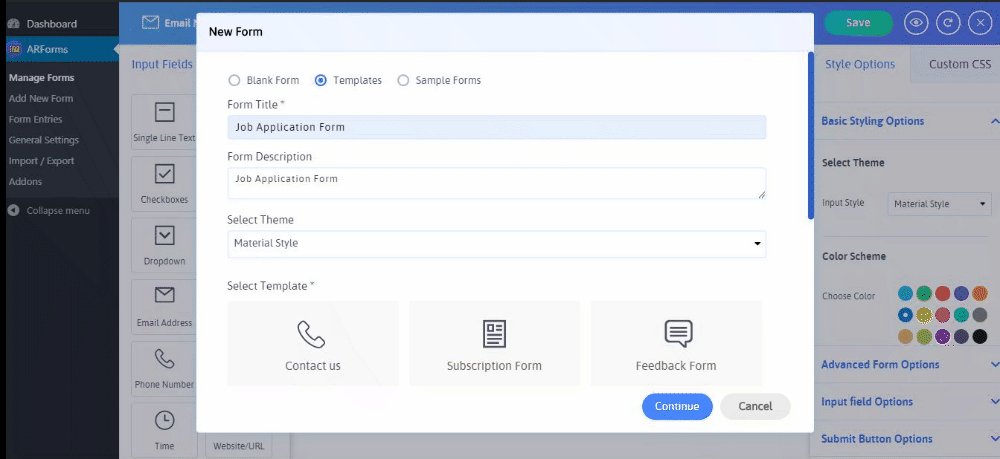
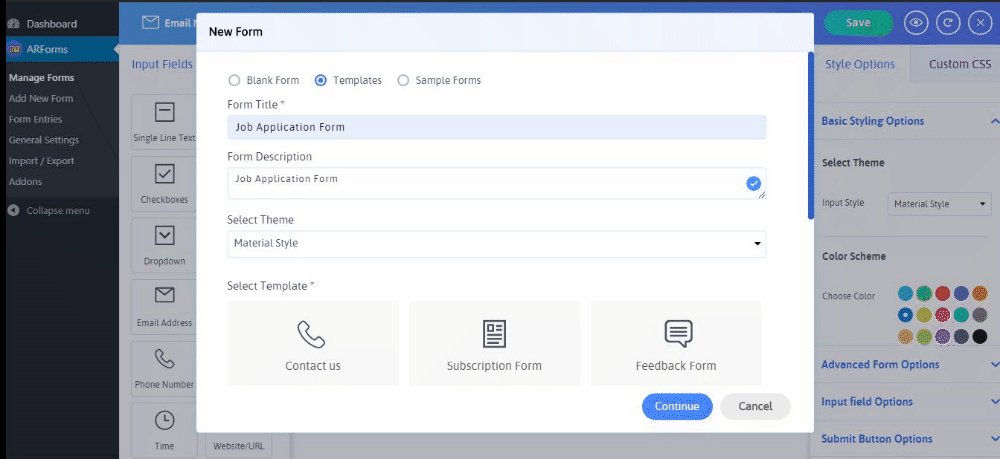
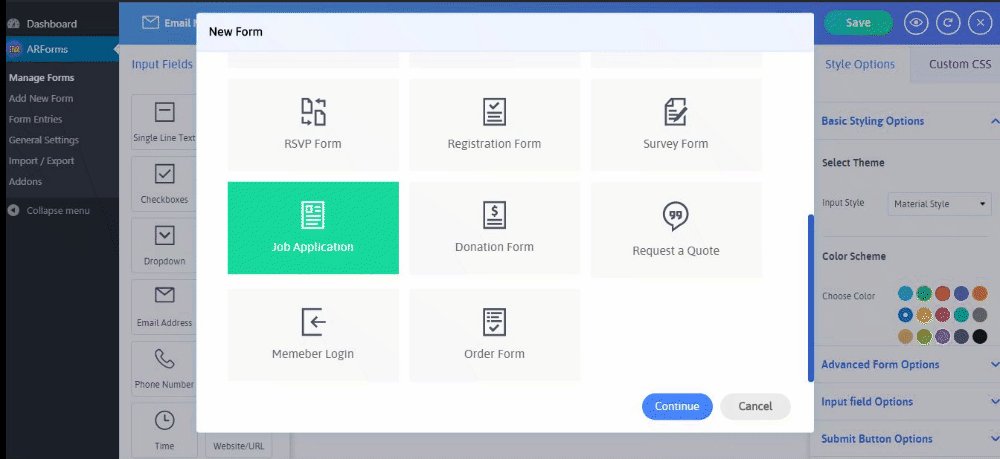
比方說,如果你想創建一個工作申請表,那麼你可以通過從添加新表單>模板>工作申請中選擇它來輕鬆找到工作申請表模板
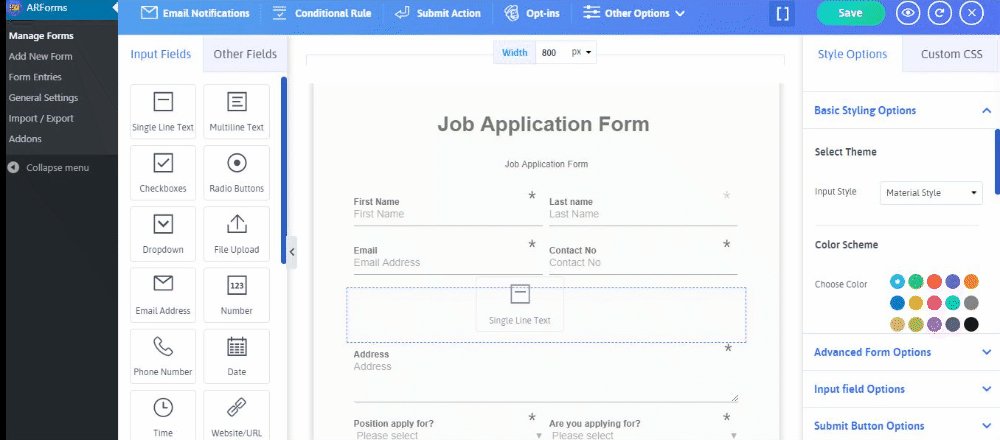
看看下面的圖片!

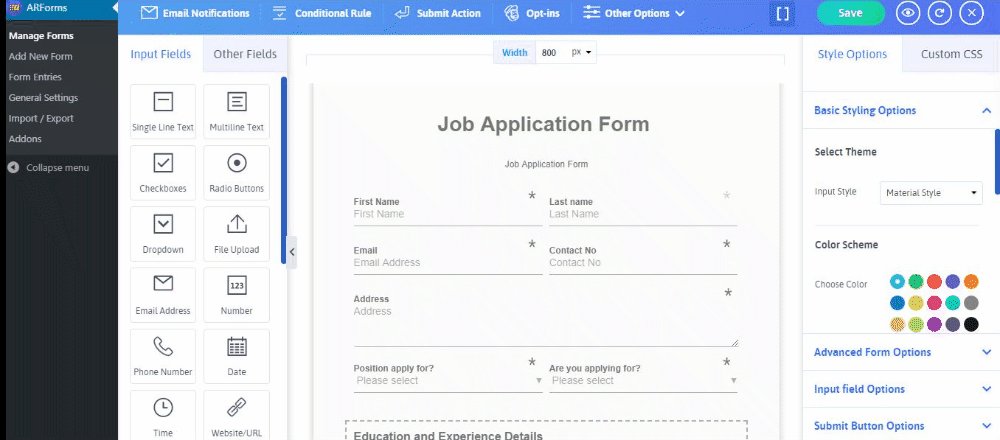
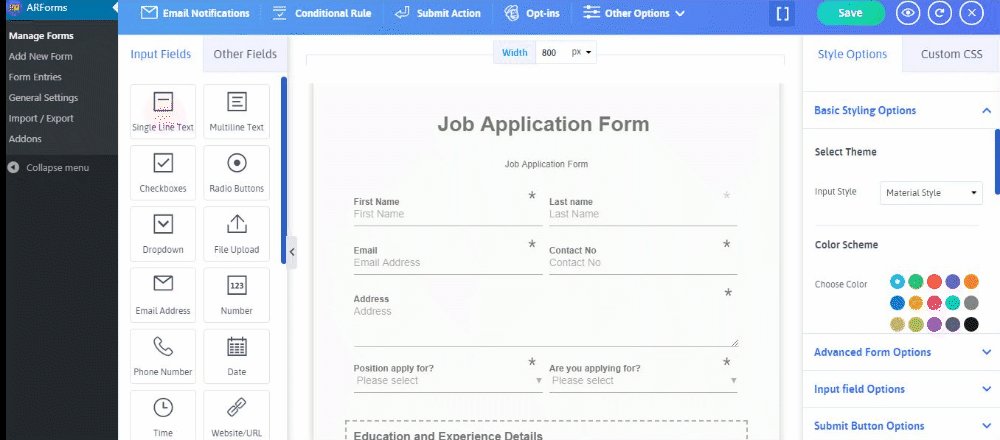
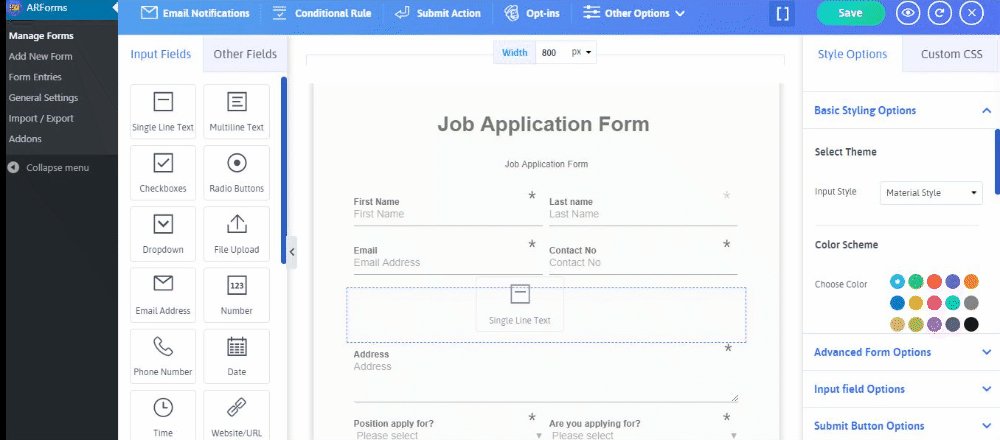
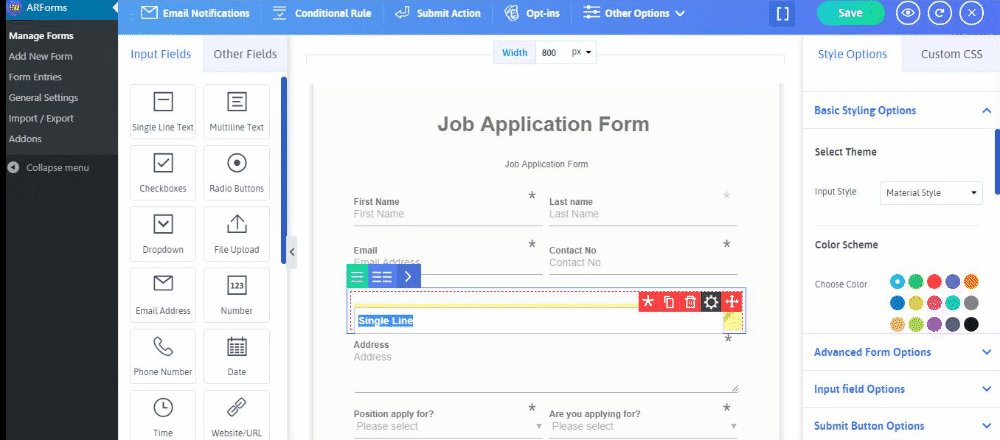
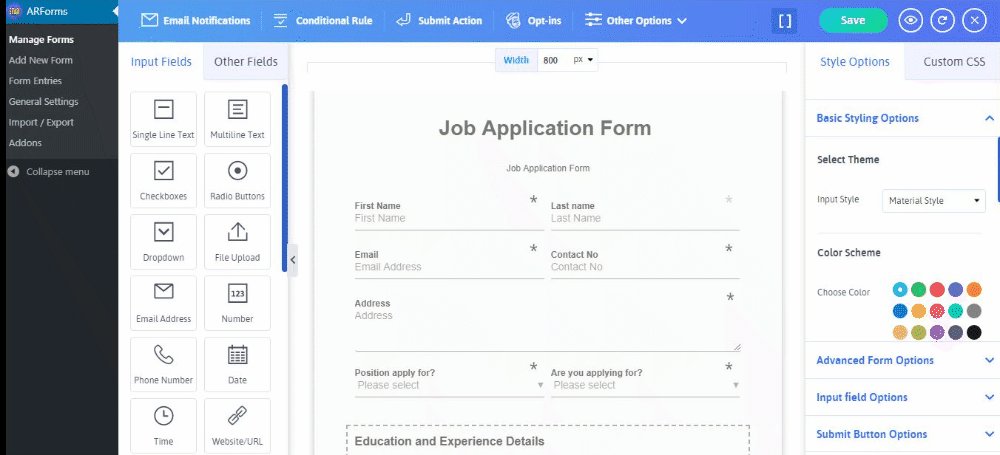
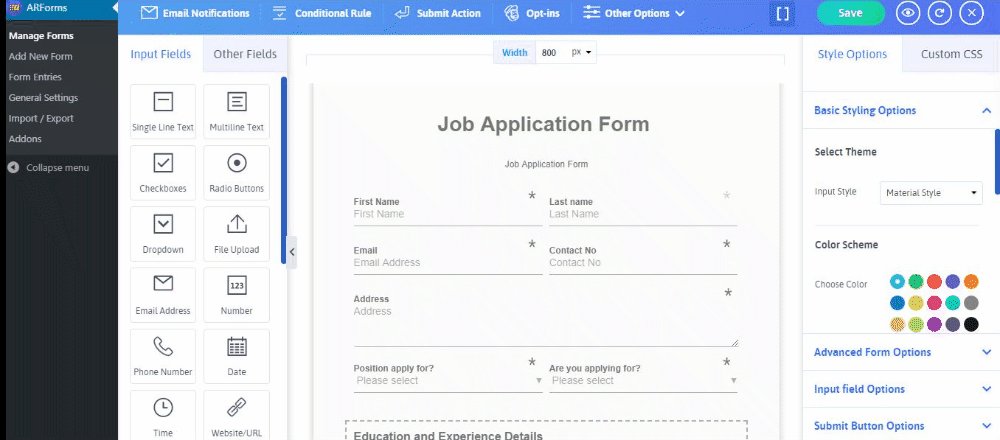
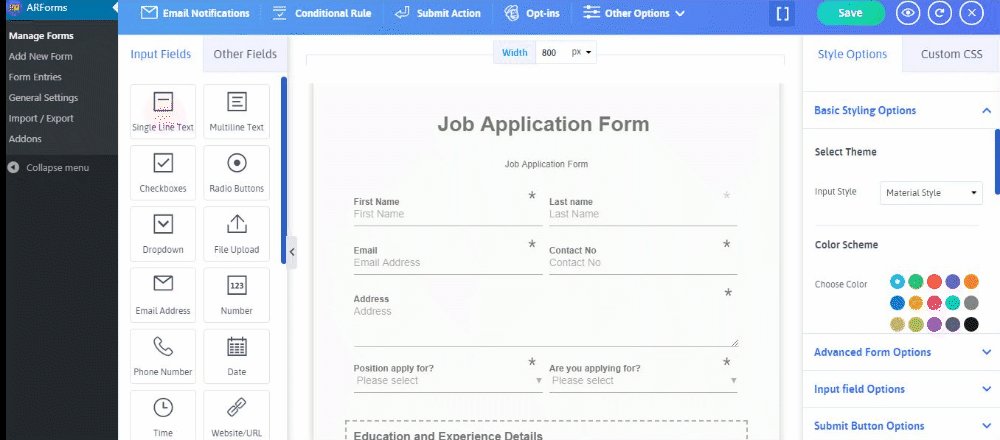
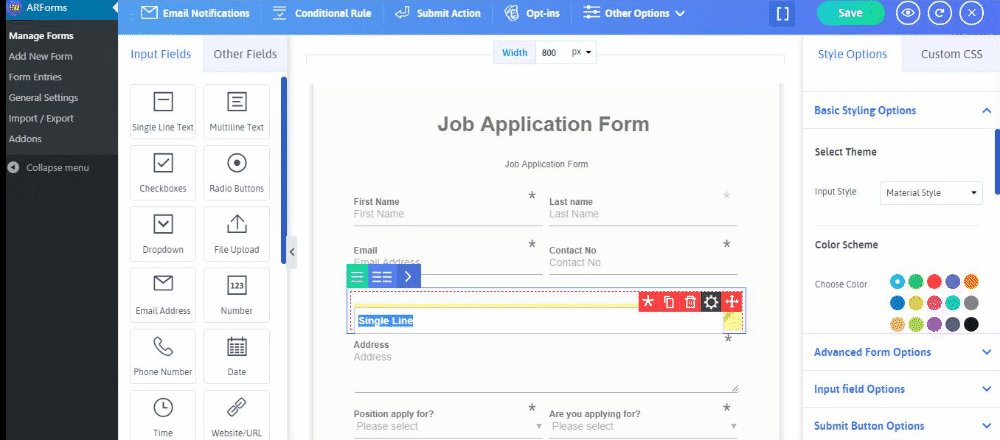
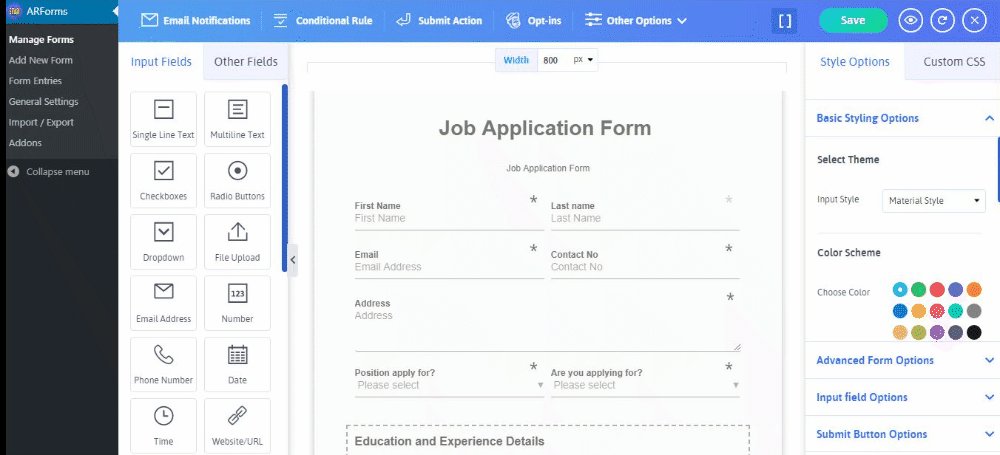
現在,您將能夠看到工作申請表以及大量的字段選項、顏色和样式選項,以及各種其他自定義選項,這些選項可以通過簡單的拖放選項或單擊幾下輕鬆應用,而無需擔心關於您的任何編碼內容。

此外,我們將向您展示如何為您的表格設置到期日期!
第 3 步:如何在 ARForms WordPress 表單生成器插件中為表單設置到期日期
添加必填字段並完成自定義後,您可以進一步設置自動截止日期,在此之後,您的 WordPress 網站訪問者端將無法發送任何表單提交。
開始了!
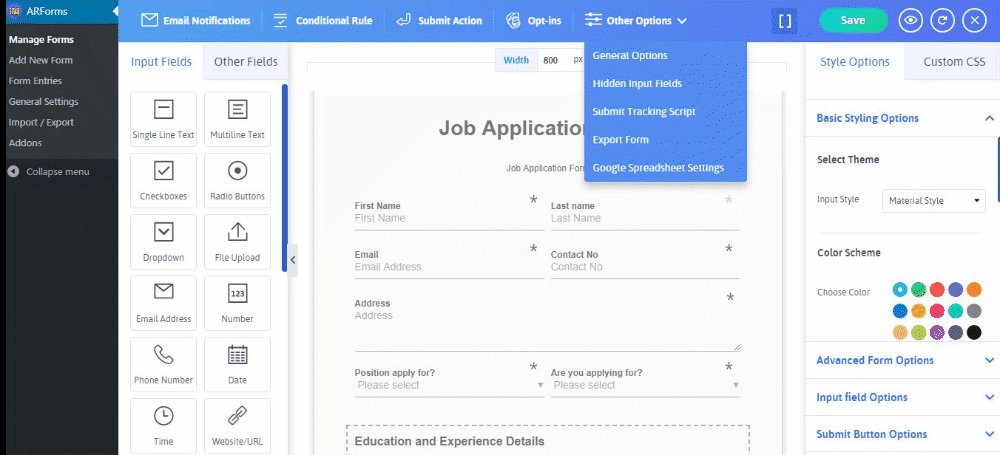
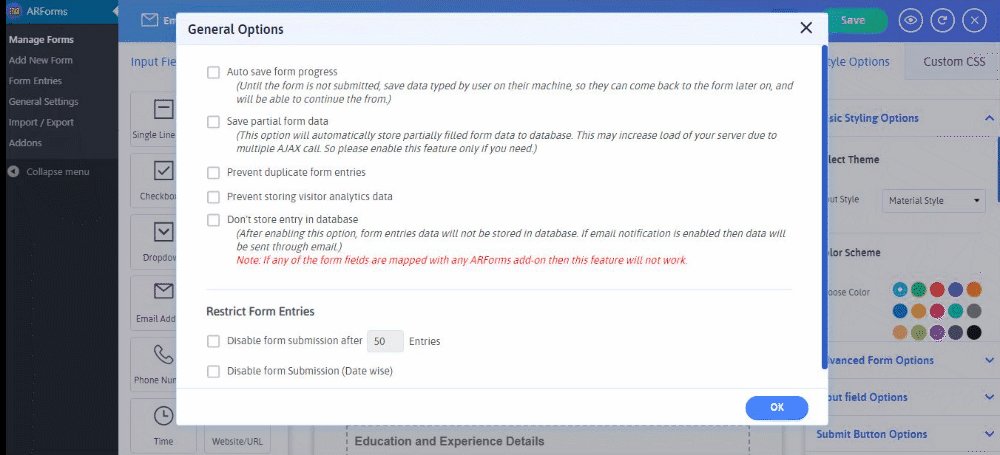
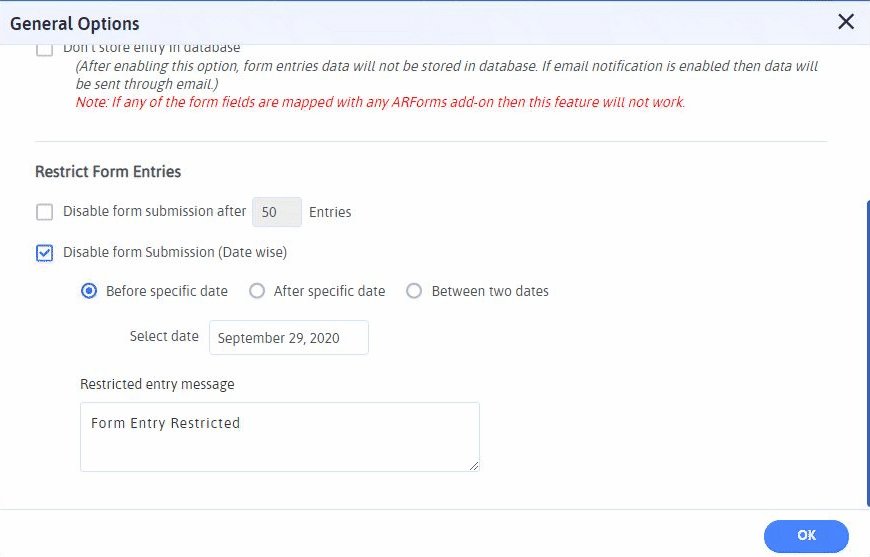
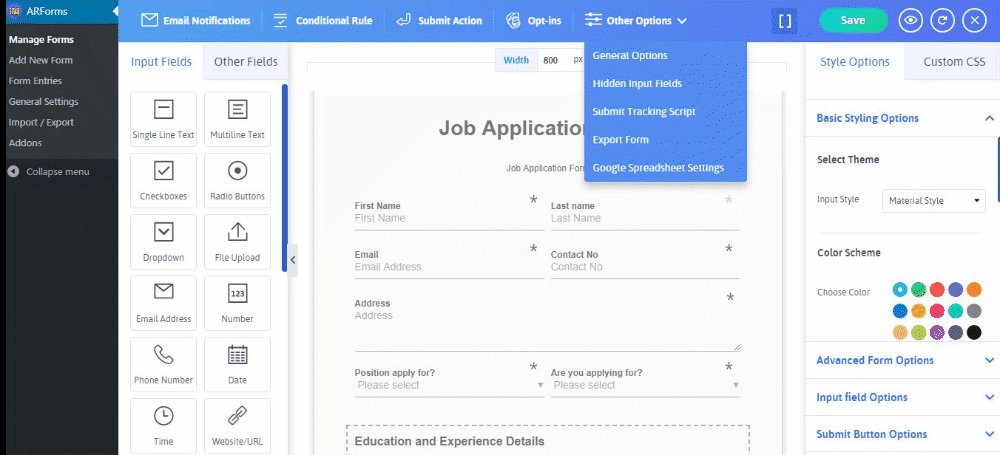
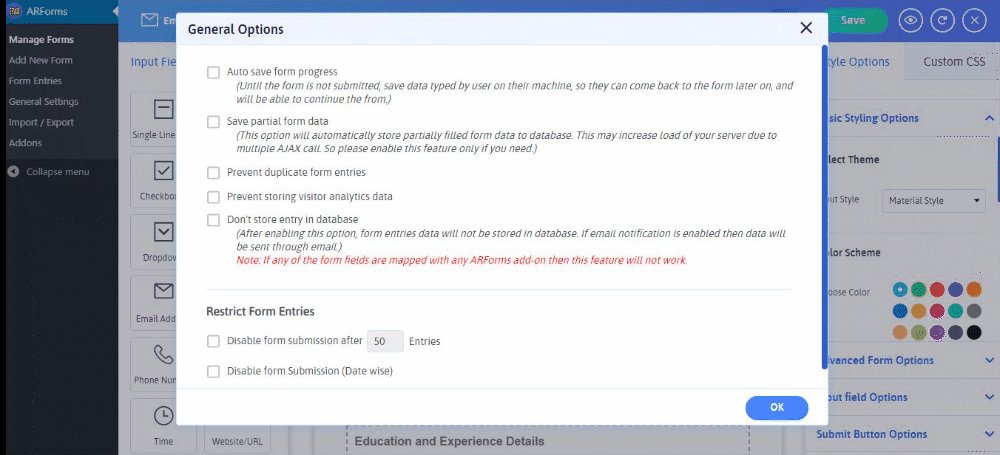
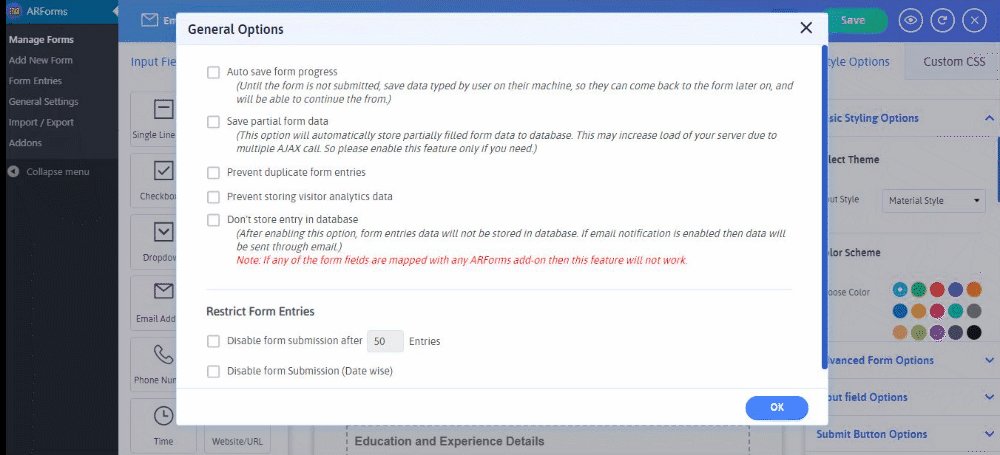
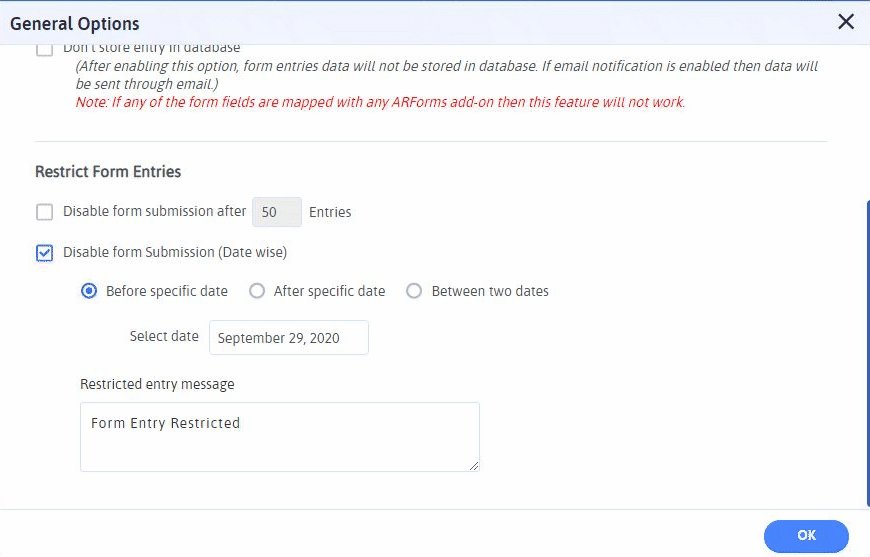
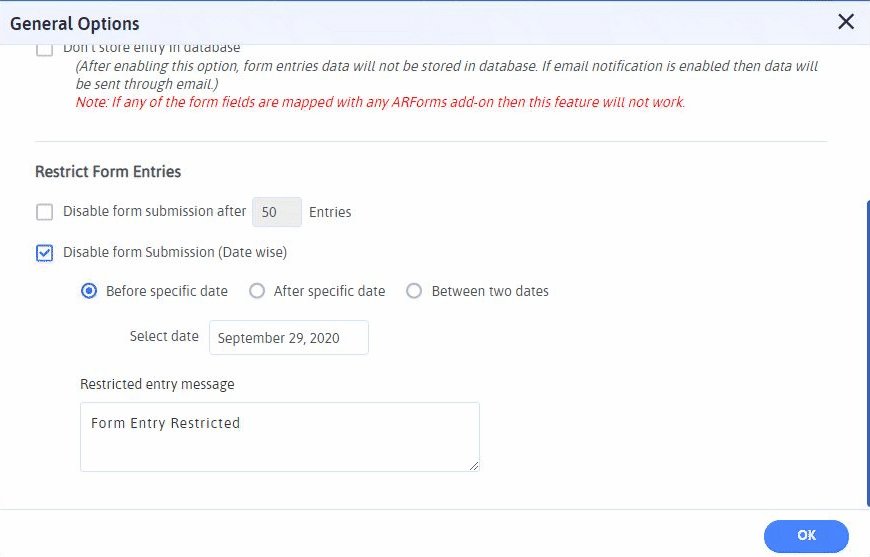
從 ARForms 表單編輯器的頂部,您將能夠看到其他選項。 您需要選擇位於“其他選項”>“常規選項”下的“常規選項”。

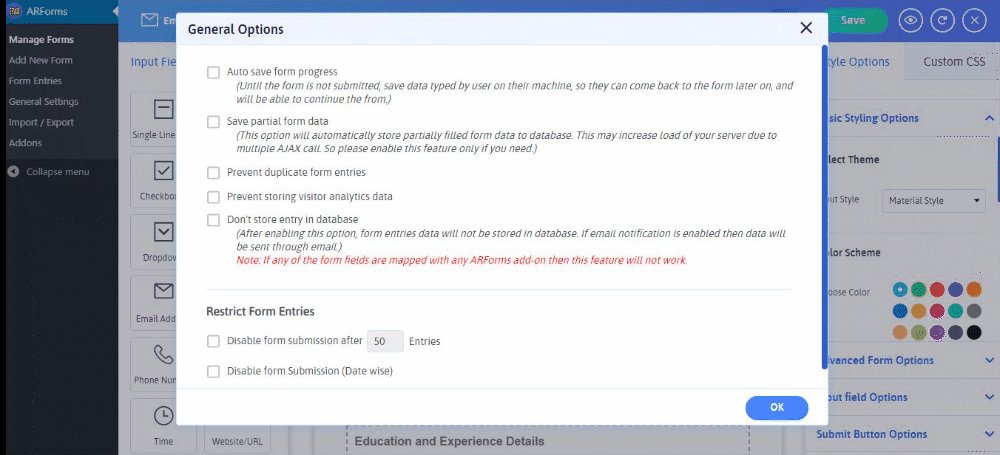
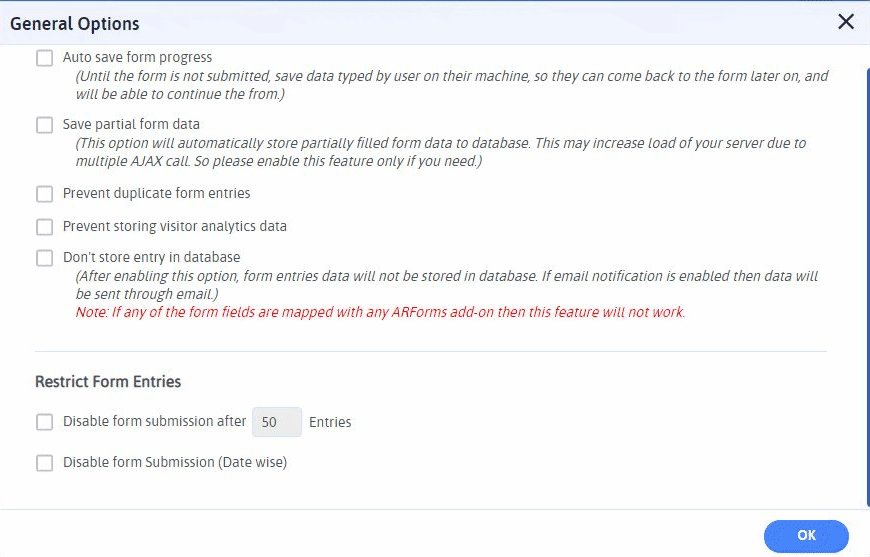
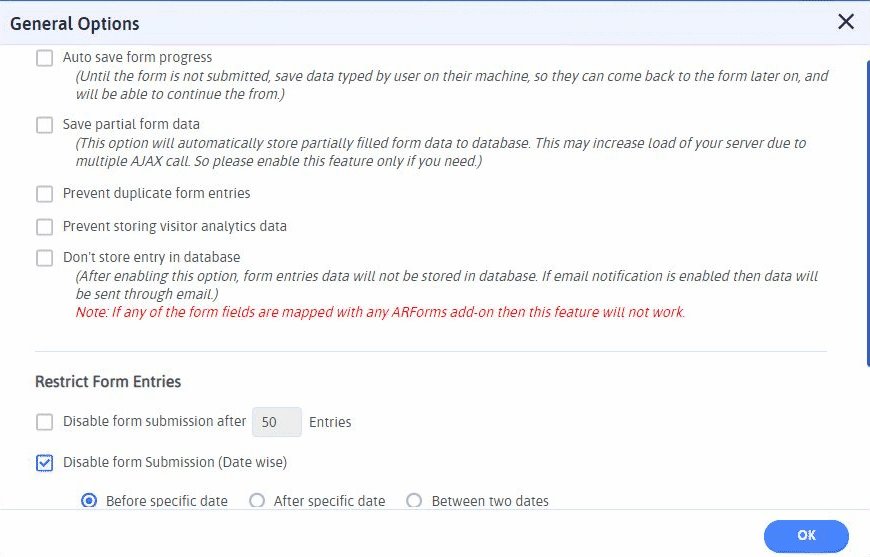
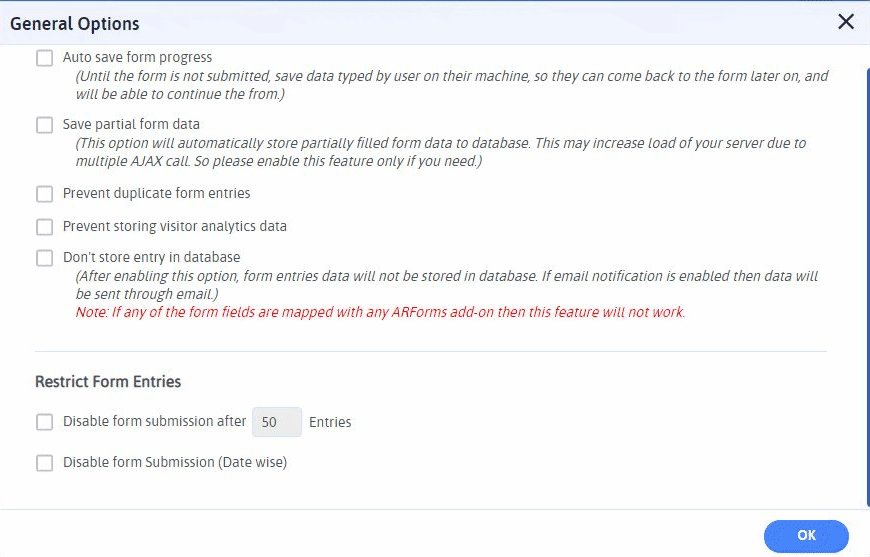
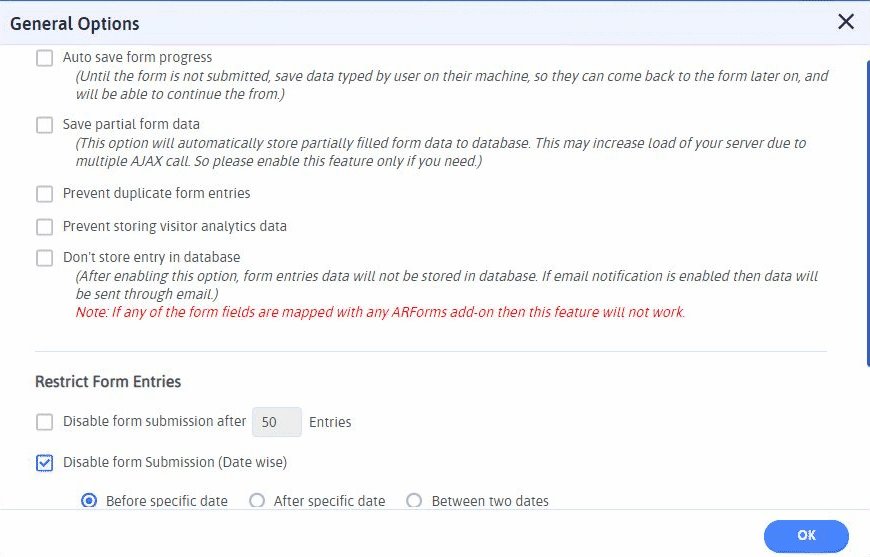
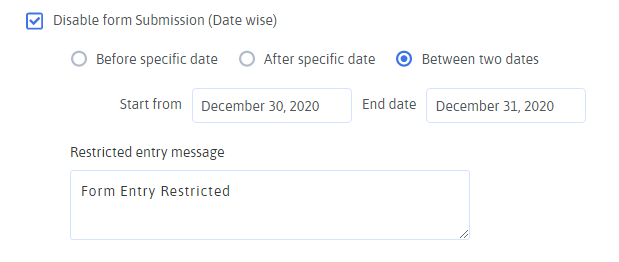
接下來,您將看到限製表單條目,您將在其中找到禁用表單提交選項,該選項將顯示這三個不同的選項來限製表單條目並為您的 WordPress 表單設置到期日期:

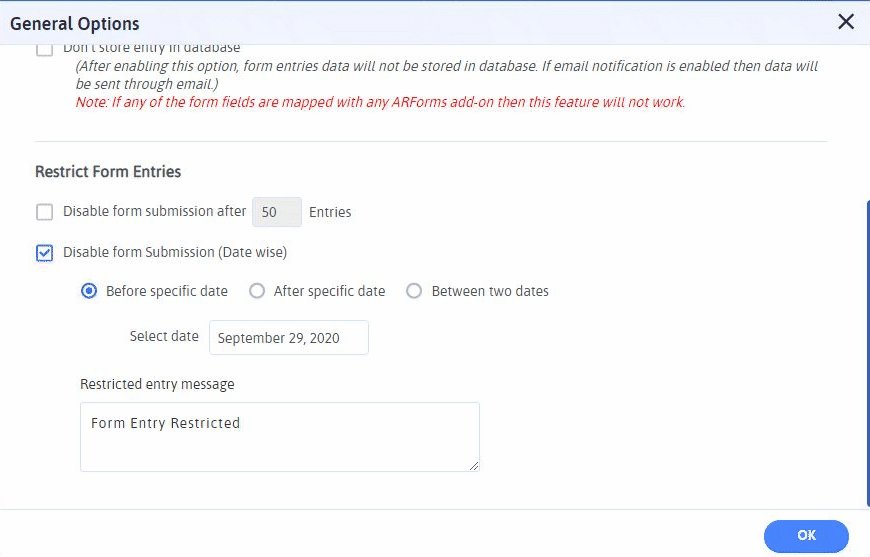
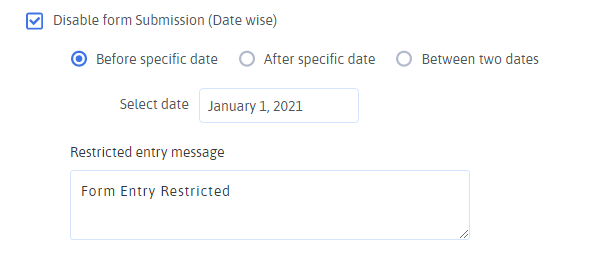
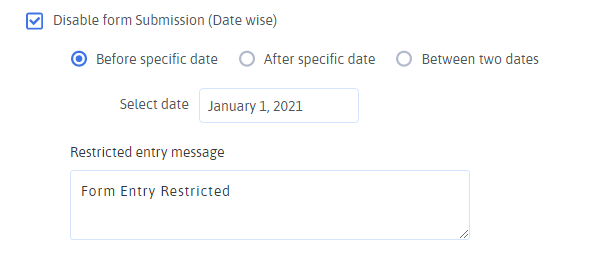
在特定日期之前 -此選項將限制您的網站訪問者在您在特定日期選項之前設置的選定日期之前輸入您的 WordPress 表單的表單條目。
假設您希望在 2020 年年底之後收到您的工作申請表條目,那麼您需要做的就是選擇 2021 年 1 月 1 日的日期,以便限制該特定日期之前的條目。

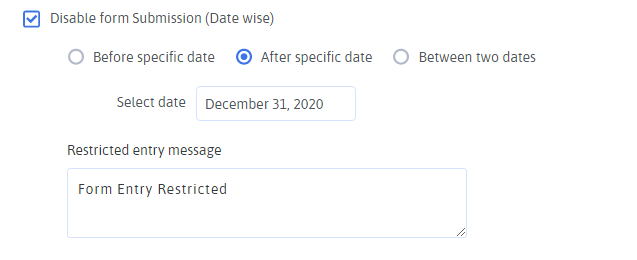
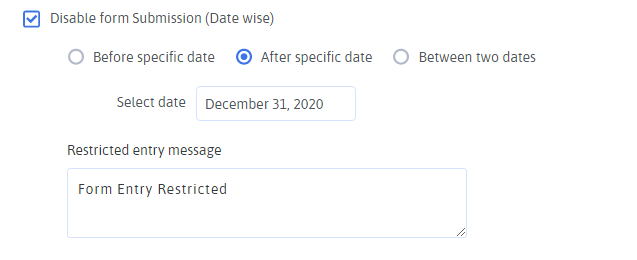
在特定日期之後 -此選項將允許您在您在特定日期之後選項輸入的選定日期之後限制您的網站訪問者結束您的 WordPress 表單的表單條目。
這意味著,如果您想在 2020 年底之前收到工作申請表條目,那麼您需要在特定日期之後選項中選擇 2020 年 12 月 31 日,以便限制 2021 年 1 月 1 日之後的表格條目。

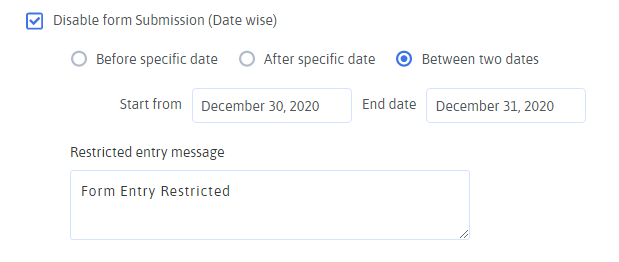
兩個日期之間 -此選項將允許您將 WordPress 表單的表單條目限制在您在“開始日期”和“結束日期”中指定的兩個日期之間。

根據表單條目的數量設置表單的到期日期
如果您想限制從 WordPress 網站創建的 WordPress 表單的表單條目,則可以使用 ARForms WordPress 表單構建器插件中的禁用表單提交條目選項。
要將此選項應用於您創建的任何 WordPress 表單,您需要選擇“其他選項”>“常規選項”。 當您單擊常規選項時,您將能夠看到帶有各種選項的新屏幕。
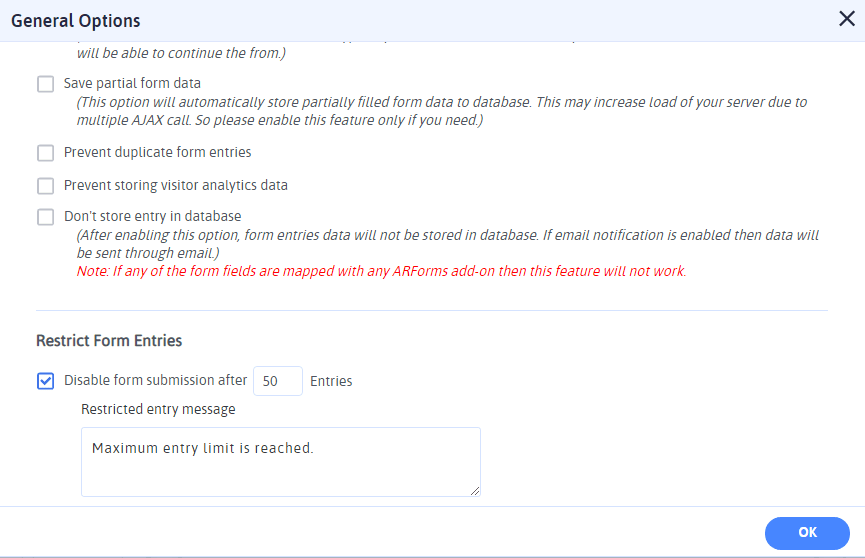
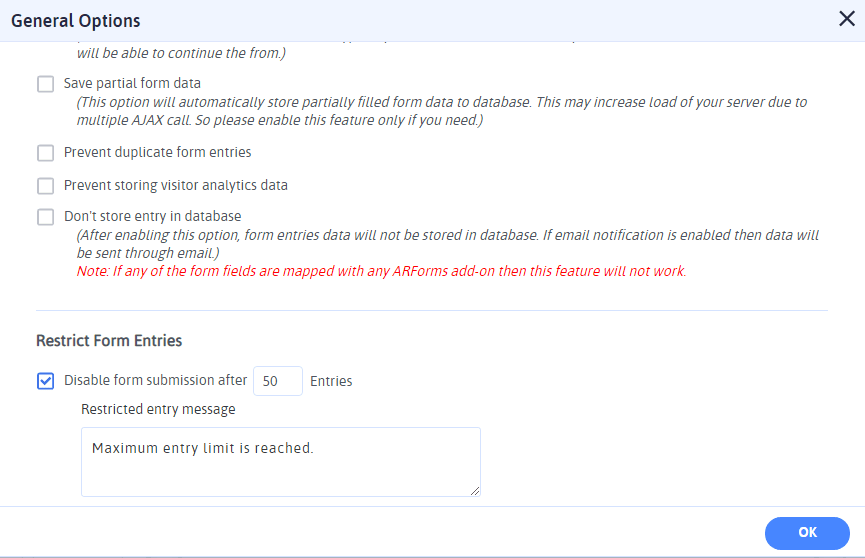
最後,您需要選中復選框禁用表單提交之後(您要限製表單提交的條目數)。 假設,如果您希望最多允許 50 個表單提交條目,那麼您需要在 Disable form submit after (50) entries 選項中輸入數字 50。
限製表單條目的此功能還允許您放置限制條目消息,以便在表單條目數量超過限制後,在訪問者填寫並提交 WordPress 表單後,將顯示您在框中輸入的限制條目消息。

最後的想法
最後,當您使用 ARForms WordPress 表單構建器插件為您的 WordPress 表單設置到期日期後,您可以放心使用上述功能自動限制您的 WordPress 表單條目在 ARForms WordPress 表單構建器插件中。
這就是我們這篇文章的全部內容! 如果您喜歡閱讀這篇文章並發現它很有用,那麼請不要猶豫,在評論部分留下您對這些令人敬畏的功能的想法和想法。 請在 Facebook、Twitter 和 LinkedIn 等社交媒體網絡上分享它,向我們展示您的支持!
對於某些 WordPress 表單,您甚至可能希望為您的 WordPress 表單設置一個自動到期日期。
假設,例如,如果您想為您的招聘業務網站顯示工作申請表,那麼很明顯您希望在特定時間段內顯示工作申請表,例如在特定日期之後,在特定日期之前日期,或兩個日期之間。
在這種情況下,您總是希望為您的 WordPress 表單設置一個特定日期的截止日期。
另一方面,還有其他類型的 WordPress 表單,例如,一個與網絡研討會相關的 WordPress 表單,您希望在其中設置有限的表單條目。
因此,在這種情況下,您必須使用限製表單提交條目的功能,即在一定數量的條目之後,無法從網站訪問者端提交表單條目。
在這裡,在本文中,我們將引導您了解如何添加自動到期日期以及如何使用 ARForms WordPress 表單構建器插件將表單上的條目數量限制在最佳狀態。
所以,事不宜遲,讓我們直接進入吧!
自動在 WordPress 表單上添加到期日期!
如果您想在表格上自動添加到期日期? 那麼這正是您將通過使用 ARForms WordPress 表單構建器插件來學習的內容。
使用 ARForms WordPress 表單構建器插件,在 WordPress 中的表單上設置到期日期非常簡單。
現在,在我們開始使用 ARForms WordPress 表單構建器插件在 WordPress 表單上自動添加到期日期所需的步驟之前,首先,讓我們檢查一下您需要哪些類型的 WordPress 表單才能具有此功能來自動添加到期日期在?
以下是您需要設置自動到期日期功能的表單類型:
- 工作申請表
- 調查表
- 投票和測驗表格
- 回复表格(例如婚禮)
話雖如此,我們將繼續使用 ARForms WordPress 表單構建器插件簡單輕鬆地進行設置。
開始了!
第 1 步:安裝 ARForms WordPress 表單生成器插件
首先,您需要安裝並激活 ARForms WordPress 表單構建器插件。
如果您在安裝和更新 ARForms WordPress 表單構建器插件方面需要一些幫助,那麼您可以跳轉到 ARForms 安裝指南,該指南將向您展示手動安裝、許可證激活和更新的簡單方法。
之後,您將需要創建 WordPress 表單。 為此,您需要按照下一步創建 WordPress 表單:
第 2 步:使用 ARForms WordPress 表單生成器插件創建您的 WordPress 表單
要創建要在任何形式的 WordPress 網站上設置自動到期日期的 WordPress 表單,您需要導航到 ARForms> 添加新表單。

當您單擊“添加新表單”選項卡時,您將能夠看到一個包含三個選項的彈出屏幕。 第一個選項是空白表單選項,您可以通過選擇 ARForms WordPress 表單構建器插件中提供的字段和其他自定義選項從頭開始創建表單。
在添加新表單選項中的空白表單旁邊,您將看到模板和示例表單選項。 有趣的是,ARForms 為您提供預定義的示例表單,並根據您的要求準備使用模板。
比方說,如果你想創建一個工作申請表,那麼你可以通過從添加新表單>模板>工作申請中選擇它來輕鬆找到工作申請表模板
看看下面的圖片!

現在,您將能夠看到工作申請表以及大量的字段選項、顏色和样式選項,以及各種其他自定義選項,這些選項可以通過簡單的拖放選項或單擊幾下輕鬆應用,而無需擔心關於您的任何編碼內容。

此外,我們將向您展示如何為您的表格設置到期日期!
第 3 步:如何在 ARForms WordPress 表單生成器插件中為表單設置到期日期
添加必填字段並完成自定義後,您可以進一步設置自動截止日期,在此之後,您的 WordPress 網站訪問者端將無法發送任何表單提交。
開始了!
從 ARForms 表單編輯器的頂部,您將能夠看到其他選項。 您需要選擇位於“其他選項”>“常規選項”下的“常規選項”。

接下來,您將看到限製表單條目,您將在其中找到禁用表單提交選項,該選項將顯示這三個不同的選項來限製表單條目並為您的 WordPress 表單設置到期日期:

在特定日期之前 -此選項將限制您的網站訪問者在您在特定日期選項之前設置的選定日期之前輸入您的 WordPress 表單的表單條目。
假設您希望在 2020 年年底之後收到您的工作申請表條目,那麼您需要做的就是選擇 2021 年 1 月 1 日的日期,以便限制該特定日期之前的條目。

在特定日期之後 -此選項將允許您在您在特定日期之後選項輸入的選定日期之後限制您的網站訪問者結束您的 WordPress 表單的表單條目。
這意味著,如果您想在 2020 年底之前收到工作申請表條目,那麼您需要在特定日期之後選項中選擇 2020 年 12 月 31 日,以便限制 2021 年 1 月 1 日之後的表格條目。

兩個日期之間 -此選項將允許您將 WordPress 表單的表單條目限制在您在“開始日期”和“結束日期”中指定的兩個日期之間。

根據表單條目的數量設置表單的到期日期
如果您想限制從 WordPress 網站創建的 WordPress 表單的表單條目,則可以使用 ARForms WordPress 表單構建器插件中的禁用表單提交條目選項。
要將此選項應用於您創建的任何 WordPress 表單,您需要選擇“其他選項”>“常規選項”。 當您單擊常規選項時,您將能夠看到帶有各種選項的新屏幕。
最後,您需要選中復選框禁用表單提交之後(您要限製表單提交的條目數)。 假設,如果您希望最多允許 50 個表單提交條目,那麼您需要在 Disable form submit after (50) entries 選項中輸入數字 50。
限製表單條目的此功能還允許您放置限制條目消息,以便在表單條目數量超過限制後,在訪問者填寫並提交 WordPress 表單後,將顯示您在框中輸入的限制條目消息。

最後的想法
最後,當您使用 ARForms WordPress 表單構建器插件為您的 WordPress 表單設置到期日期後,您可以放心使用上述功能自動限制您的 WordPress 表單條目在 ARForms WordPress 表單構建器插件中。
這就是我們這篇文章的全部內容! 如果您喜歡閱讀這篇文章並發現它很有用,那麼請不要猶豫,在評論部分留下您對這些令人敬畏的功能的想法和想法。 請在 Facebook、Twitter 和 LinkedIn 等社交媒體網絡上分享它,向我們展示您的支持!
