Le guide complet pour ajouter une image à vos formulaires WordPress
Publié: 2020-12-31
Si vous exploitez une entreprise en ligne intégrée à un site Web WordPress, vous souhaiterez à un moment donné afficher et afficher différents types de formulaires tels que le formulaire de contact, le formulaire d'enquête, le formulaire de commande en ligne, le formulaire de quiz, le formulaire de newsletter, l'inscription / formulaire de connexion, ou tout autre type de formulaire en fonction de votre créneau commercial et industriel.
Surtout, pour certains types de formulaires WordPress, vous voudrez montrer les options d'image pour les visiteurs de votre site Web WordPress afin qu'il puisse leur donner une meilleure visualisation de ce qu'est exactement votre formulaire WordPress ?
Au lieu de simplement présenter les options de texte, l'affichage des images peut rendre vos formulaires WordPress visuellement plus attrayants. Au contraire, cela peut vous aider à améliorer le taux de réponse de votre formulaire créé et peut également améliorer les conversions de formulaire !
Dans cet article, nous vous expliquerons étape par étape comment ajouter une image à vos formulaires WordPress à l'aide du plugin ARForms WordPress form builder .
Commençons!
Comment ajouter une image à vos formulaires WordPress à l'aide du plugin de création de formulaire WordPress ARForms ?
Ajout d'une image personnalisée dans le bouton radio et les cases à cocher
Étonnamment, le plug-in de création de formulaires ARForms WordPress offre un ensemble de fonctionnalités permettant d'ajouter des images personnalisées dans l'option de champ de bouton radio ainsi qu'en utilisant l'option de case à cocher.
Ajout d'une option d'image personnalisée dans un bouton radio
Heureusement, avec l'utilisation du plugin de création de formulaires ARForms WordPress, lors de la création des formulaires, disons par exemple, si vous souhaitez créer un formulaire de quiz ou un formulaire de commande en ligne où vous devez afficher les images du produit, alors dans ce cas, vous devra utiliser l'image personnalisée dans l'option de bouton radio qui est une fonctionnalité intéressante offerte dans le plug-in de création de formulaires ARForms WordPress.
Tout d'abord, nous vous ferons savoir comment vous pouvez implémenter les images dans le bouton radio.
Pour cela, vous devrez suivre les étapes ci-dessous pour appliquer facilement les images personnalisées dans l'option du bouton radio.
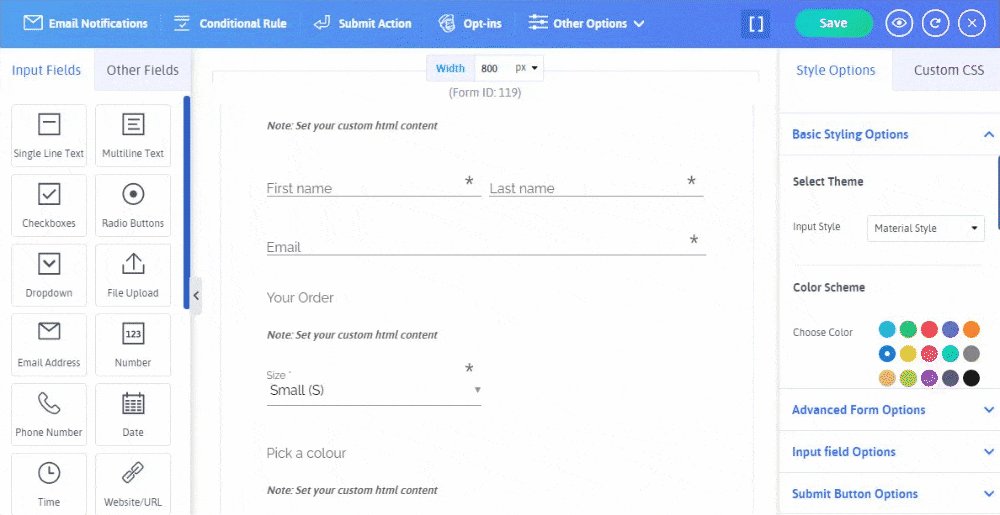
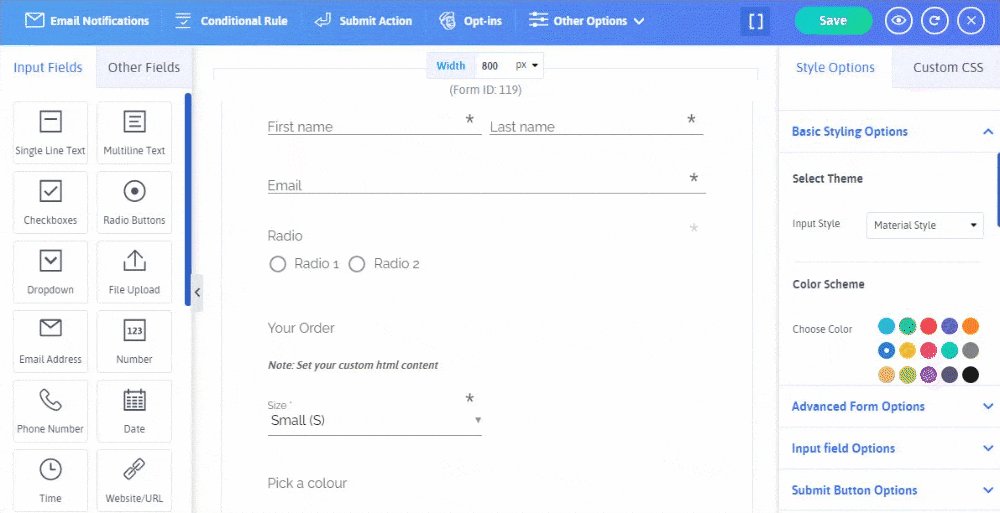
Initialement, lorsque vous êtes sur le tableau de bord d'ARForms, vous verrez les différentes options de champs de saisie et d'autres options de champs sur le côté gauche du générateur de formulaires ARForms WordPress qui vous fournit des options simples et faciles à utiliser avec un outil vraiment facile à utiliser. possibilité de glisser-déposer.
Voici les étapes pour ajouter une image personnalisée à l'aide de l'option de bouton radio dans le plugin ARForms WordPress form builder :
Jetons un coup d'œil à l'image ci-dessous qui montre le formulaire de commande en ligne avec une image personnalisée dans le bouton radio !

Ajout d'une option d'image personnalisée dans la case à cocher
Tout comme le plugin ARForms WordPress form builder vous permet d'ajouter les images personnalisées dans les boutons radio, il vous propose également d'ajouter les images personnalisées dans la case à cocher
C'est ainsi que vous pouvez ajouter les images personnalisées à l'aide de l'option de champ des cases à cocher.
Jetez un coup d'œil à l'image qui montre le formulaire Cake Order dans le plugin ARForms WordPress form builder :

Option de formulaire avancé (image d'arrière-plan)
Mieux encore, le plug-in de création de formulaires ARForms WordPress vous offre la possibilité d'ajouter l'image d'arrière-plan de votre formulaire WordPress créé dans le plug-in de création de formulaires ARForms WordPress.
L'ajout d'une image d'arrière-plan pour votre formulaire WordPress peut être le meilleur moyen d'attirer visuellement les visiteurs de votre site Web WordPress, ce qui peut même être utile pour obtenir plus de conversions à partir de votre formulaire WordPress.
Maintenant, si vous voulez simplement ajouter l'image d'arrière-plan dans l'un de vos formulaires WordPress créés avec l'utilisation du plugin de création de formulaire WordPress ARForms, vous pouvez facilement le faire en naviguant simplement vers les options de formulaire avancées que vous pouvez voir sous Options de style sur le côté droit de l'éditeur de formulaire dans le plug-in de création de formulaire WordPress ARForms.
Jetez un œil à l'image ci-dessous pour savoir comment placer une image d'arrière-plan dans votre formulaire WordPress !

Options du bouton d'envoi (image d'arrière-plan et image de survol d'arrière-plan)
C'est encore une autre fonctionnalité intéressante que vous trouverez lorsque vous créez vos formulaires pour votre site Web WordPress à l'aide du plugin de création de formulaires ARForms WordPress.
Avec les options du bouton Soumettre, vous obtiendrez de nombreuses options liées à la soumission du texte et du style du bouton. Alors qu'il existe une option assez intéressante pour sélectionner votre image d'arrière-plan préférée et même les images d'arrière-plan en survol.

Ces images d'arrière-plan et d'arrière-plan du bouton de soumission peuvent être utiles pour rendre votre formulaire WordPress très attrayant et attirer l'attention des visiteurs de votre site Web.
Quoi d'autre?
Outre les fonctionnalités d'ajout d'image mentionnées ci-dessus dans le plug-in de création de formulaire WordPress ARForms, il existe également d'autres options pour ajouter des images sur votre formulaire WordPress.
Jetons un coup d'œil à ces autres options pour ajouter une image à vos formulaires WordPress
Autres options pour ajouter une image à votre formulaire WordPress
Si vous souhaitez ajouter une image sur votre formulaire WordPress autre que l'image d'arrière-plan, ou une image personnalisée dans le bouton radio ou des images personnalisées dans les cases à cocher, alors heureusement, vous avez la possibilité de placer l'image de votre choix sur votre formulaire WordPress créé dans Plugin de création de formulaires WordPress ARForms.
Donc, d'abord, nous allons vous montrer comment vous pouvez ajouter directement l'image en plaçant l'URL de l'image. Pour cela, vous devrez naviguer vers l'option Autres champs que vous pouvez facilement voir sur le côté gauche de l'éditeur de formulaire dans le plugin ARForms WordPress form builder.

Après avoir appliqué l'option d'image, disons, par exemple, que vous créez un formulaire de paiement en ligne de produits électroniques comme des écouteurs où vous souhaitez afficher un formulaire de paiement avec l'image des écouteurs sur votre site Web WordPress.
Pour cela, vous pouvez facilement ajouter l'image du casque en plaçant simplement son URL d'image ou en ajoutant votre fichier image à partir de votre appareil PC dans la zone URL d'image dans les options de champ .
Jetez un œil à la façon dont vous pouvez appliquer l'image en utilisant l'option URL sur votre formulaire WordPress de paiement en ligne :

Dernières pensées
Enfin, après avoir parcouru toutes les options d'ajout d'image mentionnées ci-dessus à vos formulaires WordPress avec l'utilisation du plugin de création de formulaires WordPress ARForms, vous pouvez être assuré de déterminer par vous-même les meilleures options appropriées pour ajouter une image selon l'exigence de vos formulaires WordPress.
Si vous avez trouvé cet article informatif et perspicace, partagez-le sur les réseaux sociaux afin que de plus en plus de personnes puissent apprendre et créer les meilleurs formulaires WordPress pour faire passer leur entreprise au niveau supérieur !
Surtout, pour certains types de formulaires WordPress, vous voudrez montrer les options d'image pour les visiteurs de votre site Web WordPress afin qu'il puisse leur donner une meilleure visualisation de ce qu'est exactement votre formulaire WordPress ?
Au lieu de simplement présenter les options de texte, l'affichage des images peut rendre vos formulaires WordPress visuellement plus attrayants. Au contraire, cela peut vous aider à améliorer le taux de réponse de votre formulaire créé et peut également améliorer les conversions de formulaire !
Dans cet article, nous vous expliquerons étape par étape comment ajouter une image à vos formulaires WordPress à l'aide du plugin ARForms WordPress form builder .
Commençons!
Comment ajouter une image à vos formulaires WordPress à l'aide du plugin de création de formulaire WordPress ARForms ?
Ajout d'une image personnalisée dans le bouton radio et les cases à cocher
Étonnamment, le plug-in de création de formulaires ARForms WordPress offre un ensemble de fonctionnalités permettant d'ajouter des images personnalisées dans l'option de champ de bouton radio ainsi qu'en utilisant l'option de case à cocher.
Ajout d'une option d'image personnalisée dans un bouton radio
Heureusement, avec l'utilisation du plugin de création de formulaires ARForms WordPress, lors de la création des formulaires, disons par exemple, si vous souhaitez créer un formulaire de quiz ou un formulaire de commande en ligne où vous devez afficher les images du produit, alors dans ce cas, vous devra utiliser l'image personnalisée dans l'option de bouton radio qui est une fonctionnalité intéressante offerte dans le plug-in de création de formulaires ARForms WordPress.
Tout d'abord, nous vous ferons savoir comment vous pouvez implémenter les images dans le bouton radio.
Pour cela, vous devrez suivre les étapes ci-dessous pour appliquer facilement les images personnalisées dans l'option du bouton radio.
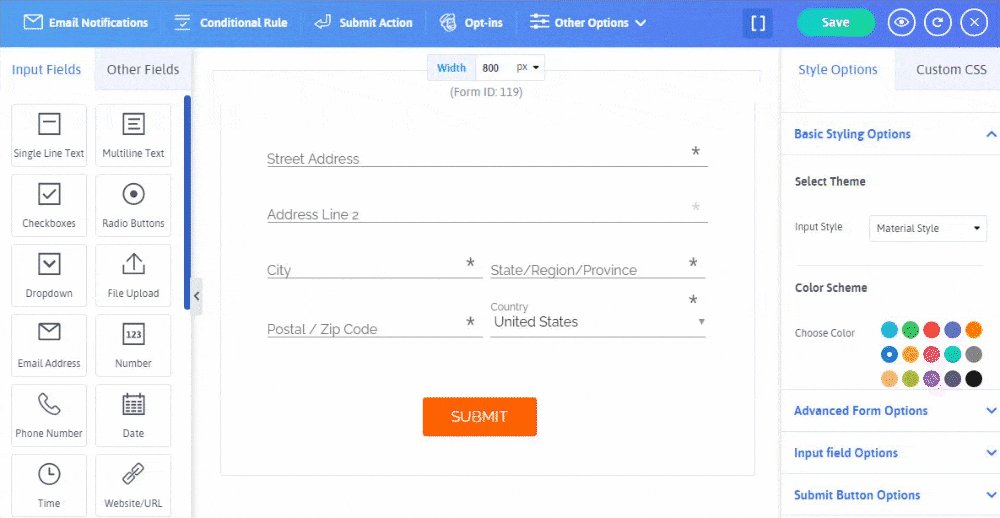
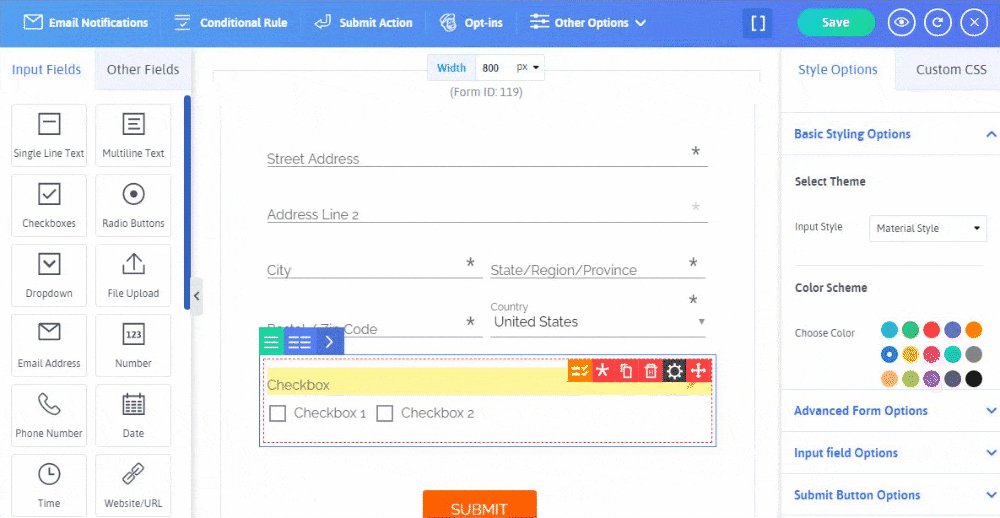
Initialement, lorsque vous êtes sur le tableau de bord d'ARForms, vous verrez les différentes options de champs de saisie et d'autres options de champs sur le côté gauche du générateur de formulaires ARForms WordPress qui vous fournit des options simples et faciles à utiliser avec un outil vraiment facile à utiliser. possibilité de glisser-déposer.
Voici les étapes pour ajouter une image personnalisée à l'aide de l'option de bouton radio dans le plugin ARForms WordPress form builder :
- Tout d'abord, vous devez choisir l'option Boutons radio qui est placée sur le côté gauche de l'éditeur de formulaire dans ARForms
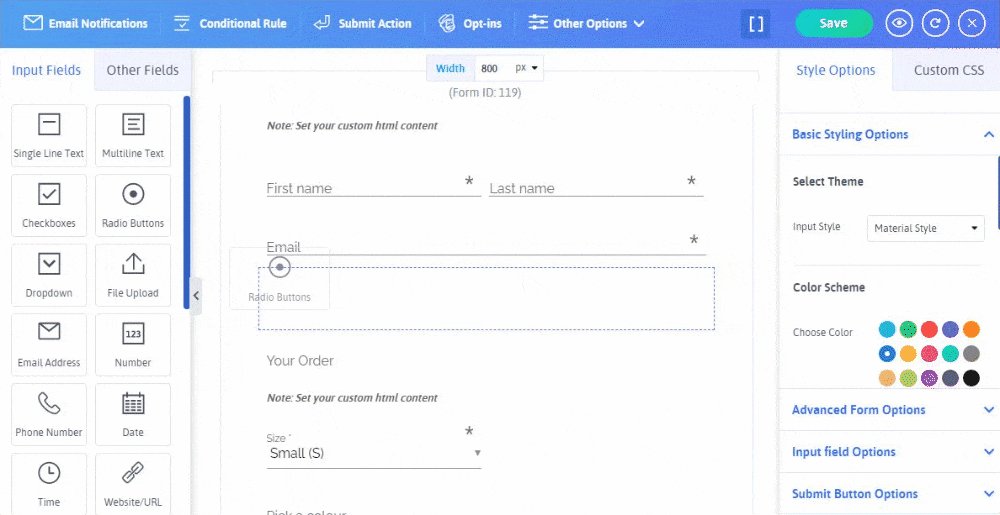
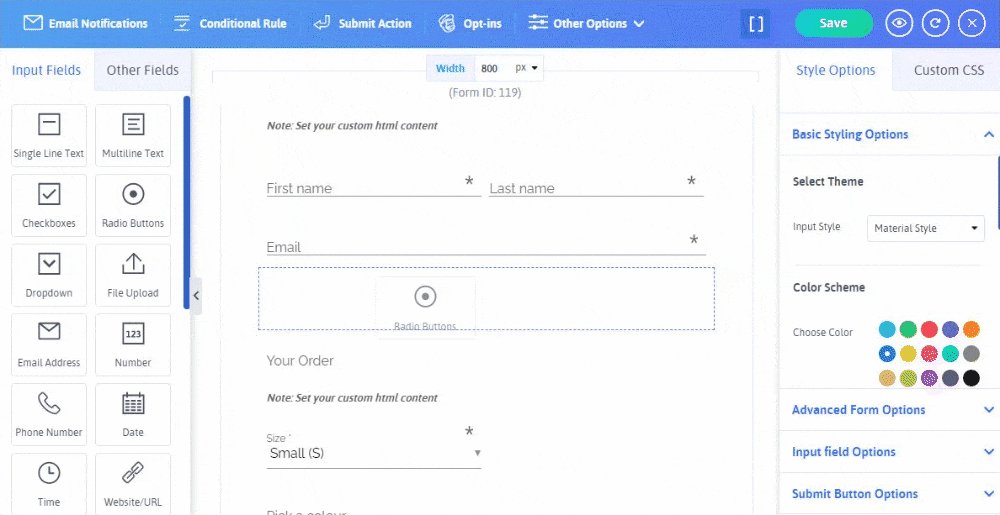
- Vous pouvez simplement faire glisser et déposer l'option de bouton radio et la placer où vous voulez sur votre formulaire
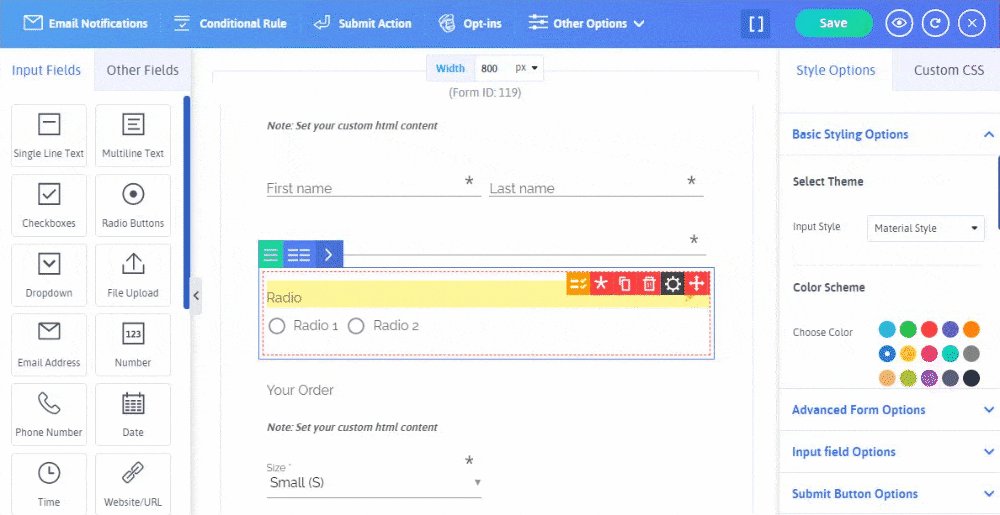
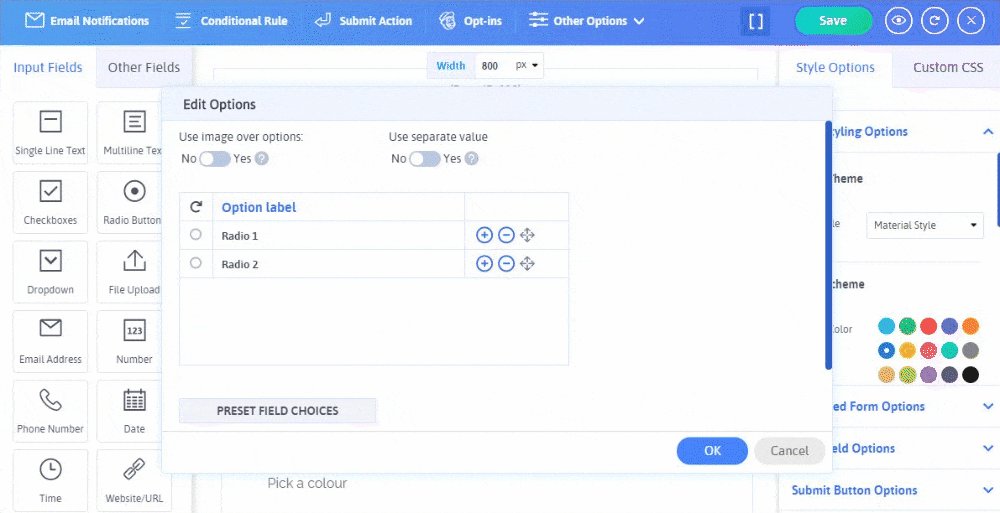
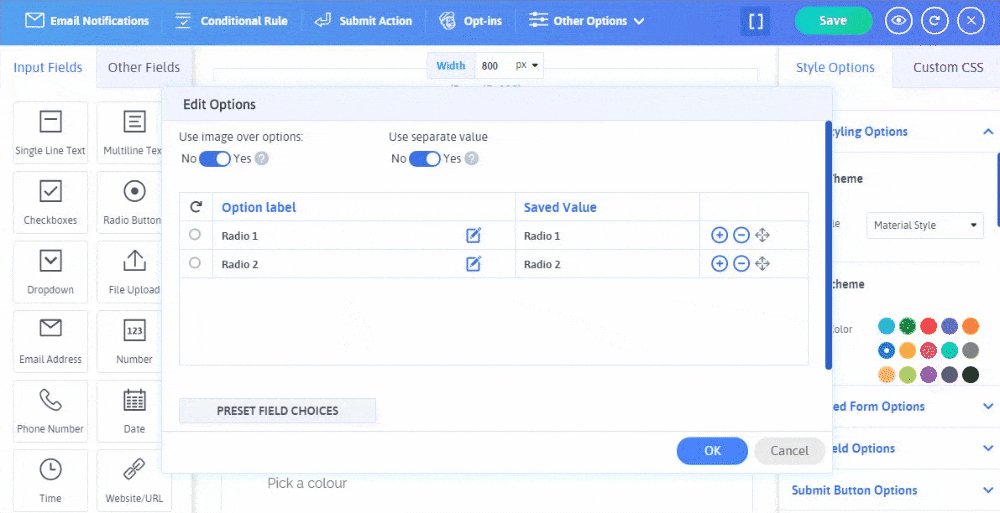
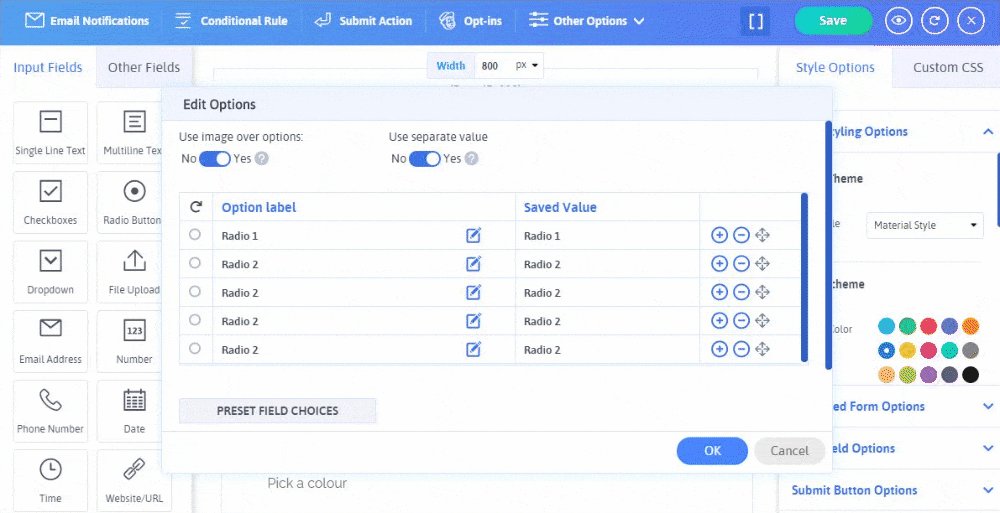
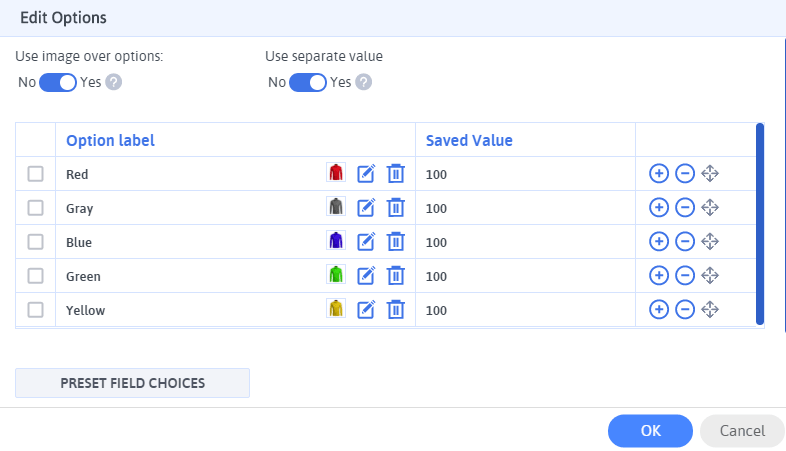
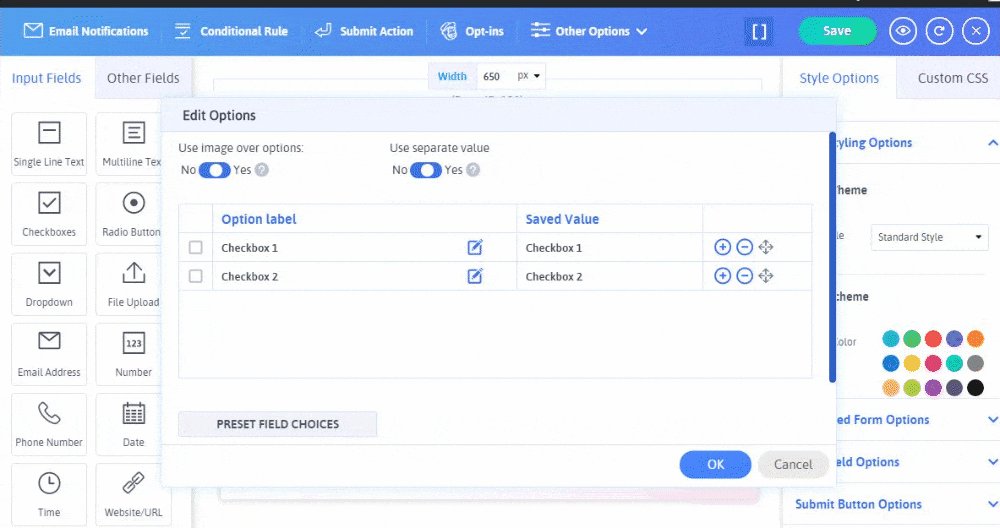
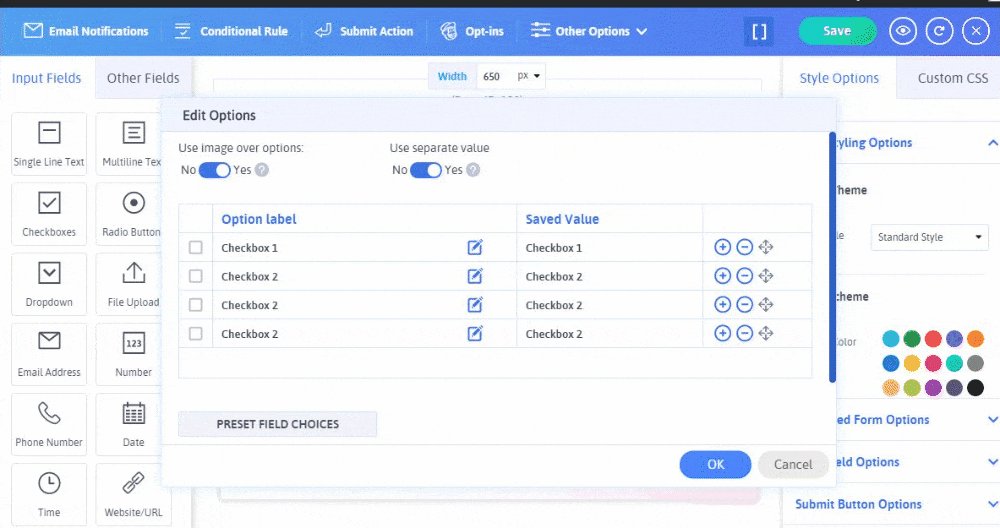
- Après cela, vous pouvez sélectionner les options de gestion qui vous montreront le nouvel écran contextuel où vous pouvez ajouter plusieurs boutons radio en activant les options Utiliser l'image sur qui vous permettront d'ajouter votre image personnalisée pour votre bouton radio sélectionné.
- Ensuite, lorsque vous avez terminé d'ajouter les images personnalisées, vous pouvez ensuite cliquer sur le bouton OK . Voilà, enfin, vous pourrez voir vos images personnalisées ajoutées dans votre formulaire WordPress que vous créez avec le plugin ARForms WordPress form builder.



Jetons un coup d'œil à l'image ci-dessous qui montre le formulaire de commande en ligne avec une image personnalisée dans le bouton radio !

Ajout d'une option d'image personnalisée dans la case à cocher
Tout comme le plugin ARForms WordPress form builder vous permet d'ajouter les images personnalisées dans les boutons radio, il vous propose également d'ajouter les images personnalisées dans la case à cocher
C'est ainsi que vous pouvez ajouter les images personnalisées à l'aide de l'option de champ des cases à cocher.
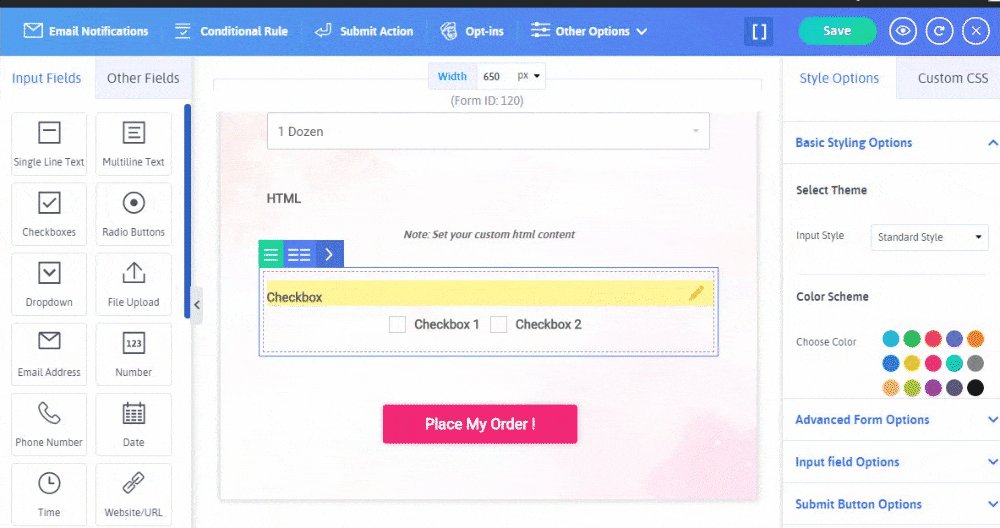
- À partir du générateur de formulaires ARForms WordPress, après avoir sélectionné le modèle de formulaire souhaité ou un exemple de formulaire , vous pourrez voir votre formulaire dans l'éditeur de formulaires du plug-in de création de formulaires ARForms WordPress.
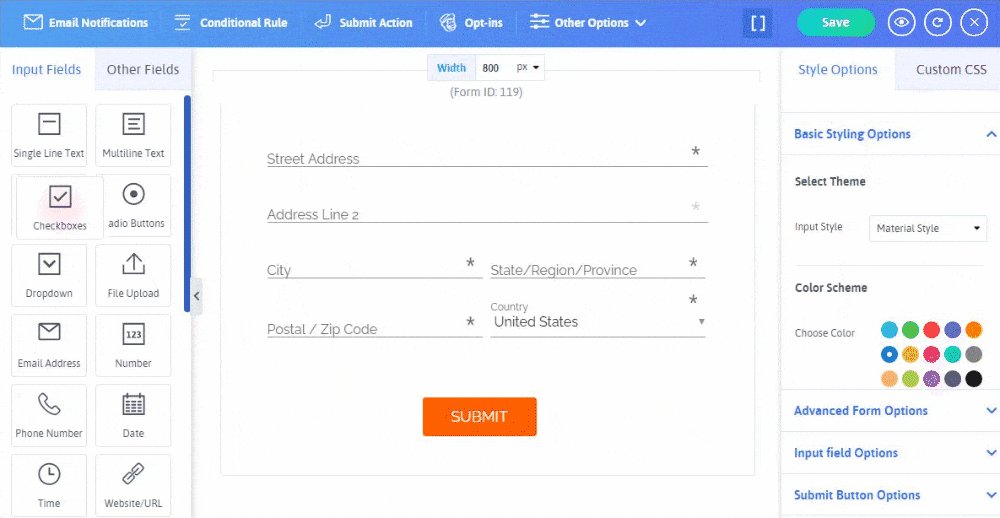
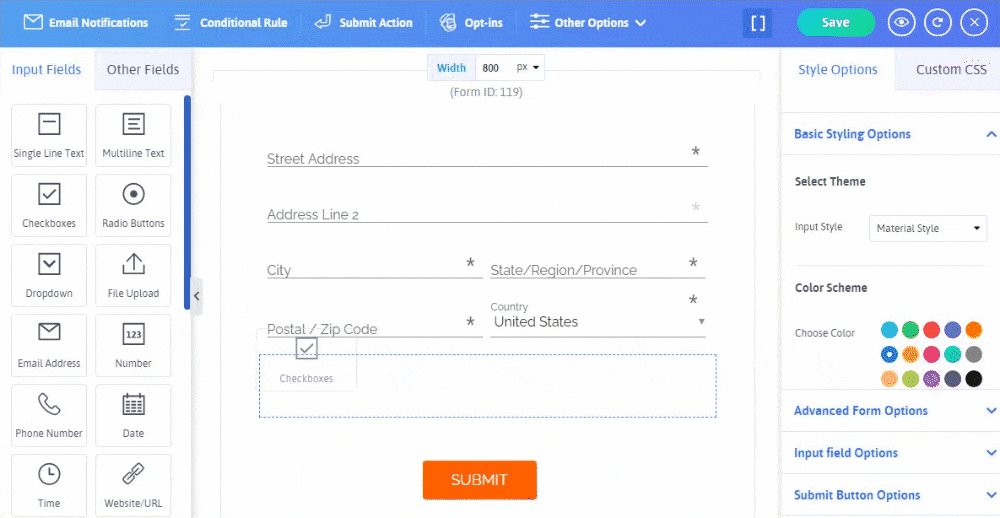
- Ensuite, à partir de l'option des champs de saisie, vous devez sélectionner l'option des cases à cocher, sélectionnez-la simplement ou faites-la glisser et déposez-la dans votre formulaire à l'endroit souhaité.
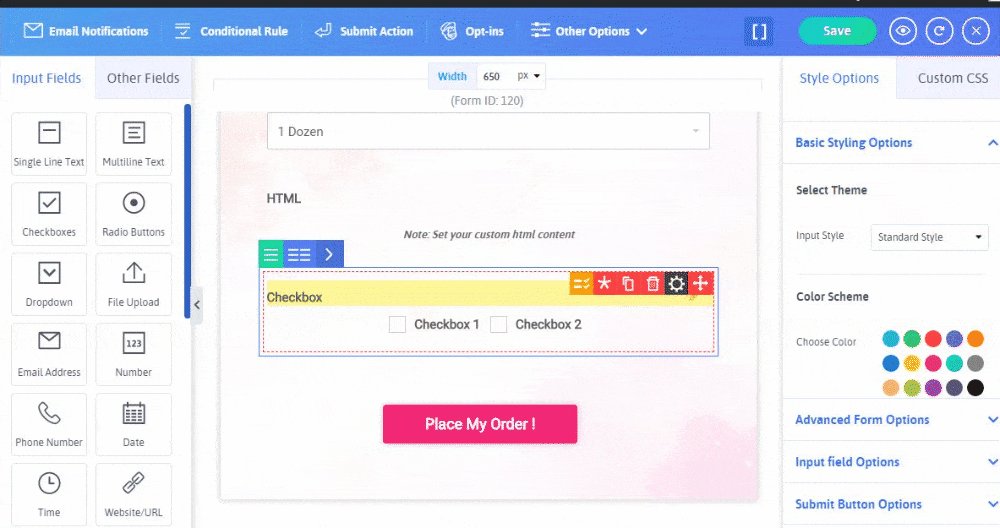
- Ensuite, vous devez sélectionner les options de gestion que vous pouvez faire en survolant les cases à cocher. Vous pourrez voir un nouvel écran contextuel avec les options d'édition . C'est là que vous devez d'abord activer l'option "Utiliser l'image sur" qui vous permettra de télécharger des images personnalisées pour les cases à cocher.
- Enfin, lorsque vous avez terminé d'ajouter les images personnalisées dans les cases à cocher, vous pouvez ensuite voir les images placées sur votre formulaire WordPress créé.


Jetez un coup d'œil à l'image qui montre le formulaire Cake Order dans le plugin ARForms WordPress form builder :

Option de formulaire avancé (image d'arrière-plan)
Mieux encore, le plug-in de création de formulaires ARForms WordPress vous offre la possibilité d'ajouter l'image d'arrière-plan de votre formulaire WordPress créé dans le plug-in de création de formulaires ARForms WordPress.
L'ajout d'une image d'arrière-plan pour votre formulaire WordPress peut être le meilleur moyen d'attirer visuellement les visiteurs de votre site Web WordPress, ce qui peut même être utile pour obtenir plus de conversions à partir de votre formulaire WordPress.
Maintenant, si vous voulez simplement ajouter l'image d'arrière-plan dans l'un de vos formulaires WordPress créés avec l'utilisation du plugin de création de formulaire WordPress ARForms, vous pouvez facilement le faire en naviguant simplement vers les options de formulaire avancées que vous pouvez voir sous Options de style sur le côté droit de l'éditeur de formulaire dans le plug-in de création de formulaire WordPress ARForms.
Jetez un œil à l'image ci-dessous pour savoir comment placer une image d'arrière-plan dans votre formulaire WordPress !

Options du bouton d'envoi (image d'arrière-plan et image de survol d'arrière-plan)
C'est encore une autre fonctionnalité intéressante que vous trouverez lorsque vous créez vos formulaires pour votre site Web WordPress à l'aide du plugin de création de formulaires ARForms WordPress.
Avec les options du bouton Soumettre, vous obtiendrez de nombreuses options liées à la soumission du texte et du style du bouton. Alors qu'il existe une option assez intéressante pour sélectionner votre image d'arrière-plan préférée et même les images d'arrière-plan en survol.

Ces images d'arrière-plan et d'arrière-plan du bouton de soumission peuvent être utiles pour rendre votre formulaire WordPress très attrayant et attirer l'attention des visiteurs de votre site Web.
Quoi d'autre?
Outre les fonctionnalités d'ajout d'image mentionnées ci-dessus dans le plug-in de création de formulaire WordPress ARForms, il existe également d'autres options pour ajouter des images sur votre formulaire WordPress.
Jetons un coup d'œil à ces autres options pour ajouter une image à vos formulaires WordPress
Autres options pour ajouter une image à votre formulaire WordPress
Si vous souhaitez ajouter une image sur votre formulaire WordPress autre que l'image d'arrière-plan, ou une image personnalisée dans le bouton radio ou des images personnalisées dans les cases à cocher, alors heureusement, vous avez la possibilité de placer l'image de votre choix sur votre formulaire WordPress créé dans Plugin de création de formulaires WordPress ARForms.
Donc, d'abord, nous allons vous montrer comment vous pouvez ajouter directement l'image en plaçant l'URL de l'image. Pour cela, vous devrez naviguer vers l'option Autres champs que vous pouvez facilement voir sur le côté gauche de l'éditeur de formulaire dans le plugin ARForms WordPress form builder.
- Lorsque vous sélectionnez l'option Autres champs, vous pourrez voir l'option Image .
- Après avoir sélectionné l'option Image ou simplement la glisser-déposer dans votre formulaire WordPress, vous devez ensuite choisir les options de champ , c'est là que vous pouvez mettre le chemin de l'URL de votre image ou ajouter l'image à partir de votre appareil informatique. Vous avez également la possibilité de définir la taille et la position de votre image.

Après avoir appliqué l'option d'image, disons, par exemple, que vous créez un formulaire de paiement en ligne de produits électroniques comme des écouteurs où vous souhaitez afficher un formulaire de paiement avec l'image des écouteurs sur votre site Web WordPress.
Pour cela, vous pouvez facilement ajouter l'image du casque en plaçant simplement son URL d'image ou en ajoutant votre fichier image à partir de votre appareil PC dans la zone URL d'image dans les options de champ .
Jetez un œil à la façon dont vous pouvez appliquer l'image en utilisant l'option URL sur votre formulaire WordPress de paiement en ligne :

Dernières pensées
Enfin, après avoir parcouru toutes les options d'ajout d'image mentionnées ci-dessus à vos formulaires WordPress avec l'utilisation du plugin de création de formulaires WordPress ARForms, vous pouvez être assuré de déterminer par vous-même les meilleures options appropriées pour ajouter une image selon l'exigence de vos formulaires WordPress.
Si vous avez trouvé cet article informatif et perspicace, partagez-le sur les réseaux sociaux afin que de plus en plus de personnes puissent apprendre et créer les meilleurs formulaires WordPress pour faire passer leur entreprise au niveau supérieur !
