Un guide étape par étape pour créer un formulaire de contact WordPress
Publié: 2020-12-14
Vous voulez savoir comment ajouter un formulaire de contact pour votre site WordPress ?
Lorsque nous parlons des formulaires de contact, vous devez garder un œil sur la création de formulaires de contact qui ne sont pas seulement simples à remplir, mais aussi attrayants et accrocheurs en même temps.
L'une des grandes choses que le formulaire de contact a tendance à fournir est sa simplicité. Les gens trouvent qu'il est facile de remplir le formulaire de contact, et c'est un excellent moyen d'obtenir des prospects et de laisser leurs messages ou leurs questions rapidement et facilement.
Ce n'est pas tout, mais d'un autre côté, un formulaire de contact peut améliorer considérablement les prospects via votre site Web WordPress.
De plus, nous discuterons en détail de ce qu'est le formulaire de contact!
Qu'est-ce que le formulaire de contact exactement ?
En un mot, un formulaire de contact est un type simple de formulaire WordPress qui permet à vos visiteurs de remplir leurs informations personnelles ainsi que la possibilité de répondre à leurs questions ou à toute autre préoccupation concernant votre entreprise.
D'autre part, un formulaire de contact est celui qui peut améliorer de manière transparente l'expérience utilisateur de votre site Web.
Ce faisant, vous prenez une longueur d'avance pour obtenir l'adresse e-mail de votre client et ainsi collecter les prospects à grande échelle.
Avantages de créer un formulaire de contact pour votre site WordPress
Lorsque nous parlons d'un formulaire de contact WordPress unique en son genre, vous devez être bien conscient des avantages de créer un formulaire de contact WordPress qui non seulement convertit bien mais, d'autre part, votre formulaire de contact doit être simple. et facile à remplir les informations.
En outre, il existe une pléthore d'avantages qui permettent aux visiteurs de votre site Web WordPress et à vos clients de soumettre facilement leurs questions et préoccupations.
Voici quelques-uns des avantages de créer un formulaire de contact pour votre site Web WordPress :
Créez un formulaire de contact WordPress en quelques minutes avec le plugin ARForms WordPress Form Builder
Beaucoup de choses peuvent être implicites pour rendre un formulaire de contact WordPress plus attrayant et accrocheur.
Nous vous expliquerons étape par étape comment créer un formulaire de contact WordPress avec le plugin de création de formulaire WordPress ARForms qui fonctionne au mieux.
Étape 1 : Installation du plugin ARForms WordPress Form Builder
Au début, vous devrez installer le plugin de création de formulaires ARForms WordPress. Il existe à la fois la version ARForms Lite et la version premium du plug-in de création de formulaires WordPress ARForms disponibles. ARForms Lite Version est téléchargeable gratuitement sur Wordpress.org.

Vous pouvez facilement installer le plugin directement depuis votre tableau de bord WordPress en accédant à Plugins> Ajouter un nouveau .
D'un autre côté, vous pouvez également télécharger la version premium du plug-in de création de formulaires ARForms WordPress à partir du marché CodeCanyon. Vous pouvez facilement acheter la version payante avec des fonctionnalités très avancées du plugin de création de formulaires ARForms WordPress à partir de là.
Avec la version ARForms Lite, vous pouvez construire à partir d'un simple formulaire de contact en ajoutant tous les champs obligatoires dans un formulaire de contact WordPress.
Passons à l'option des champs dans ARForms que vous pouvez utiliser pour créer un formulaire de contact.
Étape 2 : Création d'un formulaire de contact simple pour votre site Web WordPress
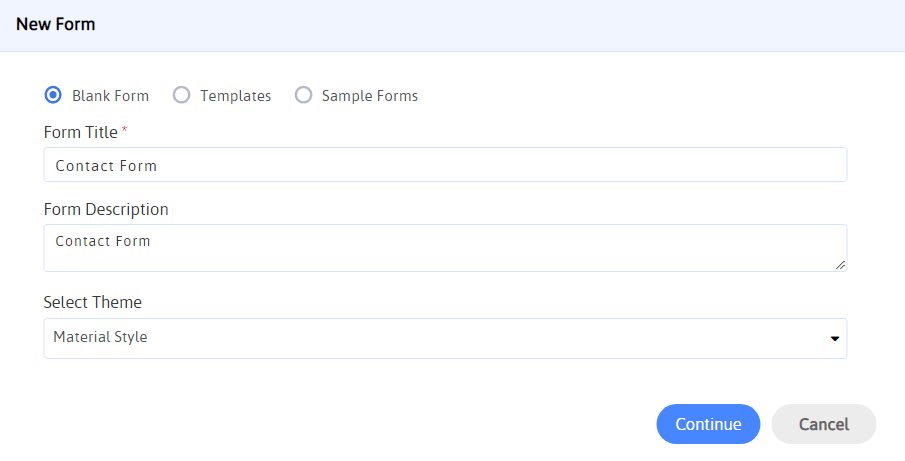
Si vous souhaitez créer un formulaire de contact WordPress à partir de zéro à l'aide du plug-in de création de formulaire WordPress ARForms, vous devez accéder à ARForms> Ajouter un nouveau formulaire .
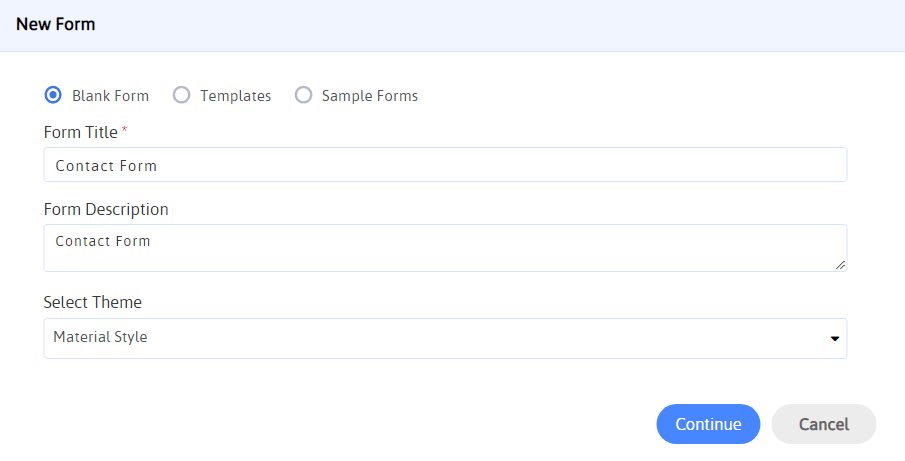
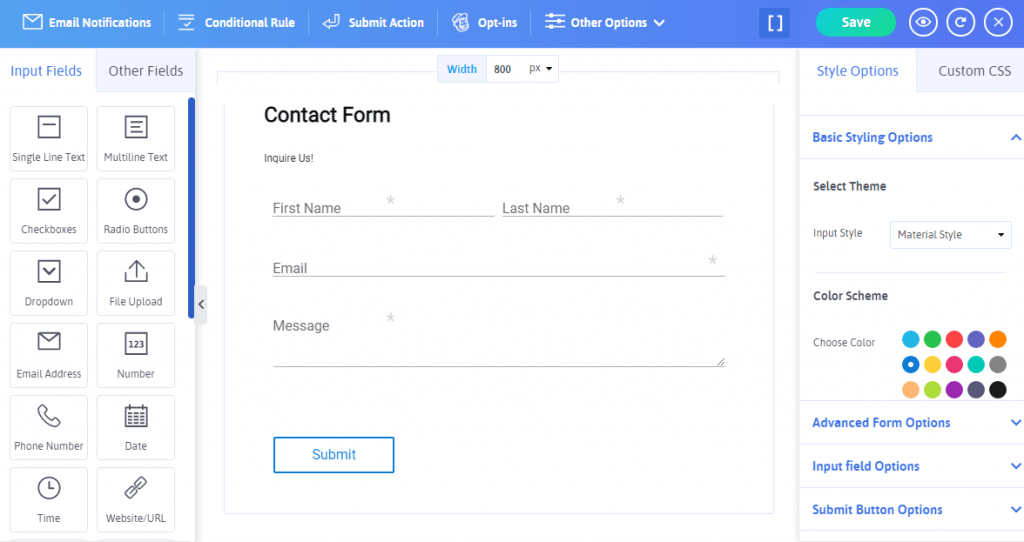
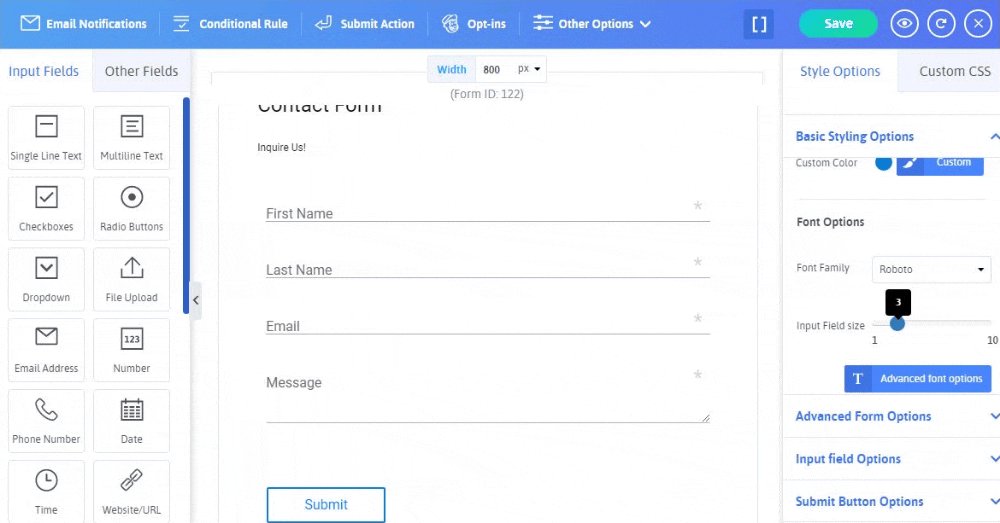
Un nouvel écran apparaîtra qui vous permettra de sélectionner un formulaire vierge pour donner à votre nouveau formulaire de contact un titre de formulaire, une description de formulaire et de sélectionner le thème de votre formulaire WordPress comme (style de matériau, style arrondi et style standard). L'option Formulaire vierge est ce que vous pouvez choisir si vous souhaitez créer votre formulaire de contact WordPress à partir de zéro.

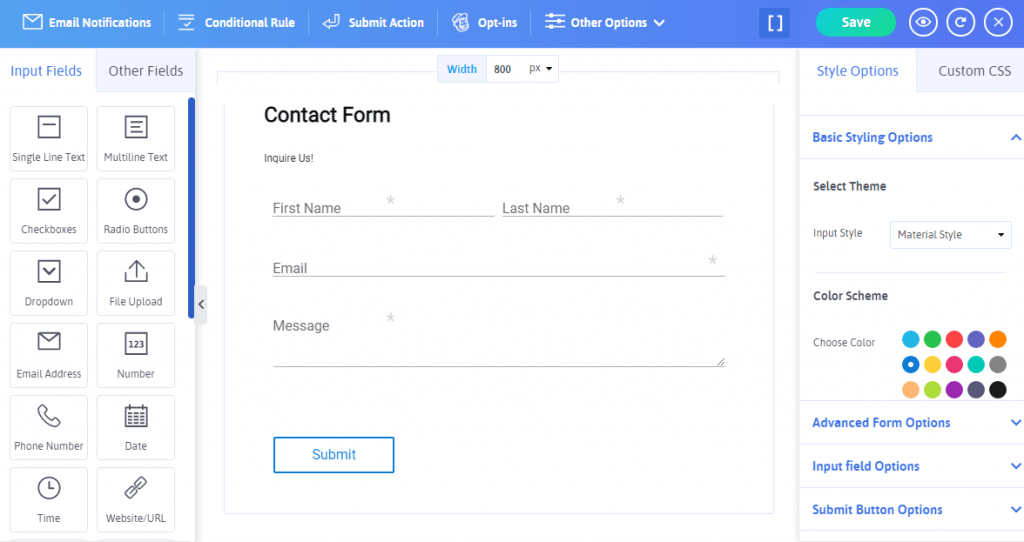
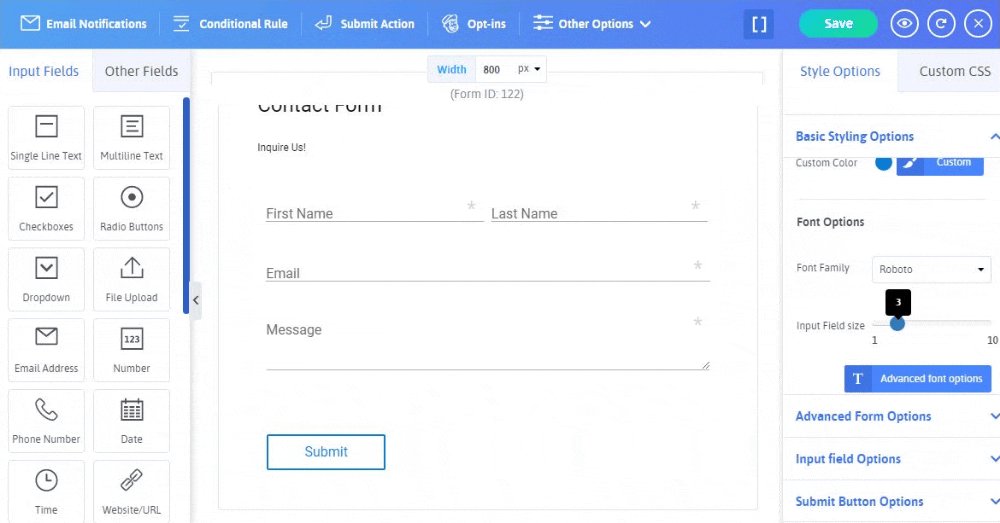
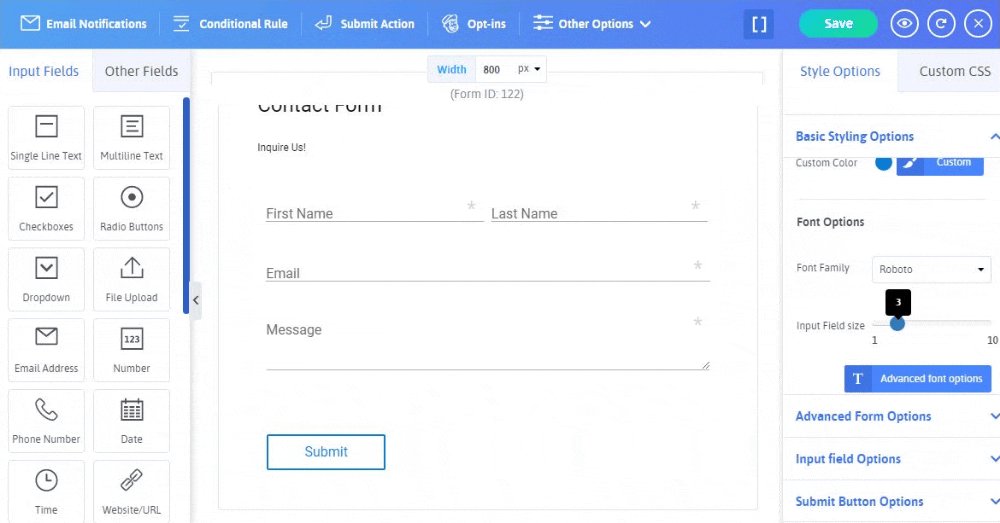
En général, chaque fois que vous souhaitez créer un formulaire de contact WordPress, vous devez utiliser des champs tels que le prénom, le nom, l'adresse e-mail, la boîte de message et un bouton d'envoi.
Pour cela, tout ce que vous avez à faire est de faire glisser et déposer un champ de texte sur une seule ligne, un champ d'adresse e-mail et un champ de texte multiligne du côté gauche du générateur de formulaires ARForms.

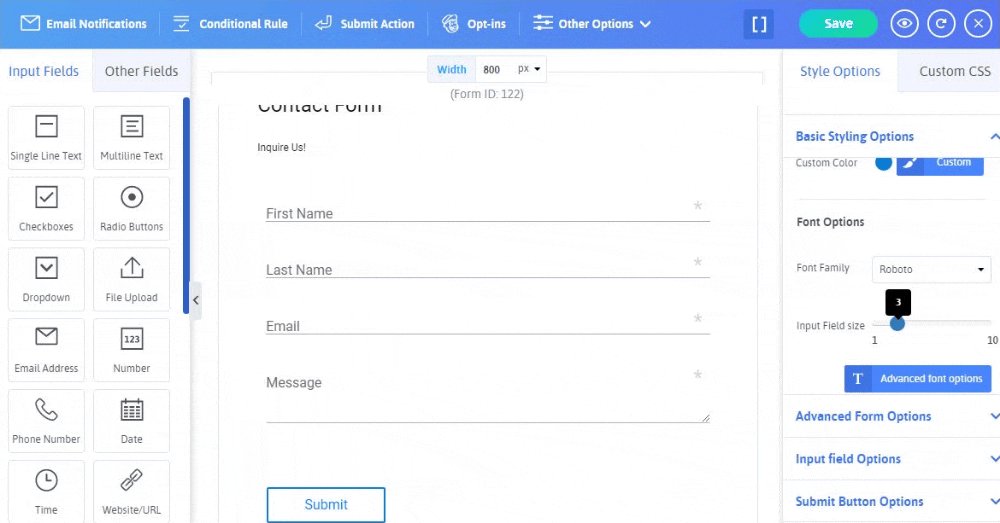
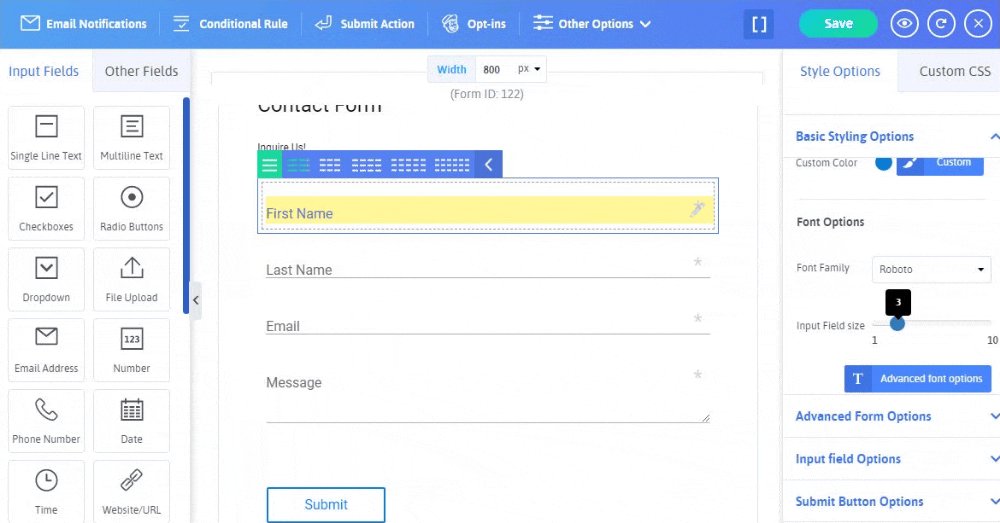
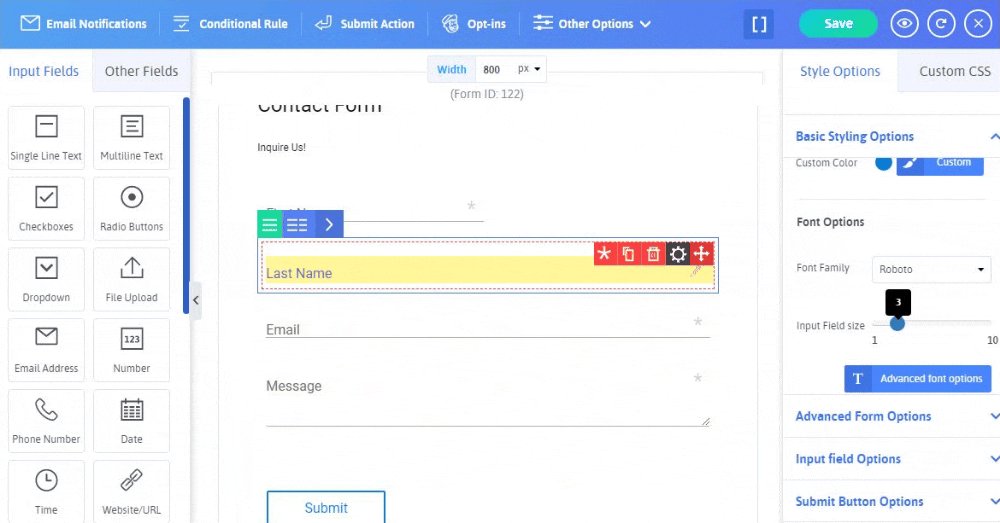
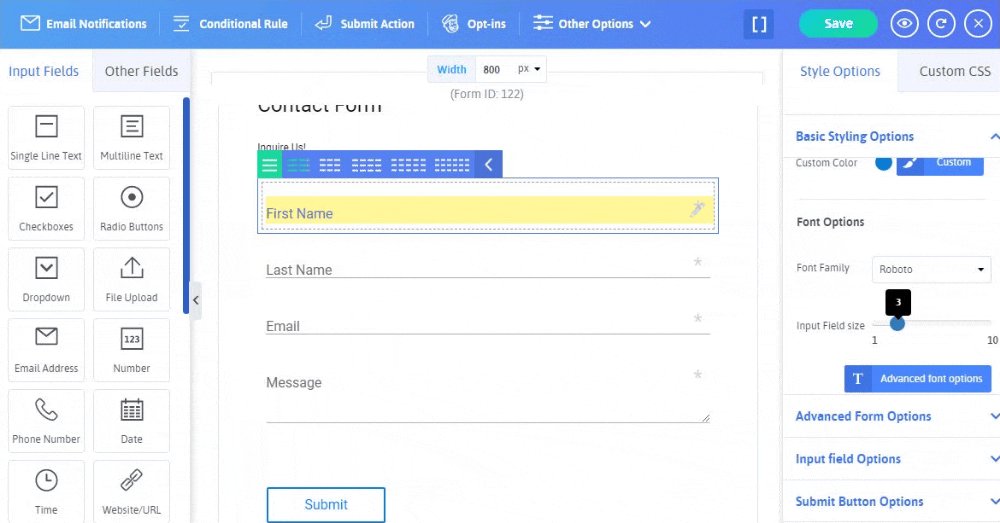
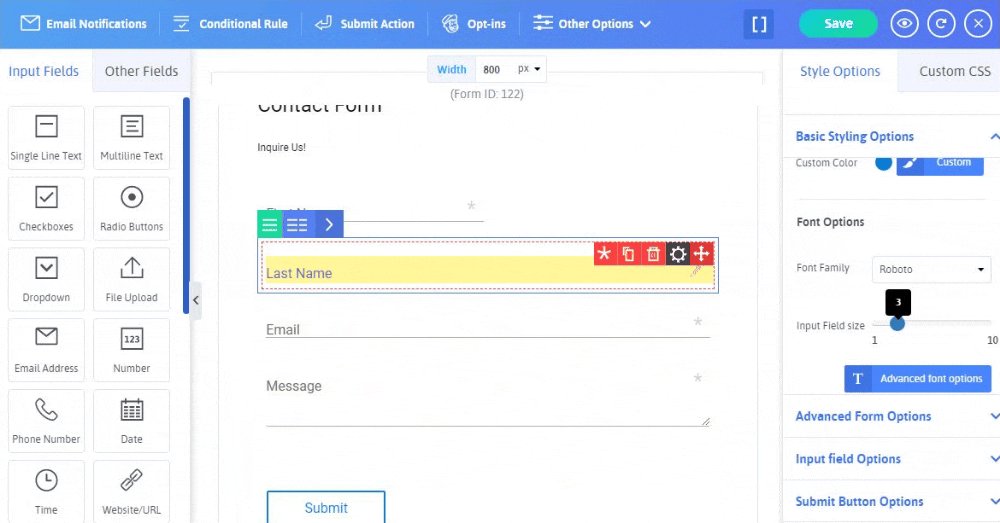
Vous pouvez même utiliser l'option multi-colonnes qui est une fonctionnalité étonnante d'ARForms qui est même disponible dans la version ARForms Lite. L'ajout de l'option multi-colonnes est utile lorsque vous souhaitez afficher deux champs ou plus sur une seule ligne. Vérifiez l'image ci-dessous pour voir comment cela se passe dans le plugin de création de formulaire WordPress ARForms :

Fait intéressant, vous pouvez afficher jusqu'à 6 colonnes sur une seule ligne lorsque vous utilisez le plugin de création de formulaire ARForms WordPress.
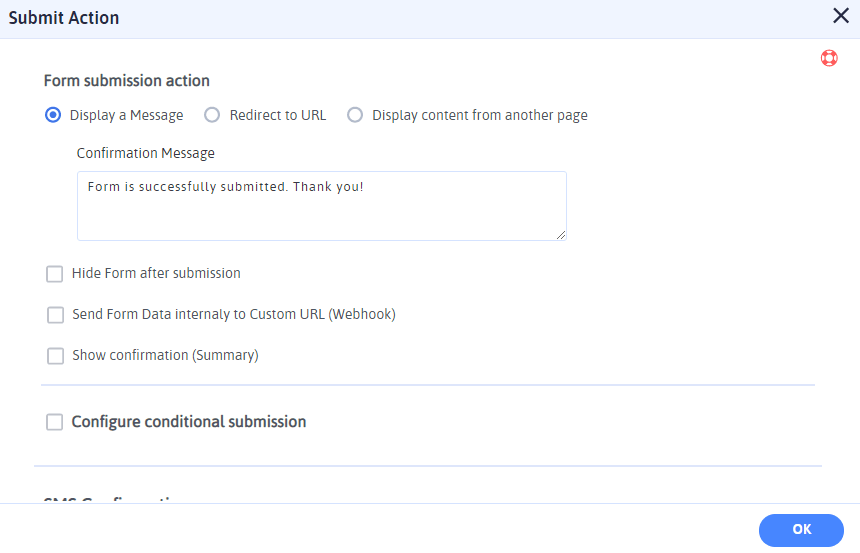
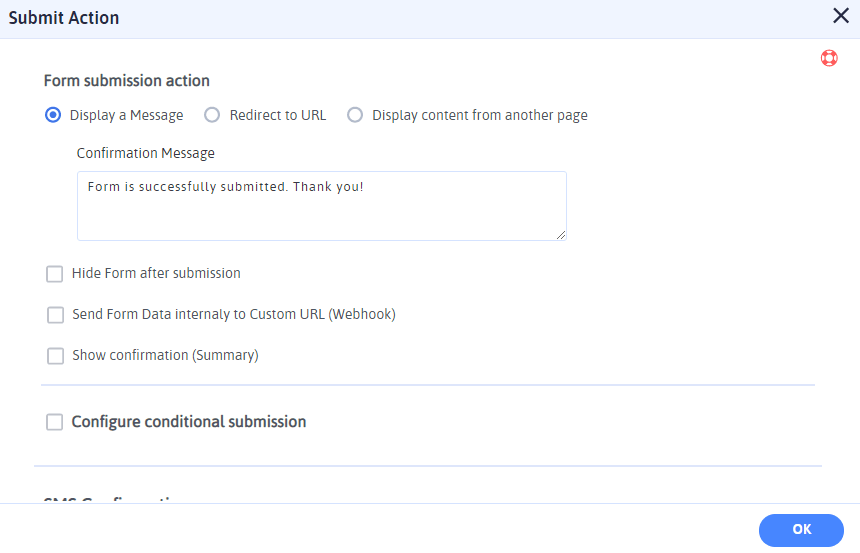
Maintenant que vous avez créé avec succès un formulaire de contact WordPress à partir de zéro, vous pouvez ajouter l'action de soumission telle que :

De plus, vous pouvez même configurer la soumission conditionnelle en définissant les conditions dans votre formulaire de contact pour votre site Web WordPress.
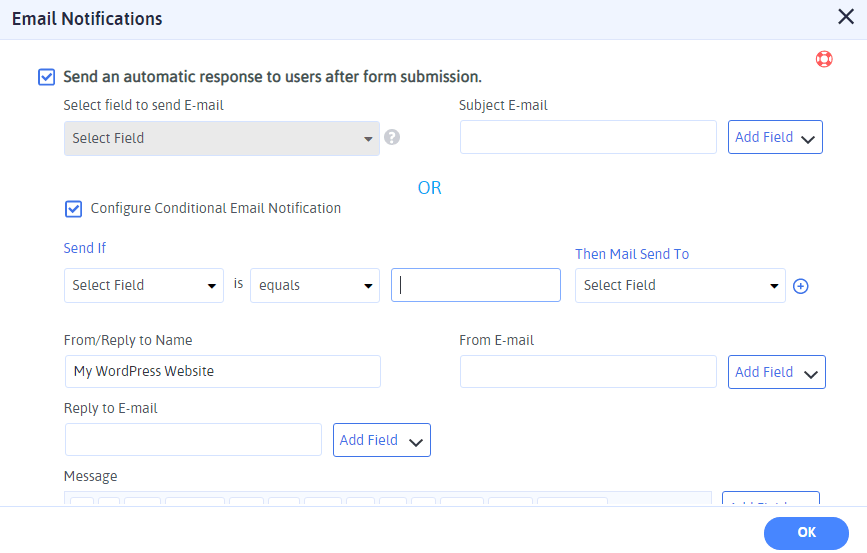
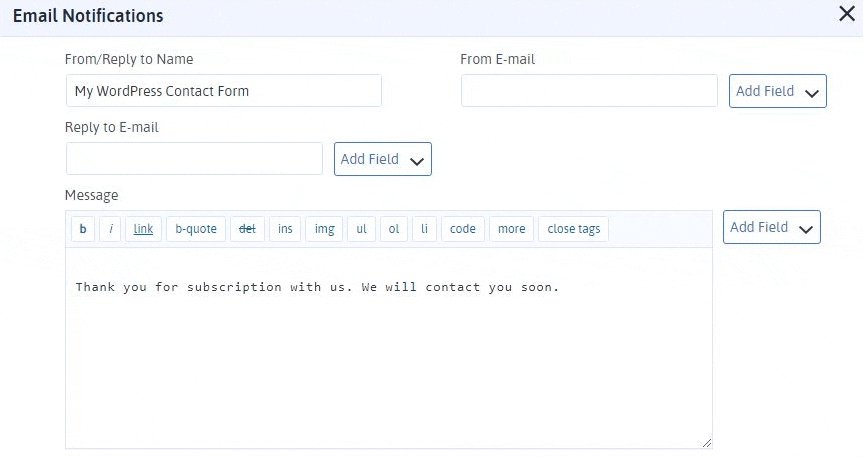
Étape 3 : Configurer les notifications par e-mail
La prochaine chose que vous pouvez facilement appliquer sur votre formulaire de contact WordPress construit avec le plugin ARForms WordPress form builder est de configurer les notifications par e-mail.
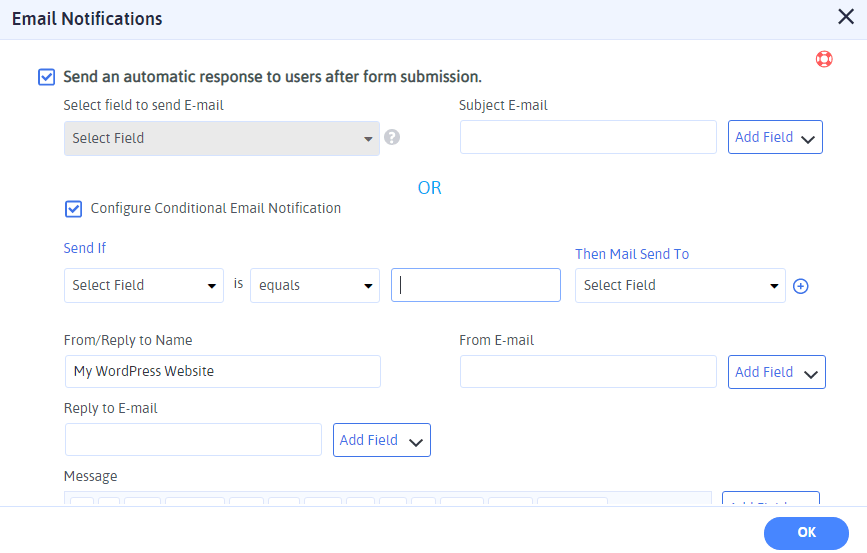
Eh bien, vous pouvez définir l'option d'envoi d'une notification automatique par e-mail aux utilisateurs et aux administrateurs après la soumission du formulaire.
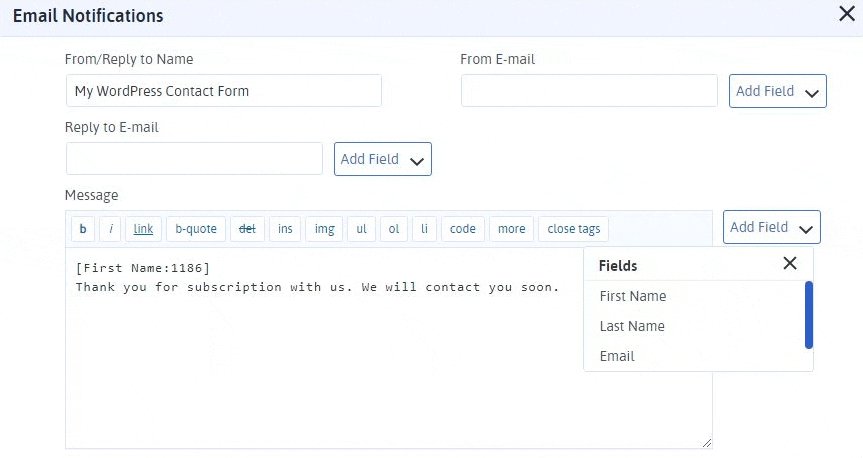
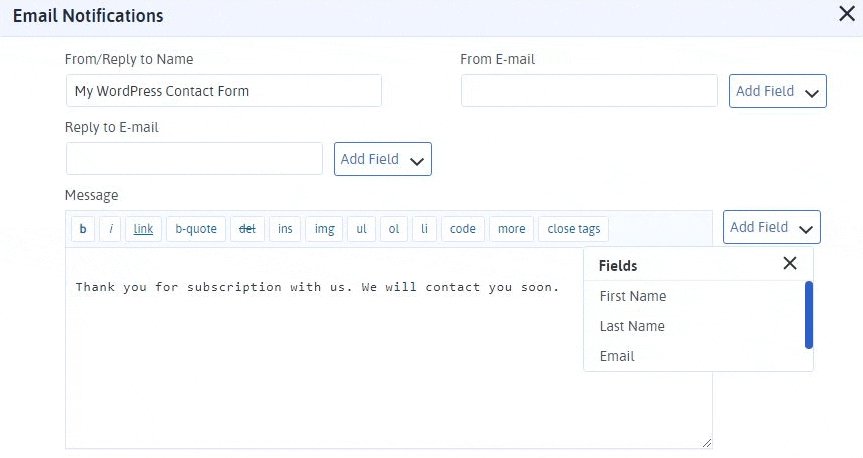
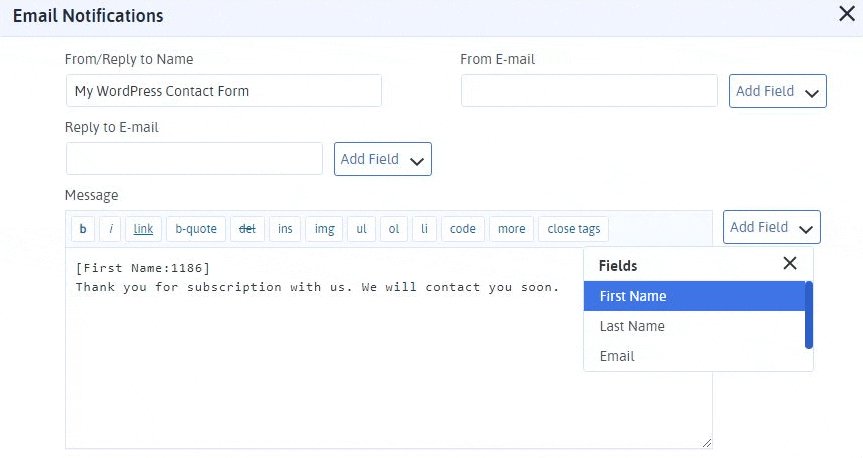
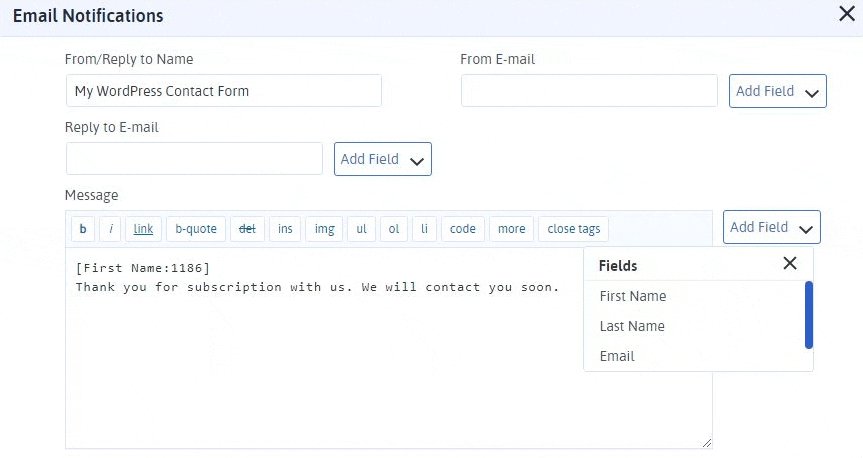
Pour ce faire, vous devez accéder à l'option Notifications par e-mail que vous pouvez facilement trouver en haut du générateur de formulaires ARForms WordPress. Ensuite, un nouvel écran de notifications par e-mail apparaîtra.

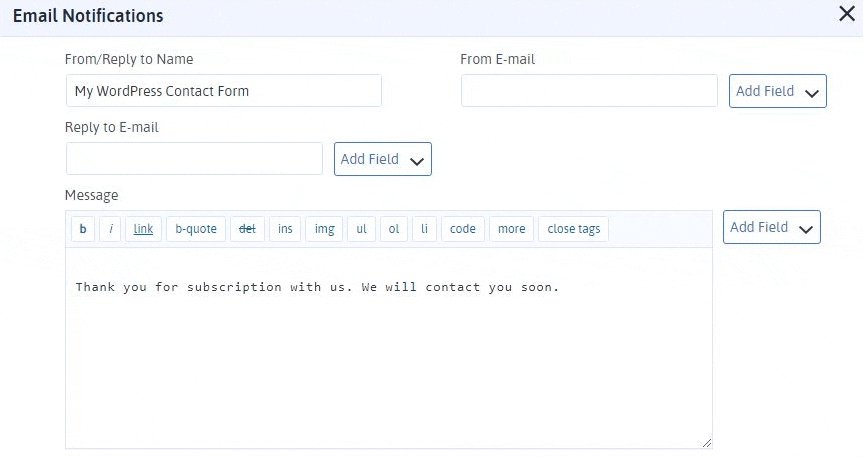
Vous pouvez définir la réponse automatique aux utilisateurs et aux administrateurs. Même vous pouvez configurer la notification conditionnelle par e-mail en définissant les conditions en fonction de vos champs obligatoires.
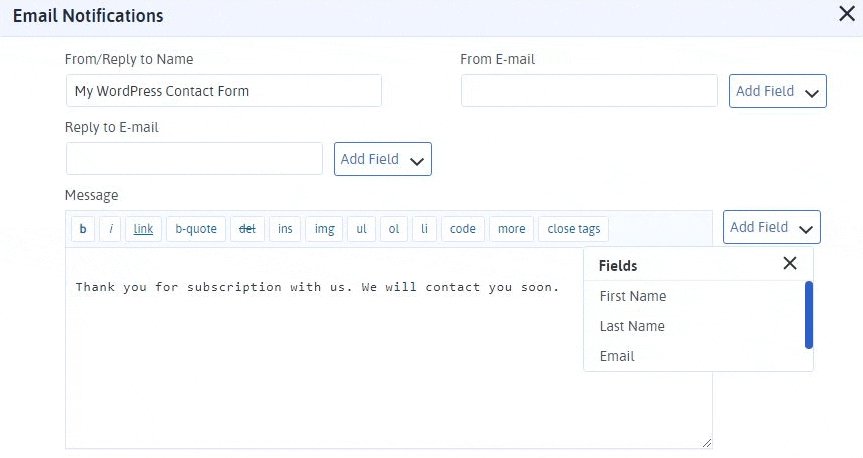
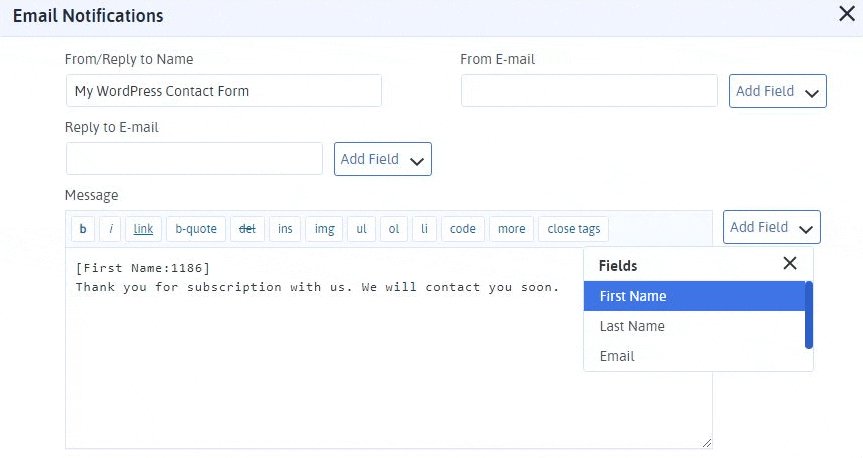
Astuce Pro : Vous pouvez facilement ajouter le sujet Email à partir de l'option Ajouter un champ que vous pouvez même modifier également dans la partie message .

Ajout d'un formulaire de contact WordPress à partir de modèles prédéfinis et d'exemples de formulaires
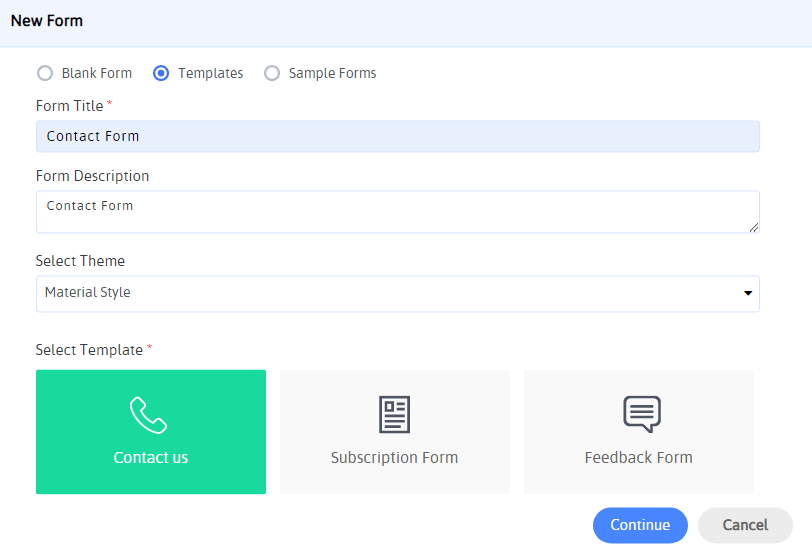
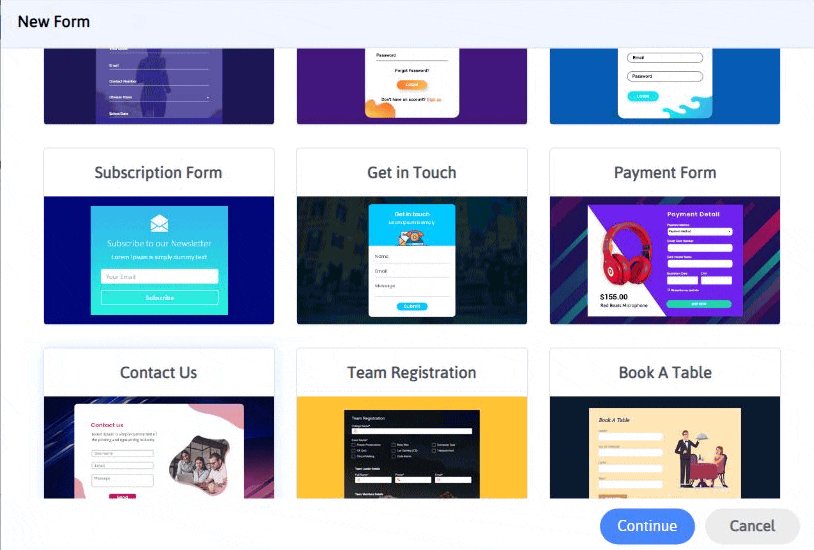
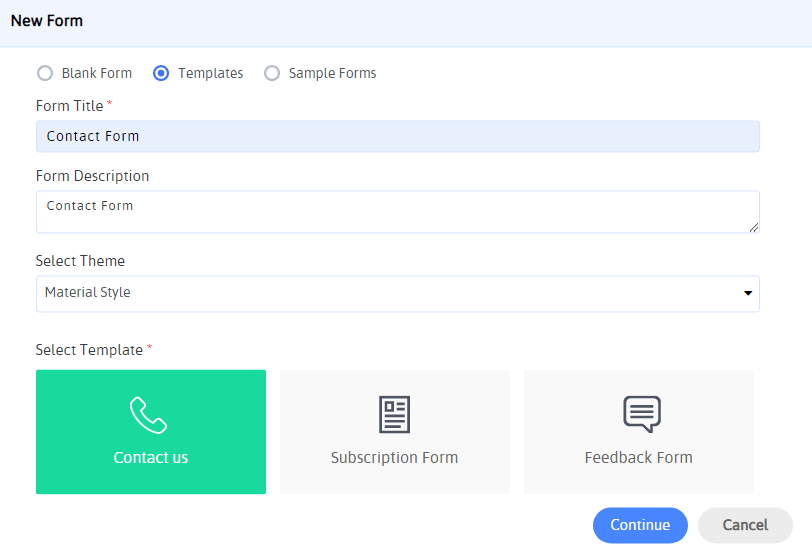
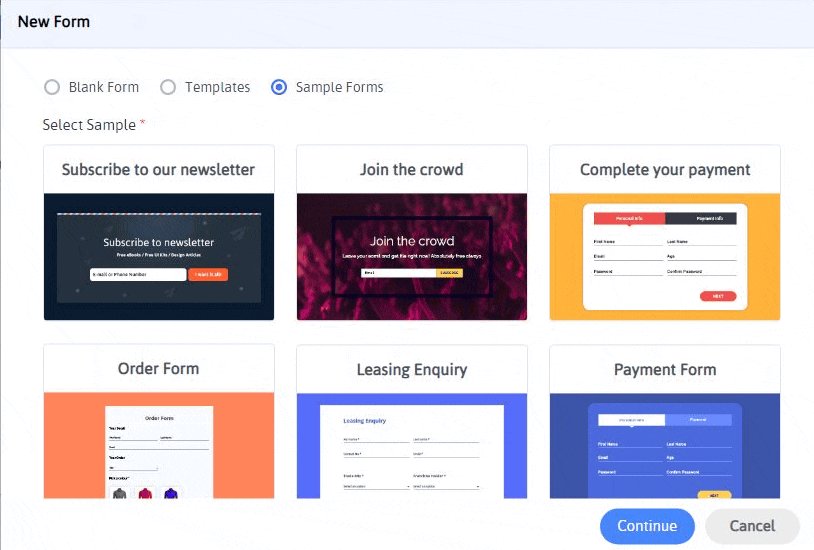
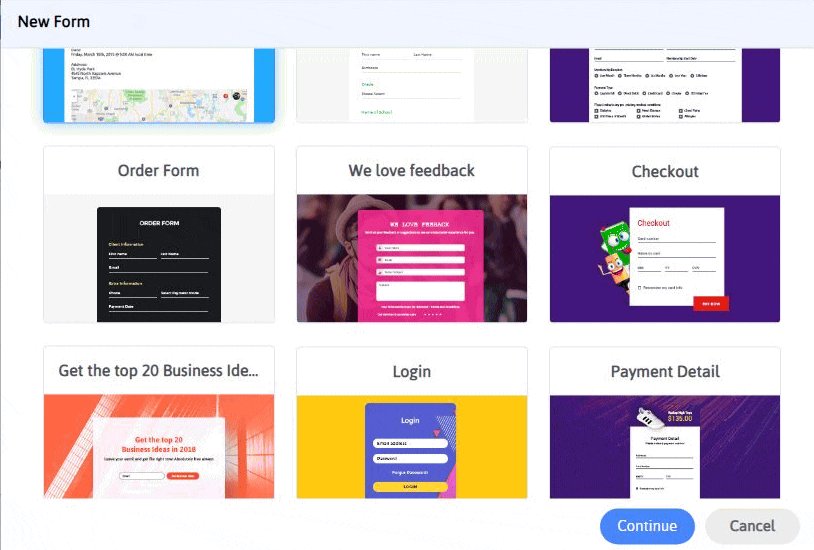
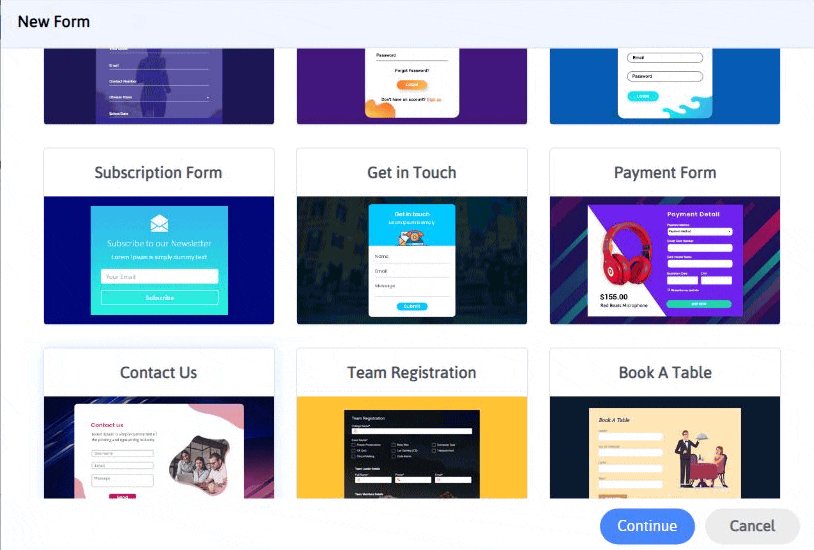
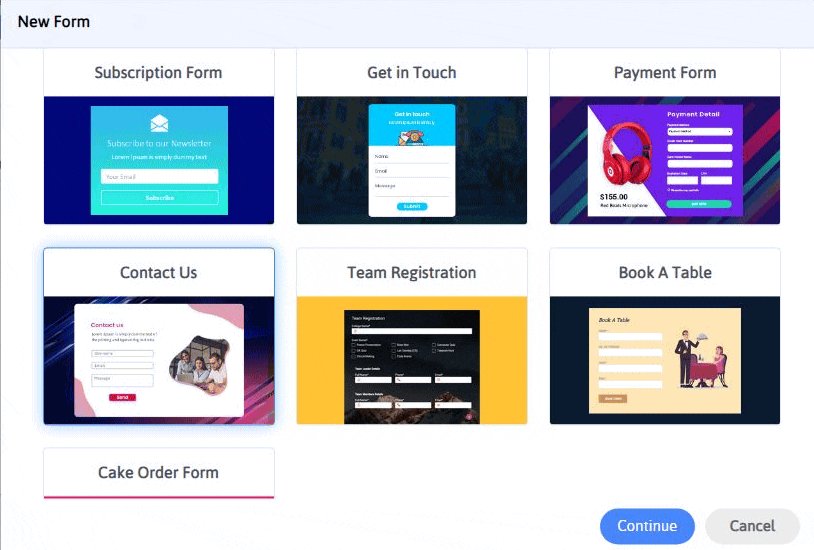
Maintenant, si vous cherchez à insérer le formulaire de contact WordPress à partir d'ARForms, vous devez avoir accès à la version premium du plugin ARForms WordPress form builder qui vous permettra de sélectionner un modèle de formulaire de contact prédéfini à partir des modèles , ou vous pouvez sélectionnez un formulaire de contact dans l' option Exemples de formulaires .
C'est ainsi que vous pouvez sélectionner le formulaire de contact WordPress parmi les modèles prédéfinis ARForms. Vous devez aller dans ARForms> Ajouter un nouveau formulaire , puis sélectionner Modèles qui vous montreront le formulaire de contact pré-construit.

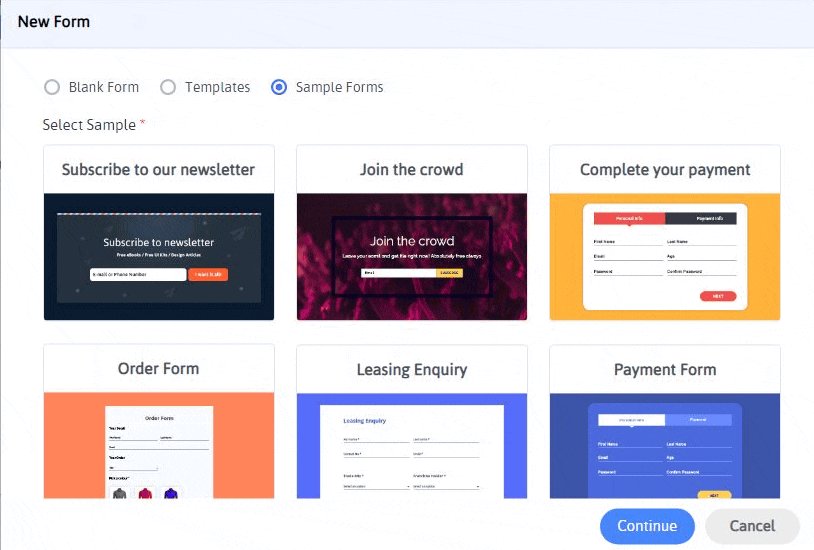
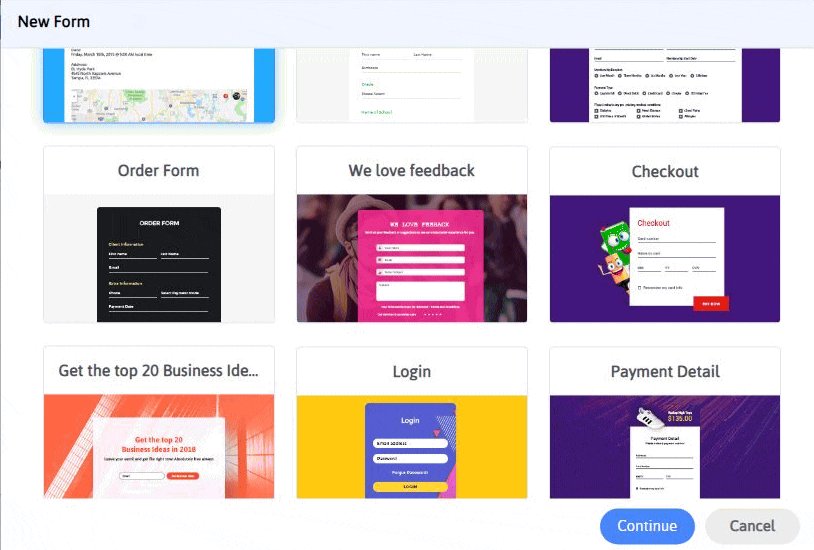
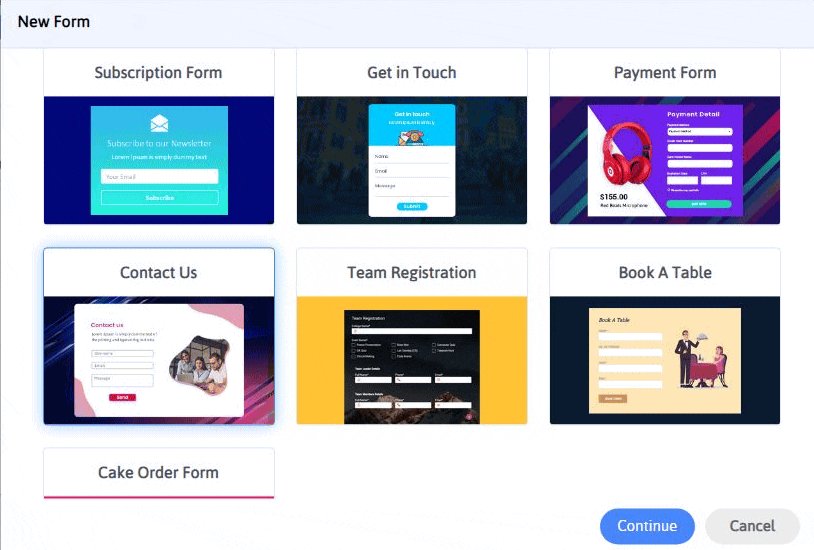
De même, vous pouvez également sélectionner le formulaire de contact WordPress à partir des exemples de formulaires. Jetez un oeil à l'image ci-dessous pour la même chose.

Quoi d'autre?
De plus, ce qui est encore plus intéressant dans le plugin de création de formulaires WordPress ARForms, c'est qu'il existe une fonction antispam intégrée qui évite le spam des entrées non seulement pour le formulaire de contact WordPress, mais aussi pour tous les formulaires WordPress que vous avez créés avec le plugin de création de formulaires ARForms WordPress.
De plus, le plugin de création de formulaires ARForms WordPress se compose du GDPR conforme avec les cases à cocher de demande de consentement.
Prises finales
Enfin, lorsque vous parcourez cet article, vous pouvez facilement comprendre par vous-même comment créer un formulaire de contact WordPress simple mais efficace à l'aide du plugin de création de formulaire WordPress ARForms.
Faites-nous part de vos réflexions et idées sur cet article. Partagez-le sur vos réseaux sociaux pour nous montrer votre soutien !
Lorsque nous parlons des formulaires de contact, vous devez garder un œil sur la création de formulaires de contact qui ne sont pas seulement simples à remplir, mais aussi attrayants et accrocheurs en même temps.
L'une des grandes choses que le formulaire de contact a tendance à fournir est sa simplicité. Les gens trouvent qu'il est facile de remplir le formulaire de contact, et c'est un excellent moyen d'obtenir des prospects et de laisser leurs messages ou leurs questions rapidement et facilement.
Ce n'est pas tout, mais d'un autre côté, un formulaire de contact peut améliorer considérablement les prospects via votre site Web WordPress.
De plus, nous discuterons en détail de ce qu'est le formulaire de contact!
Qu'est-ce que le formulaire de contact exactement ?
En un mot, un formulaire de contact est un type simple de formulaire WordPress qui permet à vos visiteurs de remplir leurs informations personnelles ainsi que la possibilité de répondre à leurs questions ou à toute autre préoccupation concernant votre entreprise.
D'autre part, un formulaire de contact est celui qui peut améliorer de manière transparente l'expérience utilisateur de votre site Web.
Ce faisant, vous prenez une longueur d'avance pour obtenir l'adresse e-mail de votre client et ainsi collecter les prospects à grande échelle.
Avantages de créer un formulaire de contact pour votre site WordPress
Lorsque nous parlons d'un formulaire de contact WordPress unique en son genre, vous devez être bien conscient des avantages de créer un formulaire de contact WordPress qui non seulement convertit bien mais, d'autre part, votre formulaire de contact doit être simple. et facile à remplir les informations.
En outre, il existe une pléthore d'avantages qui permettent aux visiteurs de votre site Web WordPress et à vos clients de soumettre facilement leurs questions et préoccupations.
Voici quelques-uns des avantages de créer un formulaire de contact pour votre site Web WordPress :
- Il vous permet d'améliorer vos listes de diffusion
- Possibilité de sauvegarder votre boîte de réception du spam
- Vous permet d'obtenir toutes les informations dont vous avez besoin via votre formulaire de contact
Le suivi de votre liste d'abonnés par e-mail est le moyen le plus efficace de booster votre liste de diffusion et de rester en phase avec votre marché cible.
La protection anti-spam est ce que vous devriez considérer comme une fonctionnalité anti-spam qui peut vous aider à rester à l'écart des spammeurs. L'application de la fonctionnalité anti-spam intégrée ou la mise en œuvre de la fonctionnalité reCAPTCHA dans votre formulaire de contact WordPress peut être une chose sûre que vous pourriez attendre avec impatience !
L'un des meilleurs avantages de la création et de la construction d'un formulaire de contact est de recueillir les informations de vos clients en présentant un formulaire de contact simple et facile à remplir qui vous permet d'obtenir tout ce que vous voulez rapidement !
Créez un formulaire de contact WordPress en quelques minutes avec le plugin ARForms WordPress Form Builder
Beaucoup de choses peuvent être implicites pour rendre un formulaire de contact WordPress plus attrayant et accrocheur.
Nous vous expliquerons étape par étape comment créer un formulaire de contact WordPress avec le plugin de création de formulaire WordPress ARForms qui fonctionne au mieux.
Étape 1 : Installation du plugin ARForms WordPress Form Builder
Au début, vous devrez installer le plugin de création de formulaires ARForms WordPress. Il existe à la fois la version ARForms Lite et la version premium du plug-in de création de formulaires WordPress ARForms disponibles. ARForms Lite Version est téléchargeable gratuitement sur Wordpress.org.

Vous pouvez facilement installer le plugin directement depuis votre tableau de bord WordPress en accédant à Plugins> Ajouter un nouveau .
D'un autre côté, vous pouvez également télécharger la version premium du plug-in de création de formulaires ARForms WordPress à partir du marché CodeCanyon. Vous pouvez facilement acheter la version payante avec des fonctionnalités très avancées du plugin de création de formulaires ARForms WordPress à partir de là.
Avec la version ARForms Lite, vous pouvez construire à partir d'un simple formulaire de contact en ajoutant tous les champs obligatoires dans un formulaire de contact WordPress.
Passons à l'option des champs dans ARForms que vous pouvez utiliser pour créer un formulaire de contact.
Étape 2 : Création d'un formulaire de contact simple pour votre site Web WordPress
Si vous souhaitez créer un formulaire de contact WordPress à partir de zéro à l'aide du plug-in de création de formulaire WordPress ARForms, vous devez accéder à ARForms> Ajouter un nouveau formulaire .
Un nouvel écran apparaîtra qui vous permettra de sélectionner un formulaire vierge pour donner à votre nouveau formulaire de contact un titre de formulaire, une description de formulaire et de sélectionner le thème de votre formulaire WordPress comme (style de matériau, style arrondi et style standard). L'option Formulaire vierge est ce que vous pouvez choisir si vous souhaitez créer votre formulaire de contact WordPress à partir de zéro.

En général, chaque fois que vous souhaitez créer un formulaire de contact WordPress, vous devez utiliser des champs tels que le prénom, le nom, l'adresse e-mail, la boîte de message et un bouton d'envoi.
Pour cela, tout ce que vous avez à faire est de faire glisser et déposer un champ de texte sur une seule ligne, un champ d'adresse e-mail et un champ de texte multiligne du côté gauche du générateur de formulaires ARForms.

Vous pouvez même utiliser l'option multi-colonnes qui est une fonctionnalité étonnante d'ARForms qui est même disponible dans la version ARForms Lite. L'ajout de l'option multi-colonnes est utile lorsque vous souhaitez afficher deux champs ou plus sur une seule ligne. Vérifiez l'image ci-dessous pour voir comment cela se passe dans le plugin de création de formulaire WordPress ARForms :

Fait intéressant, vous pouvez afficher jusqu'à 6 colonnes sur une seule ligne lorsque vous utilisez le plugin de création de formulaire ARForms WordPress.
Maintenant que vous avez créé avec succès un formulaire de contact WordPress à partir de zéro, vous pouvez ajouter l'action de soumission telle que :
- Pour afficher un message de confirmation lorsque le formulaire de contact est soumis
- Rediriger vers l'URL en insérant l'URL de redirection
- Afficher le contenu d'une autre page

De plus, vous pouvez même configurer la soumission conditionnelle en définissant les conditions dans votre formulaire de contact pour votre site Web WordPress.
Étape 3 : Configurer les notifications par e-mail
La prochaine chose que vous pouvez facilement appliquer sur votre formulaire de contact WordPress construit avec le plugin ARForms WordPress form builder est de configurer les notifications par e-mail.
Eh bien, vous pouvez définir l'option d'envoi d'une notification automatique par e-mail aux utilisateurs et aux administrateurs après la soumission du formulaire.
Pour ce faire, vous devez accéder à l'option Notifications par e-mail que vous pouvez facilement trouver en haut du générateur de formulaires ARForms WordPress. Ensuite, un nouvel écran de notifications par e-mail apparaîtra.

Vous pouvez définir la réponse automatique aux utilisateurs et aux administrateurs. Même vous pouvez configurer la notification conditionnelle par e-mail en définissant les conditions en fonction de vos champs obligatoires.
Astuce Pro : Vous pouvez facilement ajouter le sujet Email à partir de l'option Ajouter un champ que vous pouvez même modifier également dans la partie message .

Ajout d'un formulaire de contact WordPress à partir de modèles prédéfinis et d'exemples de formulaires
Maintenant, si vous cherchez à insérer le formulaire de contact WordPress à partir d'ARForms, vous devez avoir accès à la version premium du plugin ARForms WordPress form builder qui vous permettra de sélectionner un modèle de formulaire de contact prédéfini à partir des modèles , ou vous pouvez sélectionnez un formulaire de contact dans l' option Exemples de formulaires .
C'est ainsi que vous pouvez sélectionner le formulaire de contact WordPress parmi les modèles prédéfinis ARForms. Vous devez aller dans ARForms> Ajouter un nouveau formulaire , puis sélectionner Modèles qui vous montreront le formulaire de contact pré-construit.

De même, vous pouvez également sélectionner le formulaire de contact WordPress à partir des exemples de formulaires. Jetez un oeil à l'image ci-dessous pour la même chose.

Quoi d'autre?
De plus, ce qui est encore plus intéressant dans le plugin de création de formulaires WordPress ARForms, c'est qu'il existe une fonction antispam intégrée qui évite le spam des entrées non seulement pour le formulaire de contact WordPress, mais aussi pour tous les formulaires WordPress que vous avez créés avec le plugin de création de formulaires ARForms WordPress.
De plus, le plugin de création de formulaires ARForms WordPress se compose du GDPR conforme avec les cases à cocher de demande de consentement.
Prises finales
Enfin, lorsque vous parcourez cet article, vous pouvez facilement comprendre par vous-même comment créer un formulaire de contact WordPress simple mais efficace à l'aide du plugin de création de formulaire WordPress ARForms.
Faites-nous part de vos réflexions et idées sur cet article. Partagez-le sur vos réseaux sociaux pour nous montrer votre soutien !
