دليل خطوة بخطوة لإنشاء نموذج اتصال WordPress
نشرت: 2020-12-14
هل تريد معرفة كيفية إضافة نموذج اتصال لموقع WordPress الخاص بك؟
عندما نتحدث عن نماذج الاتصال ، فأنت بحاجة إلى مراقبة إنشاء نماذج الاتصال التي ليست سهلة التعبئة فحسب ، بل تبدو أيضًا جذابة وملفتة للنظر في نفس الوقت.
من الأشياء العظيمة التي يميل نموذج الاتصال إلى توفيرها هي بساطته. يجد الأشخاص أنه من السهل ملء نموذج الاتصال ، وهي طريقة رائعة لاكتساب عملاء محتملين وترك رسائلهم أو استفساراتهم بسرعة وسهولة.
هذا ليس كل شيء ، ولكن من ناحية أخرى ، يمكن لنموذج الاتصال تحسين العملاء المتوقعين بشكل كبير من خلال موقع WordPress الخاص بك.
علاوة على ذلك ، سنناقش ما هو نموذج الاتصال بالتفصيل!
ما هو بالضبط نموذج الاتصال؟
باختصار ، نموذج الاتصال هو نوع بسيط من نموذج WordPress يسمح للزائرين بملء معلوماتهم الشخصية مع خيار الحصول على أسئلتهم أو أي مخاوف أخرى بشأن عملك.
من ناحية أخرى ، فإن نموذج الاتصال هو النموذج الذي يمكنه تحسين تجربة المستخدم لموقعك على الويب بسلاسة.
من خلال القيام بذلك ، فأنت تتخذ خطوة للأمام بشكل أساسي للحصول على عنوان البريد الإلكتروني لعميلك وبالتالي جمع العملاء المتوقعين على نطاق واسع.
مزايا إنشاء نموذج اتصال لموقع الويب الخاص بك على WordPress
عندما نتحدث عن نموذج اتصال WordPress فريد من نوعه ، يجب أن تكون على دراية جيدة بفوائد إنشاء نموذج اتصال WordPress لا يتم تحويله بشكل جيد فحسب ، بل من ناحية أخرى ، يجب أن يكون نموذج الاتصال الخاص بك بسيطًا ومن السهل ملء المعلومات.
إلى جانب ذلك ، هناك عدد كبير من المزايا التي تجعل من السهل على زوار موقع WordPress وعملائك إرسال استفساراتهم ومخاوفهم.
فيما يلي بعض مزايا إنشاء نموذج اتصال لموقع الويب الخاص بك على WordPress:
قم بإنشاء نموذج اتصال WordPress في بضع دقائق باستخدام ARForms WordPress Form Builder Plugin
يمكن تضمين العديد من الأشياء لجعل نموذج اتصال WordPress أكثر جاذبية وجاذبية.
سنقوم بتعمقك في الطرق خطوة بخطوة لإنشاء نموذج اتصال WordPress باستخدام البرنامج المساعد ARForms WordPress Builder الذي يعمل في أفضل حالاته.
الخطوة 1: تثبيت البرنامج المساعد ARForms WordPress Form Builder
في البداية ، سوف تحتاج إلى تثبيت البرنامج المساعد ARForms WordPress منشئ النماذج. يتوفر كل من ARForms Lite Version و ARForms WordPress form builder plugin الإصدار المميز. ARForms Lite الإصدار مجاني للتنزيل من Wordpress.org.

يمكنك بسهولة تثبيت المكون الإضافي مباشرة من لوحة معلومات WordPress الخاصة بك بالانتقال إلى الإضافات> إضافة جديد .
على الجانب الآخر ، يمكنك تنزيل الإصدار المتميز من البرنامج الإضافي ARForms WordPress منشئ النماذج أيضًا من سوق CodeCanyon. يمكنك بسهولة شراء النسخة المدفوعة مع ميزات متقدمة للغاية من البرنامج الإضافي ARForms WordPress منشئ النماذج من هناك.
باستخدام إصدار ARForms Lite ، يمكنك البناء من نموذج اتصال بسيط عن طريق إضافة جميع الحقول المطلوبة في نموذج اتصال WordPress.
دعنا ننتقل إلى خيار الحقول في ARForms الذي يمكنك استخدامه لإنشاء نموذج اتصال.
الخطوة 2: إنشاء نموذج اتصال بسيط لموقع WordPress الخاص بك
إذا كنت ترغب في إنشاء نموذج اتصال WordPress من البداية باستخدام البرنامج الإضافي ARForms WordPress منشئ النماذج ، فأنت بحاجة إلى الانتقال إلى ARForms> Add New Form .
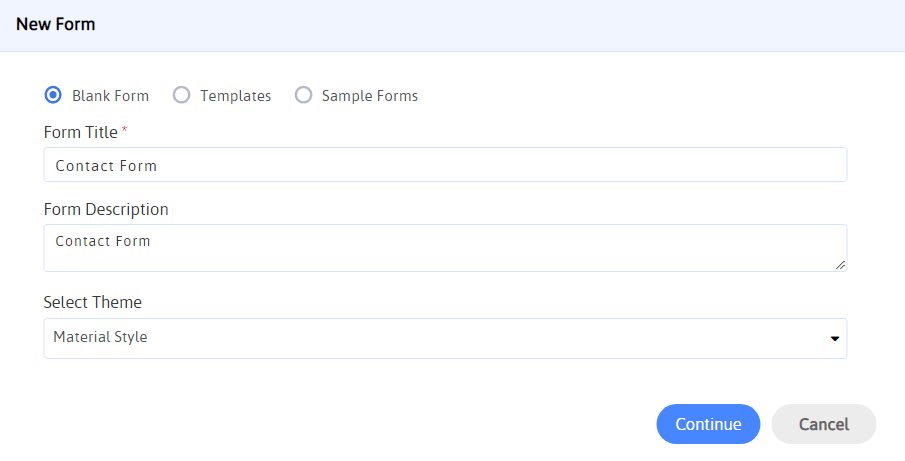
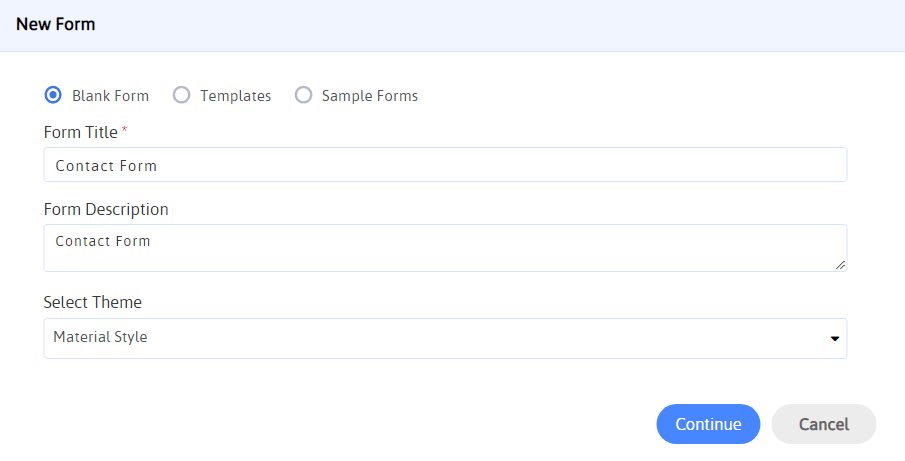
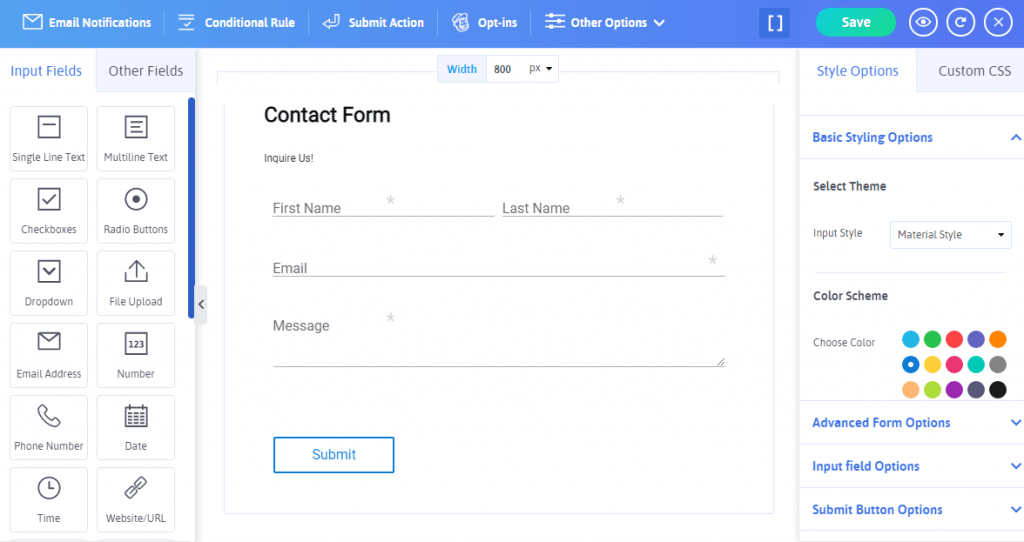
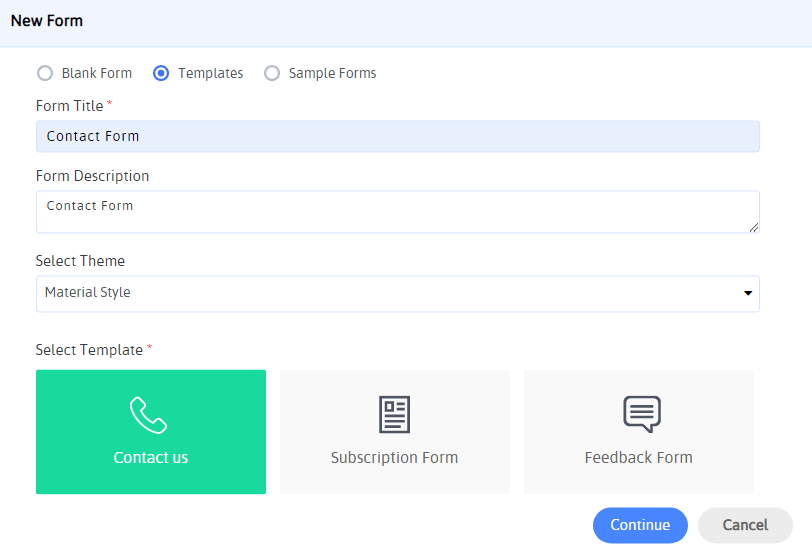
ستظهر شاشة جديدة تسمح لك بتحديد نموذج فارغ لمنح نموذج الاتصال الجديد عنوان النموذج ووصف النموذج وتحديد سمة نموذج WordPress الخاص بك مثل (Material Style و Rounded Style و Standard Style). خيار النموذج الفارغ هو ما يمكنك اختياره إذا كنت تريد إنشاء نموذج اتصال WordPress الخاص بك من البداية.

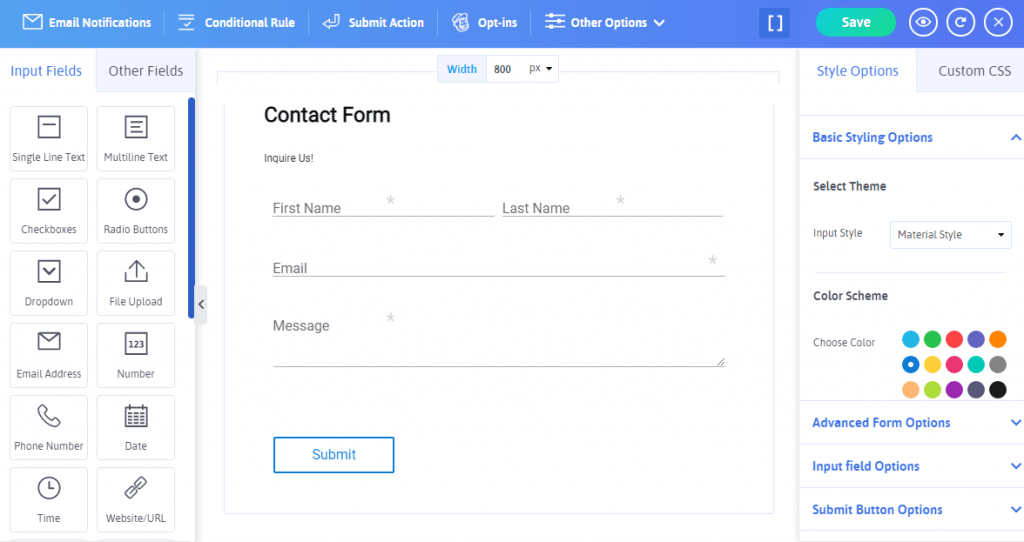
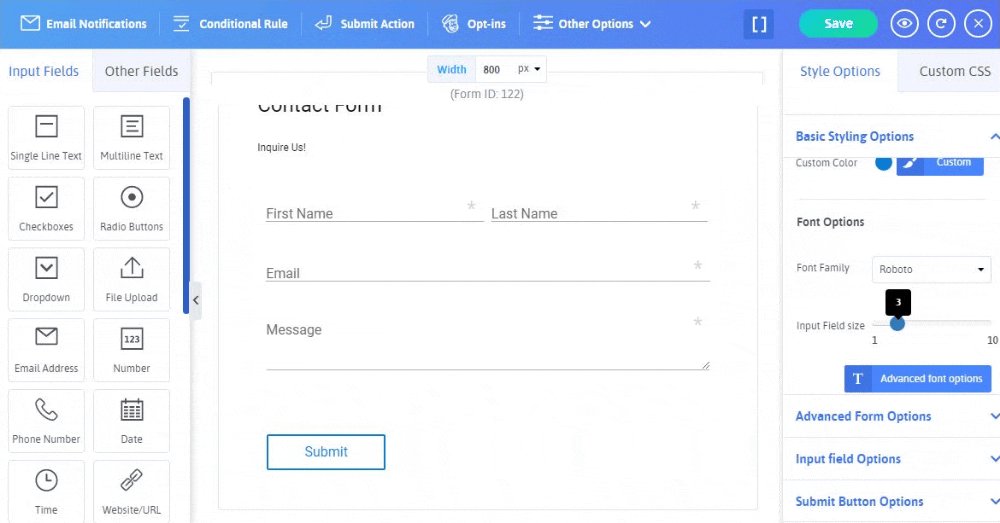
بشكل عام ، عندما تريد إنشاء نموذج اتصال WordPress ، ستحتاج إلى استخدام الحقول مثل الاسم الأول واسم العائلة وعنوان البريد الإلكتروني وصندوق الرسائل وزر الإرسال .
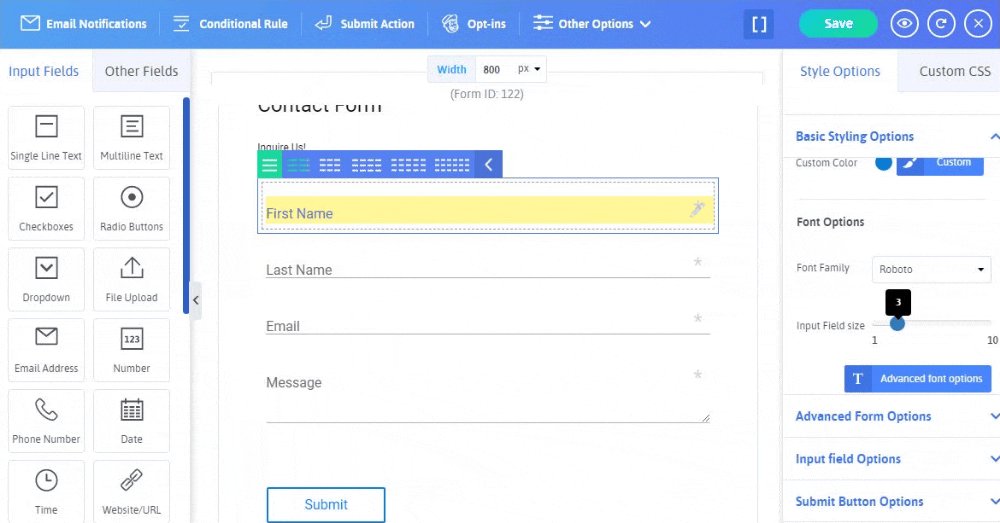
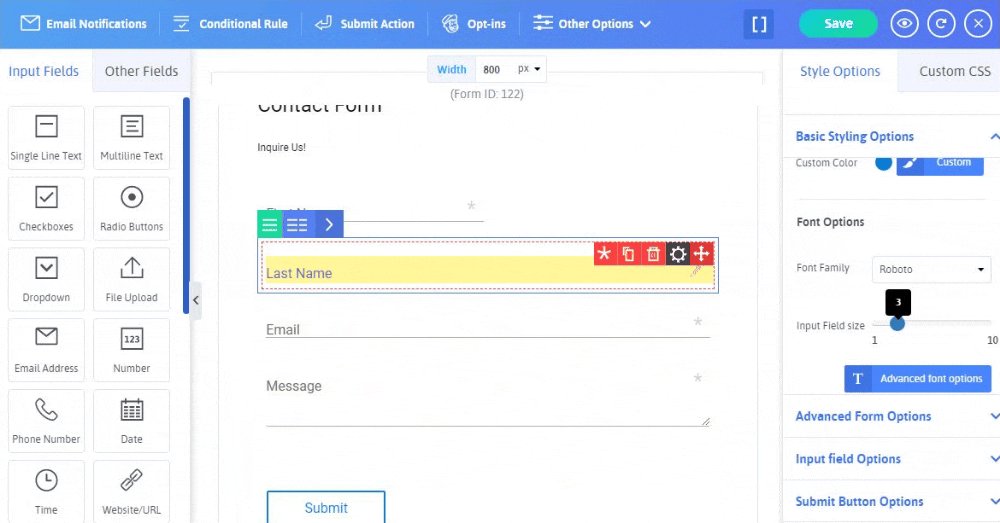
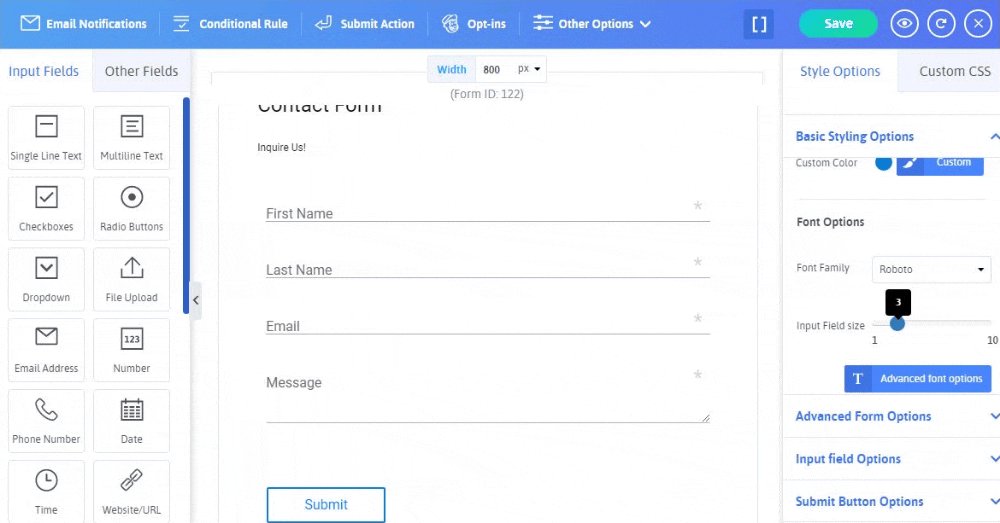
لذلك ، كل ما عليك فعله هو سحب وإفلات حقل نصي من سطر واحد ، وحقل عنوان البريد الإلكتروني ، وحقل نص متعدد الأسطر من الجانب الأيسر من مُنشئ نماذج ARForms.

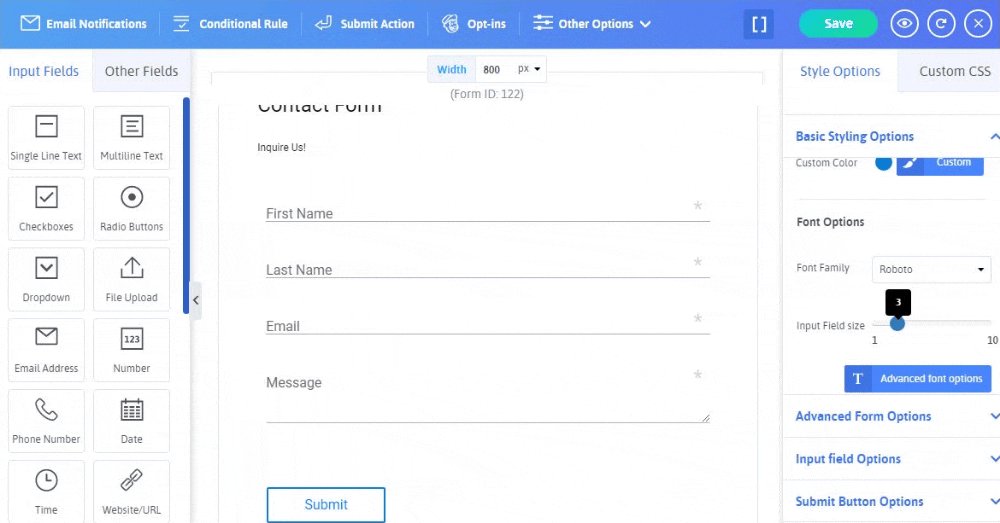
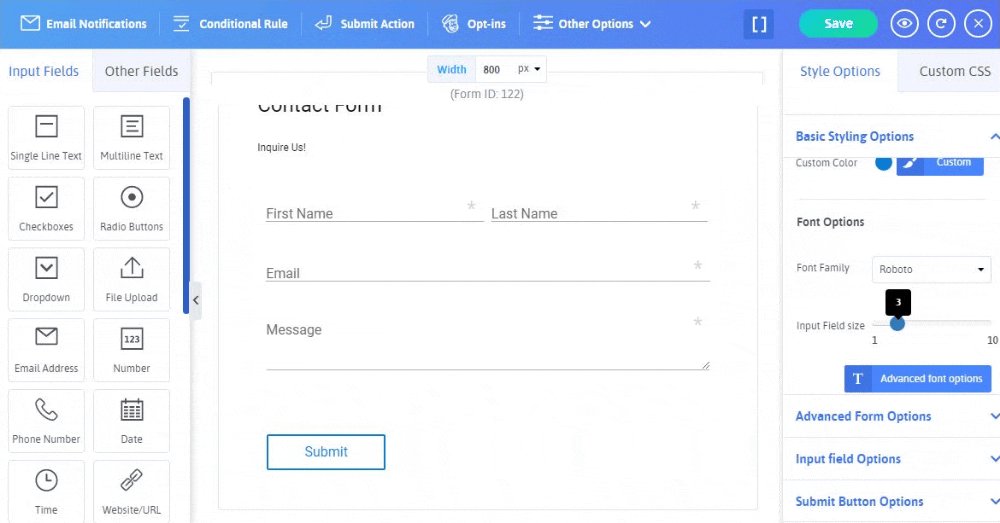
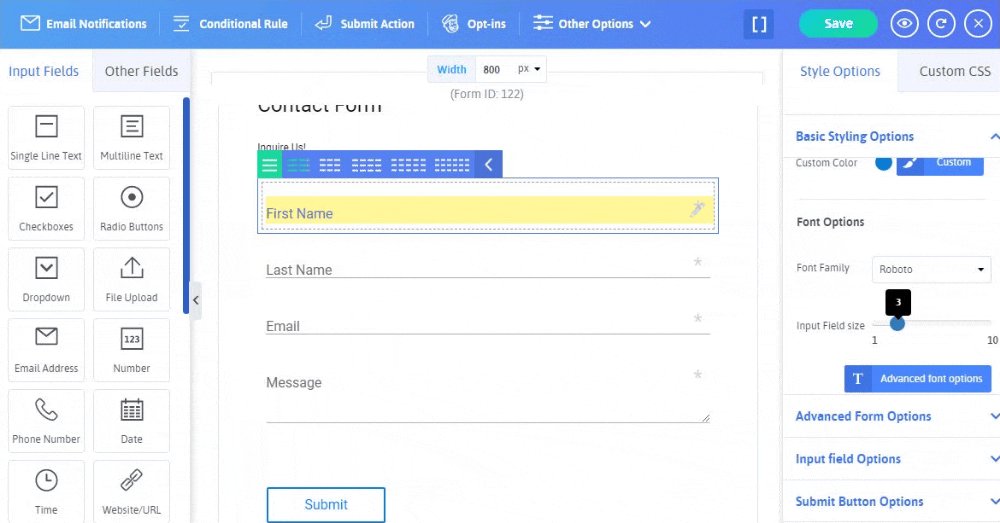
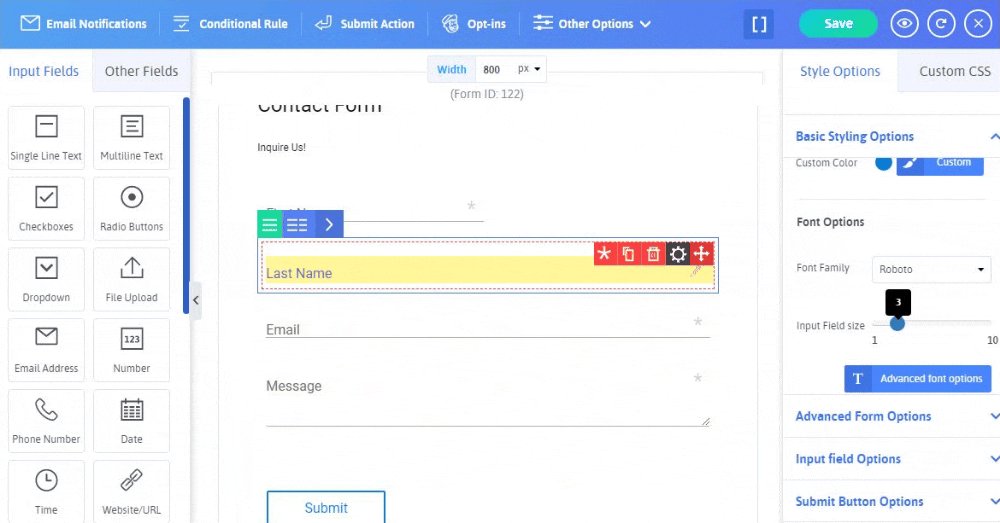
يمكنك أيضًا الاستفادة من الخيار متعدد الأعمدة الذي يعد ميزة رائعة لـ ARForms والتي تتوفر حتى في إصدار ARForms Lite. تعد إضافة خيار متعدد الأعمدة مفيدًا عندما تريد إظهار حقلين أو أكثر في صف واحد. تحقق من الصورة أدناه لترى كيف يتم ذلك في البرنامج الإضافي ARForms WordPress منشئ النماذج:

ومن المثير للاهتمام ، أنه يمكنك إظهار ما يصل إلى 6 أعمدة في صف واحد أثناء استخدام البرنامج الإضافي ARForms WordPress Builder Form Builder.
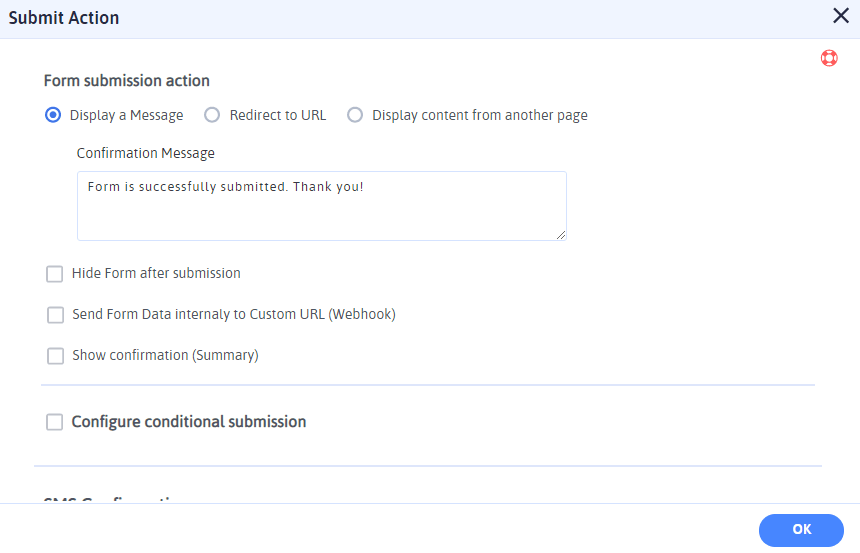
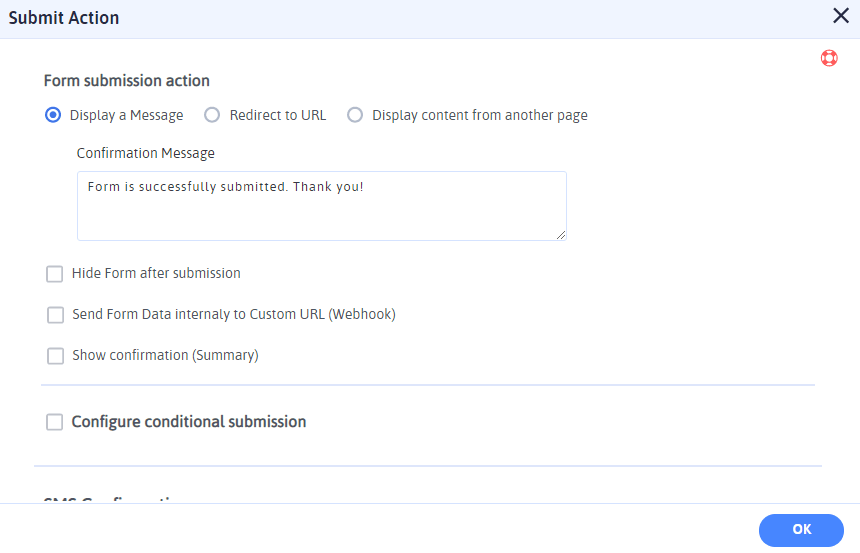
الآن بعد أن أنشأت نموذج اتصال WordPress بنجاح من البداية ، يمكنك إضافة إجراء الإرسال مثل:

بالإضافة إلى ذلك ، يمكنك حتى تكوين الإرسال المشروط عن طريق تعيين الشروط في نموذج الاتصال الخاص بك لموقع WordPress الخاص بك.
الخطوة 3: تكوين إعلامات البريد الإلكتروني
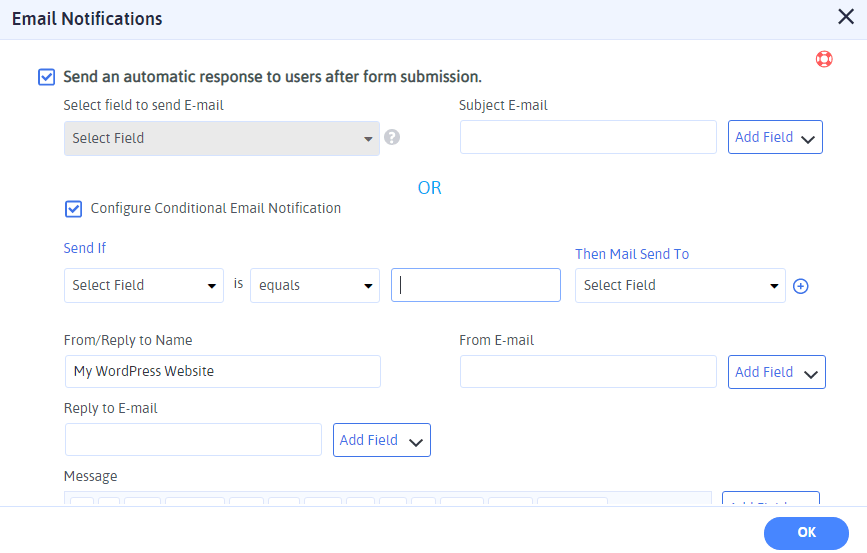
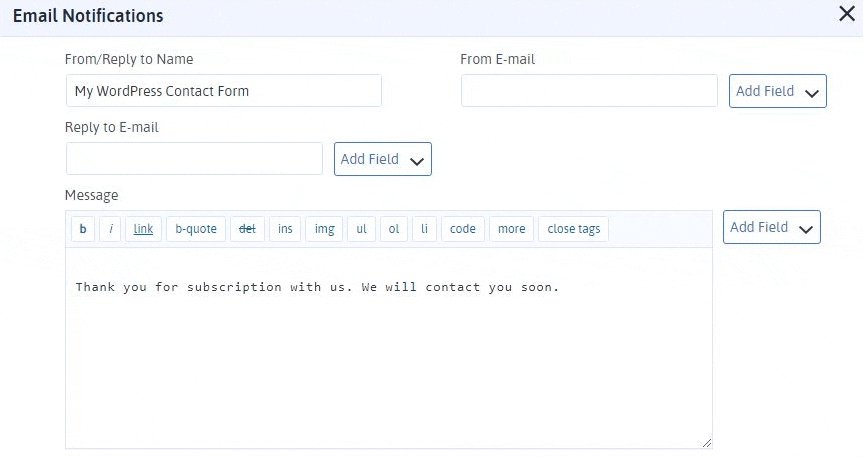
الشيء التالي الذي يمكنك تطبيقه بسهولة على نموذج الاتصال الخاص بك في WordPress والذي تم إنشاؤه باستخدام المكون الإضافي ARForms WordPress منشئ النماذج هو تكوين إشعارات البريد الإلكتروني.
حسنًا ، يمكنك تعيين خيار إرسال إشعار تلقائي بالبريد الإلكتروني إلى المستخدمين والمسؤولين بعد إرسال النموذج.
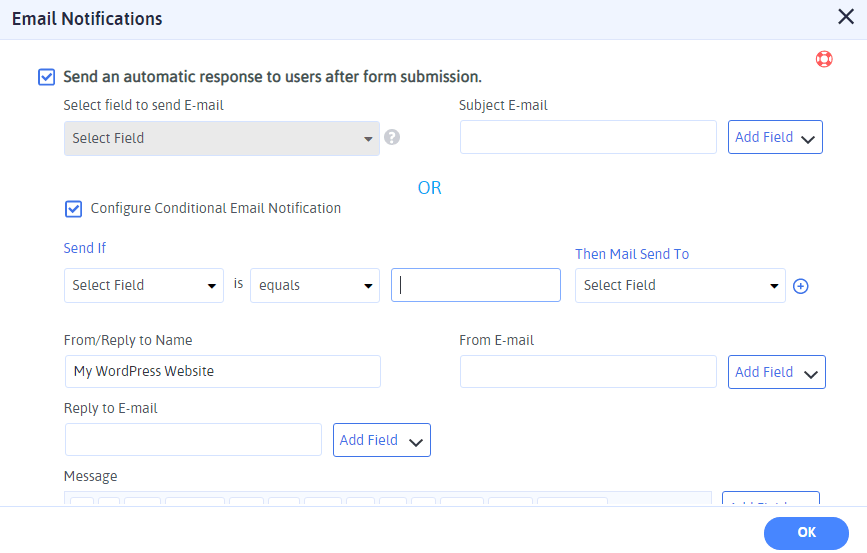
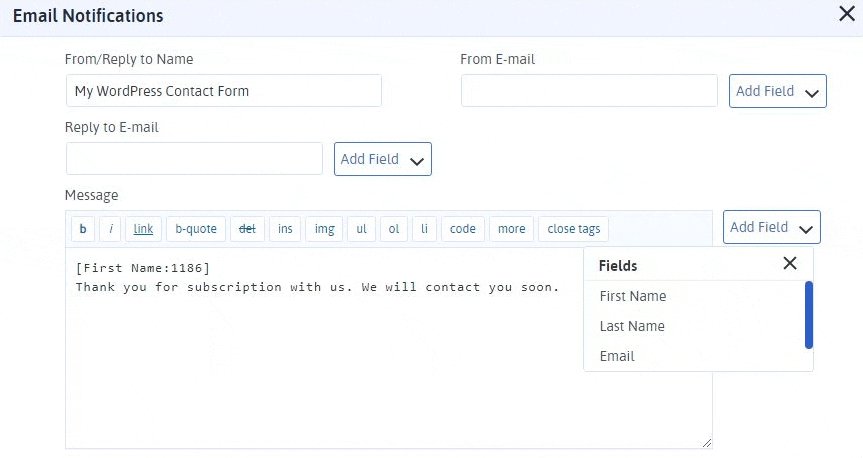
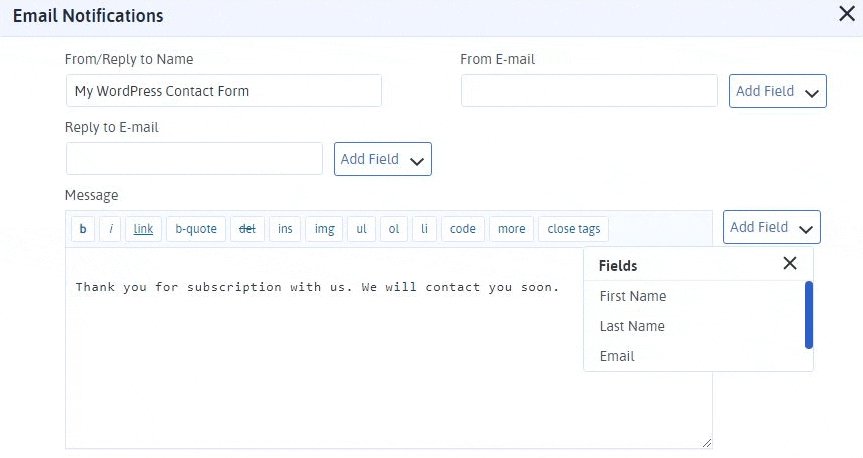
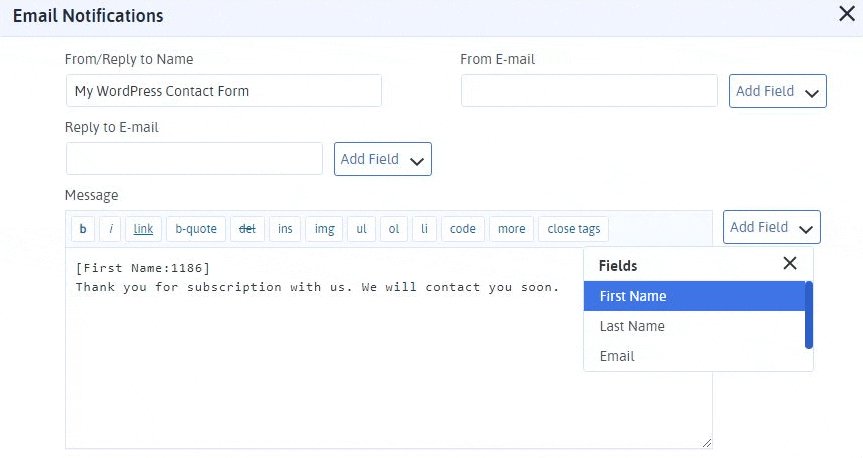
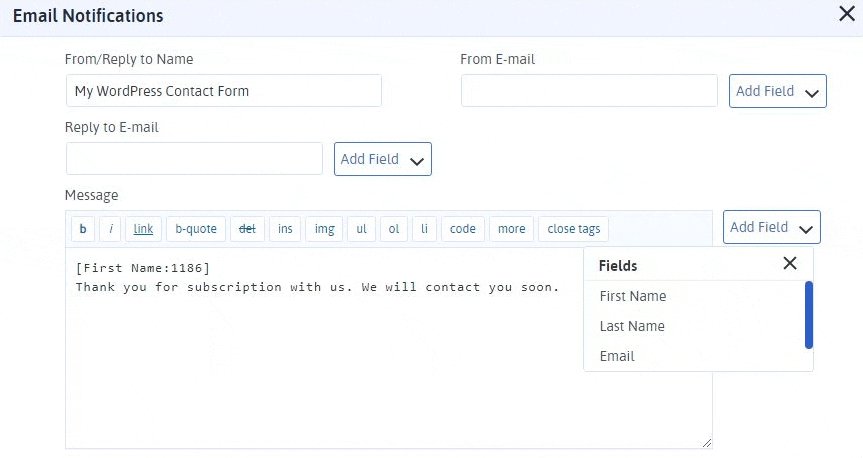
للقيام بذلك ، تحتاج إلى الانتقال إلى خيار إشعارات البريد الإلكتروني الذي يمكنك العثور عليه بسهولة في الجانب العلوي من مُنشئ نماذج WordPress ARForms. بعد ذلك ، ستظهر شاشة إشعارات بريد إلكتروني جديدة.

يمكنك ضبط الرد التلقائي للمستخدمين والمسؤولين. حتى يمكنك تكوين إشعار البريد الإلكتروني الشرطي عن طريق تعيين الشروط بناءً على الحقول المطلوبة.
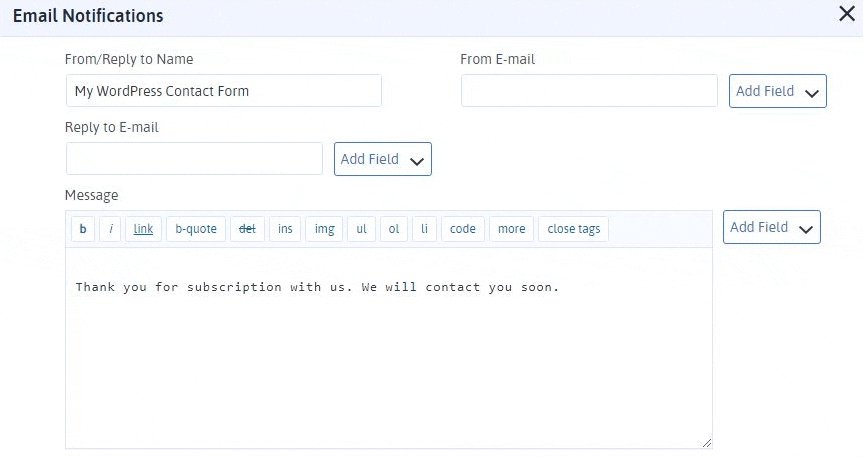
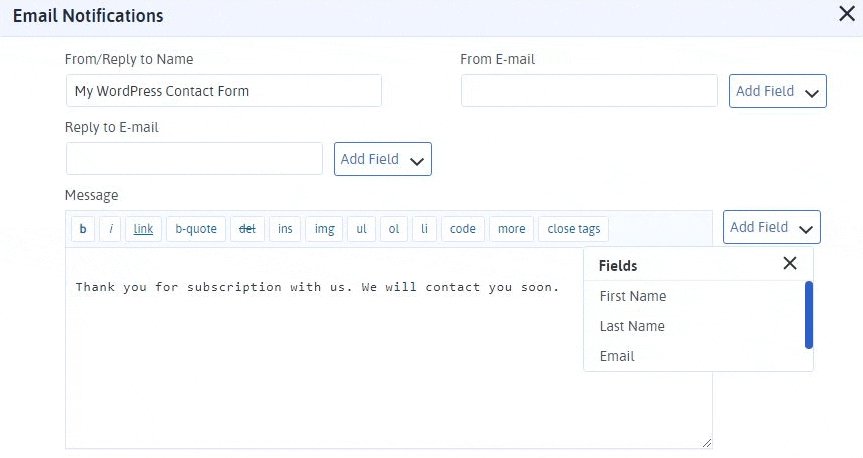
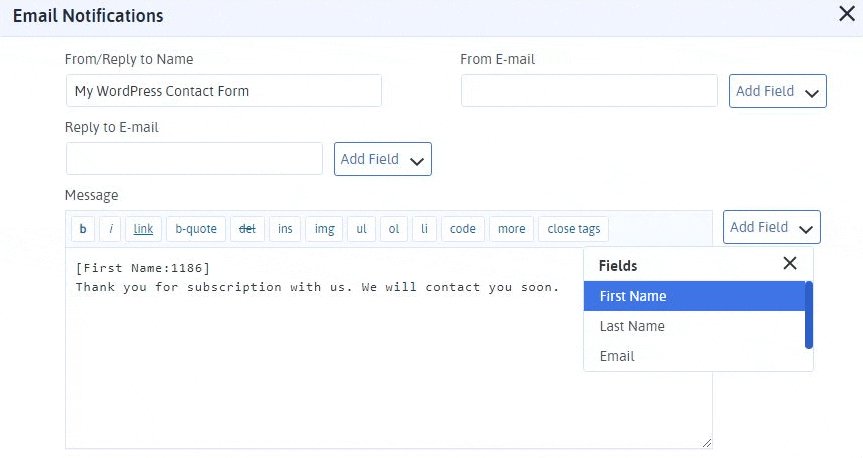
نصيحة للمحترفين : يمكنك بسهولة إضافة عنوان البريد الإلكتروني للموضوع من خيار إضافة حقل الذي يمكنك تعديله في جزء الرسالة أيضًا.

إضافة نموذج اتصال WordPress من نماذج ونماذج محددة مسبقًا
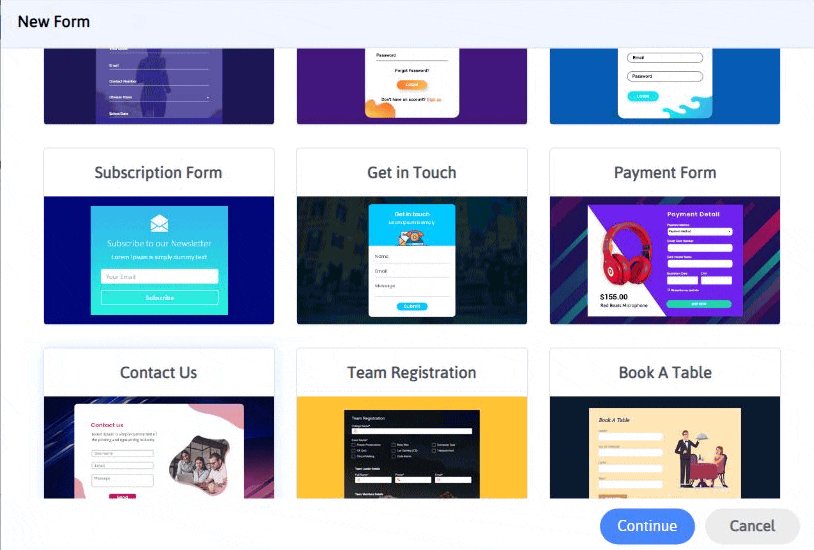
الآن ، إذا كنت تتطلع إلى إدراج نموذج اتصال WordPress من ARForms ، فأنت بحاجة إلى الوصول إلى الإصدار المتميز من البرنامج الإضافي ARForms WordPress Builder الذي سيسمح لك بتحديد قالب نموذج جهة اتصال مُبنى مسبقًا من القوالب ، أو يمكنك حدد نموذج جهة اتصال من خيار نماذج النماذج .
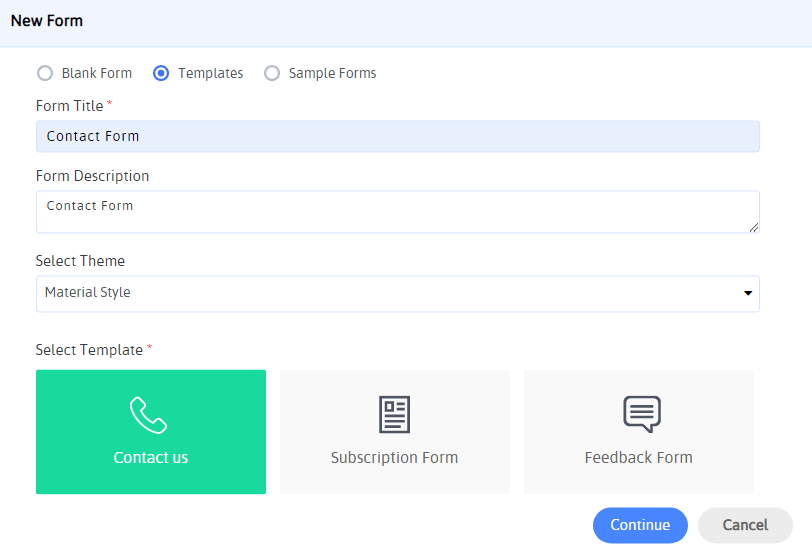
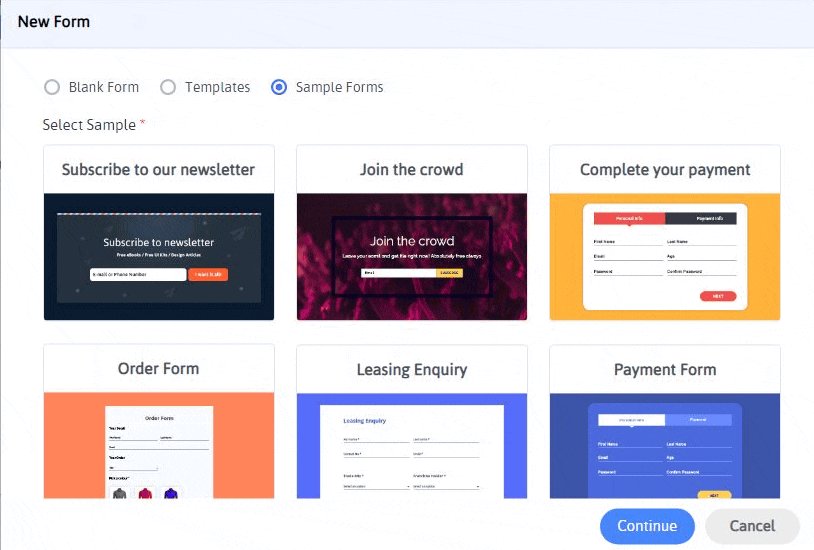
هذه هي الطريقة التي يمكنك بها تحديد نموذج اتصال WordPress من نماذج ARForms المحددة مسبقًا. تحتاج إلى الانتقال إلى ARForms> إضافة نموذج جديد ، ثم تحديد القوالب التي ستظهر لك نموذج الاتصال بنا المبني مسبقًا.

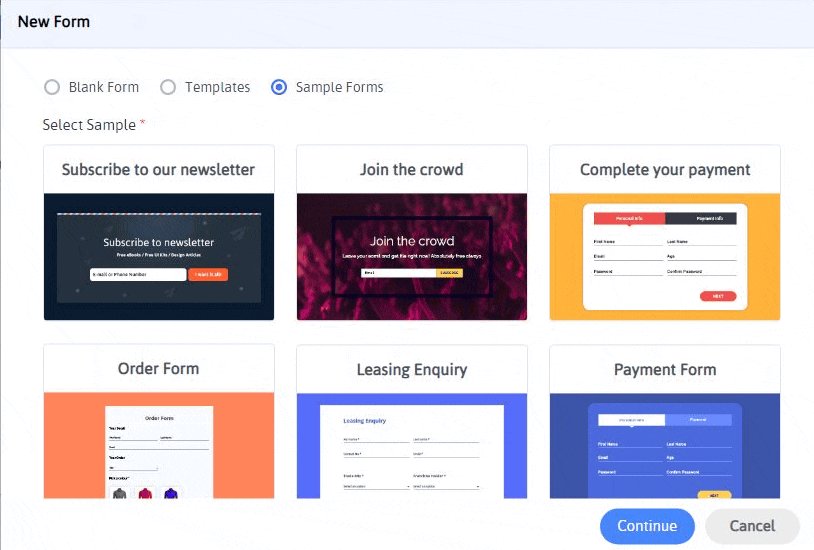
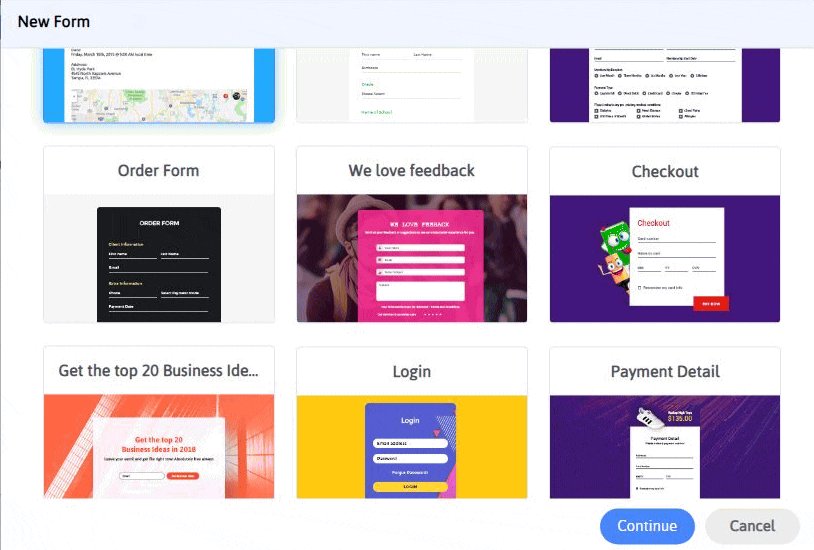
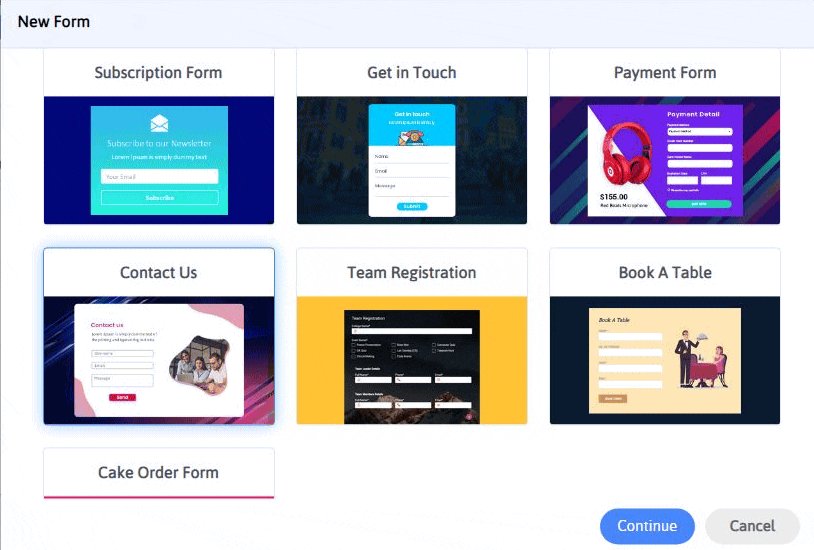
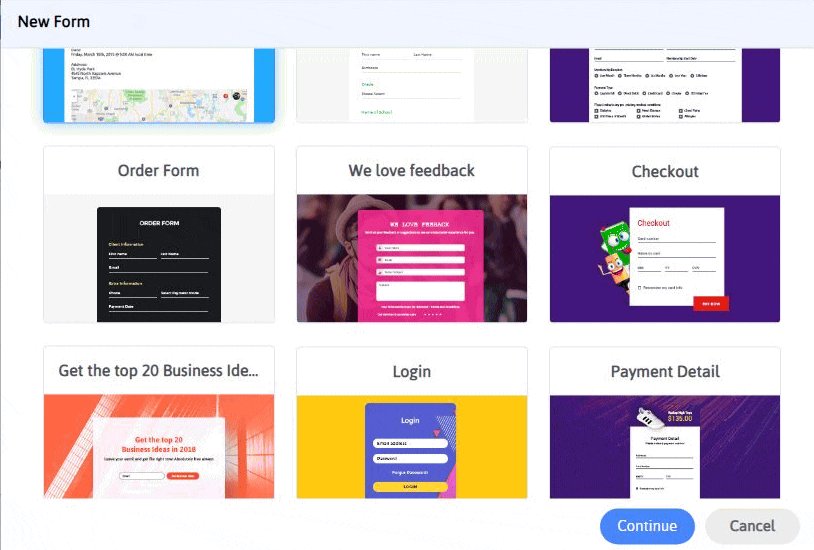
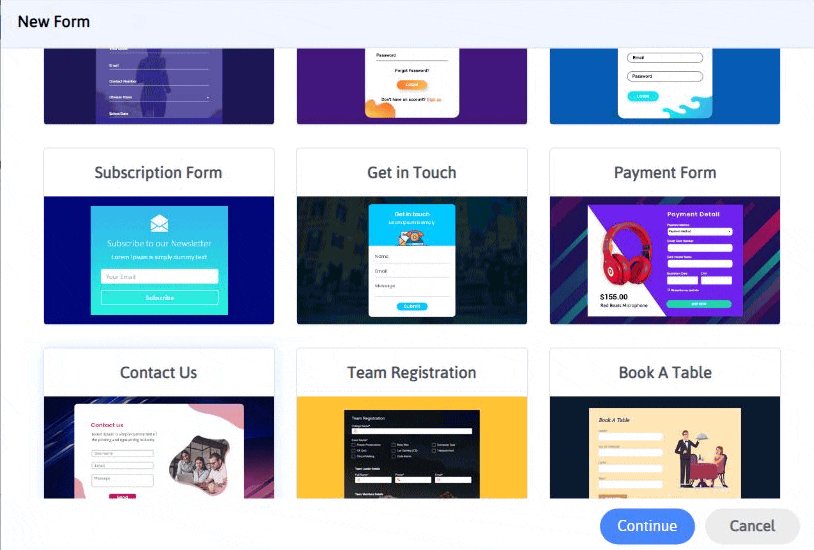
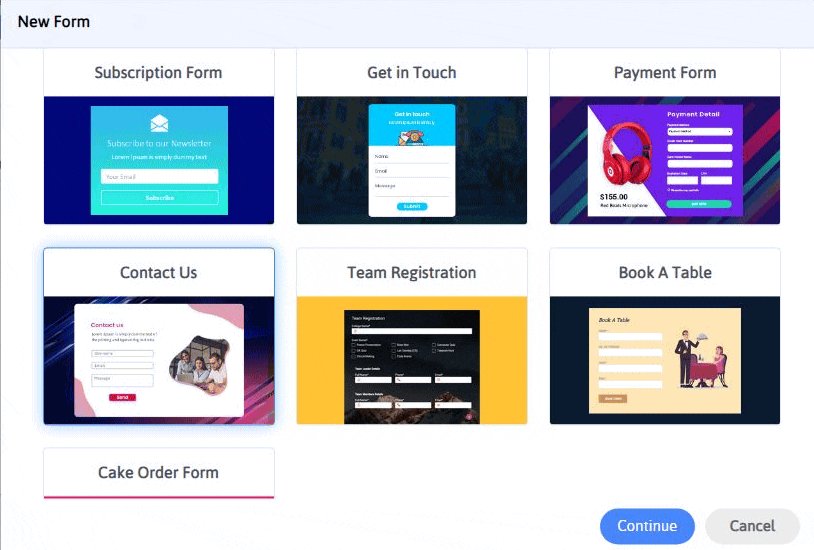
وبالمثل ، يمكنك تحديد نموذج اتصال WordPress من نماذج النماذج أيضًا. ألق نظرة على الصورة أدناه لنفسه.

ماذا بعد؟
بالإضافة إلى ذلك ، ما هو أكثر إثارة للاهتمام في البرنامج الإضافي ARForms WordPress منشئ النماذج هو أن هناك ميزة مضمنة لمكافحة البريد العشوائي تتجنب البريد العشوائي في الإدخالات ليس فقط لنموذج اتصال WordPress ولكن أي نماذج WordPress قمت بإنشائها باستخدام البرنامج الإضافي ARForms WordPress منشئ النماذج.
بالإضافة إلى ذلك ، يتكون البرنامج الإضافي ARForms WordPress منشئ النماذج من اللائحة العامة لحماية البيانات (GDPR) المتوافقة مع مربعات اختيار طلب الموافقة.
يأخذ النهائي
أخيرًا ، عندما تتصفح هذه المقالة ، يمكنك بسهولة معرفة كيفية إنشاء نموذج اتصال WordPress بسيط وفعال على الرغم من فعاليته باستخدام البرنامج الإضافي ARForms WordPress builder.
دعنا نعرف أفكارك وأفكارك حول هذا المقال. شاركها على قنوات التواصل الاجتماعي الخاصة بك لتظهر لنا دعمك!
عندما نتحدث عن نماذج الاتصال ، فأنت بحاجة إلى مراقبة إنشاء نماذج الاتصال التي ليست سهلة التعبئة فحسب ، بل تبدو أيضًا جذابة وملفتة للنظر في نفس الوقت.
من الأشياء العظيمة التي يميل نموذج الاتصال إلى توفيرها هي بساطته. يجد الأشخاص أنه من السهل ملء نموذج الاتصال ، وهي طريقة رائعة لاكتساب عملاء محتملين وترك رسائلهم أو استفساراتهم بسرعة وسهولة.
هذا ليس كل شيء ، ولكن من ناحية أخرى ، يمكن لنموذج الاتصال تحسين العملاء المتوقعين بشكل كبير من خلال موقع WordPress الخاص بك.
علاوة على ذلك ، سنناقش ما هو نموذج الاتصال بالتفصيل!
ما هو بالضبط نموذج الاتصال؟
باختصار ، نموذج الاتصال هو نوع بسيط من نموذج WordPress يسمح للزائرين بملء معلوماتهم الشخصية مع خيار الحصول على أسئلتهم أو أي مخاوف أخرى بشأن عملك.
من ناحية أخرى ، فإن نموذج الاتصال هو النموذج الذي يمكنه تحسين تجربة المستخدم لموقعك على الويب بسلاسة.
من خلال القيام بذلك ، فأنت تتخذ خطوة للأمام بشكل أساسي للحصول على عنوان البريد الإلكتروني لعميلك وبالتالي جمع العملاء المتوقعين على نطاق واسع.
مزايا إنشاء نموذج اتصال لموقع الويب الخاص بك على WordPress
عندما نتحدث عن نموذج اتصال WordPress فريد من نوعه ، يجب أن تكون على دراية جيدة بفوائد إنشاء نموذج اتصال WordPress لا يتم تحويله بشكل جيد فحسب ، بل من ناحية أخرى ، يجب أن يكون نموذج الاتصال الخاص بك بسيطًا ومن السهل ملء المعلومات.
إلى جانب ذلك ، هناك عدد كبير من المزايا التي تجعل من السهل على زوار موقع WordPress وعملائك إرسال استفساراتهم ومخاوفهم.
فيما يلي بعض مزايا إنشاء نموذج اتصال لموقع الويب الخاص بك على WordPress:
- يسمح لك بتحسين قوائم البريد الإلكتروني الخاصة بك
- القدرة على حفظ البريد الوارد الخاص بك من البريد العشوائي
- يسمح لك بالحصول على جميع المعلومات التي تحتاجها من خلال نموذج الاتصال الخاص بك
يعد تتبع قائمة المشتركين في البريد الإلكتروني الطريقة الأكثر فاعلية لتعزيز قائمة البريد الإلكتروني الخاصة بك والبقاء متزامنًا مع السوق المستهدف.
الحماية من البريد العشوائي هي ما يجب أن تفكر فيه كوظيفة لمكافحة البريد العشوائي يمكن أن تساعدك على الابتعاد عن مرسلي البريد العشوائي. يمكن أن يكون تطبيق وظيفة مكافحة البريد العشوائي المضمنة أو تنفيذ ميزة reCAPTCHA في نموذج اتصال WordPress الخاص بك أمرًا مؤكدًا قد تتطلع إليه!
تتمثل إحدى أفضل مزايا إنشاء وبناء نموذج اتصال في جمع معلومات عملائك من خلال عرض نموذج اتصال بسيط وسهل التعبئة يمكّنك من الحصول على كل ما تريده بسرعة!
قم بإنشاء نموذج اتصال WordPress في بضع دقائق باستخدام ARForms WordPress Form Builder Plugin
يمكن تضمين العديد من الأشياء لجعل نموذج اتصال WordPress أكثر جاذبية وجاذبية.
سنقوم بتعمقك في الطرق خطوة بخطوة لإنشاء نموذج اتصال WordPress باستخدام البرنامج المساعد ARForms WordPress Builder الذي يعمل في أفضل حالاته.
الخطوة 1: تثبيت البرنامج المساعد ARForms WordPress Form Builder
في البداية ، سوف تحتاج إلى تثبيت البرنامج المساعد ARForms WordPress منشئ النماذج. يتوفر كل من ARForms Lite Version و ARForms WordPress form builder plugin الإصدار المميز. ARForms Lite الإصدار مجاني للتنزيل من Wordpress.org.

يمكنك بسهولة تثبيت المكون الإضافي مباشرة من لوحة معلومات WordPress الخاصة بك بالانتقال إلى الإضافات> إضافة جديد .
على الجانب الآخر ، يمكنك تنزيل الإصدار المتميز من البرنامج الإضافي ARForms WordPress منشئ النماذج أيضًا من سوق CodeCanyon. يمكنك بسهولة شراء النسخة المدفوعة مع ميزات متقدمة للغاية من البرنامج الإضافي ARForms WordPress منشئ النماذج من هناك.
باستخدام إصدار ARForms Lite ، يمكنك البناء من نموذج اتصال بسيط عن طريق إضافة جميع الحقول المطلوبة في نموذج اتصال WordPress.
دعنا ننتقل إلى خيار الحقول في ARForms الذي يمكنك استخدامه لإنشاء نموذج اتصال.
الخطوة 2: إنشاء نموذج اتصال بسيط لموقع WordPress الخاص بك
إذا كنت ترغب في إنشاء نموذج اتصال WordPress من البداية باستخدام البرنامج الإضافي ARForms WordPress منشئ النماذج ، فأنت بحاجة إلى الانتقال إلى ARForms> Add New Form .
ستظهر شاشة جديدة تسمح لك بتحديد نموذج فارغ لمنح نموذج الاتصال الجديد عنوان النموذج ووصف النموذج وتحديد سمة نموذج WordPress الخاص بك مثل (Material Style و Rounded Style و Standard Style). خيار النموذج الفارغ هو ما يمكنك اختياره إذا كنت تريد إنشاء نموذج اتصال WordPress الخاص بك من البداية.

بشكل عام ، عندما تريد إنشاء نموذج اتصال WordPress ، ستحتاج إلى استخدام الحقول مثل الاسم الأول واسم العائلة وعنوان البريد الإلكتروني وصندوق الرسائل وزر الإرسال .
لذلك ، كل ما عليك فعله هو سحب وإفلات حقل نصي من سطر واحد ، وحقل عنوان البريد الإلكتروني ، وحقل نص متعدد الأسطر من الجانب الأيسر من مُنشئ نماذج ARForms.

يمكنك أيضًا الاستفادة من الخيار متعدد الأعمدة الذي يعد ميزة رائعة لـ ARForms والتي تتوفر حتى في إصدار ARForms Lite. تعد إضافة خيار متعدد الأعمدة مفيدًا عندما تريد إظهار حقلين أو أكثر في صف واحد. تحقق من الصورة أدناه لترى كيف يتم ذلك في البرنامج الإضافي ARForms WordPress منشئ النماذج:

ومن المثير للاهتمام ، أنه يمكنك إظهار ما يصل إلى 6 أعمدة في صف واحد أثناء استخدام البرنامج الإضافي ARForms WordPress Builder Form Builder.
الآن بعد أن أنشأت نموذج اتصال WordPress بنجاح من البداية ، يمكنك إضافة إجراء الإرسال مثل:
- لعرض رسالة تأكيد عند تقديم نموذج الاتصال
- أعد التوجيه إلى URL بإدخال عنوان URL لإعادة التوجيه
- عرض محتوى من صفحة أخرى

بالإضافة إلى ذلك ، يمكنك حتى تكوين الإرسال المشروط عن طريق تعيين الشروط في نموذج الاتصال الخاص بك لموقع WordPress الخاص بك.
الخطوة 3: تكوين إعلامات البريد الإلكتروني
الشيء التالي الذي يمكنك تطبيقه بسهولة على نموذج الاتصال الخاص بك في WordPress والذي تم إنشاؤه باستخدام المكون الإضافي ARForms WordPress منشئ النماذج هو تكوين إشعارات البريد الإلكتروني.
حسنًا ، يمكنك تعيين خيار إرسال إشعار تلقائي بالبريد الإلكتروني إلى المستخدمين والمسؤولين بعد إرسال النموذج.
للقيام بذلك ، تحتاج إلى الانتقال إلى خيار إشعارات البريد الإلكتروني الذي يمكنك العثور عليه بسهولة في الجانب العلوي من مُنشئ نماذج WordPress ARForms. بعد ذلك ، ستظهر شاشة إشعارات بريد إلكتروني جديدة.

يمكنك ضبط الرد التلقائي للمستخدمين والمسؤولين. حتى يمكنك تكوين إشعار البريد الإلكتروني الشرطي عن طريق تعيين الشروط بناءً على الحقول المطلوبة.
نصيحة للمحترفين : يمكنك بسهولة إضافة عنوان البريد الإلكتروني للموضوع من خيار إضافة حقل الذي يمكنك تعديله في جزء الرسالة أيضًا.

إضافة نموذج اتصال WordPress من نماذج ونماذج محددة مسبقًا
الآن ، إذا كنت تتطلع إلى إدراج نموذج اتصال WordPress من ARForms ، فأنت بحاجة إلى الوصول إلى الإصدار المتميز من البرنامج الإضافي ARForms WordPress Builder الذي سيسمح لك بتحديد قالب نموذج جهة اتصال مُبنى مسبقًا من القوالب ، أو يمكنك حدد نموذج جهة اتصال من خيار نماذج النماذج .
هذه هي الطريقة التي يمكنك بها تحديد نموذج اتصال WordPress من نماذج ARForms المحددة مسبقًا. تحتاج إلى الانتقال إلى ARForms> إضافة نموذج جديد ، ثم تحديد القوالب التي ستظهر لك نموذج الاتصال بنا المبني مسبقًا.

وبالمثل ، يمكنك تحديد نموذج اتصال WordPress من نماذج النماذج أيضًا. ألق نظرة على الصورة أدناه لنفسه.

ماذا بعد؟
بالإضافة إلى ذلك ، ما هو أكثر إثارة للاهتمام في البرنامج الإضافي ARForms WordPress منشئ النماذج هو أن هناك ميزة مضمنة لمكافحة البريد العشوائي تتجنب البريد العشوائي في الإدخالات ليس فقط لنموذج اتصال WordPress ولكن أي نماذج WordPress قمت بإنشائها باستخدام البرنامج الإضافي ARForms WordPress منشئ النماذج.
بالإضافة إلى ذلك ، يتكون البرنامج الإضافي ARForms WordPress منشئ النماذج من اللائحة العامة لحماية البيانات (GDPR) المتوافقة مع مربعات اختيار طلب الموافقة.
يأخذ النهائي
أخيرًا ، عندما تتصفح هذه المقالة ، يمكنك بسهولة معرفة كيفية إنشاء نموذج اتصال WordPress بسيط وفعال على الرغم من فعاليته باستخدام البرنامج الإضافي ARForms WordPress builder.
دعنا نعرف أفكارك وأفكارك حول هذا المقال. شاركها على قنوات التواصل الاجتماعي الخاصة بك لتظهر لنا دعمك!
