O guia completo para adicionar uma imagem aos seus formulários do WordPress
Publicados: 2020-12-31
Se você estiver executando um negócio on-line integrado a um site WordPress, em algum momento você desejará exibir e mostrar vários tipos de formulários, como formulário de contato, formulário de pesquisa, formulário de pedido on-line, formulário de teste, formulário de boletim informativo, formulário de inscrição/ formulário de login ou qualquer outro tipo de formulário, dependendo do seu nicho de negócios e indústria.
Especialmente, para alguns tipos de formulários do WordPress, você vai querer mostrar as opções de imagem para os visitantes do seu site WordPress para que possa dar a eles uma melhor visualização do que é exatamente o seu formulário WordPress?
Em vez de apenas mostrar as opções de texto, exibir as imagens pode tornar seus formulários do WordPress visualmente mais atraentes. Em vez disso, isso pode ajudá-lo a melhorar a taxa de resposta do formulário criado e também melhorar as conversões de formulário!
Neste artigo, vamos orientá-lo através de um método passo a passo de como adicionar uma imagem aos seus formulários do WordPress com o uso do plugin ARForms WordPress form builder .
Vamos começar!
Como adicionar uma imagem aos seus formulários do WordPress usando o plugin ARForms WordPress form builder?
Adicionando uma imagem personalizada no botão de opção e caixas de seleção
Surpreendentemente, o plugin construtor de formulários ARForms WordPress oferece um ótimo conjunto de recursos para adicionar imagens personalizadas na opção de campo do botão de opção, bem como usar a opção de caixa de seleção.
Adicionando uma opção de imagem personalizada em um botão de opção
Felizmente, com o uso do plugin ARForms WordPress construtor de formulários, ao criar os formulários, digamos, por exemplo, se você deseja criar um formulário de teste ou um formulário de pedido on-line onde você precisa exibir as imagens do produto, nesse caso, você precisará usar a imagem personalizada na opção de botão de opção, que é um ótimo recurso oferecido no plugin ARForms WordPress form builder.
Primeiro, informaremos como você pode implementar as imagens no botão de opção.
Para isso, você terá que seguir as etapas abaixo para aplicar facilmente as imagens personalizadas na opção do botão de opção.
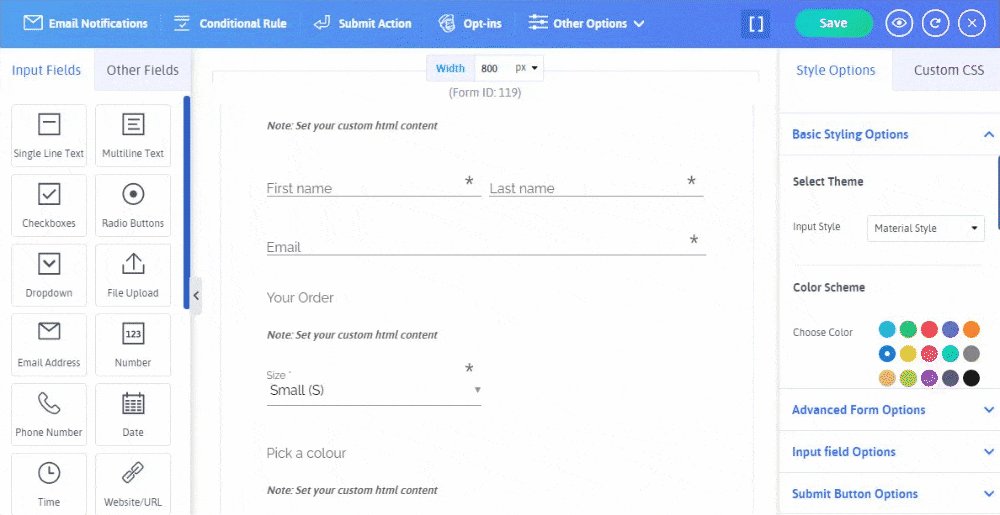
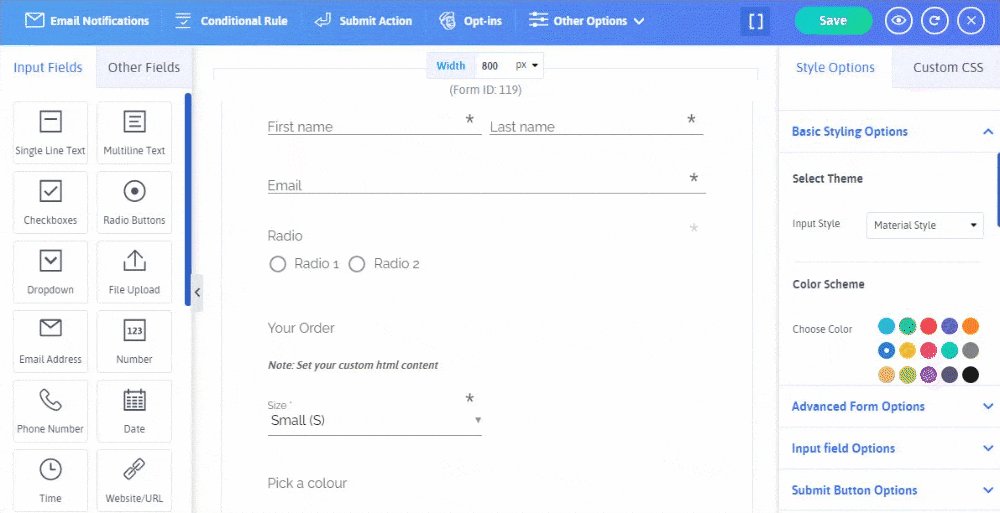
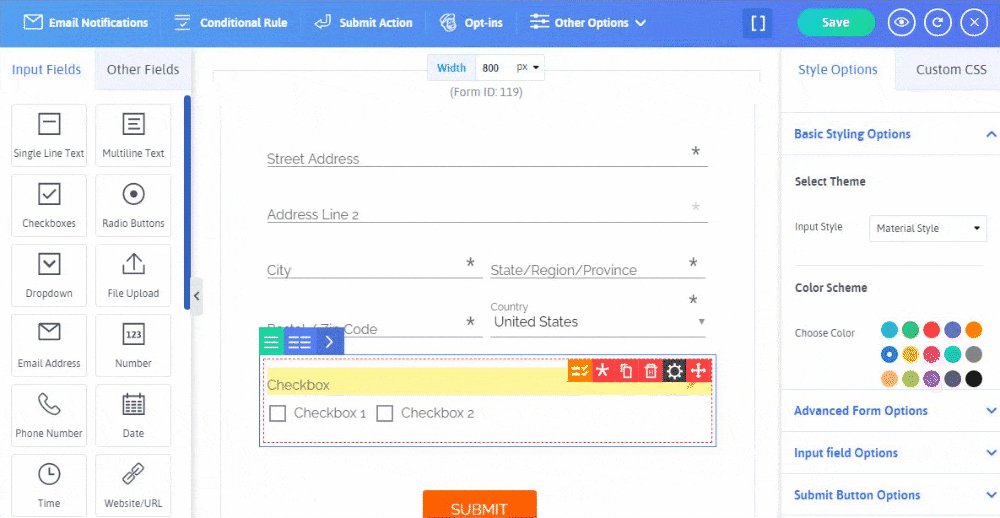
Inicialmente, quando você estiver no painel do ARForms, você verá as várias opções de campo de entrada e outras opções de campos no lado esquerdo do construtor de formulários ARForms WordPress que fornece opções simples e fáceis de usar com um muito fácil de usar. opção de arrastar e soltar.
Aqui estão as etapas para adicionar uma imagem personalizada usando a opção de botão de opção no plug-in do construtor de formulários ARForms WordPress:
Vamos dar uma olhada na imagem abaixo que mostra o formulário de pedido online com uma imagem personalizada no botão de opção!

Adicionando uma opção de imagem personalizada na caixa de seleção
Assim como o plugin do construtor de formulários ARForms WordPress permite que você adicione as imagens personalizadas nos botões de opção, ele também oferece a você adicionar as imagens personalizadas na caixa de seleção
É assim que você pode adicionar as imagens personalizadas com o uso da opção de campo checkboxes.
Dê uma olhada na imagem que mostra o formulário Cake Order no plugin ARForms WordPress form builder:

Opção de formulário avançado (imagem de fundo)
O melhor de tudo, o plugin ARForms WordPress form builder oferece a opção de adicionar a imagem de fundo para o seu formulário WordPress criado no plugin ARForms WordPress form builder.
Adicionar uma imagem de fundo ao seu formulário WordPress pode ser a melhor maneira de atrair visualmente os visitantes do seu site WordPress, o que pode até ser útil para obter mais conversões do seu formulário WordPress.
Agora, se você simplesmente deseja adicionar a imagem de fundo em qualquer um dos seus formulários WordPress criados com o uso do plugin ARForms WordPress form builder, então você pode facilmente fazer isso simplesmente navegando até as Opções Avançadas de Formulários que você pode ver em Opções de Estilo no lado direito do editor de formulários no plugin construtor de formulários ARForms WordPress.
Dê uma olhada na imagem abaixo para saber como colocar uma imagem de fundo no seu formulário WordPress!

Opções do botão Enviar (imagem de fundo e imagem de fundo)
Este é mais um ótimo recurso que você encontrará ao criar seus formulários para o seu site WordPress usando o plugin ARForms WordPress form builder.
Com as opções do botão de envio, você terá muitas opções relacionadas ao envio de texto e estilo do botão. Considerando que existe uma opção muito legal de selecionar sua imagem de fundo favorita e até mesmo as imagens de fundo também.

Essas imagens de fundo do botão de envio e imagem de fundo podem ser úteis para tornar seu formulário do WordPress bastante atraente e podem chamar a atenção dos visitantes do seu site.
O quê mais?
Além dos recursos de adição de imagens mencionados acima no plug-in do construtor de formulários ARForms WordPress, também existem outras opções para adicionar imagens em seu formulário WordPress.
Vamos dar uma olhada nessas outras opções para adicionar uma imagem aos seus formulários do WordPress
Outras opções para adicionar imagem ao seu formulário WordPress
Se você deseja adicionar uma imagem em seu formulário WordPress diferente da imagem de fundo, ou imagem personalizada no botão de opção ou imagens personalizadas nas caixas de seleção, felizmente, você tem a opção de colocar a imagem de sua escolha no formulário WordPress criado em Plugin construtor de formulários ARForms WordPress.
Então, primeiro, mostraremos como você pode adicionar a imagem diretamente, colocando o URL da imagem. Para isso, você precisará navegar até a opção Outros Campos que você pode ver facilmente no lado esquerdo do editor de formulários no plug-in do construtor de formulários ARForms WordPress.

Depois de aplicar a opção de imagem, digamos, por exemplo, que você esteja criando um formulário de pagamento online de produtos eletrônicos, como fones de ouvido, onde deseja exibir um formulário de pagamento junto com a imagem dos fones de ouvido em seu site WordPress.
Para isso, você pode adicionar facilmente a imagem do fone de ouvido simplesmente colocando o URL da imagem ou adicionando o arquivo de imagem do seu dispositivo PC na caixa URL da imagem no campo opções .
Dê uma olhada em como você pode aplicar a imagem usando a opção de URL em seu formulário WordPress de pagamento online:

Pensamentos finais
Por fim, depois de passar por todas as opções de adição de imagem mencionadas acima aos seus formulários do WordPress com o uso do plugin ARForms WordPress form builder, você pode ficar tranquilo, descobrir por si mesmo as melhores opções adequadas para adicionar uma imagem conforme o requisito de seus formulários do WordPress.
Se você achou este artigo informativo e perspicaz, compartilhe-o nos canais de mídia social para que mais e mais pessoas possam aprender e criar os melhores formulários do WordPress para expandir seus negócios para o próximo nível!
Especialmente, para alguns tipos de formulários do WordPress, você vai querer mostrar as opções de imagem para os visitantes do seu site WordPress para que possa dar a eles uma melhor visualização do que é exatamente o seu formulário WordPress?
Em vez de apenas mostrar as opções de texto, exibir as imagens pode tornar seus formulários do WordPress visualmente mais atraentes. Em vez disso, isso pode ajudá-lo a melhorar a taxa de resposta do formulário criado e também melhorar as conversões de formulário!
Neste artigo, vamos orientá-lo através de um método passo a passo de como adicionar uma imagem aos seus formulários do WordPress com o uso do plugin ARForms WordPress form builder .
Vamos começar!
Como adicionar uma imagem aos seus formulários do WordPress usando o plugin ARForms WordPress form builder?
Adicionando uma imagem personalizada no botão de opção e caixas de seleção
Surpreendentemente, o plugin construtor de formulários ARForms WordPress oferece um ótimo conjunto de recursos para adicionar imagens personalizadas na opção de campo do botão de opção, bem como usar a opção de caixa de seleção.
Adicionando uma opção de imagem personalizada em um botão de opção
Felizmente, com o uso do plugin ARForms WordPress construtor de formulários, ao criar os formulários, digamos, por exemplo, se você deseja criar um formulário de teste ou um formulário de pedido on-line onde você precisa exibir as imagens do produto, nesse caso, você precisará usar a imagem personalizada na opção de botão de opção, que é um ótimo recurso oferecido no plugin ARForms WordPress form builder.
Primeiro, informaremos como você pode implementar as imagens no botão de opção.
Para isso, você terá que seguir as etapas abaixo para aplicar facilmente as imagens personalizadas na opção do botão de opção.
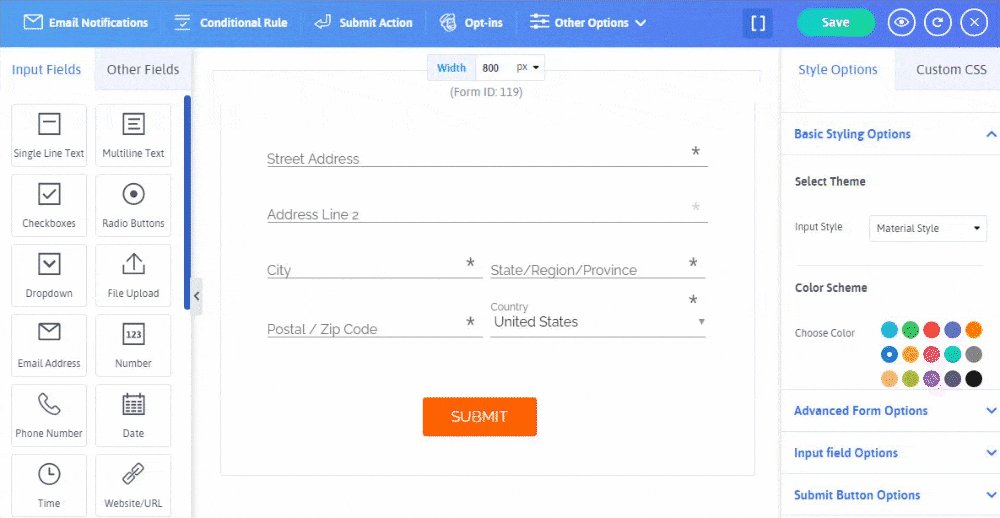
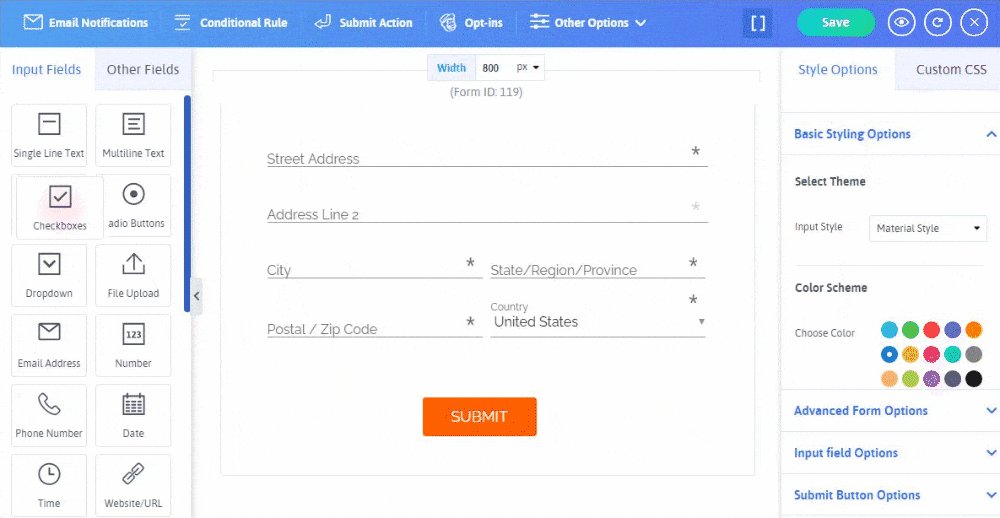
Inicialmente, quando você estiver no painel do ARForms, você verá as várias opções de campo de entrada e outras opções de campos no lado esquerdo do construtor de formulários ARForms WordPress que fornece opções simples e fáceis de usar com um muito fácil de usar. opção de arrastar e soltar.
Aqui estão as etapas para adicionar uma imagem personalizada usando a opção de botão de opção no plug-in do construtor de formulários ARForms WordPress:
- Primeiro, você deve escolher a opção Radio Buttons que é colocada no lado esquerdo do editor de formulários no ARForms
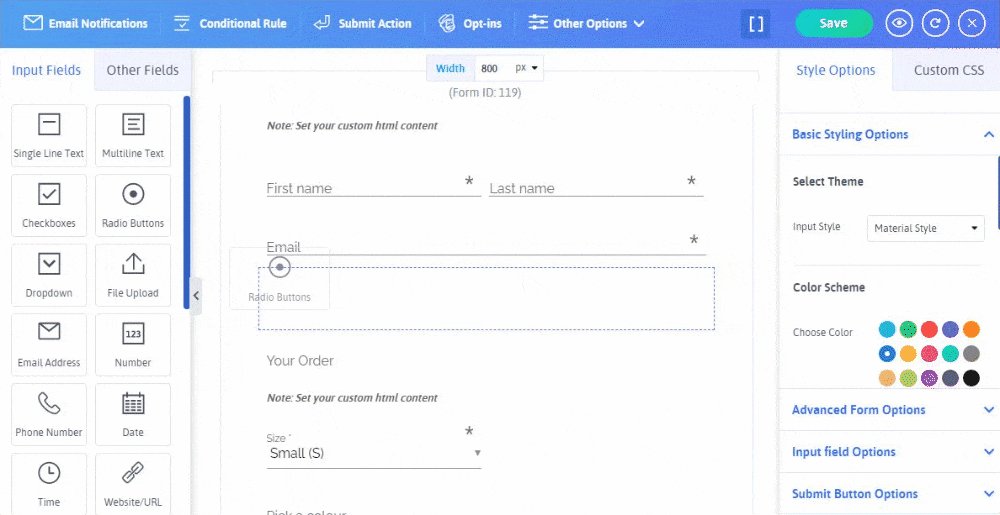
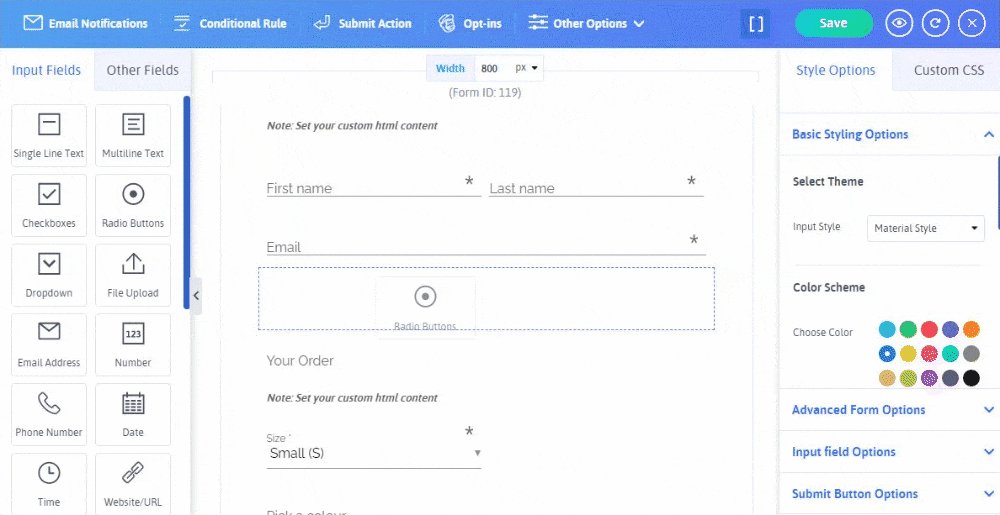
- Você pode simplesmente arrastar e soltar a opção do botão de opção e colocá-lo onde quiser no seu formulário
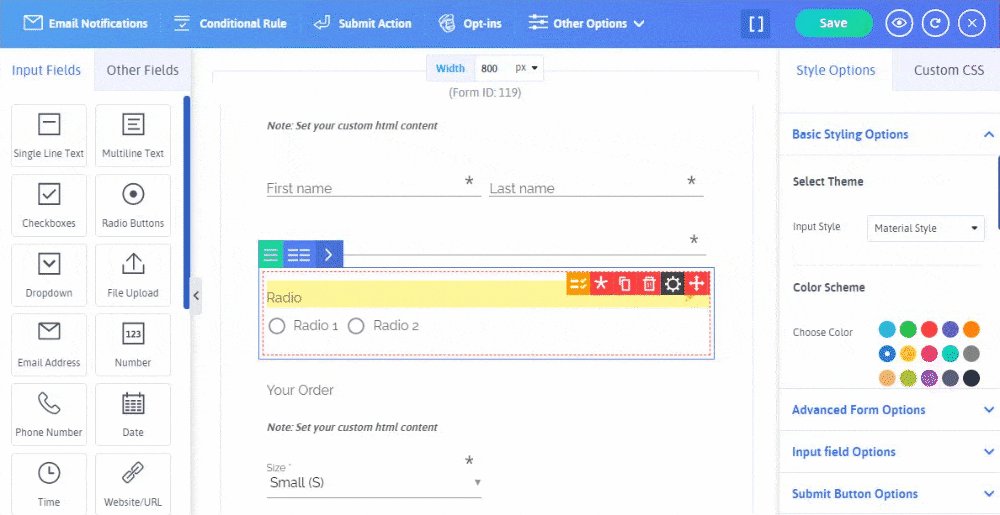
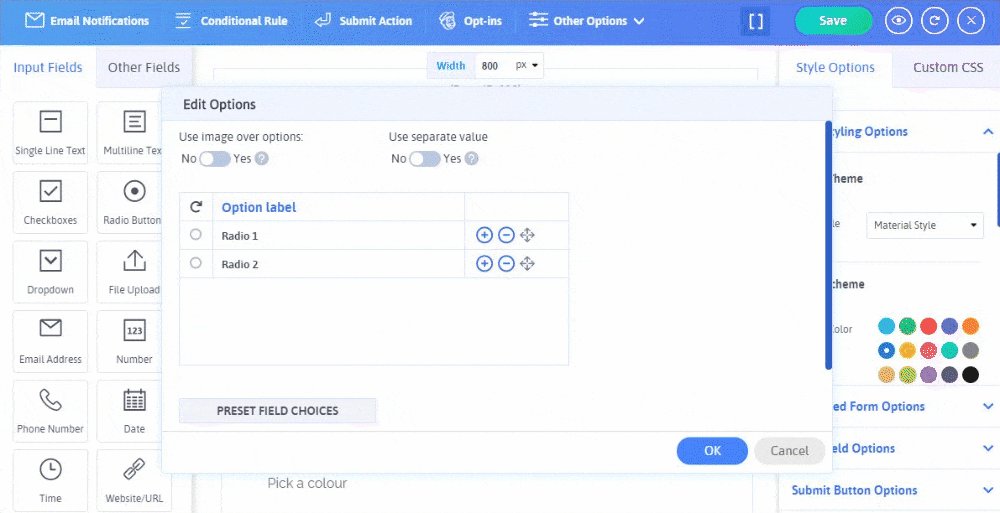
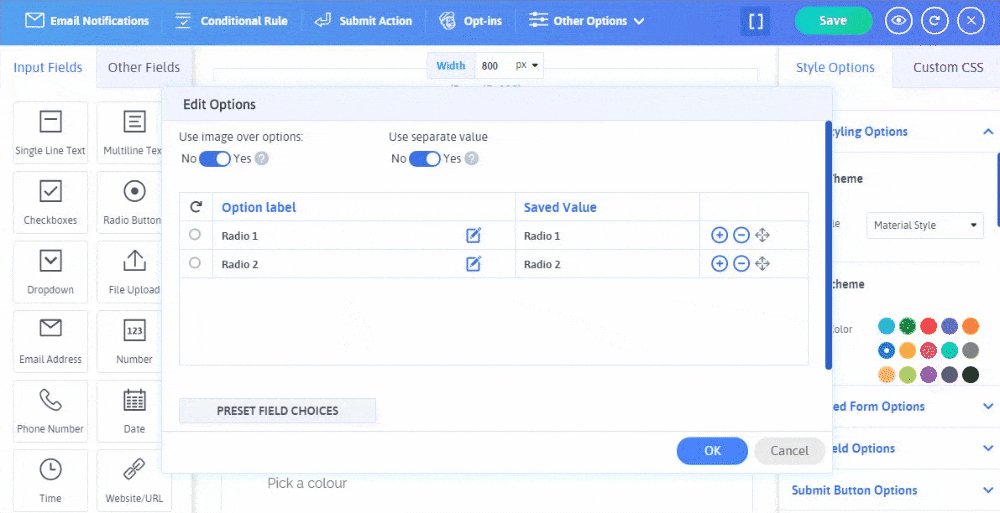
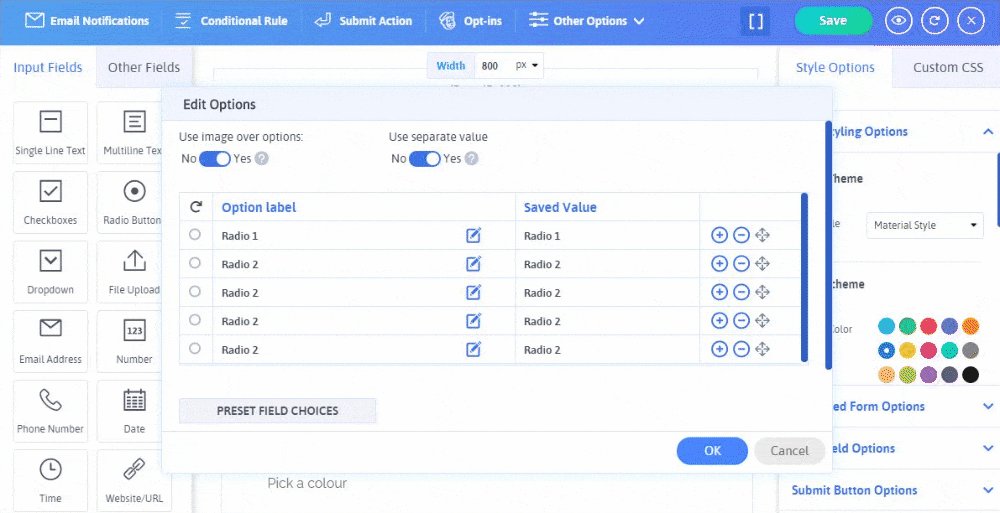
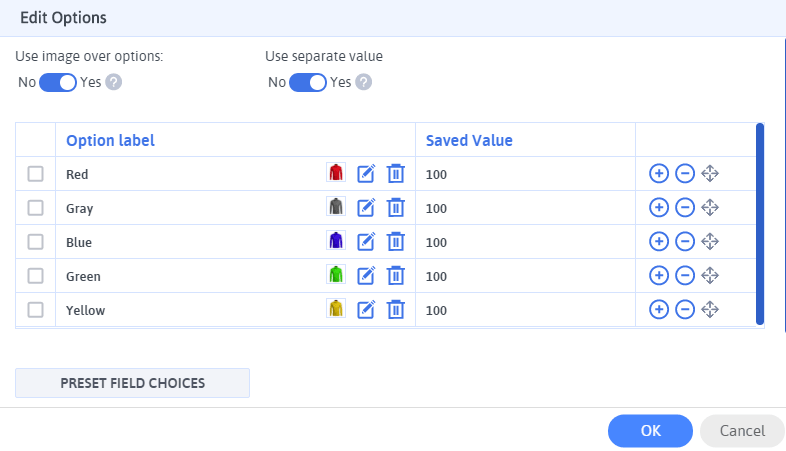
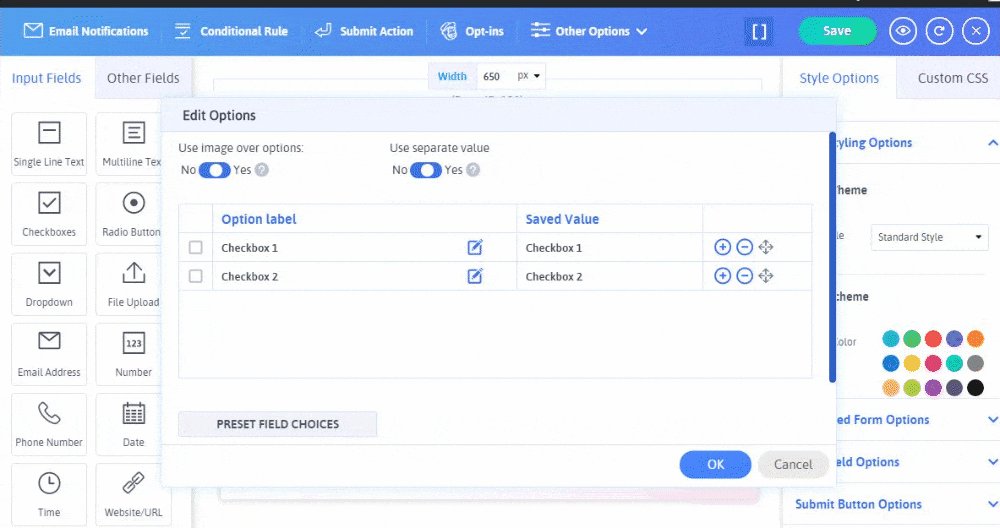
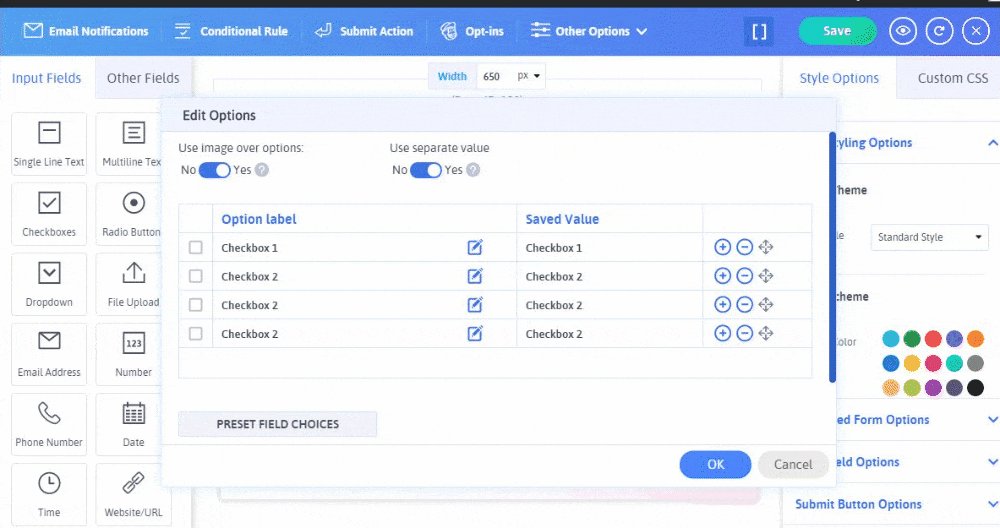
- Depois disso, você pode selecionar as opções de gerenciamento , que mostrarão a nova tela pop-up, onde você pode adicionar vários botões de opção, ativando as opções Usar imagem sobre , que permitirá adicionar sua imagem personalizada para o botão de opção selecionado.
- Em seguida, quando tiver concluído a adição das imagens personalizadas, você poderá clicar no botão OK . É isso, finalmente, você poderá ver suas imagens personalizadas adicionadas em seu formulário WordPress que você está criando com o plugin ARForms WordPress form builder.



Vamos dar uma olhada na imagem abaixo que mostra o formulário de pedido online com uma imagem personalizada no botão de opção!

Adicionando uma opção de imagem personalizada na caixa de seleção
Assim como o plugin do construtor de formulários ARForms WordPress permite que você adicione as imagens personalizadas nos botões de opção, ele também oferece a você adicionar as imagens personalizadas na caixa de seleção
É assim que você pode adicionar as imagens personalizadas com o uso da opção de campo checkboxes.
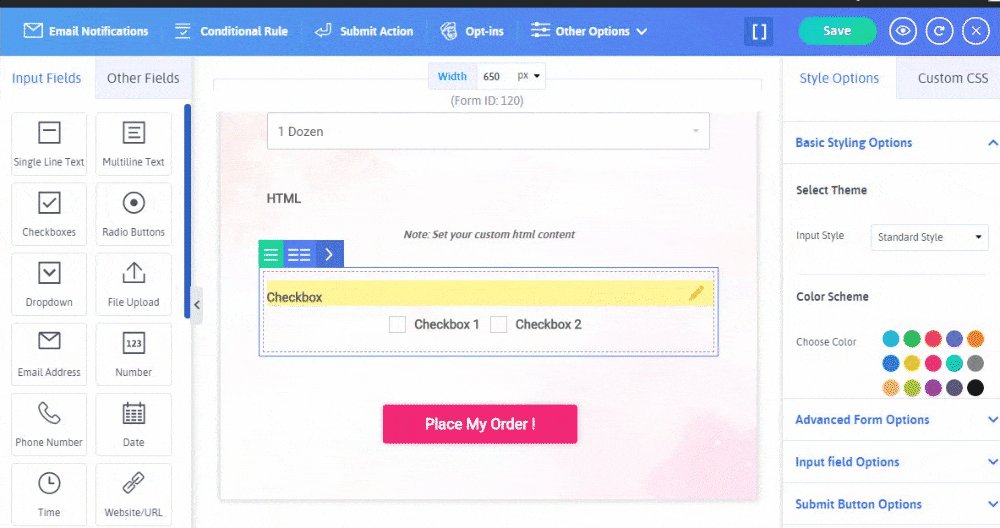
- No construtor de formulários ARForms WordPress, após selecionar o modelo de formulário desejado ou formulário de amostra , você poderá ver seu formulário no editor de formulários do plug-in construtor de formulários ARForms WordPress.
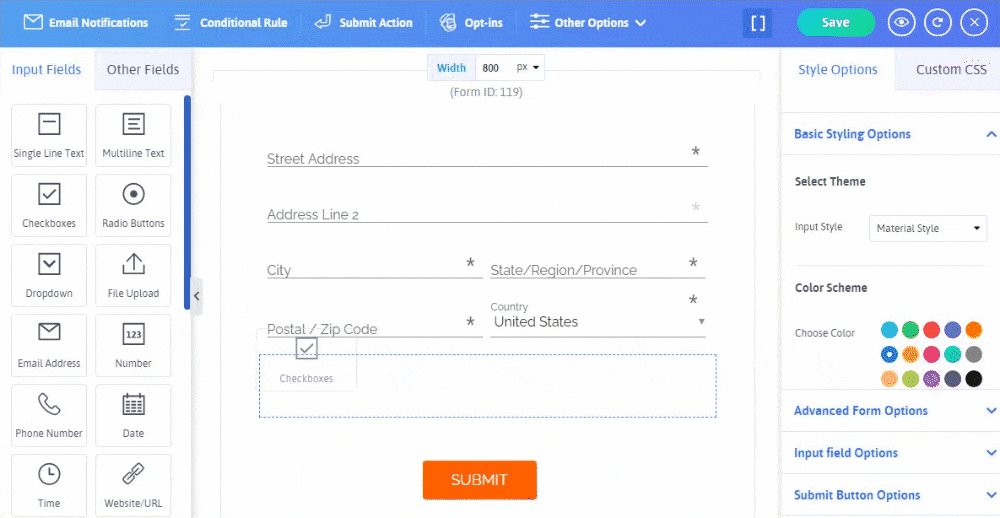
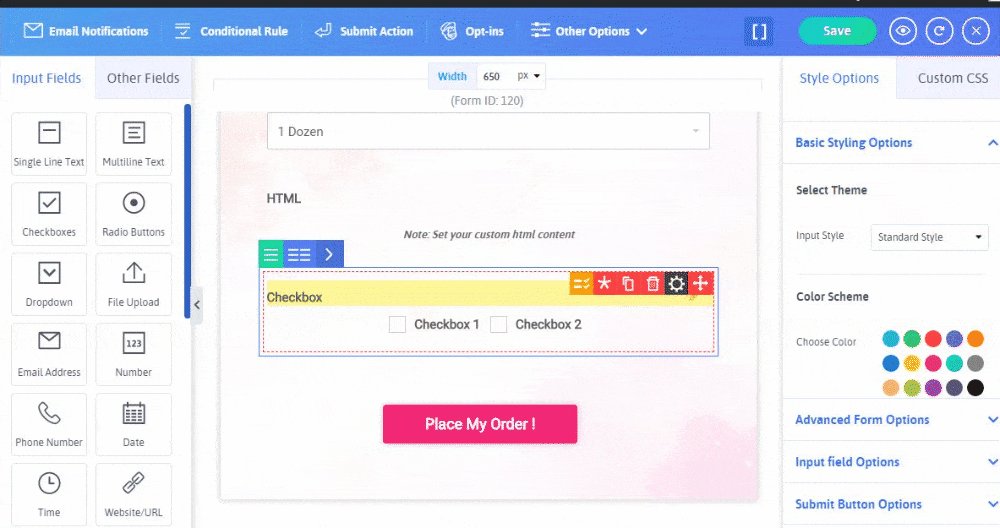
- Em seguida, na opção de campos de entrada, você precisa selecionar a opção de checkboxes, basta selecionar ou arrastar e soltar em seu formulário para o local desejado.
- Em seguida, você precisa selecionar as opções Gerenciar, que você pode fazer passando o mouse sobre as caixas de seleção. Você poderá ver uma nova tela pop-up com as opções de edição . É aqui que você precisa primeiro ativar a opção “Usar imagem sobre”, que permitirá fazer upload de imagens personalizadas para as caixas de seleção.
- Por fim, quando você terminar de adicionar as imagens personalizadas nas caixas de seleção, poderá ver as imagens colocadas em seu formulário WordPress criado.


Dê uma olhada na imagem que mostra o formulário Cake Order no plugin ARForms WordPress form builder:

Opção de formulário avançado (imagem de fundo)
O melhor de tudo, o plugin ARForms WordPress form builder oferece a opção de adicionar a imagem de fundo para o seu formulário WordPress criado no plugin ARForms WordPress form builder.
Adicionar uma imagem de fundo ao seu formulário WordPress pode ser a melhor maneira de atrair visualmente os visitantes do seu site WordPress, o que pode até ser útil para obter mais conversões do seu formulário WordPress.
Agora, se você simplesmente deseja adicionar a imagem de fundo em qualquer um dos seus formulários WordPress criados com o uso do plugin ARForms WordPress form builder, então você pode facilmente fazer isso simplesmente navegando até as Opções Avançadas de Formulários que você pode ver em Opções de Estilo no lado direito do editor de formulários no plugin construtor de formulários ARForms WordPress.
Dê uma olhada na imagem abaixo para saber como colocar uma imagem de fundo no seu formulário WordPress!

Opções do botão Enviar (imagem de fundo e imagem de fundo)
Este é mais um ótimo recurso que você encontrará ao criar seus formulários para o seu site WordPress usando o plugin ARForms WordPress form builder.
Com as opções do botão de envio, você terá muitas opções relacionadas ao envio de texto e estilo do botão. Considerando que existe uma opção muito legal de selecionar sua imagem de fundo favorita e até mesmo as imagens de fundo também.

Essas imagens de fundo do botão de envio e imagem de fundo podem ser úteis para tornar seu formulário do WordPress bastante atraente e podem chamar a atenção dos visitantes do seu site.
O quê mais?
Além dos recursos de adição de imagens mencionados acima no plug-in do construtor de formulários ARForms WordPress, também existem outras opções para adicionar imagens em seu formulário WordPress.
Vamos dar uma olhada nessas outras opções para adicionar uma imagem aos seus formulários do WordPress
Outras opções para adicionar imagem ao seu formulário WordPress
Se você deseja adicionar uma imagem em seu formulário WordPress diferente da imagem de fundo, ou imagem personalizada no botão de opção ou imagens personalizadas nas caixas de seleção, felizmente, você tem a opção de colocar a imagem de sua escolha no formulário WordPress criado em Plugin construtor de formulários ARForms WordPress.
Então, primeiro, mostraremos como você pode adicionar a imagem diretamente, colocando o URL da imagem. Para isso, você precisará navegar até a opção Outros Campos que você pode ver facilmente no lado esquerdo do editor de formulários no plug-in do construtor de formulários ARForms WordPress.
- Ao selecionar a opção Outros Campos, você poderá ver a opção Imagem .
- Depois de selecionar a opção Imagem ou simplesmente arrastá-la e soltá-la no seu formulário WordPress, você precisa escolher as opções de campo , que é onde você pode colocar o caminho da URL da imagem ou adicionar a imagem do seu dispositivo de computador. Você também tem a opção de definir o tamanho e a posição da imagem.

Depois de aplicar a opção de imagem, digamos, por exemplo, que você esteja criando um formulário de pagamento online de produtos eletrônicos, como fones de ouvido, onde deseja exibir um formulário de pagamento junto com a imagem dos fones de ouvido em seu site WordPress.
Para isso, você pode adicionar facilmente a imagem do fone de ouvido simplesmente colocando o URL da imagem ou adicionando o arquivo de imagem do seu dispositivo PC na caixa URL da imagem no campo opções .
Dê uma olhada em como você pode aplicar a imagem usando a opção de URL em seu formulário WordPress de pagamento online:

Pensamentos finais
Por fim, depois de passar por todas as opções de adição de imagem mencionadas acima aos seus formulários do WordPress com o uso do plugin ARForms WordPress form builder, você pode ficar tranquilo, descobrir por si mesmo as melhores opções adequadas para adicionar uma imagem conforme o requisito de seus formulários do WordPress.
Se você achou este artigo informativo e perspicaz, compartilhe-o nos canais de mídia social para que mais e mais pessoas possam aprender e criar os melhores formulários do WordPress para expandir seus negócios para o próximo nível!
