Bilmeniz Gereken En İyi 10 WordPress Blok Düzenleyici İpuçları ve Püf Noktaları
Yayınlanan: 2022-06-21
WordPress'in en çok beklenen Gutenberg güncellemesini başlatmasından bu yana bir süre geçti. Bu güncelleme, eski TinyMCE düzenleyicisinin yerine blok tabanlı düzenleme getiren yepyeni Blok düzenleyiciyle birlikte gelir.
Blok düzenleyici, kapılarını tamamen yeni bir içerik oluşturma yaklaşımına açtı. Blok tabanlı işlevsellik, geliştiricilerin kendi bloklarını oluşturmalarına da izin verdi ve bu da bazı harika blok eklentileriyle sonuçlandı.
Ancak, bu yeni düzenleyiciyi kullanmakta zorluk çekenler için zaman kazandıran bazı ipuçlarını ve püf noktalarını bir araya getirdim.
Bu 10 WordPress Blok Düzenleyici ipucu ve püf noktası , üretken olmanıza ve platformu daha verimli kullanmanıza yardımcı olacaktır.
Başlayalım.
- 1. Herhangi Bir Yerden Kopyala/Yapıştır (Google Dokümanlar, Microsoft, vb.)
- 2. Yeni Bir Blok Eklemek İçin Eğik Çizgi (/) Kullanın
- 3. Blokları Yeniden Düzenlemek İçin Sürükle ve Bırak özelliğini kullanın
- 4. Resimleri Masaüstünüzden Sürükleyerek Ekleyin
- 5. Sadece Yapıştırarak Bağlantılar Ekleyin
- 6. HTML Achor Kullanarak Çapa Bağlantıları Oluşturun
- 7. Gutenberg Klavye Kısayollarını Öğrenin
- 8. Daha Sonra Kullanmak İçin Yeniden Kullanılabilir Bloklar Oluşturun
- 9. Blokları Farklı Bloklara Dönüştürün
- 10. Tam Ekran Düzenleme için Kenar Çubuğunu Gizle
- 11. Belge Anahattından Gönderinizin Bölümlerini Atlayın
- 12. Tüm İçeriği Bir Tıklamayla Kopyalayın
- 13. Daha Fazla Bloka Erişmek İçin Nihai Blokları Kullanın
Bu Gutenberg ipuçları ve püf noktaları, Gutenberg kullanan herkes içindir. İster acemi bir kullanıcı olun, ister deneyimli biri olun, bu ipuçları ve püf noktaları size çok yardımcı olacaktır.
1. Herhangi Bir Yerden Kopyala/Yapıştır (Google Dokümanlar, Microsoft, vb.)
Bu, Blok düzenleyicinin en sevdiğim özelliğidir.
Google Dokümanlar veya Microsoft Word'de içerik yazan biriyseniz, doğrudan kopyalayıp Gutenberg düzenleyicisine yapıştırabilirsiniz.
Görüntüler dahil!
WordPress'in klasik editöründe bu özellik yoktu ve içeriği kopyalamak ve ardından görüntüleri yüklemek çok zaman alan bir süreçti.
Gutenberg ile bunların hiçbiri için endişelenmenize gerek yok.
İçeriğinizi Google Dokümanlar veya Microsoft Word'e yazın ve ardından doğrudan yapıştırın.
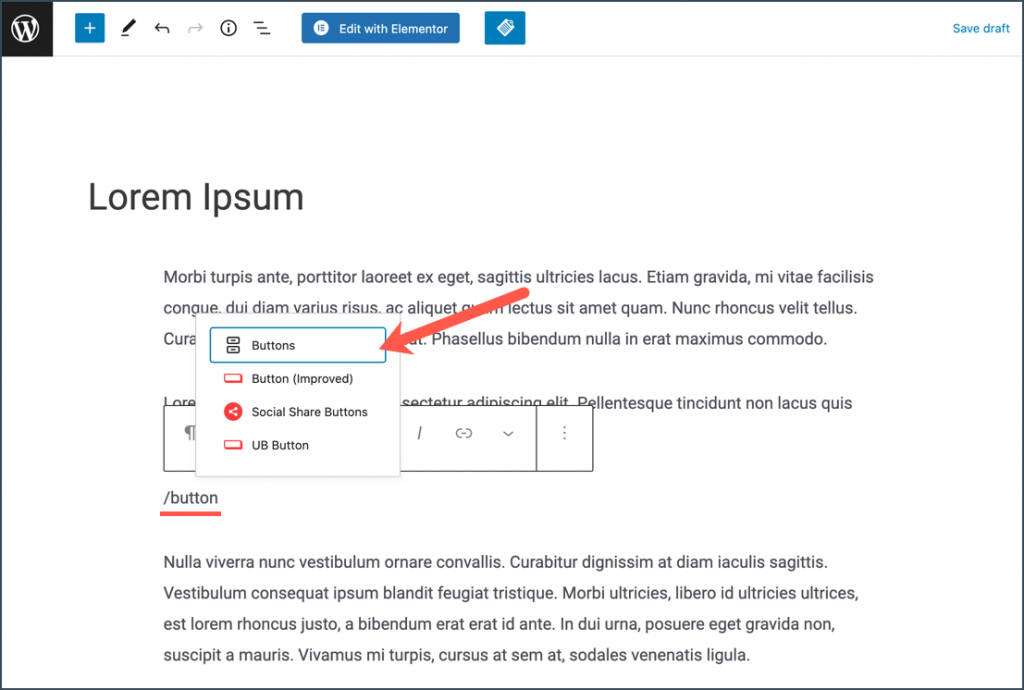
2. Yeni Bir Blok Eklemek İçin Eğik Çizgi (/) Kullanın
Gutenberg blok tabanlı bir editör olduğundan, herhangi bir şeyi blok biçiminde eklemeniz gerekecek. Ve Gutenberg birçok blokla geliyor.
Blokları bulmak ve eklemek bazen zaman alan bir süreç olabilir. Gutenberg blok eklentileri kuruluysa, bu görev daha da zorlaşır.
Blokları bulup eklemek yerine, basitçe '/' yazıp eklemek istediğiniz bloğun adını yazabilirsiniz.

Daha da iyisi, Gutenberg'in bloğun tam adını yazmanıza gerek kalmaması için otomatik önerilerde bulunmasıdır.
Bu, sizi istediğiniz bloğu bulmaktan kurtaracak ve daha üretken olmanıza yardımcı olacaktır.
Birçok Block Editor kısayolu var ama bence hemen kullanmaya başlamanız gereken bu. Ve çok zaman kazandırır.
Ayrıca Okuyun : WordPress'te Bir Blok Nasıl Eklenir (3 Kolay Yol)
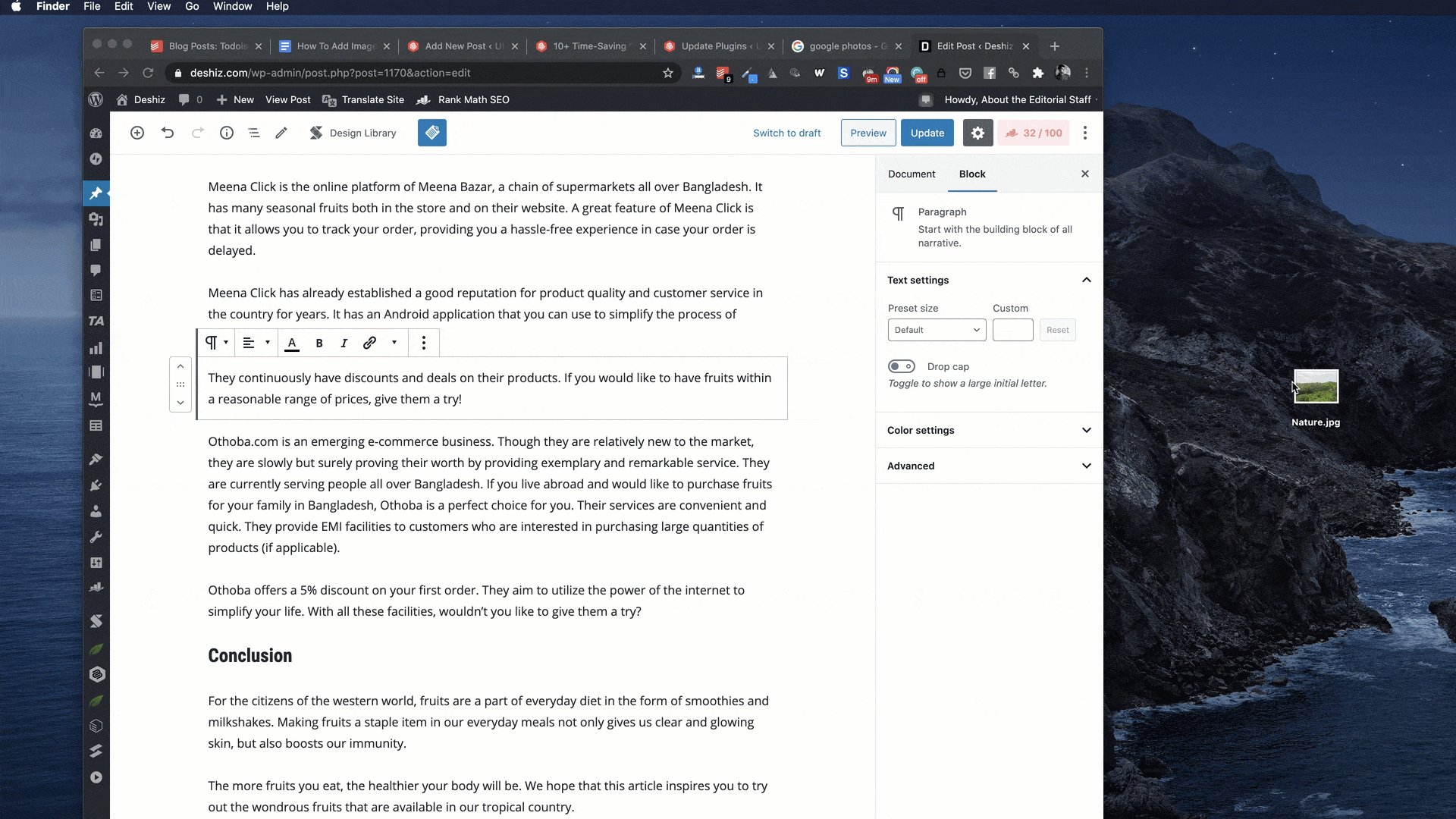
3. Blokları Yeniden Düzenlemek İçin Sürükle ve Bırak özelliğini kullanın
Gutenberg bir sürükle ve bırak WordPress editörü olduğundan, düzenlemek için blokları sürükleyip bırakabilmeniz gerektiği açıktır.
Eski klasik düzenleyicide içeriği yeniden düzenlemek için metnin tamamını kopyalamanız ve yeni konuma yapıştırmanız gerekir. Bu, özellikle düğmeler, resimler ve galeriler gibi metin olmayan blokları taşımak istediğinizde çok zaman alıcıdır.
Gutenberg ile blokları basitçe sürükleyip yeni yerine bırakarak kolayca yeniden düzenleyebilirsiniz.
Blokları sürükleyip bırakmak için önce yeniden düzenlemek istediğiniz bloğu seçmeniz gerekir. Blok seçildikten sonra, sol araç çubuğunda altı küçük nokta göreceksiniz.

Bloğun üzerine gelin ve bloğu sürüklemek için tutun. Bu şekilde bloğu alıp sayfanın herhangi bir yerine taşıyabilirsiniz.
Ayrıca Okuyun: WordPress'te Bloklar Nasıl Taşınır (3 Kolay Yol)
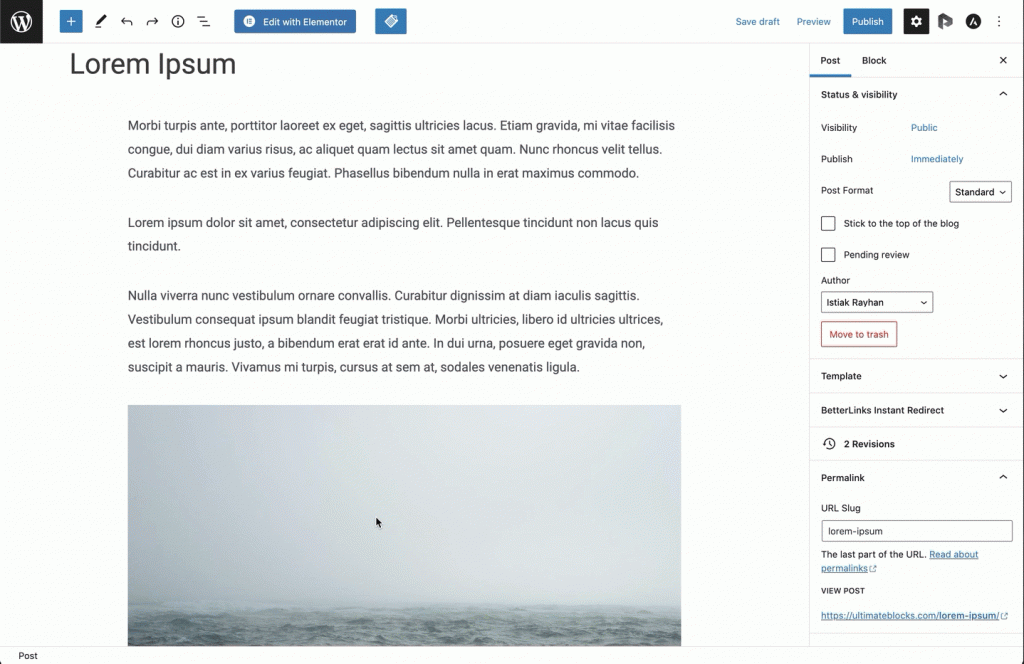
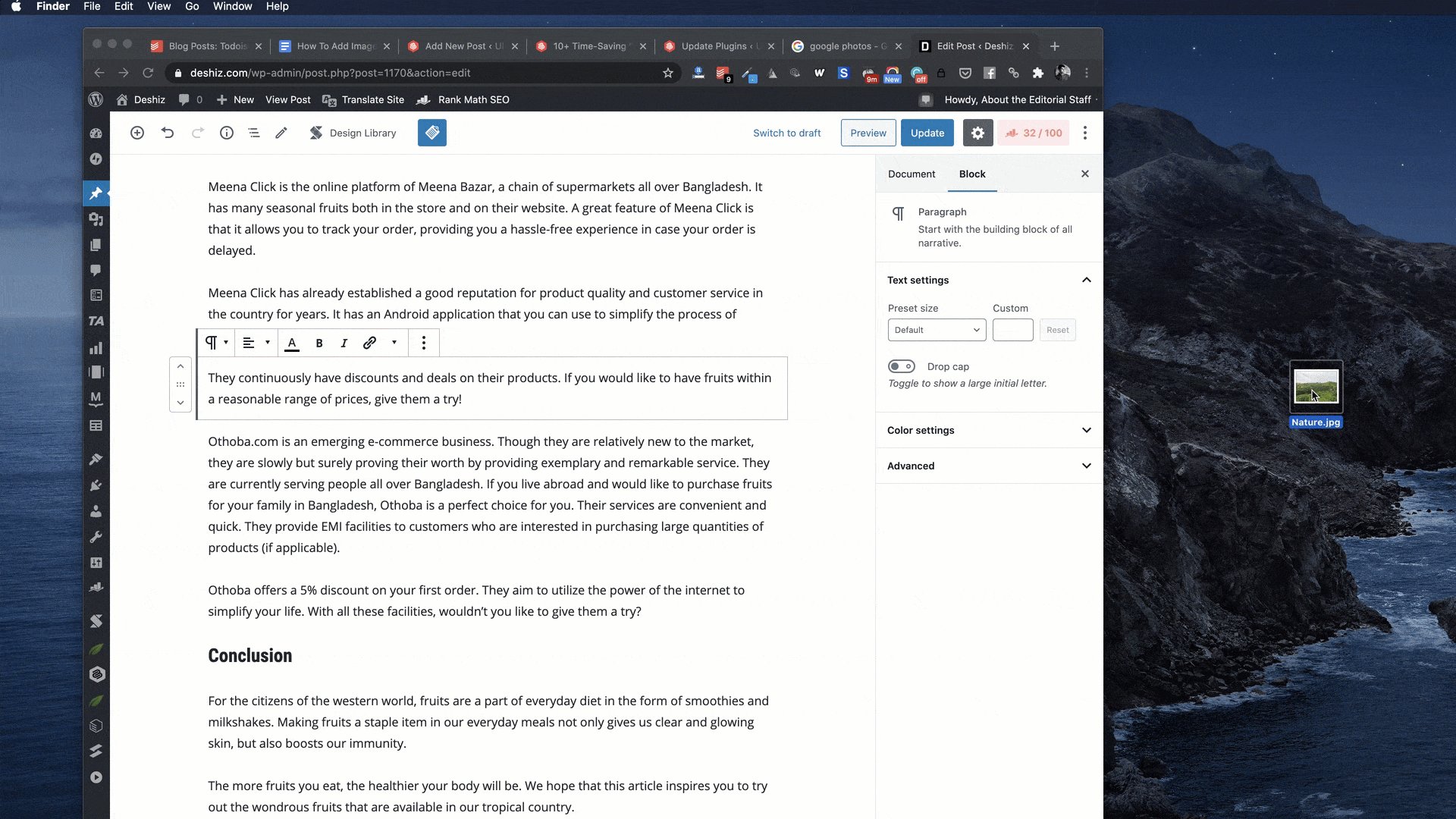
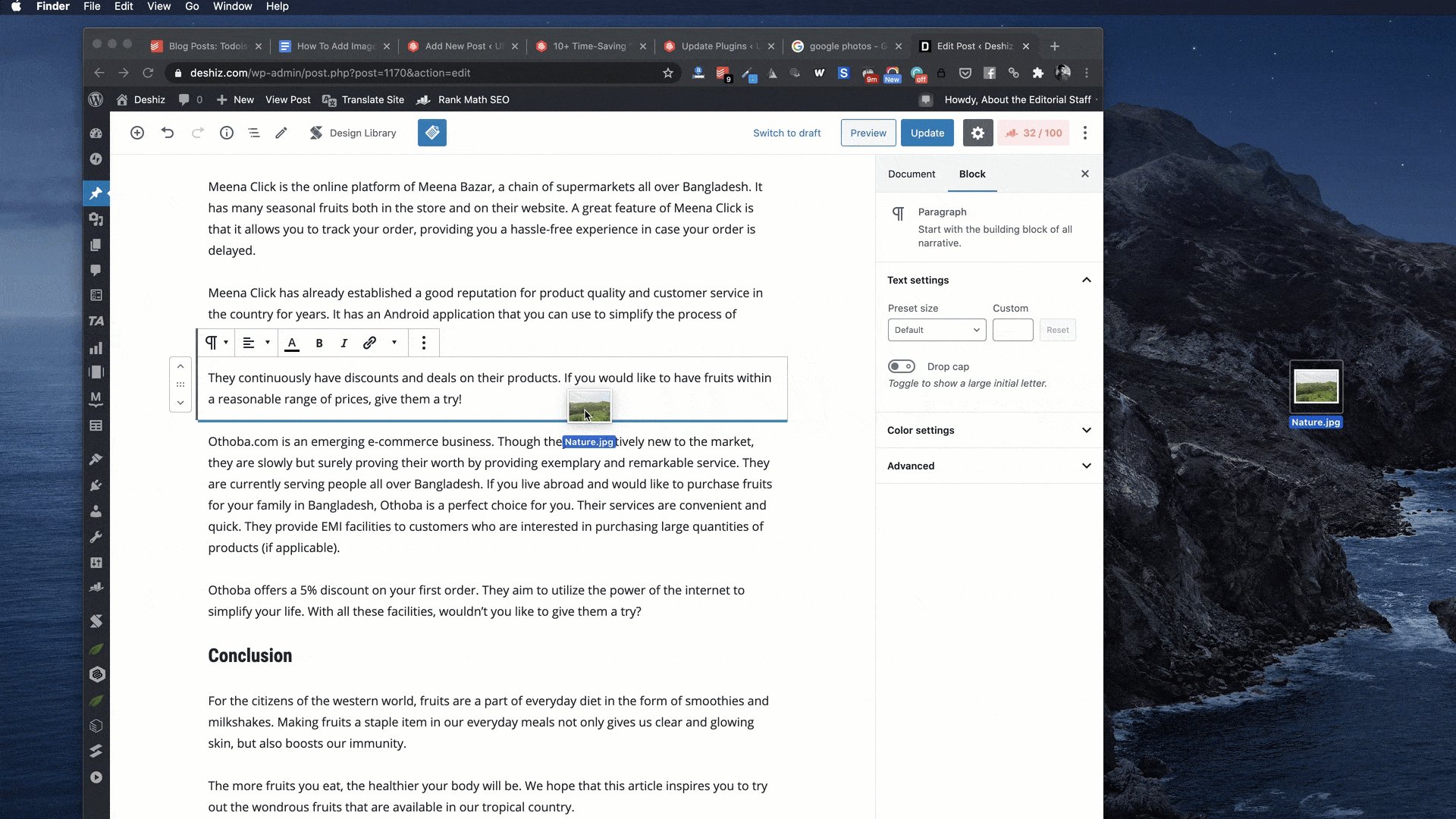
4. Resimleri Masaüstünüzden Sürükleyerek Ekleyin
WordPress'in klasik editörüyle ilgili en kötü şeylerden biri, resimlerin nasıl eklendiğiydi.
Bir resim eklemek için bir medya eklemeniz ve ardından onu yüklemeniz gerekir. Resmi sürükleyip bıraksanız bile anında yüklenmez.
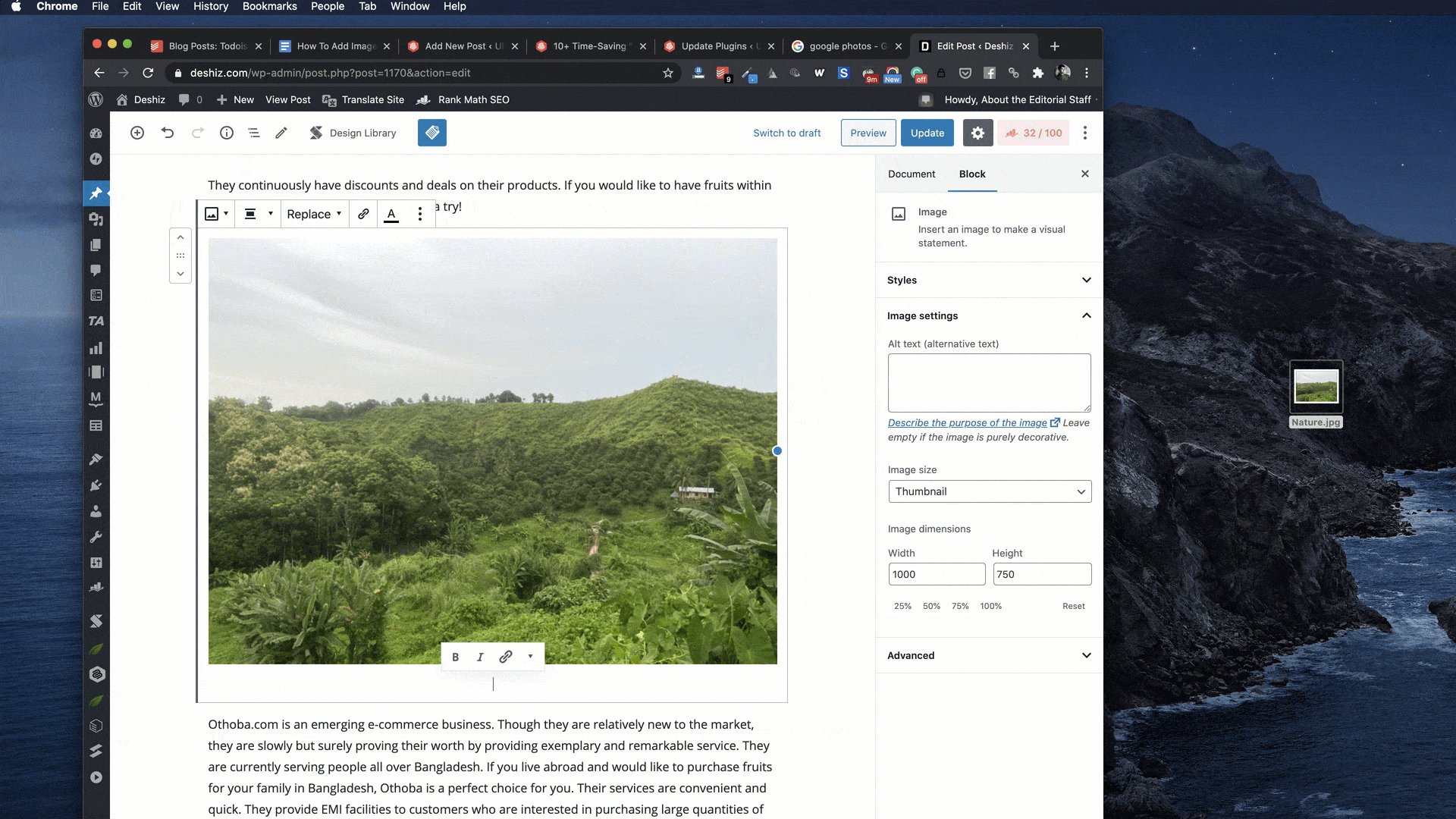
Resimde Gutenberg varken, artık resimleri masaüstünüzden sürükleyip içeriğinize ekleyebilirsiniz.

Üstelik bu özellik bilgisayarınızla sınırlı değil. İnternetten görüntüleri kolayca kopyalayıp yapıştırabilirsiniz.
Resim, herhangi bir onay veya ek adım gerektirmeden yüklenir.
Ayrıca Okuyun: WordPress'te Resim Nasıl Eklenir
5. Sadece Yapıştırarak Bağlantılar Ekleyin
Bağlantıları yapıştırma, Gutenberg'deki bir başka harika özelliktir.
Bağlantıyı kopyalayıp düzenleyicinize yapıştırabilirsiniz ve Gutenberg onu otomatik olarak yeni bir bloğa yapıştıracaktır.
Ayrıca URL'yi otomatik olarak algılar ve bağlantıyı görüntülenebilir içeriğe dönüştürür.
Bu, içeriğinize birden çok bağlantı eklemeniz gereken durumlarda yararlıdır. Size zaman kazandıracak ve işlerinizi daha hızlı halletmenize yardımcı olacaktır.
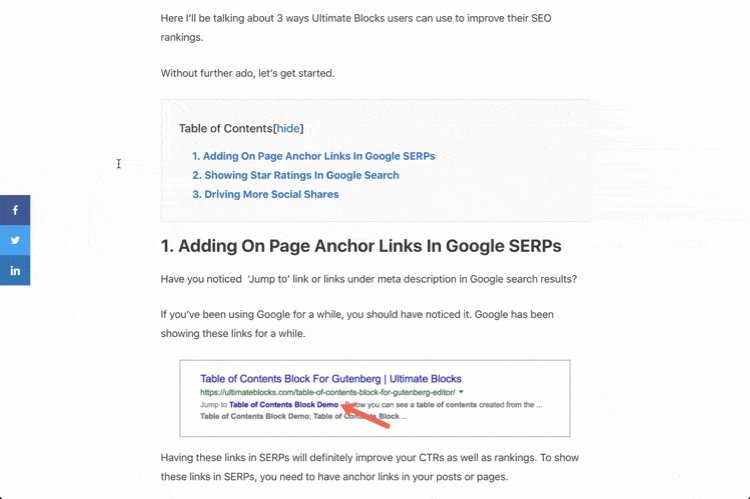
6. HTML Achor Kullanarak Çapa Bağlantıları Oluşturun
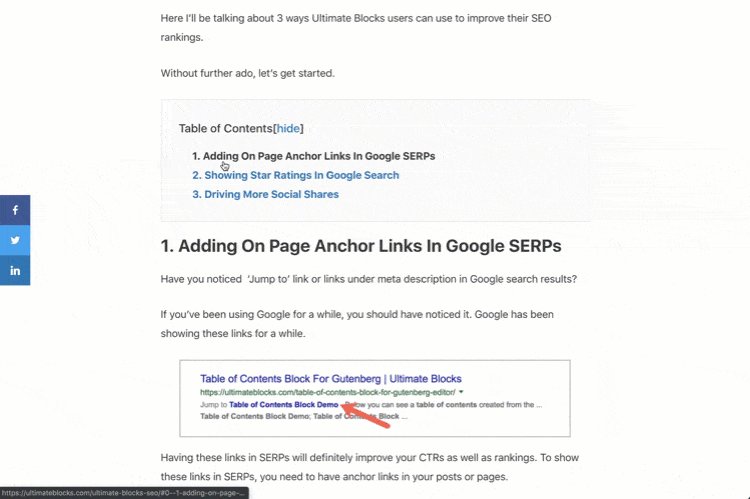
Bağlantı bağlantıları, bir sayfanın belirli bir bölümüne kolayca gitmenizi sağlar. Ayrıca atlama bağlantıları olarak da adlandırılırlar ve en yaygın olarak içindekiler tablosu için kullanılırlar.

Gutenberg'de, bir HTML bağlantısı kullanarak kolayca bir bağlantı bağlantısı oluşturabilirsiniz. Bir HTML bağlantısı temel olarak bir sayfanın herhangi bir bölümüne bağlanmanıza izin verir.
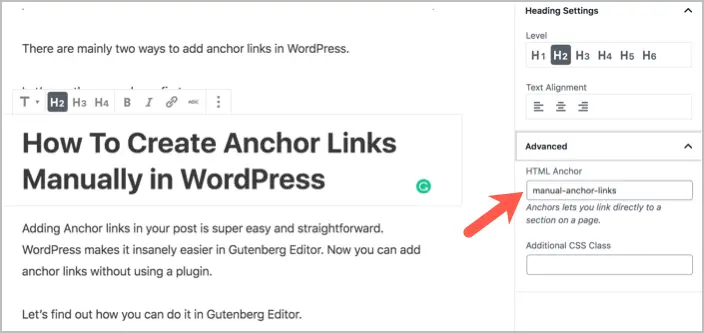
Gutenberg'de bağlantı bağlantılarının nasıl oluşturulacağını görelim:
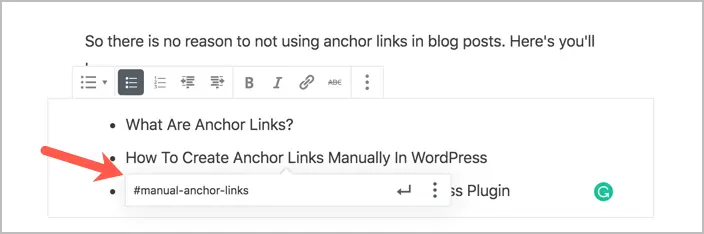
Başlık bloğuna tıklayın ve “ Gelişmiş ” sekmesine gidin. Bu sekmede bir “ HTML bağlantısı ” alanı göreceksiniz. Çapa alanınıza bir isim verin.

Şimdi, çapayı bağlamak istediğiniz metni seçin. Bölümünüze verdiğiniz çapa adını girin. Bağlantı metninden önce bir “ # ” eklediğinizden emin olun.

Gutenberg'e bir bağlantı bağlantısı eklemek bu kadar basit. Bağlantı bağlantıları, kullanıcının bir sayfadaki farklı bölümlerde gezinmesini istediğinizde çok yararlı olabilir.
7. Gutenberg Klavye Kısayollarını Öğrenin
Eğik çizgi (/), Gutenberg'deki kullanışlı klavye kısayollarından yalnızca biridir. Hemen kullanmaya başlamanız gereken daha pek çok şey var.
Uzun süredir var olan genel WordPress düzenleyici kısayolları varken. WordPress, Gutenberg editörü için bazı yeni özel kısayollar sundu.

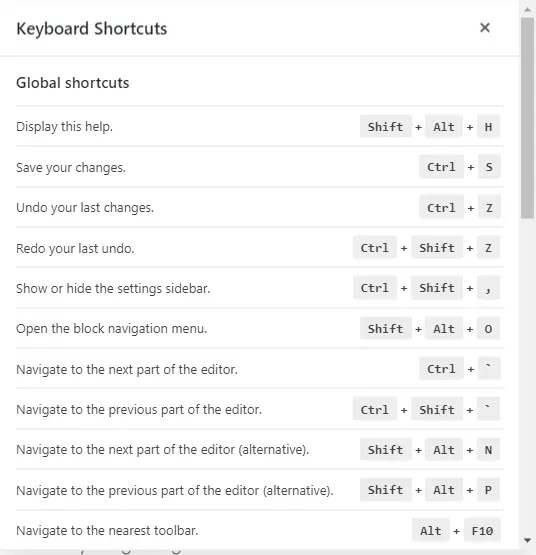
Shift + Alt + H tuşlarına basarak klavye kısayollarının listesini görüntüleyebilirsiniz.
Gutenberg için birçok harika ve hatırlaması kolay kısayol var. Onlardan bazıları:
- Görsel Düzenleyici ve Kod Düzenleyici arasında geçiş yapın: Ctrl + Shift + Alt + M
- Bir bloğu silin: Ctrl + Alt + Backspace
- Bir bloğu çoğaltın: Ctrl + Shift + D
- Başlık oluşturmak için: ##
- Bir teklif oluşturmak için: >
Gutenberg'de birçok kısayol var ve bunlardan birer birer yararlanmaya başlamalısınız.
8. Daha Sonra Kullanmak İçin Yeniden Kullanılabilir Bloklar Oluşturun
Yeniden kullanılabilir bloklar, kaydedip diğer sayfalarda da kullanabileceğiniz bloklardır. Aynı bloğu farklı sayfalarda kullanmak zorunda olduğunuz durumlarda bu özelliği kullanmalısınız.
Yeniden kullanılabilir blok örnekleri, bir CTA, alıntı veya bir düğmeyi içerebilir.
Yeniden kullanılabilir bloklar Gutenberg'de şablon olarak kaydedilir. Bir bloğu şablon olarak kaydetmek için bloktaki üç noktayı tıklayın ve ardından 'Yeniden Kullanılabilir Bloklara Ekle'yi seçin.
Yeniden kullanılabilir bloğunuza bir isim verebilir ve ardından kaydedebilirsiniz.
Yeniden kullanılabilir bloğunuz kaydedildikten sonra, diğer bloklar gibi sayfalarınıza ekleyebilirsiniz.
Gutenberg ayrıca tüm blokları yönetmenize ve bunları JSON dosyaları olarak içe veya dışa aktarmanıza olanak tanır. Yeniden kullanılabilir bloklarınızı da silebilirsiniz.
9. Blokları Farklı Bloklara Dönüştürün
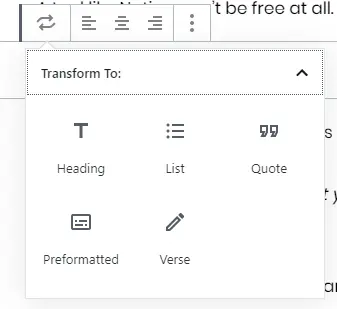
Başlığa, alıntıya veya listeye dönüştürmek istediğiniz bir metin eklediniz mi?
Silip yeni bir blok oluşturmak yerine mevcut bloğunuzu başka formlara dönüştürebilirsiniz.

Bir bloğu dönüştürmek için dönüştür simgesine tıklayın. Size seçim yapabileceğiniz seçenekler sunacaktır. İstediğiniz dönüşümü seçin ve bloğunuz yeni forma dönüştürülecektir.
Metnimi başlıklara dönüştürmek istediğimde bunu çok faydalı buldum. Zaman kazanmak için bu Gutenberg numarasını istediğiniz zaman kullanabilirsiniz.
10. Tam Ekran Düzenleme için Kenar Çubuğunu Gizle
Yazmak için dikkat dağıtıcı olmayan bir ortam mı istiyorsunuz?
Daha odaklı ve üretken bir deneyim için tam ekran düzenleme modunu açabilirsiniz.
Gutenberg'deki tam ekran modu, editöre daha fazla alan sağlamak ve dikkat dağıtıcı unsurları ortadan kaldırmak için sol kenar çubuğunu gizler.
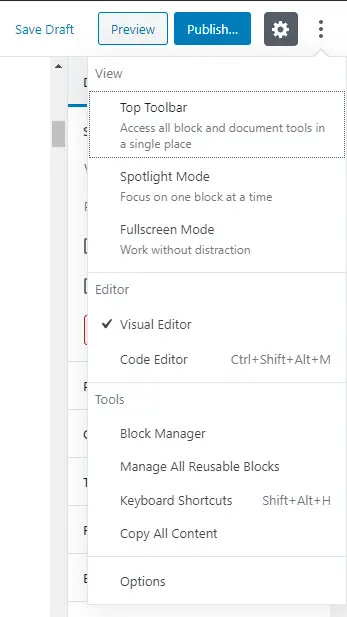
Sağ üst köşedeki noktalara tıklayarak bu modu etkinleştirebilirsiniz. Orada, tam ekran düzenlemeyi etkinleştirme seçeneği göreceksiniz.
11. Belge Anahattından Gönderinizin Bölümlerini Atlayın
Daha önce, WordPress'in klasik düzenleyicisi, belge taslağını veya diğer bilgileri görüntülemenize yardımcı olacak harika özelliklere sahip değildi.
Gutenberg ile WordPress 'İçerik Yapısı' özelliğini tanıttı. Bu özellik, tüm belge anahattını sözcük, başlık, paragraf ve blok sayısıyla birlikte görüntüler.
Bilgi simgesine tıklayarak içerik yapısını görüntüleyebilirsiniz.
Bu özelliğin harika yanı, anahattın herhangi bir bölümünü tıklayarak gönderinizin farklı bölümlerinde gezinmenize izin vermesidir.
Bu, çok fazla içeriğe sahip sayfalar için oldukça kullanışlı bir özellik. Bir bölüme gitmek yerine, içerik yapısına tıklayın ve istediğiniz bölüme atlayın.
12. Tüm İçeriği Bir Tıklamayla Kopyalayın
Gutenberg'deki blokları nasıl kopyalarsınız? Bu çok basit.
Daha fazla araç ve seçenek menüsü açmak için sağ üstteki üç nokta simgesine tıklayın. " Araçlar " bölümünün altında " Tüm İçeriği Kopyala " seçeneği vardır.

Bu seçenek, sayfanızdaki tüm içeriği otomatik olarak kopyalayacaktır. Daha sonra kopyalanan tüm içeriği başka bir sayfaya yapıştırabilirsiniz.
Alternatif olarak, tüm içeriği seçmek için Ctrl+A klavye kısayolunu ve kopyalamak için Ctrl+C klavye kısayolunu da kullanabilirsiniz.
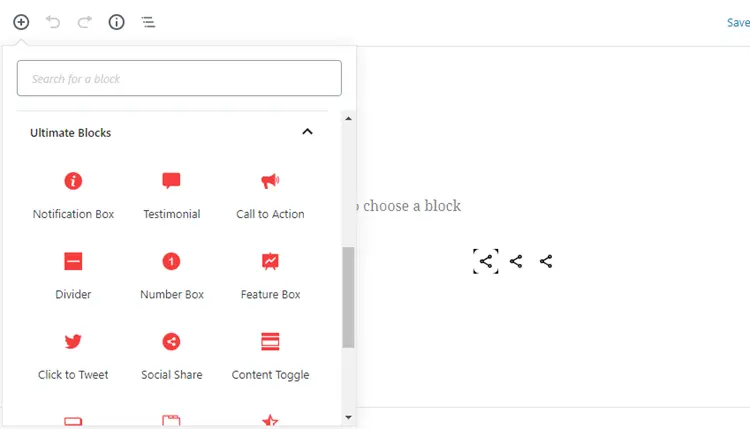
13. Daha Fazla Bloka Erişmek İçin Nihai Blokları Kullanın
Gutenberg gerçekten güçlü bir araçtır. Ancak onu daha da güçlü yapan şey, bu düzenleyicinin işlevselliğini genişletmek için üçüncü taraf eklentiler yükleyebilmenizdir.
Daha fazlasını yapmanıza yardımcı olacak böyle bir eklenti Ultimate Blocks.

Ultimate Blocks, tarafımızca geliştirilen bir Gutenberg blok eklentisidir. Bu eklenti, içeriğinizde kullanabileceğiniz gerçekten harika bloklarla birlikte gelir.
Diğer birçok Gutenberg eklentisi her yerde kullanılamayan süslü bloklar eklerken, Ultimate Blocks içeriğe odaklanmış 18 blok ile birlikte gelir.

Eklenti ile birlikte gelen bloklardan bazıları şunlardır:
- İçerik filtresi
- İnceleme (Şema Etkin)
- İçindekiler
- Sekmeli İçerik
- İçerik Geçişi (Akordeon)
- Görüntü Kaydırıcısı
- Tweet ve daha fazlası için tıklayın.
Eklentimize yeni bloklar eklemek için çok çalışıyoruz. Bu eklenti, içeriğinizi yükseltmenize ve Gutenberg ile daha üretken olmanıza yardımcı olacaktır.
Çözüm
Bunlar, kesinlikle kullanmanız gereken, zaman kazandıran 10 Gutenberg ipucu ve püf noktasıydı. Verimliliğinizi artırmak için Gutenberg'i kullanmanın birçok yolu vardır.
Bu 10 ipucu benim en sevdiğim ipucu ve Gutenberg'i verimli bir şekilde kullanmama yardımcı oldu.
En sevdiğiniz Gutenberg ipuçları ve püf noktaları nelerdir?
Aşağıdaki yorumlar bölümünde bizimle paylaşın.

