10 สุดยอดเคล็ดลับและเทคนิค WordPress Block Editor ที่คุณควรรู้
เผยแพร่แล้ว: 2022-06-21
เป็นเวลานานแล้วที่ WordPress ได้เปิดตัวการอัปเดต Gutenberg ที่รอคอยมากที่สุด การอัปเดตนี้มาพร้อมกับตัวแก้ไข Block แบบใหม่ทั้งหมดที่นำการแก้ไขแบบบล็อกมาแทนที่ตัวแก้ไข TinyMCE แบบเก่า
ตัวแก้ไขบล็อกได้เปิดประตูสู่แนวทางใหม่ทั้งหมดในการสร้างเนื้อหา ฟังก์ชันการทำงานแบบบล็อกยังช่วยให้นักพัฒนาสามารถสร้างบล็อกของตนเองได้ ซึ่งส่งผลให้มีปลั๊กอินบล็อกที่ยอดเยี่ยม
แต่สำหรับผู้ที่มีปัญหาในการใช้ตัวแก้ไขใหม่นี้ ฉันได้รวบรวมเคล็ดลับและกลเม็ดที่ช่วยประหยัดเวลาไว้
เคล็ดลับและเทคนิค 10 WordPress Block Editor เหล่านี้จะช่วยให้คุณทำงานได้อย่างมีประสิทธิภาพและใช้แพลตฟอร์มได้อย่างมีประสิทธิภาพมากขึ้น
มาเริ่มกันเลย.
- 1. คัดลอก/วางจากทุกที่ (Google Docs, Microsoft ฯลฯ)
- 2. ใช้ Slash (/) เพื่อเพิ่มบล็อกใหม่
- 3. ใช้การลากและวางเพื่อจัดเรียงบล็อกใหม่
- 4. เพิ่มรูปภาพโดยการลากจากเดสก์ท็อปของคุณ
- 5. เพิ่มลิงค์โดยเพียงแค่วางมัน
- 6. สร้าง Anchor Links โดยใช้ HTML Achor
- 7. เรียนรู้แป้นพิมพ์ลัดกูเตนเบิร์ก
- 8. สร้างบล็อกที่นำกลับมาใช้ใหม่เพื่อใช้ในภายหลัง
- 9. แปลงบล็อกเป็นบล็อกต่างๆ
- 10. ซ่อนแถบด้านข้างสำหรับการแก้ไขแบบเต็มหน้าจอ
- 11. ข้ามส่วนต่างๆ ของโพสต์จากโครงร่างเอกสาร
- 12. คัดลอกเนื้อหาทั้งหมดด้วยการคลิก
- 13. ใช้ Ultimate Blocks เพื่อเข้าถึง Blocks เพิ่มเติม
คำแนะนำและเคล็ดลับของ Gutenberg เหล่านี้มีไว้สำหรับทุกคนที่ใช้ Gutenberg ไม่ว่าคุณจะเป็นผู้ใช้มือใหม่หรือผู้ที่มีประสบการณ์ คำแนะนำและเคล็ดลับเหล่านี้จะช่วยคุณได้มาก
1. คัดลอก/วางจากทุกที่ (Google Docs, Microsoft ฯลฯ)
นี่เป็นคุณสมบัติที่ฉันโปรดปรานของตัวแก้ไขบล็อก
หากคุณเป็นคนที่เขียนเนื้อหาบน Google Docs หรือ Microsoft Word คุณสามารถคัดลอกและวางลงในโปรแกรมแก้ไข Gutenberg ได้โดยตรง
รวมภาพ!
ตัวแก้ไขแบบคลาสสิกของ WordPress ไม่มีคุณสมบัตินี้และเป็นกระบวนการที่ใช้เวลานานมากในการคัดลอกเนื้อหาแล้วอัปโหลดรูปภาพ
ด้วย Gutenberg คุณไม่ต้องกังวลกับเรื่องนั้น
เพียงเขียนเนื้อหาของคุณใน Google Docs หรือ Microsoft Word แล้ววางโดยตรง
2. ใช้ Slash (/) เพื่อเพิ่มบล็อกใหม่
เนื่องจาก Gutenberg เป็นเครื่องมือแก้ไขแบบบล็อก คุณจะต้องเพิ่มอะไรก็ได้ในรูปแบบของบล็อก และกูเทนเบิร์กก็มาพร้อมกับบล็อกมากมาย
การค้นหาและเพิ่มบล็อกอาจเป็นกระบวนการที่ใช้เวลานานในบางครั้ง ไม่ต้องพูดถึง หากคุณติดตั้งปลั๊กอินบล็อก Gutenberg ไว้ งานนี้ยิ่งยากขึ้นไปอีก
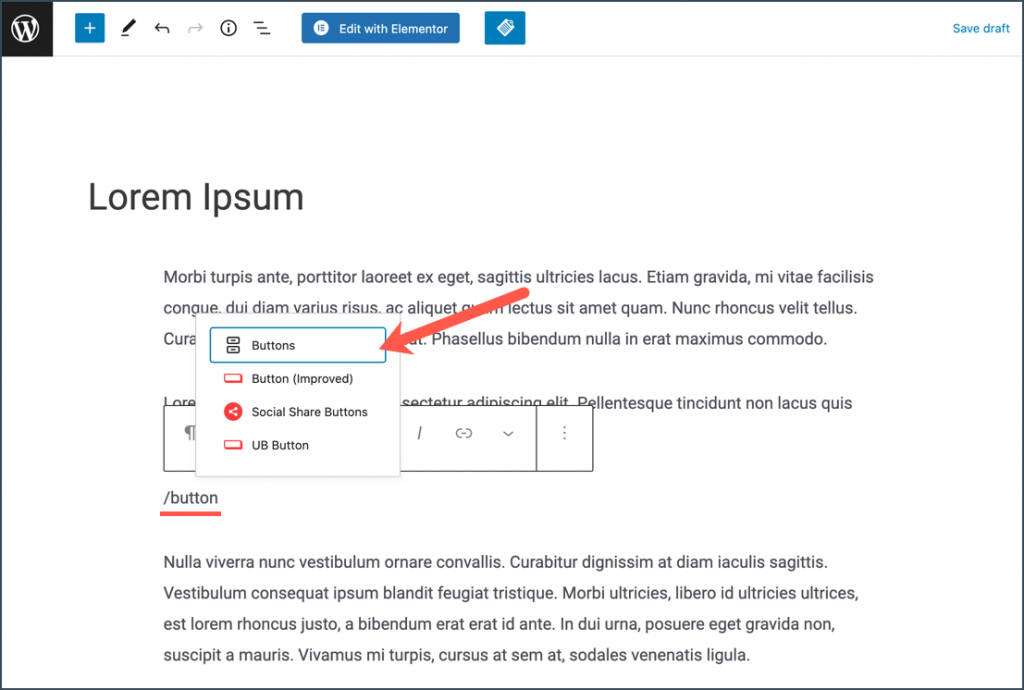
แทนที่จะค้นหาและเพิ่มบล็อค คุณสามารถพิมพ์ '/' แล้วพิมพ์ชื่อบล็อกที่คุณต้องการเพิ่ม

สิ่งที่ดียิ่งกว่าคือ Gutenberg ให้คำแนะนำอัตโนมัติเพื่อที่คุณจะได้ไม่ต้องพิมพ์ชื่อเต็มของบล็อก
วิธีนี้จะช่วยให้คุณไม่ต้องค้นหาบล็อกที่คุณต้องการและช่วยให้มีประสิทธิผลมากขึ้น
มีทางลัด Block Editor มากมาย แต่ฉันคิดว่านี่เป็นทางลัดที่คุณควรเริ่มใช้งานได้ทันที และประหยัดเวลาได้มาก
อ่านเพิ่มเติม : วิธีเพิ่มบล็อกใน WordPress (3 วิธีง่ายๆ)
3. ใช้การลากและวางเพื่อจัดเรียงบล็อกใหม่
เนื่องจาก Gutenberg เป็นเครื่องมือแก้ไข WordPress แบบลากแล้ววาง คุณจึงควรลากและวางบล็อกเพื่อจัดเรียงได้
ในเครื่องมือแก้ไขแบบคลาสสิกเก่า ในการจัดเรียงเนื้อหาใหม่ คุณจะต้องคัดลอกข้อความทั้งหมดแล้ววางลงในตำแหน่งใหม่ ซึ่งใช้เวลานานมากโดยเฉพาะเมื่อคุณต้องการย้ายบล็อกที่ไม่ใช่ข้อความ เช่น ปุ่ม รูปภาพ และแกลเลอรี
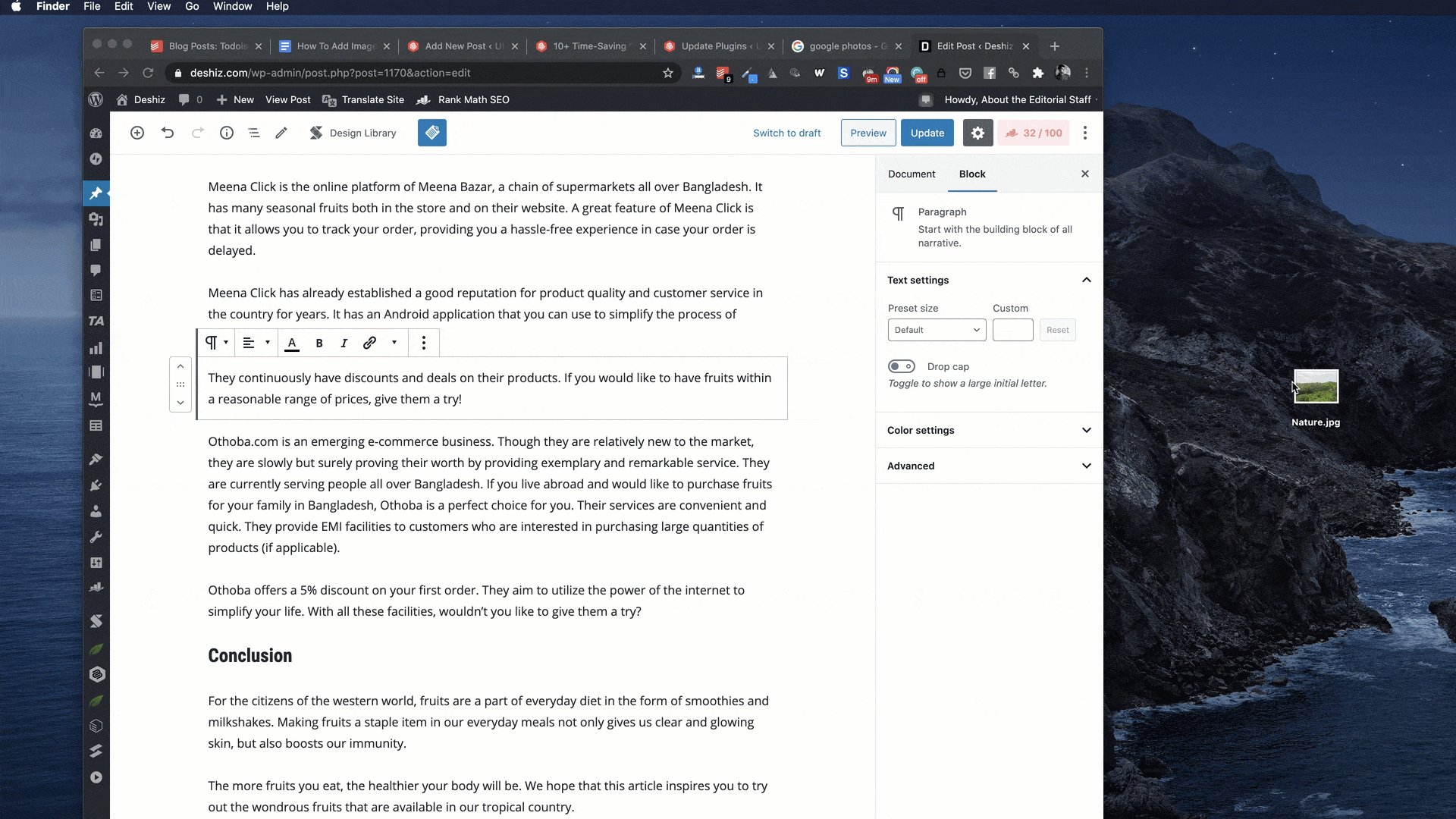
ด้วย Gutenberg คุณสามารถจัดเรียงบล็อกใหม่ได้ง่ายๆ เพียงลากและวางบล็อกไปยังตำแหน่งใหม่
ในการลากและวางบล็อก คุณต้องเลือกบล็อกที่คุณต้องการจัดเรียงใหม่ก่อน เมื่อเลือกบล็อกแล้ว คุณจะเห็นจุดเล็กๆ หกจุดในแถบเครื่องมือด้านซ้าย

วางเมาส์เหนือบล็อกแล้วจับเพื่อลากบล็อก ด้วยวิธีนี้ คุณสามารถคว้าบล็อกและย้ายไปที่ใดก็ได้บนหน้า
อ่านเพิ่มเติม: วิธีย้ายบล็อกใน WordPress (3 วิธีง่ายๆ)
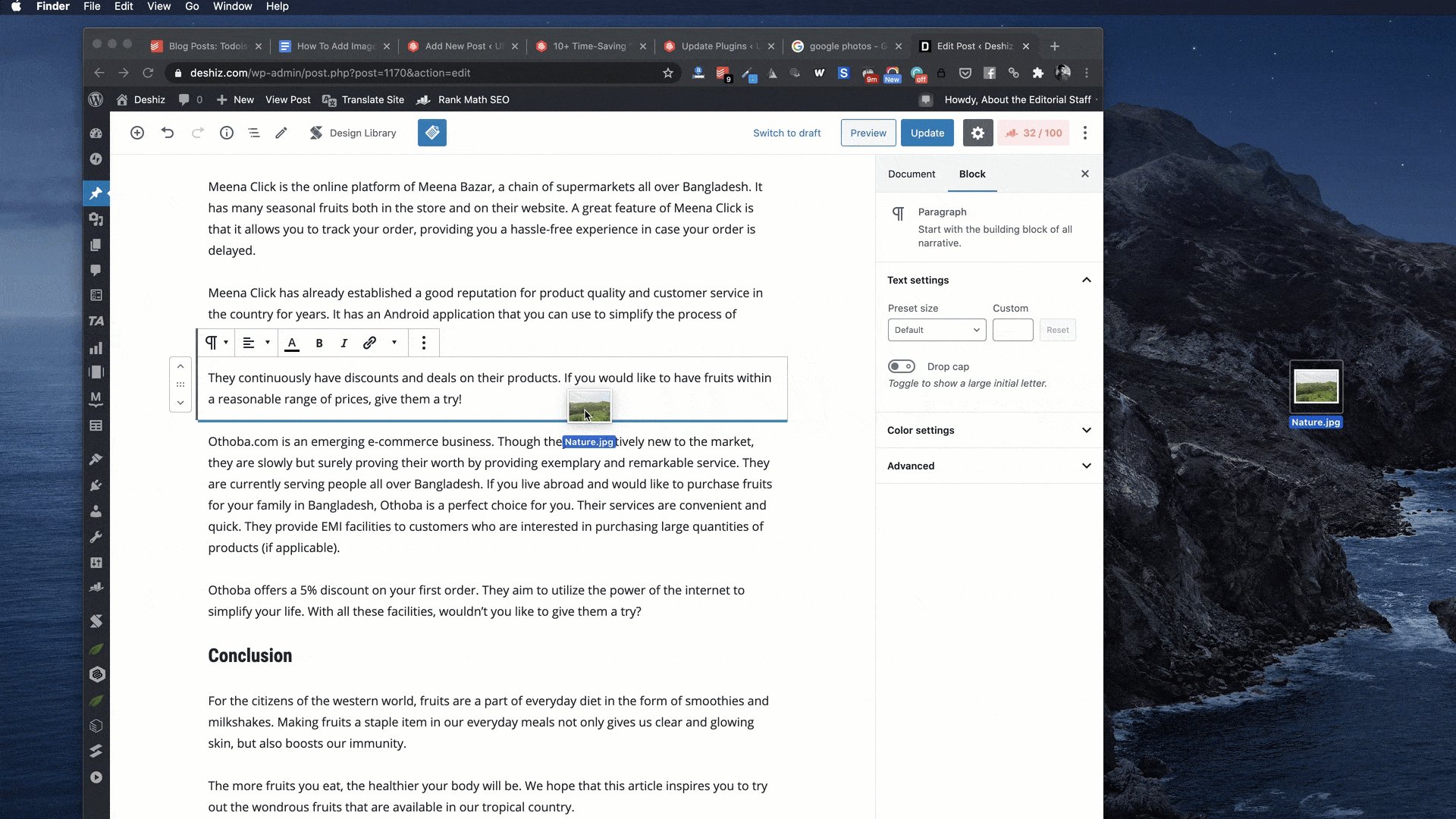
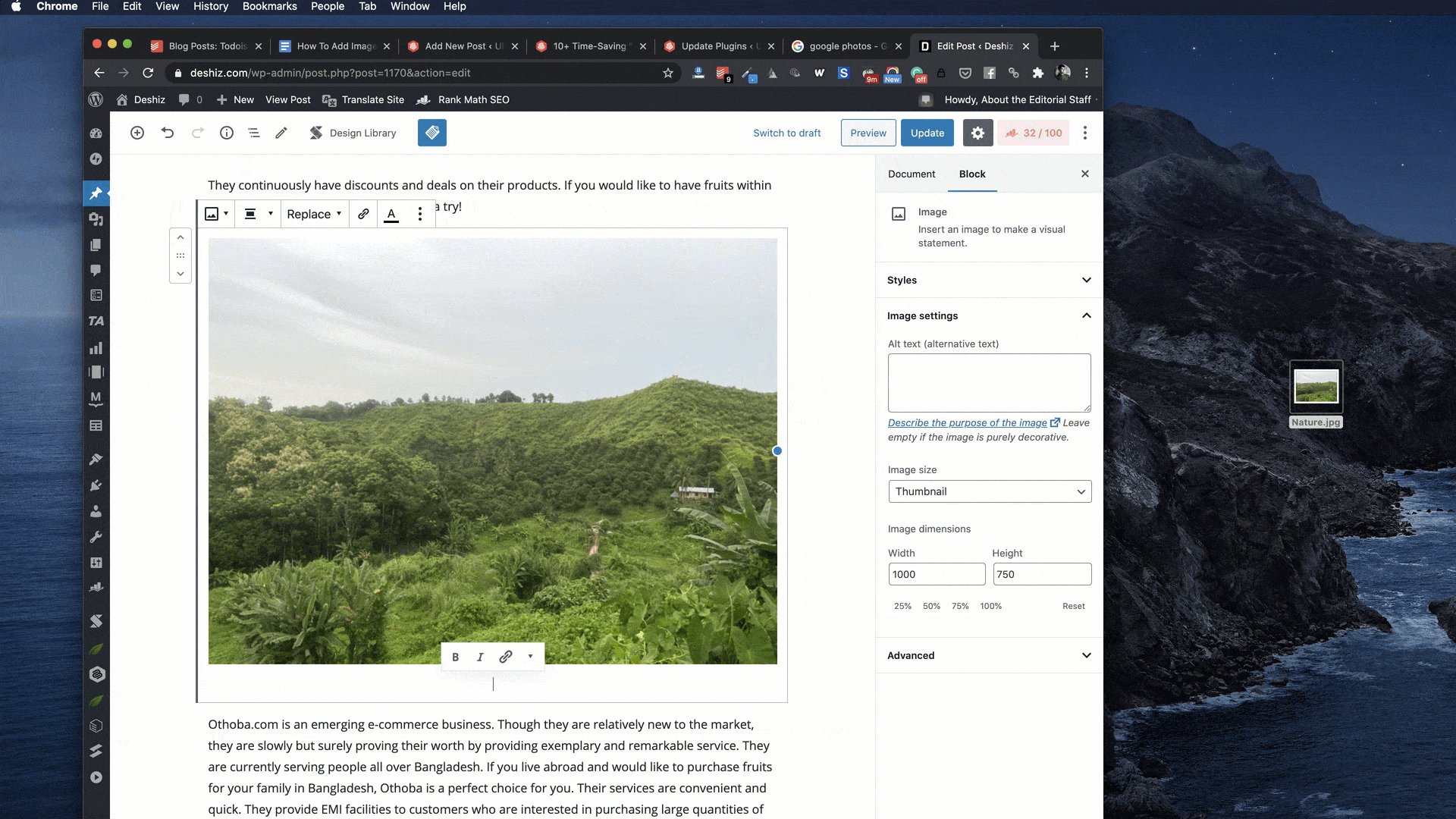
4. เพิ่มรูปภาพโดยการลากจากเดสก์ท็อปของคุณ
หนึ่งในสิ่งที่แย่ที่สุดเกี่ยวกับตัวแก้ไขแบบคลาสสิกของ WordPress คือวิธีการเพิ่มรูปภาพ
ในการเพิ่มรูปภาพ คุณจะต้องเพิ่มสื่อแล้วอัปโหลด แม้ว่าคุณจะลากและวางภาพ ภาพจะไม่ถูกอัปโหลดในทันที
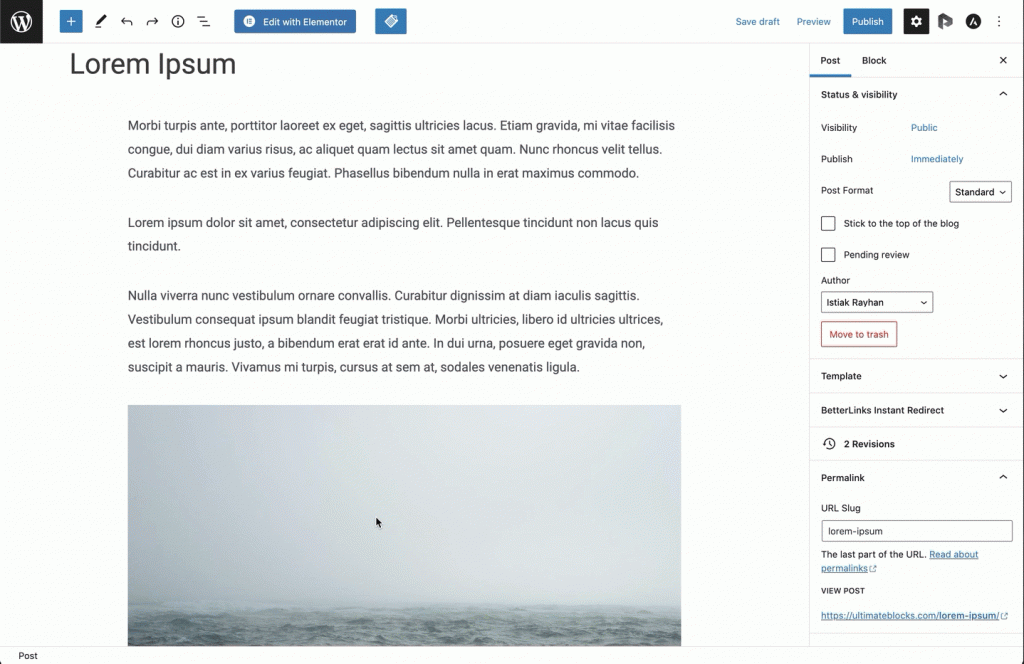
ด้วย Gutenberg ในภาพ ตอนนี้คุณสามารถลากรูปภาพจากเดสก์ท็อปและเพิ่มลงในเนื้อหาของคุณ

และคุณสมบัตินี้ไม่ได้จำกัดอยู่แค่ในคอมพิวเตอร์ของคุณเท่านั้น คุณสามารถคัดลอกและวางรูปภาพจากอินเทอร์เน็ตได้อย่างง่ายดาย
รูปภาพถูกอัปโหลดโดยไม่ต้องมีการยืนยันหรือขั้นตอนเพิ่มเติมใดๆ
อ่านเพิ่มเติม: วิธีเพิ่มรูปภาพใน WordPress
5. เพิ่มลิงค์โดยเพียงแค่วางมัน
การวางลิงก์เป็นอีกหนึ่งคุณสมบัติที่ยอดเยี่ยมใน Gutenberg
คุณสามารถคัดลอกและวางลิงก์ในตัวแก้ไขของคุณ และ Gutenberg จะวางลงในบล็อกใหม่โดยอัตโนมัติ
นอกจากนี้ยังจะตรวจหา URL โดยอัตโนมัติและแปลงลิงก์เป็นเนื้อหาที่สามารถดูได้
ซึ่งจะเป็นประโยชน์ในกรณีที่คุณต้องเพิ่มหลายลิงก์ไปยังเนื้อหาของคุณ จะช่วยประหยัดเวลาและช่วยให้คุณทำสิ่งต่างๆ ได้เร็วขึ้น
6. สร้าง Anchor Links โดยใช้ HTML Achor
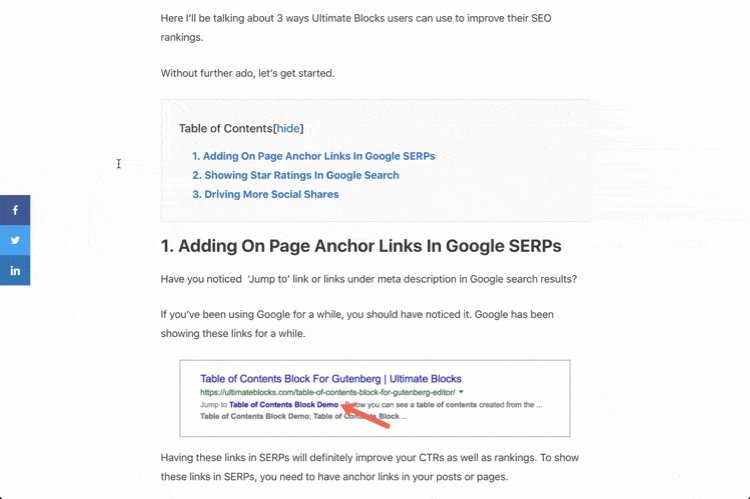
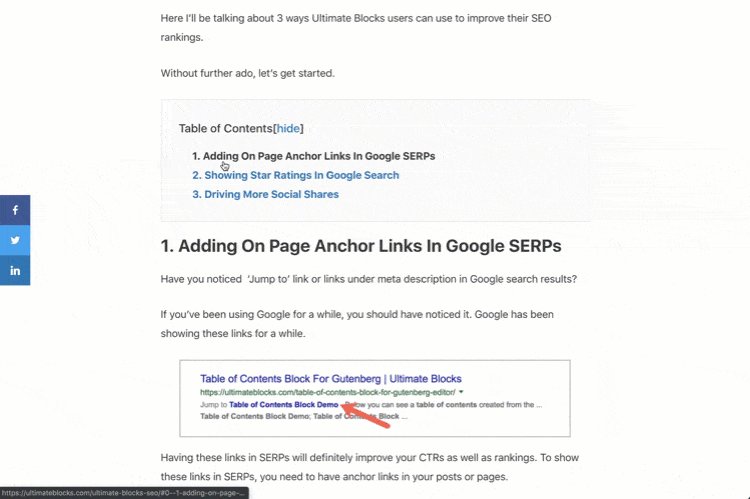
ลิงก์ Anchor ช่วยให้คุณนำทางไปยังส่วนใดส่วนหนึ่งของหน้าได้อย่างง่ายดาย พวกเขาจะเรียกว่าลิงก์ข้ามและมักใช้สำหรับสารบัญ

ใน Gutenberg คุณสามารถสร้างลิงก์ Anchor ได้อย่างง่ายดายโดยใช้ HTML Anchor โดยทั่วไปแล้ว Anchor HTML ช่วยให้คุณสามารถเชื่อมโยงไปยังส่วนใดก็ได้ของหน้า
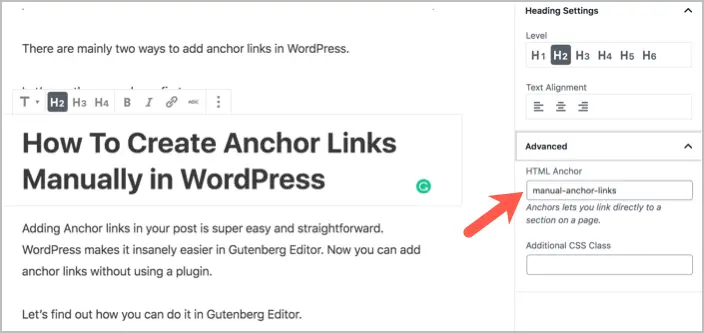
ให้เราดูวิธีสร้างลิงก์สมอใน Gutenberg:
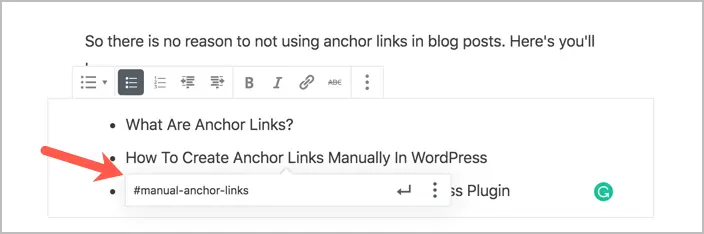
คลิกที่บล็อกส่วนหัวและไปที่แท็บ " ขั้นสูง " ในแท็บนี้ คุณจะเห็นฟิลด์ “ HTML anchor ” ตั้งชื่อให้กับฟิลด์สมอของคุณ

ตอนนี้ เลือกข้อความที่คุณต้องการเชื่อมโยงจุดยึด ใส่ชื่อสมอที่คุณกำหนดให้กับส่วนของคุณ ตรวจสอบให้แน่ใจว่าได้เพิ่ม “ # ” ก่อนข้อความลิงก์

การเพิ่มลิงก์สมอใน Gutenberg นั้นทำได้ง่ายเพียงใด ลิงก์ Anchor จะมีประโยชน์มากเมื่อคุณต้องการให้ผู้ใช้ไปยังส่วนต่างๆ ในหน้า
7. เรียนรู้แป้นพิมพ์ลัดกูเตนเบิร์ก
Slash (/) เป็นเพียงแป้นพิมพ์ลัดที่มีประโยชน์ใน Gutenberg มีอีกมากมายที่คุณควรเริ่มใช้ทันที
ในขณะที่มีทางลัดทั่วไปของตัวแก้ไข WordPress ที่มีมาเป็นเวลานาน WordPress ได้แนะนำทางลัดใหม่สำหรับตัวแก้ไข Gutenberg

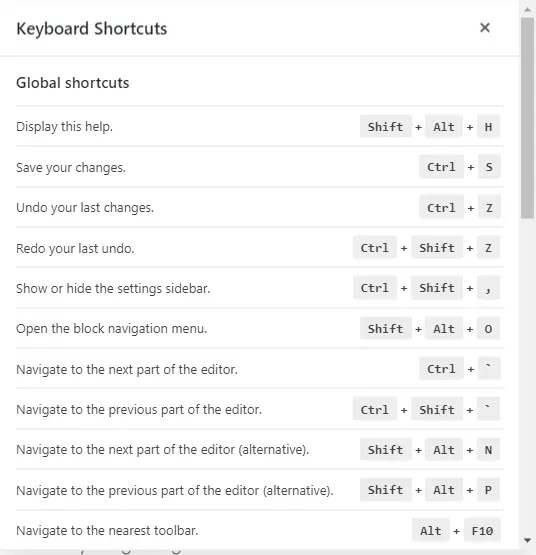
คุณสามารถดูรายการแป้นพิมพ์ลัดได้โดยกด Shift + Alt + H
มีปุ่มลัดที่ยอดเยี่ยมและง่ายต่อการจดจำมากมายสำหรับ Gutenberg บางส่วนของพวกเขาคือ:
- สลับระหว่าง Visual Editor และ Code Editor: Ctrl + Shift + Alt + M
- ลบบล็อก: Ctrl + Alt + Backspace
- บล็อกซ้ำ: Ctrl + Shift + D
- ในการสร้างหัวเรื่อง: ##
- วิธีสร้างใบเสนอราคา: >
มีทางลัดมากมายใน Gutenberg และคุณควรเริ่มใช้ทางลัดเหล่านี้ทีละตัว
8. สร้างบล็อกที่นำกลับมาใช้ใหม่เพื่อใช้ในภายหลัง
บล็อกที่นำกลับมาใช้ใหม่ได้คือบล็อกที่คุณสามารถบันทึกและนำไปใช้ในหน้าอื่นๆ ได้เช่นกัน คุณควรใช้คุณลักษณะนี้ในกรณีที่คุณต้องใช้บล็อกเดียวกันในหน้าต่างๆ
ตัวอย่างของบล็อกที่ใช้ซ้ำได้ ได้แก่ CTA ใบเสนอราคา หรือปุ่ม
บล็อกที่ใช้ซ้ำได้จะถูกบันทึกเป็นเทมเพลตใน Gutenberg หากต้องการบันทึกบล็อกเป็นเทมเพลต ให้คลิกที่จุดสามจุดบนบล็อกแล้วเลือก 'เพิ่มลงในบล็อกที่นำกลับมาใช้ใหม่'
คุณสามารถตั้งชื่อให้กับบล็อกที่นำกลับมาใช้ใหม่ได้ของคุณแล้วบันทึก
เมื่อบล็อกที่ใช้ซ้ำได้ของคุณได้รับการบันทึกแล้ว คุณสามารถแทรกบล็อกนั้นลงในหน้าเว็บได้เหมือนกับบล็อกอื่นๆ
Gutenberg ยังให้คุณจัดการบล็อกทั้งหมดและนำเข้าหรือส่งออกเป็นไฟล์ JSON คุณยังสามารถลบบล็อกที่นำกลับมาใช้ใหม่ได้
9. แปลงบล็อกเป็นบล็อกต่างๆ
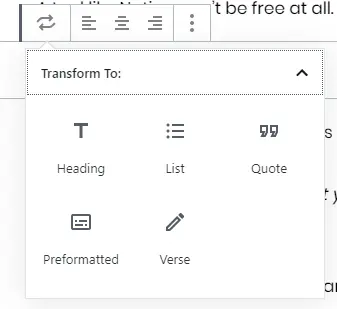
เพิ่มข้อความที่คุณต้องการแปลงเป็นหัวเรื่อง ใบเสนอราคา หรือรายการ?
แทนที่จะลบและสร้างบล็อกใหม่ คุณสามารถเปลี่ยนบล็อกที่มีอยู่เป็นรูปแบบอื่นได้

หากต้องการแปลงบล็อก ให้คลิกที่ไอคอนแปลง มันจะให้ทางเลือกแก่คุณ เลือกการแปลงที่คุณต้องการและบล็อกของคุณจะถูกแปลงเป็นรูปแบบใหม่
ฉันพบว่าสิ่งนี้มีประโยชน์มากเมื่อฉันต้องการแปลงข้อความเป็นหัวเรื่อง คุณสามารถใช้เคล็ดลับ Gutenberg นี้ได้ทุกเมื่อเพื่อประหยัดเวลาของคุณ
10. ซ่อนแถบด้านข้างสำหรับการแก้ไขแบบเต็มหน้าจอ
ต้องการสภาพแวดล้อมที่ปราศจากสิ่งรบกวนในการเขียนหรือไม่?
คุณสามารถเปิดโหมดแก้ไขแบบเต็มหน้าจอเพื่อประสบการณ์ที่เน้นและสร้างสรรค์มากขึ้นได้
โหมดเต็มหน้าจอใน Gutenberg จะซ่อนแถบด้านข้างทางซ้ายเพื่อเพิ่มพื้นที่ให้กับตัวแก้ไขและขจัดสิ่งรบกวนสมาธิ
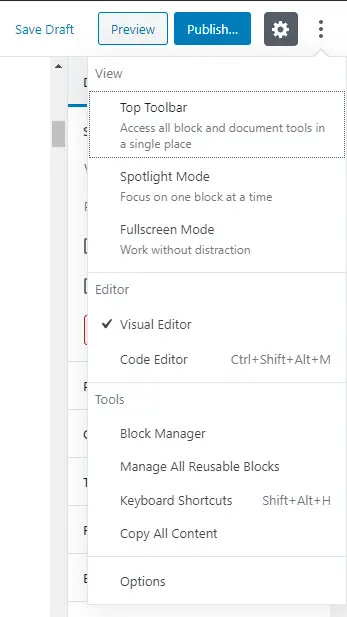
คุณสามารถเปิดใช้งานโหมดนี้ได้โดยคลิกที่จุดที่มุมบนขวา ที่นั่น คุณจะเห็นตัวเลือกให้เปิดใช้งานการแก้ไขแบบเต็มหน้าจอ
11. ข้ามส่วนต่างๆ ของโพสต์จากโครงร่างเอกสาร
ก่อนหน้านี้ ตัวแก้ไขแบบคลาสสิกของ WordPress ไม่มีคุณสมบัติที่ยอดเยี่ยมใดๆ ที่จะช่วยให้คุณดูโครงร่างเอกสารหรือข้อมูลอื่นๆ
ด้วย Gutenberg WordPress ได้แนะนำคุณลักษณะ 'โครงสร้างเนื้อหา' ฟีเจอร์นี้จะแสดงโครงร่างเอกสารทั้งหมดพร้อมกับจำนวนคำ หัวเรื่อง ย่อหน้าและบล็อก
คุณสามารถดูโครงสร้างเนื้อหาได้โดยคลิกที่ไอคอนข้อมูล
สิ่งที่ยอดเยี่ยมเกี่ยวกับคุณลักษณะนี้คือช่วยให้คุณสามารถข้ามไปยังส่วนต่างๆ ของโพสต์ได้โดยคลิกที่ส่วนใดก็ได้ของโครงร่าง
คุณลักษณะนี้ค่อนข้างมีประโยชน์สำหรับหน้าที่มีเนื้อหาจำนวนมาก แทนที่จะเลื่อนลงมาที่ส่วนใดส่วนหนึ่ง ให้คลิกที่โครงสร้างเนื้อหาแล้วข้ามไปยังส่วนที่คุณต้องการ
12. คัดลอกเนื้อหาทั้งหมดด้วยการคลิก
คุณจะคัดลอกบล็อคใน Gutenberg ได้อย่างไร? มันง่ายมาก
คลิกที่ไอคอนวงรีที่ด้านบนขวาเพื่อเปิดเมนูเครื่องมือและตัวเลือกเพิ่มเติม ภายใต้ส่วน ' เครื่องมือ ' จะมีตัวเลือก “ คัดลอกเนื้อหาทั้งหมด ”

ตัวเลือกนี้จะคัดลอกเนื้อหาทั้งหมดบนหน้าของคุณโดยอัตโนมัติ จากนั้นคุณสามารถวางเนื้อหาที่คัดลอกไว้ทั้งหมดบนหน้าอื่นได้
หรือคุณสามารถใช้แป้นพิมพ์ลัด Ctrl+A เพื่อเลือกเนื้อหาทั้งหมด และ Ctrl+C เพื่อคัดลอก
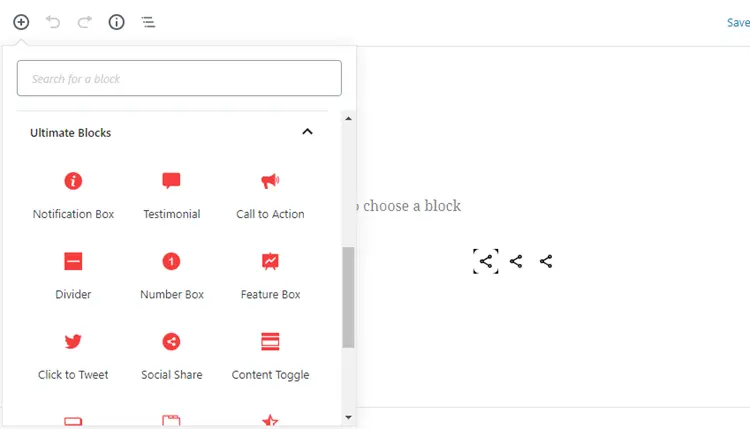
13. ใช้ Ultimate Blocks เพื่อเข้าถึง Blocks เพิ่มเติม
Gutenberg เป็นเครื่องมือที่ทรงพลังจริงๆ แต่สิ่งที่ทำให้มีประสิทธิภาพมากขึ้นคือคุณสามารถติดตั้งปลั๊กอินของบุคคลที่สามเพื่อขยายฟังก์ชันการทำงานของโปรแกรมแก้ไขนี้ได้
ปลั๊กอินตัวหนึ่งที่จะช่วยให้คุณทำสิ่งต่างๆ ได้มากขึ้นคือ Ultimate Blocks

Ultimate Blocks เป็นปลั๊กอินบล็อกของ Gutenberg ที่พัฒนาโดยเรา ปลั๊กอินนี้มาพร้อมกับบล็อกที่ยอดเยี่ยมจริงๆ ที่คุณสามารถใช้ในเนื้อหาของคุณได้
ในขณะที่ปลั๊กอิน Gutenberg อื่น ๆ จำนวนมากเพิ่มบล็อกแฟนซีที่ไม่สามารถใช้งานได้ทุกที่ Ultimate Blocks มาพร้อมกับ 18 บล็อกที่เน้นเนื้อหา

บล็อกบางส่วนที่มาพร้อมกับปลั๊กอินคือ:
- ตัวกรองเนื้อหา
- ตรวจทาน (เปิดใช้สคีมา)
- สารบัญ
- เนื้อหาแท็บ
- สลับเนื้อหา (หีบเพลง)
- ตัวเลื่อนรูปภาพ
- คลิกเพื่อทวีตและอื่น ๆ
เรากำลังทำงานอย่างหนักเพื่อเพิ่มบล็อกใหม่ให้กับปลั๊กอินของเรา ปลั๊กอินนี้จะช่วยคุณยกระดับเนื้อหาของคุณและมีประสิทธิผลมากขึ้นด้วย Gutenberg
บทสรุป
ดังนั้นนี่คือเคล็ดลับและลูกเล่นของ Gutenberg ที่ช่วยประหยัดเวลา 10 ข้อที่คุณควรใช้อย่างแน่นอน คุณสามารถใช้ Gutenberg เพื่อเพิ่มประสิทธิภาพการทำงานได้หลายวิธี
10 ข้อนี้เป็นเคล็ดลับที่ฉันโปรดปรานและช่วยให้ฉันใช้ Gutenberg ได้อย่างมีประสิทธิผล
เคล็ดลับและลูกเล่นที่คุณชื่นชอบของ Gutenberg คืออะไร?
แบ่งปันกับเราในส่วนความคิดเห็นด้านล่าง

