10 melhores dicas e truques do editor de blocos do WordPress que você deve conhecer
Publicados: 2022-06-21
Já faz um tempo desde que o WordPress lançou sua atualização mais aguardada do Gutenberg. Esta atualização vem com o novo editor de blocos que traz edição baseada em blocos substituindo o antigo editor TinyMCE.
O editor Block abriu suas portas para uma abordagem totalmente nova de criação de conteúdo. A funcionalidade baseada em blocos também permitiu que os desenvolvedores construíssem seus próprios blocos, o que resultou em alguns plugins de blocos incríveis.
Mas, para aqueles que estão tendo dificuldade em usar este novo editor, reuni algumas dicas e truques para economizar tempo.
Essas 10 dicas e truques do WordPress Block Editor ajudarão você a ser produtivo e usar a plataforma com mais eficiência.
Vamos começar.
- 1. Copie/cole de qualquer lugar (Google Docs, Microsoft, etc.)
- 2. Use a barra (/) para adicionar um novo bloco
- 3. Use Arrastar e Soltar para reorganizar os blocos
- 4. Adicione imagens arrastando-as da área de trabalho
- 5. Adicione links apenas colando-os
- 6. Crie links âncora usando HTML Achor
- 7. Aprenda os atalhos de teclado do Gutenberg
- 8. Crie blocos reutilizáveis para usar mais tarde
- 9. Transforme Blocos em Blocos Diferentes
- 10. Oculte a barra lateral para edição em tela cheia
- 11. Pule as seções de sua postagem no esboço do documento
- 12. Copie todo o conteúdo com um clique
- 13. Use Ultimate Blocks para acessar mais blocos
Essas dicas e truques do Gutenberg são para todos que usam o Gutenberg. Seja você um usuário iniciante ou alguém experiente, essas dicas e truques irão ajudá-lo muito.
1. Copie/cole de qualquer lugar (Google Docs, Microsoft, etc.)
Este é o meu recurso favorito do editor de blocos.
Se você é alguém que escreve conteúdo no Google Docs ou no Microsoft Word, pode copiá-lo e colá-lo diretamente no editor Gutenberg.
Incluindo imagens!
O editor clássico do WordPress não tinha esse recurso e era um processo muito demorado para copiar o conteúdo e depois fazer o upload das imagens.
Com Gutenberg, você não precisa se preocupar com nada disso.
Basta escrever seu conteúdo no Google Docs ou Microsoft Word e colá-lo diretamente.
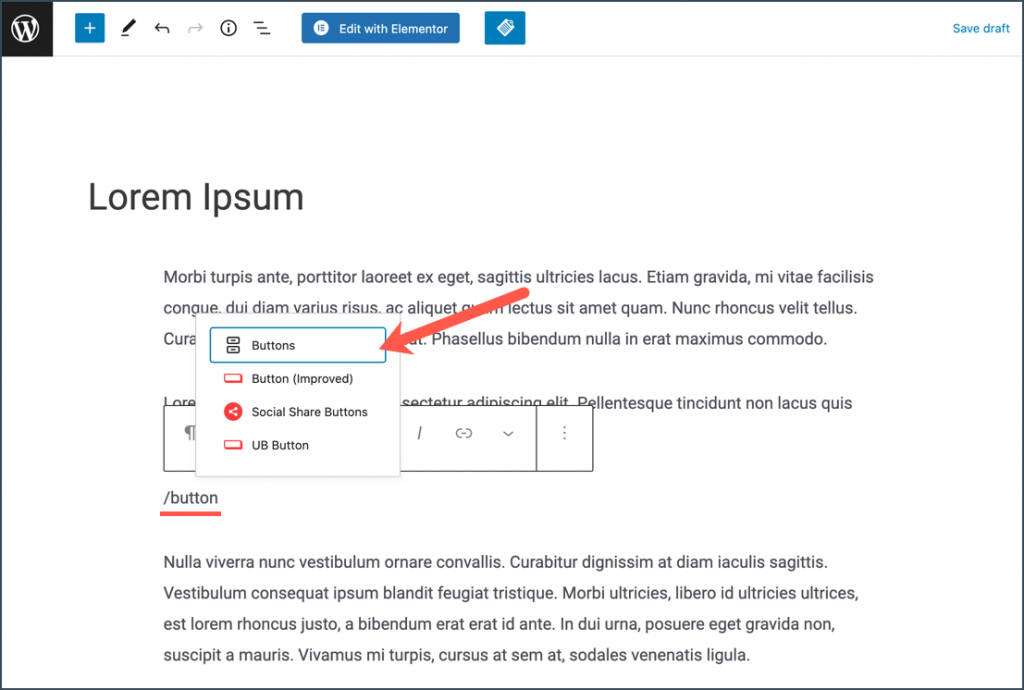
2. Use a barra (/) para adicionar um novo bloco
Como o Gutenberg é um editor baseado em blocos, você terá que adicionar qualquer coisa na forma de blocos. E Gutenberg vem com muitos blocos.
Encontrar e adicionar blocos às vezes pode ser um processo demorado. Sem mencionar que, se você tiver os plugins de bloco do Gutenberg instalados, essa tarefa fica ainda mais difícil.
Em vez de encontrar e adicionar blocos, você pode simplesmente digitar '/' e digitar o nome do bloco que deseja adicionar.

O que é ainda melhor é que Gutenberg dá auto-sugestões para que você não precise digitar o nome completo do bloco.
Isso evitará que você encontre o bloco que deseja e ajudará a ser mais produtivo.
Existem muitos atalhos do Block Editor, mas acho que este é o que você deve começar a usar imediatamente. E economiza muito tempo.
Leia também : Como adicionar um bloco no WordPress (3 maneiras fáceis)
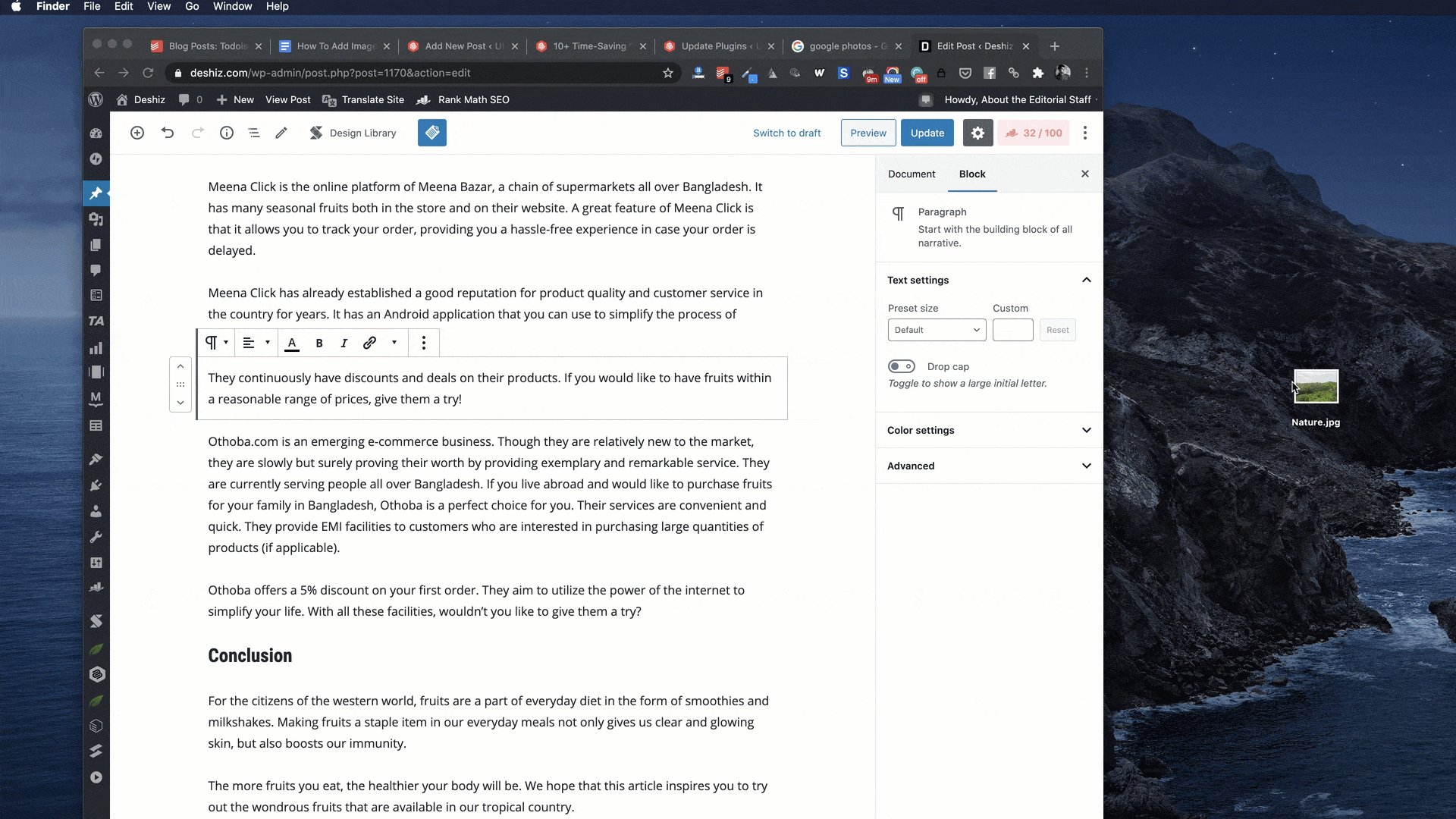
3. Use Arrastar e Soltar para reorganizar os blocos
Como o Gutenberg é um editor WordPress de arrastar e soltar, é óbvio que você deve poder arrastar e soltar blocos para organizar.
No antigo editor clássico, para reorganizar o conteúdo, você teria que copiar todo o texto e colá-lo no novo local. Isso consome muito tempo, especialmente quando você deseja mover blocos que não são de texto, como botões, imagens e galerias.
Com o Gutenberg, você pode reorganizar facilmente os blocos simplesmente arrastando-os e soltando-os no novo local.
Para arrastar e soltar blocos, primeiro você precisa selecionar o bloco que deseja reorganizar. Depois que o bloco for selecionado, você verá seis pequenos pontos na barra de ferramentas à esquerda.

Passe o mouse sobre o bloco e pegue-os para arrastar o bloco. Dessa forma, você pode pegar o bloco e movê-lo para qualquer lugar na página.
Leia também: Como mover blocos no WordPress (3 maneiras fáceis)
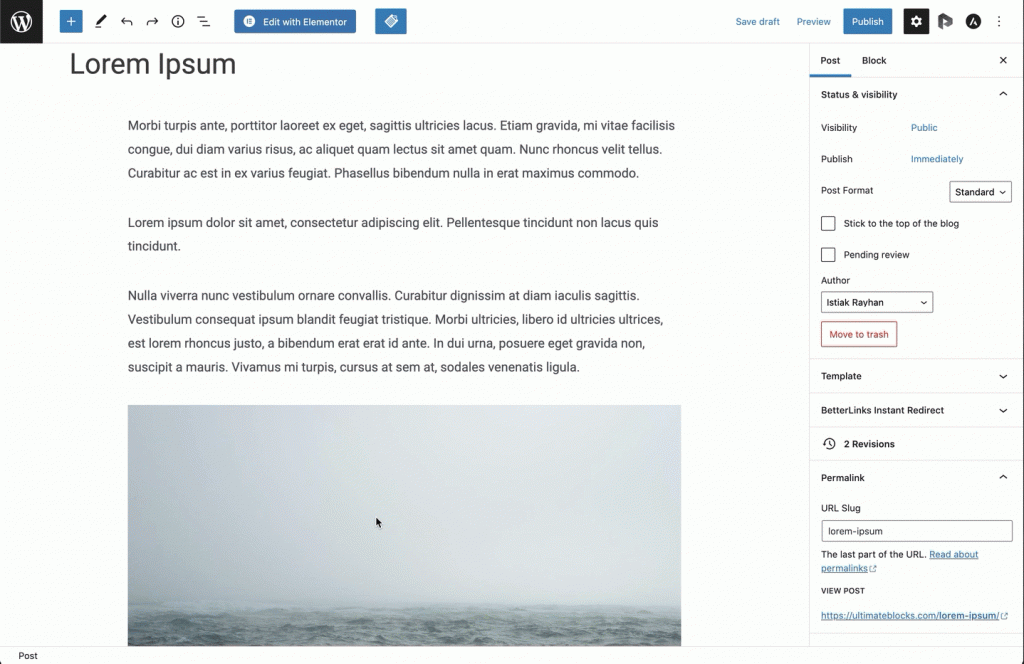
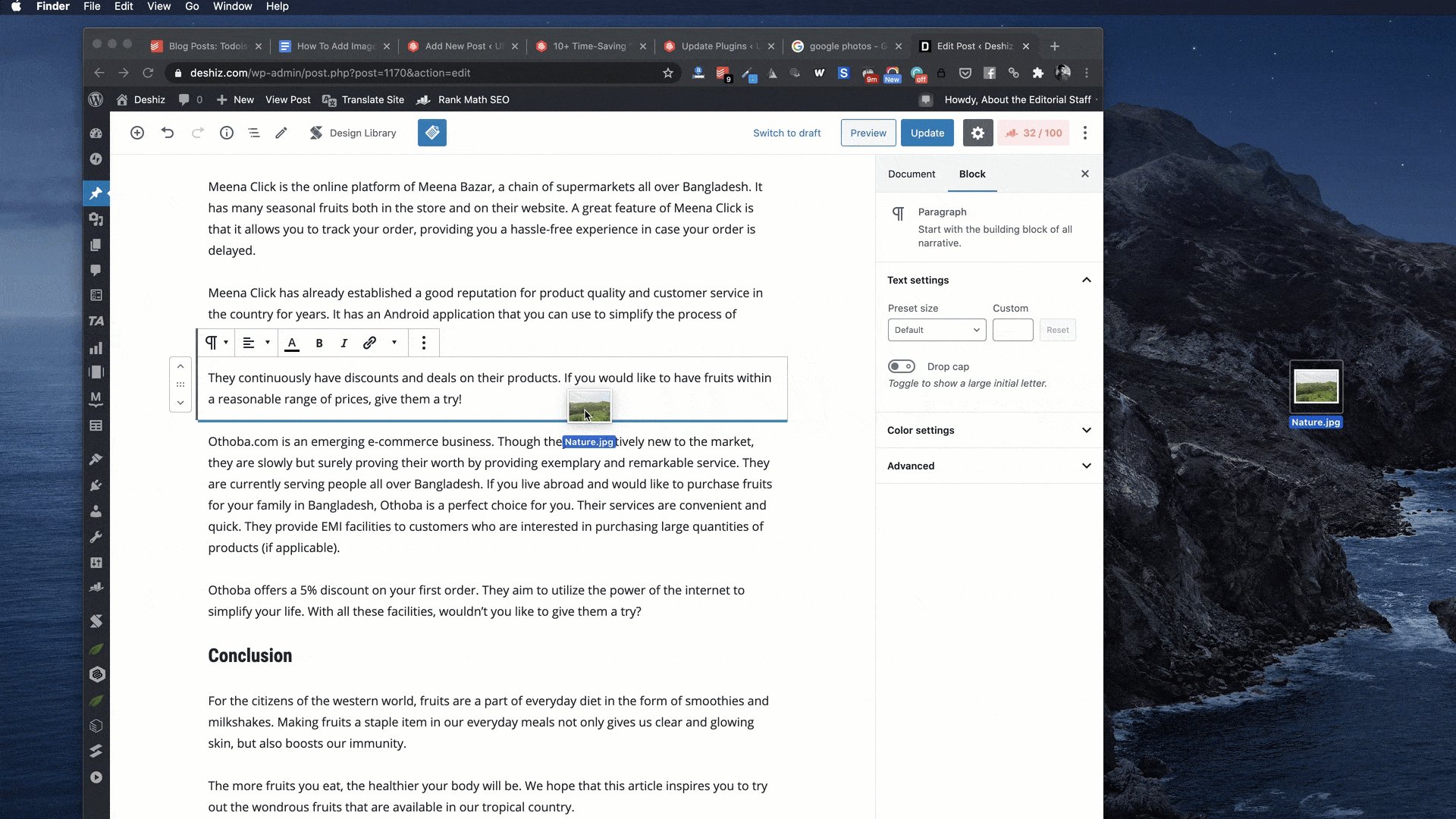
4. Adicione imagens arrastando-as da área de trabalho
Uma das piores coisas sobre o editor clássico do WordPress foi como as imagens foram adicionadas.
Para adicionar uma imagem, você terá que adicionar uma mídia e depois enviá-la. Mesmo se você arrastar e soltar a imagem, ela não será carregada instantaneamente.
Com o Gutenberg na imagem, agora você pode simplesmente arrastar imagens da sua área de trabalho e adicioná-las ao seu conteúdo.

E esse recurso não se limita ao seu computador. Você pode copiar e colar imagens da Internet facilmente.
A imagem é carregada sem exigir nenhuma confirmação ou etapas adicionais.
Leia também: Como adicionar imagens no WordPress
5. Adicione links apenas colando-os
Colar links é outro recurso incrível do Gutenberg.
Você pode copiar e colar o link no seu editor e o Gutenberg irá colá-lo automaticamente em um novo bloco.
Ele também detectará automaticamente o URL e converterá o link em conteúdo visível.
Isso é útil nos casos em que você precisa adicionar vários links ao seu conteúdo. Isso economizará seu tempo e ajudará você a fazer as coisas mais rapidamente.
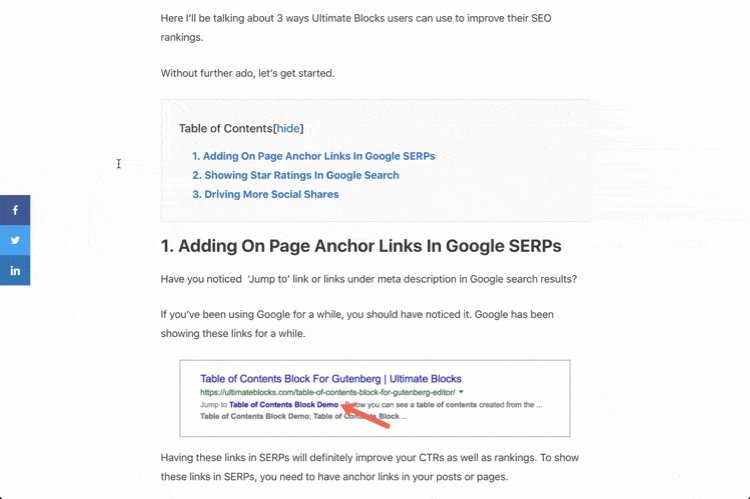
6. Crie links âncora usando HTML Achor
Os links âncora permitem que você navegue facilmente para uma parte específica de uma página. Eles também são chamados de links de salto e são mais comumente usados para o índice.

No Gutenberg, você pode criar facilmente um link de âncora usando uma âncora HTML. Uma âncora HTML basicamente permite vincular a qualquer seção de uma página.
Vamos ver como criar links âncora no Gutenberg:
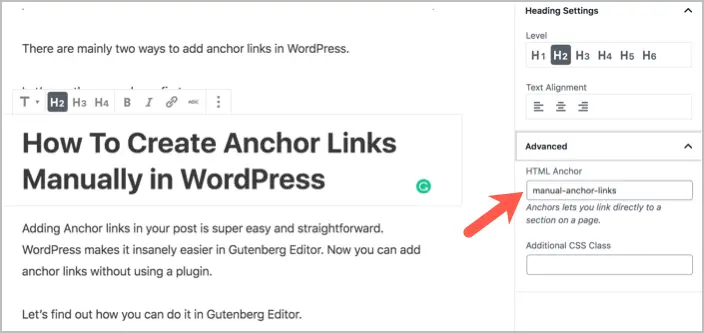
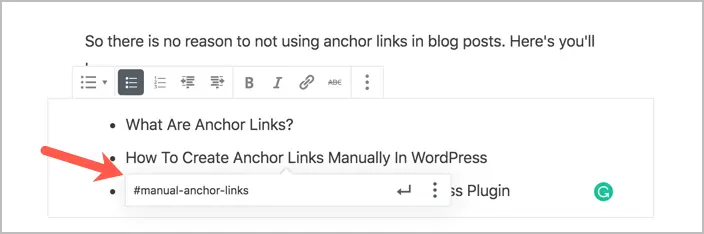
Clique no bloco de cabeçalho e vá para a guia “ Avançado ”. Nesta guia, você verá um campo “ âncora HTML ”. Dê um nome ao seu campo âncora.

Agora, selecione o texto onde você deseja vincular a âncora. Insira o nome da âncora que você deu à sua seção. Certifique-se de adicionar um “ # ” antes do texto do link.

É assim que é simples adicionar um link âncora no Gutenberg. Os links âncora podem ser muito úteis quando você deseja que o usuário navegue por diferentes seções em uma página.
7. Aprenda os atalhos de teclado do Gutenberg
A barra (/) é apenas um atalho de teclado útil no Gutenberg. Há muitos mais que você deve começar a usar imediatamente.
Embora existam os atalhos gerais do editor WordPress que estão lá há muito tempo. O WordPress introduziu alguns novos atalhos dedicados para o editor Gutenberg.

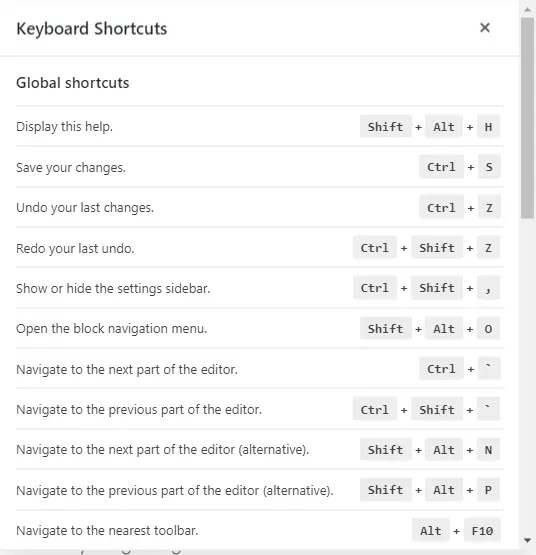
Você pode visualizar a lista de atalhos de teclado pressionando Shift + Alt + H .
Existem muitos atalhos excelentes e fáceis de lembrar para o Gutenberg. Alguns deles são:
- Alternar entre Editor Visual e Editor de Código: Ctrl + Shift + Alt + M
- Excluir um bloco: Ctrl + Alt + Backspace
- Duplicar um bloco: Ctrl + Shift + D
- Para criar um título: ##
- Para criar uma cotação: >
Existem muitos atalhos no Gutenberg e você deve começar a usá-los um por um.
8. Crie blocos reutilizáveis para usar mais tarde
Blocos reutilizáveis são blocos que você pode salvar e usar em outras páginas também. Você deve utilizar esse recurso nos casos em que precisar usar o mesmo bloco em páginas diferentes.
Exemplos de blocos reutilizáveis podem incluir um CTA, uma citação ou um botão.
Os blocos reutilizáveis são salvos como um modelo no Gutenberg. Para salvar um bloco como modelo, clique nos três pontos do bloco e selecione 'Adicionar aos blocos reutilizáveis'.
Você pode dar um nome ao seu bloco reutilizável e salvá-lo.
Depois que seu bloco reutilizável for salvo, você poderá inseri-lo em suas páginas como qualquer outro bloco.
O Gutenberg também permite gerenciar todos os blocos e importá-los ou exportá-los como arquivos JSON. Você também pode excluir seus blocos reutilizáveis.
9. Transforme Blocos em Blocos Diferentes
Adicionou um texto que você deseja converter em um título, citação ou lista?
Em vez de excluir e criar um novo bloco, você pode transformar seu bloco existente em outros formulários.

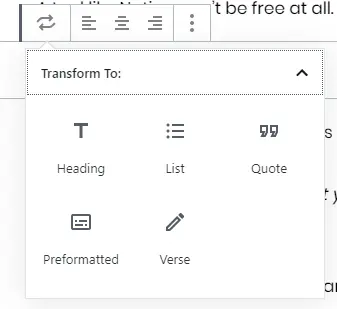
Para transformar um bloco, clique no ícone de transformação. Ele lhe dará opções para escolher. Selecione a transformação desejada e seu bloco será convertido para o novo formulário.
Achei isso muito útil quando queria converter meu texto em títulos. Você pode usar esse truque do Gutenberg a qualquer momento para economizar seu tempo.
10. Oculte a barra lateral para edição em tela cheia
Quer um ambiente livre de distrações para escrever?
Você pode ativar o modo de edição em tela cheia para uma experiência mais focada e produtiva.
O modo de tela cheia no Gutenberg oculta a barra lateral esquerda para dar mais espaço ao editor e eliminar distrações.
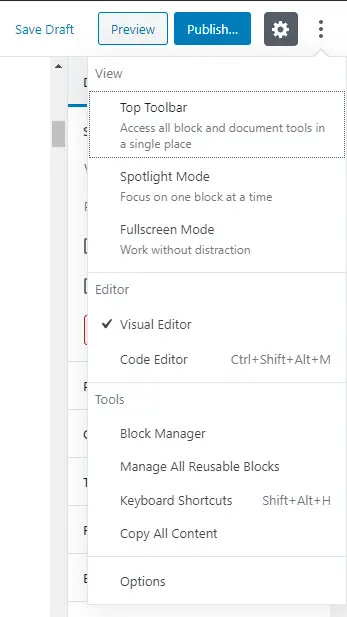
Você pode ativar este modo clicando nos pontos no canto superior direito. Lá, você verá uma opção para ativar a edição em tela cheia.
11. Pule as seções de sua postagem no esboço do documento
Anteriormente, o editor clássico do WordPress não tinha grandes recursos para ajudá-lo a visualizar o esboço do documento ou qualquer outra informação.
Com o Gutenberg, o WordPress introduziu o recurso 'Estrutura de conteúdo'. Esse recurso exibe todo o contorno do documento junto com o número de palavras, títulos, parágrafos e blocos.
Você pode visualizar a estrutura de conteúdo clicando no ícone de informações.
O que é ótimo sobre esse recurso é que ele permite que você salte por diferentes seções de sua postagem clicando em qualquer parte do esboço.
Este é um recurso bastante útil para páginas com muito conteúdo. Em vez de rolar até uma seção, basta clicar na estrutura do conteúdo e pular para a seção desejada.
12. Copie todo o conteúdo com um clique
Como você copia blocos em Gutenberg? Bem, é muito simples.
Clique no ícone de reticências no canto superior direito para abrir mais ferramentas e menu de opções. Na seção ' Ferramentas ', existe a opção “ Copiar todo o conteúdo ”.

Esta opção copiará automaticamente todo o conteúdo da sua página. Você pode então colar todo o conteúdo copiado em qualquer outra página.
Como alternativa, você também pode usar o atalho de teclado Ctrl+A para selecionar todo o conteúdo e Ctrl+C para copiá-lo.
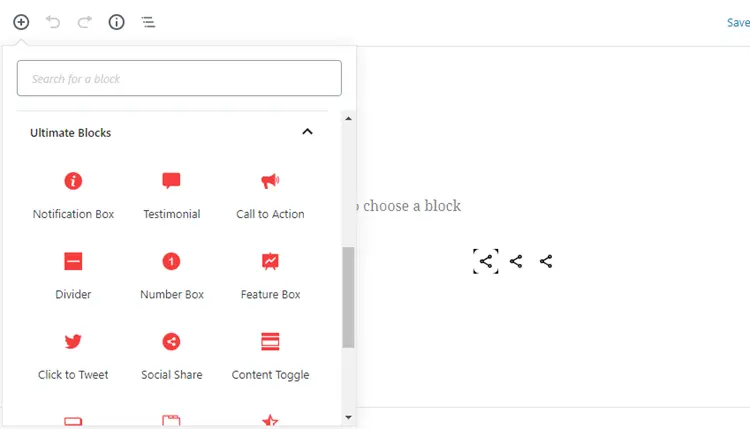
13. Use Ultimate Blocks para acessar mais blocos
Gutenberg é realmente uma ferramenta poderosa. Mas o que o torna ainda mais poderoso é que você pode instalar plugins de terceiros para estender a funcionalidade deste editor.
Um desses plugins que o ajudará a fazer mais é o Ultimate Blocks.

Ultimate Blocks é um plugin de blocos do Gutenberg desenvolvido por nós. Este plugin vem com alguns blocos realmente incríveis que você pode usar em seu conteúdo.
Enquanto muitos outros plugins do Gutenberg adicionam blocos sofisticados que não podem ser usados em todos os lugares, o Ultimate Blocks vem com 18 blocos focados em conteúdo.

Alguns dos blocos que vêm com o plugin são:
- Filtro de conteúdo
- Revisão (esquema ativado)
- Índice
- Conteúdo com guias
- Alternar conteúdo (acordeão)
- Controle deslizante de imagem
- Clique para Tweetar e muito mais.
Estamos trabalhando muito para adicionar novos blocos ao nosso plugin. Este plugin irá ajudá-lo a elevar seu conteúdo e ser mais produtivo com o Gutenberg.
Conclusão
Então, essas foram as 10 dicas e truques do Gutenberg que economizam tempo que você definitivamente deve usar. Há muitas maneiras de usar o Gutenberg para aumentar sua produtividade.
Essas 10 dicas são minhas favoritas e me ajudaram a usar o Gutenberg de forma produtiva.
Quais são as suas dicas e truques favoritos do Gutenberg?
Compartilhe conosco na seção de comentários abaixo.

