あなたが知っておくべき10の最高のWordPressブロックエディターのヒントとコツ
公開: 2022-06-21
WordPressが待望のGutenbergアップデートをリリースしてからしばらく経ちました。 このアップデートには、古いTinyMCEエディターに代わるブロックベースの編集をもたらすまったく新しいブロックエディターが付属しています。
ブロックエディタは、コンテンツを作成するまったく新しいアプローチへの門戸を開きました。 ブロックベースの機能により、開発者は独自のブロックを作成することもでき、その結果、いくつかの素晴らしいブロックプラグインが作成されました。
しかし、この新しいエディターを使用するのに苦労している人のために、私はいくつかの時間を節約するためのヒントとコツをまとめました。
これらの10のWordPressブロックエディターのヒントとコツは、生産性を高め、プラットフォームをより効率的に使用するのに役立ちます。
始めましょう。
- 1.どこからでもコピー/貼り付け(Google Docs、Microsoftなど)
- 2.スラッシュ(/)を使用して新しいブロックを追加します
- 3.ドラッグアンドドロップを使用してブロックを再配置します
- 4.デスクトップから画像をドラッグして画像を追加します
- 5.リンクを貼り付けるだけでリンクを追加します
- 6.HTMLAchorを使用してアンカーリンクを作成する
- 7.グーテンベルクのキーボードショートカットを学ぶ
- 8.後で使用する再利用可能なブロックを作成する
- 9.ブロックを異なるブロックに変換する
- 10.フルスクリーン編集のためにサイドバーを非表示にする
- 11.ドキュメントのアウトラインから投稿のセクションを飛び回る
- 12.クリックですべてのコンテンツをコピー
- 13. Ultimate Blocksを使用して、より多くのブロックにアクセスできるようにする
これらのグーテンベルクのヒントとコツは、グーテンベルクを使用するすべての人を対象としています。 あなたが初心者ユーザーであろうと経験豊富な人であろうと、これらのヒントとコツはあなたに大いに役立ちます。
1.どこからでもコピー/貼り付け(Google Docs、Microsoftなど)
これは、ブロックエディタの私のお気に入りの機能です。
GoogleドキュメントまたはMicrosoftWordでコンテンツを作成する場合は、コンテンツを直接コピーしてGutenbergエディターに貼り付けることができます。
画像付き!
WordPressのクラシックエディターにはこの機能がなく、コンテンツをコピーしてから画像をアップロードするのは非常に時間のかかるプロセスでした。
グーテンベルクを使えば、それについて心配する必要はありません。
GoogleドキュメントまたはMicrosoftWordでコンテンツを作成し、直接貼り付けるだけです。
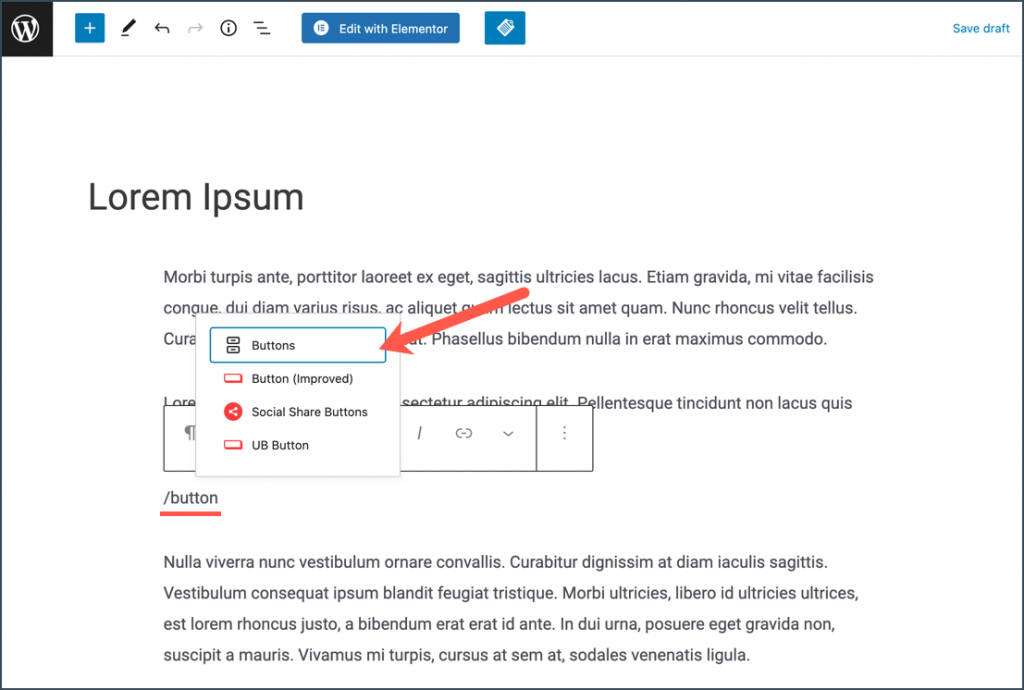
2.スラッシュ(/)を使用して新しいブロックを追加します
グーテンベルクはブロックベースのエディターであるため、ブロックの形式で何かを追加する必要があります。 そして、グーテンベルクには多くのブロックが付属しています。
ブロックの検索と追加は、時間のかかるプロセスになる場合があります。 言うまでもなく、Gutenbergブロックプラグインがインストールされている場合、このタスクはさらに困難になります。
ブロックを検索して追加する代わりに、「/」と入力して、追加するブロックの名前を入力するだけです。

さらに優れているのは、グーテンベルクが自動提案を提供するため、ブロックのフルネームを入力する必要がないことです。
これにより、必要なブロックを見つける必要がなくなり、生産性が向上します。
ブロックエディタのショートカットはたくさんありますが、これはすぐに使い始めるべきものだと思います。 そして、多くの時間を節約します。
また読む:WordPressでブロックを追加する方法(3つの簡単な方法)
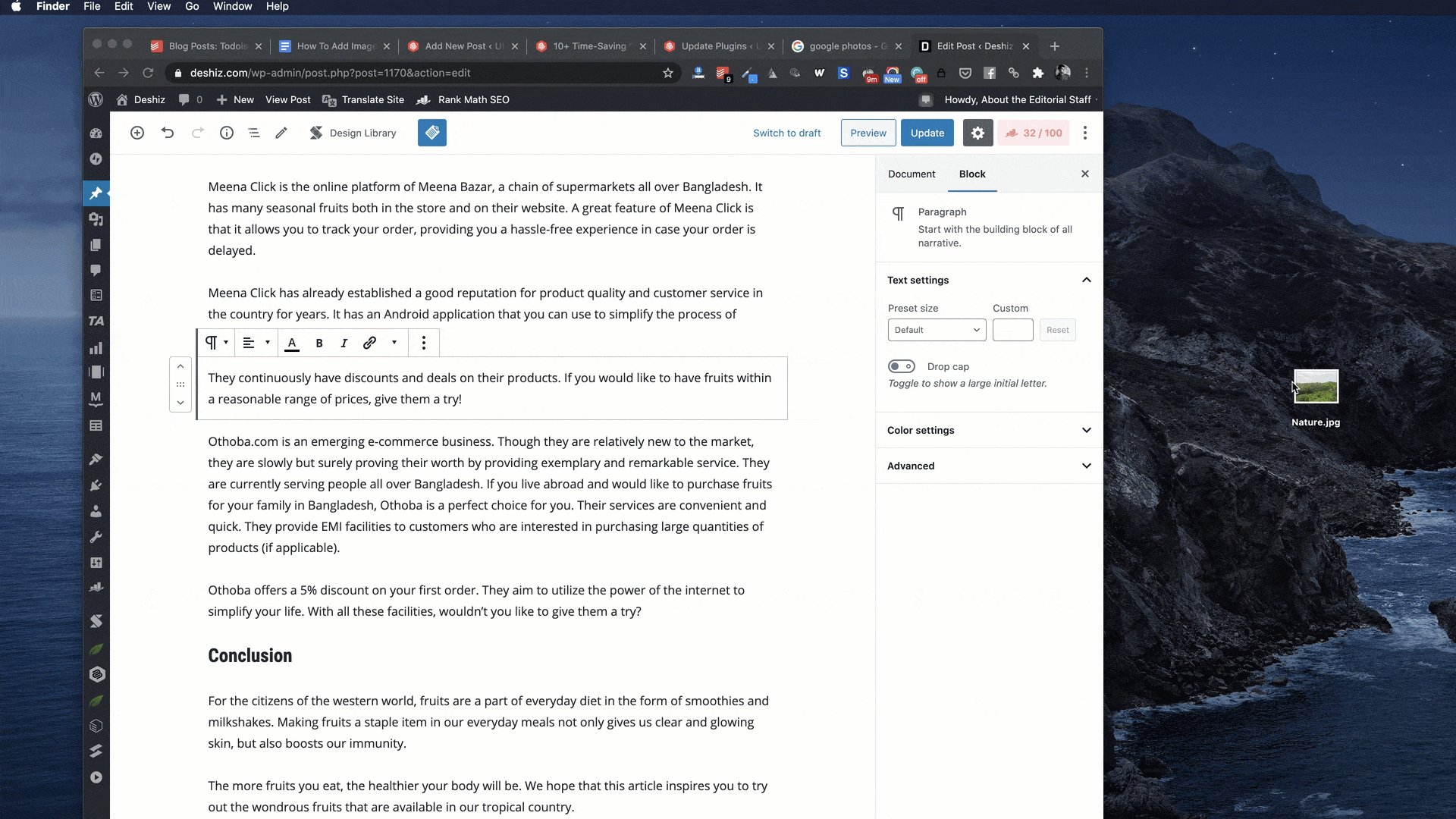
3.ドラッグアンドドロップを使用してブロックを再配置します
グーテンベルクはドラッグアンドドロップのWordPressエディターであるため、ブロックをドラッグアンドドロップして配置できるはずです。
古いクラシックエディタでは、コンテンツを再配置するには、テキスト全体をコピーして新しい場所に貼り付ける必要がありました。 これは、特にボタン、画像、ギャラリーなどの非テキストブロックを移動する場合に非常に時間がかかります。
グーテンベルクを使用すると、ブロックをドラッグして新しい場所にドロップするだけで、ブロックを簡単に再配置できます。
ブロックをドラッグアンドドロップするには、最初に再配置するブロックを選択する必要があります。 ブロックを選択すると、左側のツールバーに6つの小さな点が表示されます。

ブロックにカーソルを合わせてつかみ、ブロックをドラッグします。 このようにして、ブロックを取得してページ上の任意の場所に移動できます。
また読む:WordPressでブロックを移動する方法(3つの簡単な方法)
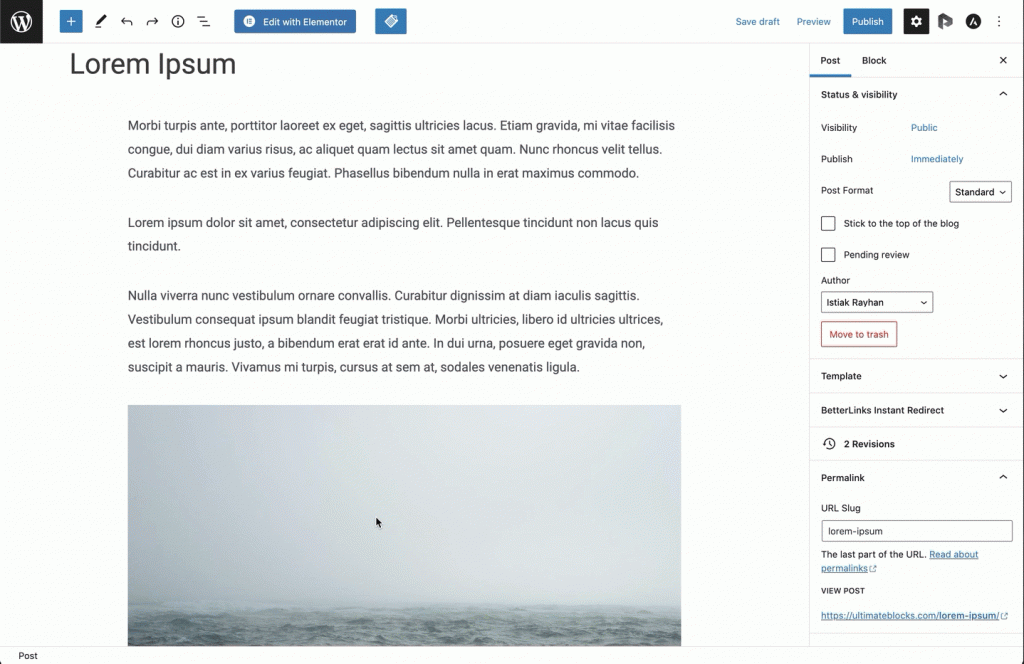
4.デスクトップから画像をドラッグして画像を追加します
WordPressのクラシックエディターの最悪の点の1つは、画像の追加方法でした。
画像を追加するには、メディアを追加してからアップロードする必要があります。 画像をドラッグアンドドロップしても、すぐにはアップロードされません。
写真にグーテンベルクが含まれているので、デスクトップから画像をドラッグしてコンテンツに追加するだけです。

そして、この機能はあなたのコンピュータに限定されていません。 インターネットから画像を簡単にコピーして貼り付けることができます。
画像は確認や追加の手順を必要とせずにアップロードされます。
また読む:WordPressで画像を追加する方法
5.リンクを貼り付けるだけでリンクを追加します
リンクの貼り付けは、グーテンベルクのもう1つのすばらしい機能です。
リンクをコピーしてエディターに貼り付けると、Gutenbergが自動的に新しいブロックに貼り付けます。
また、URLを自動的に検出し、リンクを表示可能なコンテンツに変換します。
これは、コンテンツに複数のリンクを追加する必要がある場合に役立ちます。 それはあなたの時間を節約し、あなたが物事をより速く成し遂げるのを助けます。
6.HTMLAchorを使用してアンカーリンクを作成する
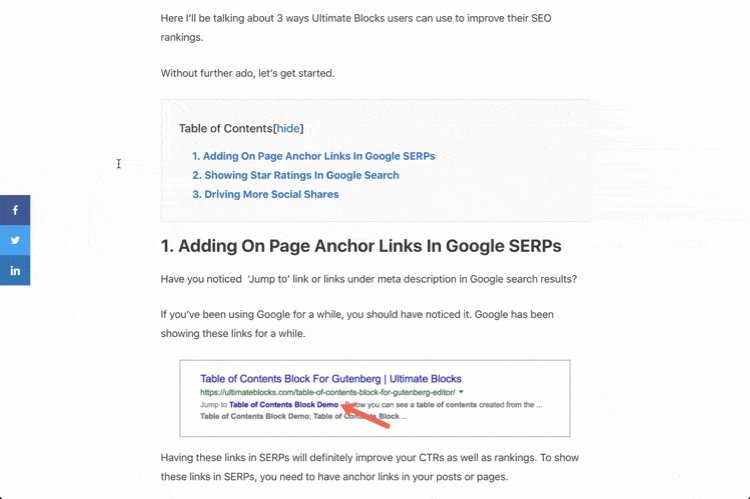
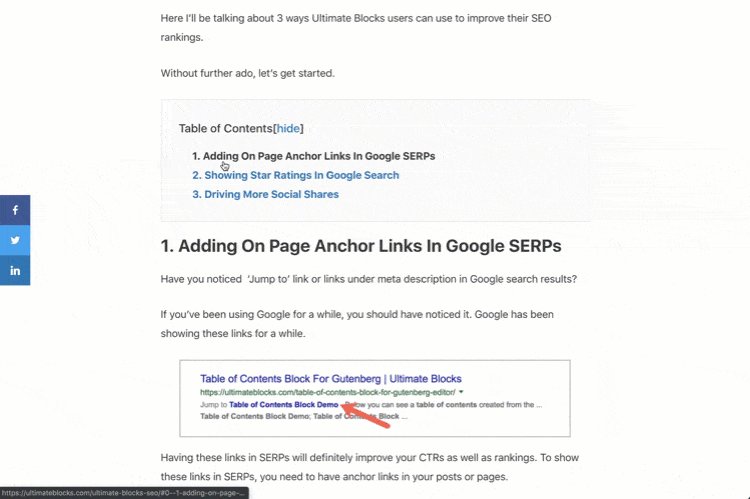
アンカーリンクを使用すると、ページの特定の部分に簡単に移動できます。 これらはジャンプリンクとも呼ばれ、目次に最も一般的に使用されます。

グーテンベルクでは、HTMLアンカーを使用してアンカーリンクを簡単に作成できます。 HTMLアンカーを使用すると、基本的にページの任意のセクションにリンクできます。
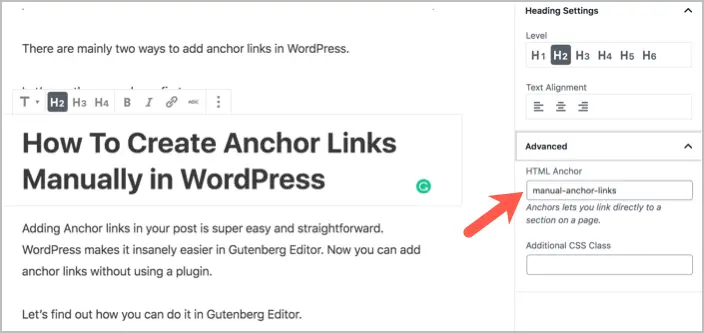
グーテンベルクでアンカーリンクを作成する方法を見てみましょう。
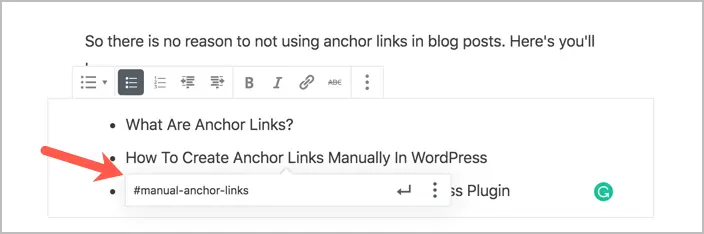
ヘッダーブロックをクリックして、[詳細設定]タブに移動します。 このタブには、「 HTMLアンカー」フィールドが表示されます。 アンカーフィールドに名前を付けます。

次に、アンカーをリンクするテキストを選択します。 セクションに付けたアンカー名を挿入します。 リンクテキストの前に必ず「 # 」を追加してください。

これは、グーテンベルクにアンカーリンクを追加するのがいかに簡単かです。 アンカーリンクは、ユーザーがページ上のさまざまなセクションをナビゲートできるようにする場合に非常に便利です。
7.グーテンベルクのキーボードショートカットを学ぶ
スラッシュ(/)は、グーテンベルクの便利なキーボードショートカットの1つにすぎません。 すぐに使い始めるべきものは他にもたくさんあります。
長い間そこにあった一般的なWordPressエディタのショートカットがありますが。 WordPressは、Gutenbergエディター用の新しい専用ショートカットをいくつか導入しました。

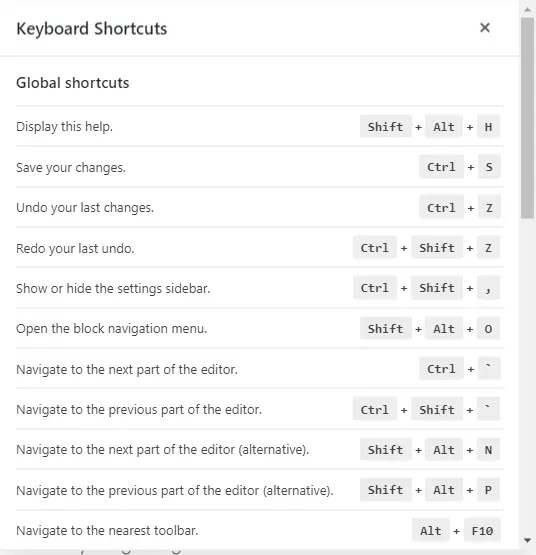
Shift + Alt + Hを押すと、キーボードショートカットのリストを表示できます。
グーテンベルクには、覚えやすいすばらしいショートカットがたくさんあります。 それらのいくつかは次のとおりです。
- ビジュアルエディターとコードエディターの切り替え: Ctrl + Shift + Alt + M
- ブロックを削除します: Ctrl + Alt + Backspace
- ブロックを複製する: Ctrl + Shift + D
- 見出しを作成するには: ##
- 見積もりを作成するには: >
グーテンベルクには多くのショートカットがあり、それらを1つずつ手に入れ始める必要があります。
8.後で使用する再利用可能なブロックを作成する
再利用可能なブロックは、保存して他のページでも使用できるブロックです。 異なるページで同じブロックを使用する必要がある場合は、この機能を利用する必要があります。
再利用可能なブロックの例には、CTA、見積もり、またはボタンが含まれます。
再利用可能なブロックは、グーテンベルクにテンプレートとして保存されます。 ブロックをテンプレートとして保存するには、ブロック上の3つのドットをクリックしてから、[再利用可能なブロックに追加]を選択します。
再利用可能なブロックに名前を付けて保存することができます。
再利用可能なブロックが保存されると、他のブロックと同じようにページに挿入できます。
Gutenbergでは、すべてのブロックを管理し、JSONファイルとしてインポートまたはエクスポートすることもできます。 再利用可能なブロックを削除することもできます。
9.ブロックを異なるブロックに変換する
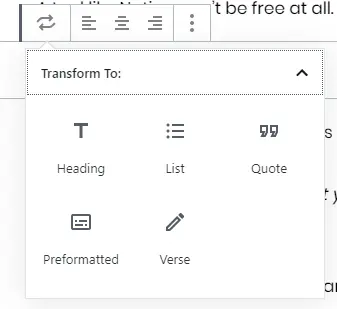
見出し、引用、またはリストに変換するテキストを追加しましたか?
新しいブロックを削除して作成する代わりに、既存のブロックを他のフォームに変換できます。

ブロックを変換するには、変換アイコンをクリックします。 それはあなたに選択するオプションを与えるでしょう。 目的の変換を選択すると、ブロックが新しいフォームに変換されます。
テキストを見出しに変換したいときに、これが非常に役立つことがわかりました。 このグーテンベルクのトリックをいつでも使用して、時間を節約できます。
10.フルスクリーン編集のためにサイドバーを非表示にする
書くための気晴らしのない環境が欲しいですか?
フルスクリーン編集モードをオンにすると、より集中的で生産的なエクスペリエンスを実現できます。
グーテンベルクのフルスクリーンモードでは、左側のサイドバーが非表示になり、編集者により多くのスペースが与えられ、気が散ることがなくなります。
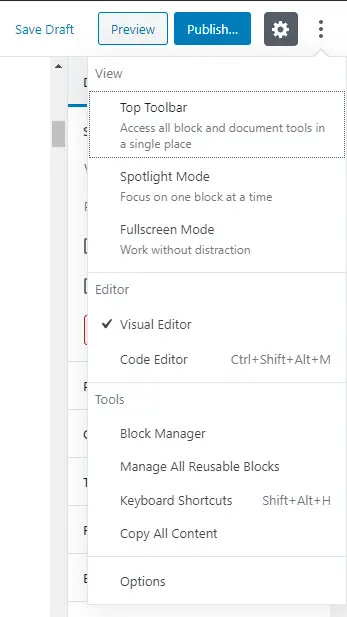
このモードを有効にするには、右上隅のドットをクリックします。 そこに、全画面編集を有効にするオプションが表示されます。
11.ドキュメントのアウトラインから投稿のセクションを飛び回る
以前は、WordPressのクラシックエディターには、ドキュメントのアウトラインやその他の情報を表示するのに役立つ優れた機能がありませんでした。
グーテンベルクとともに、WordPressは「コンテンツ構造」機能を導入しました。 この機能は、単語、見出し、段落、およびブロックの数とともに、ドキュメントのアウトライン全体を表示します。
情報アイコンをクリックすると、コンテンツ構造を表示できます。
この機能の優れている点は、アウトラインの任意の部分をクリックすることで、投稿のさまざまなセクションをジャンプできることです。
これは、コンテンツの多いページに非常に便利な機能です。 セクションまで下にスクロールする代わりに、コンテンツ構造をクリックして目的のセクションにジャンプします。
12.クリックですべてのコンテンツをコピー
グーテンベルクでブロックをどのようにコピーしますか? まあ、それはとても簡単です。
右上の省略記号アイコンをクリックして、その他のツールとオプションメニューを開きます。 [ツール]セクションの下に、[すべてのコンテンツをコピー]オプションがあります。

このオプションは、ページ上のすべてのコンテンツを自動的にコピーします。 その後、コピーしたすべてのコンテンツを他のページに貼り付けることができます。
または、キーボードショートカットのCtrl + Aを使用してすべてのコンテンツを選択し、Ctrl+Cを使用してコンテンツをコピーすることもできます。
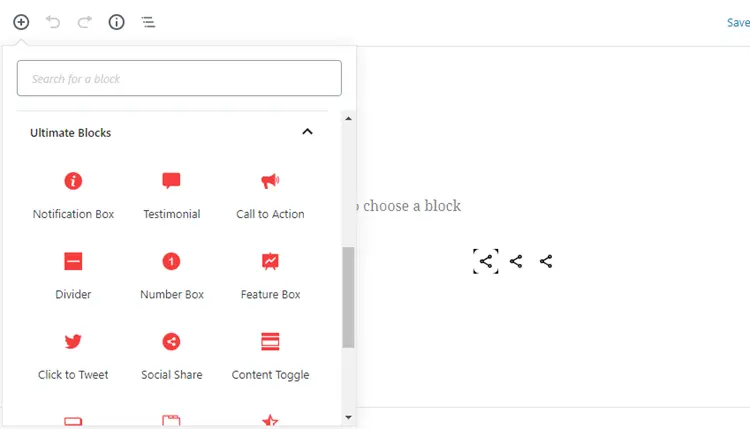
13. Ultimate Blocksを使用して、より多くのブロックにアクセスできるようにする
グーテンベルクは本当に強力なツールです。 しかし、それをさらに強力にするのは、サードパーティのプラグインをインストールして、このエディターの機能を拡張できることです。
より多くのことを行うのに役立つそのようなプラグインの1つは、UltimateBlocksです。

Ultimate Blocksは、私たちが開発したグーテンベルクブロックプラグインです。 このプラグインには、コンテンツで使用できる非常に優れたブロックがいくつか付属しています。
他の多くのグーテンベルクプラグインはどこでも使用できない派手なブロックを追加しますが、UltimateBlocksにはコンテンツに焦点を合わせた18個のブロックが付属しています。
プラグインに付属するブロックのいくつかは次のとおりです。
- コンテンツフィルター
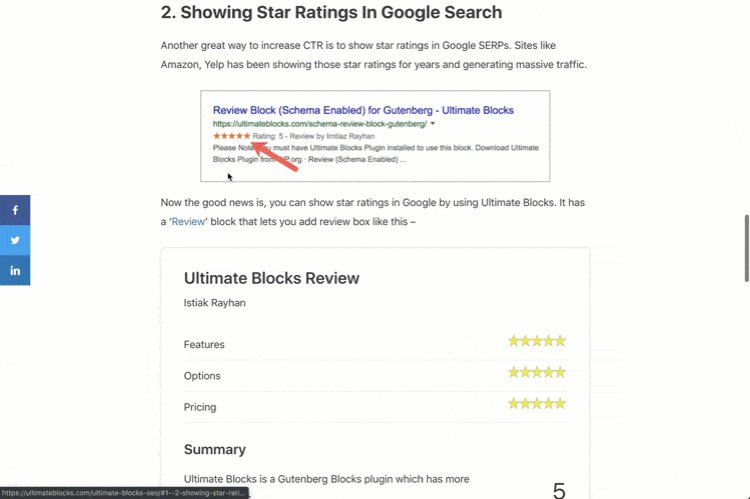
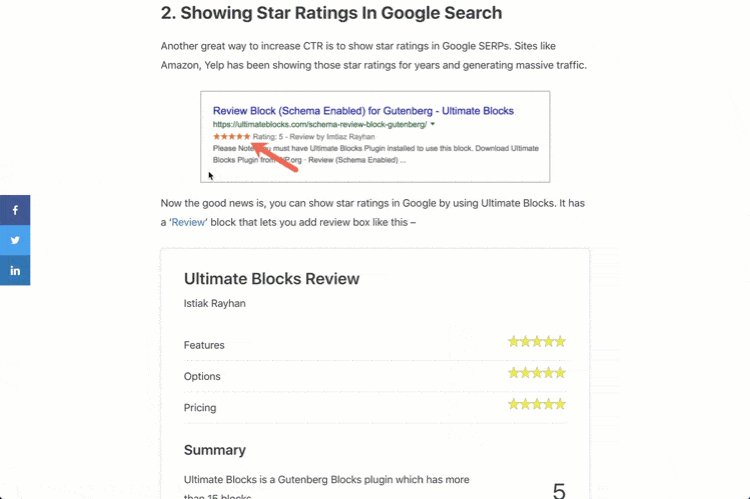
- レビュー(スキーマ有効)
- 目次
- タブ付きコンテンツ
- コンテンツトグル(アコーディオン)
- 画像スライダー
- クリックしてツイートなど。
プラグインに新しいブロックを追加することに非常に熱心に取り組んでいます。 このプラグインは、コンテンツを向上させ、グーテンベルクの生産性を高めるのに役立ちます。
結論
だから、これらはあなたが間違いなく使うべき10の時間を節約するグーテンベルクの秘訣と秘訣でした。 グーテンベルクを使用して生産性を向上させる方法はたくさんあります。
これらの10は私のお気に入りのヒントであり、グーテンベルクを生産的な方法で使用するのに役立ちました。
グーテンベルクのお気に入りのヒントとコツは何ですか?
以下のコメントセクションで私たちと共有してください。


