10 лучших советов и приемов редактора блоков WordPress, которые вы должны знать
Опубликовано: 2022-06-21
Прошло много времени с тех пор, как WordPress выпустил свое самое ожидаемое обновление Gutenberg. Это обновление поставляется с совершенно новым редактором блоков, в котором редактирование на основе блоков заменяет старый редактор TinyMCE.
Редактор блоков открыл двери для совершенно нового подхода к созданию контента. Функциональность на основе блоков также позволяла разработчикам создавать свои собственные блоки, что привело к созданию некоторых замечательных плагинов для блоков.
Но для тех, кому трудно пользоваться этим новым редактором, я собрал несколько советов и приемов, позволяющих сэкономить время.
Эти 10 советов и рекомендаций по редактору блоков WordPress помогут вам повысить производительность и более эффективно использовать платформу.
Давайте начнем.
- 1. Скопируйте/вставьте откуда угодно (Документы Google, Microsoft и т.д.)
- 2. Используйте косую черту (/), чтобы добавить новый блок
- 3. Используйте перетаскивание, чтобы переставить блоки
- 4. Добавляйте изображения, перетаскивая их с рабочего стола
- 5. Добавьте ссылки, просто вставив их
- 6. Создавайте якорные ссылки с помощью HTML Achor
- 7. Изучите сочетания клавиш Гутенберга
- 8. Создавайте многоразовые блоки для последующего использования
- 9. Превратите блоки в разные блоки
- 10. Скрыть боковую панель для полноэкранного редактирования
- 11. Перемещайтесь по разделам вашего поста из схемы документа
- 12. Скопируйте весь контент одним щелчком мыши
- 13. Используйте Ultimate Blocks, чтобы получить доступ к большему количеству блоков
Эти советы и рекомендации по Гутенбергу предназначены для всех, кто использует Гутенберг. Являетесь ли вы новичком или опытным пользователем, эти советы и рекомендации вам очень помогут.
1. Скопируйте/вставьте откуда угодно (Документы Google, Microsoft и т.д.)
Это моя любимая функция редактора блоков.
Если вы пишете контент в Google Docs или Microsoft Word, вы можете напрямую скопировать и вставить его в редактор Gutenberg.
В том числе изображения!
В классическом редакторе WordPress такой функции не было, и процесс копирования контента и последующей загрузки изображений занимал очень много времени.
С Гутенбергом вам не нужно ни о чем беспокоиться.
Просто напишите свой контент в Google Docs или Microsoft Word, а затем вставьте его напрямую.
2. Используйте косую черту (/), чтобы добавить новый блок
Поскольку Gutenberg — это блочный редактор, вам придется добавлять что-либо в форме блока. И Гутенберг поставляется со многими блоками.
Поиск и добавление блоков иногда может занимать много времени. Не говоря уже о том, что если у вас установлены блочные плагины Gutenberg, эта задача становится еще сложнее.
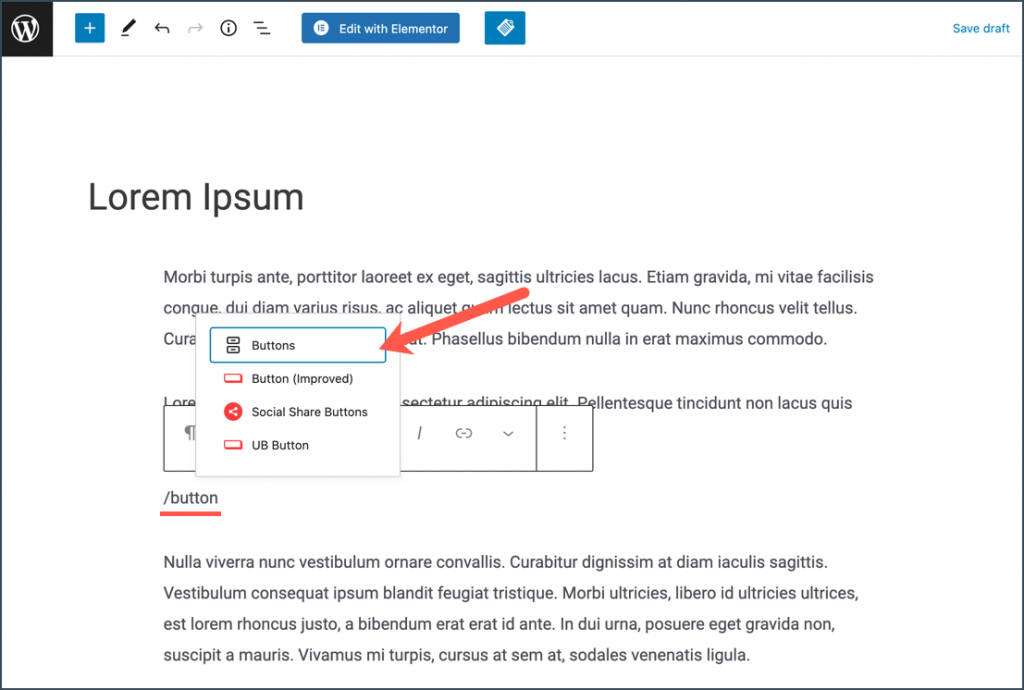
Вместо поиска и добавления блоков вы можете просто ввести «/» и ввести имя блока, который хотите добавить.

Что еще лучше, так это то, что Гутенберг дает автоматические предложения, так что вам не нужно вводить полное имя блока.
Это убережет вас от поиска нужного блока и поможет работать более продуктивно.
Есть много ярлыков редактора блоков, но я думаю, что это тот, который вы должны начать использовать прямо сейчас. И экономит много времени.
Читайте также : Как добавить блок в WordPress (3 простых способа)
3. Используйте перетаскивание, чтобы переставить блоки
Поскольку Gutenberg — это редактор WordPress с функцией перетаскивания, очевидно, что вы должны иметь возможность перетаскивать блоки для упорядочивания.
В старом классическом редакторе, чтобы переупорядочить содержимое, вам нужно было скопировать весь текст и вставить его в новое место. Это занимает очень много времени, особенно если вы хотите переместить нетекстовые блоки, такие как кнопки, изображения и галереи.
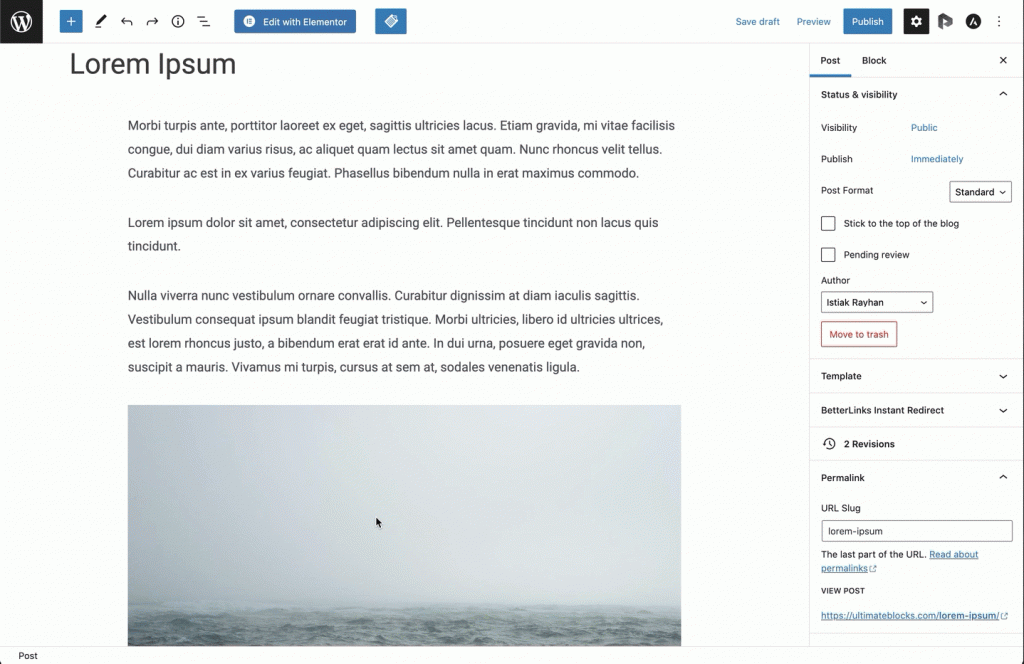
С Гутенбергом вы можете легко переставлять блоки, просто перетаскивая их на новое место.
Чтобы перетаскивать блоки, вам сначала нужно выбрать блок, который вы хотите изменить. После выбора блока вы увидите шесть маленьких точек на левой панели инструментов.

Наведите курсор на блок и возьмитесь за них, чтобы перетащить блок. Таким образом, вы можете взять блок и переместить его в любое место на странице.
Читайте также: Как перемещать блоки в WordPress (3 простых способа)
4. Добавляйте изображения, перетаскивая их с рабочего стола
Одной из худших вещей в классическом редакторе WordPress было то, как добавлялись изображения.
Чтобы добавить изображение, вам нужно будет добавить носитель, а затем загрузить его. Даже если вы перетащите изображение, оно не будет загружено мгновенно.
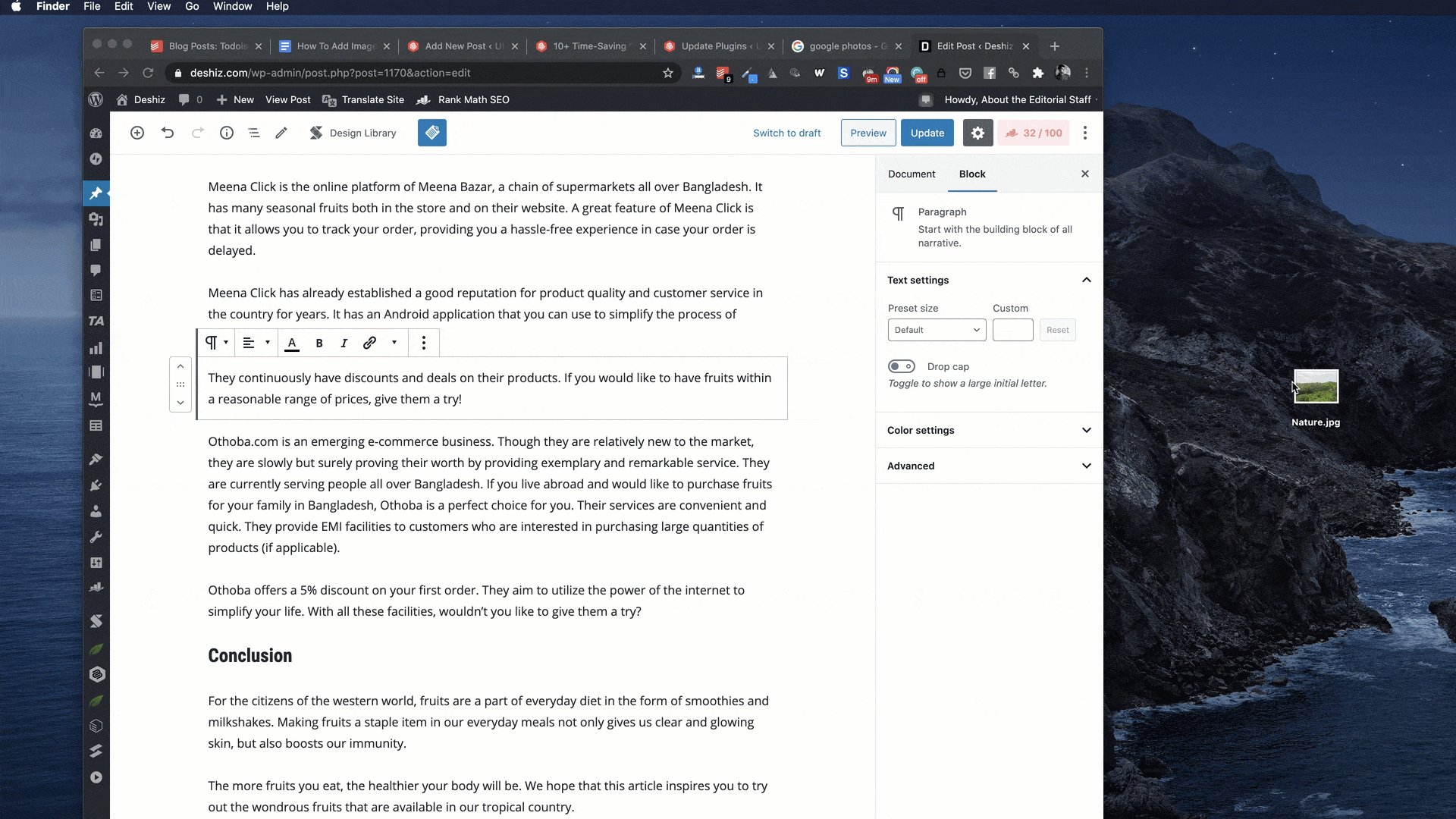
С Гутенбергом на картинке теперь вы можете просто перетаскивать изображения со своего рабочего стола и добавлять их к своему контенту.

И эта функция не ограничивается вашим компьютером. Вы можете легко копировать и вставлять изображения из Интернета.
Изображение загружается без каких-либо подтверждений или дополнительных действий.
Читайте также: Как добавить изображения в WordPress
5. Добавьте ссылки, просто вставив их
Вставка ссылок — еще одна замечательная функция в Гутенберге.
Вы можете скопировать и вставить ссылку в свой редактор, и Гутенберг автоматически вставит ее в новый блок.
Он также автоматически обнаружит URL-адрес и преобразует ссылку в видимый контент.
Это полезно в тех случаях, когда вам нужно добавить несколько ссылок на свой контент. Это сэкономит ваше время и поможет быстрее выполнять задачи.
6. Создавайте якорные ссылки с помощью HTML Achor
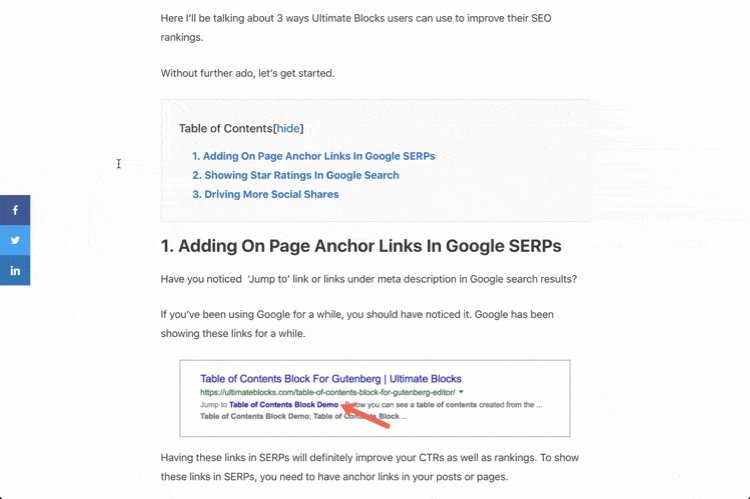
Якорные ссылки позволяют легко переходить к определенной части страницы. Они также называются ссылками перехода и чаще всего используются для оглавления.

В Гутенберге вы можете легко создать якорную ссылку, используя якорь HTML. Якорь HTML в основном позволяет вам ссылаться на любой раздел страницы.
Давайте посмотрим, как создавать якорные ссылки в Гутенберге:
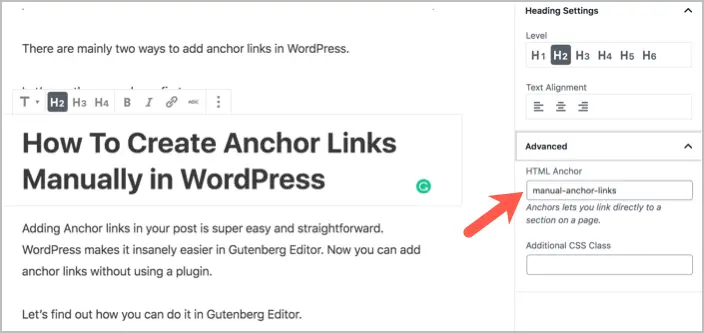
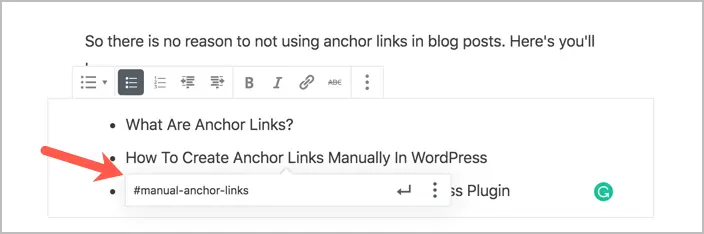
Нажмите на блок заголовка и перейдите на вкладку « Дополнительно ». На этой вкладке вы увидите поле « Привязка HTML ». Дайте имя вашему якорному полю.

Теперь выберите текст, в который вы хотите связать якорь. Вставьте имя привязки, которое вы дали своему разделу. Не забудьте добавить « # » перед текстом ссылки.

Вот как просто добавить якорную ссылку в Гутенберге. Якорные ссылки могут быть очень полезны, когда вы хотите, чтобы пользователь перемещался по разным разделам на странице.
7. Изучите сочетания клавиш Гутенберга
Косая черта (/) — это всего лишь одно полезное сочетание клавиш в Гутенберге. Есть еще много других, которые вы должны начать использовать прямо сейчас.
Хотя есть общие ярлыки редактора WordPress, которые существуют уже давно. WordPress представил несколько новых специальных ярлыков для редактора Gutenberg.

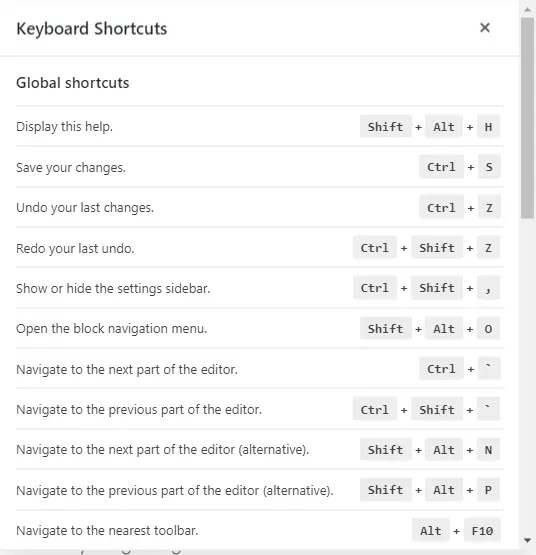
Вы можете просмотреть список сочетаний клавиш, нажав Shift + Alt + H.
Есть много отличных и легко запоминающихся сокращений для Гутенберга. Некоторые из них:
- Переключение между визуальным редактором и редактором кода: Ctrl + Shift + Alt + M
- Удалить блок: Ctrl+Alt+Backspace
- Дублировать блок: Ctrl + Shift + D
- Чтобы создать заголовок: ##
- Чтобы создать цитату: >
В Гутенберге много ярлыков, и вы должны начать осваивать их один за другим.
8. Создавайте многоразовые блоки для последующего использования
Многоразовые блоки — это блоки, которые вы можете сохранять и использовать на других страницах. Вы должны использовать эту функцию в тех случаях, когда вам нужно использовать один и тот же блок на разных страницах.
Примеры многократно используемых блоков могут включать призыв к действию, цитату или кнопку.
Многоразовые блоки сохраняются в виде шаблона в Гутенберге. Чтобы сохранить блок в качестве шаблона, нажмите на три точки на блоке и выберите «Добавить в повторно используемые блоки».
Вы можете дать имя своему повторно используемому блоку, а затем сохранить его.
Как только ваш многоразовый блок будет сохранен, вы можете вставить его на свои страницы, как и любой другой блок.
Gutenberg также позволяет вам управлять всеми блоками и импортировать или экспортировать их в виде файлов JSON. Вы также можете удалить повторно используемые блоки.
9. Превратите блоки в разные блоки
Добавили текст, который хотите преобразовать в заголовок, цитату или список?
Вместо того, чтобы удалять и создавать новый блок, вы можете преобразовать существующий блок в другие формы.

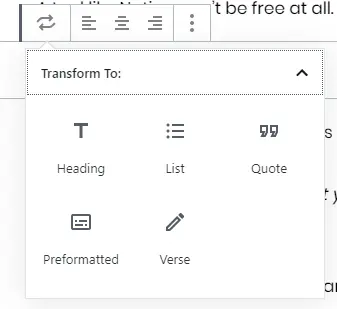
Чтобы преобразовать блок, щелкните значок преобразования. Это даст вам варианты на выбор. Выберите желаемое преобразование, и ваш блок будет преобразован в новую форму.
Я нашел это очень полезным, когда хотел преобразовать свой текст в заголовки. Вы можете использовать этот трюк Гутенберга в любое время, чтобы сэкономить свое время.
10. Скрыть боковую панель для полноэкранного редактирования
Хотите среду для письма без отвлекающих факторов?
Вы можете включить полноэкранный режим редактирования для более целенаправленной и продуктивной работы.
Полноэкранный режим в Гутенберге скрывает левую боковую панель, чтобы дать редактору больше места и устранить отвлекающие факторы.
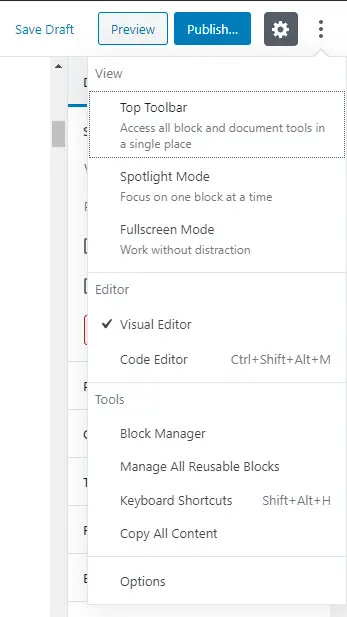
Вы можете включить этот режим, нажав на точки в правом верхнем углу. Там вы увидите возможность включить полноэкранное редактирование.
11. Перемещайтесь по разделам вашего поста из схемы документа
Раньше в классическом редакторе WordPress не было замечательных функций, помогающих просматривать структуру документа или любую другую информацию.
С Gutenberg WordPress представил функцию «Структура контента». Эта функция отображает всю схему документа вместе с количеством слов, заголовков, абзацев и блоков.
Вы можете просмотреть структуру контента, нажав на значок информации.
Что хорошего в этой функции, так это то, что она позволяет вам перемещаться по разным разделам вашего сообщения, щелкая любую часть схемы.
Это довольно полезная функция для страниц с большим количеством контента. Вместо того, чтобы прокручивать свой путь вниз к разделу, просто нажмите на структуру контента и перейдите к нужному разделу.
12. Скопируйте весь контент одним щелчком мыши
Как копировать блоки в Гутенберге? Ну, это очень просто.
Нажмите на значок с многоточием в правом верхнем углу, чтобы открыть меню дополнительных инструментов и параметров. В разделе « Инструменты » есть опция « Копировать все содержимое ».

Эта опция автоматически скопирует весь контент на вашей странице. Затем вы можете вставить весь скопированный контент на любую другую страницу.
Кроме того, вы также можете использовать сочетание клавиш Ctrl+A, чтобы выделить все содержимое, и Ctrl+C, чтобы скопировать его.
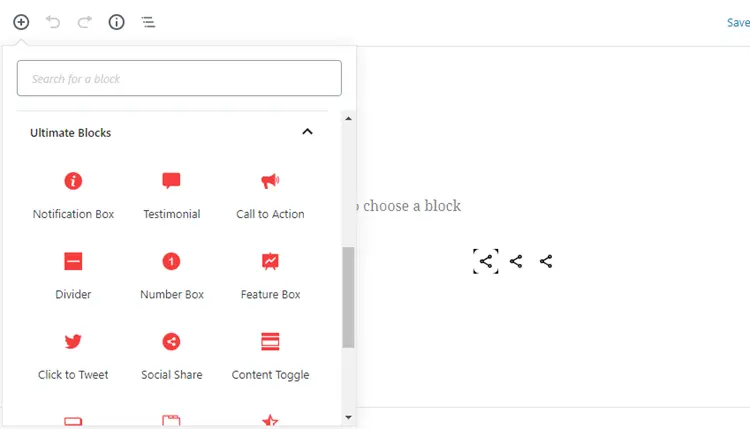
13. Используйте Ultimate Blocks, чтобы получить доступ к большему количеству блоков
Гутенберг действительно мощный инструмент. Но что делает его еще более мощным, так это то, что вы можете устанавливать сторонние плагины для расширения функциональности этого редактора.
Одним из таких плагинов, который поможет вам сделать больше, является Ultimate Blocks.

Ultimate Blocks — это плагин блоков Gutenberg, разработанный нами. Этот плагин поставляется с некоторыми действительно потрясающими блоками, которые вы можете использовать в своем контенте.
В то время как многие другие плагины Gutenberg добавляют причудливые блоки, которые нельзя использовать повсеместно, Ultimate Blocks включает 18 блоков, ориентированных на контент.

Некоторые из блоков, которые поставляются с плагином:
- Фильтр контента
- Обзор (схема включена)
- Оглавление
- Контент с вкладками
- Переключение содержимого (аккордеон)
- Слайдер изображений
- Нажмите, чтобы твитнуть и многое другое.
Мы очень усердно работаем над добавлением новых блоков в наш плагин. Этот плагин поможет вам повысить качество контента и повысить продуктивность работы с Gutenberg.
Вывод
Итак, это были 10 советов и приемов Гутенберга, которые помогут вам сэкономить время. Есть много способов использовать Gutenberg для повышения производительности.
Эти 10 моих любимых советов помогли мне продуктивно использовать Gutenberg.
Какие ваши любимые советы и приемы Гутенберга?
Поделитесь с нами в разделе комментариев ниже.

