Die 10 besten Tipps und Tricks zum WordPress-Blockeditor, die Sie kennen sollten
Veröffentlicht: 2022-06-21
Es ist schon eine Weile her, seit WordPress sein am meisten erwartetes Gutenberg-Update veröffentlicht hat. Dieses Update enthält den brandneuen Block-Editor, der blockbasierte Bearbeitungen ermöglicht und den alten TinyMCE-Editor ersetzt.
Der Block-Editor hat seine Tore für einen völlig neuen Ansatz zur Erstellung von Inhalten geöffnet. Die blockbasierte Funktionalität ermöglichte es Entwicklern auch, ihre eigenen Blöcke zu erstellen, was zu einigen großartigen Block-Plugins führte.
Aber für diejenigen, die mit diesem neuen Editor Schwierigkeiten haben, habe ich einige zeitsparende Tipps und Tricks zusammengestellt.
Diese 10 Tipps und Tricks zum WordPress-Blockeditor helfen Ihnen, produktiver zu werden und die Plattform effizienter zu nutzen.
Lass uns anfangen.
- 1. Kopieren/Einfügen von überall (Google Docs, Microsoft usw.)
- 2. Verwenden Sie den Schrägstrich (/), um einen neuen Block hinzuzufügen
- 3. Verwenden Sie Drag & Drop, um die Blöcke neu anzuordnen
- 4. Fügen Sie Bilder hinzu, indem Sie sie von Ihrem Desktop ziehen
- 5. Fügen Sie Links hinzu, indem Sie sie einfach einfügen
- 6. Erstellen Sie Ankerlinks mithilfe von HTML Achor
- 7. Lernen Sie Gutenberg-Tastaturkürzel
- 8. Erstellen Sie wiederverwendbare Blöcke zur späteren Verwendung
- 9. Blöcke in andere Blöcke umwandeln
- 10. Blenden Sie die Seitenleiste für die Vollbildbearbeitung aus
- 11. Springen Sie von der Dokumentgliederung aus durch die Abschnitte Ihres Beitrags
- 12. Kopieren Sie alle Inhalte mit einem Klick
- 13. Verwenden Sie Ultimate Blocks, um Zugriff auf mehr Blöcke zu erhalten
Diese Gutenberg-Tipps und Tricks sind für alle, die Gutenberg verwenden. Egal, ob Sie ein Anfänger oder jemand mit Erfahrung sind, diese Tipps und Tricks werden Ihnen sehr helfen.
1. Kopieren/Einfügen von überall (Google Docs, Microsoft usw.)
Dies ist meine Lieblingsfunktion des Blockeditors.
Wenn Sie Inhalte in Google Docs oder Microsoft Word schreiben, können Sie diese direkt kopieren und in den Gutenberg-Editor einfügen.
Inklusive Bilder!
Der klassische Editor von WordPress hatte diese Funktion nicht und es war ein sehr zeitaufwändiger Prozess, die Inhalte zu kopieren und dann die Bilder hochzuladen.
Bei Gutenberg müssen Sie sich darüber keine Gedanken machen.
Schreiben Sie einfach Ihre Inhalte in Google Docs oder Microsoft Word und fügen Sie sie dann direkt ein.
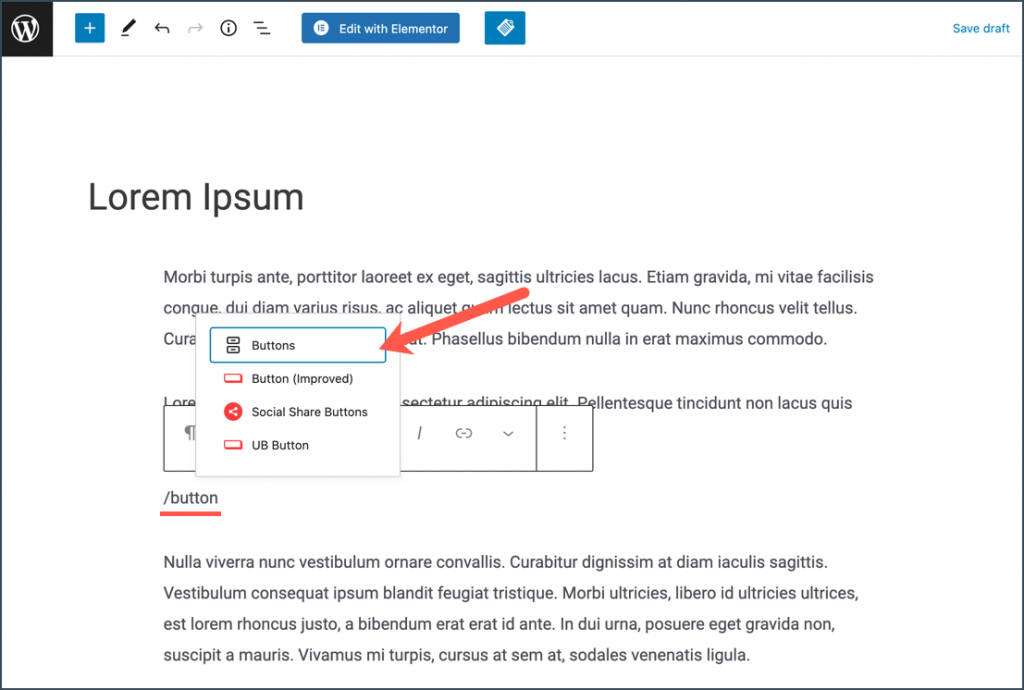
2. Verwenden Sie den Schrägstrich (/), um einen neuen Block hinzuzufügen
Da Gutenberg ein blockbasierter Editor ist, müssen Sie alles in Form eines Blocks hinzufügen. Und Gutenberg kommt mit vielen Blöcken.
Das Suchen und Hinzufügen von Blöcken kann manchmal ein zeitaufwändiger Prozess sein. Ganz zu schweigen davon, dass diese Aufgabe noch schwieriger wird, wenn Sie Gutenberg-Block-Plugins installiert haben.
Anstatt Blöcke zu suchen und hinzuzufügen, können Sie einfach „/“ eingeben und den Namen des Blocks eingeben, den Sie hinzufügen möchten.

Noch besser ist, dass Gutenberg automatische Vorschläge macht, sodass Sie nicht den vollständigen Namen des Blocks eingeben müssen.
Dies erspart Ihnen die Suche nach dem gewünschten Block und hilft Ihnen, produktiver zu sein.
Es gibt viele Tastenkombinationen für den Blockeditor, aber ich denke, dies ist diejenige, die Sie sofort verwenden sollten. Und spart viel Zeit.
Lesen Sie auch : So fügen Sie einen Block in WordPress hinzu (3 einfache Möglichkeiten)
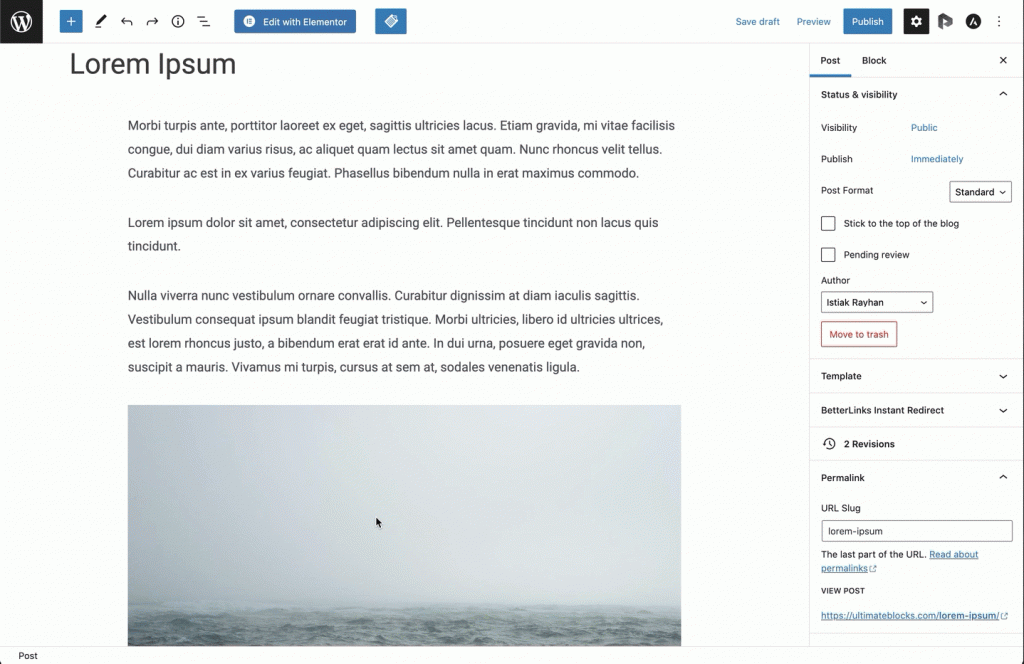
3. Verwenden Sie Drag & Drop, um die Blöcke neu anzuordnen
Da Gutenberg ein Drag-and-Drop-WordPress-Editor ist, ist es offensichtlich, dass Sie in der Lage sein sollten, Blöcke per Drag-and-Drop anzuordnen.
Im alten klassischen Editor müssten Sie zum Neuanordnen von Inhalten den gesamten Text kopieren und an der neuen Stelle einfügen. Dies ist sehr zeitaufwändig, insbesondere wenn Sie Nicht-Text-Blöcke wie Schaltflächen, Bilder und Galerien verschieben möchten.
Mit Gutenberg können Sie Blöcke ganz einfach neu anordnen, indem Sie sie einfach per Drag & Drop an die neue Stelle ziehen.
Um Blöcke zu ziehen und abzulegen, müssen Sie zuerst den Block auswählen, den Sie neu anordnen möchten. Sobald der Block ausgewählt ist, sehen Sie sechs kleine Punkte in der linken Symbolleiste.

Bewegen Sie den Mauszeiger über den Block und greifen Sie sie, um den Block zu ziehen. Auf diese Weise können Sie den Block greifen und an eine beliebige Stelle auf der Seite verschieben.
Lesen Sie auch: So verschieben Sie Blöcke in WordPress (3 einfache Möglichkeiten)
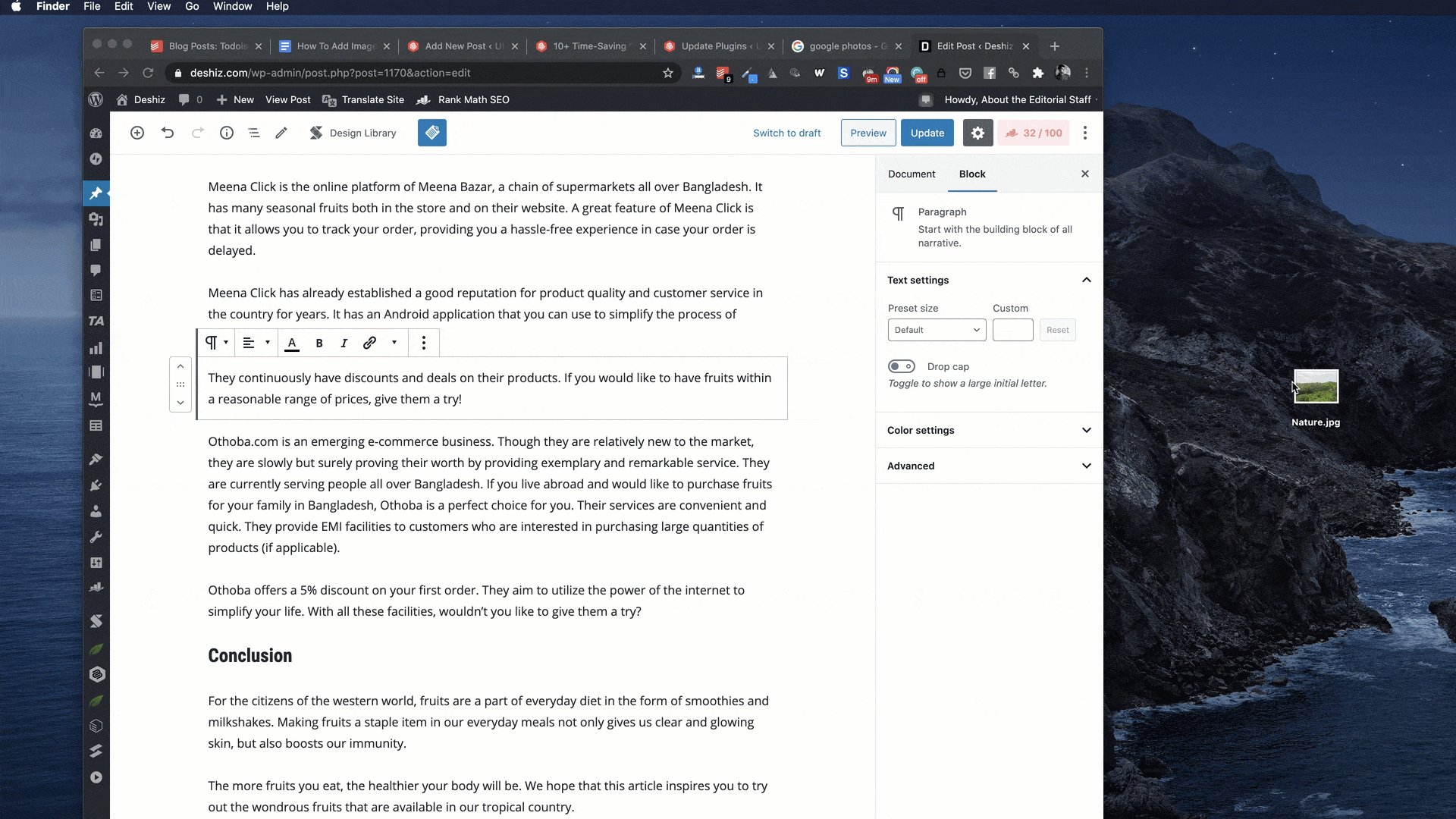
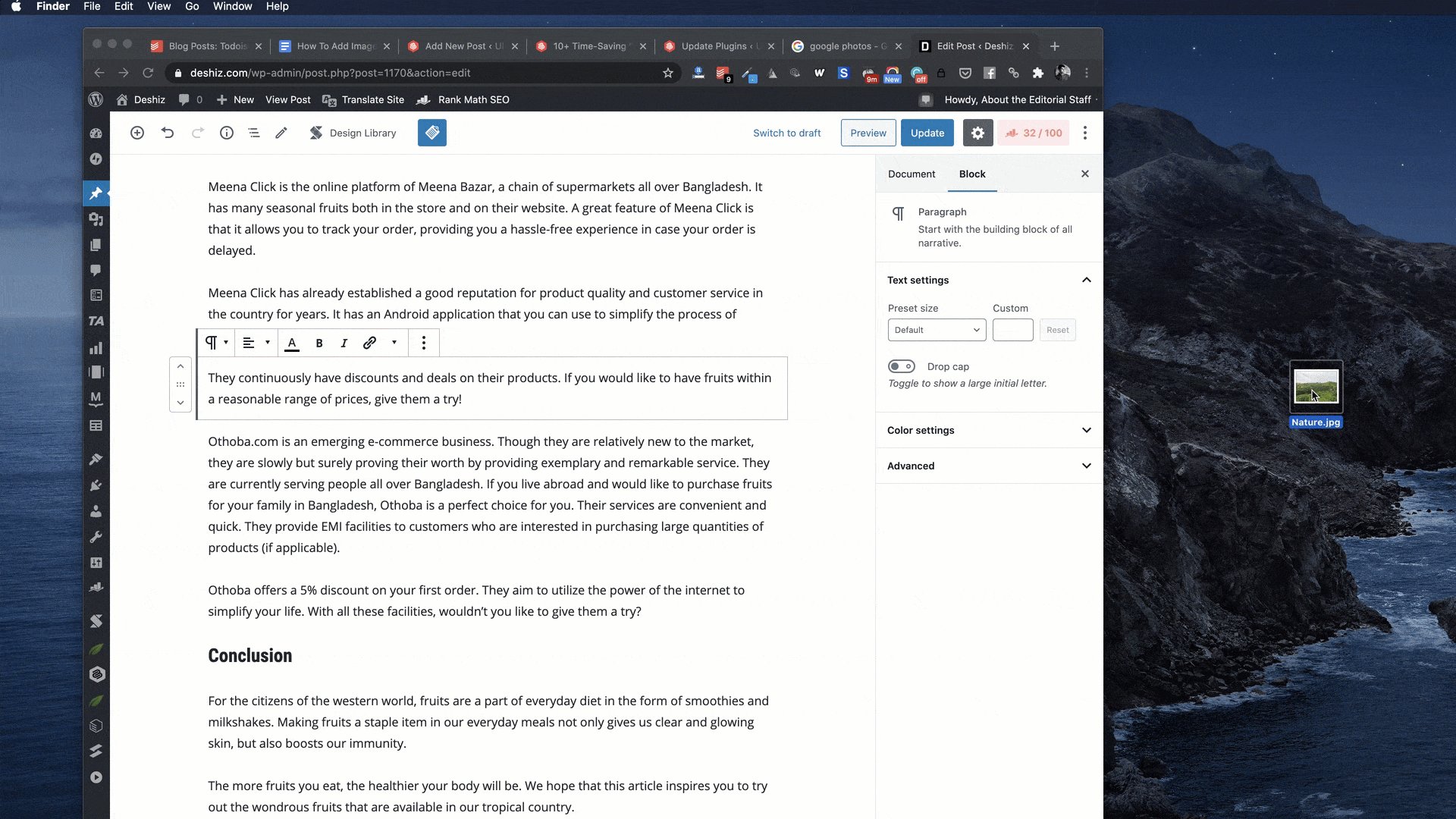
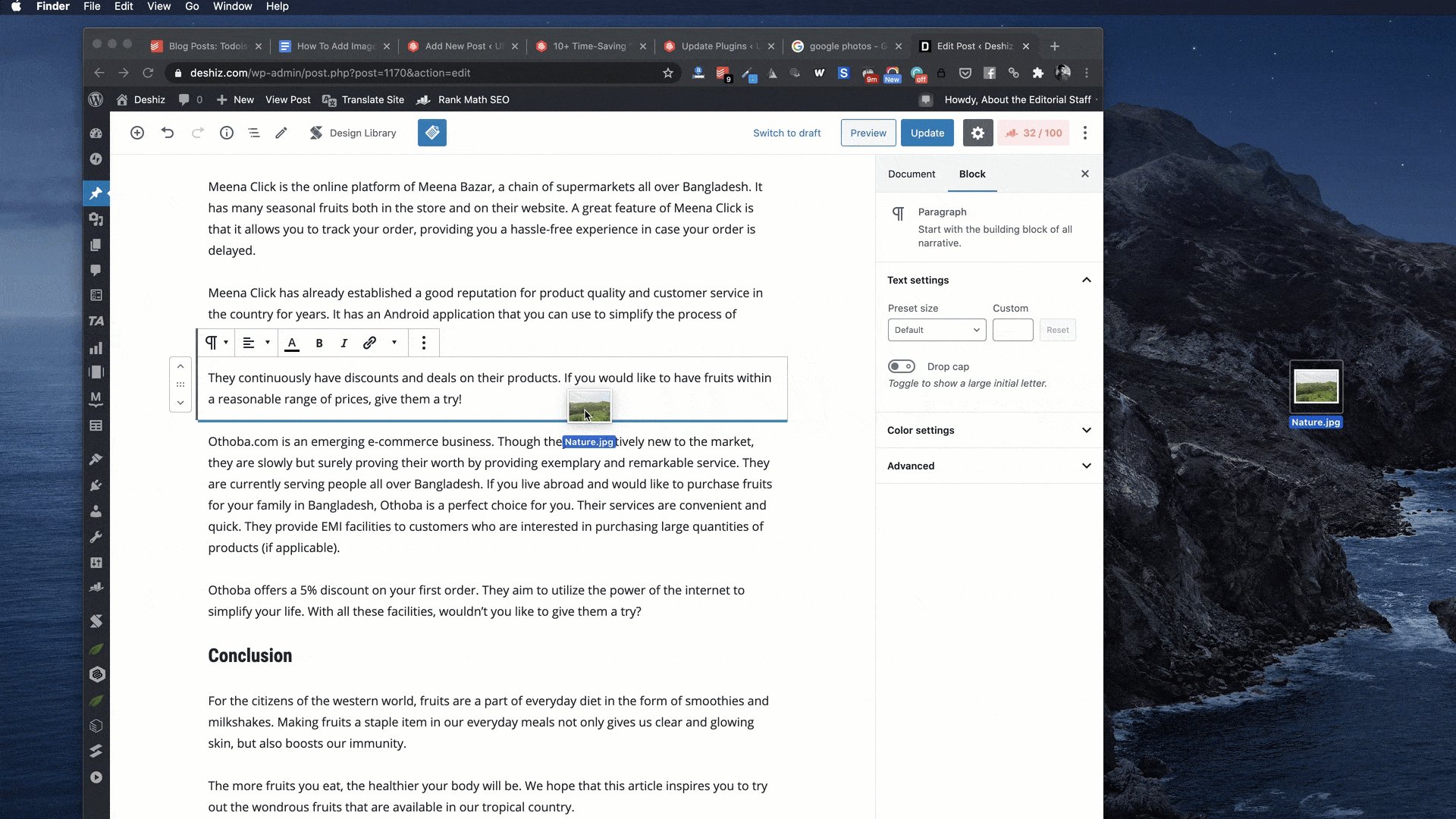
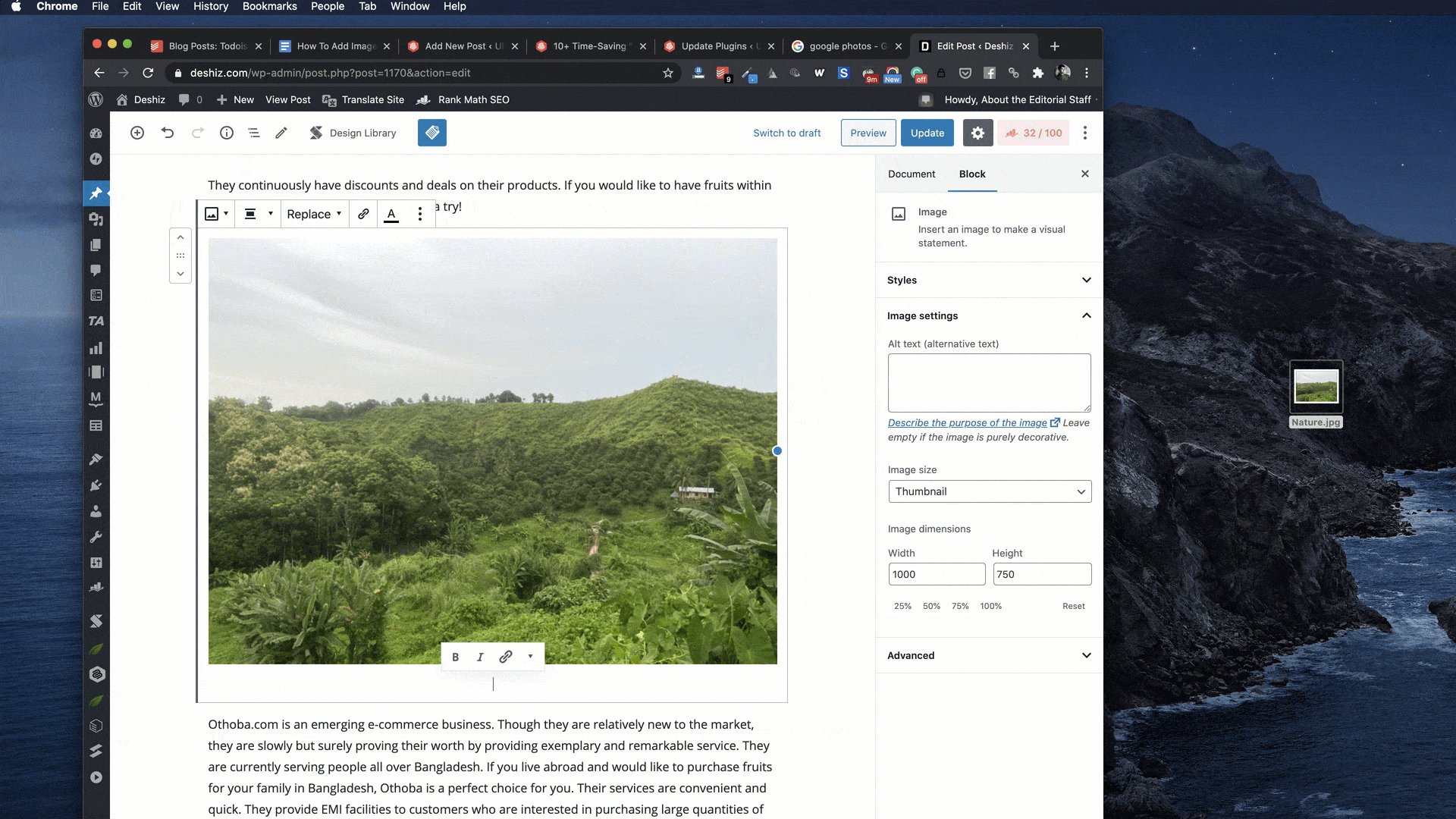
4. Fügen Sie Bilder hinzu, indem Sie sie von Ihrem Desktop ziehen
Eines der schlimmsten Dinge am klassischen Editor von WordPress war, wie Bilder hinzugefügt wurden.
Um ein Bild hinzuzufügen, müssen Sie ein Medium hinzufügen und es dann hochladen. Selbst wenn Sie das Bild ziehen und ablegen, wird es nicht sofort hochgeladen.
Mit Gutenberg im Bild können Sie jetzt einfach Bilder von Ihrem Desktop ziehen und sie Ihren Inhalten hinzufügen.

Und diese Funktion ist nicht auf Ihren Computer beschränkt. Sie können Bilder einfach aus dem Internet kopieren und einfügen.
Das Bild wird hochgeladen, ohne dass eine Bestätigung oder zusätzliche Schritte erforderlich sind.
Lesen Sie auch: So fügen Sie Bilder in WordPress hinzu
5. Fügen Sie Links hinzu, indem Sie sie einfach einfügen
Das Einfügen von Links ist eine weitere großartige Funktion in Gutenberg.
Du kannst den Link kopieren und in deinen Editor einfügen und Gutenberg fügt ihn automatisch in einen neuen Block ein.
Es erkennt auch automatisch die URL und konvertiert den Link in sichtbaren Inhalt.
Dies ist hilfreich, wenn Sie Ihrem Inhalt mehrere Links hinzufügen müssen. Es spart Ihnen Zeit und hilft Ihnen, Dinge schneller zu erledigen.
6. Erstellen Sie Ankerlinks mithilfe von HTML Achor
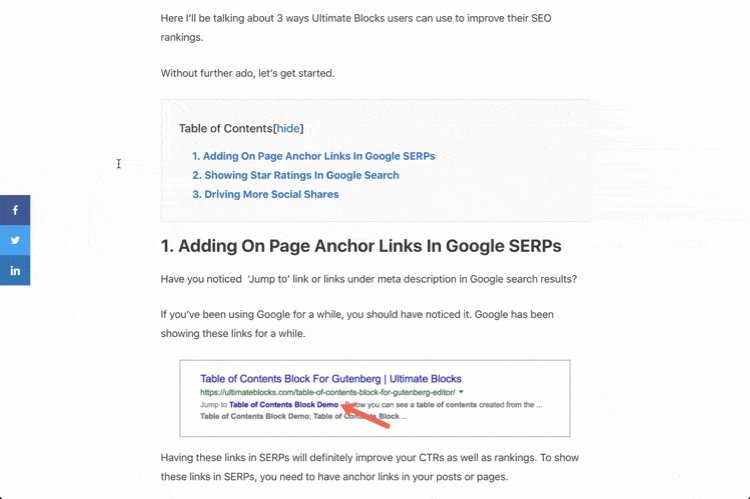
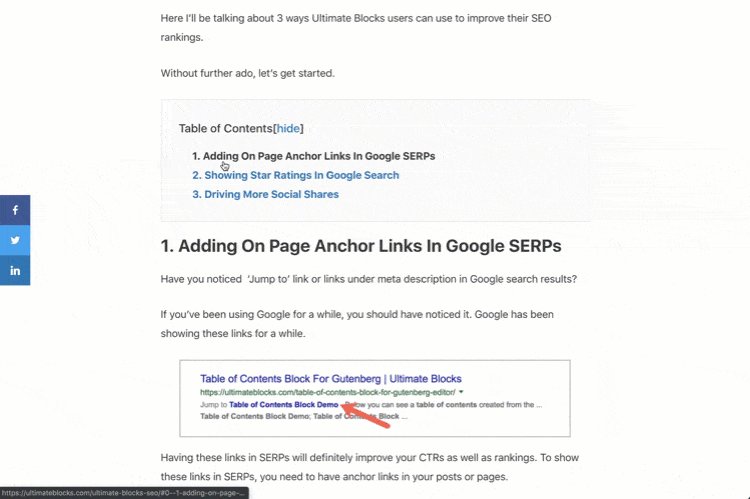
Mit Ankerlinks können Sie einfach zu einem bestimmten Teil einer Seite navigieren. Sie werden auch Sprunglinks genannt und werden am häufigsten für das Inhaltsverzeichnis verwendet.

In Gutenberg können Sie mithilfe eines HTML-Ankers ganz einfach einen Ankerlink erstellen. Mit einem HTML-Anker können Sie grundsätzlich auf jeden Abschnitt einer Seite verlinken.
Lassen Sie uns sehen, wie man Ankerlinks in Gutenberg erstellt:
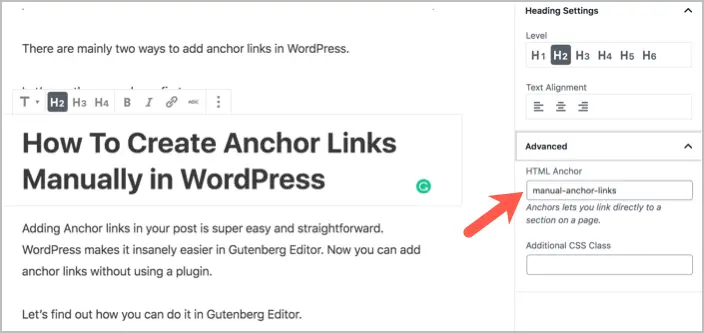
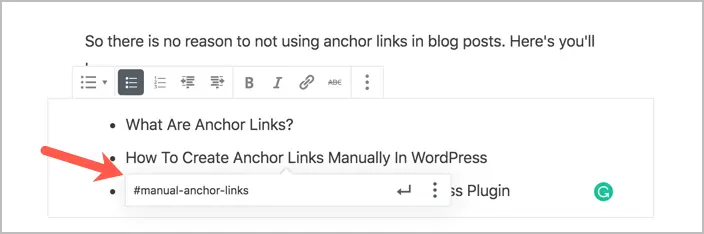
Klicken Sie auf den Header-Block und gehen Sie zur Registerkarte „ Erweitert “. Auf dieser Registerkarte sehen Sie ein Feld „ HTML-Anker “. Geben Sie Ihrem Ankerfeld einen Namen.

Wählen Sie nun den Text aus, an dem Sie den Anker verlinken möchten. Fügen Sie den Ankernamen ein, den Sie Ihrem Abschnitt gegeben haben. Stellen Sie sicher, dass Sie vor dem Linktext ein „ # “ hinzufügen.

So einfach ist es, einen Ankerlink in Gutenberg hinzuzufügen. Ankerlinks können sehr nützlich sein, wenn Sie möchten, dass der Benutzer durch verschiedene Abschnitte auf einer Seite navigiert.
7. Lernen Sie Gutenberg-Tastaturkürzel
Schrägstrich (/) ist nur eine nützliche Tastenkombination in Gutenberg. Es gibt noch viele weitere, die Sie sofort verwenden sollten.
Während es die allgemeinen WordPress-Editor-Shortcuts gibt, die es schon lange gibt. WordPress hat einige neue dedizierte Shortcuts für den Gutenberg-Editor eingeführt.

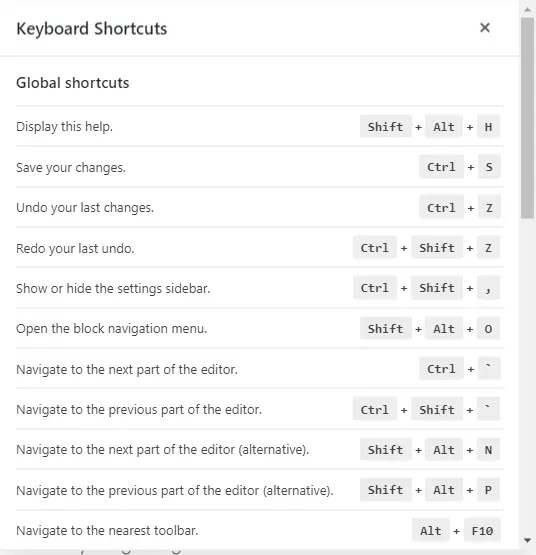
Sie können die Liste der Tastenkombinationen anzeigen, indem Sie Umschalt + Alt + H drücken.
Es gibt viele großartige und leicht zu merkende Abkürzungen für Gutenberg. Einige von ihnen sind:
- Wechseln Sie zwischen Visual Editor und Code Editor: Strg + Umschalt + Alt + M
- Einen Block löschen: Strg + Alt + Rücktaste
- Einen Block duplizieren: Strg + Umschalt + D
- So erstellen Sie eine Überschrift: ##
- So erstellen Sie ein Angebot: >
Es gibt viele Abkürzungen in Gutenberg und Sie sollten anfangen, sie nacheinander in die Hand zu nehmen.
8. Erstellen Sie wiederverwendbare Blöcke zur späteren Verwendung
Wiederverwendbare Blöcke sind Blöcke, die Sie speichern und auch auf anderen Seiten verwenden können. Sie sollten diese Funktion in Fällen verwenden, in denen Sie denselben Block auf verschiedenen Seiten verwenden müssen.
Beispiele für wiederverwendbare Blöcke können ein CTA, ein Zitat oder eine Schaltfläche sein.
Die wiederverwendbaren Blöcke werden als Vorlage in Gutenberg gespeichert. Um einen Block als Vorlage zu speichern, klicken Sie auf die drei Punkte auf dem Block und wählen Sie dann „Zu wiederverwendbaren Blöcken hinzufügen“.
Sie können Ihrem wiederverwendbaren Block einen Namen geben und dann speichern.
Sobald Ihr wiederverwendbarer Block gespeichert ist, können Sie ihn wie jeden anderen Block in Ihre Seiten einfügen.
Mit Gutenberg können Sie auch alle Blöcke verwalten und sie als JSON-Dateien importieren oder exportieren. Sie können Ihre wiederverwendbaren Blöcke auch löschen.
9. Blöcke in andere Blöcke umwandeln
Sie haben einen Text hinzugefügt, den Sie in eine Überschrift, ein Zitat oder eine Liste umwandeln möchten?
Anstatt einen neuen Block zu löschen und zu erstellen, können Sie Ihren vorhandenen Block in andere Formulare umwandeln.

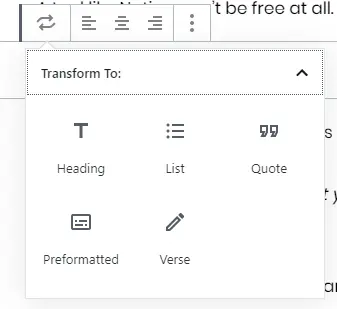
Um einen Block zu transformieren, klicken Sie auf das Transformationssymbol. Es wird Ihnen Optionen zur Auswahl geben. Wählen Sie Ihre gewünschte Transformation aus und Ihr Block wird in die neue Form konvertiert.
Ich fand das sehr hilfreich, als ich meinen Text in Überschriften umwandeln wollte. Sie können diesen Gutenberg-Trick jederzeit anwenden, um Zeit zu sparen.
10. Blenden Sie die Seitenleiste für die Vollbildbearbeitung aus
Möchten Sie eine ablenkungsfreie Umgebung zum Schreiben?
Sie können den Vollbild-Bearbeitungsmodus für ein fokussierteres und produktiveres Erlebnis aktivieren.
Der Vollbildmodus in Gutenberg blendet die linke Seitenleiste aus, um dem Redakteur mehr Platz zu geben und Ablenkungen zu vermeiden.
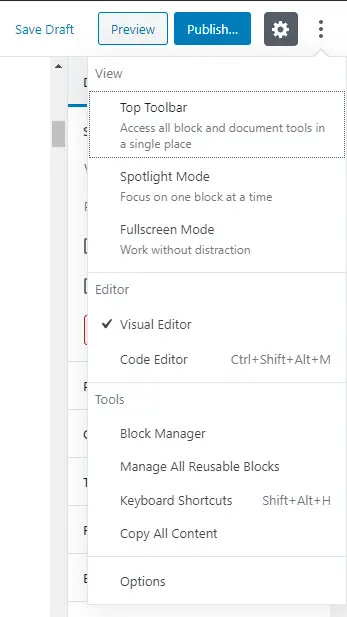
Sie können diesen Modus aktivieren, indem Sie auf die Punkte in der oberen rechten Ecke klicken. Dort sehen Sie eine Option zum Aktivieren der Vollbildbearbeitung.
11. Springen Sie von der Dokumentgliederung aus durch die Abschnitte Ihres Beitrags
Zuvor hatte der klassische Editor von WordPress keine großartigen Funktionen, mit denen Sie die Dokumentgliederung oder andere Informationen anzeigen konnten.
Mit Gutenberg hat WordPress die Funktion „Inhaltsstruktur“ eingeführt. Diese Funktion zeigt die gesamte Dokumentgliederung zusammen mit der Anzahl der Wörter, Überschriften, Absätze und Blöcke an.
Sie können die Inhaltsstruktur anzeigen, indem Sie auf das Informationssymbol klicken.
Das Tolle an dieser Funktion ist, dass Sie durch verschiedene Abschnitte Ihres Beitrags springen können, indem Sie auf einen beliebigen Teil der Gliederung klicken.
Dies ist eine ziemlich nützliche Funktion für Seiten mit viel Inhalt. Anstatt zu einem Abschnitt nach unten zu scrollen, klicken Sie einfach auf die Inhaltsstruktur und springen Sie zu Ihrem gewünschten Abschnitt.
12. Kopieren Sie alle Inhalte mit einem Klick
Wie kopiert man Blöcke in Gutenberg? Nun, es ist sehr einfach.
Klicken Sie oben rechts auf das Ellipsen-Symbol, um das Menü mit weiteren Tools und Optionen zu öffnen. Unter dem Abschnitt „ Tools “ gibt es eine Option „ Alle Inhalte kopieren “.

Diese Option kopiert automatisch alle Inhalte auf Ihrer Seite. Sie können dann den gesamten kopierten Inhalt auf jeder anderen Seite einfügen.
Alternativ können Sie auch die Tastenkombination Strg+A verwenden, um alle Inhalte auszuwählen und Strg+C, um sie zu kopieren.
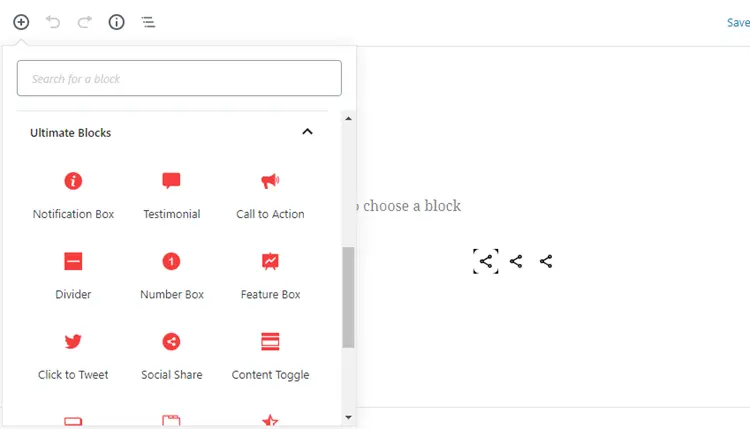
13. Verwenden Sie Ultimate Blocks, um Zugriff auf mehr Blöcke zu erhalten
Gutenberg ist wirklich ein mächtiges Werkzeug. Aber was es noch leistungsfähiger macht, ist, dass Sie Plugins von Drittanbietern installieren können, um die Funktionalität dieses Editors zu erweitern.
Ein solches Plugin, das Ihnen helfen wird, mehr zu tun, ist Ultimate Blocks.


Ultimate Blocks ist ein von uns entwickeltes Plugin für Gutenberg-Blöcke. Dieses Plugin enthält einige wirklich tolle Blöcke, die Sie in Ihren Inhalten verwenden können.
Während viele andere Gutenberg-Plugins ausgefallene Blöcke hinzufügen, die nicht überall verwendet werden können, enthält Ultimate Blocks 18 Blöcke, die sich auf Inhalte konzentrieren.
Einige der Blöcke, die mit dem Plugin geliefert werden, sind:
- Inhaltsfilter
- Überprüfung (Schema aktiviert)
- Inhaltsverzeichnis
- Registerkarteninhalt
- Inhalt umschalten (Akkordeon)
- Bild-Schieberegler
- Klicken Sie hier, um zu twittern und mehr.
Wir arbeiten sehr hart daran, unserem Plugin neue Blöcke hinzuzufügen. Dieses Plugin wird Ihnen helfen, Ihre Inhalte zu verbessern und mit Gutenberg produktiver zu sein.
Fazit
Das waren also die 10 zeitsparenden Gutenberg-Tipps und Tricks, die Sie unbedingt anwenden sollten. Es gibt viele Möglichkeiten, wie Sie Gutenberg nutzen können, um Ihre Produktivität zu steigern.
Diese 10 sind meine Lieblingstipps und haben mir geholfen, Gutenberg produktiv zu nutzen.
Was sind deine liebsten Gutenberg-Tipps und -Tricks?
Teilen Sie uns im Kommentarbereich unten mit.

