10 Tips & Trik Editor Blok WordPress Terbaik Yang Harus Anda Ketahui
Diterbitkan: 2022-06-21
Sudah lama sejak WordPress meluncurkan pembaruan Gutenberg yang paling ditunggu. Pembaruan ini hadir dengan editor Blok baru yang menghadirkan pengeditan berbasis blok menggantikan editor TinyMCE yang lama.
Editor Blok telah membuka gerbangnya ke pendekatan baru dalam membuat konten. Fungsionalitas berbasis blok juga memungkinkan pengembang untuk membangun blok mereka sendiri yang menghasilkan beberapa plugin blok yang mengagumkan.
Tapi, bagi mereka yang kesulitan menggunakan editor baru ini, saya telah mengumpulkan beberapa tips dan trik menghemat waktu.
10 tips dan trik Editor Blok WordPress ini akan membantu Anda menjadi produktif dan menggunakan platform dengan lebih efisien.
Mari kita mulai.
- 1. Salin/Tempel dari Mana Saja (Google Documents, Microsoft, dll)
- 2. Gunakan Slash (/) Untuk Menambahkan Blok Baru
- 3. Gunakan Seret & Jatuhkan Untuk Mengatur Ulang Blok
- 4. Tambahkan Gambar Dengan Menyeretnya Dari Desktop Anda
- 5. Tambahkan Tautan Dengan Hanya Menempelkannya
- 6. Buat Tautan Jangkar dengan Menggunakan HTML Achor
- 7. Pelajari Pintasan Keyboard Gutenberg
- 8. Buat Blok yang Dapat Digunakan Kembali Untuk Digunakan Nanti
- 9. Ubah Blok Menjadi Blok Berbeda
- 10. Sembunyikan Bilah Samping Untuk Pengeditan Layar Penuh
- 11. Melompati Bagian Posting Anda Dari Garis Besar Dokumen
- 12. Salin Semua Konten Dengan Satu Klik
- 13. Gunakan Blok Utama Untuk Mendapatkan Akses Lebih Banyak Blok
Kiat dan trik Gutenberg ini untuk semua orang yang menggunakan Gutenberg. Baik Anda pengguna pemula atau berpengalaman, tips dan trik ini akan banyak membantu Anda.
1. Salin/Tempel dari Mana Saja (Google Documents, Microsoft, dll)
Ini adalah fitur favorit saya dari editor Blok.
Jika Anda termasuk yang menulis konten di Google Docs atau Microsoft Word, Anda bisa langsung menyalin dan menempelkannya ke editor Gutenberg.
Termasuk gambar!
Editor klasik WordPress tidak memiliki fitur ini dan itu adalah proses yang sangat memakan waktu untuk menyalin konten dan kemudian mengunggah gambar.
Dengan Gutenberg, Anda tidak perlu khawatir tentang semua itu.
Cukup tulis konten Anda di Google Documents atau Microsoft Word, lalu tempel langsung.
2. Gunakan Slash (/) Untuk Menambahkan Blok Baru
Karena Gutenberg adalah editor berbasis blok, Anda harus menambahkan apa pun dalam bentuk blok. Dan Gutenberg hadir dengan banyak blok.
Menemukan dan menambahkan blok terkadang bisa menjadi proses yang memakan waktu. Belum lagi, jika Anda menginstal plugin blok Gutenberg, tugas ini menjadi semakin sulit.
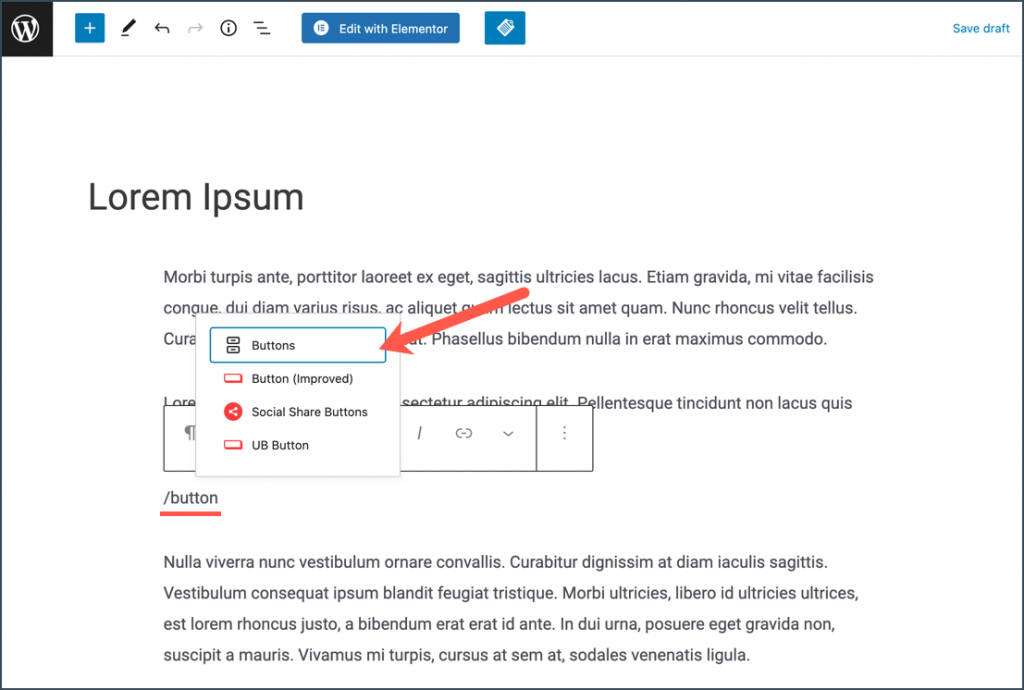
Alih-alih mencari dan menambahkan blok, Anda cukup mengetik '/' dan ketik nama blok yang ingin Anda tambahkan.

Apa yang lebih baik adalah bahwa Gutenberg memberikan saran otomatis sehingga Anda tidak perlu mengetikkan nama lengkap blok.
Ini akan menyelamatkan Anda dari menemukan blok yang Anda inginkan dan membantu menjadi lebih produktif.
Ada banyak pintasan Editor Blok tetapi saya pikir ini yang harus Anda mulai gunakan segera. Dan menghemat banyak waktu.
Baca Juga : Cara Menambahkan Blokir Di WordPress (3 Cara Mudah)
3. Gunakan Seret & Jatuhkan Untuk Mengatur Ulang Blok
Karena Gutenberg adalah editor WordPress drag-and-drop, jelas bahwa Anda harus dapat menarik dan melepaskan blok untuk mengatur.
Di editor klasik lama, untuk mengatur ulang konten, Anda harus menyalin seluruh teks dan menempelkannya ke lokasi baru. Ini sangat memakan waktu terutama ketika Anda ingin memindahkan blok non-teks seperti tombol, gambar, dan galeri.
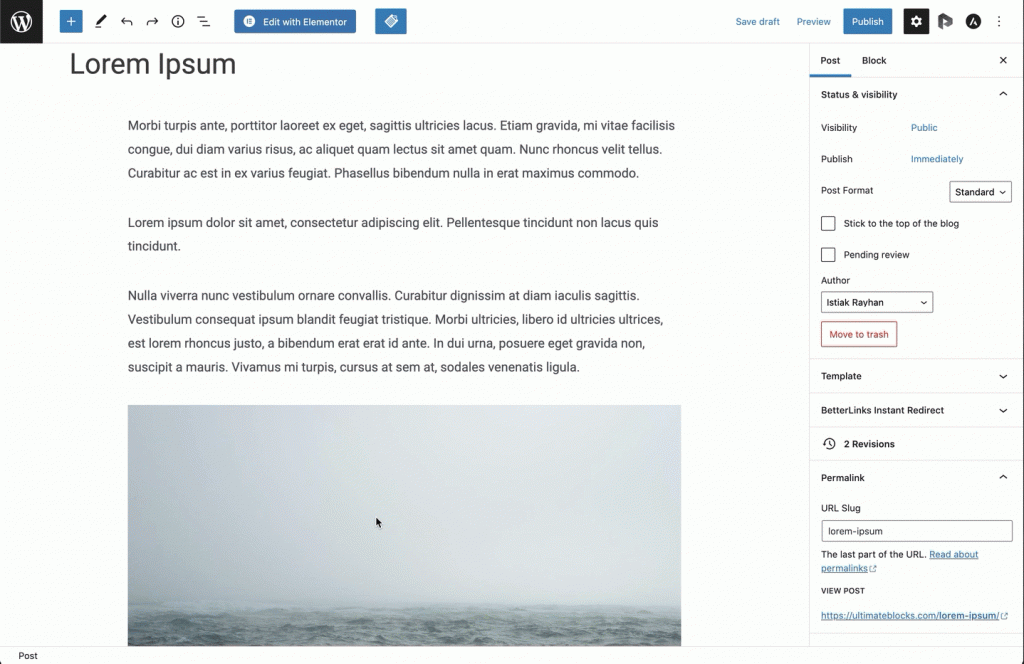
Dengan Gutenberg, Anda dapat dengan mudah mengatur ulang blok hanya dengan menyeretnya dan menjatuhkannya ke tempat baru.
Untuk menarik dan melepaskan blok, pertama-tama Anda harus memilih blok yang ingin Anda atur ulang. Setelah blok dipilih, Anda akan melihat enam titik kecil di bilah alat kiri.

Arahkan kursor ke blok dan ambil mereka untuk menyeret blok. Dengan cara ini, Anda dapat mengambil blok dan memindahkannya ke mana saja di halaman.
Baca Juga: Cara Memindahkan Blok Di WordPress (3 Cara Mudah)
4. Tambahkan Gambar Dengan Menyeretnya Dari Desktop Anda
Salah satu hal terburuk tentang editor klasik WordPress adalah bagaimana gambar ditambahkan.
Untuk menambahkan gambar, Anda harus menambahkan media lalu mengunggahnya. Bahkan jika Anda menyeret dan menjatuhkan gambar, itu tidak akan langsung diunggah.
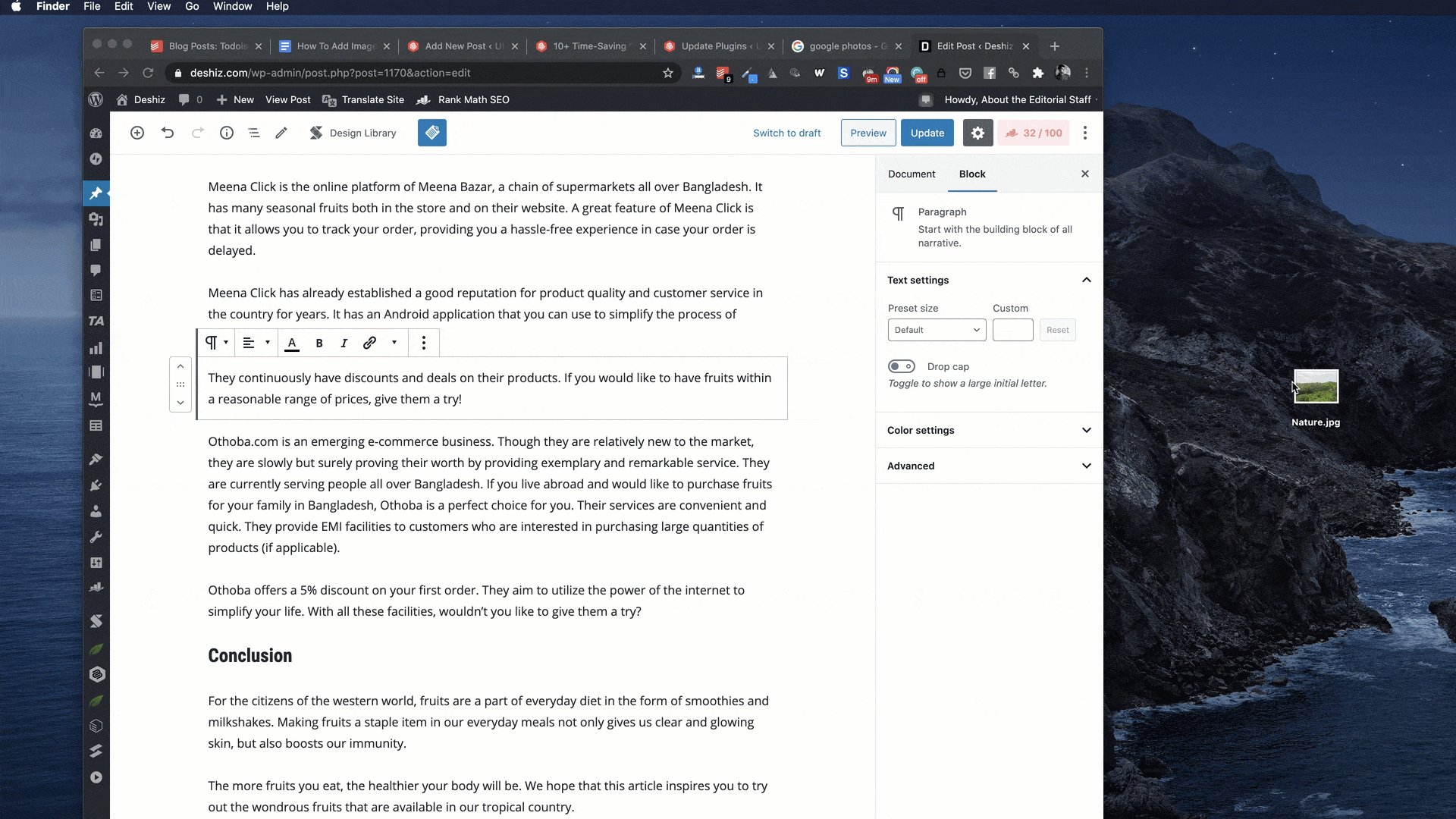
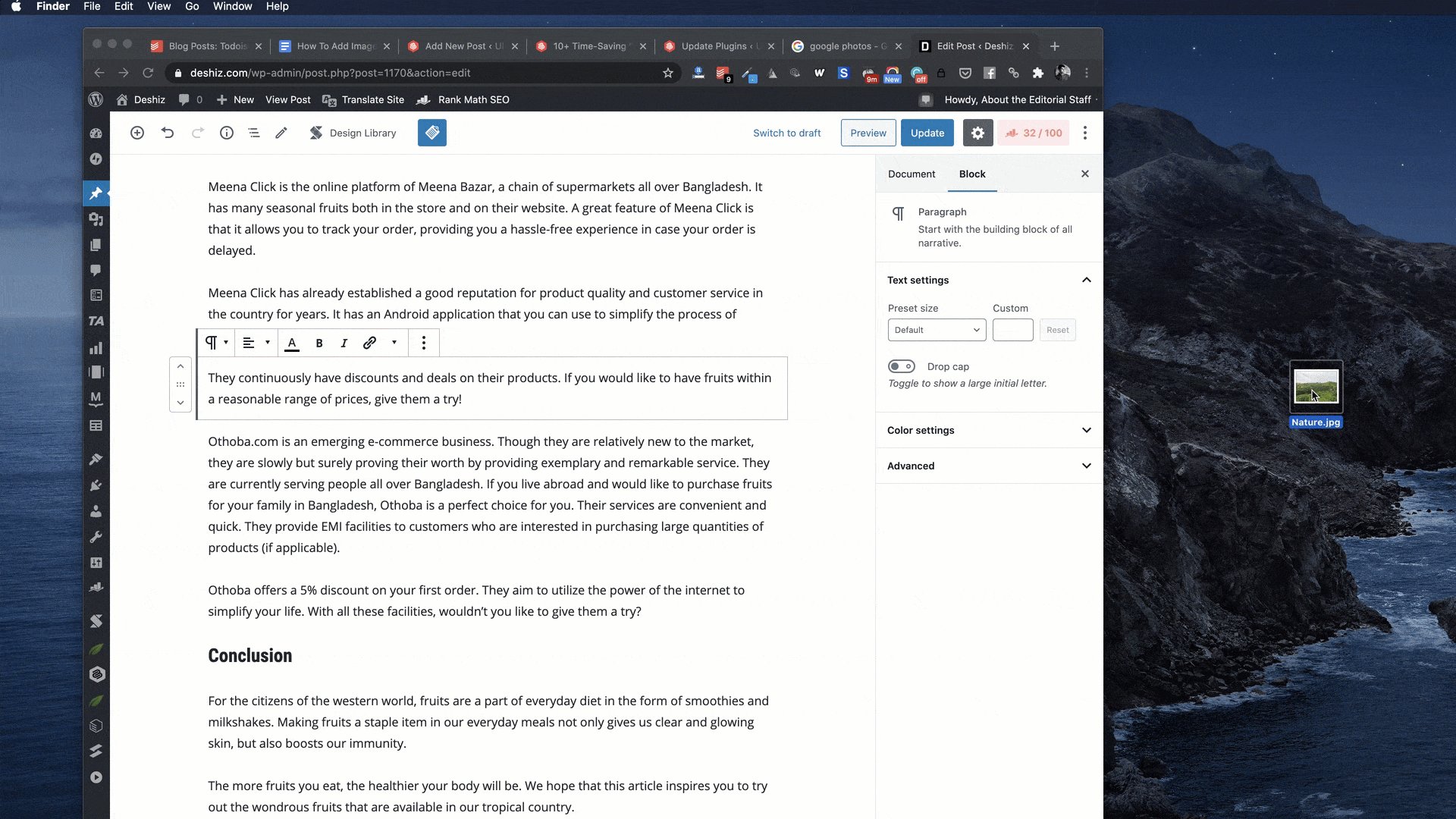
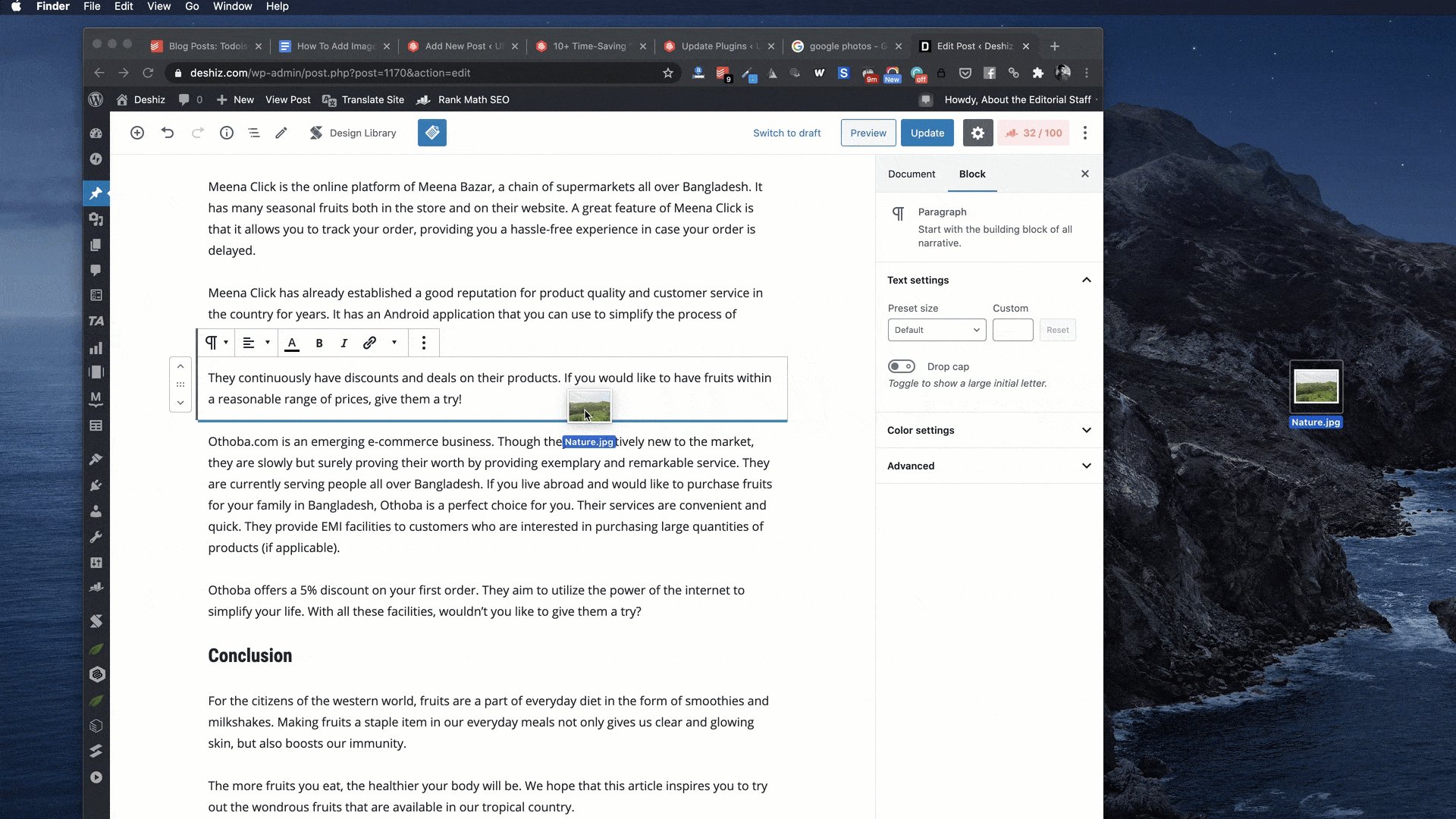
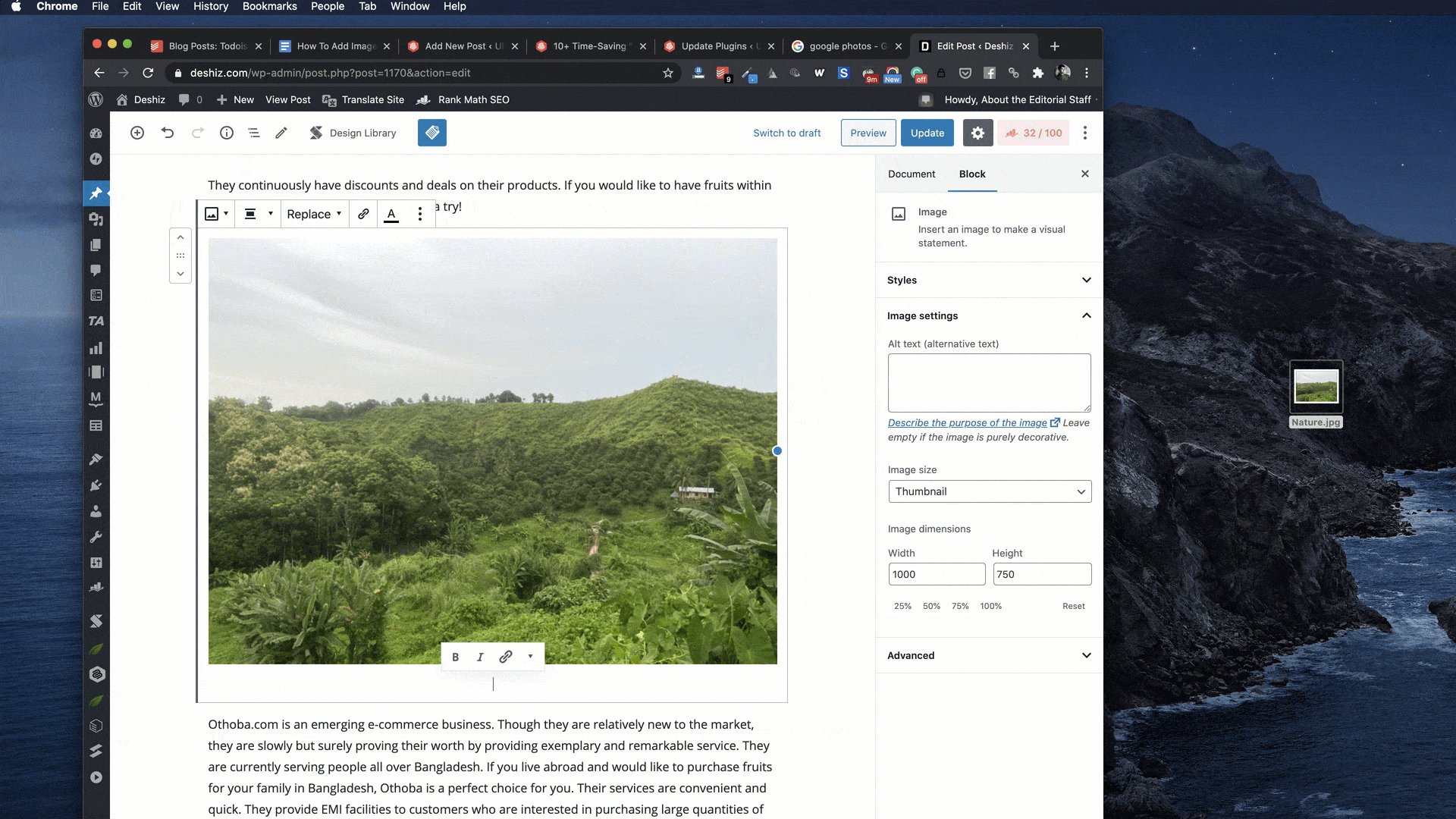
Dengan Gutenberg di gambar, sekarang Anda cukup menyeret gambar dari desktop Anda dan menambahkannya ke konten Anda.

Dan, fitur ini tidak terbatas pada komputer Anda. Anda dapat menyalin dan menempelkan gambar dari Internet dengan mudah.
Gambar diunggah tanpa memerlukan konfirmasi atau langkah tambahan apa pun.
Baca Juga: Cara Menambahkan Gambar di WordPress
5. Tambahkan Tautan Dengan Hanya Menempelkannya
Menempelkan tautan adalah fitur luar biasa lainnya di Gutenberg.
Anda dapat menyalin dan menempelkan tautan di editor Anda dan Gutenberg akan secara otomatis menempelkannya ke blok baru.
Ini juga akan secara otomatis mendeteksi URL dan mengubah tautan menjadi konten yang dapat dilihat.
Ini berguna jika Anda harus menambahkan beberapa tautan ke konten Anda. Ini akan menghemat waktu Anda dan membantu Anda menyelesaikan sesuatu lebih cepat.
6. Buat Tautan Jangkar dengan Menggunakan HTML Achor
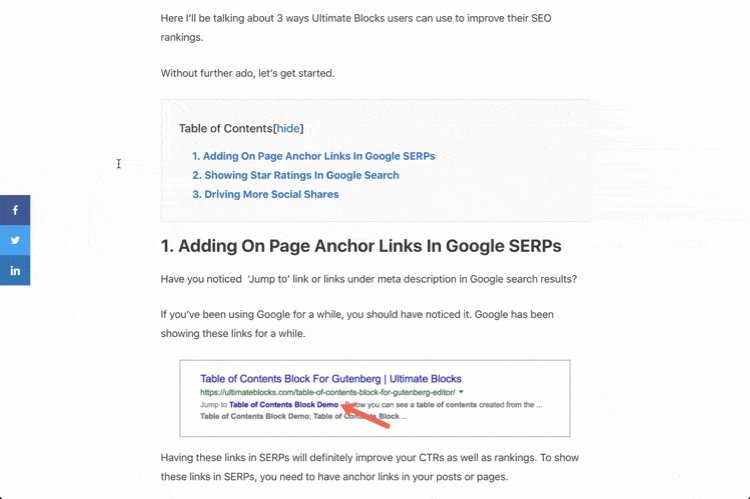
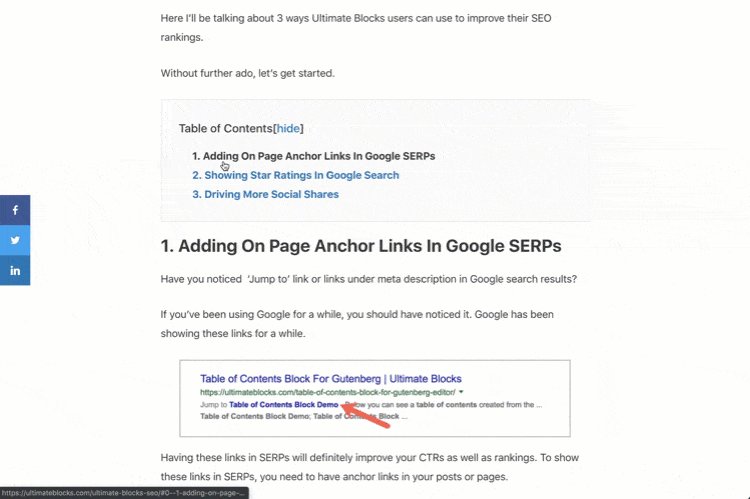
Tautan jangkar memungkinkan Anda menavigasi ke bagian halaman tertentu dengan mudah. Mereka juga disebut tautan lompat dan paling sering digunakan untuk daftar isi.

Di Gutenberg, Anda dapat dengan mudah membuat tautan jangkar menggunakan jangkar HTML. Jangkar HTML pada dasarnya memungkinkan Anda untuk menautkan ke bagian halaman mana pun.
Mari kita lihat cara membuat tautan jangkar di Gutenberg:
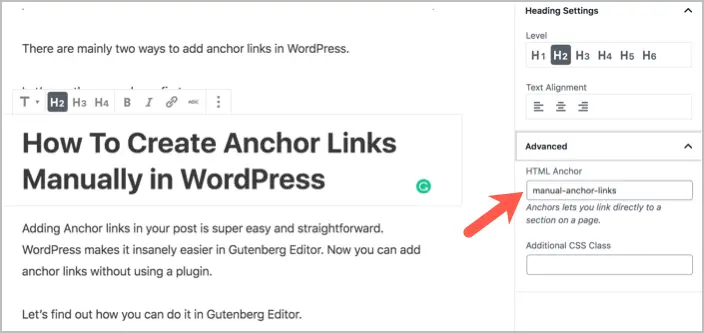
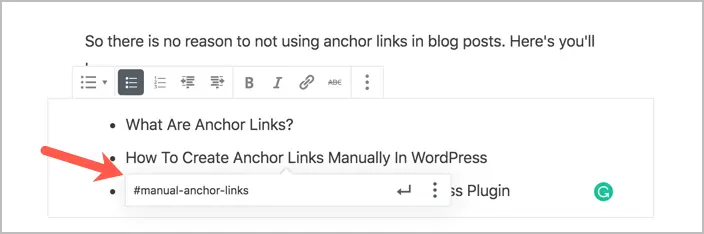
Klik pada blok tajuk dan buka tab " Tingkat Lanjut ". Di tab ini, Anda akan melihat bidang " Jangkar HTML ". Beri nama untuk bidang jangkar Anda.

Sekarang, pilih teks tempat Anda ingin menautkan jangkar. Masukkan nama jangkar yang Anda berikan ke bagian Anda. Pastikan untuk menambahkan " # " sebelum teks tautan.

Begitulah cara sederhana untuk menambahkan tautan jangkar di Gutenberg. Tautan jangkar bisa sangat berguna saat Anda ingin pengguna menavigasi melalui bagian yang berbeda pada halaman.
7. Pelajari Pintasan Keyboard Gutenberg
Slash (/) hanyalah salah satu pintasan keyboard yang berguna di Gutenberg. Ada banyak lagi yang harus Anda mulai gunakan segera.
Padahal ada shortcut editor WordPress umum yang sudah ada sejak lama. WordPress memperkenalkan beberapa pintasan khusus baru untuk editor Gutenberg.

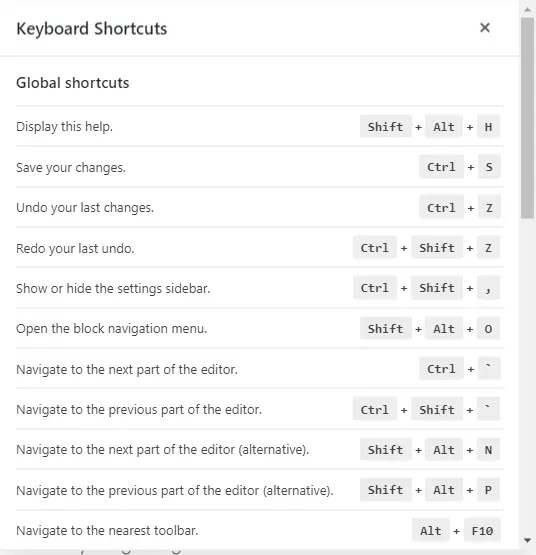
Anda dapat melihat daftar pintasan keyboard dengan menekan Shift + Alt + H .
Ada banyak cara pintas yang bagus dan mudah diingat untuk Gutenberg. Beberapa dari mereka adalah:
- Beralih antara Editor Visual dan Editor Kode: Ctrl + Shift + Alt + M
- Menghapus blok: Ctrl + Alt + Backspace
- Gandakan blok: Ctrl + Shift + D
- Untuk membuat judul: ##
- Untuk membuat kutipan: >
Ada banyak jalan pintas di Gutenberg dan Anda harus mulai mendapatkannya satu per satu.
8. Buat Blok yang Dapat Digunakan Kembali Untuk Digunakan Nanti
Blok yang dapat digunakan kembali adalah blok yang dapat Anda simpan dan gunakan di halaman lain juga. Anda harus menggunakan fitur ini jika Anda harus menggunakan blok yang sama pada halaman yang berbeda.
Contoh blok yang dapat digunakan kembali dapat mencakup CTA, kutipan, atau tombol.
Blok yang dapat digunakan kembali disimpan sebagai templat di Gutenberg. Untuk menyimpan blok sebagai template, klik pada tiga titik di blok lalu pilih 'Tambahkan ke Blok yang Dapat Digunakan Kembali'.
Anda dapat memberi nama pada blok Anda yang dapat digunakan kembali dan kemudian menyimpannya.
Setelah blok Anda yang dapat digunakan kembali disimpan, Anda dapat memasukkannya ke halaman Anda seperti blok lainnya.
Gutenberg juga memungkinkan Anda mengelola semua blok dan mengimpor atau mengekspornya sebagai file JSON. Anda juga dapat menghapus blok yang dapat digunakan kembali.
9. Ubah Blok Menjadi Blok Berbeda
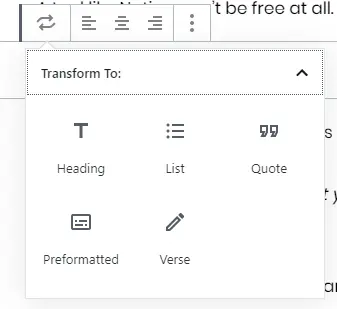
Menambahkan teks yang ingin Anda ubah menjadi judul, kutipan, atau daftar?
Alih-alih menghapus dan membuat blok baru, Anda dapat mengubah blok yang ada ke bentuk lain.

Untuk mengubah blok, klik ikon transformasi. Ini akan memberi Anda opsi untuk dipilih. Pilih transformasi yang Anda inginkan dan blok Anda akan dikonversi ke bentuk baru.
Saya merasa ini sangat membantu ketika saya ingin mengubah teks saya menjadi heading. Anda dapat menggunakan trik Gutenberg ini kapan saja untuk menghemat waktu Anda.
10. Sembunyikan Bilah Samping Untuk Pengeditan Layar Penuh
Ingin lingkungan bebas gangguan untuk menulis?
Anda dapat mengaktifkan mode pengeditan layar penuh untuk pengalaman yang lebih fokus dan produktif.
Mode layar penuh di Gutenberg menyembunyikan bilah sisi kiri untuk memberikan lebih banyak real estat kepada editor dan untuk menghilangkan gangguan.
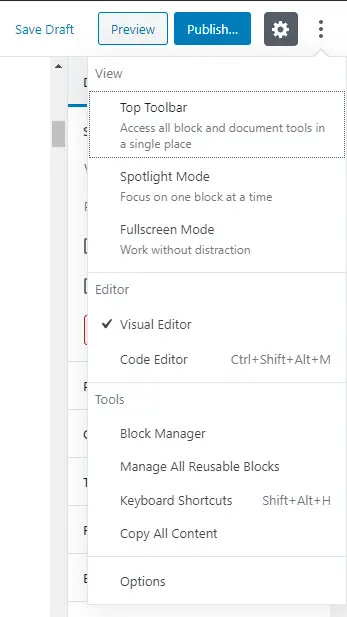
Anda dapat mengaktifkan mode ini dengan mengklik titik-titik di sudut kanan atas. Di sana, Anda akan melihat opsi untuk mengaktifkan pengeditan layar penuh.
11. Melompati Bagian Posting Anda Dari Garis Besar Dokumen
Sebelumnya, editor klasik WordPress tidak memiliki fitur hebat untuk membantu Anda melihat kerangka dokumen atau informasi lainnya.
Dengan Gutenberg, WordPress memperkenalkan fitur 'Struktur Konten'. Fitur ini menampilkan seluruh outline dokumen beserta jumlah kata, heading, paragraf, dan blok.
Anda dapat melihat struktur konten dengan mengklik ikon informasi.
Apa yang hebat tentang fitur ini adalah memungkinkan Anda melompati bagian yang berbeda dari posting Anda dengan mengklik bagian mana pun dari garis besar.
Ini fitur yang cukup berguna untuk halaman dengan banyak konten. Alih-alih menggulir ke bawah ke bagian, cukup klik pada struktur konten dan lompat ke bagian yang Anda inginkan.
12. Salin Semua Konten Dengan Satu Klik
Bagaimana Anda menyalin blok di Gutenberg? Yah, itu sangat sederhana.
Klik ikon elips di kanan atas untuk membuka lebih banyak alat dan menu opsi. Di bawah bagian ' Alat ', ada opsi " Salin Semua Konten ".

Opsi ini akan secara otomatis menyalin semua konten di halaman Anda. Anda kemudian dapat menempelkan semua konten yang disalin di halaman lain mana pun.
Atau, Anda juga dapat menggunakan pintasan keyboard Ctrl+A untuk memilih semua konten dan Ctrl+C untuk menyalinnya.
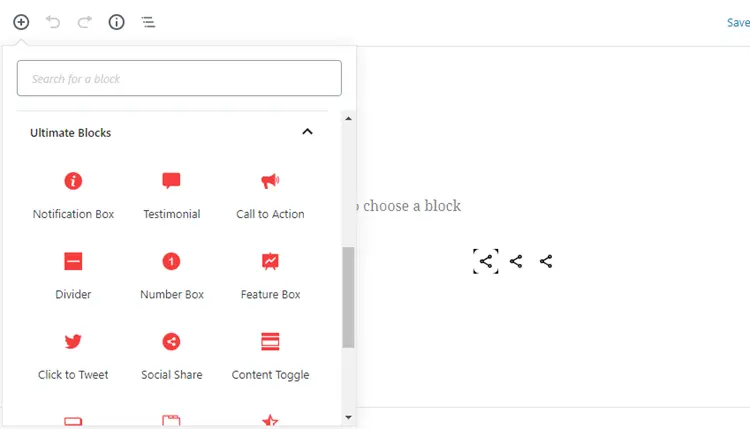
13. Gunakan Blok Utama Untuk Mendapatkan Akses Lebih Banyak Blok
Gutenberg benar-benar alat yang ampuh. Tetapi yang membuatnya lebih kuat adalah Anda dapat menginstal plugin pihak ketiga untuk memperluas fungsionalitas editor ini.
Salah satu plugin yang akan membantu Anda berbuat lebih banyak adalah Ultimate Blocks.

Ultimate Blocks adalah plugin blok Gutenberg yang dikembangkan oleh kami. Plugin ini hadir dengan beberapa blok yang sangat mengagumkan yang dapat Anda gunakan dalam konten Anda.
Sementara banyak plugin Gutenberg lainnya menambahkan blok mewah yang tidak dapat digunakan di mana-mana, Ultimate Blocks hadir dengan 18 blok yang berfokus pada konten.

Beberapa blok yang disertakan dengan plugin adalah:
- Filter Konten
- Tinjauan (Skema Diaktifkan)
- Daftar isi
- Konten Bertab
- Beralih Konten (Akordeon)
- Penggeser Gambar
- Klik untuk menge-Tweet dan lainnya.
Kami bekerja sangat keras untuk menambahkan blok baru ke plugin kami. Plugin ini akan membantu Anda meningkatkan konten Anda dan menjadi lebih produktif dengan Gutenberg.
Kesimpulan
Jadi, ini adalah 10 tips dan trik Gutenberg yang menghemat waktu yang harus Anda gunakan. Ada banyak cara Anda dapat menggunakan Gutenberg untuk meningkatkan produktivitas Anda.
10 ini adalah tip favorit saya dan telah membantu saya menggunakan Gutenberg dengan cara yang produktif.
Apa tip dan trik Gutenberg favorit Anda?
Bagikan dengan kami di bagian komentar di bawah.

