您應該知道的 10 個最佳 WordPress 塊編輯器提示和技巧
已發表: 2022-06-21
自 WordPress 推出其最期待的古騰堡更新以來已經有一段時間了。 此更新附帶全新的塊編輯器,它帶來了基於塊的編輯,取代了舊的 TinyMCE 編輯器。
塊編輯器打開了通往創建內容的全新方法的大門。 基於塊的功能還允許開發人員構建自己的塊,從而產生了一些很棒的塊插件。
但是,對於那些難以使用這個新編輯器的人,我整理了一些節省時間的技巧和竅門。
這 10 個WordPress 塊編輯器提示和技巧將幫助您提高工作效率並更有效地使用該平台。
讓我們開始吧。
- 1. 從任何地方復制/粘貼(Google Docs、Microsoft 等)
- 2. 使用斜線 (/) 添加新塊
- 3.使用拖放重新排列塊
- 4. 通過從桌面拖動圖像來添加圖像
- 5. 通過粘貼來添加鏈接
- 6. 使用 HTML Achor 創建錨鏈接
- 7.學習古騰堡鍵盤快捷鍵
- 8. 創建可重用的塊以供以後使用
- 9. 將塊轉換為不同的塊
- 10.隱藏側邊欄以進行全屏編輯
- 11. 從文檔大綱中跳轉到帖子的部分
- 12.點擊複製所有內容
- 13.使用終極塊來訪問更多塊
這些 Gutenberg 提示和技巧適用於所有使用 Gutenberg 的人。 無論您是新手用戶還是經驗豐富的用戶,這些提示和技巧都會對您有很大幫助。
1. 從任何地方復制/粘貼(Google Docs、Microsoft 等)
這是我最喜歡的塊編輯器功能。
如果您是在 Google Docs 或 Microsoft Word 上編寫內容的人,您可以直接將其複制並粘貼到 Gutenberg 編輯器。
包括圖片!
WordPress的經典編輯器沒有這個功能,複製內容然後上傳圖像是一個非常耗時的過程。
使用古騰堡,您不必擔心任何這些。
只需在 Google Docs 或 Microsoft Word 中編寫您的內容,然後直接粘貼即可。
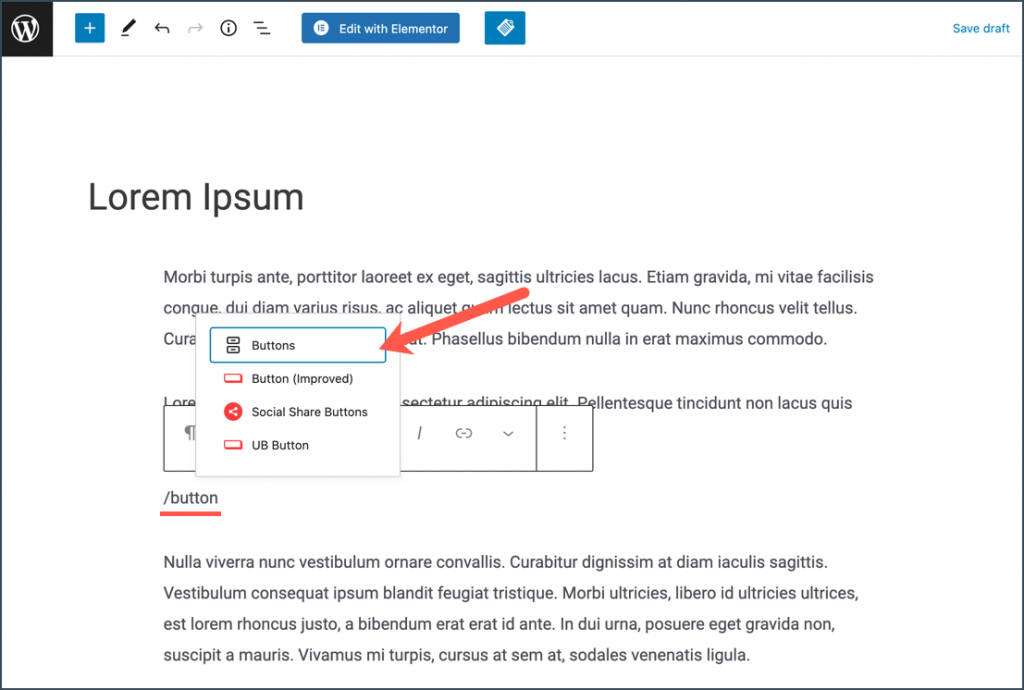
2. 使用斜線 (/) 添加新塊
由於 Gutenberg 是基於塊的編輯器,因此您必須以塊的形式添加任何內容。 古騰堡有很多塊。
有時,查找和添加塊可能是一個耗時的過程。 更不用說,如果您安裝了 Gutenberg 塊插件,這項任務會變得更加困難。
無需查找和添加塊,您只需鍵入“/”並鍵入要添加的塊的名稱即可。

更好的是,Gutenberg 會提供自動建議,這樣您就不必輸入塊的全名。
這將使您無需找到所需的塊,並有助於提高工作效率。
有許多塊編輯器快捷方式,但我認為這是您應該立即開始使用的快捷方式。 並節省大量時間。
另請閱讀:如何在 WordPress 中添加塊(3 種簡單方法)
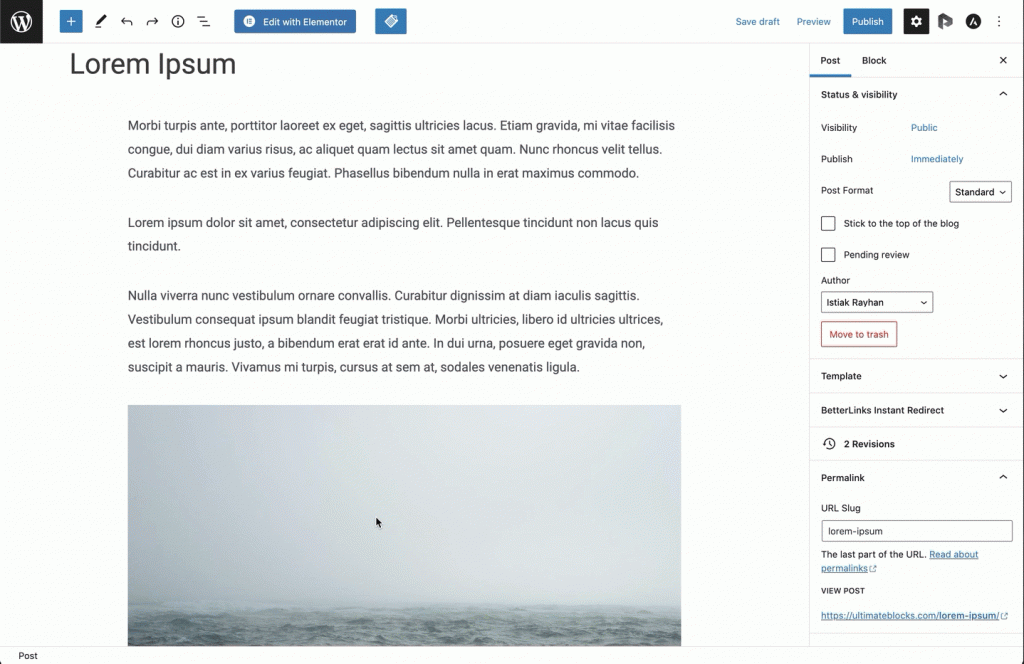
3.使用拖放重新排列塊
由於 Gutenberg 是一個拖放式 WordPress 編輯器,很明顯您應該能夠拖放塊進行排列。
在舊的經典編輯器中,要重新排列內容,您必須複製整個文本並將其粘貼到新位置。 這非常耗時,尤其是當您想要移動按鈕、圖像和畫廊等非文本塊時。
使用 Gutenberg,您只需將塊拖放到新位置即可輕鬆重新排列它們。
要拖放塊,您首先需要選擇要重新排列的塊。 選擇塊後,您將在左側工具欄中看到六個小點。

將鼠標懸停在塊上並抓住它們以拖動塊。 這樣,您可以抓住塊並將其移動到頁面上的任何位置。
另請閱讀:如何在 WordPress 中移動塊(3 種簡單方法)
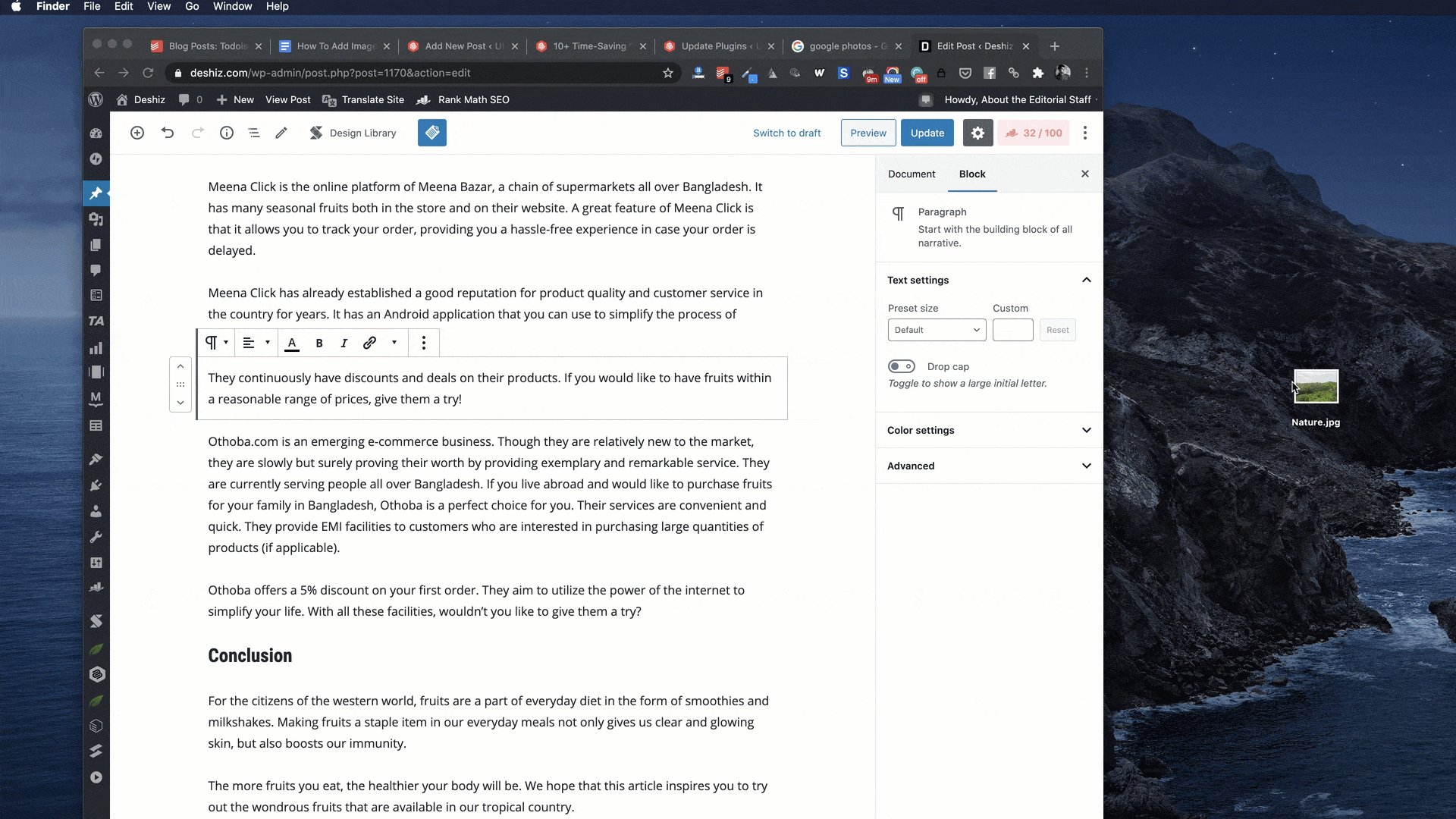
4. 通過從桌面拖動圖像來添加圖像
WordPress 經典編輯器最糟糕的事情之一是如何添加圖像。
要添加圖像,您必須添加媒體,然後上傳。 即使您拖放圖像,也不會立即上傳。
有了圖片中的古騰堡,現在您可以簡單地從桌面拖動圖像並將它們添加到您的內容中。

而且,此功能不僅限於您的計算機。 您可以輕鬆地從 Internet 複製和粘貼圖像。
圖像無需任何確認或其他步驟即可上傳。
另請閱讀:如何在 WordPress 中添加圖像
5. 通過粘貼來添加鏈接
粘貼鏈接是 Gutenberg 的另一個很棒的功能。
您可以在編輯器中復制並粘貼鏈接,古騰堡會自動將其粘貼到新塊中。
它還將自動檢測 URL 並將鏈接轉換為可查看的內容。
這在您必須向內容添加多個鏈接的情況下很有幫助。 它將節省您的時間並幫助您更快地完成工作。
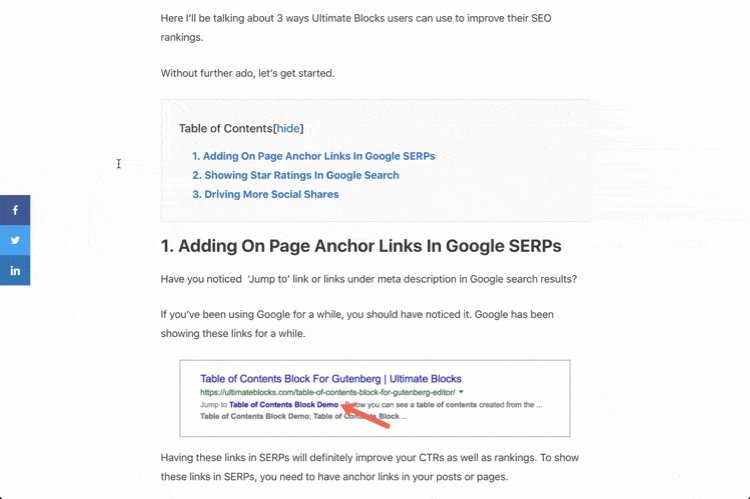
6. 使用 HTML Achor 創建錨鏈接
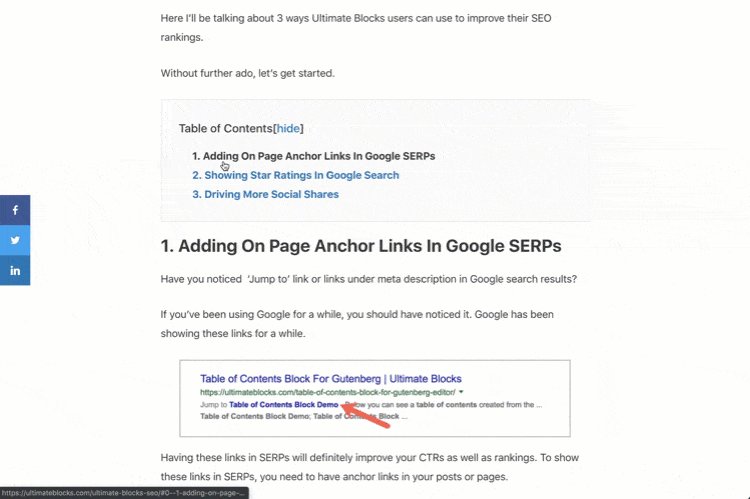
錨鏈接可讓您輕鬆導航到頁面的特定部分。 它們也稱為跳轉鏈接,最常用於目錄。

在 Gutenberg 中,您可以使用 HTML 錨點輕鬆創建錨點鏈接。 HTML 錨基本上允許您鏈接到頁面的任何部分。
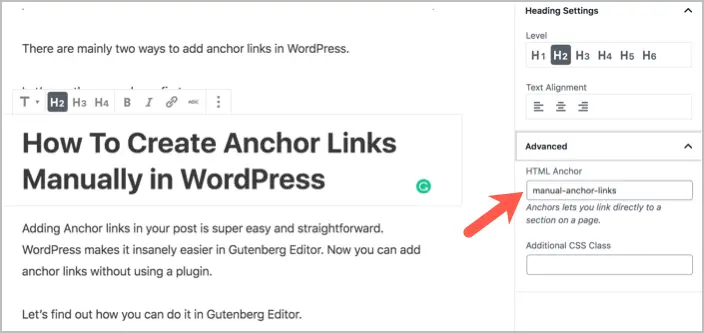
讓我們看看如何在 Gutenberg 中創建錨鏈接:
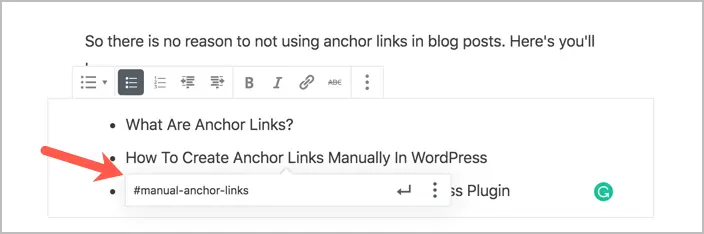
單擊標題塊並轉到“高級”選項卡。 在此選項卡中,您將看到一個“ HTML 錨點”字段。 為您的錨字段命名。

現在,選擇要鏈接錨點的文本。 插入你給你的部分的錨名稱。 確保在鏈接文本之前添加“ # ”。

這就是在 Gutenberg 添加錨鏈接是多麼簡單。 當您希望用戶瀏覽頁面上的不同部分時,錨鏈接可能非常有用。
7.學習古騰堡鍵盤快捷鍵
斜線 (/) 只是 Gutenberg 中一種有用的鍵盤快捷鍵。 還有更多您應該立即開始使用。
雖然有很長一段時間的通用 WordPress 編輯器快捷方式。 WordPress 為古騰堡編輯器引入了一些新的專用快捷方式。

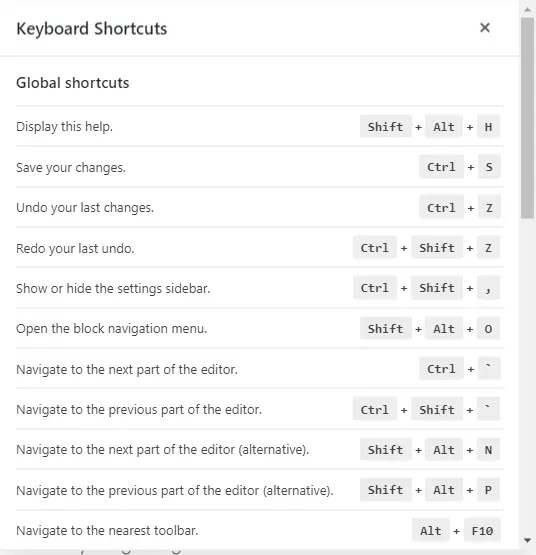
您可以按Shift + Alt + H查看鍵盤快捷鍵列表。
古騰堡有許多很棒且易於記憶的快捷方式。 他們之中有一些是:
- 在可視化編輯器和代碼編輯器之間切換: Ctrl + Shift + Alt + M
- 刪除塊: Ctrl + Alt + Backspace
- 複製塊: Ctrl + Shift + D
- 創建標題: ##
- 創建報價: >
古騰堡有很多捷徑,你應該開始一一掌握。
8. 創建可重用的塊以供以後使用
可重複使用的塊是您也可以在其他頁面上保存和使用的塊。 在您必須在不同頁面上使用相同塊的情況下,您應該使用此功能。
可重用塊的示例可以包括 CTA、報價或按鈕。
可重複使用的塊在 Gutenberg 中保存為模板。 要將塊保存為模板,請單擊塊上的三個點,然後選擇“添加到可重複使用的塊”。
您可以為可重複使用的塊命名,然後保存。
保存可重用塊後,您可以像任何其他塊一樣將其插入頁面。
Gutenberg 還允許您管理所有塊並將它們作為 JSON 文件導入或導出。 您還可以刪除可重複使用的塊。
9. 將塊轉換為不同的塊
添加了您想要將其轉換為標題、引用或列表的文本?
您可以將現有塊轉換為其他形式,而不是刪除和創建新塊。

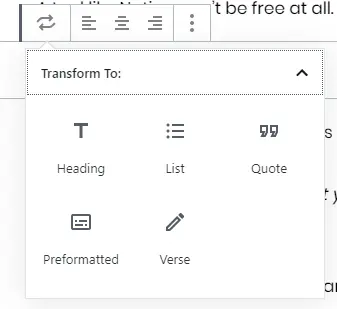
要轉換塊,請單擊轉換圖標。 它將為您提供可供選擇的選項。 選擇所需的轉換,您的塊將轉換為新形式。
當我想將文本轉換為標題時,我發現這非常有用。 您可以隨時使用這個古騰堡技巧來節省您的時間。
10.隱藏側邊欄以進行全屏編輯
想要一個無干擾的寫作環境嗎?
您可以打開全屏編輯模式以獲得更加專注和高效的體驗。
Gutenberg 中的全屏模式隱藏了左側邊欄,為編輯器提供更多空間並消除乾擾。
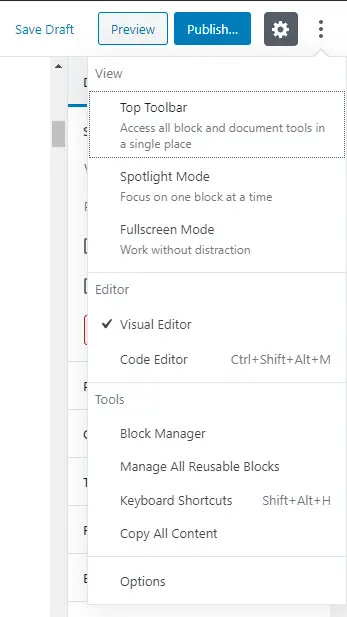
您可以通過單擊右上角的點來啟用此模式。 在那裡,您將看到一個啟用全屏編輯的選項。
11. 從文檔大綱中跳轉到帖子的部分
以前,WordPress 的經典編輯器沒有任何強大的功能可以幫助您查看文檔大綱或任何其他信息。
通過 Gutenberg,WordPress 引入了“內容結構”功能。 此功能顯示整個文檔大綱以及單詞、標題、段落和塊的數量。
您可以通過單擊信息圖標查看內容結構。
此功能的優點在於它可以讓您通過單擊大綱的任何部分來跳過帖子的不同部分。
對於包含大量內容的頁面,這是一個非常有用的功能。 無需向下滾動到某個部分,只需單擊內容結構並跳轉到您想要的部分。
12.點擊複製所有內容
你如何在古騰堡複製塊? 嗯,這很簡單。
單擊右上角的省略號圖標以打開更多工具和選項菜單。 在“工具”部分下,有一個“複製所有內容”選項。

此選項將自動複製您頁面上的所有內容。 然後,您可以將所有復制的內容粘貼到任何其他頁面上。
或者,您也可以使用鍵盤快捷鍵 Ctrl+A 選擇所有內容,然後使用 Ctrl+C 複製它。
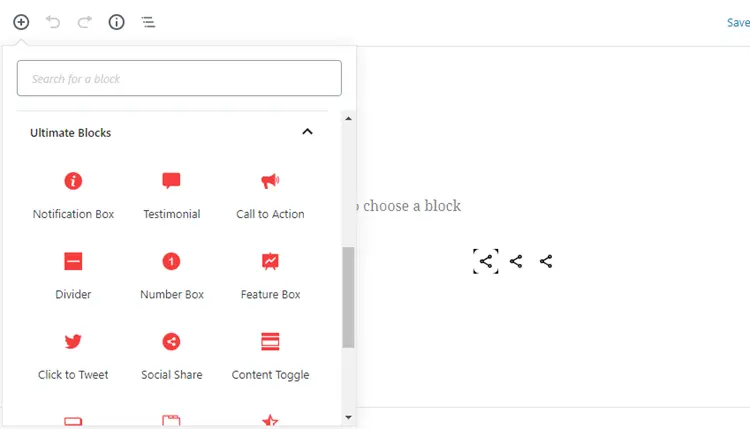
13.使用終極塊來訪問更多塊
古騰堡確實是一個強大的工具。 但更強大的是,您可以安裝第三方插件來擴展此編輯器的功能。
Ultimate Blocks 就是這樣一個可以幫助您做更多事情的插件。

Ultimate Blocks 是我們開發的 Gutenberg 塊插件。 這個插件帶有一些非常棒的塊,你可以在你的內容中使用它們。
雖然許多其他 Gutenberg 插件添加了不能在任何地方使用的精美塊,但 Ultimate Blocks 帶有 18 個圍繞內容的塊。
插件附帶的一些塊是:
- 內容過濾器
- 審查(已啟用架構)
- 目錄
- 選項卡式內容
- 內容切換(手風琴)
- 圖像滑塊
- 點擊鳴叫和更多。
我們正在努力為我們的插件添加新塊。 該插件將幫助您提升內容並提高 Gutenberg 的工作效率。
結論
因此,這些是您絕對應該使用的 10 個節省時間的 Gutenberg 提示和技巧。 您可以通過多種方式使用 Gutenberg 來提高工作效率。
這 10 條是我最喜歡的技巧,它們幫助我高效地使用 Gutenberg。
您最喜歡的古騰堡提示和技巧是什麼?
在下面的評論部分與我們分享。


