您应该知道的 10 个最佳 WordPress 块编辑器提示和技巧
已发表: 2022-06-21
自 WordPress 推出其最期待的古腾堡更新以来已经有一段时间了。 此更新附带全新的块编辑器,它带来了基于块的编辑,取代了旧的 TinyMCE 编辑器。
块编辑器打开了通往创建内容的全新方法的大门。 基于块的功能还允许开发人员构建自己的块,从而产生了一些很棒的块插件。
但是,对于那些难以使用这个新编辑器的人,我整理了一些节省时间的技巧和窍门。
这 10 个WordPress 块编辑器提示和技巧将帮助您提高工作效率并更有效地使用该平台。
让我们开始吧。
- 1. 从任何地方复制/粘贴(Google Docs、Microsoft 等)
- 2. 使用斜线 (/) 添加新区块
- 3.使用拖放重新排列块
- 4. 通过从桌面拖动图像来添加图像
- 5. 通过粘贴来添加链接
- 6. 使用 HTML Achor 创建锚链接
- 7.学习古腾堡键盘快捷键
- 8. 创建可重用的块以供以后使用
- 9. 将块转换为不同的块
- 10.隐藏侧边栏以进行全屏编辑
- 11. 从文档大纲中跳转到帖子的部分
- 12.点击复制所有内容
- 13.使用终极块来访问更多块
这些 Gutenberg 提示和技巧适用于所有使用 Gutenberg 的人。 无论您是新手用户还是经验丰富的用户,这些提示和技巧都会对您有很大帮助。
1. 从任何地方复制/粘贴(Google Docs、Microsoft 等)
这是我最喜欢的块编辑器功能。
如果您是在 Google Docs 或 Microsoft Word 上编写内容的人,您可以直接将其复制并粘贴到 Gutenberg 编辑器。
包括图片!
WordPress的经典编辑器没有这个功能,复制内容然后上传图像是一个非常耗时的过程。
使用古腾堡,您不必担心任何这些。
只需在 Google Docs 或 Microsoft Word 中编写您的内容,然后直接粘贴即可。
2. 使用斜线 (/) 添加新块
由于 Gutenberg 是基于块的编辑器,因此您必须以块的形式添加任何内容。 古腾堡有很多块。
有时,查找和添加块可能是一个耗时的过程。 更不用说,如果您安装了 Gutenberg 块插件,这项任务会变得更加困难。
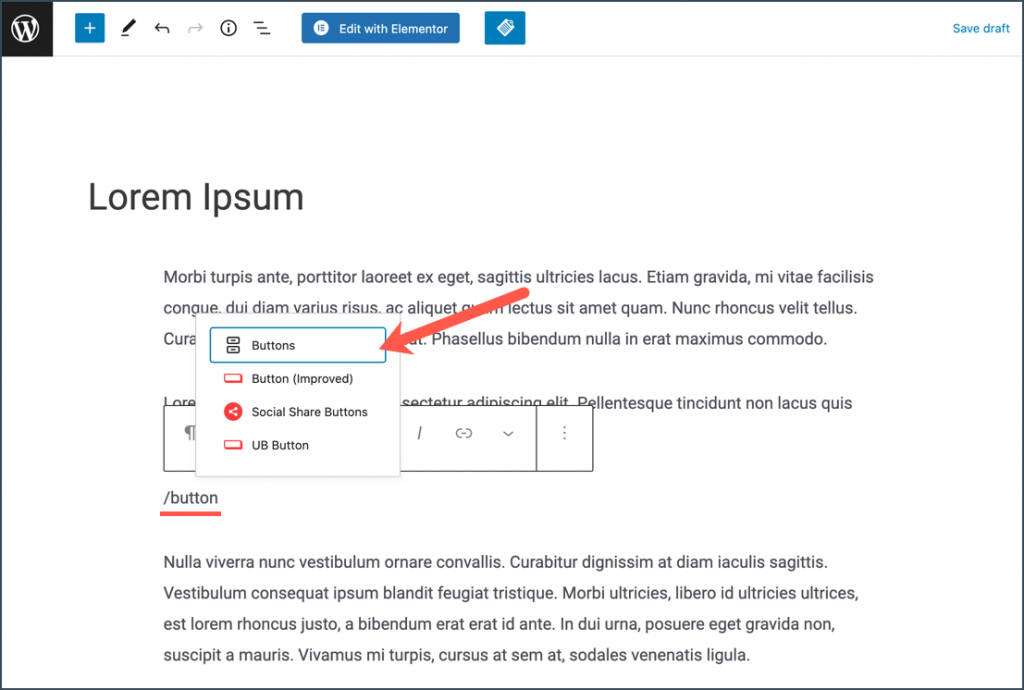
无需查找和添加块,您只需键入“/”并键入要添加的块的名称即可。

更好的是,Gutenberg 会提供自动建议,这样您就不必输入块的全名。
这将使您无需找到所需的块,并有助于提高工作效率。
有许多块编辑器快捷方式,但我认为这是您应该立即开始使用的快捷方式。 并节省大量时间。
另请阅读:如何在 WordPress 中添加块(3 种简单方法)
3.使用拖放重新排列块
由于 Gutenberg 是一个拖放式 WordPress 编辑器,很明显您应该能够拖放块进行排列。
在旧的经典编辑器中,要重新排列内容,您必须复制整个文本并将其粘贴到新位置。 这非常耗时,尤其是当您想要移动按钮、图像和画廊等非文本块时。
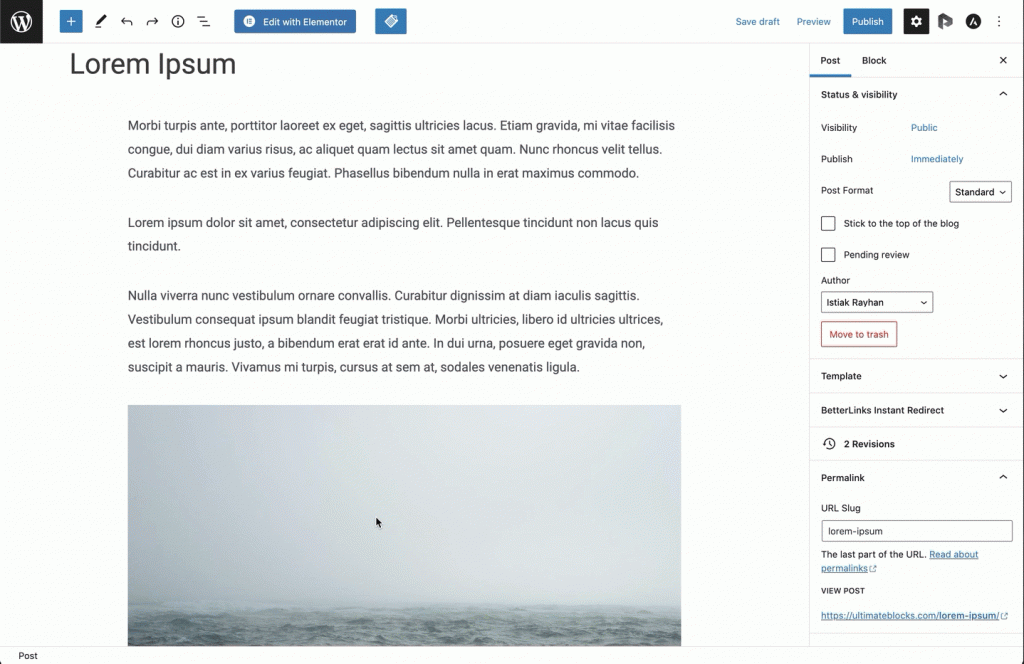
使用 Gutenberg,您只需将块拖放到新位置即可轻松重新排列它们。
要拖放块,您首先需要选择要重新排列的块。 选择块后,您将在左侧工具栏中看到六个小点。

将鼠标悬停在块上并抓住它们以拖动块。 这样,您可以抓住块并将其移动到页面上的任何位置。
另请阅读:如何在 WordPress 中移动块(3 种简单方法)
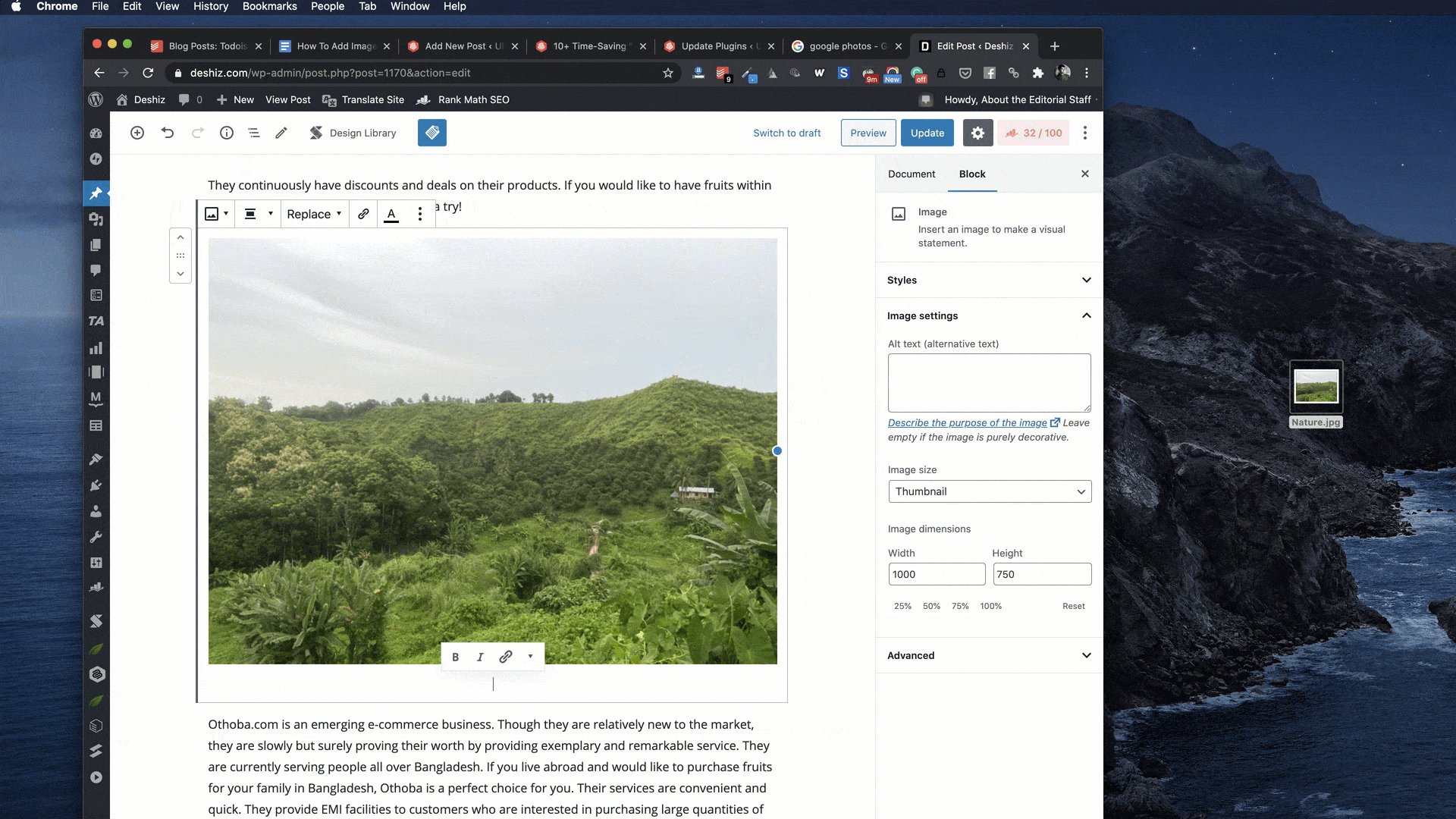
4. 通过从桌面拖动图像来添加图像
WordPress 经典编辑器最糟糕的事情之一是如何添加图像。
要添加图像,您必须添加媒体,然后上传。 即使您拖放图像,也不会立即上传。
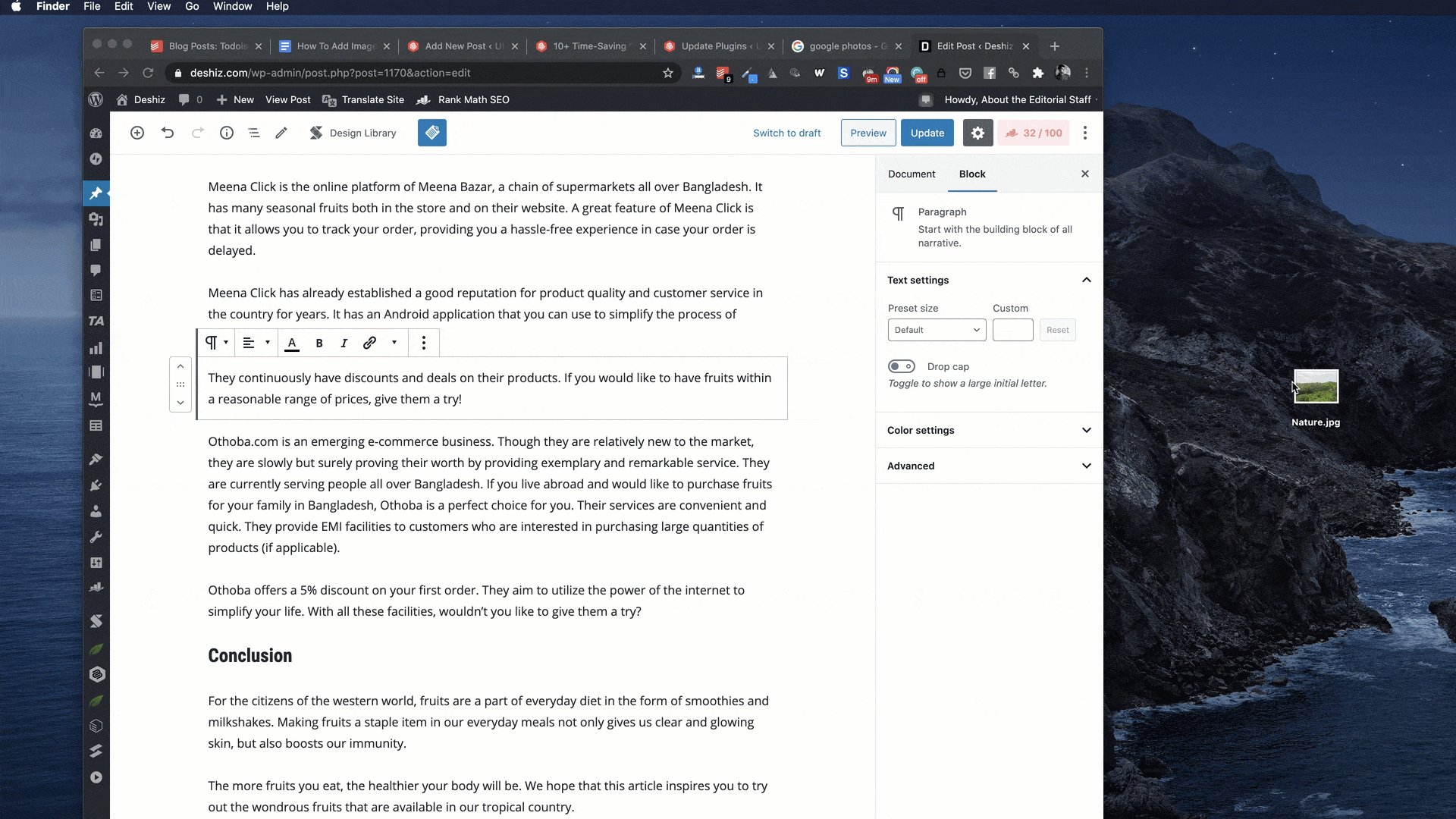
有了图片中的古腾堡,现在您可以简单地从桌面拖动图像并将它们添加到您的内容中。

而且,此功能不仅限于您的计算机。 您可以轻松地从 Internet 复制和粘贴图像。
图像无需任何确认或其他步骤即可上传。
另请阅读:如何在 WordPress 中添加图像
5. 通过粘贴来添加链接
粘贴链接是 Gutenberg 的另一个很棒的功能。
您可以在编辑器中复制并粘贴链接,古腾堡会自动将其粘贴到新块中。
它还将自动检测 URL 并将链接转换为可查看的内容。
这在您必须向内容添加多个链接的情况下很有帮助。 它将节省您的时间并帮助您更快地完成工作。
6. 使用 HTML Achor 创建锚链接
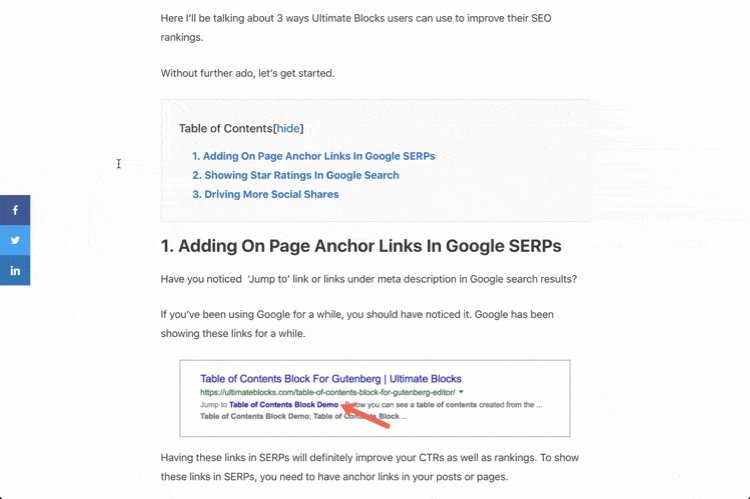
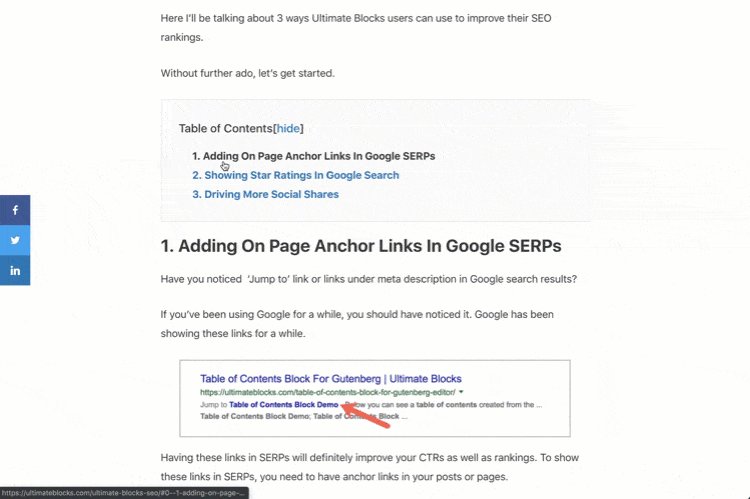
锚链接可让您轻松导航到页面的特定部分。 它们也称为跳转链接,最常用于目录。

在 Gutenberg 中,您可以使用 HTML 锚点轻松创建锚点链接。 HTML 锚基本上允许您链接到页面的任何部分。
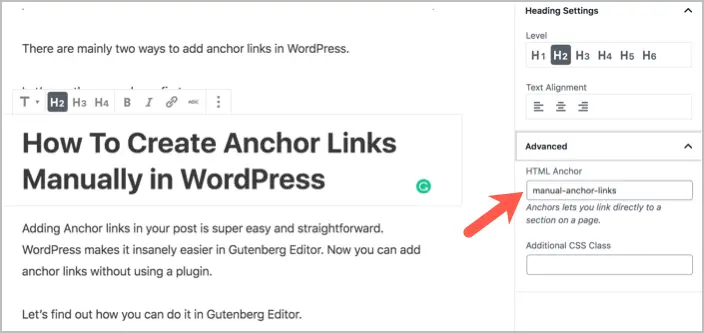
让我们看看如何在 Gutenberg 中创建锚链接:
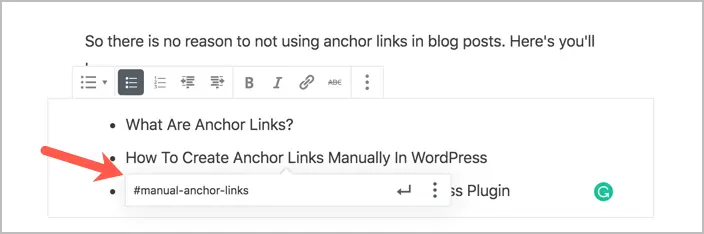
单击标题块并转到“高级”选项卡。 在此选项卡中,您将看到一个“ HTML 锚点”字段。 为您的锚字段命名。

现在,选择要链接锚点的文本。 插入你给你的部分的锚名称。 确保在链接文本之前添加“ # ”。

这就是在 Gutenberg 添加锚链接是多么简单。 当您希望用户浏览页面上的不同部分时,锚链接可能非常有用。
7.学习古腾堡键盘快捷键
斜线 (/) 只是 Gutenberg 中一种有用的键盘快捷键。 还有更多您应该立即开始使用。
虽然有很长一段时间的通用 WordPress 编辑器快捷方式。 WordPress 为古腾堡编辑器引入了一些新的专用快捷方式。

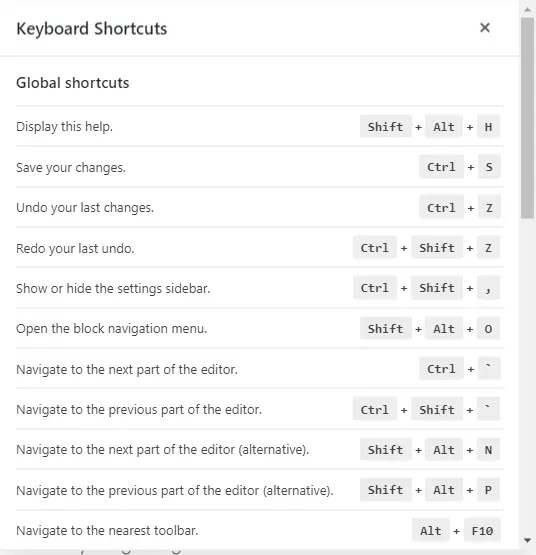
您可以按Shift + Alt + H查看键盘快捷键列表。
古腾堡有许多很棒且易于记忆的快捷方式。 他们之中有一些是:
- 在可视化编辑器和代码编辑器之间切换: Ctrl + Shift + Alt + M
- 删除块: Ctrl + Alt + Backspace
- 复制块: Ctrl + Shift + D
- 创建标题: ##
- 创建报价: >
古腾堡有很多捷径,你应该开始一一掌握。
8. 创建可重用的块以供以后使用
可重复使用的块是您也可以在其他页面上保存和使用的块。 在您必须在不同页面上使用相同块的情况下,您应该使用此功能。
可重用块的示例可以包括 CTA、报价或按钮。
可重复使用的块在 Gutenberg 中保存为模板。 要将块保存为模板,请单击块上的三个点,然后选择“添加到可重复使用的块”。
您可以为可重复使用的块命名,然后保存。
保存可重用块后,您可以像任何其他块一样将其插入页面。
Gutenberg 还允许您管理所有块并将它们作为 JSON 文件导入或导出。 您还可以删除可重复使用的块。
9. 将块转换为不同的块
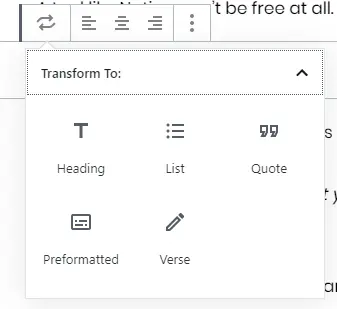
添加了您想要将其转换为标题、引用或列表的文本?
您可以将现有块转换为其他形式,而不是删除和创建新块。

要转换块,请单击转换图标。 它将为您提供可供选择的选项。 选择所需的转换,您的块将转换为新形式。
当我想将文本转换为标题时,我发现这非常有用。 您可以随时使用这个古腾堡技巧来节省您的时间。
10.隐藏侧边栏以进行全屏编辑
想要一个无干扰的写作环境吗?
您可以打开全屏编辑模式以获得更加专注和高效的体验。
Gutenberg 中的全屏模式隐藏了左侧边栏,为编辑器提供更多空间并消除干扰。
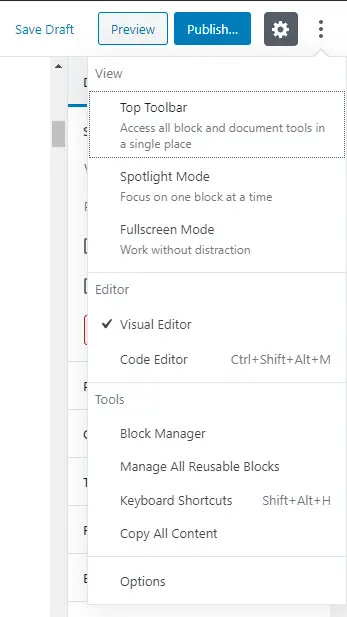
您可以通过单击右上角的点来启用此模式。 在那里,您将看到一个启用全屏编辑的选项。
11. 从文档大纲中跳转到帖子的部分
以前,WordPress 的经典编辑器没有任何强大的功能可以帮助您查看文档大纲或任何其他信息。
通过 Gutenberg,WordPress 引入了“内容结构”功能。 此功能显示整个文档大纲以及单词、标题、段落和块的数量。
您可以通过单击信息图标查看内容结构。
此功能的优点在于它可以让您通过单击大纲的任何部分来跳过帖子的不同部分。
对于包含大量内容的页面,这是一个非常有用的功能。 无需向下滚动到某个部分,只需单击内容结构并跳转到您想要的部分。
12.点击复制所有内容
你如何在古腾堡复制块? 嗯,这很简单。
单击右上角的省略号图标以打开更多工具和选项菜单。 在“工具”部分下,有一个“复制所有内容”选项。

此选项将自动复制您页面上的所有内容。 然后,您可以将所有复制的内容粘贴到任何其他页面上。
或者,您也可以使用键盘快捷键 Ctrl+A 选择所有内容,然后使用 Ctrl+C 复制它。
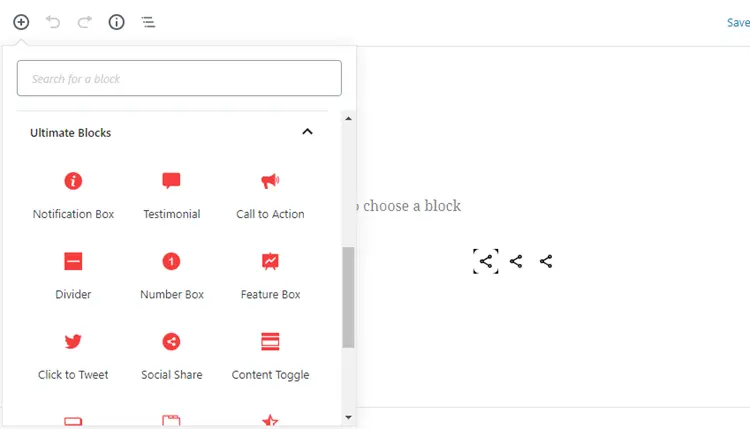
13.使用终极块来访问更多块
古腾堡确实是一个强大的工具。 但更强大的是,您可以安装第三方插件来扩展此编辑器的功能。
Ultimate Blocks 就是这样一个可以帮助您做更多事情的插件。

Ultimate Blocks 是我们开发的 Gutenberg 块插件。 这个插件带有一些非常棒的块,你可以在你的内容中使用它们。
虽然许多其他 Gutenberg 插件添加了不能在任何地方使用的精美块,但 Ultimate Blocks 带有 18 个围绕内容的块。
插件附带的一些块是:
- 内容过滤器
- 审查(已启用架构)
- 目录
- 选项卡式内容
- 内容切换(手风琴)
- 图像滑块
- 点击鸣叫和更多。
我们正在努力为我们的插件添加新块。 该插件将帮助您提升内容并提高 Gutenberg 的工作效率。
结论
因此,这些是您绝对应该使用的 10 个节省时间的 Gutenberg 提示和技巧。 您可以通过多种方式使用 Gutenberg 来提高工作效率。
这 10 条是我最喜欢的技巧,它们帮助我高效地使用 Gutenberg。
您最喜欢的古腾堡提示和技巧是什么?
在下面的评论部分与我们分享。


