WordPress için 7+ En İyi İlerleme Çubuğu Eklentisi (2022)
Yayınlanan: 2022-06-13
İlerleme çubuklarını kullanmak, verileri görsel olarak göstermenin harika bir yoludur. Genellikle bir projenin durumu veya bir bağış toplama etkinliğindeki ilerleme gibi yüzdeye dayalı verileri paylaşmak için kullanılırlar.
WordPress'te ilerleme çubukları eklemek söz konusu olduğunda, birçok ücretsiz ve premium eklenti, ilerleme çubuklarını ayarlama sürecini daha akıcı hale getirir.
Doğru eklentiyi seçmenize yardımcı olmak için en iyi 6 ilerleme çubuğu WordPress eklentisinin bir listesini yaptık. Bu eklentiler web sitenizi daha heyecan verici ve bilgilendirici hale getirecektir.
- 1. İlerleme Çubuğu ve Beceri Çubuğu
- 2. Nihai Bloklar
- 3. Sayfa Yükleyici
- 4. WEN Beceri Tabloları
- 5. JetElements İlerleme Çubuğu Widget'ı
- 6. Elementor için İlerleme Çubuğu
- 7. Ultimetre
- 8. Yakınlaştırma İlerleme Çubukları
Lafı fazla uzatmadan bu eklentilerin detaylarına geçelim.
1. İlerleme Çubuğu ve Beceri Çubuğu
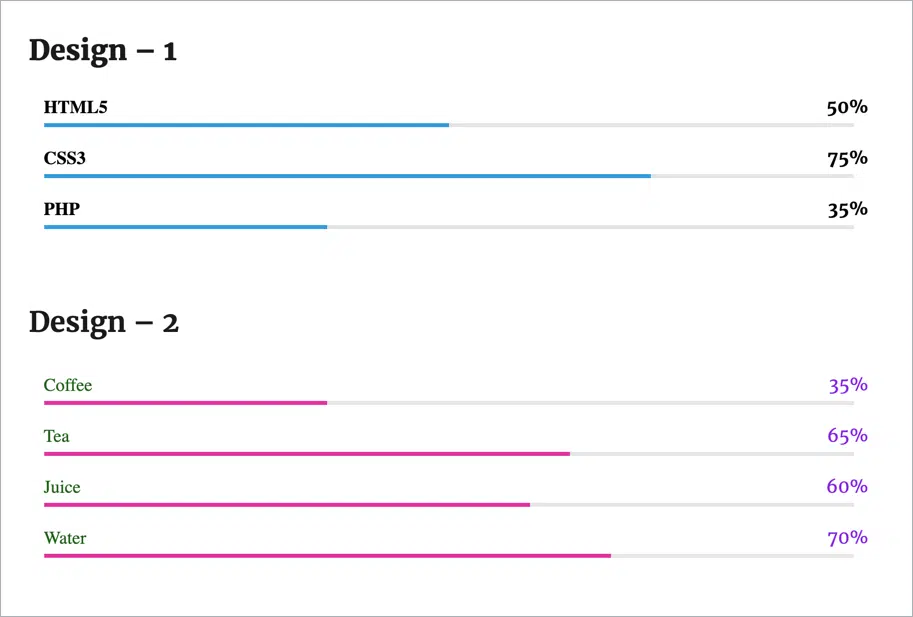
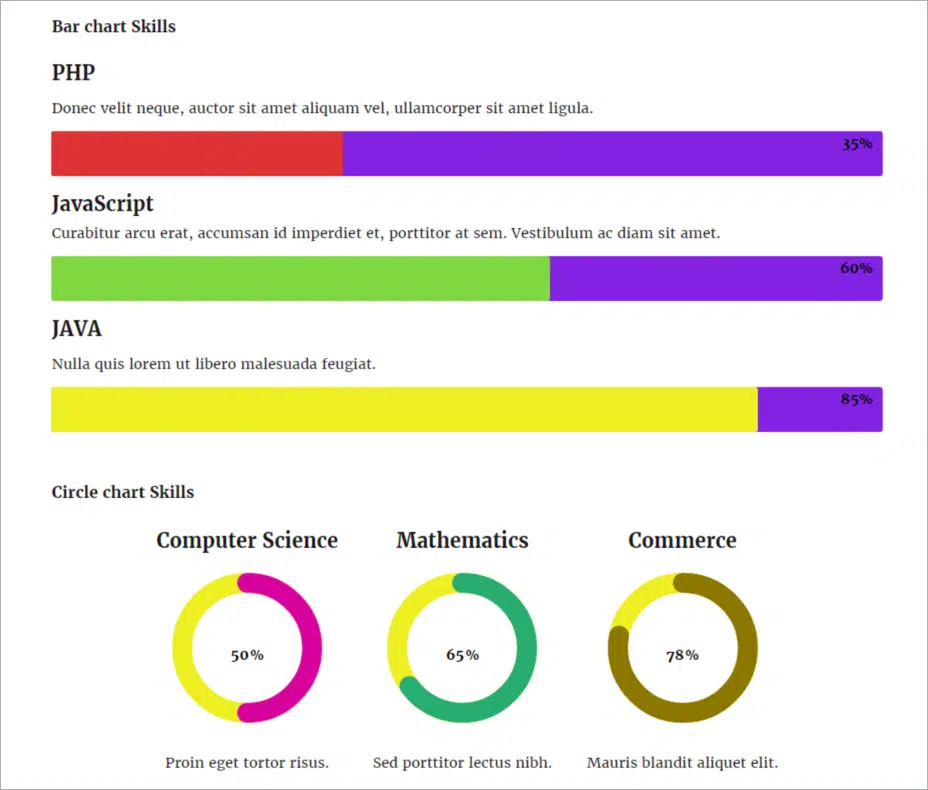
İlerleme Çubuğu ve Beceri Çubuğu, bilgilerinizi yüzde olarak göstermek için iki harika animasyonlu tasarımla birlikte gelir. Tek yapmanız gereken ilgili değerleri eklemek, belirli bir tasarım seçmek ve artık hazırsınız.
Eklenti, ilerleme çubuklarını son derece özelleştirilebilir hale getiren bir sürükle ve bırak oluşturucuya sahiptir. Kısa kodu kullanarak herhangi bir yere ilerleme çubuğu ekleyebilirsiniz. Barlar canlı ve renkli renklerde gelir ve anında izleyicilerin dikkatini çeker.
Göze Çarpan Özellikler :
- Hızlı ve Kolay Kurulum
- Eşsiz Tasarımlar
- Tüm Temalarla çalışır
- Grafik Stili Düzeni (Pro)
- Gelişmiş Özel Alanlar (Pro)
Demo:

Fiyat :
Eklentinin WordPress.org'da ücretsiz bir sürümü var. Profesyonel sürüm, 1 site için 8 dolardan başlar.
2. Nihai Bloklar
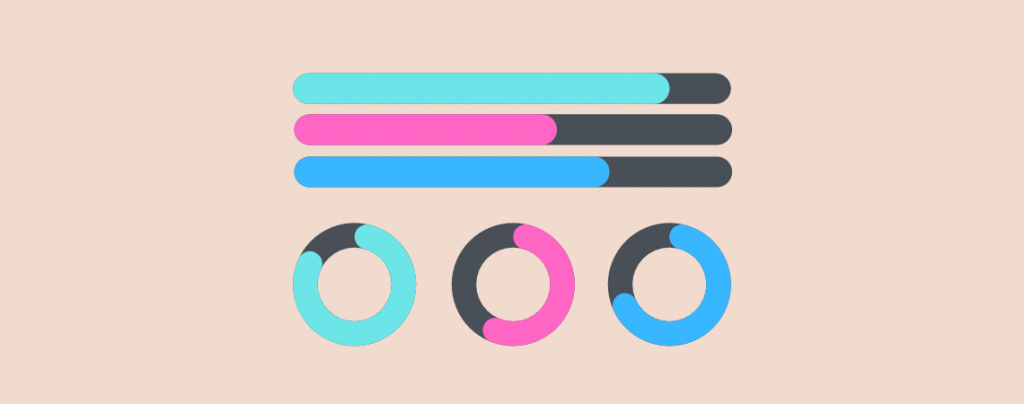
Ultimate Blocks, hem doğrusal hem de dairesel ilerleme çubukları sunar. Çubuklar, verilerinizi görsel bir şekilde göstermek için mükemmel olan, farklı renk ve kalınlıklarda gelir.
Hızlı ve kolay bir kurulumu vardır. Çubukların stili oldukça basittir ve girdi olarak veri, renk, stil ve metin alanlarını gerektirir. Her çubuk, sayfayı yüklediğinizde çizgi/daire boyunca dolan renklerle birlikte bir animasyon efektiyle birlikte gelir.
Ultimate Blocks ayrıca WordPress ihtiyaçlarınız için daha birçok zengin özellikli ve kullanışlı blok sunar.
Göze Çarpan Özellikler:
- Ücretsiz Eklenti
- Canlı ve Parlak Barlar
- Kodlayıcı olmayanlar için mükemmel
- Tam Duyarlı Tasarımlar
- Yüzde Formunda Görüntülenen Veriler
Demo :

Fiyat:
WordPress deposunda bulunan ücretsiz bir eklentidir.
3. Sayfa Yükleyici
PageLoader, izleyicilerinizi son teknoloji tasarım izlenimleriyle şaşırtmak için oluşturulmuş, şık ve şık bir WordPress ön yükleyici ve ilerleme çubuğu eklentisidir. Tüm temalarda ve cihazlarda çalışır.
İlerleme çubukları ekranın herhangi bir yerine yerleştirilebilir ve hatta tüm ekranı doldurabilir. Çubukların renkleri ve kalınlıkları özelleştirilebilir. Her çubuğun çekici animasyonları ve geçişleri vardır.
Göze Çarpan Özellikler :
- Profesyonelce Tasarlandı
- Degrade Renk Seçenekleri
- İlerleme Çubuğu devre dışı bırakılabilir
- Çubuk dışındaki tüm öğeler hariç tutulabilir
Demo:

Fiyat:
Eklenti, 6 aylık destekle size 26 dolara mal olacak.
4. WEN Beceri Tabloları
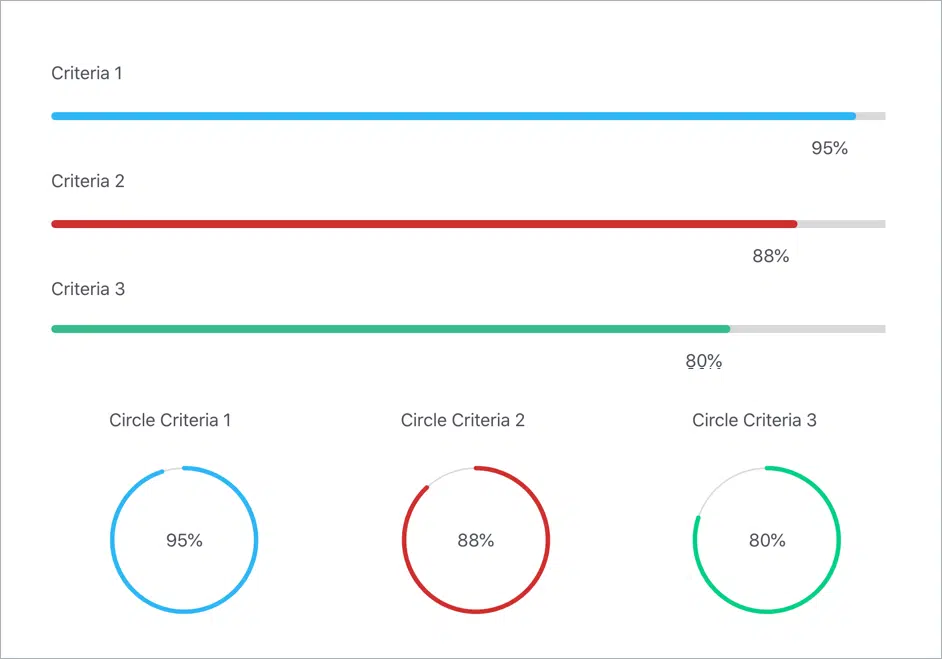
WEN Beceri Tabloları yalnızca mükemmel çizelgeler ve ilerleme çubukları tasarlamak için oluşturulmuştur. Metin kutuları, renkler ve şekillerle son derece özelleştirilebilir.
Bu eklenti, kullanıcı dostu bir yönetici paneli ile birlikte gelir. Dakikalar içinde yeni çubuklar ve daire çizelgeleri oluşturarak takip edilmesi ve düzenlenebilir olması kolaydır.
Göze Çarpan Özellikler
- Animasyonlu Beceri Tabloları
- Yüzdeleri Gösterir
- Göndermek için Kısa Kod kullanır
- Her çubukta Çoklu Renkler
- Boyut ve Genişlik ayarlanabilir
Demo :

Fiyat :
WordPress.org'da bulunan ücretsiz bir eklentidir.
5. JetElements İlerleme Çubuğu Widget'ı
JetElements İlerleme Çubuğu widget'ı, Elementor web sitenize yaratıcı bir ilerleme çubuğu eklemenize yardımcı olur. Sürükle ve bırak işlevi, daha iyi bilgi sunumu için sayfalarınızı hızla biçimlendirmenize ve daha fazla görselleştirme öğesi eklemenize olanak tanır.
Bu ilerleme çubuğu ve daire ilerleme widget'ı size özelleştirme özellikleri sağlar, böylece arka plan, başlık, stil çubukları, daireler vb. ekleyebilirsiniz.
Göze Çarpan Özellikler :
- Kullanımı kolay
- Son derece özelleştirilebilir
- Elementor ile uyumlu
Demo:

Fiyat :
JetElements eklentisi, 1 web sitesi için yıllık 43 ABD Doları tutarındadır ve gemide 45 widget'ı vardır.
6. Elementor için İlerleme Çubuğu
Herhangi bir kodlama gerektirmeyen bu eklenti, Elementor kullanıcıları için mükemmeldir. İlerleme çubukları, yüzde biçiminde gelmeleri gerekmediğinden yukarıda belirtilen çubuklardan biraz farklıdır. Ayrıca, kullanıcıya bir sayfada ne kadar içerik okuduğunu göstermek için de orada olabilirler.
Burada daire, yarım daire, kutu, çizgi ve daha fazlası dahil olmak üzere çeşitli heyecan verici düzen stilleri vardır. Çubuklar hem arka plana hem de dolgu rengine göre özelleştirilebilir. Yükseklik ve genişlik de ayarlanabilir.
Göze Çarpan Özellikler
- Etkileşimli Barlar
- İstatistikler için mükemmel
- Hazır Düzenler
- Sürükle ve Bırak Arayüzü
- Sorunsuz Kullanıcı Deneyimi
Demo :

Fiyat :
Bu eklenti bir site için size 39 dolara mal olacak.
7. Ultimetre
Ultimeter, üç tür ölçüm veya ilerleme çubuğuna sahiptir. Verilerinizi görsel olarak göstermek için değerleri ve birimleri düzenlenebilir.
Çubuklarda önemli noktaları işaretleyebilir, vurgulanan kilometre taşlarını gösterebilir ve heyecan verici kutlama animasyonları ekleyebilir. Formlardan veri toplayabilir ve bunları ihtiyaçlarınıza göre ilerleme çubuğu biçiminde görüntüleyebilir. Belirli bir noktadan sonra barların nereye varması gerektiğine dair hedefler belirleyebilirsiniz - bu, bağış toplama girişimleri için mükemmeldir.
Göze Çarpan Özellikler
- Kısa Kod Çubukları Gösterir
- Çubuklar kolayca çoğaltılabilir
- Sonsuz Çubuklar ve Özel Değerler
- API aracılığıyla verileri izler ve toplar
- Birim Seçimi (para birimi ve yüzdeler)
- WooCommerce, Gravity Forms ve GiveWP ile entegre olur
Demo :

Fiyat :
Bu eklentiyi WordPress.org'dan ücretsiz olarak indirebilirsiniz.
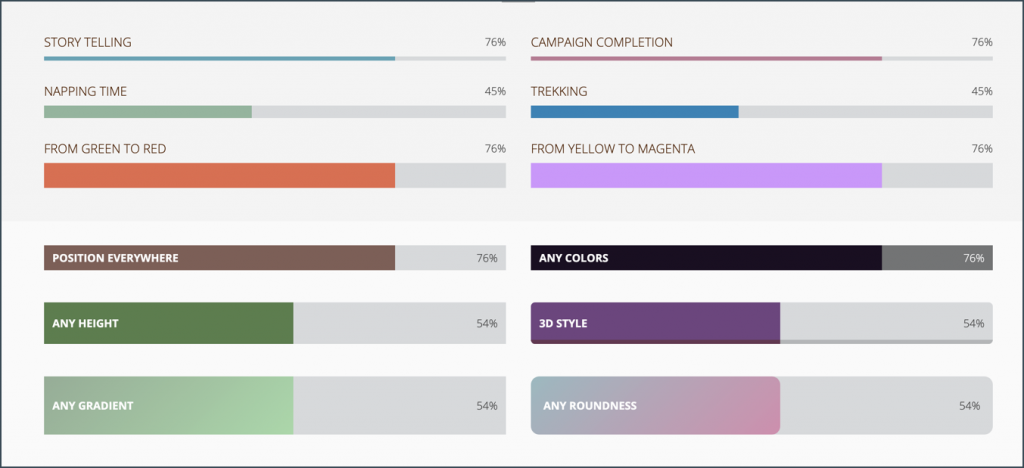
8. Yakınlaştırma İlerleme Çubukları
Yakınlaştırma İlerleme Çubukları, tamamen duyarlı bir arayüzle bir özelleştirme dünyası sunar. İstediğiniz kadar dış görünüm oluşturmak ve kaydetmek için mükemmel bir dış görünüm oluşturucuya sahiptir.
Dikey çubuk, dairesel çubuk ve çok tonlu çubuk dahil olmak üzere çeşitli ilerleme çubuğu tasarımlarını destekler. Animasyon süresi, animasyon numarası ve stil seçenekleri üzerinde tam kontrol sizde. Android ve Apple sistemleri de dahil olmak üzere tüm büyük tarayıcılarla uyumludur.
Göze Çarpan Özellikler:
- Mobil duyarlı
- Retinaya hazır grafikler
- Çoklu tarayıcı desteği
- Canlı önizlemeli dış görünüm oluşturucu
- İlerleme çubukları için çoklu stiller
Demo

Fiyat
Eklenti, 6 aylık destekle size 16 dolara mal olacak.
Çözüm
WordPress eklenti dizininde birçok WordPress ilerleme çubuğu eklentisi vardır. Ancak, standart bir WordPress web sitesinde kullanılabilecek kadar pratik olan yalnızca birkaç ilerleme çubuğu eklentisi vardır.
Burada listelenenler en iyi WordPress ilerleme çubuğu eklentileridir çünkü bunlar popülerlik, uyumluluk ve pratikliğe göre seçilmiştir.
İlerleme çubuğu eklentisi için başka önerileriniz varsa, lütfen aşağıya yorum yapın. Sizden haber almak isteriz!
Ayrıca Kontrol Edin :
- En İyi Veri Görselleştirme WordPress Eklentileri
- En İyi WordPress Animasyon Eklentileri
- En İyi WordPress Geri Sayım Sayacı Eklentileri
- En İyi WordPress Açılış Sayfası Eklentileri
- En İyi WordPress Sayfa Oluşturucu Eklentileri
- WordPress'te Okuma İlerleme Çubuğu Nasıl Eklenir


