7+ WordPress용 최고의 진행률 표시줄 플러그인(2022)
게시 됨: 2022-06-13
진행률 표시줄을 사용하면 데이터를 시각적으로 표시할 수 있습니다. 일반적으로 프로젝트 상태 또는 모금 행사 진행 상황과 같은 백분율 기반 데이터를 공유하는 데 사용됩니다.
WordPress에 진행률 표시줄을 추가할 때 많은 무료 및 프리미엄 플러그인을 통해 진행률 표시줄 설정 프로세스를 보다 간소화할 수 있습니다.
올바른 플러그인을 선택하는 데 도움이 되도록 6가지 최고의 진행률 표시줄 WordPress 플러그인 목록을 만들었습니다. 이 플러그인은 웹사이트를 더욱 흥미롭고 유익하게 만듭니다.
- 1. 진행률 표시줄 및 스킬 표시줄
- 2. 궁극의 블록
- 3. 페이지 로더
- 4. WEN 스킬 차트
- 5. JetElements 진행률 표시줄 위젯
- 6. Elementor의 진행률 표시줄
- 7. 고도계
- 8. 확대/축소 진행률 표시줄
더 이상 고민하지 않고 이 플러그인의 세부 정보를 살펴보겠습니다.
1. 진행률 표시줄 및 스킬 표시줄
진행률 표시줄 및 스킬 표시줄에는 정보를 백분율로 표시하는 두 가지 멋진 애니메이션 디자인이 제공됩니다. 관련 값을 추가하고 특정 디자인을 선택하기만 하면 준비가 완료됩니다.
플러그인에는 진행률 표시줄을 고도로 사용자 지정할 수 있는 끌어서 놓기 빌더가 있습니다. 단축 코드를 사용하여 어디에서나 진행률 표시줄을 추가할 수 있습니다. 바는 생생하고 다채로운 색상으로 나타나 청중의 시선을 단숨에 사로잡습니다.
눈에 띄는 특징 :
- 빠르고 쉬운 설정
- 독특한 디자인
- 모든 테마와 함께 작동
- 차트 스타일 레이아웃(Pro)
- 고급 사용자 정의 필드(Pro)
데모:

가격 :
플러그인은 WordPress.org에 무료 버전이 있습니다. 프로 버전은 사이트 1개당 $8부터 시작합니다.
2. 궁극의 블록
Ultimate Blocks는 선형 및 원형 진행률 표시줄을 모두 제공합니다. 막대는 다양한 색상과 두께로 제공되므로 데이터를 시각적으로 보여주기에 적합합니다.
빠르고 쉬운 설정이 있습니다. 막대는 스타일이 매우 단순하여 데이터, 색상, 스타일 및 텍스트 필드가 입력으로 필요합니다. 각 막대에는 페이지를 로드할 때 선/원 전체에 색상이 채워지는 애니메이션 효과가 있습니다.
Ultimate Blocks는 또한 WordPress 요구 사항에 대해 더 많은 기능이 풍부하고 유용한 블록을 제공합니다.
눈에 띄는 특징:
- 무료 플러그인
- 활기차고 밝은 바
- 비 코더에게 적합
- 완전 반응형 디자인
- 백분율 형식으로 표시되는 데이터
데모 :

가격:
WordPress 저장소에서 사용할 수 있는 무료 플러그인입니다.
3. 페이지 로더
PageLoader는 세련되고 스타일리시한 WordPress 프리로더 및 진행률 표시줄 플러그인으로, 청중에게 최첨단 디자인의 감동을 선사합니다. 모든 테마와 장치에서 작동합니다.
진행률 표시줄은 화면의 아무 곳에나 배치할 수 있으며 전체 화면을 채울 수도 있습니다. 막대의 색상과 두께는 사용자 정의할 수 있습니다. 각 막대에는 매력적인 애니메이션과 전환이 있습니다.
눈에 띄는 특징 :
- 전문적으로 설계된
- 그라디언트 색상 옵션
- 진행률 표시줄을 비활성화할 수 있습니다.
- 막대를 제외한 모든 요소를 제외할 수 있습니다.
데모:

가격:
플러그인 비용은 6개월 지원 시 $26입니다.
4. WEN 스킬 차트
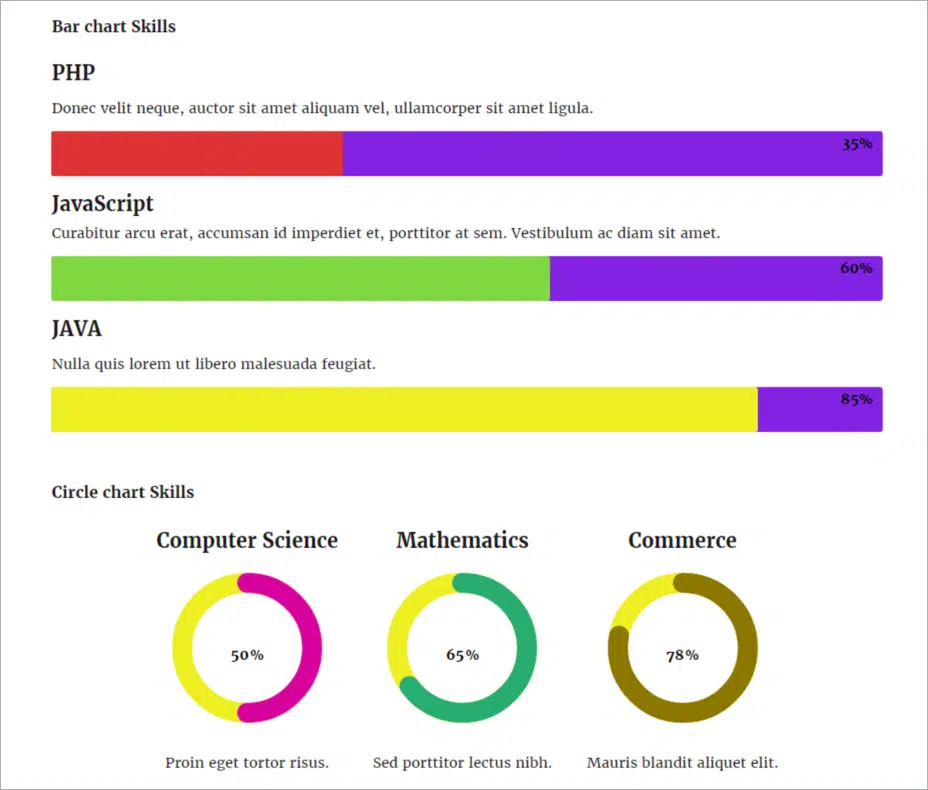
WEN Skill Charts는 우수한 차트와 진행률 표시줄을 디자인하기 위해 만들어졌습니다. 텍스트 상자, 색상 및 모양으로 사용자 정의가 가능합니다.
이 플러그인은 사용자 친화적인 관리자 패널과 함께 제공됩니다. 따라하기 쉽고 편집이 가능하여 몇 분 만에 새로운 막대와 원형 차트 를 만들 수 있습니다.
눈에 띄는 기능
- 애니메이션 스킬 차트
- 백분율 표시
- 숏코드를 사용하여 게시
- 각 막대의 여러 색상
- 크기와 폭은 조정가능합니다
데모 :

가격 :
WordPress.org에서 사용할 수 있는 무료 플러그인입니다.
5. JetElements 진행률 표시줄 위젯
JetElements 진행률 표시줄 위젯을 사용하면 Elementor 웹사이트에 창의적인 진행률 표시줄을 추가할 수 있습니다. 끌어서 놓기 기능을 사용하면 페이지의 스타일을 빠르게 지정하고 더 나은 정보 전달을 위해 더 많은 시각화 요소를 추가할 수 있습니다.
이 진행률 표시줄 및 원 진행률 위젯은 사용자 정의 기능을 제공하므로 배경, 제목, 스타일 표시줄, 원 등을 추가할 수 있습니다.
눈에 띄는 특징 :
- 사용하기 쉬운
- 고도로 사용자 정의 가능
- 엘리멘터와 호환
데모:

가격 :
JetElements 플러그인은 1개의 웹사이트에 대해 연간 $43이며 45개의 위젯이 탑재되어 있습니다.
6. Elementor의 진행률 표시줄
코딩이 필요하지 않은 이 플러그인은 Elementor 사용자에게 적합합니다. 진행률 표시줄은 반드시 백분율 형식으로 제공되지 않기 때문에 앞서 언급한 표시줄과 약간 다릅니다. 또한 단순히 사용자에게 페이지에서 읽은 콘텐츠의 양을 표시할 수도 있습니다.
여기에는 원, 반원, 상자, 선 등 다양한 흥미로운 레이아웃 스타일이 있습니다. 막대는 배경과 채우기 색상에 따라 사용자 지정할 수 있습니다. 높이와 너비도 조정할 수 있습니다.
눈에 띄는 기능
- 인터랙티브 바
- 통계에 적합
- 기성품 레이아웃
- 드래그 앤 드롭 인터페이스
- 원활한 사용자 경험
데모 :

가격 :
이 플러그인의 비용은 한 사이트당 $39입니다.
7. 고도계
Ultimeter에는 세 가지 유형의 미터 또는 진행률 표시줄이 있습니다. 데이터를 시각적으로 보여주기 위해 값과 단위를 편집할 수 있습니다.
막대에 요점을 표시하고, 강조 표시된 이정표를 지적하고, 흥미진진한 축하 애니메이션을 추가할 수 있습니다. 양식에서 데이터를 수집하고 필요에 맞게 진행률 표시줄 형식으로 표시할 수 있습니다. 막대가 특정 지점 이후에 도달해야 하는 위치에 대한 목표를 설정할 수 있습니다. 이는 벤처 자금 조달에 적합합니다.
눈에 띄는 기능
- 단축 코드 표시 막대
- 막대를 쉽게 복제할 수 있습니다.
- 무한 막대 및 사용자 정의 값
- API를 통한 데이터 추적 및 수집
- 단위 선택(통화 및 백분율)
- WooCommerce, Gravity Forms 및 GiveWP와 통합
데모 :

가격 :
WordPress.org에서 이 플러그인을 무료로 다운로드할 수 있습니다.
8. 확대/축소 진행률 표시줄
Zoom 진행률 표시줄은 완전히 반응하는 인터페이스를 통해 사용자 정의의 세계를 제공합니다. 그것은 당신이 원하는만큼 많은 스킨을 만들고 저장할 수있는 훌륭한 스킨 빌더를 가지고 있습니다.
세로 막대, 원형 막대, 다색 막대 등 다양한 진행 막대 디자인을 지원합니다. 애니메이션 지속 시간, 애니메이션 번호 및 스타일 옵션을 완벽하게 제어할 수 있습니다. Android 및 Apple 시스템을 포함한 모든 주요 브라우저와 호환됩니다.
눈에 띄는 특징:
- 모바일 반응형
- 레티나 지원 그래픽
- 다중 브라우저 지원
- 라이브 미리보기가 있는 스킨 빌더
- 진행률 표시줄의 여러 스타일
데모

가격
플러그인 비용은 6개월 지원에 $16입니다.
결론
WordPress 플러그인 디렉토리에는 많은 WordPress 진행률 표시줄 플러그인이 있습니다. 그러나 표준 WordPress 웹 사이트에서 사용하기에 충분히 실용적인 진행률 표시줄 플러그인이 몇 개 있습니다.
여기에 나열된 것들은 인기도, 호환성 및 실용성을 기반으로 선택되었기 때문에 최고의 WordPress 진행률 표시줄 플러그인입니다.
진행률 표시줄 플러그인에 대한 다른 제안 사항이 있으면 아래에 의견을 보내주십시오. 우리는 당신의 의견을 듣고 싶습니다!
또한 확인 :
- 최고의 데이터 시각화 WordPress 플러그인
- 최고의 WordPress 애니메이션 플러그인
- 최고의 WordPress 카운트다운 타이머 플러그인
- 최고의 WordPress 방문 페이지 플러그인
- 최고의 WordPress 페이지 빌더 플러그인
- WordPress에 읽기 진행률 표시줄을 추가하는 방법


