Как изменить шрифты в WordPress
Опубликовано: 2022-10-03Независимо от того, являетесь ли вы новичком в WordPress, который хочет изменить шрифт на своем сайте, или разработчиком, который хочет настроить сайт клиента, знание того, как изменить шрифты в WordPress, является ценным навыком. Хотя некоторые темы WordPress включают параметры для изменения шрифта, в большинстве случаев вам потребуется использовать CSS для изменения шрифта . В этой статье мы покажем вам, как изменить шрифты в WordPress как с плагином, так и без него.
Некоторые темы WordPress позволяют изменять шрифты, тогда как другие позволяют менять цвета. Вы также можете использовать бесплатные плагины, чтобы добавить дополнительные параметры шрифта в любую тему. В этом первом разделе мы покажем вам, как использовать нашу гибкую тему Neve в качестве примера. Кроме того, мы покажем вам, как изменить шрифт WordPress по умолчанию для отдельных частей контента с помощью редактора WordPress. Если вы хотите больше вариантов шрифтов в своей теме WordPress, рассмотрите возможность использования плагина. Easy Google Fonts совместим с темами WordPress и позволяет выбирать из более чем 600 бесплатных шрифтов. На следующем шаге мы обновим стандартную тему Twenty Twenty One и настроим плагин, чтобы добавить дополнительные параметры шрифта.
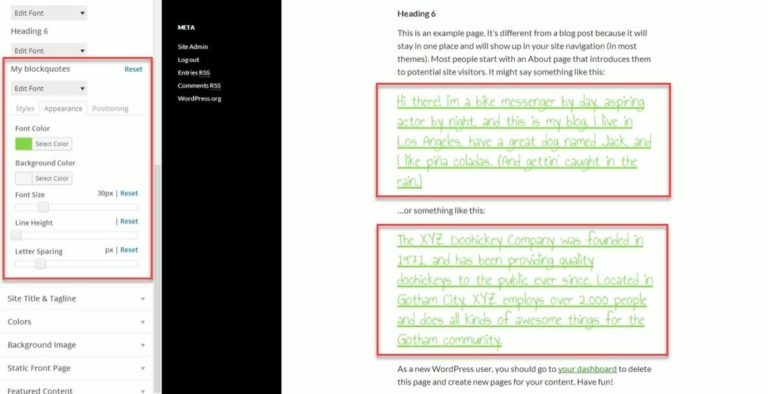
Чтобы просмотреть настройщик WordPress, перейдите в раздел «Внешний вид» — «Добавить модули». Теперь вы можете выбрать шрифт из Google Fonts для любого типа контента на вашем сайте. Когда вы сделаете свой выбор, скорее всего, появится предварительный просмотр новых шрифтов на вашем веб-сайте. Вы можете опубликовать новые шрифты, нажав «Опубликовать». Если вы уже используете гибкую тему, вы можете использовать встроенную типографику в настройщике WordPress. Вы можете добавить более 600 шрифтов на свой сайт с помощью бесплатного плагина Easy Google Fonts. Краткое руководство о том, как преобразовать любую тему WordPress в сайт с собственным брендом, можно найти здесь.
Как изменить шрифт в моей теме?

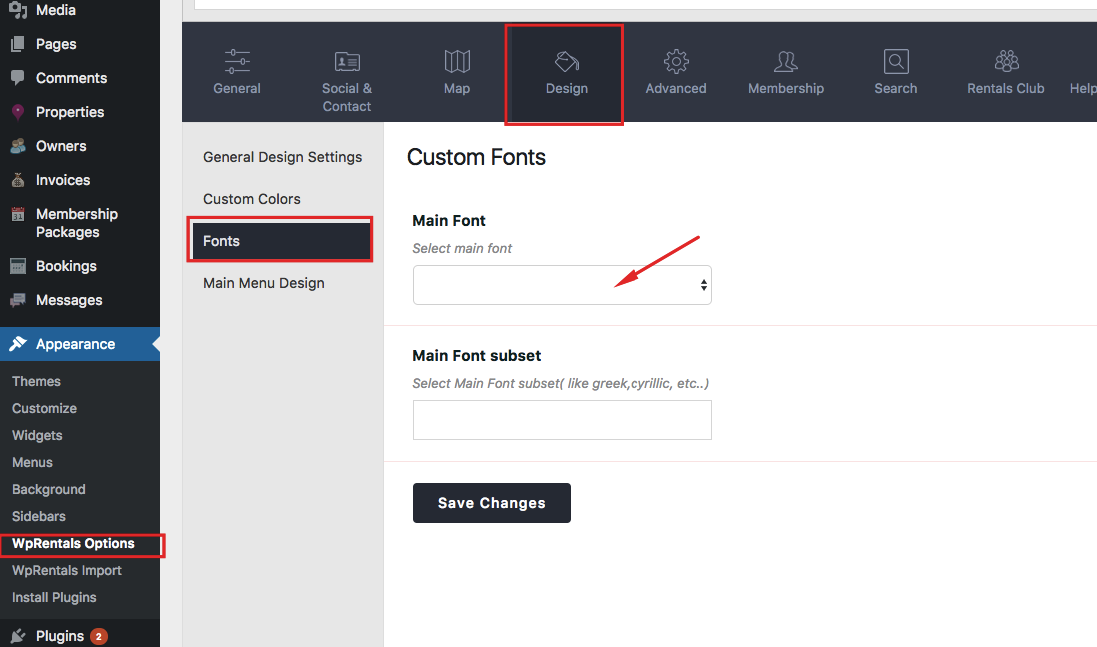
Если вы хотите изменить шрифт в своей теме, вам потребуется перейти на страницу параметров темы. Оттуда вы сможете выбрать новый шрифт в раскрывающемся меню «Шрифты».
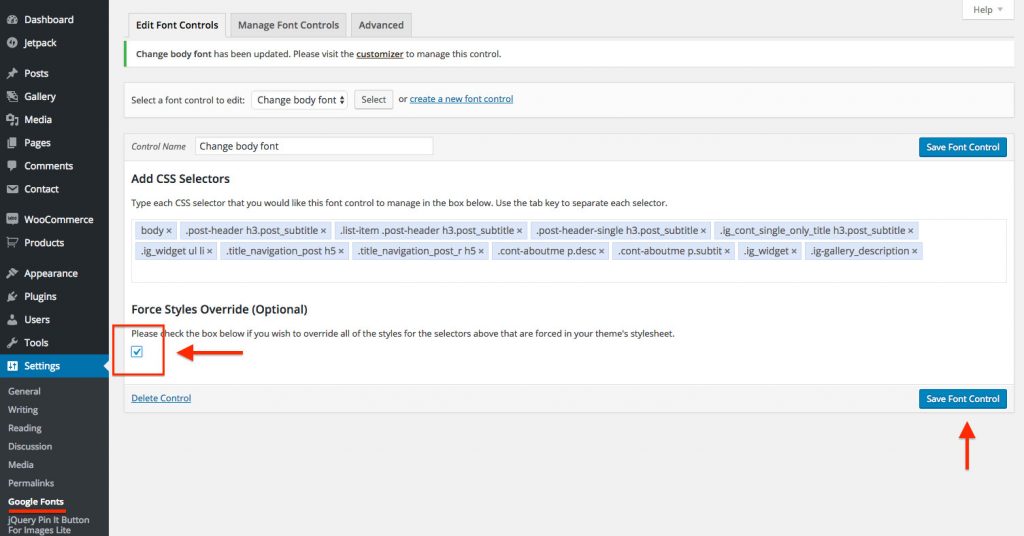
Скоро мы изменим шрифты в основной части нашей темы. Для выполнения этой задачи потребуется плагин Easy Google Fonts. Это также позволит вам вносить изменения, специально предназначенные для элемента, в котором вы собираетесь их изменить. Как мне изучить и понять код CSS? Нет необходимости беспокоиться об этом. Чтобы помочь вам выбрать лучшую тему для вас, мы составили список текстовых элементов каждой темы и соответствующих селекторов CSS. В поле «Плагины шрифтов Easy Google» под названием «Добавить селекторы CSS» я вставлю 3 селектора, выделенные красным выше.
Вы можете использовать такие множители, нажимая клавиши ввода или возврата после каждого. Я хочу изменить основной текст моей темы Redwood Theme на Fair Display. Введите или найдите имя шрифта, который вы хотите использовать, в раскрывающемся меню «Семейство шрифтов».
Как изменить стиль шрифта в Word?
Перейдите к Формат> Шрифт. Нажмите клавишу D, чтобы открыть диалоговое окно «Шрифт». Вы можете выбрать шрифт и размер для использования. После того, как вы выбрали «По умолчанию», вы можете выбрать «Да».
Как изменить цвет шрифта в теме?
Вы также можете выбрать параметры из меню. В разделе «Среда» выберите параметр «Шрифты и цвета». Вы можете изменить текстовый редактор, выбрав параметр «Текстовый редактор» в меню «Показать настройки для списка». Шрифт и размер текста редактора можно изменить, отредактировав параметры «Шрифт» и «Размер».
Как добавить пользовательские шрифты в тему WordPress?

Добавление пользовательских шрифтов в вашу тему WordPress — отличный способ добавить индивидуальности и стиля вашему сайту. Есть несколько разных способов сделать это, но самый простой — использовать библиотеку Google Fonts. Для этого просто зайдите на сайт Google Fonts и найдите нужный шрифт. Затем скопируйте предоставленный код и вставьте его в раздел Customizer > Fonts вашей темы WordPress. Вот и все! Теперь вы можете наслаждаться своими пользовательскими шрифтами на своем сайте WordPress.
Плагин Easy Google Fonts позволяет создавать собственные шрифты для вашего сайта WordPress. Используя этот метод, вы сможете использовать на своем веб-сайте множество красивых шрифтов. Правильная типографика может оказать значительное влияние на пользовательский опыт. Клиентам намного проще общаться с вами, если ваш сайт прост для чтения и использования. Кроме того, использование свойств CSS может помочь вам определить, как должны выглядеть выбранные вами шрифты и где они должны располагаться. Кроме того, вы можете добавить свои собственные элементы управления шрифтами в настройки плагина WordPress. Если вы не хотите использовать плагин, вы можете использовать его в качестве альтернативы использованию Adobe Fonts.
Вы можете легко добавить эти шрифты на свой сайт WordPress с помощью плагина Custom Adobe Fonts . Для начала загрузите подключаемый модуль и перейдите к обширной библиотеке шрифтов Adobe, затем войдите в систему, чтобы найти шрифт, который лучше всего подходит для вас (вы должны зарегистрироваться, чтобы использовать его). После того, как вы выбрали шрифт, перейдите в правый верхний угол страницы и нажмите «Добавить в веб-проект», после чего откроется ссылка «Добавить в веб-проект». Этот инструмент позволяет вам просматривать комбинации шрифтов, чтобы вы могли смешивать и сочетать их по своему вкусу. Несколько отличных веб-сайтов продают пользовательские шрифты, созданные опытными дизайнерами. Библиотека Font Squirrel включает в себя большое количество библиотек шрифтов и простой в реализации формат для этих типов шрифтов. Если вы хотите использовать веб-шрифты @Font-Face, вы можете получить их бесплатно.

Установите его на свой сайт WordPress. В комплект входит файл шрифта, а также таблица стилей, содержащая код, который вам понадобится для создания собственной таблицы стилей CSS. Для отображения веб-шрифтов OpenSans-ExtraBold мы должны использовать следующий CSS:. В лучшем случае вы должны хранить все файлы шрифтов в том же каталоге, что и операционная система, которую вы используете.
Изменение шрифта темы

Если вы хотите изменить шрифт темы для своего веб-сайта, есть несколько способов сделать это. Один из способов — просто изменить шрифт в файле CSS для вашей темы. Это можно сделать, перейдя в раздел «Внешний вид» на панели инструментов WordPress, а затем нажав «Редактор». Отсюда вы сможете найти файл CSS для своей темы и внести необходимые изменения. Другой способ изменить шрифт для вашей темы — использовать плагин, такой как WordPress Theme Customizer. Этот плагин позволит вам изменить шрифты для вашей темы без необходимости редактировать какой-либо код. Просто установите плагин, а затем перейдите в раздел «Внешний вид» панели инструментов WordPress. Отсюда вы сможете выбрать новый шрифт, который вы хотели бы использовать для своей темы.
Возможно, вы захотите использовать шрифт Google, если хотите включить набор символов, например греческий или кириллицу. Когда вы используете шрифты, убедитесь, что вы вводите случайные слова рядом с / вместо текста, чтобы понять, для чего он работает. Стандартный метод или @import используется для встраивания шрифта в вашу тему, в то время как встраивание шрифта выполняется стандартным методом. После загрузки файла header.php перейдите в папку темы с помощью FTP-клиента и вставьте ссылку на шрифт в закрывающий тег Title. В текстовом редакторе найдите строки, содержащие атрибут font-family. Если вы замените эту строку, шрифт всех заголовков будет изменен.
Как создать профессиональный вид в Microsoft Word с темами
Тема документа может помочь вам добиться профессионального вида документа. Нажав на команду «Шрифты темы» на вкладке «Макет страницы», вы можете выбрать набор шрифтов, соответствующих вашей теме в Microsoft Word. Вы также можете создавать свои собственные шрифты темы с помощью команды « Создать новые шрифты темы» .
Добавить шрифт в WordPress
Добавление шрифтов в WordPress — отличный способ добавить индивидуальности вашему сайту. Есть несколько разных способов добавить шрифты в WordPress, но самый простой способ — использовать библиотеку Google Fonts. Чтобы использовать библиотеку Google Fonts, просто перейдите на веб-сайт Google Fonts, выберите шрифт, который хотите использовать, а затем скопируйте предоставленный код и вставьте его в файл CSS вашей темы WordPress.
Font Squirrel — один из многих сайтов, на которых можно найти бесплатные веб-шрифты. Если вы не хотите перегружать свой WordPress плагинами, вы можете добавить шрифты на свой сайт самостоятельно. Невозможно использовать каждый пользовательский шрифт в Интернете, но преобразование его в совместимый формат по-прежнему является жизнеспособным вариантом. Как добавить пользовательские шрифты в свой блог WordPress? Вы можете изменить или управлять настройками шрифта , посетив Настройки. Вы всегда должны выбирать шрифт, который соответствует теме и стилю вашего сайта.
Список шрифтов WordPress
Существует множество отличных шрифтов WordPress, но найти идеальный для вашего сайта может быть непросто. Вот почему мы составили этот список лучших шрифтов WordPress, чтобы вы могли легко найти идеальный вариант для своего блога или веб-сайта. Мы включили множество различных шрифтов WordPress , чтобы вы могли найти тот, который соответствует вашему стилю. Ищете ли вы гладкий и современный шрифт или более традиционный и классический шрифт, мы предоставим вам все необходимое. Итак, без лишних слов, вот лучшие шрифты WordPress:
Глобальные стили можно использовать для изменения шрифта вашего сайта, если он является частью одной из следующих тем. У каждого шрифта есть две пары: заголовки имеют одну, а базовые шрифты — другую. Выбрав «Опубликовать» в меню «Глобальные стили», вы можете либо сохранить новые пары шрифтов, либо сбросить их. После того, как вы выбрали нужные шрифты, вы можете менять их так часто, как хотите. Вы можете изменить размер заголовков или базовых шрифтов, перейдя к параметру размера ниже и перейдя вправо для каждого из шрифтов, которые вы хотите изменить, а затем выбрав размер в раскрывающемся меню. Используя пользовательский CSS, вы можете изменить глобальные размеры шрифта по умолчанию. Если вы решили удалить плагин после того, как он был протестирован, деактивируйте или удалите его, чтобы ваш список плагинов оставался чистым. Сайт или блог WordPress.com нельзя связать с учетной записью Typekit.com. Чтобы определить, будет ли конкретный шрифт правильно работать на любом языке, вы должны протестировать его с помощью настройщика.
