Cum se schimbă fonturile în WordPress
Publicat: 2022-10-03Fie că ești un începător WordPress care dorește să schimbe fontul de pe site-ul său, fie un dezvoltator care dorește să personalizeze site-ul unui client, a ști cum să schimbi fonturile în WordPress este o abilitate valoroasă. În timp ce unele teme WordPress includ opțiuni pentru schimbarea fontului, în majoritatea cazurilor va trebui să utilizați CSS pentru a face modificări de font . În acest articol, vă vom arăta cum să schimbați fonturile în WordPress, atât cu cât și fără un plugin.
Unele teme WordPress vă permit să schimbați fonturile, în timp ce altele vă permit să schimbați culorile. De asemenea, puteți utiliza pluginuri gratuite pentru a adăuga opțiuni suplimentare de font oricărei teme. În această primă secțiune, vă vom arăta cum să folosiți tema noastră flexibilă Neve ca exemplu. În plus, vă vom arăta cum să schimbați fontul WordPress implicit pentru piese individuale de conținut folosind editorul WordPress. Dacă doriți mai multe opțiuni de font în tema dvs. WordPress, luați în considerare utilizarea unui plugin. Easy Google Fonts este compatibil cu temele WordPress și vă permite să alegeți dintre peste 600 de fonturi gratuite. În pasul următor, vom actualiza tema implicită Twenty Twenty One și vom personaliza pluginul pentru a adăuga mai multe opțiuni de font.
Pentru a vizualiza Personalizatorul WordPress, accesați Aspect – Adăugați module. Acum puteți selecta un font din Google Fonts pentru orice tip de conținut de pe site-ul dvs. Pe măsură ce faceți alegerile, este posibil să apară o previzualizare live a noilor fonturi de pe site-ul dvs. web. Puteți publica noile fonturi făcând clic pe Publicare. Dacă utilizați deja o temă flexibilă, puteți utiliza tipografia ei încorporată în personalizarea WordPress. Puteți adăuga peste 600 de fonturi pe site-ul dvs. utilizând pluginul gratuit Easy Google Fonts. Un ghid rapid despre cum să convertiți orice temă WordPress într-un site personalizat poate fi găsit aici.
Cum schimb fontul din tema mea?

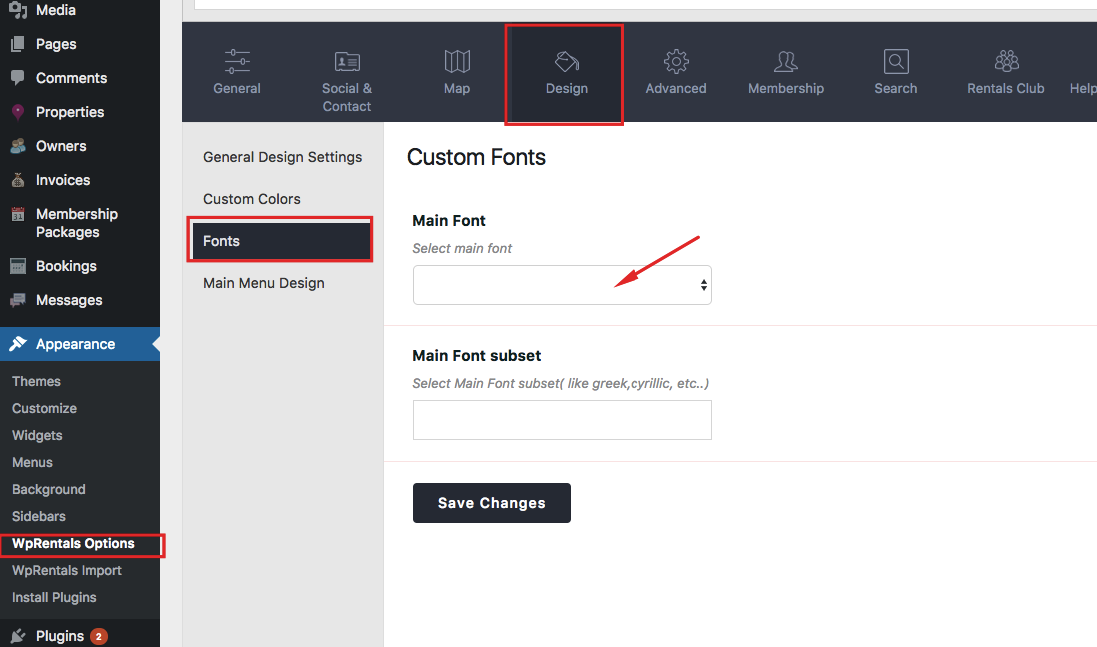
Dacă doriți să schimbați fontul din tema dvs., va trebui să accesați pagina Opțiuni teme. De acolo, veți putea selecta un font nou din meniul derulant Fonturi.
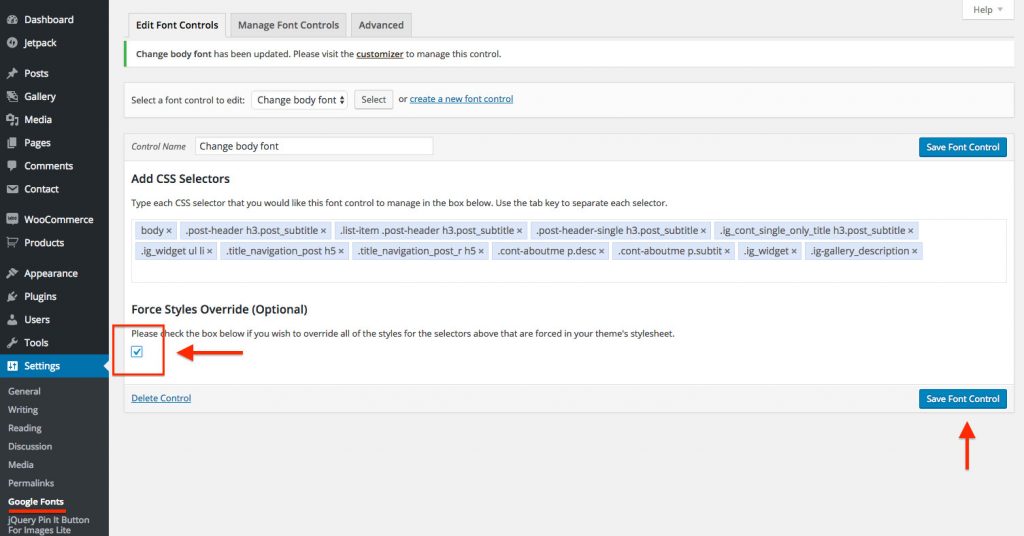
Vom schimba în curând fonturile din corpul temei noastre. Pluginul Easy Google Fonts va fi necesar pentru a îndeplini această sarcină. De asemenea, vă va permite să faceți modificări care sunt special adaptate la elementul în care intenționați să le modificați. Cum învăț și înțeleg codul CSS? Nu este nevoie să vă îngrijorați. Pentru a vă ajuta să alegeți cea mai bună temă pentru dvs., am compilat o listă cu elementele de text ale fiecărei teme și selectoarele CSS aferente. În câmpul Pluginuri de font Easy Google intitulat Adăugați selectoare CSS, voi insera cei 3 selectoare evidențiate cu roșu mai sus.
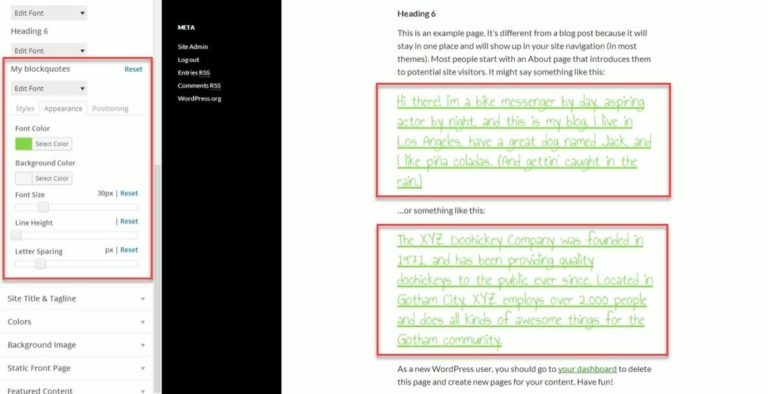
Puteți utiliza multipli astfel apăsând tastele enter sau return după fiecare. Vreau să schimb textul textului din corpul temei mele Redwood în Afișare corectă. Tastați sau căutați numele fontului pe care doriți să îl utilizați în meniul derulant Familie de fonturi.
Cum schimb stilul fontului în Word?
Navigați la Format > Font. Vă rugăm să apăsați tasta D pentru a începe caseta de dialog Font. Puteți alege un font și o dimensiune de utilizat. După ce ați selectat Implicit, puteți alege Da.
Cum schimbați culoarea fontului într-o temă?
De asemenea, puteți selecta opțiunile din meniu. Sub Mediu, selectați opțiunea fonturi și culori. Puteți schimba editorul de text selectând opțiunea Editor de text din meniul Afișare setări pentru listă. Fontul și dimensiunea textului editorului pot fi modificate prin editarea opțiunilor Font și Dimensiune.
Cum adaug fonturi personalizate la tema WordPress?

Adăugarea de fonturi personalizate la tema dvs. WordPress este o modalitate excelentă de a adăuga personalitate și stil site-ului dvs. Există câteva moduri diferite de a face acest lucru, dar cel mai simplu mod este să utilizați biblioteca Google Fonts. Pentru a face acest lucru, pur și simplu accesați site-ul Google Fonts și găsiți fontul pe care doriți să îl utilizați. Apoi, copiați codul pe care îl furnizează și inserați-l în secțiunea Personalizator > Fonturi a temei dvs. WordPress. Asta e! Acum vă puteți bucura de fonturile dvs. personalizate pe site-ul dvs. WordPress.
Pluginul Easy Google Fonts vă permite să vă creați propriile fonturi personalizate pentru site-ul dvs. WordPress. Folosind această metodă, veți putea să încorporați o varietate de fonturi frumoase în site-ul dvs. web. Tipografia corectă poate avea un impact semnificativ asupra experienței utilizatorului. Este mult mai ușor pentru clienți să comunice cu dvs. dacă site-ul dvs. este ușor de citit și utilizat. În plus, utilizarea proprietăților CSS vă poate ajuta să definiți cum ar trebui să arate fonturile alese și unde ar trebui să fie poziționate. În plus, puteți adăuga propriile controale de font la setările pluginului WordPress. Dacă nu doriți să utilizați un plugin, îl puteți utiliza ca alternativă la utilizarea fonturilor Adobe.
Puteți încorpora cu ușurință aceste fonturi în site-ul dvs. WordPress cu pluginul Custom Adobe Fonts . Pentru a începe, descărcați pluginul și navigați la biblioteca extinsă de fonturi Adobe, apoi conectați-vă pentru a găsi fontul care funcționează cel mai bine pentru dvs. (trebuie să vă înregistrați pentru a-l utiliza). După ce ați ales un font, mergeți în partea dreaptă sus a paginii și faceți clic pe „Adăugați la proiectul web”, care va afișa linkul „Adăugați la proiectul web”. Acest instrument vă permite să previzualizați combinațiile de fonturi, astfel încât să le puteți combina și potrivi în funcție de preferințele dvs. Mai multe site-uri excelente vând fonturi personalizate create de designeri pricepuți. Biblioteca Font Squirrel include un număr mare de biblioteci de fonturi și un format ușor de implementat pentru aceste tipuri de fonturi. Dacă doriți să utilizați fonturile web ale @Font-Face, le puteți obține gratuit.

Instalați-l pe site-ul dvs. WordPress. Setul include un fișier de font , precum și o foaie de stil care conține codul de care veți avea nevoie pentru a vă crea propria foaie de stil CSS. Pentru a afișa fonturile OpenSans-ExtraBold-web, trebuie să folosim următorul CSS:. În cel mai bun caz, ar trebui să păstrați toate fișierele cu fonturi în același director cu sistemul de operare pe care îl utilizați.
Schimbarea fontului temei

Dacă doriți să schimbați fontul temei pentru site-ul dvs., există câteva moduri în care puteți face acest lucru. O modalitate este să schimbați pur și simplu fontul din fișierul CSS pentru tema dvs. Acest lucru se poate face accesând secțiunea „Aspect” a tabloului de bord WordPress, apoi făcând clic pe „Editor”. De aici, veți putea găsi fișierul CSS pentru tema dvs. și veți putea face modificările necesare. O altă modalitate de a schimba fontul pentru tema dvs. este să utilizați un plugin precum WordPress Theme Customizer. Acest plugin vă va permite să schimbați fonturile pentru tema dvs. fără a fi nevoie să editați niciun cod. Pur și simplu instalați pluginul și apoi navigați la secțiunea „Aspect” din tabloul de bord WordPress. De aici, veți putea selecta noul font pe care doriți să îl utilizați pentru tema dvs.
Poate doriți să utilizați fontul Google dacă doriți să includeți un set de caractere precum greacă sau chirilică. Când utilizați un font, asigurați-vă că introduceți cuvinte aleatorii lângă/în loc de text, pentru a vă înțelege pentru ce funcționează. Metoda standard sau @import este folosită pentru a încorpora fontul în tema dvs., în timp ce încorporarea fontului se face prin metoda standard. După ce ați descărcat fișierul header.php, navigați la folderul cu tema folosind clientul FTP și inserați linkul pentru fonturi în eticheta de închidere a titlului. În editorul de text, căutați linii care conțin atributul font-family. Dacă înlocuiți această linie, fontul tuturor titlurilor va fi schimbat.
Cum să creați un aspect profesional în Microsoft Word cu teme
O temă de document vă poate ajuta să obțineți un document cu aspect profesional. Făcând clic pe comanda Fonturi teme din fila Aspect pagină, puteți selecta un set de fonturi care corespund temei dvs. în Microsoft Word. De asemenea, vă puteți crea propriile fonturi temă folosind comanda Creare fonturi tematice noi .
Adăugați font la WordPress
Adăugarea de fonturi la WordPress este o modalitate excelentă de a adăuga personalitate site-ului dvs. Există câteva moduri diferite de a adăuga fonturi la WordPress, dar cel mai simplu mod este să utilizați biblioteca Google Fonts. Pentru a utiliza biblioteca Google Fonts, pur și simplu accesați site-ul Google Fonts, selectați fontul pe care doriți să îl utilizați, apoi copiați codul pe care îl furnizează și inserați-l în fișierul CSS al temei dvs. WordPress.
Font Squirrel este unul dintre multele site-uri unde puteți găsi fonturi web gratuite. Dacă nu doriți să vă supraîncărcați WordPress cu pluginuri, puteți adăuga fonturi pe site-ul dvs. pe cont propriu. Nu este posibil să utilizați fiecare font personalizat de pe web, dar conversia acestuia într-un format compatibil este încă o opțiune viabilă. Cum adaug fonturi personalizate pe blogul meu WordPress? Puteți modifica sau gestiona setările fontului accesând Setări. Ar trebui să alegeți întotdeauna un font care se potrivește cu tema și stilul site-ului dvs.
Lista fonturilor WordPress
Există o mulțime de fonturi WordPress grozave, dar poate fi dificil să-l găsiți pe cel perfect pentru site-ul dvs. De aceea, am întocmit această listă cu cele mai bune fonturi WordPress, astfel încât să puteți găsi cu ușurință cea mai potrivită pentru blogul sau site-ul dvs. Am inclus o varietate de fonturi WordPress diferite , astfel încât să puteți găsi unul care se potrivește stilului dvs. Indiferent dacă sunteți în căutarea unui font elegant și modern, sau a unui font mai tradițional și clasic, noi vă oferim. Așadar, fără alte prelungiri, iată cele mai bune fonturi WordPress:
Stilurile globale pot fi folosite pentru a schimba fontul site-ului dvs. dacă acesta face parte dintr-una dintre următoarele teme. Fiecare font are două perechi, titlurile având unul și fonturile de bază având cealaltă. Selectând Publicare din meniul Stiluri globale, puteți fie să salvați noile perechi de fonturi, fie să le resetați. După ce ați ales fonturile dorite, le puteți schimba ori de câte ori doriți. Puteți modifica dimensiunea fonturilor pentru titlu sau de bază accesând opțiunea de dimensiune de mai jos și mergând la dreapta pentru fiecare dintre fonturile pe care doriți să le modificați, apoi selectând o dimensiune din meniul derulant. Folosind CSS personalizat, puteți modifica dimensiunile globale ale fonturilor implicite. Când decideți să eliminați un plugin după ce a fost testat, dezactivați-l sau ștergeți-l pentru a vă păstra lista de pluginuri curată. Un site sau blog WordPress.com nu poate fi conectat la un cont Typekit.com. Pentru a determina dacă un anumit font va funcționa corect în orice limbă, ar trebui să utilizați Personalizatorul pentru a-l testa.
