WordPress에서 글꼴을 변경하는 방법
게시 됨: 2022-10-03사이트의 글꼴을 변경하려는 WordPress 초보자이든 클라이언트 사이트를 사용자 정의하려는 개발자이든 WordPress에서 글꼴을 변경하는 방법을 아는 것은 귀중한 기술입니다. 일부 WordPress 테마에는 글꼴 변경 옵션이 포함되어 있지만 대부분의 경우 CSS를 사용하여 글꼴을 변경 해야 합니다. 이 기사에서는 플러그인을 사용하거나 사용하지 않고 WordPress에서 글꼴을 변경하는 방법을 보여줍니다.
일부 WordPress 테마에서는 글꼴을 변경할 수 있지만 다른 테마에서는 색상을 변경할 수 있습니다. 무료 플러그인을 사용하여 테마에 글꼴 옵션 을 추가할 수도 있습니다. 이 첫 번째 섹션에서는 유연한 Neve 테마를 예로 사용하는 방법을 보여줍니다. 또한 WordPress 편집기를 사용하여 개별 콘텐츠에 대한 기본 WordPress 글꼴을 변경하는 방법을 보여줍니다. WordPress 테마에서 더 많은 글꼴 옵션을 원하면 플러그인 사용을 고려하십시오. Easy Google Fonts는 WordPress 테마와 호환되며 600개 이상의 무료 글꼴 중에서 선택할 수 있습니다. 다음 단계에서는 기본 Twenty Twenty One 테마를 업그레이드하고 플러그인을 사용자 지정하여 더 많은 글꼴 옵션을 추가합니다.
WordPress 사용자 정의 프로그램을 보려면 모양 – 모듈 추가로 이동하십시오. 이제 사이트의 모든 유형의 콘텐츠에 대해 Google 글꼴에서 글꼴을 선택할 수 있습니다. 선택을 하면 웹사이트의 새 글꼴 에 대한 실시간 미리보기가 나타날 수 있습니다. 게시를 클릭하여 새 글꼴을 게시할 수 있습니다. 이미 유연한 테마를 사용하고 있다면 WordPress 사용자 정의 도구에서 기본 제공 타이포그래피를 사용할 수 있습니다. Easy Google Fonts 무료 플러그인을 사용하여 웹사이트에 600개 이상의 글꼴을 추가할 수 있습니다. WordPress 테마를 맞춤형 브랜드 사이트로 변환하는 방법에 대한 빠른 가이드는 여기에서 찾을 수 있습니다.
내 테마의 글꼴을 어떻게 변경합니까?

테마의 글꼴을 변경하려면 테마 옵션 페이지에 액세스해야 합니다. 거기에서 글꼴 드롭다운 메뉴에서 새 글꼴 을 선택할 수 있습니다.
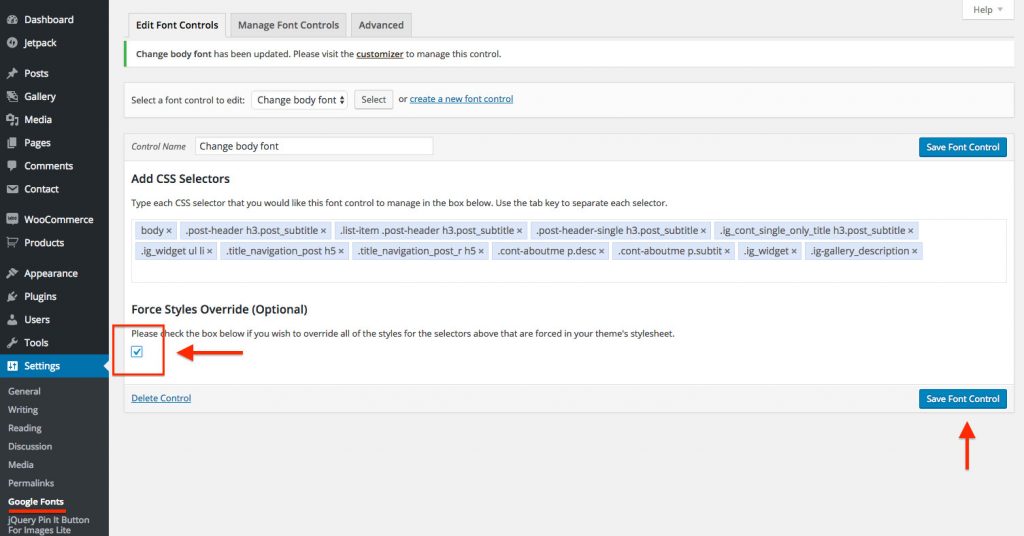
곧 테마 본문의 글꼴을 변경할 예정입니다. 이 작업을 수행하려면 Easy Google Fonts 플러그인이 필요합니다. 또한 변경하려는 요소에 맞게 특별히 변경할 수 있습니다. CSS 코드를 어떻게 배우고 이해합니까? 그것에 대해 걱정할 필요가 없습니다. 가장 적합한 테마를 선택하는 데 도움이 되도록 각 테마의 텍스트 요소 및 관련 CSS 선택기 목록을 작성했습니다. CSS 선택기 추가라는 제목의 Easy Google 글꼴 플러그인 필드에서 위의 빨간색으로 강조 표시된 3개의 선택기를 삽입하겠습니다.
각각 입력 후 Enter 또는 Return 키를 눌러 이와 같은 배수를 사용할 수 있습니다. Redwood 테마의 본문 텍스트를 Fair Display로 변경하고 싶습니다. 글꼴 모음 드롭다운 메뉴에서 사용하려는 글꼴의 이름을 입력하거나 조회합니다.
Word에서 글꼴 스타일을 어떻게 변경합니까?
서식 > 글꼴로 이동합니다. 글꼴 대화 상자를 시작하려면 D 키를 누르십시오. 사용할 글꼴과 크기를 선택할 수 있습니다. 기본값을 선택한 후 예를 선택할 수 있습니다.
테마에서 글꼴 색상을 어떻게 변경합니까?
메뉴에서 옵션을 선택할 수도 있습니다. 환경에서 글꼴 및 색상 옵션을 선택합니다. 목록에 대한 설정 표시 메뉴에서 텍스트 편집기 옵션을 선택하여 텍스트 편집기를 변경할 수 있습니다. 편집기의 글꼴 및 텍스트 크기는 글꼴 및 크기 옵션을 편집하여 변경할 수 있습니다.
WordPress 테마에 사용자 정의 글꼴을 어떻게 추가합니까?

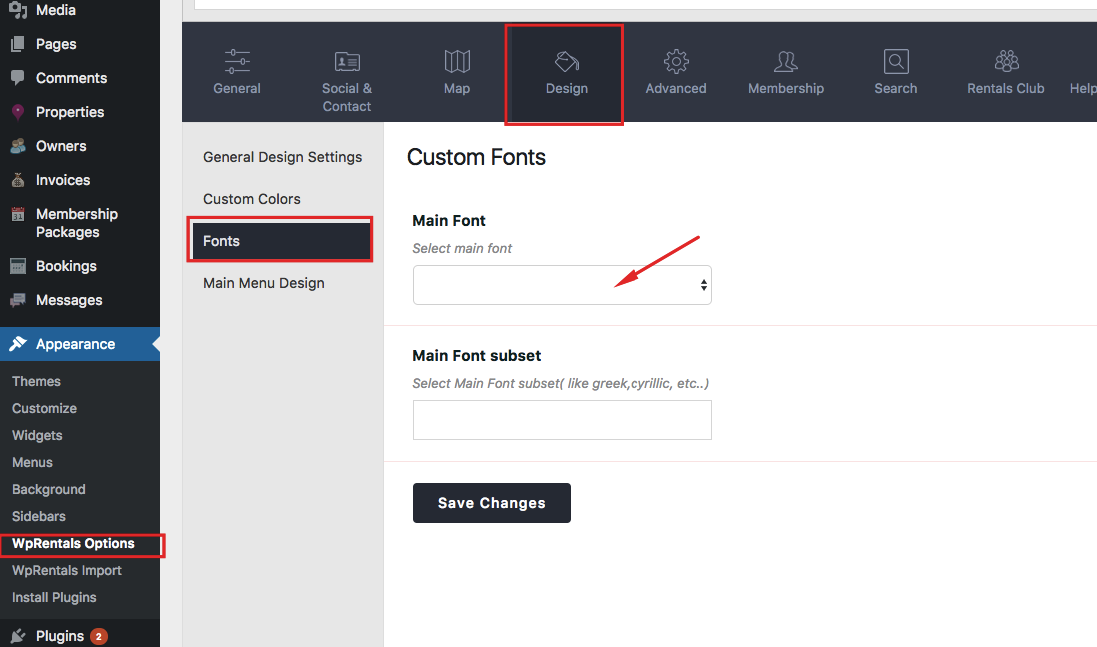
WordPress 테마에 사용자 정의 글꼴을 추가하는 것은 사이트에 개성과 스타일을 추가하는 좋은 방법입니다. 이를 수행하는 몇 가지 다른 방법이 있지만 가장 쉬운 방법은 Google 글꼴 라이브러리를 사용하는 것입니다. 이렇게 하려면 Google 글꼴 웹사이트로 이동하여 사용하려는 글꼴을 찾으면 됩니다. 그런 다음 제공하는 코드를 복사하여 WordPress 테마의 Customizer > Fonts 섹션에 붙여넣습니다. 그게 다야! 이제 WordPress 사이트에서 사용자 정의 글꼴을 즐길 수 있습니다.
Easy Google Fonts 플러그인을 사용하면 WordPress 사이트에 대한 사용자 정의 글꼴을 만들 수 있습니다. 이 방법을 사용하면 다양한 아름다운 글꼴을 웹사이트에 통합할 수 있습니다. 올바른 타이포그래피는 사용자 경험에 상당한 영향을 미칠 수 있습니다. 귀하의 웹 사이트가 읽고 사용하기 쉬운 경우 고객이 귀하와 의사 소통하는 것이 훨씬 쉽습니다. 또한 CSS 속성을 사용하면 선택한 글꼴의 모양과 위치를 정의하는 데 도움이 될 수 있습니다. 또한 WordPress 플러그인 설정에 자신만의 글꼴 컨트롤을 추가할 수 있습니다. 플러그인을 사용하지 않으려면 Adobe Fonts를 사용하는 대신 플러그인을 사용할 수 있습니다.
Custom Adobe Fonts 플러그인을 사용하여 이러한 글꼴을 WordPress 사이트에 쉽게 통합할 수 있습니다. 시작하려면 플러그인을 다운로드하고 Adobe의 광범위한 글꼴 라이브러리로 이동한 다음 로그인하여 가장 적합한 글꼴을 찾으십시오(사용하려면 등록해야 함). 글꼴을 선택한 후 페이지 오른쪽 상단으로 이동하여 '웹 프로젝트에 추가'를 클릭하면 '웹 프로젝트에 추가' 링크가 나타납니다. 이 도구를 사용하면 글꼴 조합을 미리 볼 수 있으므로 원하는 대로 혼합하고 일치시킬 수 있습니다. 몇몇 우수한 웹사이트는 숙련된 디자이너가 만든 사용자 정의 글꼴을 판매합니다. Font Squirrel 라이브러리에는 이러한 유형의 글꼴에 대해 많은 수의 글꼴 라이브러리와 구현하기 쉬운 형식이 포함되어 있습니다. @Font-Face의 웹 글꼴을 사용하고 싶다면 무료로 받을 수 있습니다.

WordPress 웹 사이트에 설치하십시오. 키트에는 글꼴 파일 과 CSS 스타일시트를 만드는 데 필요한 코드가 포함된 스타일시트가 포함되어 있습니다. OpenSans-ExtraBold-web 글꼴을 표시하려면 다음 CSS를 사용해야 합니다. 최상의 시나리오에서는 모든 글꼴 파일을 사용 중인 운영 체제와 동일한 디렉토리에 보관해야 합니다.
테마 글꼴 변경

웹사이트의 테마 글꼴 을 변경하려는 경우 몇 가지 방법으로 변경할 수 있습니다. 한 가지 방법은 테마에 대한 CSS 파일의 글꼴을 변경하는 것입니다. WordPress 대시보드의 "모양" 섹션으로 이동한 다음 "편집기"를 클릭하면 됩니다. 여기에서 테마에 대한 CSS 파일을 찾고 필요한 변경 작업을 수행할 수 있습니다. 테마의 글꼴을 변경하는 또 다른 방법은 WordPress Theme Customizer와 같은 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 코드를 편집하지 않고도 테마의 글꼴을 변경할 수 있습니다. 플러그인을 설치한 다음 WordPress 대시보드의 "모양" 섹션으로 이동하기만 하면 됩니다. 여기에서 테마에 사용할 새 글꼴을 선택할 수 있습니다.
그리스어 또는 키릴 자모와 같은 문자 집합을 포함하려면 Google 글꼴을 사용하는 것이 좋습니다. 글꼴을 사용할 때 텍스트 대신/ 옆에 임의의 단어를 입력하여 글꼴의 용도를 파악하세요. 표준 방법 또는 @import는 글꼴을 테마에 포함하는 데 사용되는 반면 글꼴 포함은 표준 방법을 통해 수행됩니다. header.php 파일을 다운로드한 후 FTP 클라이언트를 사용하여 테마 폴더로 이동하고 글꼴 링크를 Title 닫는 태그에 붙여넣습니다. 텍스트 편집기에서 font-family 속성이 포함된 행을 찾습니다. 이 줄을 바꾸면 모든 제목의 글꼴이 변경됩니다.
테마가 있는 Microsoft Word에서 전문적인 모양을 만드는 방법
문서 테마를 사용하면 전문가 수준의 문서를 얻을 수 있습니다. 페이지 레이아웃 탭에서 테마 글꼴 명령을 클릭하면 Microsoft Word의 테마에 해당하는 글꼴 세트를 선택할 수 있습니다. 새 테마 글꼴 만들기 명령 을 사용하여 고유한 테마 글꼴을 만들 수도 있습니다.
WordPress에 글꼴 추가
WordPress에 글꼴을 추가하면 사이트에 개성을 더할 수 있습니다. WordPress에 글꼴을 추가하는 방법에는 몇 가지가 있지만 가장 쉬운 방법은 Google 글꼴 라이브러리를 사용하는 것입니다. Google 글꼴 라이브러리를 사용하려면 Google 글꼴 웹사이트로 이동하여 사용하려는 글꼴을 선택한 다음 제공하는 코드를 복사하여 WordPress 테마의 CSS 파일에 붙여넣기만 하면 됩니다.
Font Squirrel은 무료 웹 글꼴을 찾을 수 있는 많은 사이트 중 하나입니다. 플러그인으로 WordPress에 과부하가 걸리고 싶지 않다면 웹사이트에 직접 글꼴을 추가할 수 있습니다. 웹에서 모든 사용자 정의 글꼴을 사용할 수는 없지만 호환 가능한 형식으로 변환하는 것은 여전히 실행 가능한 옵션입니다. 내 WordPress 블로그에 사용자 정의 글꼴을 어떻게 추가합니까? 설정을 방문하여 글꼴 설정 을 변경하거나 관리할 수 있습니다. 항상 웹사이트의 테마와 스타일에 맞는 글꼴을 선택해야 합니다.
워드프레스 글꼴 목록
훌륭한 WordPress 글꼴이 많이 있지만 귀하의 사이트에 가장 적합한 글꼴을 찾기가 어려울 수 있습니다. 그렇기 때문에 최고의 WordPress 글꼴 목록을 모아 블로그 또는 웹 사이트에 가장 적합한 글꼴을 쉽게 찾을 수 있습니다. 다양한 WordPress 글꼴 이 포함되어 있으므로 자신의 스타일에 맞는 글꼴을 찾을 수 있습니다. 세련되고 현대적인 글꼴을 찾고 있든 더 전통적이고 고전적인 글꼴을 찾고 있든 상관없이 저희가 제공합니다. 따라서 더 이상 고민하지 않고 다음은 최고의 WordPress 글꼴입니다.
다음 테마 중 하나의 일부인 경우 전역 스타일을 사용하여 사이트의 글꼴을 변경할 수 있습니다. 각 글꼴에는 두 쌍이 있으며 제목에는 하나가 있고 기본 글꼴에는 다른 하나가 있습니다. 전역 스타일 메뉴에서 게시를 선택하여 새 글꼴 쌍을 저장하거나 재설정할 수 있습니다. 원하는 글꼴을 선택하면 원하는 만큼 자주 변경할 수 있습니다. 아래의 크기 옵션으로 이동하여 변경하려는 각 글꼴의 오른쪽으로 이동한 다음 드롭다운 메뉴에서 크기를 선택하여 제목 또는 기본 글꼴의 크기를 변경할 수 있습니다. 사용자 정의 CSS를 사용하여 전역 기본 글꼴 크기를 변경할 수 있습니다. 플러그인을 테스트한 후 제거하기로 결정할 때는 플러그인 목록을 깨끗하게 유지하기 위해 비활성화하거나 삭제하십시오. 워드프레스닷컴 사이트 또는 블로그는 Typekit.com 계정에 연결할 수 없습니다. 특정 글꼴 이 모든 언어에서 제대로 작동하는지 확인하려면 사용자 지정 프로그램을 사용하여 테스트해야 합니다.
