วิธีเปลี่ยนแบบอักษรใน WordPress
เผยแพร่แล้ว: 2022-10-03ไม่ว่าคุณจะเป็นผู้เริ่มต้นใช้งาน WordPress ที่ต้องการเปลี่ยนแบบอักษรบนไซต์ของตน หรือนักพัฒนาที่ต้องการปรับแต่งไซต์ของลูกค้า การรู้วิธีเปลี่ยนแบบอักษรใน WordPress ถือเป็นทักษะที่มีค่า แม้ว่าธีม WordPress บางธีมจะมีตัวเลือกในการเปลี่ยนแบบอักษร แต่โดยส่วนใหญ่แล้ว คุณจะต้องใช้ CSS เพื่อทำการ เปลี่ยนแปลงแบบอักษร ในบทความนี้ เราจะแสดงวิธีเปลี่ยนแบบอักษรใน WordPress ทั้งแบบมีและไม่มีปลั๊กอิน
ธีม WordPress บางธีมให้คุณเปลี่ยนฟอนต์ได้ ในขณะที่บางธีมให้คุณเปลี่ยนสีได้ คุณยังสามารถใช้ปลั๊กอินฟรีเพื่อเพิ่ม ตัวเลือกแบบอักษรเพิ่มเติม ให้กับธีมใดก็ได้ ในส่วนแรกนี้ เราจะแสดงวิธีใช้ธีม Neve ที่ยืดหยุ่นของเราเป็นตัวอย่าง นอกจากนี้ เราจะแสดงวิธีเปลี่ยนฟอนต์ WordPress เริ่มต้นสำหรับเนื้อหาแต่ละส่วนโดยใช้ตัวแก้ไข WordPress หากคุณต้องการตัวเลือกแบบอักษรเพิ่มเติมในธีม WordPress ให้พิจารณาใช้ปลั๊กอิน Easy Google Fonts เข้ากันได้กับธีม WordPress และให้คุณเลือกแบบอักษรฟรีกว่า 600 แบบ ในขั้นตอนถัดไป เราจะอัปเกรดธีมเริ่มต้นของ Twenty Twenty One และปรับแต่งปลั๊กอินเพื่อเพิ่มตัวเลือกแบบอักษรเพิ่มเติม
หากต้องการดู WordPress Customizer ให้ไปที่ ลักษณะที่ปรากฏ – เพิ่มโมดูล คุณสามารถเลือกแบบอักษรจาก Google Fonts สำหรับเนื้อหาประเภทใดก็ได้ในไซต์ของคุณ ในขณะที่คุณทำการเลือกของคุณ การแสดงตัวอย่าง แบบอักษรใหม่ บนเว็บไซต์ของคุณมักจะปรากฏขึ้น คุณสามารถเผยแพร่ฟอนต์ใหม่ของคุณโดยคลิก เผยแพร่ หากคุณใช้ธีมที่ยืดหยุ่นอยู่แล้ว คุณสามารถใช้รูปแบบตัวอักษรในตัวของธีมนั้นในเครื่องมือปรับแต่ง WordPress ได้ คุณสามารถเพิ่มแบบอักษรได้มากกว่า 600 แบบในเว็บไซต์ของคุณโดยใช้ปลั๊กอิน Easy Google Fonts ฟรี คู่มือฉบับย่อเกี่ยวกับวิธีการแปลงธีม WordPress ให้เป็นไซต์ที่มีตราสินค้าที่กำหนดเองมีอยู่ที่นี่
ฉันจะเปลี่ยนแบบอักษรในธีมของฉันได้อย่างไร

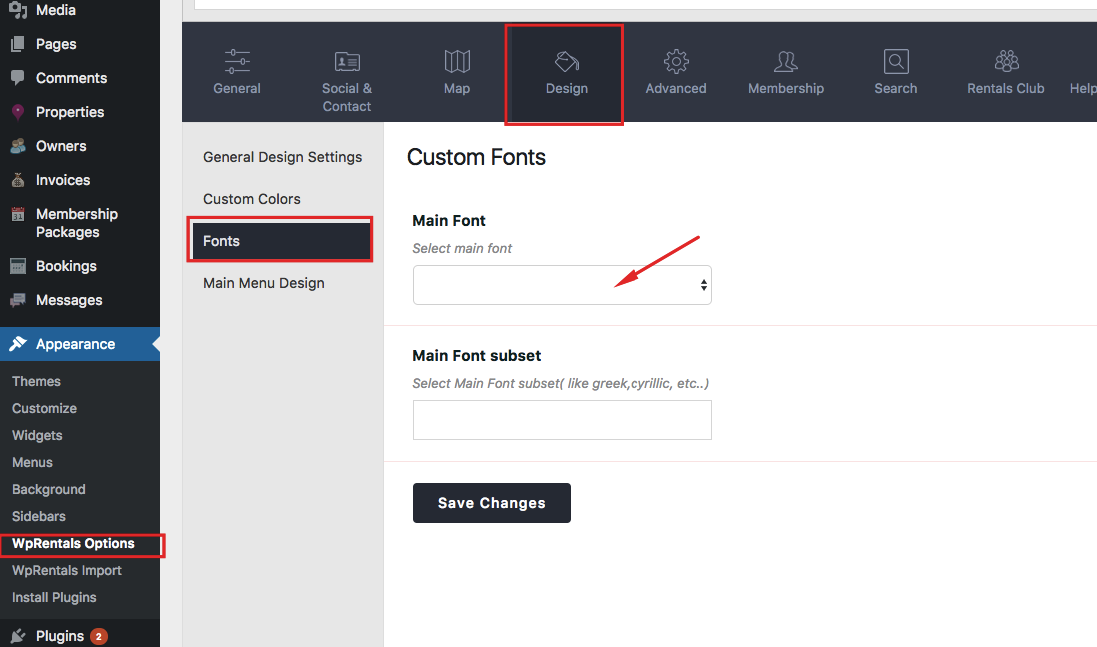
หากคุณต้องการเปลี่ยนแบบอักษรในธีมของคุณ คุณจะต้องเข้าถึงหน้าตัวเลือกธีม จากที่นั่น คุณจะสามารถเลือก แบบอักษรใหม่ ได้จากเมนูแบบอักษรแบบเลื่อนลง
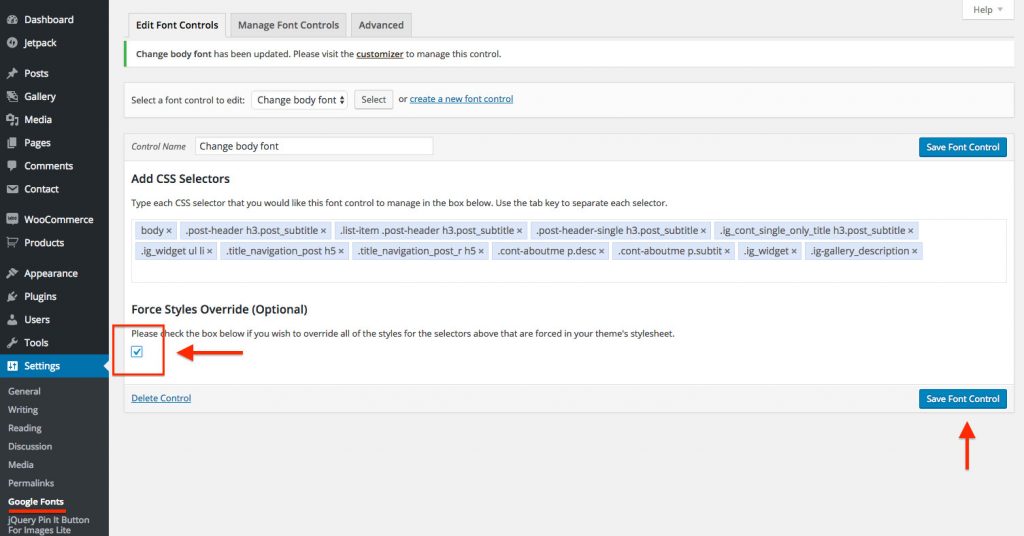
เราจะเปลี่ยนฟอนต์ในส่วนเนื้อหาของธีมเร็วๆ นี้ จำเป็นต้องใช้ปลั๊กอิน Google Fonts อย่างง่ายเพื่อทำงานนี้ให้สำเร็จ นอกจากนี้ยังช่วยให้คุณสามารถทำการเปลี่ยนแปลงที่ปรับให้เข้ากับองค์ประกอบที่คุณตั้งใจจะเปลี่ยนแปลงโดยเฉพาะ ฉันจะเรียนรู้และเข้าใจโค้ด CSS ได้อย่างไร ไม่จำเป็นต้องกังวลเกี่ยวกับเรื่องนี้ เพื่อช่วยคุณในการเลือกธีมที่ดีที่สุดสำหรับคุณ เราได้รวบรวมรายการองค์ประกอบข้อความของแต่ละธีมและตัวเลือก CSS ที่เกี่ยวข้อง ในช่องปลั๊กอินแบบอักษรของ Google อย่างง่ายที่ชื่อ เพิ่มตัวเลือก CSS ฉันจะแทรกตัวเลือก 3 ตัวที่ไฮไลต์เป็นสีแดงด้านบน
คุณสามารถใช้ทวีคูณเช่นนี้ได้โดยกดปุ่ม Enter หรือปุ่มย้อนกลับหลังจากแต่ละรายการ ฉันต้องการเปลี่ยนข้อความเนื้อหาของธีม Redwood เป็น Fair Display พิมพ์หรือค้นหาชื่อแบบอักษรที่คุณต้องการใช้ในเมนูแบบเลื่อนลง Font Family
ฉันจะเปลี่ยนรูปแบบตัวอักษรใน Word ได้อย่างไร
นำทางไปยัง รูปแบบ > แบบอักษร โปรดกดปุ่ม D เพื่อเริ่มกล่องโต้ตอบแบบอักษร คุณสามารถเลือกแบบอักษรและขนาดที่จะใช้ หลังจากที่คุณเลือกค่าเริ่มต้นแล้ว คุณสามารถเลือกใช่ได้
คุณจะเปลี่ยนสีตัวอักษรในธีมได้อย่างไร?
คุณยังสามารถเลือกตัวเลือกจากเมนูได้อีกด้วย ภายใต้ สภาพแวดล้อม ให้เลือกตัวเลือกฟอนต์และสี คุณสามารถเปลี่ยนโปรแกรมแก้ไขข้อความได้โดยเลือกตัวเลือกตัวแก้ไขข้อความจากเมนูแสดงการตั้งค่าสำหรับรายการ แบบอักษรและขนาดข้อความของตัวแก้ไขสามารถเปลี่ยนแปลงได้โดยการแก้ไขตัวเลือกแบบอักษรและขนาด
ฉันจะเพิ่มแบบอักษรที่กำหนดเองให้กับธีม WordPress ได้อย่างไร

การเพิ่มฟอนต์แบบกำหนดเองให้กับธีม WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการเพิ่มบุคลิกภาพและสไตล์ให้กับเว็บไซต์ของคุณ มีหลายวิธีในการทำเช่นนี้ แต่วิธีที่ง่ายที่สุดคือการใช้ไลบรารี Google Fonts ในการดำเนินการนี้ เพียงไปที่เว็บไซต์ Google Fonts และค้นหาแบบอักษรที่คุณต้องการใช้ จากนั้นคัดลอกโค้ดที่จัดเตรียมไว้และวางลงในส่วน Customizer > Fonts ของธีม WordPress ของคุณ แค่นั้นแหละ! ตอนนี้คุณสามารถเพลิดเพลินกับแบบอักษรที่กำหนดเองบนเว็บไซต์ WordPress ของคุณ
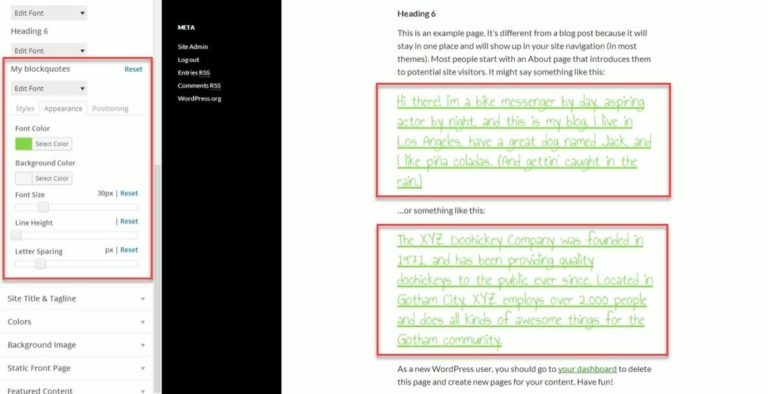
ปลั๊กอิน Easy Google Fonts ช่วยให้คุณสร้างแบบอักษรที่กำหนดเองสำหรับไซต์ WordPress ของคุณได้ ด้วยวิธีนี้ คุณจะสามารถรวมฟอนต์ที่สวยงามหลากหลายเข้ากับเว็บไซต์ของคุณได้ การพิมพ์ที่ถูกต้องสามารถมีผลกระทบอย่างมากต่อประสบการณ์ของผู้ใช้ ลูกค้าจะสื่อสารกับคุณได้ง่ายกว่ามากหากเว็บไซต์ของคุณอ่านและใช้งานง่าย นอกจากนี้ การใช้คุณสมบัติ CSS ยังช่วยให้คุณกำหนดลักษณะแบบอักษรที่คุณเลือกและตำแหน่งที่ควรวาง นอกจากนี้ คุณสามารถเพิ่มการควบคุมแบบอักษรของคุณเองลงในการตั้งค่าปลั๊กอิน WordPress ได้ หากคุณไม่ต้องการใช้ปลั๊กอิน คุณสามารถใช้ตัวเลือกนี้แทนการใช้ Adobe Fonts
คุณสามารถรวมแบบอักษรเหล่านี้เข้ากับไซต์ WordPress ของคุณได้อย่างง่ายดายด้วยปลั๊กอิน Custom Adobe Fonts ในการเริ่มต้น ให้ดาวน์โหลดปลั๊กอินและไปที่ไลบรารีแบบอักษรที่กว้างขวางของ Adobe จากนั้นลงชื่อเข้าใช้เพื่อค้นหาแบบอักษรที่เหมาะกับคุณที่สุด (คุณต้องลงทะเบียนเพื่อใช้งาน) หลังจากที่คุณเลือกแบบอักษรแล้ว ไปที่ด้านบนขวาของหน้าและคลิก 'เพิ่มไปยังโครงการบนเว็บ' ซึ่งจะแสดงลิงก์ 'เพิ่มไปยังโครงการเว็บ' เครื่องมือนี้ช่วยให้คุณดูตัวอย่างชุดแบบอักษรของคุณ เพื่อให้คุณสามารถผสมและจับคู่ตามความชอบของคุณ เว็บไซต์ที่ยอดเยี่ยมหลายแห่งขายแบบอักษรที่กำหนดเองซึ่งสร้างโดยนักออกแบบที่มีทักษะ ไลบรารี Font Squirrel มีไลบรารีฟอนต์จำนวนมากและรูปแบบที่ง่ายต่อการใช้งานสำหรับฟอนต์ประเภทนี้ หากคุณต้องการใช้แบบอักษรเว็บของ @ Font-Face คุณสามารถรับได้ฟรี

ติดตั้งบนเว็บไซต์ WordPress ของคุณ ชุดนี้ประกอบด้วย ไฟล์ฟอนต์ และสไตล์ชีตที่มีโค้ดที่คุณจะต้องสร้างสไตล์ชีต CSS ของคุณเอง ในการแสดงฟอนต์ OpenSans-ExtraBold-web เราต้องใช้ CSS ต่อไปนี้: ในกรณีที่ดีที่สุด คุณควรเก็บไฟล์ฟอนต์ทั้งหมดไว้ในไดเร็กทอรีเดียวกันกับระบบปฏิบัติการที่คุณใช้
เปลี่ยนแบบอักษรของธีม

หากคุณต้องการเปลี่ยน ฟอนต์ของธีม สำหรับเว็บไซต์ของคุณ คุณสามารถทำได้หลายวิธี วิธีหนึ่งคือเพียงแค่เปลี่ยนฟอนต์ในไฟล์ CSS สำหรับธีมของคุณ สามารถทำได้โดยไปที่ส่วน "ลักษณะที่ปรากฏ" ของแดชบอร์ด WordPress แล้วคลิก "ตัวแก้ไข" จากที่นี่ คุณจะพบไฟล์ CSS สำหรับธีมของคุณ และทำการเปลี่ยนแปลงที่จำเป็น อีกวิธีในการเปลี่ยนแบบอักษรสำหรับธีมของคุณคือการใช้ปลั๊กอิน เช่น WordPress Theme Customizer ปลั๊กอินนี้จะช่วยให้คุณเปลี่ยนฟอนต์สำหรับธีมของคุณโดยไม่ต้องแก้ไขโค้ดใดๆ เพียงติดตั้งปลั๊กอินแล้วไปที่ส่วน "ลักษณะที่ปรากฏ" ของแดชบอร์ด WordPress ของคุณ จากที่นี่ คุณจะสามารถเลือกแบบอักษรใหม่ที่คุณต้องการใช้สำหรับธีมของคุณได้
คุณอาจต้องการใช้แบบอักษรของ Google หากคุณต้องการรวมชุดอักขระ เช่น กรีกหรือซีริลลิก เมื่อคุณใช้แบบอักษร ตรวจสอบให้แน่ใจว่าคุณพิมพ์คำแบบสุ่มข้างๆ/ แทนข้อความเพื่อทำความเข้าใจว่าแบบอักษรนั้นใช้ได้ผลอย่างไร วิธีมาตรฐานหรือ @import ใช้เพื่อฝังฟอนต์ลงในธีมของคุณ ในขณะที่การฝังฟอนต์นั้นทำได้โดยใช้วิธีมาตรฐาน หลังจากที่คุณดาวน์โหลดไฟล์ header.php แล้ว ให้ไปที่โฟลเดอร์ธีมโดยใช้ไคลเอนต์ FTP และวางลิงก์แบบอักษรลงในแท็กปิดชื่อ ในเท็กซ์เอดิเตอร์ ให้มองหาบรรทัดที่มีแอททริบิวต์ตระกูลฟอนต์ หากคุณเปลี่ยนบรรทัดนี้ แบบอักษรของหัวเรื่องทั้งหมดจะเปลี่ยนไป
วิธีสร้างรูปลักษณ์ระดับมืออาชีพใน Microsoft Word ด้วยธีม
ชุดรูปแบบเอกสารสามารถช่วยให้คุณบรรลุเอกสารที่ดูเป็นมืออาชีพ เมื่อคลิกที่คำสั่ง Theme Fonts ในแท็บ Page Layout คุณสามารถเลือกชุดแบบอักษรที่สอดคล้องกับธีมของคุณใน Microsoft Word คุณยังสามารถสร้างฟอนต์ของธีมของคุณเองได้โดยใช้ คำสั่ง Create New Theme Fonts
เพิ่มแบบอักษรให้กับ WordPress
การเพิ่มแบบอักษรให้กับ WordPress เป็นวิธีที่ยอดเยี่ยมในการเพิ่มบุคลิกภาพให้กับไซต์ของคุณ มีหลายวิธีในการเพิ่มแบบอักษรให้กับ WordPress แต่วิธีที่ง่ายที่สุดคือการใช้ไลบรารี Google Fonts หากต้องการใช้ไลบรารี Google Fonts เพียงไปที่เว็บไซต์ Google Fonts เลือกแบบอักษรที่คุณต้องการใช้ จากนั้นคัดลอกโค้ดที่ให้มาและวางลงในไฟล์ CSS ของธีม WordPress
Font Squirrel เป็นหนึ่งในหลาย ๆ ไซต์ที่คุณสามารถหาแบบอักษรเว็บได้ฟรี หากคุณไม่ต้องการใช้ปลั๊กอิน WordPress มากเกินไป คุณสามารถเพิ่มแบบอักษรให้กับเว็บไซต์ของคุณได้ด้วยตัวเอง ไม่สามารถใช้แบบอักษรที่กำหนดเองทั้งหมดบนเว็บได้ แต่การแปลงเป็นรูปแบบที่เข้ากันได้ยังคงเป็นตัวเลือกที่ใช้งานได้ ฉันจะเพิ่มแบบอักษรที่กำหนดเองในบล็อก WordPress ของฉันได้อย่างไร คุณสามารถเปลี่ยนหรือจัดการ การตั้งค่าแบบอักษร ได้โดยไปที่การตั้งค่า คุณควรเลือกแบบอักษรที่เหมาะกับธีมและสไตล์ของเว็บไซต์ของคุณเสมอ
รายการแบบอักษร WordPress
มีฟอนต์ WordPress ที่ยอดเยี่ยมมากมาย แต่การค้นหาฟอนต์ที่สมบูรณ์แบบสำหรับเว็บไซต์ของคุณอาจเป็นเรื่องยาก นั่นเป็นเหตุผลที่เราได้รวบรวมรายชื่อแบบอักษร WordPress ที่ดีที่สุดไว้ด้วยกัน เพื่อให้คุณสามารถหาแบบอักษรที่เหมาะกับบล็อกหรือเว็บไซต์ของคุณได้อย่างง่ายดาย เราได้รวม ฟอนต์ WordPress ต่างๆ ไว้มากมาย ดังนั้นคุณจึงสามารถค้นหาฟอนต์ที่เหมาะกับสไตล์ของคุณได้ ไม่ว่าคุณจะกำลังมองหาฟอนต์ที่โฉบเฉี่ยวและทันสมัย หรือฟอนต์ดั้งเดิมและคลาสสิค เราก็มีให้คุณ ดังนั้นโดยไม่ต้องกังวลใจอีกต่อไป นี่คือแบบอักษร WordPress ที่ดีที่สุด:
คุณสามารถใช้ Global Styles เพื่อเปลี่ยนแบบอักษรของไซต์ของคุณได้หากเป็นส่วนหนึ่งของธีมต่อไปนี้ แต่ละฟอนต์มีสองคู่ โดยที่ส่วนหัวจะมีหนึ่งและฟอนต์พื้นฐานมีอีกอันหนึ่ง โดยการเลือก เผยแพร่ จากเมนู Global Styles คุณสามารถบันทึกการจับคู่แบบอักษรใหม่หรือตั้งค่าใหม่ได้ เมื่อคุณเลือกแบบอักษรที่ต้องการแล้ว คุณสามารถเปลี่ยนได้บ่อยเท่าที่ต้องการ คุณสามารถเปลี่ยนขนาดของฟอนต์หัวเรื่องหรือฟอนต์พื้นฐานได้โดยไปที่ตัวเลือกขนาดด้านล่าง แล้วไปทางขวาสำหรับแต่ละฟอนต์ที่คุณต้องการเปลี่ยน จากนั้นเลือกขนาดจากเมนูดรอปดาวน์ เมื่อใช้ CSS ที่กำหนดเอง คุณจะเปลี่ยนขนาดฟอนต์เริ่มต้นส่วนกลางได้ เมื่อตัดสินใจลบปลั๊กอินหลังจากทดสอบแล้ว ให้ปิดใช้งานหรือลบทิ้งเพื่อให้รายการปลั๊กอินของคุณสะอาดอยู่เสมอ ไซต์หรือบล็อก WordPress.com ไม่สามารถเชื่อมโยงกับบัญชี Typekit.com ในการพิจารณาว่า แบบอักษรเฉพาะ จะทำงานอย่างถูกต้องในภาษาใดๆ หรือไม่ คุณควรใช้เครื่องมือปรับแต่งเพื่อทดสอบ
