WordPressでフォントを変更する方法
公開: 2022-10-03サイトのフォントを変更したい WordPress 初心者であろうと、クライアントのサイトをカスタマイズしようとしている開発者であろうと、WordPress でフォントを変更する方法を知ることは貴重なスキルです。 一部の WordPress テーマにはフォントを変更するためのオプションが含まれていますが、ほとんどの場合、CSS を使用してフォントを変更する必要があります。 この記事では、プラグインの有無にかかわらず、WordPress でフォントを変更する方法を紹介します。
一部の WordPress テーマではフォントを変更できますが、他のテーマでは色を変更できます。 無料のプラグインを使用して、テーマに追加のフォント オプションを追加することもできます。 この最初のセクションでは、柔軟な Neve テーマを例として使用する方法を紹介します。 さらに、WordPress エディターを使用して個々のコンテンツのデフォルトの WordPress フォントを変更する方法を紹介します。 WordPress テーマでより多くのフォント オプションが必要な場合は、プラグインの使用を検討してください。 Easy Google Fonts は WordPress テーマと互換性があり、600 以上の無料フォントから選択できます。 次のステップでは、デフォルトの Twenty Twenty One テーマをアップグレードし、プラグインをカスタマイズしてフォント オプションを追加します。
WordPress カスタマイザーを表示するには、[外観] – [モジュールの追加] に移動します。 サイトのどのタイプのコンテンツでも、Google Fonts からフォントを選択できるようになりました。 選択すると、Web サイトに新しいフォントのライブ プレビューが表示される可能性があります。 [公開] をクリックすると、新しいフォントを公開できます。 柔軟なテーマを既に使用している場合は、WordPress カスタマイザーで組み込みのタイポグラフィを使用できます。 Easy Google Fonts 無料プラグインを使用して、600 以上のフォントを Web サイトに追加できます。 WordPress テーマをカスタム ブランドのサイトに変換する方法のクイック ガイドは、こちらにあります。
テーマのフォントを変更するにはどうすればよいですか?

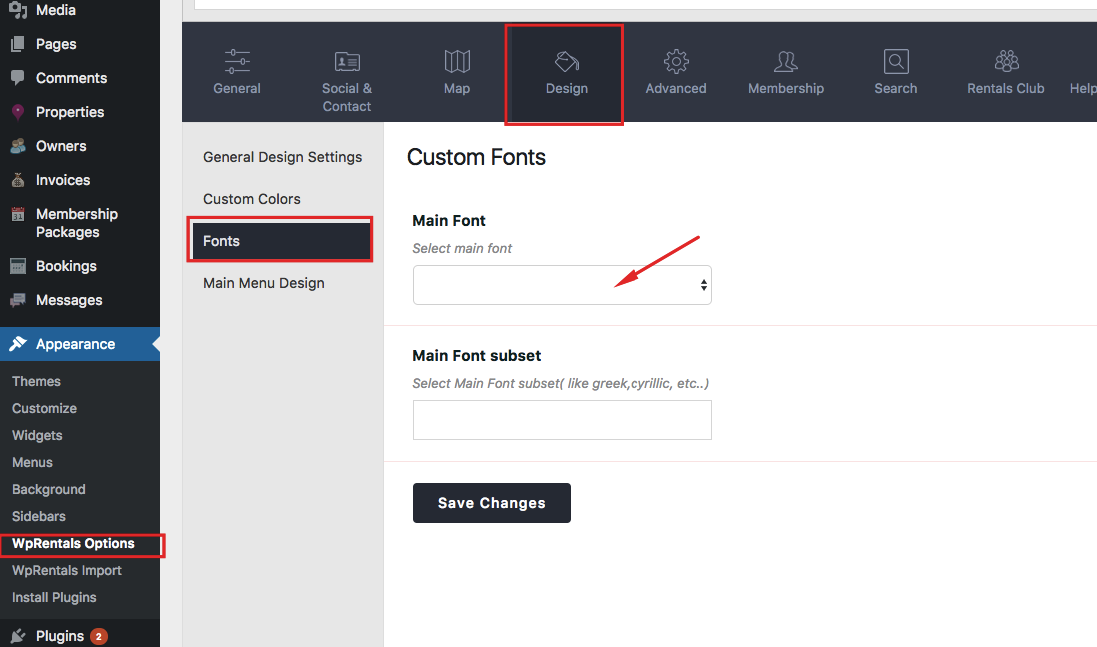
テーマのフォントを変更する場合は、テーマ オプション ページにアクセスする必要があります。 そこから、[フォント] ドロップダウン メニューから新しいフォントを選択できます。
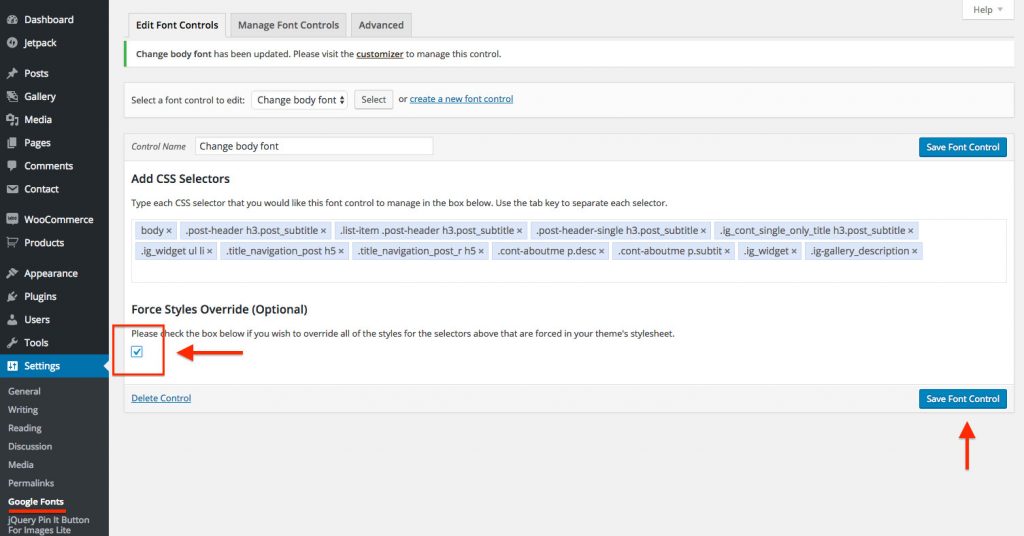
テーマの本文のフォントをまもなく変更します。 このタスクを実行するには、Easy Google Fonts プラグインが必要です。 また、変更しようとしている要素に合わせて特別に調整された変更を行うこともできます。 CSS コードを学び、理解するにはどうすればよいですか? それについて心配する必要はありません。 最適なテーマを選択できるように、各テーマのテキスト要素と関連する CSS セレクターのリストをまとめました。 Add CSS Selectors というタイトルの Easy Google font plugins フィールドに、上の赤で強調表示された 3 つのセレクターを挿入します。
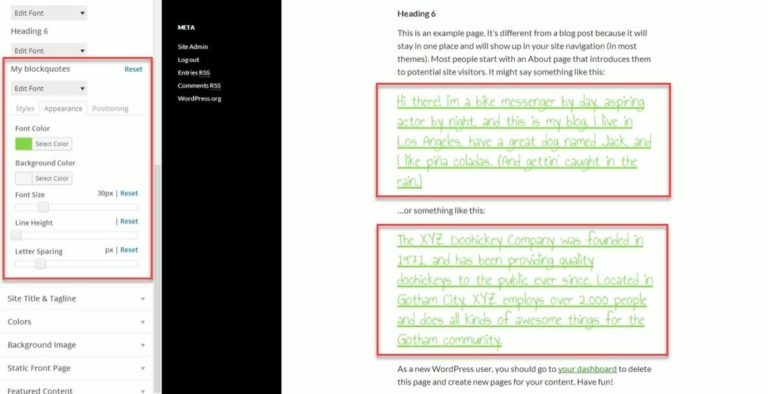
それぞれの後にエンターキーまたはリターンキーを押すことで、このように倍数を使用できます。 Redwood テーマの本文テキストを Fair Display に変更したいと考えています。 [フォント ファミリー] ドロップダウン メニューで、使用するフォントの名前を入力または検索します。
Word でフォント スタイルを変更するにはどうすればよいですか?
[書式] > [フォント] に移動します。 D キーを押して [フォント] ダイアログ ボックスを開始してください。 使用するフォントとサイズを選択できます。 [デフォルト] を選択した後、[はい] を選択できます。
テーマのフォントの色を変更するにはどうすればよいですか?
メニューからオプションを選択することもできます。 [環境] で、フォントと色のオプションを選択します。 テキスト エディタを変更するには、リスト メニューの [設定を表示] から [テキスト エディタ] オプションを選択します。 エディターのフォントとテキスト サイズは、[フォント] と [サイズ] オプションを編集することで変更できます。
WordPress テーマにカスタム フォントを追加するにはどうすればよいですか?

WordPress テーマにカスタム フォントを追加することは、サイトに個性とスタイルを追加する優れた方法です。 これを行うにはいくつかの方法がありますが、最も簡単な方法は、Google フォント ライブラリを使用することです。 これを行うには、Google フォントの Web サイトにアクセスして、使用するフォントを見つけます。 次に、提供されたコードをコピーして、WordPress テーマの [カスタマイザー] > [フォント] セクションに貼り付けます。 それでおしまい! これで、WordPress サイトでカスタム フォントを楽しむことができます。
Easy Google Fonts プラグインを使用すると、WordPress サイト用に独自のカスタム フォントを作成できます。 この方法を使用すると、さまざまな美しいフォントを Web サイトに組み込むことができます。 適切なタイポグラフィは、ユーザー エクスペリエンスに大きな影響を与える可能性があります。 Web サイトが読みやすく、使いやすいものであれば、顧客とのコミュニケーションがはるかに簡単になります。 さらに、CSS プロパティを使用すると、選択したフォントの外観と配置場所を定義するのに役立ちます。 さらに、独自のフォント コントロールを WordPress プラグイン設定に追加できます。 プラグインを使用したくない場合は、Adobe Fonts を使用する代わりにこれを使用できます。
Custom Adobe Fontsプラグインを使用して、これらのフォントを WordPress サイトに簡単に組み込むことができます。 まず、プラグインをダウンロードし、アドビの豊富なフォント ライブラリに移動してから、サインインして自分に最適なフォントを見つけます (使用するには登録が必要です)。 フォントを選択したら、ページの右上にある [Web プロジェクトに追加] をクリックします。[Web プロジェクトに追加] リンクが表示されます。 このツールを使用すると、フォントの組み合わせをプレビューして、好みに応じて組み合わせて一致させることができます。 いくつかの優れた Web サイトでは、熟練したデザイナーによって作成されたカスタム フォントが販売されています。 Font Squirrel ライブラリには、多数のフォント ライブラリと、これらの種類のフォントの実装が容易な形式が含まれています。 @Font-Face の Web フォントを使いたい場合は、無料で入手できます。

WordPress ウェブサイトにインストールします。 このキットには、フォント ファイルと、独自の CSS スタイルシートを作成するために必要なコードを含むスタイルシートが含まれています。 OpenSans-ExtraBold-web フォントを表示するには、次の CSS を使用する必要があります。 最良のシナリオでは、使用しているオペレーティング システムと同じディレクトリにすべてのフォント ファイルを保持する必要があります。
テーマのフォント変更

Web サイトのテーマ フォントを変更する場合は、いくつかの方法があります。 1 つの方法は、テーマの CSS ファイルのフォントを単純に変更することです。 これを行うには、WordPress ダッシュボードの [外観] セクションに移動し、[エディター] をクリックします。 ここから、テーマの CSS ファイルを見つけて、必要な変更を加えることができます。 テーマのフォントを変更するもう 1 つの方法は、WordPress テーマ カスタマイザーなどのプラグインを使用することです。 このプラグインを使用すると、コードを編集することなくテーマのフォントを変更できます。 プラグインをインストールして、WordPress ダッシュボードの「外観」セクションに移動するだけです。 ここから、テーマに使用する新しいフォントを選択できます。
ギリシャ語やキリル文字などの文字セットを含めたい場合は、Google フォントを使用することをお勧めします。 フォントを使用している場合は、テキストの横に / の代わりにランダムな単語を入力して、それが何のために機能しているのかを把握してください。 標準メソッドまたは @import は、フォントをテーマに埋め込むために使用されますが、フォントの埋め込みは標準メソッドを介して行われます。 header.php ファイルをダウンロードしたら、FTP クライアントを使用してテーマ フォルダーに移動し、フォント リンクをタイトルの終了タグに貼り付けます。 テキスト エディターで、font-family 属性を含む行を探します。 この行を置き換えると、すべての見出しのフォントが変更されます。
テーマを使用して Microsoft Word でプロフェッショナルな外観を作成する方法
ドキュメント テーマは、本格的な外観のドキュメントを作成するのに役立ちます。 [ページ レイアウト] タブの [テーマ フォント] コマンドをクリックすると、Microsoft Word のテーマに対応する一連のフォントを選択できます。 [ Create New Theme Fonts] コマンドを使用して、独自のテーマ フォントを作成することもできます。
WordPress にフォントを追加する
WordPress にフォントを追加することは、サイトに個性を加える優れた方法です。 WordPress にフォントを追加する方法はいくつかありますが、最も簡単な方法は Google Fonts ライブラリを使用することです。 Google フォント ライブラリを使用するには、Google フォントの Web サイトにアクセスして、使用するフォントを選択し、提供されているコードをコピーして、WordPress テーマの CSS ファイルに貼り付けます。
Font Squirrel は、無料の Web フォントを見つけることができる多くのサイトの 1 つです。 WordPress をプラグインで過負荷にしたくない場合は、自分で Web サイトにフォントを追加できます。 Web 上のすべてのカスタム フォントを使用することはできませんが、互換性のある形式に変換することは実行可能なオプションです。 WordPress ブログにカスタム フォントを追加するにはどうすればよいですか? [設定] にアクセスして、フォント設定を変更または管理できます。 Web サイトのテーマとスタイルに合ったフォントを常に選択する必要があります。
WordPress フォント一覧
WordPress には素晴らしいフォントがたくさんありますが、サイトに最適なフォントを見つけるのは難しい場合があります。 そのため、この最高の WordPress フォントのリストをまとめたので、ブログや Web サイトに最適なフォントを簡単に見つけることができます. さまざまなWordPress フォントが含まれているので、自分のスタイルに合ったものを見つけることができます。 洗練されたモダンなフォントを探している場合でも、より伝統的でクラシックなフォントを探している場合でも、私たちはあなたをカバーします. それで、これ以上苦労することなく、ここに最高のWordPressフォントがあります:
サイトが次のいずれかのテーマの一部である場合、グローバル スタイルを使用してサイトのフォントを変更できます。 各フォントには 2 つのペアがあり、一方は見出し、もう一方はベース フォントです。 [グローバル スタイル] メニューから [発行] を選択すると、新しいフォント ペアを保存するか、リセットすることができます。 必要なフォントを選択したら、何度でも変更できます。 見出しまたは基本フォントのサイズを変更するには、下のサイズ オプションに移動し、変更する各フォントの右側に移動して、ドロップダウン メニューからサイズを選択します。 カスタム CSS を使用すると、グローバルなデフォルトのフォント サイズを変更できます。 テスト後にプラグインを削除する場合は、プラグイン リストをクリーンな状態に保つために、プラグインを非アクティブ化または削除してください。 WordPress.com サイトまたはブログを Typekit.com アカウントにリンクすることはできません。 特定のフォントが任意の言語で適切に機能するかどうかを判断するには、カスタマイザーを使用してテストする必要があります。
