كيفية تغيير الخطوط في وورد
نشرت: 2022-10-03سواء كنت مبتدئًا في WordPress وترغب في تغيير الخط على موقعه ، أو مطورًا يتطلع إلى تخصيص موقع العميل ، فإن معرفة كيفية تغيير الخطوط في WordPress يعد مهارة قيمة. بينما تتضمن بعض سمات WordPress خيارات لتغيير الخط ، ستحتاج في معظم الحالات إلى استخدام CSS لإجراء تغييرات على الخط . في هذه المقالة ، سنوضح لك كيفية تغيير الخطوط في WordPress ، سواء باستخدام ملحق إضافي أو بدونه.
تسمح لك بعض سمات WordPress بتغيير الخطوط ، بينما يسمح لك البعض الآخر بتغيير الألوان. يمكنك أيضًا استخدام المكونات الإضافية المجانية لإضافة خيارات خطوط إضافية إلى أي موضوع. في هذا القسم الأول ، سنوضح لك كيفية استخدام سمة Neve المرنة كمثال. علاوة على ذلك ، سنوضح لك كيفية تغيير خط WordPress الافتراضي لأجزاء فردية من المحتوى باستخدام محرر WordPress. إذا كنت تريد المزيد من خيارات الخطوط في قالب WordPress الخاص بك ، ففكر في استخدام مكون إضافي. تتوافق Easy Google Fonts مع سمات WordPress وتتيح لك الاختيار من بين أكثر من 600 خط مجاني. في الخطوة التالية ، سنقوم بترقية سمة Twenty Twenty One الافتراضية وتخصيص المكون الإضافي لإضافة المزيد من خيارات الخطوط.
لعرض مُخصص WordPress ، انتقل إلى المظهر - إضافة وحدات. يمكنك الآن تحديد خط من Google Fonts لأي نوع من أنواع المحتوى على موقعك. عندما تحدد اختياراتك ، من المحتمل أن تظهر معاينة مباشرة للخطوط الجديدة على موقع الويب الخاص بك. يمكنك نشر الخطوط الجديدة الخاصة بك عن طريق النقر فوق نشر. إذا كنت تستخدم بالفعل سمة مرنة ، فيمكنك استخدام أسلوب الطباعة المدمج في أداة تخصيص WordPress. يمكنك إضافة 600+ خط إلى موقع الويب الخاص بك باستخدام البرنامج المساعد المجاني Easy Google Fonts. يمكن العثور هنا على دليل سريع حول كيفية تحويل أي سمة WordPress إلى موقع ذي علامة تجارية مخصصة.
كيف يمكنني تغيير الخط في الموضوع الخاص بي؟

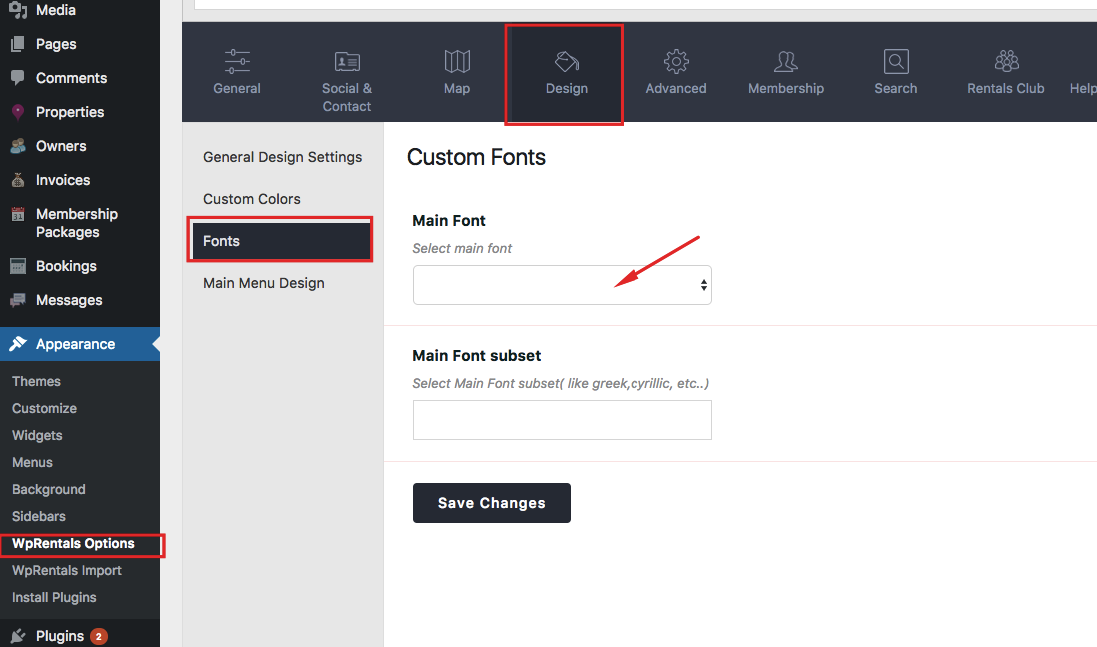
إذا كنت تريد تغيير الخط في المظهر الخاص بك ، فستحتاج إلى الوصول إلى صفحة خيارات السمة. من هناك ، ستتمكن من تحديد خط جديد من قائمة الخطوط المنسدلة.
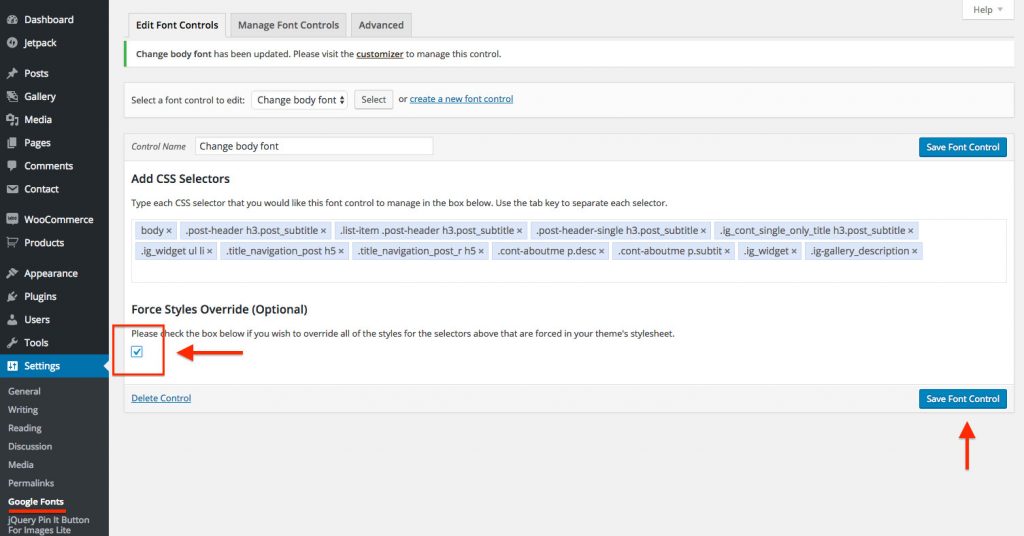
سنقوم بتغيير الخطوط في متن موضوعنا قريبًا. سيكون المكون الإضافي Easy Google Fonts مطلوبًا لإنجاز هذه المهمة. سيسمح لك أيضًا بإجراء تغييرات مصممة خصيصًا للعنصر الذي تنوي تغييرها فيه. كيف أتعلم وأفهم كود CSS؟ لا داعي للقلق حيال ذلك. لمساعدتك في اختيار أفضل سمة لك ، قمنا بتجميع قائمة بعناصر نص كل قالب ومحددات CSS ذات الصلة. في حقل Easy Google Font plugins بعنوان Add CSS Selectors ، سأدرج المحددات الثلاثة المميزة باللون الأحمر أعلاه.
يمكنك استخدام المضاعفات مثل هذا بالضغط على مفتاحي الإدخال أو الإرجاع بعد كل منهما. أريد تغيير نص نص Redwood Theme الخاص بي إلى Fair Display. اكتب أو ابحث عن اسم الخط الذي تريد استخدامه في القائمة المنسدلة Font Family.
كيف يمكنني تغيير نمط الخط في Word؟
انتقل إلى التنسيق> الخط. الرجاء الضغط على مفتاح D لبدء مربع الحوار "الخط". يمكنك اختيار خط وحجم لاستخدامهما. بعد تحديد افتراضي ، يمكنك اختيار "نعم".
كيف يمكنك تغيير لون الخط في النسق؟
يمكنك أيضًا تحديد الخيارات من القائمة. ضمن البيئة ، حدد خيار الخطوط والألوان. يمكنك تغيير محرر النصوص عن طريق تحديد خيار محرر النصوص من إظهار الإعدادات لقائمة القائمة. يمكن تغيير خط المحرر وحجم النص عن طريق تحرير خياري الخط والحجم.
كيف يمكنني إضافة خطوط مخصصة إلى سمة WordPress؟

تعد إضافة خطوط مخصصة إلى سمة WordPress الخاصة بك طريقة رائعة لإضافة شخصية وأسلوب إلى موقعك. هناك عدة طرق مختلفة للقيام بذلك ، ولكن أسهل طريقة هي استخدام مكتبة Google Fonts. للقيام بذلك ، ما عليك سوى الانتقال إلى موقع Google Fonts على الويب والعثور على الخط الذي تريد استخدامه. بعد ذلك ، انسخ الكود الذي يقدمونه والصقه في قسم Customizer> Fonts في قالب WordPress الخاص بك. هذا هو! يمكنك الآن الاستمتاع بخطوطك المخصصة على موقع WordPress الخاص بك.
يتيح لك المكون الإضافي Easy Google Fonts إنشاء الخطوط المخصصة الخاصة بك لموقع WordPress الخاص بك. باستخدام هذه الطريقة ، ستتمكن من دمج مجموعة متنوعة من الخطوط الجميلة في موقع الويب الخاص بك. يمكن أن يكون للطباعة الصحيحة تأثير كبير على تجربة المستخدم. يسهل على العملاء التواصل معك إذا كان موقع الويب الخاص بك سهل القراءة والاستخدام. علاوة على ذلك ، يمكن أن يساعدك استخدام خصائص CSS في تحديد الشكل الذي يجب أن تبدو عليه الخطوط التي اخترتها وأين يجب وضعها. علاوة على ذلك ، يمكنك إضافة عناصر التحكم في الخط الخاصة بك إلى إعدادات البرنامج المساعد WordPress. إذا كنت لا تريد استخدام مكون إضافي ، فيمكنك استخدامه كبديل لاستخدام Adobe Fonts.
يمكنك بسهولة دمج هذه الخطوط في موقع WordPress الخاص بك باستخدام المكون الإضافي Custom Adobe Fonts . للبدء ، قم بتنزيل المكون الإضافي وانتقل إلى مكتبة خطوط Adobe الواسعة ، ثم قم بتسجيل الدخول للعثور على الخط الذي يناسبك (يجب عليك التسجيل لاستخدامه). بعد اختيار الخط ، انتقل إلى الجزء العلوي الأيمن من الصفحة وانقر فوق "إضافة إلى مشروع الويب" ، والذي سيظهر رابط "إضافة إلى مشروع الويب". تتيح لك هذه الأداة معاينة مجموعات الخطوط الخاصة بك بحيث يمكنك مزجها ومطابقتها حسب رغبتك. تبيع العديد من المواقع الممتازة خطوطًا مخصصة تم إنشاؤها بواسطة مصممين مهرة. تتضمن مكتبة Font Squirrel عددًا كبيرًا من مكتبات الخطوط وتنسيقًا سهل التنفيذ لهذه الأنواع من الخطوط. إذا كنت تريد استخدام خطوط الويب الخاصة بـ @ Font-Face ، فيمكنك الحصول عليها مجانًا.

قم بتثبيته على موقع WordPress الخاص بك. تتضمن المجموعة ملف خط بالإضافة إلى ورقة أنماط تحتوي على الكود الذي ستحتاجه لإنشاء ورقة أنماط CSS الخاصة بك. لعرض خطوط OpenSans-ExtraBold-web ، يجب أن نستخدم CSS التالية: في أفضل سيناريو ، يجب أن تحتفظ بجميع ملفات الخطوط في نفس الدليل مثل نظام التشغيل الذي تستخدمه.
تغيير خط الموضوع

إذا كنت ترغب في تغيير خط السمة لموقعك على الويب ، فهناك عدة طرق يمكنك من خلالها القيام بذلك. إحدى الطرق هي ببساطة تغيير الخط في ملف CSS لموضوعك. يمكن القيام بذلك عن طريق الانتقال إلى قسم "المظهر" في لوحة معلومات WordPress الخاصة بك ، ثم النقر فوق "المحرر". من هنا ، ستتمكن من العثور على ملف CSS لموضوعك وإجراء التغييرات اللازمة. هناك طريقة أخرى لتغيير خط المظهر الخاص بك وهي استخدام مكون إضافي مثل WordPress Theme Customizer. سيسمح لك هذا المكون الإضافي بتغيير الخطوط لموضوعك دون الحاجة إلى تعديل أي رمز. ما عليك سوى تثبيت المكون الإضافي ثم الانتقال إلى قسم "المظهر" في لوحة معلومات WordPress الخاصة بك. من هنا ، ستتمكن من تحديد الخط الجديد الذي ترغب في استخدامه لموضوعك.
قد ترغب في استخدام خط Google إذا كنت تريد تضمين مجموعة أحرف مثل اليونانية أو السيريلية. عندما تستخدم خطوطًا ، تأكد من كتابة كلمات عشوائية بجوار / بدلاً من النص للتعرف على الغرض الذي تعمل من أجله. يتم استخدام الطريقة القياسية أوimport لتضمين الخط في السمة الخاصة بك ، بينما يتم تضمين الخط عبر الطريقة القياسية. بعد تنزيل ملف header.php ، انتقل إلى مجلد السمة باستخدام عميل FTP والصق رابط الخط في علامة إغلاق العنوان. في محرر النصوص ، ابحث عن الأسطر التي تحتوي على سمة عائلة الخط. إذا استبدلت هذا الخط ، فسيتم تغيير خط جميع العناوين.
كيفية إنشاء مظهر احترافي في Microsoft Word باستخدام السمات
يمكن أن يساعدك نسق المستند في الحصول على مستند ذو مظهر احترافي. بالنقر فوق أمر خطوط السمات في علامة التبويب تخطيط الصفحة ، يمكنك تحديد مجموعة من الخطوط التي تتوافق مع نسقك في Microsoft Word. يمكنك أيضًا إنشاء خطوط النسق الخاصة بك باستخدام الأمر Create New Theme Fonts .
أضف الخط إلى ووردبريس
تعد إضافة الخطوط إلى WordPress طريقة رائعة لإضافة بعض السمات إلى موقعك. هناك عدة طرق مختلفة لإضافة الخطوط إلى WordPress ، ولكن أسهل طريقة هي استخدام مكتبة Google Fonts. لاستخدام مكتبة Google Fonts ، ما عليك سوى الانتقال إلى موقع Google Fonts على الويب ، وتحديد الخط الذي تريد استخدامه ، ثم انسخ الكود الذي توفره والصقه في ملف CSS الخاص بموضوع WordPress.
يعد Font Squirrel واحدًا من العديد من المواقع حيث يمكنك العثور على خطوط ويب مجانية. إذا كنت لا ترغب في زيادة تحميل WordPress بالمكونات الإضافية ، يمكنك إضافة الخطوط إلى موقع الويب الخاص بك بنفسك. لا يمكن استخدام كل خط مخصص على الويب ، ولكن تحويله إلى تنسيق متوافق لا يزال خيارًا قابلاً للتطبيق. كيف أقوم بإضافة خطوط مخصصة على مدونة WordPress الخاصة بي؟ يمكنك تغيير أو إدارة إعدادات الخط الخاصة بك من خلال زيارة الإعدادات. يجب عليك دائمًا اختيار الخط الذي يناسب موضوع وأسلوب موقع الويب الخاص بك.
قائمة خطوط WordPress
هناك الكثير من خطوط WordPress الرائعة ، ولكن قد يكون من الصعب العثور على الخطوط المثالية لموقعك. لهذا السبب قمنا بتجميع هذه القائمة من أفضل خطوط WordPress ، بحيث يمكنك بسهولة العثور على الأنسب لمدونتك أو موقع الويب الخاص بك. لقد قمنا بتضمين مجموعة متنوعة من خطوط WordPress المختلفة ، حتى تتمكن من العثور على واحد يناسب أسلوبك. سواء كنت تبحث عن خط أنيق وعصري ، أو خط تقليدي وكلاسيكي ، فقد قمنا بتغطيتك. لذلك ، دون مزيد من اللغط ، إليك أفضل خطوط WordPress:
يمكن استخدام الأنماط العامة لتغيير خط موقعك إذا كان جزءًا من أحد السمات التالية. يحتوي كل خط على زوجين ، مع احتواء العناوين على أحدهما وخطوط أساسية مع الآخر. بتحديد "نشر" من قائمة الأنماط العامة ، يمكنك إما حفظ أزواج الخطوط الجديدة أو إعادة تعيينها. بمجرد اختيار الخطوط التي تريدها ، يمكنك تغييرها بشكل متكرر كما تريد. يمكنك تغيير حجم خطوط العنوان أو الخطوط الأساسية بالانتقال إلى خيار الحجم أدناه والانتقال إلى اليمين لكل من الخطوط التي تريد تغييرها ، ثم تحديد حجم من القائمة المنسدلة. باستخدام CSS المخصص ، يمكنك تغيير أحجام الخطوط الافتراضية العامة. عند اتخاذ قرار بإزالة مكون إضافي بعد اختباره ، قم بإلغاء تنشيطه أو حذفه من أجل الحفاظ على قائمة المكونات الإضافية نظيفة. لا يمكن ربط موقع WordPress.com أو مدونة بحساب Typekit.com. لتحديد ما إذا كان خط معين سيعمل بشكل صحيح بأي لغة ، يجب عليك استخدام Customizer لاختباره.
