如何在 WordPress 中更改字體
已發表: 2022-10-03無論您是想要更改網站字體的 WordPress 初學者,還是希望自定義客戶網站的開發人員,知道如何在 WordPress 中更改字體都是一項寶貴的技能。 雖然一些 WordPress 主題包含更改字體的選項,但在大多數情況下,您需要使用 CSS 來進行字體更改。 在本文中,我們將向您展示如何在使用和不使用插件的情況下更改 WordPress 中的字體。
一些 WordPress 主題允許您更改字體,而其他主題則允許您更改顏色。 您還可以使用免費插件為任何主題添加額外的字體選項。 在第一部分中,我們將向您展示如何使用靈活的 Neve 主題作為示例。 此外,我們將向您展示如何使用 WordPress 編輯器更改單個內容的默認 WordPress 字體。 如果您想在 WordPress 主題中使用更多字體選項,請考慮使用插件。 Easy Google Fonts 與 WordPress 主題兼容,並允許您從 600 多種免費字體中進行選擇。 在下一步中,我們將升級默認的二十一二十一主題並自定義插件以添加更多字體選項。
要查看 WordPress 定制器,請轉到外觀 - 添加模塊。 您現在可以從 Google 字體中為您網站上的任何類型的內容選擇一種字體。 當您做出選擇時,您網站上新字體的實時預覽可能會出現。 您可以通過單擊發布來發布新字體。 如果您已經使用了靈活的主題,則可以在 WordPress 定制器中使用其內置的排版。 您可以使用 Easy Google Fonts 免費插件將 600 多種字體添加到您的網站。 可以在此處找到有關如何將任何 WordPress 主題轉換為自定義品牌網站的快速指南。
如何更改主題中的字體?

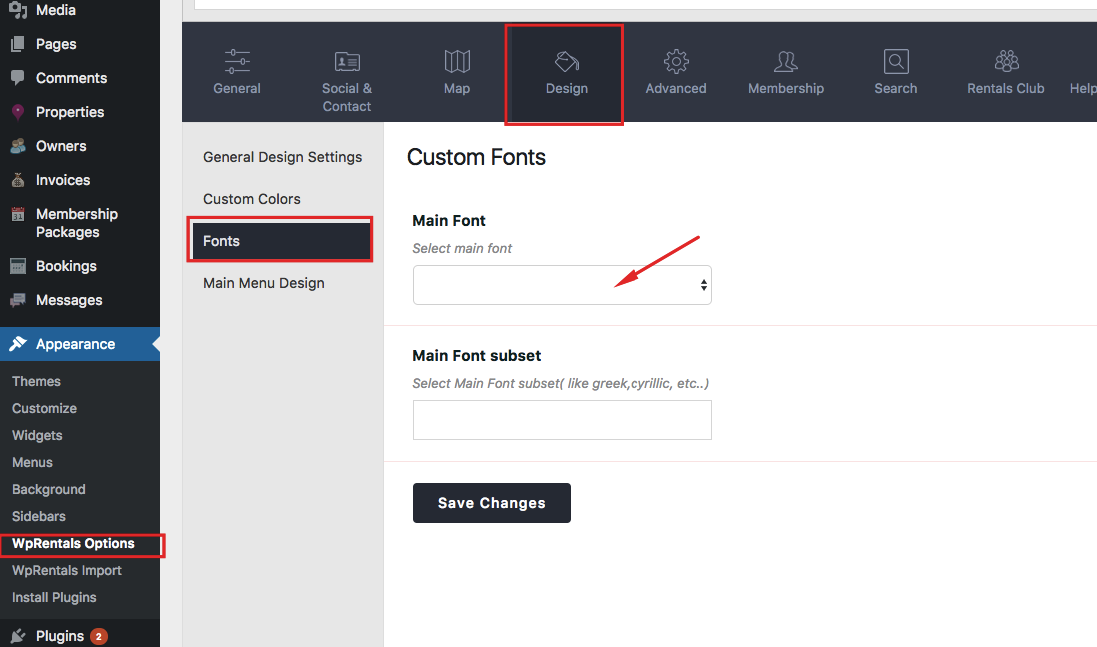
如果您想更改主題中的字體,則需要訪問“主題選項”頁面。 從那裡,您將能夠從“字體”下拉菜單中選擇一種新字體。
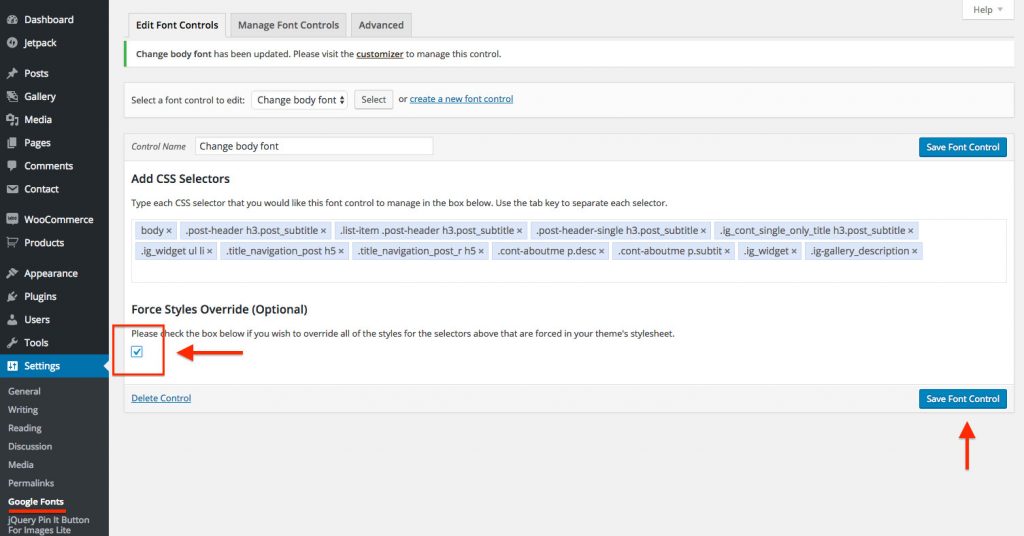
我們將很快更改主題正文中的字體。 完成此任務需要 Easy Google Fonts 插件。 它還允許您進行專門針對您打算更改它們的元素量身定制的更改。 如何學習和理解 CSS 代碼? 沒有必要擔心它。 為了幫助您選擇最適合您的主題,我們編制了每個主題的文本元素和相關 CSS 選擇器的列表。 在標題為“添加 CSS 選擇器”的 Easy Google 字體插件字段中,我將插入上面以紅色突出顯示的 3 個選擇器。
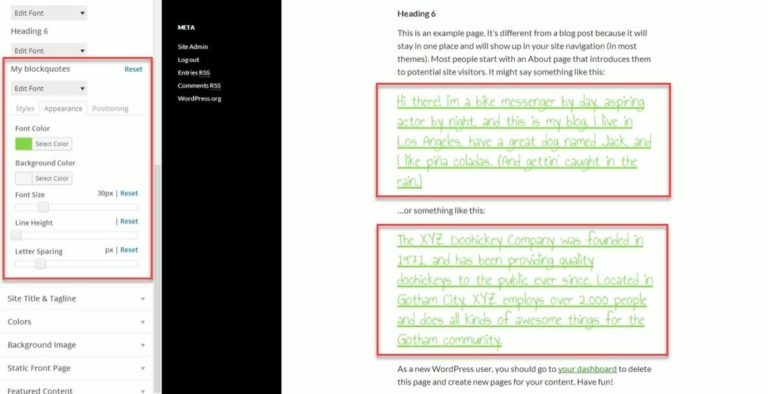
您可以通過在每個之後按 enter 或 return 鍵來使用這樣的倍數。 我想將 Redwood Theme 的正文文本更改為 Fair Display。 在字體系列下拉菜單中鍵入或查找要使用的字體名稱。
如何更改Word中的字體樣式?
導航到格式 > 字體。 請按 D 鍵開始字體對話框。 您可以選擇要使用的字體和大小。 選擇默認後,您可以選擇是。
如何更改主題中的字體顏色?
您也可以從菜單中選擇選項。 在環境下,選擇字體和顏色選項。 您可以通過從 Show settings for list 菜單中選擇 Text Editor 選項來更改文本編輯器。 編輯器的字體和文本大小可以通過編輯字體和大小選項來更改。
如何將自定義字體添加到 WordPress 主題?

為您的 WordPress 主題添加自定義字體是為您的網站添加個性和風格的好方法。 有幾種不同的方法可以做到這一點,但最簡單的方法是使用 Google 字體庫。 為此,只需訪問 Google 字體網站並找到您要使用的字體。 然後,複製他們提供的代碼並將其粘貼到 WordPress 主題的定制器 > 字體部分。 而已! 現在您可以在您的 WordPress 網站上享受您的自定義字體了。
Easy Google Fonts 插件允許您為您的 WordPress 網站創建自己的自定義字體。 使用這種方法,您將能夠將各種漂亮的字體合併到您的網站中。 正確的排版會對用戶體驗產生重大影響。 如果您的網站易於閱讀和使用,客戶與您交流會更容易。 此外,使用 CSS 屬性可以幫助您定義所選字體的外觀和位置。 此外,您可以將自己的字體控件添加到 WordPress 插件設置中。 如果您不想使用插件,可以使用它來替代使用 Adobe Fonts。
您可以使用自定義 Adobe 字體插件輕鬆地將這些字體合併到您的 WordPress 網站中。 首先,下載插件並導航到 Adobe 廣泛的字體庫,然後登錄以查找最適合您的字體(您必須註冊才能使用它)。 選擇字體後,轉到頁面右上角並單擊“添加到 Web 項目”,這將顯示“添加到 Web 項目”鏈接。 此工具允許您預覽字體組合,以便您可以根據自己的喜好混合和匹配它們。 幾個優秀的網站銷售由熟練設計師創建的自定義字體。 Font Squirrel 庫包括大量字體庫和這些類型字體的易於實現的格式。 如果您想使用@Font-Face 的網絡字體,您可以免費獲得它們。

將其安裝在您的 WordPress 網站上。 該工具包包括一個字體文件和一個樣式表,其中包含創建自己的 CSS 樣式表所需的代碼。 要顯示 OpenSans-ExtraBold-web 字體,我們必須使用以下 CSS:。 在最好的情況下,您應該將所有字體文件保存在與您使用的操作系統相同的目錄中。
主題字體更改

如果您想更改網站的主題字體,有幾種方法可以做到這一點。 一種方法是簡單地更改主題的 CSS 文件中的字體。 這可以通過轉到 WordPress 儀表板的“外觀”部分,然後單擊“編輯器”來完成。 從這裡,您將能夠找到主題的 CSS 文件並進行必要的更改。 更改主題字體的另一種方法是使用 WordPress Theme Customizer 之類的插件。 該插件將允許您更改主題的字體,而無需編輯任何代碼。 只需安裝插件,然後導航到 WordPress 儀表板的“外觀”部分。 從這裡,您將能夠選擇要用於主題的新字體。
如果要包含希臘語或西里爾語等字符集,您可能需要使用 Google 字體。 當您使用字體時,請確保在/而不是文本旁邊鍵入隨機單詞,以了解它的作用。 標準方法或@import 用於將字體嵌入到您的主題中,而嵌入字體是通過標準方法完成的。 下載 header.php 文件後,使用 FTP 客戶端導航到主題文件夾並將字體鏈接粘貼到標題結束標記中。 在文本編輯器中,查找包含 font-family 屬性的行。 如果替換此行,則所有標題的字體都將更改。
如何在 Microsoft Word 中創建帶有主題的專業外觀
文檔主題可以幫助您獲得具有專業外觀的文檔。 通過單擊頁面佈局選項卡中的主題字體命令,您可以選擇一組與您在 Microsoft Word 中的主題相對應的字體。 您還可以使用“創建新主題字體”命令創建自己的主題字體。
將字體添加到 WordPress
向 WordPress 添加字體是為您的網站添加一些個性的好方法。 有幾種不同的方法可以將字體添加到 WordPress,但最簡單的方法是使用 Google 字體庫。 要使用 Google 字體庫,只需訪問 Google 字體網站,選擇您要使用的字體,然後復制他們提供的代碼並將其粘貼到您的 WordPress 主題的 CSS 文件中。
Font Squirrel 是您可以找到免費網絡字體的眾多網站之一。 如果您不想使用插件使 WordPress 過載,您可以自行將字體添加到您的網站。 不可能使用網絡上的所有自定義字體,但將其轉換為兼容格式仍然是一個可行的選擇。 如何在我的 WordPress 博客上添加自定義字體? 您可以通過訪問設置來更改或管理您的字體設置。 您應該始終選擇適合您網站的主題和風格的字體。
WordPress 字體列表
有很多很棒的 WordPress 字體,但很難找到適合您網站的完美字體。 這就是為什麼我們將這個最佳 WordPress 字體列表放在一起,這樣您就可以輕鬆找到最適合您的博客或網站的字體。 我們包含了多種不同的 WordPress 字體,因此您可以找到適合您風格的字體。 無論您是在尋找時尚現代的字體,還是更傳統和經典的字體,我們都能滿足您的需求。 因此,事不宜遲,這裡是最好的 WordPress 字體:
如果它是以下主題之一的一部分,則全局樣式可用於更改站點的字體。 每種字體有兩對,標題有一對,基本字體有另一對。 通過從全局樣式菜單中選擇發布,您可以保存新的字體配對或重置它們。 選擇所需字體後,您可以根據需要隨時更改它們。 您可以更改標題或基本字體的大小,方法是轉到下面的大小選項,然後轉到您要更改的每種字體的右側,然後從下拉菜單中選擇一個大小。 通過使用自定義 CSS,您可以更改全局默認字體大小。 當決定在測試後刪除插件時,請停用或刪除它以保持插件列表乾淨。 WordPress.com 站點或博客不能鏈接到 Typekit.com 帳戶。 要確定特定字體是否可以在任何語言中正常工作,您應該使用定制器對其進行測試。
