كيفية إضافة WooCommerce إلى أي سمة WordPress
نشرت: 2022-10-03تعد إضافة WooCommerce إلى أي سمة من سمات WordPress أمرًا سهلاً ويمكن القيام به في بضع خطوات فقط.
WooCommerce هو مكون إضافي شائع للتجارة الإلكترونية يمكّنك من تحويل أي سمة WordPress إلى متجر إلكتروني يعمل بكامل طاقته.
هناك طريقتان لإضافة WooCommerce إلى موقع WordPress الخاص بك: عن طريق تثبيت المكون الإضافي بنفسك ، أو عن طريق اختيار سمة مضمنة بالفعل في WooCommerce.
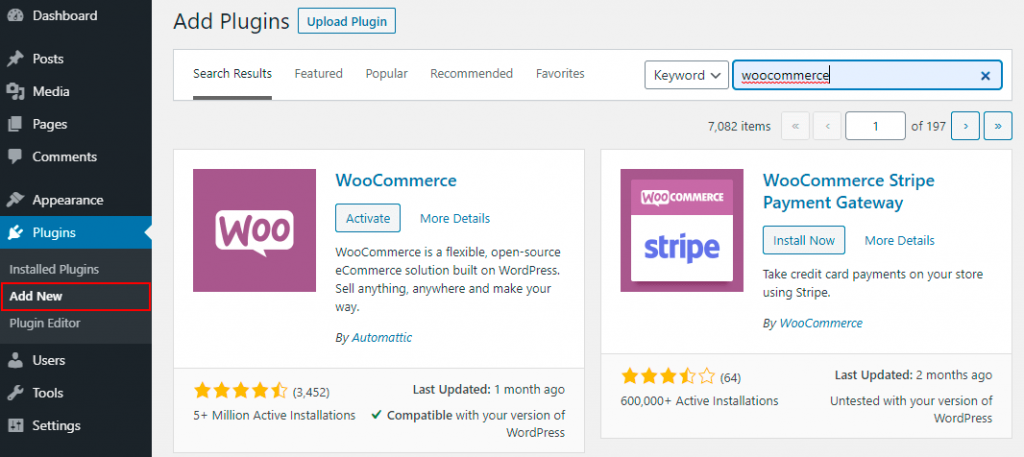
إذا اخترت تثبيت WooCommerce بنفسك ، فيمكنك القيام بذلك عن طريق تنزيل المكون الإضافي من مستودع البرنامج المساعد WordPress. بمجرد التثبيت والتفعيل ، ستحتاج إلى تكوين إعداداتك وإضافة منتجاتك.
إذا اخترت سمة تحتوي بالفعل على WooCommerce ، فستحتاج إلى شراء السمة ثم تثبيتها وتنشيطها. بمجرد الانتهاء من ذلك ، يمكنك البدء في إضافة منتجاتك وتكوين الإعدادات الخاصة بك.
أيًا كانت الطريقة التي تختارها ، فإن إضافة WooCommerce إلى WordPress أمر سهل وسيسمح لك بإنشاء متجر احترافي عبر الإنترنت في أي وقت من الأوقات.
نظرًا لأن WooCommerce عبارة عن مكون إضافي ، يمكن استخدام أي من السمات. إذا كنت مطورًا للقوالب ، فقد ترغب في إجراء تغييرات على مخرجات WooCommerce لكي تتناسب مع المظهر الخاص بك بشكل أفضل. يمكنك استخدام هذه المقتطفات لتقديم دعم أفضل لـ WooCommerce. هناك عنصر حاسم. يحتوي هذا القسم على عدد كبير من الوظائف التي لا تتوفر إلا من خلال WooCommerce. باستخدام مقتطف الشفرة هذا ، يمكنك تخصيص أسهم ترقيم الصفحات الخاصة بالمتجر. زيادة أو تقليل عدد المنتجات المعروضة في المتجر وفي أرشيف المنتج.
باستخدام هذا الرمز ، يمكنك إزالة العنوان الإضافي من WooCommerce ، وهو أفضل من إخفائه باستخدام CSS. يمكن استخدام الوظيفة archive_title () لاسترداد اسم صفحة منتجك من الأرشيف. أضف رابط عربة التسوق الديناميكي إلى قائمتك واشحن سلة التسوق بناءً على ذلك. قم بتغيير عدد الأعمدة في كل صف للإشارة إلى عدد الأعمدة التي تم تعيينها لكل قسم ذي صلة وعدد الأعمدة التي تم تعيينها لكل قسم إضافي. عند تمكين Font-Awesome ، سيعرض موقعك رمزًا يشبه حقيبة التسوق. يتضمن موضوع مدونة New York WordPress هذه المقتطفات وغيرها.
هل يمكن استخدام Woocommerce مع أي موقع ويب؟

الخطوة الأولى في إنشاء موقع WooCommerce الخاص بك هي تثبيته. يمكنك إما تنزيله مجانًا من مستودع WordPress أو تحميله على موقع الويب الخاص بك. يعد تثبيته من لوحة معلومات WordPress الخاصة بك أبسط. في هذه المرحلة ، سيتم نشر المكون الإضافي على موقع الويب الخاص بك.
WordPress عبارة عن منصة للتجارة الإلكترونية بها مكون إضافي لـ WooCommerce . يمكّنك WooCommerce من إدارة مجموعة متنوعة من المنتجات والمخزونات. سيسمح لك بتنزيل البضائع الرقمية وبيعها لعملائك. يعد موقع WooCommerce أداة رائعة لأي نوع من مواقع الويب. يمكنك استخدام التطبيق لتلبية جميع احتياجاتك ورغباتك من حيث سهولة استخدامه ومرونته. يعد الاشتراك في الخدمة أحد أكثر أنواع الاشتراك شيوعًا. تتطلب عملية ربط المبدعين الأصليين بموقع ويب كمنتج تابع رابطًا إلى المنشئ الأصلي.
يمكنك إما استخدامه في شكله الأولي أو إنشاء إصدار متميز. تعد إضافة دورات إلى عضويتك طريقة رائعة لكسب المال. يمكن استخدام هذه المكونات الإضافية للاجتماعات والمناقشات الافتراضية وحتى جولات التعلم. فيما يلي قائمة بأفضل مواقع الويب المدعومة من WooCommerce للاستخدام التجاري. Spectator Shop هي مجلة موجودة منذ فترة طويلة ولا تزال حية للغاية. لقد تمكنت من دمج WooCommerce في متجرها عبر الإنترنت. توضح هذه المقالة مقدار الوقت والجهد الذي يمكن تخصيصه في شيء بسيط مثل القيام ببعض الواجبات المنزلية. يمكن استخدام هذه الأفكار لتوسيع نطاق عملك وتحسينه.
هل WordPress متوافق مع Woocommerce؟

يتم تشغيل WooCommerce بواسطة منصة WordPress ، والتي توفر الإطار الأساسي لتطوير تجربة التجارة الإلكترونية المثلى.
كانت الخطوط السفلية عبارة عن سمة WordPress مبكرة تم استخدامها لاحقًا كأساس لموضوع واجهة المتجر. ستكون ميزات WooCommerce الأكثر شيوعًا ، مثل تكبير معرض صفحة المنتج الفردي والصندوق المبسط ، متوافقة مع هذا الإصدار. تتوفر وثائق WooCommerce على http://www.woocommerce.com/ ، بالإضافة إلى مجموعة متنوعة من البرامج التعليمية للجهات الخارجية المتوفرة في مواقع الويب المختلفة. يوصى بإعادة ترجمة ملف woocommerce.scss الرئيسي إذا كان لديك ملفات SASS موجودة. أحد أهم المبادئ هو أن تكون WooCommerce وأنماط السمات متسقة ، مثل كيفية ترتيب WooCommerce وأزرار السمات. لإضافة دعم Infinite Scroll إلى صفحات المتجر ، يجب عليك أولاً تعديل وظيفة التقديم الخاصة بها.
إذا كنت ترغب في بدء متجر عبر الإنترنت ، فإن WordPress و WooCommerce هما أدوات رائعة. ومع ذلك ، هناك بعض الفروق المهمة بين الاثنين. تستخدم أفضل مواقع WordPress WooCommerce ، وهي أشهر CMS لمواقع WordPress. إذا كنت تستخدم WooCommerce بدون WordPress ، فستحتاج إلى العثور على مكون إضافي للتجارة الإلكترونية. اختر بحكمة ، لكن ضع في اعتبارك أنه يجب عليك إجراء بحث شامل في جميع الخيارات قبل اتخاذ أي قرار.
كيفية دمج Woocommerce مع موضوع WordPress

لدمج WooCommerce مع قالب WordPress ، ستحتاج إلى إنشاء سمة فرعية ثم إضافة قالب WooCommerce مخصص إلى قالب طفلك. بمجرد إنشاء السمة الفرعية الخاصة بك وإضافة قالب WooCommerce المخصص ، ستحتاج إلى تنشيط السمة الفرعية.
الخطوات الإضافية الوحيدة المطلوبة لتوصيل WooCommerce بسمك المخصص هي إكمال استيراد WooCommerce. تتضمن كل ميزة من ميزات WooCommerce روابط الإجراءات والأكواد القصيرة. بالإضافة إلى ذلك ، يتضمن الموقع مجموعته الخاصة من ملفات CSS لصفحات النظام الخاصة به. الخطوة التالية هي إضافة السطر التالي إلى ملف function.php السمة الخاص بك كخطوة أولى في إنشاء تكامل السمة. يتم تضمين هذا الجزء من التعليمات البرمجية في وظائف السمة للسماح لك بإزالة WooCommerce الافتراضي CSS أو استبداله. يمكنك أيضًا تعطيل جميع الأنماط في نفس الوقت باستخدام الخيارات التالية: الخطوة الثالثة هي تجاوز القوالب. من الممكن نسخ أي قالب من المكونات الإضافية أو WooCommerce أو القوالب إلى السمات / موضوعك. لن يتأثر ملف WooCommerce الافتراضي بالملف المنسوخ.
كيفية تنشيط Woocommerce
بعد تثبيت WooCommerce ، يجب عليك تنشيطه. لإنجاز ذلك ، افتح منطقة إدارة WooCommerce ثم انقر فوق "WooCommerce". سيُطلب منك تنشيط منطقة إدارة WooCommerce على الجانب الأيسر من الشاشة. إذا قمت بالنقر فوق هذا الزر ، فسيتم تنشيط WooCommerce. قم بتوصيل WooCommerce بموقع WordPress الخاص بك عن طريق الانتقال إلى منطقة إدارة WooCommerce والنقر فوق علامة التبويب "اتصالات". انقر فوق "WordPress" لتحديد موقع WordPress الخاص بك من القائمة. سيتصل الآن بموقع WordPress الخاص بك ويبدأ العمل.

أضف دعم Woocommerce إلى السمة

تعد إضافة دعم WooCommerce إلى سمة عملية بسيطة ، ويمكن إجراؤها باتباع الخطوات التالية: 1. قم بتثبيت وتفعيل ملحق WooCommerce. 2. أضف الكود التالي إلى ملف jobs.php الخاص بالقالب الخاص بك: add_theme_support ('woocommerce')؛ 3. هذا كل شيء! لديك الآن دعم WooCommerce في قالبك.
كيفية تجاوز صفحة الخروج الافتراضية لـ Woocommerce
إذا كنت ترغب في تمكين صفحة الخروج في WooCommerce ، يمكنك إنشاء ملف يسمى "checkout.php" ووضعه في مجلد "woocommerce". للبدء ، يجب عليك إدخال السطر التالي في ملف header.php Theme: * br>. "/woocommerce/checkout.html" و "br" و "مرة واحدة" أمثلة على "مرة واحدة". إذا كنت تريد صفحة دفع مخصصة ، فيمكن استخدام المكون الإضافي wc_quick_setup.
كيفية تخصيص ثيم Woocommerce في WordPress
لتخصيص WooCommerce لموقع WordPress الخاص بك ، ستحتاج إلى إنشاء سمة فرعية والتأكد من تنشيطها. بعد ذلك ، يمكنك البدء في تخصيص WooCommerce عن طريق تحرير القوالب في السمة التابعة لك. إذا كنت بحاجة إلى مزيد من التحكم في شكل وأسلوب متجرك ، فيمكنك استخدام مكون إضافي مثل WooCommerce Customizer. سيسمح لك هذا بإجراء تغييرات على CSS والإعدادات الأخرى في WooCommerce.
تطوير موضوع Woocommerce
WooCommerce هو مكون إضافي لبرنامج WordPress يسمح لك بتحويل موقع WordPress الخاص بك إلى متجر على الإنترنت. إذا كنت ترغب في تطوير موضوع لـ WooCommerce ، فأنت بحاجة إلى أن تكون على دراية بتطوير كل من WordPress و WooCommerce. تم تطوير سمات WooCommerce باستخدام نفس معايير الترميز مثل قوالب WordPress. ومع ذلك ، هناك بعض الاعتبارات الإضافية التي يجب أن تأخذها في الاعتبار عند التطوير لـ WooCommerce. على سبيل المثال ، تحتاج إلى التأكد من أن المظهر الخاص بك متوافق مع جميع ملحقات وإضافات WooCommerce. بالإضافة إلى ذلك ، يجب تصميم سمات WooCommerce للعمل مع عملية تسجيل الخروج من WooCommerce. هذا يعني أن المظهر الخاص بك يجب أن يكون سهل التنقل والفهم للعملاء الذين يحاولون شراء المنتجات من متجرك. إذا لم تكن معتادًا على تطوير WooCommerce ، فمن الأفضل توظيف شركة تطوير WooCommerce لمساعدتك في إنشاء سمة لمتجرك. ومع ذلك ، إذا كنت معتادًا على تطوير WordPress ، فيجب أن تكون قادرًا على إنشاء سمة WooCommerce بنفسك.
أصبحت منصة WooCommerce بسرعة هي الشيء الكبير التالي في التجارة الإلكترونية. اليوم ، يرغب العديد من المطورين في تعلم كيفية إنشاء سمات لمشاريعهم. يمكن لمطور موضوع WooCommerce كسب لقمة العيش أو كسب المال على الجانب ، اعتمادًا على طبيعة الوظيفة. فقط في Udemy يمكنك العثور على مدرس لديه طالب كبير يتابعه ويعمل مع الشركة لأكثر من 25000 طالب راضٍ. يمكن إنشاء موضوعات لجميع العملاء في جميع أنحاء العالم من خلال هذه الدورة. من خلال القيام بذلك ، ستتمكن من وضع أهم ميزات أمان WordPress في رمز المظهر الخاص بك. ستقودك متابعتي في هذه الرحلة إلى مستودع قوالب WordPress للدورة التي أنشأتها.
إذا كنت ترغب في إنشاء متجر ويب ولكنك لا تعرف كيفية البرمجة ، فهناك دورات أخرى متاحة. هذه الدورة مخصصة لأي شخص يرغب في أن يصبح منشئ موضوع محترفًا. في هذه الدورة ، سوف أعلمك كيف تصبح مطور ثيمات WooCommerce خطوة بخطوة. الآن بعد أن جعل دورات Coursera متاحة مجانًا ، فإن السماء هي الحد الأقصى بالنسبة لك. إذا لم تعجبك ، فلا يزال بإمكانك الحصول على ضمان استرداد الأموال لمدة 30 يومًا على منتجاتنا.
Woocommerce بسيط الموضوع
WooCommerce Simple Theme هو موضوع رائع لأولئك الذين يرغبون في إنشاء متجر بسيط عبر الإنترنت. الموضوع سهل الاستخدام ويحتوي على جميع الميزات الأساسية التي تحتاجها للبدء. المظهر أيضًا سريع الاستجابة ويبدو رائعًا على جميع الأجهزة.
يعد WooCommerce البرنامج الإضافي الأكثر شيوعًا للتجارة الإلكترونية في WordPress لإنشاء متاجر عبر الإنترنت. يمكن إنشاء مواقع WooCommerce بمساعدة الآلاف من سمات WordPress. ما الذي يجعل ثيم WooCommerce جيدًا؟ يجب أن تكون قادرًا على استخدام المكون الإضافي بطريقة سريعة الاستجابة ومتوافقة مع الأجهزة المحمولة ومتوافقة مع المكونات الإضافية الأخرى. يحتوي Vg Cooku على العديد من المكونات الإضافية ، مثل Visual Composer و WooCommerce و Revolution Slider وغيرها الكثير. باختصار ، Halena هي سمة WooCommerce حديثة وبسيطة تتضمن جميع الميزات المتقدمة التي تحتاجها لتقديم تجربة تسوق سلسة من البداية إلى النهاية. لدى Adorn كل ما تحتاجه لمتجر بسيط أو بوتيك أزياء أو متجر عبر الإنترنت.
مع جويا ، سيكون متجرك التالي عبر الإنترنت سهل الإعداد بفضل تصميمه البسيط والحديث. تتناثر صناعة التجارة الإلكترونية مع الشركات ذات معدلات الارتداد الضعيفة. من الأهمية بمكان أن يوفر السمة تجربة عالية السرعة وآمنة. ما هو موضوع WooCommerce WordPress المفضل لديك ؟
لماذا Shoptimizer هو موضوع Woocommerce المثالي
يعد Shoptimizer اختيارًا ممتازًا لمن يبحثون عن سمة Woocommerce سريعة ويمكن الاعتماد عليها ومرنة. ستحصل أيضًا على المزيد من المبيعات منه لأنه يحتوي على العديد من الميزات.
كيفية جعل السمة متوافقة مع Woocommerce
لجعل موضوعًا متوافقًا مع WooCommerce ، ستحتاج إلى إضافة بعض التعليمات البرمجية إلى ملف function.php الخاص بك. سيمكن هذا الرمز WooCommerce من التعرف على المظهر الخاص بك وإتاحته كخيار عندما يقوم شخص ما بإعداد متجر WooCommerce الخاص به.
كيف تجعل ثيم WooCommerce Wordpress سريع الاستجابة؟ يتطلب موضوعي إنشاء صفحة حلقة المنتج وصفحة حسابي وصفحة فردية للمنتج وصفحة تسجيل الخروج. يمكن حل هذا إما عن طريق تغيير التكوين أو باستخدام طريقة مختلفة. خطافات WooCommerce أكثر انخراطًا وقابلية للتكيف من الخطافات التقليدية. باستخدام هذه الطريقة ، نقوم ببناء سماتنا بنفس الطريقة التي نقوم بها لموقعنا على الويب. كيف أقوم بتحويل سمة Blogger إلى سمة WooCommerce؟ لتصميم الصفحات ، يجب عليك أولاً تثبيت WooC وإلقاء نظرة على علامات الأنماط التي تظهر عليها. يمكن أيضًا استخدام الخطافات بالإضافة إلى الخطافات. لست متأكدًا من كيفية معرفة ما إذا كان WooC نشطًا أم لا ، لذا فإن الخطافات في التعليمات البرمجية الخاصة بك ستظهر فقط عندما يكون المكون الإضافي نشطًا.
