Как добавить WooCommerce в любую тему WordPress
Опубликовано: 2022-10-03Добавить WooCommerce в любую тему WordPress очень просто, и это можно сделать всего за несколько шагов.
WooCommerce — популярный плагин для электронной коммерции, который позволяет превратить любую тему WordPress в полнофункциональный интернет-магазин.
Есть два способа добавить WooCommerce на ваш сайт WordPress: самостоятельно установить плагин или выбрать тему, в которую уже встроен WooCommerce.
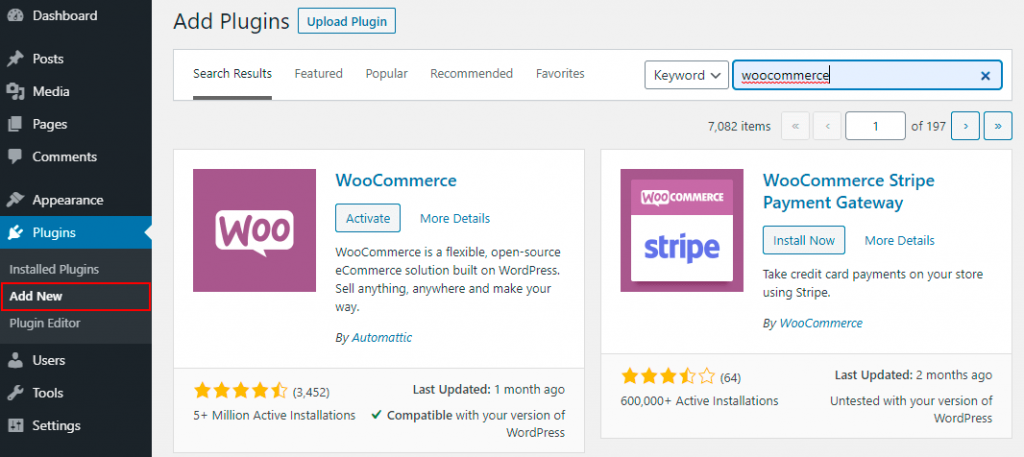
Если вы решите установить WooCommerce самостоятельно, вы можете сделать это, загрузив плагин из репозитория плагинов WordPress. После установки и активации вам необходимо настроить параметры и добавить свои продукты.
Если вы выберете тему со встроенным WooCommerce, вам нужно будет приобрести тему, а затем установить и активировать ее. После этого вы можете начать добавлять свои продукты и настраивать параметры.
Какой бы метод вы ни выбрали, добавление WooCommerce в WordPress очень просто и позволит вам создать профессиональный интернет-магазин в кратчайшие сроки.
Поскольку WooCommerce — это плагин, можно использовать любую тему. Если вы являетесь разработчиком темы, вы можете внести изменения в вывод WooCommerce, чтобы лучше соответствовать вашей теме. Вы можете использовать эти фрагменты для улучшения поддержки WooCommerce. Есть критический компонент. Этот раздел содержит большое количество функций, доступных только через WooCommerce. С помощью этого фрагмента кода вы можете настроить стрелки пагинации магазина. Увеличивайте или уменьшайте количество товаров, отображаемых в магазине и в архивах товаров.
Используя этот код, вы можете удалить лишний заголовок из WooCommerce, что предпочтительнее, чем скрывать его с помощью CSS. Функцию archive_title() можно использовать для извлечения названия страницы вашего продукта из архива. Добавьте динамическую ссылку корзины в свое меню и взимайте плату с корзины на ее основе. Измените количество столбцов в строке, чтобы указать, сколько столбцов назначено каждому связанному разделу и сколько столбцов назначено каждому разделу дополнительных продаж. Когда вы включите Font-Awesome, на вашем сайте появится значок, напоминающий сумку для покупок. Тема блога New York WordPress включает эти и другие фрагменты.
Можно ли использовать Woocommerce с любым веб-сайтом?

Первым шагом в создании веб- сайта WooCommerce является его установка. Вы можете скачать его бесплатно из репозитория WordPress или загрузить на свой сайт. Установить его с панели инструментов WordPress еще проще. На этом этапе плагин будет запущен на вашем сайте.
WordPress — это платформа электронной коммерции с плагином WooCommerce . WooCommerce позволяет вам управлять различными продуктами и запасами. Это позволит вам загружать и продавать цифровые товары вашим клиентам. Веб-сайт WooCommerce — фантастический инструмент для любого типа веб-сайта. Вы можете использовать приложение для удовлетворения всех ваших потребностей и желаний в его простоте использования и гибкости. Подписка на сервис — один из самых распространенных видов подписки. Процесс связывания первоначальных создателей с веб-сайтом в качестве партнерского продукта требует ссылки на исходного создателя.
Вы можете использовать его в необработанном виде или создать премиум-версию. Добавление курсов к вашему членству — отличный способ заработать деньги. Эти плагины можно использовать для виртуальных встреч, дискуссий и даже обучающих туров. Ниже приведен список лучших веб-сайтов на базе WooCommerce для использования в бизнесе. Spectator Shop — это журнал, который существует уже давно и до сих пор очень популярен. Он смог интегрировать WooCommerce в свой интернет-магазин. Эта статья демонстрирует, сколько времени и усилий можно потратить на такую простую вещь, как выполнение домашней работы. Эти идеи можно использовать для расширения и улучшения вашего бизнеса.
Совместим ли WordPress с Woocommerce?

WooCommerce работает на платформе WordPress, которая обеспечивает базовую основу для разработки оптимального опыта электронной коммерции.
Underscores была ранней темой WordPress, которая позже использовалась в качестве основы для темы Storefront. Наиболее распространенные функции WooCommerce, такие как масштабирование галереи отдельных страниц продукта и лайтбокс, будут совместимы с этой версией. Документация WooCommerce доступна по адресу http://www.woocommerce.com/, а также множество сторонних руководств, доступных на различных веб-сайтах. Если у вас есть существующие файлы SASS, рекомендуется перекомпилировать основной файл woocommerce.scss. Один из наиболее важных принципов заключается в том, чтобы WooCommerce и стили темы были согласованы, например, как расположены кнопки WooCommerce и темы. Чтобы добавить поддержку бесконечной прокрутки на страницы магазина, вы должны сначала изменить для нее функцию рендеринга.
Если вы хотите открыть интернет-магазин, WordPress и WooCommerce — отличные инструменты. Однако между ними есть несколько существенных различий. Лучшие веб-сайты WordPress используют WooCommerce, самую популярную CMS для веб-сайтов WordPress. Если вы используете WooCommerce без WordPress, вам нужно будет найти альтернативный плагин для электронной коммерции. Выбирайте с умом, но имейте в виду, что вы должны тщательно изучить все варианты, прежде чем принимать решение.
Как интегрировать Woocommerce с темой WordPress

Чтобы интегрировать WooCommerce с темой WordPress, вам потребуется создать дочернюю тему, а затем добавить в нее собственный шаблон WooCommerce . После того, как вы создали свою дочернюю тему и добавили пользовательский шаблон WooCommerce, вам нужно будет активировать дочернюю тему.
Единственные дополнительные шаги, необходимые для подключения WooCommerce к вашей пользовательской теме, — это завершение импорта WooCommerce. Каждая функция WooCommerce включает в себя хуки действий и шорткоды. Кроме того, сайт включает собственный набор файлов CSS для собственных системных страниц. Следующим шагом является добавление следующей строки в файл functions.php вашей темы в качестве первого шага в создании интеграции с темой. Этот фрагмент кода включен в функции темы, чтобы вы могли удалить CSS по умолчанию WooCommerce или заменить его. Вы также можете отключить все стили одновременно, используя следующие параметры: Третий шаг — переопределить шаблоны. Можно скопировать любой шаблон из плагинов, WooCommerce или шаблонов в темы/ВАШУ ТЕМУ. Скопированный файл не повлияет на файл WooCommerce по умолчанию.
Как активировать Woocommerce
После установки WooCommerce его необходимо активировать. Для этого откройте административную область WooCommerce и нажмите «WooCommerce». Вам будет предложено активировать область администрирования WooCommerce в левой части экрана. Если вы нажмете на эту кнопку, WooCommerce будет активирована. Подключите WooCommerce к своему сайту WordPress, перейдя в область администрирования WooCommerce и щелкнув вкладку «Подключения». Нажмите «WordPress», чтобы выбрать свой сайт WordPress из списка. Теперь он подключится к вашему сайту WordPress и начнет работать.

Добавить поддержку Woocommerce в тему

Добавление поддержки WooCommerce в тему — это простой процесс, который можно выполнить, выполнив следующие действия: 1. Установите и активируйте плагин WooCommerce. 2. Добавьте следующий код в файл functions.php вашей темы: add_theme_support('woocommerce'); 3. Все! Теперь у вас есть поддержка WooCommerce в вашей теме.
Как переопределить страницу оформления заказа Woocommerce по умолчанию
Если вы хотите включить страницу оформления заказа в WooCommerce, вы можете создать файл с именем «checkout.php» и поместить его в папку «woocommerce». Для начала вы должны вставить в файл темы header.php следующую строку: *br>. '/woocommerce/checkout.html', 'br' и 'once' являются примерами 'once'. Если вам нужна настраиваемая страница оформления заказа, можно использовать плагин wc_quick_setup.
Как настроить тему Woocommerce в WordPress
Чтобы настроить WooCommerce для своего сайта WordPress, вам нужно создать дочернюю тему и убедиться, что она активирована. Затем вы можете приступить к настройке WooCommerce, отредактировав шаблоны в дочерней теме. Если вам нужно больше контроля над внешним видом вашего магазина, вы можете использовать плагин, такой как WooCommerce Customizer. Это позволит вам вносить изменения в CSS и другие настройки в WooCommerce.
Разработка темы Woocommerce
WooCommerce — это плагин для WordPress, который позволяет превратить ваш сайт WordPress в интернет-магазин. Если вы хотите разработать тему для WooCommerce, вам необходимо быть знакомым с разработкой WordPress и WooCommerce. Темы WooCommerce разрабатываются с использованием тех же стандартов кодирования, что и темы WordPress. Однако есть некоторые дополнительные соображения, которые необходимо учитывать при разработке для WooCommerce. Например, вам нужно убедиться, что ваша тема совместима со всеми плагинами и расширениями WooCommerce. Кроме того, темы WooCommerce должны быть разработаны для работы с процессом оформления заказа WooCommerce. Это означает, что ваша тема должна быть простой в навигации и понятной для клиентов, которые пытаются приобрести товары в вашем магазине. Если вы не знакомы с разработкой WooCommerce, лучше всего нанять компанию по разработке WooCommerce, которая поможет вам создать тему для вашего магазина. Однако, если вы знакомы с разработкой WordPress, вы сможете создать тему WooCommerce самостоятельно.
Платформа WooCommerce быстро становится следующей большой вещью в электронной коммерции. Сегодня многие разработчики хотят научиться создавать темы для своих проектов. Разработчик темы WooCommerce может зарабатывать на жизнь или подрабатывать, в зависимости от характера работы. Только в Udemy вы можете найти инструктора, у которого много последователей и который работает в компании более 25 000 довольных студентов. Этот курс позволяет создавать темы для всех клиентов по всему миру. Таким образом, вы сможете поместить самые важные функции безопасности WordPress в код вашей темы. Следуя за мной в этом путешествии, вы попадете в репозиторий тем WordPress для курса, который я создал.
Если вы хотите создать интернет-магазин, но не знаете, как программировать, есть другие доступные курсы. Этот курс предназначен для всех, кто хочет стать профессиональным создателем тем. В этом курсе я шаг за шагом научу вас, как стать разработчиком темы WooCommerce . Теперь, когда он сделал свои курсы Coursera бесплатными, для вас нет предела. Если вам это не нравится, вы все равно можете получить 30-дневную гарантию возврата денег на наши продукты.
Простая тема Woocommerce
WooCommerce Simple Theme — отличная тема для тех, кто хочет создать простой интернет-магазин. Тема проста в использовании и имеет все основные функции, необходимые для начала работы. Тема также адаптивна и отлично смотрится на всех устройствах.
Самый популярный плагин WordPress для электронной коммерции для создания интернет-магазинов — WooCommerce. Веб-сайты WooCommerce можно создавать с помощью тысяч тем WordPress. Что делает хорошую тему WooCommerce? Вы должны иметь возможность использовать плагин таким образом, чтобы он был адаптивным, удобным для мобильных устройств и совместимым с другими плагинами. Vg Cooku имеет множество плагинов, таких как Visual Composer, WooCommerce, Revolution Slider и многие другие. Короче говоря, Halena — это современная и минималистичная тема WooCommerce, которая включает в себя все расширенные функции, необходимые для обеспечения беспрепятственного совершения покупок от начала до конца. В Adorn есть все, что нужно для минималистского магазина, модного бутика или интернет-магазина.
С Goya ваш следующий интернет-магазин будет легко настроить благодаря минималистичному и современному дизайну. Индустрия электронной коммерции изобилует компаниями с низкими показателями отказов. Очень важно, чтобы тема обеспечивала высокую скорость работы и была безопасна. Какая ваша любимая минималистичная тема WordPress для WooCommerce ?
Почему Shoptimizer — идеальная тема для Woocommerce
Shoptimizer — отличный выбор для тех, кто ищет быструю, надежную и гибкую тему Woocommerce. Вы также получите от него еще больше продаж, потому что у него так много функций.
Как сделать тему совместимой с Woocommerce
Чтобы сделать тему совместимой с WooCommerce, вам нужно добавить код в файл functions.php. Этот код позволит WooCommerce распознать вашу тему и сделать ее доступной в качестве опции, когда кто-то настраивает свой магазин WooCommerce .
Как сделать тему WordPress для WooCommerce адаптивной? Моя тема требует, чтобы я создал страницу цикла продукта, страницу моей учетной записи, отдельную страницу продукта и страницу оформления заказа. Это можно решить либо путем изменения конфигурации, либо с помощью другого метода. Крючки WooCommerce более сложны и адаптируемы, чем традиционные хуки. Используя этот метод, мы создаем наши темы так же, как и для нашего веб-сайта. Как преобразовать тему Blogger в тему WooCommerce? Чтобы стилизовать страницы, вы должны сначала установить WooC и посмотреть на теги стилей, которые появляются на нем. Крючки также можно использовать в дополнение к крючкам. Я не уверен, как вы узнаете, активен ли WooC, поэтому хуки в вашем коде будут появляться только тогда, когда плагин активен.
