如何将 WooCommerce 添加到任何 WordPress 主题
已发表: 2022-10-03将 WooCommerce 添加到任何 WordPress 主题都很容易,只需几个步骤即可完成。
WooCommerce 是一个流行的电子商务插件,可让您将任何 WordPress 主题变成一个功能齐全的在线商店。
有两种方法可以将 WooCommerce 添加到您的 WordPress 网站:自己安装插件,或者选择已经内置 WooCommerce 的主题。
如果您选择自己安装 WooCommerce,则可以通过从 WordPress 插件存储库下载插件来实现。 安装并激活后,您需要配置设置并添加产品。
如果您选择已内置 WooCommerce 的主题,则需要购买该主题,然后安装并激活它。 完成后,您可以开始添加产品并配置设置。
无论您选择哪种方法,将 WooCommerce 添加到 WordPress 都很容易,并且可以让您立即创建一个专业的在线商店。
因为 WooCommerce 是一个插件,所以可以使用任何主题。 如果您是主题开发人员,您可能希望更改 WooCommerce 的输出以更好地适应您的主题。 您可以使用这些片段为 WooCommerce 提供更好的支持。 有一个关键组件。 本节包含大量仅可通过 WooCommerce 获得的功能。 通过使用此代码段,您可以自定义商店的分页箭头。 增加或减少商店和产品档案中展示的产品数量。
通过使用此代码,您可以从 WooCommerce 中删除额外的标题,这比使用 CSS 隐藏它更好。 archive_title() 函数可用于从存档中检索产品页面的名称。 将动态购物车链接添加到您的菜单并根据它向您的购物车收费。 更改每行的列数以指示为每个相关部分分配了多少列以及为每个追加销售部分分配了多少列。 当您启用 Font-Awesome 时,您的网站将显示一个类似于购物袋的图标。 纽约 WordPress 博客主题包括这些和其他片段。
Woocommerce 可以与任何网站一起使用吗?

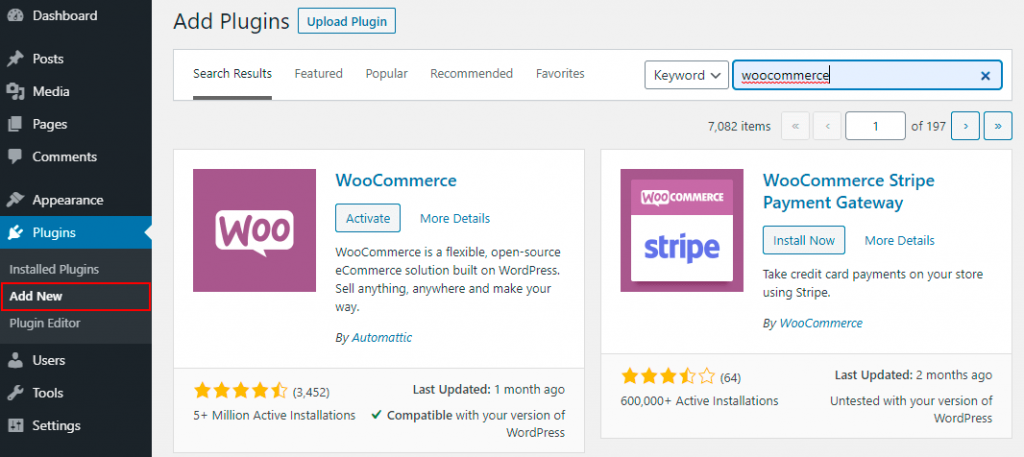
创建WooCommerce 网站的第一步是安装它。 您可以从 WordPress 存储库免费下载它,也可以将其上传到您的网站。 从您的 WordPress 仪表板安装它更加简单。 此时,该插件将在您的网站上运行。
WordPress 是一个带有WooCommerce 插件的电子商务平台。 WooCommerce 使您能够管理各种产品和库存。 它将允许您下载数字商品并将其出售给您的客户。 WooCommerce 网站是适用于任何类型网站的绝佳工具。 您可以使用该应用程序来满足您对易用性和灵活性的所有需求和愿望。 服务订阅是最常见的订阅类型之一。 将原始创建者作为附属产品链接到网站的过程需要指向原始创建者的链接。
您可以以原始形式使用它,也可以创建高级版本。 为您的会员添加课程是一种赚钱的好方法。 这些插件可用于虚拟会议、讨论,甚至学习之旅。 以下是商业用途的顶级 WooCommerce 支持网站的列表。 Spectator Shop 是一本发行了很长时间的杂志,仍然非常热闹。 它已经能够将 WooCommerce 集成到其在线商店中。 本文展示了可以将多少时间和精力投入到做一些家庭作业这样简单的事情上。 这些想法可用于扩展和改善您的业务。
WordPress 与 Woocommerce 兼容吗?

WooCommerce 由 WordPress 平台提供支持,该平台为开发最佳电子商务体验提供了底层框架。
Underscores 是早期的 WordPress 主题,后来被用作 Storefront 主题的基础。 最常见的 WooCommerce 功能,例如单个产品页面画廊缩放和灯箱,将与此版本兼容。 WooCommerce 文档可在 http://www.woocommerce.com/ 上获得,以及各种网站上的各种第三方教程。 如果您有现有的 SASS 文件,建议重新编译主 woocommerce.scss 文件。 最重要的原则之一是 WooCommerce 和主题样式保持一致,例如 WooCommerce 和主题按钮的排列方式。 要为商店页面添加无限滚动支持,您必须首先为其修改渲染功能。
如果您想开一家在线商店,WordPress 和 WooCommerce 是很棒的工具。 但是,两者之间存在一些重要区别。 最好的 WordPress 网站使用 WooCommerce,这是 WordPress 网站最受欢迎的 CMS。 如果您在没有 WordPress 的情况下使用 WooCommerce,则需要找到替代的电子商务插件。 明智地选择,但请记住,在做出决定之前,您应该彻底研究所有选项。
如何将 Woocommerce 与 WordPress 主题集成

要将 WooCommerce 与 WordPress 主题集成,您需要创建一个子主题,然后将自定义 WooCommerce 模板添加到您的子主题。 创建子主题并添加自定义 WooCommerce 模板后,您需要激活子主题。
将 WooCommerce 连接到您的自定义主题所需的唯一额外步骤是完成 WooCommerce 导入。 每个 WooCommerce 功能都包含操作挂钩和简码。 此外,该站点还为自己的系统页面包含了自己的一组 CSS 文件。 下一步是将以下行添加到您的主题 functions.php 文件中,作为创建主题集成的第一步。 这段代码包含在主题函数中,允许您删除 WooCommerce 默认 CSS 或替换它。 您还可以使用以下选项同时禁用所有样式: 第三步是覆盖模板。 可以将任何模板从插件、WooCommerce 或模板复制到主题/您的主题。 默认的 WooCommerce 文件不会受到复制文件的影响。
如何激活 Woocommerce
安装 WooCommerce 后,您必须激活它。 为此,请打开 WooCommerce 管理区域,然后单击“WooCommerce”。 系统将提示您激活屏幕左侧的 WooCommerce 管理区域。 如果您单击此按钮,WooCommerce 将被激活。 通过转到 WooCommerce 管理区域并单击“连接”选项卡,将 WooCommerce 连接到您的 WordPress 站点。 单击“WordPress”从列表中选择您的 WordPress 站点。 它现在将连接到您的 WordPress 网站并开始工作。

将 Woocommerce 支持添加到主题

将WooCommerce 支持添加到主题是一个简单的过程,可以通过以下步骤完成: 1. 安装并激活 WooCommerce 插件。 2. 将以下代码添加到主题的functions.php 文件中: add_theme_support( 'woocommerce' ); 3.就是这样! 您现在在您的主题中拥有 WooCommerce 支持。
如何覆盖默认的 Woocommerce 结帐页面
如果您想在 WooCommerce 中启用结帐页面,您可以创建一个名为“checkout.php”的文件并将其放在“woocommerce”文件夹中。 首先,您必须在 Theme header.php 文件中插入以下行:*br>。 '/woocommerce/checkout.html'、'br' 和 'once' 是 'once' 的示例。 如果您想要自定义结帐页面,可以使用 wc_quick_setup 插件。
如何在 WordPress 中自定义 Woocommerce 主题
要为您的 WordPress 网站自定义 WooCommerce,您需要创建一个子主题并确保它已激活。 然后,您可以通过编辑子主题中的模板来开始自定义 WooCommerce。 如果您需要更好地控制商店的外观和感觉,可以使用 WooCommerce Customizer 之类的插件。 这将允许您更改 WooCommerce 中的 CSS 和其他设置。
Woocommerce 主题开发
WooCommerce 是 WordPress 的插件,可让您将 WordPress 网站变成在线商店。 如果您想为 WooCommerce 开发主题,您需要熟悉 WordPress 和 WooCommerce 开发。 WooCommerce 主题是使用与 WordPress 主题相同的编码标准开发的。 但是,在为 WooCommerce 开发时,您需要考虑一些额外的注意事项。 例如,您需要确保您的主题与所有 WooCommerce 插件和扩展兼容。 此外,需要将 WooCommerce 主题设计为与 WooCommerce 结帐流程一起使用。 这意味着您的主题需要易于浏览和理解,以便尝试从您的商店购买产品的客户。 如果您不熟悉 WooCommerce 开发,最好聘请 WooCommerce 开发公司来帮助您为商店创建主题。 但是,如果您熟悉 WordPress 开发,您应该能够自己创建 WooCommerce 主题。
WooCommerce 平台正迅速成为电子商务的下一个大事件。 今天,许多开发人员想学习如何为他们的项目创建主题。 根据工作的性质,WooCommerce 主题开发人员可以谋生或赚钱。 只有在 Udemy,您才能找到一位拥有大量学生追随者并在公司为超过 25,000 名满意学生服务的讲师。 通过本课程可以为世界各地的所有客户创建主题。 通过这样做,您将能够将最重要的 WordPress 安全功能放入主题代码中。 跟随我的旅程将带您进入我创建的课程的 WordPress 主题存储库。
如果你想建立一个网上商店但不知道如何编码,还有其他课程可供选择。 本课程适用于任何希望成为专业主题创作者的人。 在本课程中,我将逐步教您如何成为 WooCommerce 主题开发人员。 既然他已经免费提供了他的 Coursera 课程,那么您就没有限制。 如果您不喜欢它,您仍然可以获得我们产品的 30 天退款保证。
Woocommerce 简单主题
WooCommerce 简单主题对于那些想要创建一个简单的在线商店的人来说是一个很好的主题。 该主题易于使用,并具有入门所需的所有基本功能。 该主题也具有响应性,并且在所有设备上看起来都很棒。
用于创建在线商店的最受欢迎的 WordPress 电子商务插件是 WooCommerce。 WooCommerce 网站可以在数以千计的 WordPress 主题的帮助下构建。 什么是好的 WooCommerce 主题? 您必须能够以响应迅速、移动友好且与其他插件兼容的方式使用该插件。 Vg Cooku 有许多插件,例如 Visual Composer、WooCommerce、Revolution Slider 等等。 简而言之,Halena 是一个现代且极简的 WooCommerce 主题,其中包含您从头到尾提供无缝购物体验所需的所有高级功能。 Adorn 拥有极简主义商店、时尚精品店或在线商店所需的一切。
借助 Goya 的简约和现代设计,您的下一个在线商店将很容易设置。 电子商务行业充斥着跳出率低的公司。 主题提供高速体验并且安全至关重要。 您最喜欢的最小 WooCommerce WordPress 主题是什么?
为什么 Shoptimizer 是完美的 Woocommerce 主题
对于那些寻找快速、可靠和灵活的 Woocommerce 主题的人来说,Shoptimizer 是一个绝佳的选择。 您还将从中获得更多销售,因为它具有许多功能。
如何使主题与 Woocommerce 兼容
要使主题与 WooCommerce 兼容,您需要在 functions.php 文件中添加一些代码。 此代码将使 WooCommerce 能够识别您的主题,并在有人设置他们的WooCommerce 商店时将其作为选项提供。
你如何让 WooCommerce wordpress 主题响应? 我的主题要求我创建产品循环页面、我的帐户页面、产品单页面和结帐页面。 这可以通过更改配置或使用不同的方法来解决。 WooCommerce 钩子比传统钩子更具参与性和适应性。 使用这种方法,我们以与网站相同的方式构建主题。 如何将 Blogger 主题转换为 WooCommerce 主题? 要设置页面样式,您必须首先安装 WooC 并查看出现在其上的样式标签。 除了钩子,也可以使用钩子。 我不确定您如何知道 WooC 是否处于活动状态,因此代码中的挂钩只会在插件处于活动状态时出现。
