So fügen Sie WooCommerce zu jedem WordPress-Theme hinzu
Veröffentlicht: 2022-10-03Das Hinzufügen von WooCommerce zu jedem WordPress-Theme ist einfach und kann in nur wenigen Schritten durchgeführt werden.
WooCommerce ist ein beliebtes E-Commerce-Plugin, mit dem Sie jedes WordPress-Theme in einen voll funktionsfähigen Online-Shop verwandeln können.
Es gibt zwei Möglichkeiten, WooCommerce zu deiner WordPress-Seite hinzuzufügen: indem du das Plugin selbst installierst oder indem du ein Theme auswählst, in dem WooCommerce bereits integriert ist.
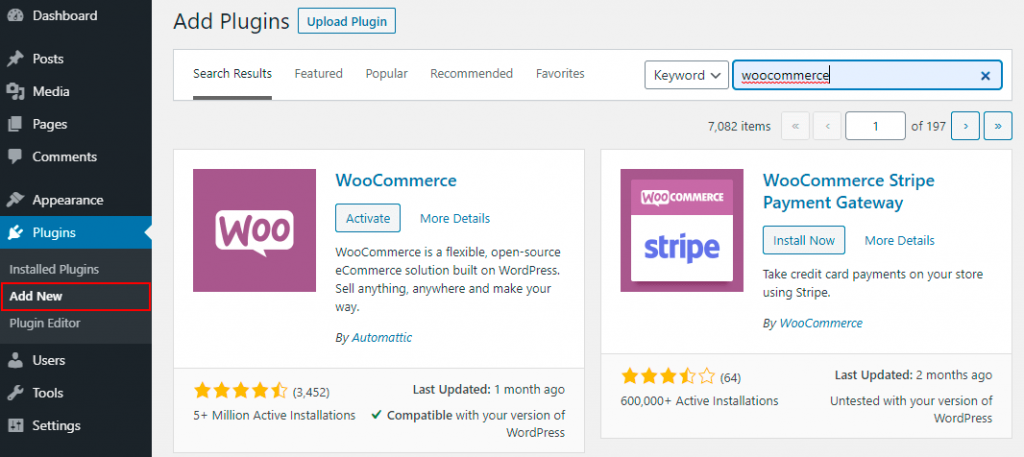
Wenn Sie sich dafür entscheiden, WooCommerce selbst zu installieren, können Sie dies tun, indem Sie das Plugin aus dem WordPress-Plugin-Repository herunterladen. Nach der Installation und Aktivierung müssen Sie Ihre Einstellungen konfigurieren und Ihre Produkte hinzufügen.
Wenn Sie ein Design wählen, in dem WooCommerce bereits integriert ist, müssen Sie das Design kaufen und es dann installieren und aktivieren. Sobald Sie fertig sind, können Sie damit beginnen, Ihre Produkte hinzuzufügen und Ihre Einstellungen zu konfigurieren.
Welche Methode Sie auch wählen, das Hinzufügen von WooCommerce zu WordPress ist einfach und ermöglicht es Ihnen, im Handumdrehen einen professionellen Online-Shop zu erstellen.
Da WooCommerce ein Plugin ist, kann jedes der Themes verwendet werden. Wenn Sie ein Theme-Entwickler sind, möchten Sie möglicherweise Änderungen an der WooCommerce-Ausgabe vornehmen, um sie besser an Ihr Theme anzupassen. Sie können diese Snippets verwenden, um WooCommerce besser zu unterstützen. Es gibt eine kritische Komponente. Dieser Abschnitt enthält eine Vielzahl von Funktionen, die nur über WooCommerce verfügbar sind. Mit diesem Code-Snippet können Sie die Paginierungspfeile des Shops anpassen. Erhöhen oder verringern Sie die Anzahl der im Geschäft und in den Produktarchiven angezeigten Produkte.
Durch die Verwendung dieses Codes können Sie den zusätzlichen Titel aus WooCommerce entfernen, was besser ist, als ihn mit CSS zu verstecken. Die Funktion archive_title() kann verwendet werden, um den Namen Ihrer Produktseite aus dem Archiv abzurufen. Fügen Sie Ihrem Menü einen dynamischen Warenkorb-Link hinzu und berechnen Sie Ihren Warenkorb darauf basierend. Ändern Sie die Anzahl der Spalten pro Zeile, um anzugeben, wie viele Spalten jedem verwandten Abschnitt und wie viele Spalten jedem Up-Sell-Abschnitt zugewiesen sind. Wenn Sie Font-Awesome aktivieren, zeigt Ihre Website ein Symbol an, das einer Einkaufstasche ähnelt. Das New Yorker WordPress-Blog-Thema enthält diese und andere Ausschnitte.
Kann Woocommerce mit jeder Website verwendet werden?

Der erste Schritt bei der Erstellung Ihrer WooCommerce-Website ist die Installation. Sie können es entweder kostenlos aus dem WordPress-Repository herunterladen oder auf Ihre Website hochladen. Die Installation über Ihr WordPress-Dashboard ist noch einfacher. Zu diesem Zeitpunkt wird das Plugin auf Ihrer Website live geschaltet.
WordPress ist eine E-Commerce-Plattform mit einem WooCommerce-Plugin . WooCommerce ermöglicht es Ihnen, eine Vielzahl von Produkten und Beständen zu verwalten. Es ermöglicht Ihnen, digitale Waren herunterzuladen und an Ihre Kunden zu verkaufen. Eine WooCommerce-Website ist ein fantastisches Tool für jede Art von Website. Sie können die App verwenden, um alle Ihre Bedürfnisse und Wünsche aufgrund ihrer Benutzerfreundlichkeit und Flexibilität zu erfüllen. Ein Dienstabonnement ist eine der häufigsten Arten von Abonnements. Der Prozess der Verknüpfung der ursprünglichen Ersteller mit einer Website als Affiliate-Produkt erfordert eine Verknüpfung mit dem ursprünglichen Ersteller.
Sie können es entweder in seiner Rohform verwenden oder eine Premium-Version erstellen. Das Hinzufügen von Kursen zu Ihrer Mitgliedschaft ist eine großartige Möglichkeit, Geld zu verdienen. Diese Plugins können für virtuelle Meetings, Diskussionen und sogar Lerntouren verwendet werden. Das Folgende ist eine Liste der besten WooCommerce-basierten Websites für die geschäftliche Nutzung. Spectator Shop ist ein Magazin, das es schon lange gibt und das immer noch sehr lebendig ist. Es ist gelungen, WooCommerce in seinen Online-Shop zu integrieren. Dieser Artikel zeigt, wie viel Zeit und Mühe in etwas so Einfaches wie Hausaufgaben gesteckt werden kann. Diese Ideen können verwendet werden, um Ihr Geschäft zu erweitern und zu verbessern.
Ist WordPress mit Woocommerce kompatibel?

WooCommerce wird von der WordPress-Plattform unterstützt, die den zugrunde liegenden Rahmen für die Entwicklung eines optimalen E-Commerce-Erlebnisses bietet.
Underscores war ein frühes WordPress-Theme, das später als Grundlage für das Storefront-Theme verwendet wurde. Die gängigsten WooCommerce-Funktionen, wie z. B. der einzelne Produktseiten-Galerie-Zoom und Lightbox, sind mit dieser Version kompatibel. Die WooCommerce-Dokumentation ist unter http://www.woocommerce.com/ verfügbar, ebenso wie eine Vielzahl von Tutorials von Drittanbietern, die auf verschiedenen Websites verfügbar sind. Es wird empfohlen, die Hauptdatei woocommerce.scss neu zu kompilieren, wenn Sie über vorhandene SASS-Dateien verfügen. Einer der wichtigsten Grundsätze ist, dass WooCommerce und Theme-Stile konsistent sind, z. B. wie WooCommerce und Theme-Buttons angeordnet sind. Um Shop-Seiten Unterstützung für unendliches Scrollen hinzuzufügen, müssen Sie zuerst die Renderfunktion dafür ändern.
Wenn Sie einen Online-Shop eröffnen möchten, sind WordPress und WooCommerce großartige Tools. Es gibt jedoch einige wesentliche Unterschiede zwischen den beiden. Die besten WordPress-Websites verwenden WooCommerce, das beliebteste CMS für WordPress-Websites. Wenn Sie WooCommerce ohne WordPress verwenden, müssen Sie ein alternatives E-Commerce-Plugin finden. Wählen Sie mit Bedacht, aber denken Sie daran, dass Sie alle Optionen gründlich prüfen sollten, bevor Sie eine Entscheidung treffen.
So integrieren Sie Woocommerce in ein WordPress-Theme

Um WooCommerce in ein WordPress-Theme zu integrieren, müssen Sie ein untergeordnetes Thema erstellen und dann Ihrem untergeordneten Thema eine benutzerdefinierte WooCommerce-Vorlage hinzufügen. Nachdem Sie Ihr Child-Theme erstellt und die benutzerdefinierte WooCommerce-Vorlage hinzugefügt haben, müssen Sie das Child-Theme aktivieren.
Die einzigen zusätzlichen Schritte, die erforderlich sind, um WooCommerce mit Ihrem benutzerdefinierten Design zu verbinden, sind der Abschluss des WooCommerce-Imports. Jede WooCommerce-Funktion enthält Aktionshaken und Shortcodes. Darüber hinaus enthält die Site einen eigenen Satz CSS-Dateien für ihre eigenen Systemseiten. Der folgende Schritt ist das Hinzufügen der folgenden Zeile zu Ihrer Theme-functions.php-Datei als erster Schritt beim Erstellen einer Theme-Integration. Dieses Stück Code ist in den Designfunktionen enthalten, damit Sie das WooCommerce-Standard-CSS entfernen oder ersetzen können. Sie können auch alle Stile gleichzeitig deaktivieren, indem Sie die folgenden Optionen verwenden: Der dritte Schritt besteht darin, Vorlagen zu überschreiben. Es ist möglich, jede Vorlage aus Plugins, WooCommerce oder Vorlagen in Themen/DEIN THEMA zu kopieren. Die standardmäßige WooCommerce-Datei wird von der kopierten Datei nicht beeinflusst.
So aktivieren Sie Woocommerce
Nach der Installation von WooCommerce müssen Sie es aktivieren. Öffnen Sie dazu den WooCommerce-Adminbereich und klicken Sie dann auf „WooCommerce“. Sie werden aufgefordert, den WooCommerce-Adminbereich auf der linken Seite des Bildschirms zu aktivieren. Wenn Sie auf diese Schaltfläche klicken, wird WooCommerce aktiviert. Verbinden Sie WooCommerce mit Ihrer WordPress-Seite, indem Sie zum WooCommerce-Adminbereich gehen und auf die Registerkarte „Verbindungen“ klicken. Klicken Sie auf „WordPress“, um Ihre WordPress-Site aus der Liste auszuwählen. Es verbindet sich jetzt mit Ihrer WordPress-Site und beginnt zu arbeiten.

Woocommerce-Unterstützung zum Thema hinzufügen

Das Hinzufügen von WooCommerce-Unterstützung zu einem Design ist ein einfacher Vorgang und kann folgendermaßen durchgeführt werden: 1. Installieren und aktivieren Sie das WooCommerce-Plugin. 2. Fügen Sie der Datei functions.php Ihres Themes den folgenden Code hinzu: add_theme_support( 'woocommerce' ); 3. Das ist es! Sie haben jetzt WooCommerce-Unterstützung in Ihrem Thema.
So überschreiben Sie die Standard-Woocommerce-Checkout-Seite
Wenn Sie eine Checkout-Seite in WooCommerce aktivieren möchten, können Sie eine Datei namens „checkout.php“ erstellen und im Ordner „woocommerce“ ablegen. Zunächst müssen Sie die folgende Zeile in die Header.php-Datei des Themes einfügen: *br>. „/woocommerce/checkout.html“, „br“ und „once“ sind Beispiele für „once“. Wenn Sie eine benutzerdefinierte Checkout-Seite wünschen, kann das Plugin wc_quick_setup verwendet werden.
So passen Sie das Woocommerce-Theme in WordPress an
Um WooCommerce für deine WordPress-Seite anzupassen, musst du ein Child-Theme erstellen und sicherstellen, dass es aktiviert ist. Dann kannst du mit der Anpassung von WooCommerce beginnen, indem du die Vorlagen in deinem Child-Theme bearbeitest. Wenn Sie mehr Kontrolle über das Erscheinungsbild Ihres Shops benötigen, können Sie ein Plugin wie WooCommerce Customizer verwenden. Auf diese Weise können Sie Änderungen am CSS und anderen Einstellungen in WooCommerce vornehmen.
Woocommerce-Theme-Entwicklung
WooCommerce ist ein Plugin für WordPress, mit dem Sie Ihre WordPress-Site in einen Online-Shop verwandeln können. Wenn Sie ein Thema für WooCommerce entwickeln möchten, müssen Sie sowohl mit der WordPress- als auch mit der WooCommerce-Entwicklung vertraut sein. WooCommerce-Themes werden mit den gleichen Codierungsstandards wie WordPress-Themes entwickelt. Es gibt jedoch einige zusätzliche Überlegungen, die Sie bei der Entwicklung für WooCommerce berücksichtigen müssen. Beispielsweise müssen Sie sicherstellen, dass Ihr Design mit allen WooCommerce-Plugins und -Erweiterungen kompatibel ist. Darüber hinaus müssen WooCommerce-Designs so gestaltet sein, dass sie mit dem WooCommerce-Checkout-Prozess funktionieren. Das bedeutet, dass Ihr Thema für Kunden, die versuchen, Produkte in Ihrem Geschäft zu kaufen, einfach zu navigieren und zu verstehen sein muss. Wenn Sie mit der WooCommerce-Entwicklung nicht vertraut sind, beauftragen Sie am besten eine WooCommerce-Entwicklungsfirma, die Ihnen hilft, ein Design für Ihren Shop zu erstellen. Wenn Sie jedoch mit der WordPress-Entwicklung vertraut sind, sollten Sie in der Lage sein, selbst ein WooCommerce-Theme zu erstellen.
Die WooCommerce-Plattform entwickelt sich schnell zum nächsten großen Ding im E-Commerce. Heutzutage möchten viele Entwickler lernen, wie sie Themen für ihre Projekte erstellen. Ein WooCommerce-Theme-Entwickler kann je nach Art des Jobs seinen Lebensunterhalt verdienen oder nebenbei Geld verdienen. Nur bei Udemy finden Sie einen Dozenten, der viele Studenten hat und seit mehr als 25.000 zufriedenen Studenten im Unternehmen ist. Mit diesem Kurs können Sie Themen für alle Kunden auf der ganzen Welt erstellen. Auf diese Weise können Sie die wichtigsten WordPress-Sicherheitsfunktionen in den Code Ihres Themes einfügen. Wenn Sie mir auf dieser Reise folgen, werden Sie zum WordPress-Theme-Repository für den von mir erstellten Kurs geführt.
Wenn Sie einen Webshop erstellen möchten, aber nicht wissen, wie man programmiert, stehen andere Kurse zur Verfügung. Dieser Kurs richtet sich an alle, die ein professioneller Themenersteller werden möchten. In diesem Kurs werde ich Ihnen Schritt für Schritt beibringen, wie Sie ein WooCommerce-Theme-Entwickler werden. Jetzt, da er seine Coursera-Kurse kostenlos zur Verfügung gestellt hat, sind Ihnen keine Grenzen gesetzt. Wenn es dir nicht gefällt, kannst du immer noch eine 30-tägige Geld-zurück-Garantie auf unsere Produkte erhalten.
Einfaches Woocommerce-Thema
WooCommerce Simple Theme ist ein großartiges Theme für diejenigen, die einen einfachen Online-Shop erstellen möchten. Das Thema ist einfach zu bedienen und verfügt über alle grundlegenden Funktionen, die Sie für den Einstieg benötigen. Das Theme ist auch responsiv und sieht auf allen Geräten gut aus.
Das beliebteste WordPress-E-Commerce-Plugin zum Erstellen von Online-Shops ist WooCommerce. WooCommerce-Websites können mit Hilfe von Tausenden von WordPress-Themen erstellt werden. Was macht ein gutes WooCommerce-Theme aus? Sie müssen in der Lage sein, das Plugin so zu verwenden, dass es reaktionsschnell, mobilfreundlich und mit anderen Plugins kompatibel ist. Vg Cooku hat viele Plugins, wie Visual Composer, WooCommerce, Revolution Slider und viele mehr. Kurz gesagt, Halena ist ein modernes und minimalistisches WooCommerce-Theme, das alle erweiterten Funktionen enthält, die Sie benötigen, um von Anfang bis Ende ein nahtloses Einkaufserlebnis zu bieten. Adorn hat alles, was Sie für einen minimalistischen Laden, eine Modeboutique oder einen Online-Shop brauchen.
Mit Goya wird Ihr nächster Online-Shop dank seines minimalistischen und modernen Designs einfach einzurichten sein. Die E-Commerce-Branche ist übersät mit Unternehmen mit schlechten Absprungraten. Es ist entscheidend, dass das Thema ein Hochgeschwindigkeitserlebnis bietet und sicher ist. Was ist Ihr bevorzugtes minimales WooCommerce-WordPress-Thema ?
Warum Shoptimizer das perfekte Woocommerce-Theme ist
Shoptimizer ist eine ausgezeichnete Wahl für diejenigen, die ein Woocommerce-Theme suchen, das schnell, zuverlässig und flexibel ist. Sie werden auch noch mehr Umsatz erzielen, weil es so viele Funktionen hat.
So machen Sie das Thema mit Woocommerce kompatibel
Um ein Thema mit WooCommerce kompatibel zu machen, müssen Sie Ihrer functions.php-Datei Code hinzufügen. Dieser Code ermöglicht es WooCommerce, Ihr Design zu erkennen und es als Option verfügbar zu machen, wenn jemand seinen WooCommerce-Shop einrichtet .
Wie macht man ein WooCommerce-WordPress-Theme responsive? Für mein Design muss ich eine Produktschleifenseite, meine Kontoseite, eine einzelne Produktseite und eine Checkout-Seite erstellen. Dies kann entweder durch Ändern der Konfiguration oder durch Verwenden einer anderen Methode behoben werden. WooCommerce-Hooks sind komplizierter und anpassungsfähiger als herkömmliche Hooks. Mit dieser Methode erstellen wir unsere Themen auf die gleiche Weise wie für unsere Website. Wie konvertiere ich ein Blogger-Design in ein WooCommerce-Design? Um die Seiten zu stylen, müssen Sie zuerst WooC installieren und sich die Style-Tags ansehen, die darauf erscheinen. Haken können auch zusätzlich zu Haken verwendet werden. Ich bin mir nicht sicher, woher Sie wissen würden, ob WooC aktiv ist, also würden die Hooks in Ihrem Code nur erscheinen, wenn das Plugin aktiv ist.
