Como instalar um tema WordPress elegante
Publicados: 2022-10-04Se você deseja instalar um tema elegante em seu site WordPress, há algumas coisas que você precisa fazer. Primeiro, você precisa encontrar o tema perfeito para o seu site. Segundo, você precisa baixar o tema e instalá-lo em seu site WordPress. Existem alguns lugares onde você pode encontrar temas do WordPress. Um lugar é o diretório de temas do WordPress. Este é um ótimo lugar para começar, pois você pode navegar por uma grande variedade de temas e encontrar um que atenda às suas necessidades. Outro lugar para encontrar temas do WordPress é através de sites de terceiros. Esses sites geralmente têm uma seleção menor de temas, mas podem ter temas que não estão disponíveis no diretório de temas do WordPress. Depois de encontrar o tema perfeito, você precisa baixá-lo. Você pode fazer isso clicando no botão “Download” na página do tema. Após o download do tema, você precisa descompactá-lo. Em seguida, você precisa fazer o upload do tema para o seu site WordPress. Você pode fazer isso acessando a guia “Aparência” na área de administração do WordPress e clicando em “Adicionar novo”. Em seguida, clique em “ Carregar tema ”. Finalmente, você precisa ativar o tema. Você pode fazer isso acessando a guia "Aparência" e clicando em "Ativar".
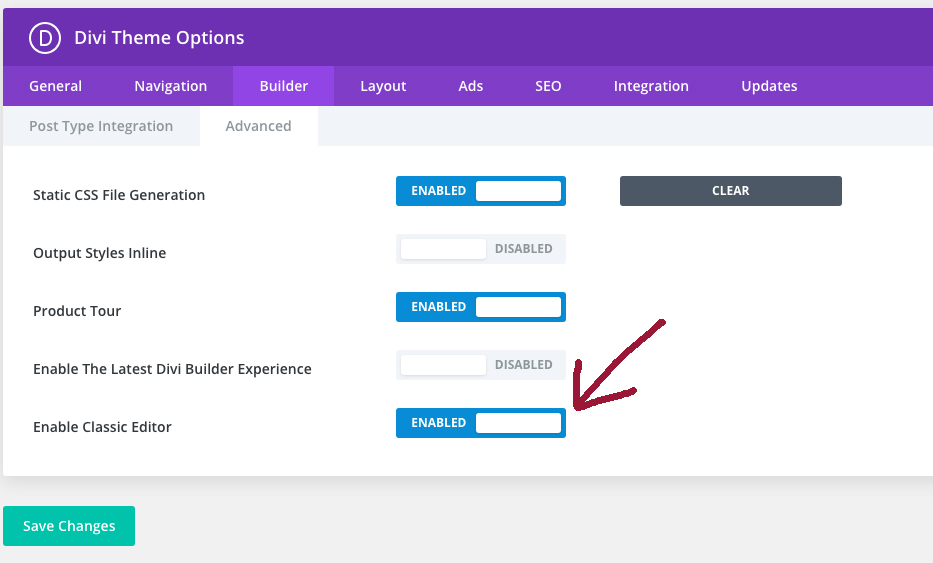
Como faço para ativar o Divi no WordPress?

Para habilitar o Divi no WordPress, você precisará instalar e ativar o Divi Theme. Depois que o tema for ativado, você precisará acessar a página Divi Theme Options para ativar o construtor.
Como você pode ver, existem muitos temas Divi fantásticos para escolher, com um que personalizará completamente seu site WordPress. Divi é um dos temas WordPress mais populares do mercado e é muito conhecido. É um tema visualmente atraente e simples de usar que pode ser usado para criar um site atraente que seja profissional e único. Divi, um site gratuito, está disponível na Elegant Themes. Visite o site deles se quiser experimentá-lo. Divi é uma escolha fantástica para quem procura um tema visualmente atraente e versátil.
O tema Divi WordPress: um tema poderoso e fácil de usar
Divi WordPress Theme , com seu design poderoso e intuitivo, permite que os usuários criem belos sites em segundos. O construtor de páginas é simples de usar e os usuários podem criar layouts e páginas personalizadas sem precisar aprender nenhuma codificação. A capacidade do tema Divi de criar uma ampla variedade de modelos e tipos de página o torna uma excelente opção para qualquer site. Quando você precisa de um tema poderoso e fácil de usar, o Divi WordPress Theme é uma excelente escolha para você.
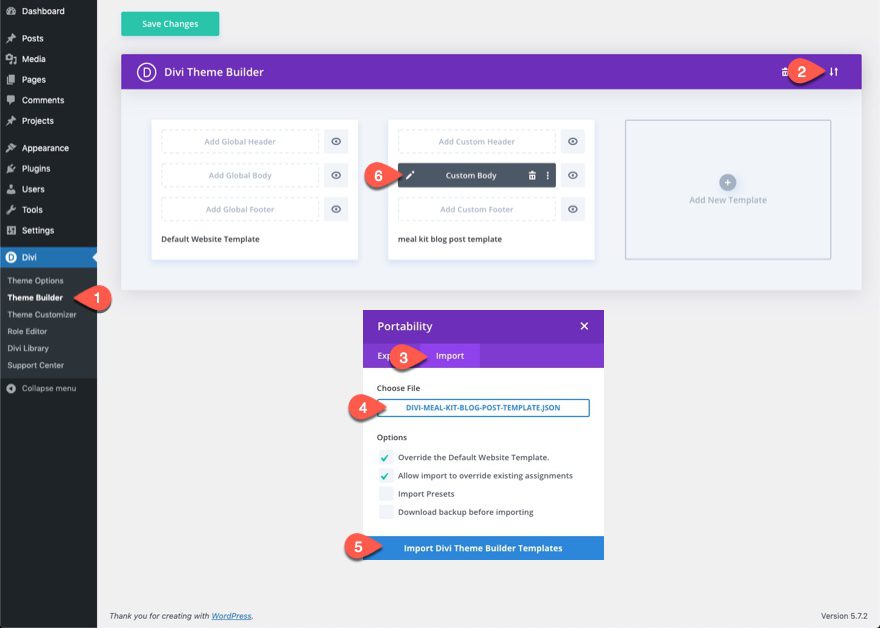
Como importar um modelo Divi?

Ao importar um layout do Divi Builder, clique no ícone de portabilidade no Divi Builder. Navegue até a guia Importar para adicionar um novo arquivo. Ao selecionar o botão “Escolher arquivo”, você será levado para a página “Importar layouts do Divi Builder”, onde poderá selecionar o layout importado anteriormente.
Importar/exportar modelos de tema Divi agora é possível usando o Divi Theme Builder. É possível importar um pacote de templates (ou simplesmente um template) em 3 opções diferentes. Os temas podem ser importados/exportados para vários sites, permitindo que você mova facilmente um design de um para o outro. Selecione o ícone de seta dupla no Divi. As opções estão disponíveis na nova janela, incluindo: a) Você tem a opção de selecionar uma delas. Essa importação contém uma lista de cabeçalhos, corpos e/ou rodapés globais de todos os sites dos quais foi importada. Caso você esteja se perguntando, a opção 1 importando apenas o corpo personalizado resulta no sistema de importação eliminando todos os cabeçalhos e rodapés dos modelos de tema. Apesar do Divi Theme Builder ainda estar em seus estágios iniciais, os designers da Elegant Themes estão trabalhando diligentemente nele, e o site já permite que você baixe os primeiros cinco pacotes gratuitamente. Também é muito simples exportar um modelo de tema, pois leva apenas três cliques.
Divi é muito simples de usar para criar layouts de página de produtos. Simplesmente clicando na aba “Todos os Produtos”, você pode criar um novo template. Depois disso, você pode criar um layout de corpo adicionando um corpo personalizado ao modelo.
Quando o layout do corpo estiver completo, use o Divi Builder para gerar um modelo de página do produto. Você pode alterar o layout de uma página de produto usando o Divi Builder, incluindo cabeçalho, rodapé, imagens e conteúdo.
Quando você terminar de projetar uma página de produto, basta clicar no botão “Salvar layout” na parte inferior da interface do construtor para salvá-lo para uso posterior. Ao clicar no ícone salvar layout, uma janela pop-up aparecerá solicitando que você nomeie e salve seu layout.
Como resultado, o layout da página do produto Divi que você criou deve ser usado na próxima página do produto que você criar.
Como ativar o Divi Builder apenas em postagens
Basta digitar o código a seguir para acessar o Divi Builder nas páginas e postagens do seu documento.
“meta name”:=viewport” content=width=device-width, initial-scale=1 “%22 Por favor, digite o código *br> no corpo do post para ter acesso ao Divi Builder apenas em posts. *div class=”builder-module”> *br> é uma classe para construção de software. Esta classe div class=”builder-content” tem o nome de Builder-content. div class=”builder-module-header”] br>Class:builder-module-header. Estou enviando um nome de módulo construtor de tema divi como h1 class=”builder-module-title”>Divi Theme Builder/h1> br> Aguarde um minuto para que este link apareça. Essa classe fornece uma classe de conteúdo de conteúdo do módulo construtor. div class=”builder-module-block” type=block. Esta classe é um componente do Builder Module Content Wrap. Classe de módulo construtor com elemento embutido br>. #class=builder-module-link #page-template-style #custom-page-template #saiba como criar um layout Divi personalizado O tipo de arquivo está no seguinte formato: /div/br>. *divs *brs div class='player' Ative este recurso. div class='br' style='background-color-gt' width='96251251251251′ height='0′ */div. *br. Gostaria de compartilhar um URL. ***** /div/br> Para habilitar o Divi Builder apenas nas postagens, adicione o seguinte código: *br. Por favor, digite o seguinte código no corpo do post. Classe do módulo Builder Classe de conteúdo do construtor = Classe do construtor. Selecione este link para mostrar a classe do módulo construtor. H1 class=builder-module-title[/h1] **br>Divi Theme Builder. Por exemplo, pode ser [/div]br /div. div class=builder-module-content%27s%27content%27s%27content%27s%27content%27s%27%27%27%27%27%27% *div class=”builder-module-block” div class=” builder-module-content-wrap”> br>. *div class=”builder-module-element” O link do módulo Builder está localizado na parte superior desta página. O que você vê é um símbolo para /div> ou br>. [div]brbr> *************************: *div**: **********br* *: ********** /div> br> */div *br */div div class='html', br class='html', Para começar, digite */div/br.
O que é Divi Temas Elegantes?

Elegant Themes Divi é um tema WordPress que permite criar sites bonitos e responsivos. É fácil de usar e vem com um construtor de arrastar e soltar que facilita a criação de páginas e postagens. O Divi também inclui uma ampla variedade de recursos e opções que permitem personalizar seu site para atender às suas necessidades específicas.
Divi by Elegant Themes é um construtor de páginas visual que é simples de usar. Você pode adicionar facilmente 46 módulos pré-fabricados ao seu site usando o Divi. As seções, linhas e módulos dos construtores Divi podem ser usados para personalizar ainda mais cada elemento no Divi. Mesmo se você for iniciante, aprender Divi é simples. Você pode personalizar a aparência de cada elemento do seu site em tempo real usando o construtor de páginas visuais do Divi. Os módulos adicionados serão preenchidos automaticamente com conteúdo fictício, simplificando a visualização da aparência de suas páginas. Você poderá construir conteúdo com 46 módulos Divi.
Os módulos vêm com seu próprio conjunto de configurações e opções para adicionar conteúdo e estilizá-lo da maneira que você quiser. O site contém 100 pacotes de layout com 746 layouts individuais em 22 de maio. O Divi Builder, como um tema alternativo do WordPress , pode ser usado com qualquer outro plugin. O Divi Builder foi criado em resposta aos críticos que se opuseram ao processo de migração do WordPress como resultado dos códigos de acesso gerados pelo Divi Builder. Toda semana, a Elegant Themes lança dois pacotes gratuitos de layout de várias páginas de alta qualidade que cobrem praticamente qualquer design que você possa imaginar. Ainda existem alguns desenvolvedores de terceiros que criaram layouts para o Divi e, se você quiser tentar algo diferente, procure-os. Você pode usar os produtos Elegant Themes em qualquer número de sites sob uma licença Creative Commons, seja você um usuário comercial ou pessoal.

É possível executar testes de divisão em qualquer conteúdo do Divi Builder para ver qual tem melhor desempenho para os usuários. Quando você usa o suporte por chat ao vivo, um representante do suporte técnico entrará em contato com você para resolver suas dúvidas. O Divi possui uma grande comunidade de usuários, além de desenvolvedores de produtos que trabalham nele há muito tempo. Você tem uma infinidade de atividades de aprendizado, compartilhamento e sociais para se envolver com outros usuários do Divi Theme. O Divi não requer atualizações, a menos que seja um patch de segurança, portanto, você é totalmente livre para fazer alterações conforme necessário.
Nick Roach e a equipe Elegant Themes criaram um tipo totalmente novo de loja de temas WordPress com sua loja de temas WordPress única. Especialistas e entusiastas do WordPress recomendam seus temas regularmente, e valem a pena o tempo e o esforço. Você pode criar sites bonitos e personalizados com o Divi, uma estrutura de design abrangente. Com o Divi, você terá controle total sobre todos os aspectos do seu site, do layout ao design.
O Versátil Tema WordPress Divi
É um tema e plugin premium do WordPress da Elegant Themes que permite criar sites usando o construtor de páginas Divi visual de arrastar e soltar. Os muitos novos recursos do Divi o tornam uma alternativa melhor ao Elementor, que é semelhante ao Divi, mas possui menos recursos. Divi é uma excelente escolha para quem procura um tema versátil e fácil de usar.
Qual é melhor Elementor ou Divi?
O Divi é um pouco mais caro, mas tem uma curva de aprendizado um pouco mais íngreme e é mais difícil de dominar. O Elementor, por outro lado, é muito mais fácil de aprender, usar e dominar, mas é mais caro. As contas Divi estão disponíveis por US$ 89 por ano (ou US$ 249 por período vitalício) para sites ilimitados.
Divi Pros: Um conceito muito simples.
O software Divi Builder pode ser baixado e instalado no tema.
O plugin Divi Builder é um construtor de páginas visual gratuito que permite usar o Theme Builder em qualquer site WordPress.
Com o Divi, você pode criar um site simples e eficaz. Este aplicativo é simples de usar e permite que você crie qualquer tipo de design sem precisar aprender a codificar. Devido à grande variedade de designs pré-fabricados, este é um ótimo lugar para iniciantes. O Divi Theme também oferece acesso a todo o portfólio de produtos do desenvolvedor a um preço baixo.
Existe algo melhor que Elementor?
Divi é uma das melhores alternativas Elementor disponíveis. Neste construtor de páginas, você pode personalizar o design de todo o seu site com uma única estrutura de design. A interface de arrastar e soltar do Divi simplifica a criação de sites para todos.
Divi é o melhor construtor de WordPress?
O Divi Builder Content Builder, com sua biblioteca de opções personalizáveis de construtor de páginas e extensas opções de personalização, é o melhor construtor de páginas do WordPress. O Divi Builder integra layouts pré-fabricados com mais eficiência do que o Avada, mas o Avada tem a melhor experiência geral de design e edição.
Posso usar o Divi com o Elementor?
No entanto, se você deseja criar seu site inteiro usando o novo construtor de temas do Divi, você pode usar o tema Hello do Elementor em vez do Divi, que pode ser uma opção melhor do que usar o Divi.
Divi é o melhor tema WordPress?
Resumindo, o Divi é sem dúvida um dos melhores temas e construtores de páginas para sites WordPress devido ao seu desempenho superior, recursos, funcionalidade, facilidade de uso, compatibilidade com outros plugins WordPress e excelente suporte; além disso, oferece planos de associação de alto valor com uma variedade de recursos.
Instale o Divi Elegant Theme
Instalar o Divi é simples. Basta baixar o arquivo ZIP, enviá-lo para o seu site WordPress e ativar o tema. É isso! O Divi agora estará disponível para você usar em seu site.
Existem muitos temas WordPress , mas o Divi é um dos mais populares. Um dos muitos recursos que podem ser encontrados no Divi é um construtor de temas embutido conhecido como Divi Builder. Se você ainda não o possui, pode instalar o Divi no seu WordPress usando uma das duas opções abaixo. Neste curso, mostraremos como instalar o Divi Theme e o Divi Builder. Se você usa hospedagem compartilhada, é improvável que você consiga instalar o Divi no painel do WordPress. Estamos demonstrando o uso de WinSCP e FTP para fazer login em sua conta FTP neste exemplo. Uma vez que o arquivo foi carregado, você pode encontrar o arquivo ZIP Divi Builder na pasta de plugins do Gerenciador de Arquivos do cPanel. Clicando com o botão direito do mouse no arquivo e selecionando Extrair, você pode extrair o arquivo. O Divi Theme agora pode ser ativado via Appearance -.
Criador de temas Divi
O Divi Theme Builder é uma ferramenta poderosa que permite criar temas personalizados do WordPress sem precisar escrever nenhum código. Com o Divi Theme Builder, você pode criar seus próprios cabeçalhos, rodapés e layouts personalizados usando a interface de arrastar e soltar. Você também pode usar o Divi Theme Builder para adicionar CSS e JavaScript personalizados aos seus temas.
Este sistema de templates de sites com todos os recursos permite que você estruture seu site e edite qualquer parte dele usando o Divi Theme. O Theme Builder inclui alguns dos recursos mais importantes do Divi, como Dynamic Content e WooCommerce Modules, bem como os incríveis recursos de design do construtor. Inclua modelos personalizados de cabeçalho, rodapé, categoria, produto e postagem de blog, modelos de página 404 e muito mais. Você pode adicionar rodapés e cabeçalhos personalizados a qualquer parte do seu site usando o Theme Builder. Além do módulo de menu Divi, esta atualização inclui uma opção de layout aprimorada para o aplicativo Divi. O Theme Builder também pode ser usado para criar designs de página de índice personalizados, como feeds de categoria. O Divi Theme Builder adiciona uma variedade de novos recursos ao Divi, incluindo recursos avançados.
Usando a lógica condicional, você pode decidir se deseja incluir ou remover uma seção do seu site de cada modelo do Theme Builder. O recurso de conteúdo dinâmico é uma extensão do Theme Builder que permite extrair conteúdo dinamicamente de tipos de postagem individuais e aplicá-lo a um modelo específico. Um construtor de temas em todo o site, bem como um controle de design em todo o site. Você pode criar cada página de produto em um único modelo, o que é útil se você tiver várias páginas de produto para cobrir. Se você selecionar um modelo de edição no Theme Builder, o editor Global Defaults permitirá que você personalize o design de todo o seu site. Quando totalmente utilizados, esses recursos criam sites que são muito mais eficientes do que parecem. Com o Divi 4.0, mal podemos esperar para ver o que você cria com ele!
Usamos o novo Divi Theme Builder para criar seis demonstrações de sites separadas. Divi construiu 404 páginas, cabeçalhos personalizados, rodapés, modelos de postagem, modelos de produtos, modelos de categoria e modelos de postagem na demonstração. Todos os dias entre agora e 30 de junho, daremos um pacote de construtor de temas gratuito. Por tempo limitado, entre gratuitamente abaixo.
Divi Builder Plugin vs Divi Tema: Qual é melhor?
O Divi Builder Plugin é um construtor de páginas autônomo que funciona com qualquer tema do WordPress e é uma escolha melhor do que outros construtores de páginas. No entanto, se você deseja que um Divi Theme seja usado com o Divi Builder, o Divi Theme é uma escolha melhor.
