Zarif Bir WordPress Teması Nasıl Kurulur
Yayınlanan: 2022-10-04WordPress sitenize zarif bir tema yüklemek istiyorsanız yapmanız gereken birkaç şey var. İlk olarak, siteniz için mükemmel temayı bulmanız gerekir. İkinci olarak, temayı indirmeniz ve WordPress sitenize yüklemeniz gerekir. WordPress temalarını bulabileceğiniz birkaç yer var. Bir yer WordPress tema dizinidir. Bu, başlamak için harika bir yerdir çünkü çok çeşitli temalara göz atabilir ve ihtiyaçlarınıza uygun olanı bulabilirsiniz. WordPress temalarını bulmak için başka bir yer de üçüncü taraf sitelerdir. Bu siteler genellikle daha küçük bir tema seçimine sahiptir, ancak WordPress tema dizininde bulunmayan temalara sahip olabilirler. Mükemmel temayı bulduktan sonra indirmeniz gerekir. Bunu temanın sayfasındaki “İndir” düğmesine tıklayarak yapabilirsiniz. Tema indirildikten sonra, sıkıştırmayı açmanız gerekir. Ardından, temayı WordPress sitenize yüklemeniz gerekir. Bunu, WordPress yönetici alanındaki "Görünüm" sekmesine gidip "Yeni Ekle"yi tıklayarak yapabilirsiniz. Ardından, “ Temayı Yükle ”yi tıklayın. Son olarak, temayı etkinleştirmeniz gerekir. Bunu "Görünüm" sekmesine gidip "Etkinleştir"i tıklayarak yapabilirsiniz.
WordPress'te Divi'yi Nasıl Etkinleştiririm?

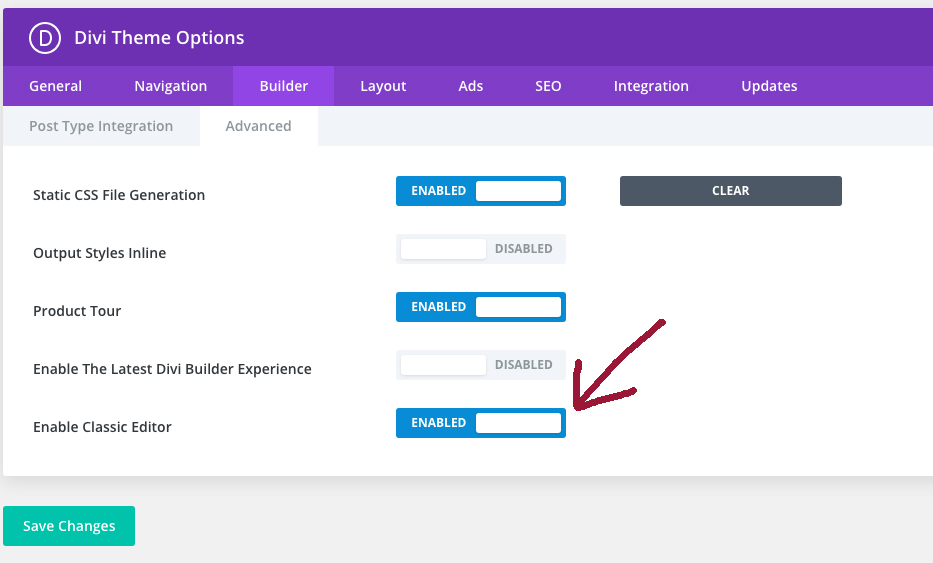
WordPress'te Divi'yi etkinleştirmek için Divi Temasını yüklemeniz ve etkinleştirmeniz gerekir. Tema etkinleştirildiğinde, oluşturucuyu etkinleştirmek için Divi Tema Seçenekleri sayfasına gitmeniz gerekir.
Gördüğünüz gibi, WordPress sitenizi tamamen kişiselleştirecek olan, aralarından seçim yapabileceğiniz birçok harika Divi Teması var. Divi, piyasadaki en popüler WordPress temalarından biridir ve çok iyi bilinmektedir. Hem profesyonel hem de benzersiz, göz alıcı bir web sitesi oluşturmak için kullanılabilecek, görsel olarak çekici ve kullanımı kolay bir temadır. Ücretsiz bir web sitesi olan Divi, Elegant Themes'tan edinilebilir. Denemek isterseniz lütfen web sitesini ziyaret edin. Divi, görsel olarak çekici ve çok yönlü bir tema arayan herkes için harika bir seçimdir.
Divi WordPress Teması: Güçlü ve Kullanıcı Dostu Bir Tema
Güçlü ve sezgisel tasarımıyla Divi WordPress Teması , kullanıcıların saniyeler içinde güzel web siteleri oluşturmasına olanak tanır. Sayfa oluşturucunun kullanımı kolaydır ve kullanıcılar herhangi bir kodlama öğrenmek zorunda kalmadan mizanpajlar ve özel sayfalar oluşturabilir. Divi temasının çok çeşitli şablonlar ve sayfa türleri oluşturma yeteneği, onu herhangi bir web sitesi için mükemmel bir seçim haline getirir. Güçlü ve kullanıcı dostu bir temaya ihtiyacınız olduğunda, Divi WordPress Teması sizin için mükemmel bir seçimdir.
Divi Şablonunu Nasıl İçe Aktarırım?

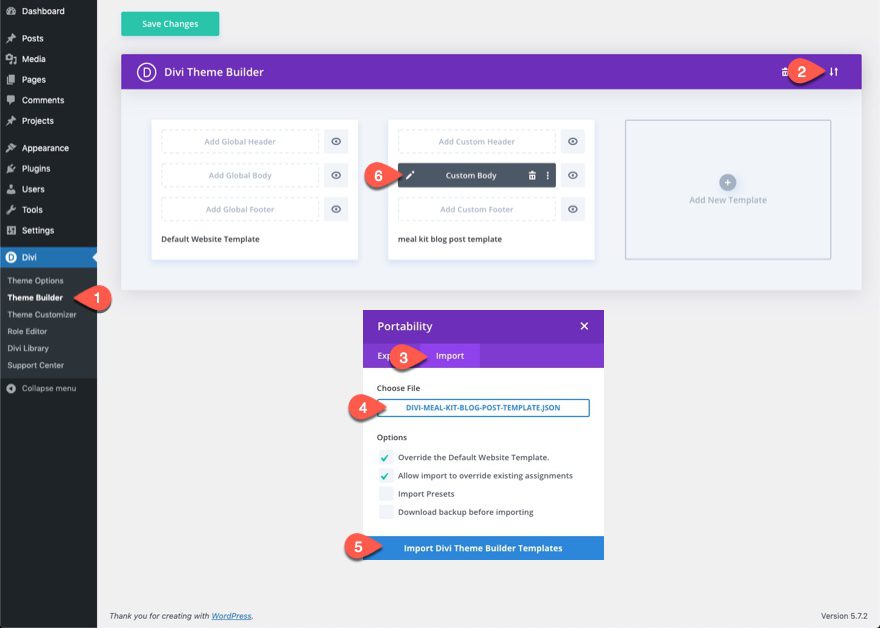
Divi Builder Düzenini içe aktarırken Divi Builder içindeki taşınabilirlik simgesini tıklayın. Yeni bir dosya eklemek için İçe Aktar sekmesine gidin. “Dosya Seç” düğmesini seçtiğinizde, daha önce içe aktarılan düzeni seçebileceğiniz “Divi Builder Düzenlerini İçe Aktar” sayfasına yönlendirileceksiniz.
Divi tema şablonlarını içe/dışa aktarmak artık Divi Tema Oluşturucu kullanılarak mümkün. Bir şablon paketini (veya sadece bir şablonu) 3 farklı seçeneğe aktarmak mümkündür. Temalar birden fazla web sitesine içe/dışa aktarılabilir, bu da bir tasarımı birinden diğerine kolayca taşımanıza olanak tanır. Divi'den çift ok simgesini seçin. Yeni pencerede aşağıdakiler dahil seçenekler mevcuttur: a) Bunlardan birini seçme seçeneğiniz vardır. Bu içe aktarma, içe aktarıldığı tüm web sitelerinin genel üstbilgilerinin, gövdelerinin ve/veya altbilgilerinin bir listesini içerir. Merak ediyorsanız, seçenek 1 yalnızca Özel gövdeyi içe aktarmak, içe aktarma sisteminin tema şablonlarından tüm üstbilgileri ve altbilgileri ortadan kaldırmasına neden olur. Divi Theme Builder henüz başlangıç aşamasında olmasına rağmen, Elegant Themes tasarımcıları üzerinde özenle çalışıyorlar ve site zaten ilk beş paketi ücretsiz olarak indirmenize izin veriyor. Bir tema şablonunu dışa aktarmak da çok basittir, çünkü yalnızca üç tıklama yeterlidir.
Divi, ürün sayfası düzenleri oluşturmak için kullanımı çok basittir. “Tüm Ürünler” sekmesine tıklayarak yeni bir şablon oluşturabilirsiniz. Bundan sonra, şablona özel bir gövde ekleyerek bir gövde düzeni oluşturabilirsiniz.
Gövde düzeni tamamlandıktan sonra, bir Ürün sayfası şablonu oluşturmak için Divi Builder'ı kullanın. Üstbilgi, altbilgi, resimler ve içerik dahil olmak üzere Divi Builder'ı kullanarak bir ürün sayfasının düzenini değiştirebilirsiniz.
Bir ürün sayfası tasarlamayı tamamladığınızda, daha sonra kullanmak üzere kaydetmek için oluşturucu arayüzünün altındaki “Düzeni Kaydet” düğmesine tıklamanız yeterlidir. Düzeni kaydet simgesine tıkladığınızda, düzeninizi adlandırmanızı ve kaydetmenizi isteyen bir açılır pencere görüntülenir.
Sonuç olarak oluşturduğunuz Divi ürün sayfası düzeni, oluşturacağınız sonraki ürün sayfasında kullanılmalıdır.
Divi Builder Yalnızca Gönderilerde Nasıl Etkinleştirilir
Belgenizdeki sayfalarda ve gönderilerde Divi Builder'a erişmek için aşağıdaki kodu girmeniz yeterlidir.
“meta name”:=viewport” content=width=device-width, initial-scale=1 “%22 Divi Builder'a yalnızca gönderilerde erişmek için lütfen gönderi gövdesine *br> kodunu girin. *div class=”builder-module”> *br>, yazılım oluşturmaya yönelik bir sınıftır. Bu sınıfın div class=”oluşturucu içeriği”, Oluşturucu içeriği adına sahiptir. div class=”builder-module-header”] br>Sınıf:builder-module-header. Bir divi tema oluşturucu modül adını h1 class=”builder-module-title”>Divi Theme Builder/h1> br> olarak gönderiyorum> Bu bağlantının görünmesi için lütfen bir dakika bekleyin. Bu sınıf, bir oluşturucu-modül-içerik içerik sınıfı sağlar. div class=”oluşturucu-modül-blok” tipi=blok. Bu sınıf, Oluşturucu Modülü İçerik Sarma'nın bir bileşenidir. Satır içi öğe br> ile yapıcı modül sınıfı. #class=builder-module-link #page-template-style #custom-page-template #özel bir Divi düzeninin nasıl oluşturulacağını öğrenin Dosya türü şu biçimdedir: /div/br>. *divs *brs div class='oyuncu' Lütfen bu özelliği etkinleştirin. div class='br' style='background-color-gt' width='96251251251251' height='0' */div. *br. Bir URL paylaşmak istiyorum. ***** /div/br> Divi Builder'ı yalnızca gönderilerde etkinleştirmek için şu kodu ekleyin: *br. Lütfen aşağıdaki kodu posta gövdesine girin. Oluşturucu modülü sınıfı Oluşturucu içerik sınıfı = Oluşturucu sınıfı. Oluşturucu modülünün sınıfını göstermek için lütfen bu bağlantıyı seçin. H1 class=builder-module-title[/h1] **br>Divi Tema Oluşturucu. Örneğin, bu [/div]br /div olabilir. div class=builder-module-content%27s%27content%27s%27content%27s%27content%27s%27%27%27%27%27%27% *div class=”builder-module-block" div class=” oluşturucu-modül-içerik-sarma”> br>. *div class=”builder-module-element” Oluşturucu modülü bağlantısı bu sayfanın en üstünde bulunur. Gördüğünüz, /div> veya br> için bir semboldür. [div]br> ******************************: *div**: **********br* *: ********** /div> br> */div *br */div div class='html', br class='html', Başlamak için */div/br yazın.
Elegant Themes Divi Nedir?

Elegant Themes Divi , güzel ve duyarlı web siteleri oluşturmanıza olanak tanıyan bir WordPress temasıdır. Kullanımı kolaydır ve sayfa ve gönderi oluşturmayı çok kolaylaştıran bir sürükle ve bırak oluşturucu ile birlikte gelir. Divi ayrıca sitenizi özel ihtiyaçlarınıza göre özelleştirmenize olanak tanıyan çok çeşitli özellikler ve seçenekler içerir.
Divi by Elegant Themes, kullanımı basit bir görsel sayfa oluşturucudur. Divi'yi kullanarak web sitenize önceden hazırlanmış 46 modülü kolayca ekleyebilirsiniz. Divi oluşturucuların bölümleri, satırları ve modülleri, Divi'deki her bir öğeyi daha da özelleştirmek için kullanılabilir. Yeni başlayan biri olsanız bile Divi öğrenmek basittir. Divi'nin görsel sayfa oluşturucusunu kullanarak web sitenizdeki her öğenin görünümünü gerçek zamanlı olarak özelleştirebilirsiniz. Eklenen modüller, sahte içerikle otomatik olarak doldurulacak ve sayfalarınızın görünümünü görselleştirmeyi kolaylaştıracaktır. 46 Divi modülü ile içerik oluşturabileceksiniz.
Modüller, içerik eklemek ve istediğiniz şekilde biçimlendirmek için kendi ayar ve seçenekleriyle birlikte gelir. Web sitesi, 22 Mayıs itibariyle 746 ayrı düzen içeren 100 düzen paketi içerir. Divi Builder, alternatif bir WordPress Teması olarak diğer herhangi bir eklenti ile kullanılabilir. Divi Builder, Divi Builder tarafından oluşturulan kısa kodların bir sonucu olarak WordPress geçiş sürecine itiraz eden eleştirmenlere yanıt olarak oluşturuldu. Elegant Themes, her hafta, aklınıza gelebilecek hemen hemen her tasarımı kapsayan, yüksek kalitede iki adet ücretsiz, çok sayfalı düzen paketi yayınlar. Hala Divi için düzenler oluşturan bazı üçüncü taraf geliştiriciler var ve farklı bir şey denemek istiyorsanız onlara bakın. Elegant Themes ürünlerini, ister ticari ister kişisel bir kullanıcı olun, Creative Commons lisansı altında istediğiniz sayıda web sitesinde kullanabilirsiniz.

Kullanıcılar için hangisinin daha iyi performans gösterdiğini görmek için herhangi bir Divi Builder içeriğiniz üzerinde bölünmüş testler yapmak mümkündür. Canlı sohbet desteğini kullandığınızda, sorularınızı çözmek için bir teknik destek temsilcisi sizinle iletişime geçecektir. Divi, üzerinde uzun süredir çalışan ürün geliştiricilerinin yanı sıra geniş bir kullanıcı topluluğuna sahiptir. Diğer Divi Theme kullanıcılarıyla meşgul olmak için çok sayıda öğrenme, paylaşım ve sosyal aktiviteye sahipsiniz. Divi, bir güvenlik yaması olmadığı sürece güncelleme gerektirmez, bu nedenle gerektiğinde değişiklik yapmakta tamamen özgürsünüz.
Nick Roach ve Elegant Themes ekibi, One-of-a-Type WordPress tema mağazasıyla tamamen yeni bir WordPress tema mağazası türü yarattı. WordPress uzmanları ve meraklıları, temalarını düzenli olarak önerir ve zaman ve çabaya değer. Kapsamlı bir tasarım çerçevesi olan Divi ile güzel, özel web siteleri oluşturabilirsiniz. Divi ile düzenden tasarıma kadar web sitenizin tüm yönleri üzerinde tam kontrole sahip olacaksınız.
Çok Yönlü Divi WordPress Teması
Görsel sürükle ve bırak Divi sayfa oluşturucuyu kullanarak web siteleri oluşturmanıza olanak tanıyan, Elegant Themes'in premium bir WordPress Teması ve eklentisidir. Divi'nin birçok yeni özelliği onu Divi'ye benzeyen ancak daha az özelliği olan Elementor'a daha iyi bir alternatif haline getiriyor. Divi, çok yönlü ve kullanımı kolay bir tema arayanlar için mükemmel bir seçimdir.
Hangisi Daha İyi Elementor Veya Divi?
Divi biraz daha pahalıdır, ancak biraz daha dik bir öğrenme eğrisine sahiptir ve ustalaşması daha zordur. Elementor ise öğrenmesi, kullanması ve ustalaşması çok daha kolaydır, ancak daha pahalıdır. Divi hesapları, sınırsız web siteleri için yıllık 89 ABD Doları (veya ömür boyu 249 ABD Doları) karşılığında kullanılabilir.
Divi Artıları: Çok basit bir konsept.
Divi Builder yazılımı temaya indirilebilir ve kurulabilir.
Divi Builder eklentisi, Theme Builder'ı herhangi bir WordPress sitesinde kullanmanıza izin veren ücretsiz bir görsel sayfa oluşturucudur.
Divi ile hem basit hem de etkili bir web sitesi oluşturabilirsiniz. Bu uygulamanın kullanımı basittir ve nasıl kod yazılacağını öğrenmek zorunda kalmadan herhangi bir tasarım türü oluşturmanıza olanak tanır. Çok çeşitli önceden hazırlanmış tasarımlar nedeniyle, burası yeni başlayanlar için harika bir yerdir. Divi Teması ayrıca geliştiricinin tüm ürün portföyüne düşük bir fiyata erişmenizi sağlar.
Elementor'dan Daha İyi Bir Şey Var mı?
Divi, mevcut en iyi Elementor alternatiflerinden biridir. Bu sayfa oluşturucuda, tüm web sitenizin tasarımını tek bir tasarım çerçevesiyle özelleştirebilirsiniz. Divi'nin sürükle ve bırak arayüzü, herkes için web siteleri oluşturmayı kolaylaştırır.
Divi En İyi WordPress Oluşturucu mu?
Özelleştirilebilir sayfa oluşturucu seçenekleri kitaplığı ve kapsamlı özelleştirme seçenekleriyle Divi Builder İçerik Oluşturucu, daha iyi bir WordPress sayfa oluşturucusudur. Divi Builder, önceden hazırlanmış mizanpajları Avada'dan daha etkili bir şekilde bütünleştirir, ancak Avada en iyi genel tasarım ve düzenleme deneyimine sahiptir.
Divi'yi Elementor ile Kullanabilir miyim?
Ancak, web sitenizin tamamını Divi'nin yeni tema oluşturucusunu kullanarak oluşturmak istiyorsanız, Divi yerine Elementor'un Merhaba temasını kullanabilirsiniz; bu, Divi'yi kullanmaktan daha iyi bir seçenek olabilir.
Divi En İyi WordPress Teması mı?
Kısacası Divi, üstün performansı, özellikleri, işlevselliği, kullanım kolaylığı, diğer WordPress eklentileriyle uyumluluğu ve mükemmel desteği nedeniyle şüphesiz WordPress web siteleri için en iyi temalardan ve sayfa oluşturuculardan biridir; ayrıca çeşitli özelliklerle yüksek değerli üyelik planları sunar.
Divi Zarif Temasını Yükle
Divi'yi yüklemek basittir. Sadece ZIP dosyasını indirin, WordPress sitenize yükleyin ve temayı etkinleştirin. Bu kadar! Divi artık sitenizde kullanmanız için hazır olacak.
Birçok WordPress teması vardır, ancak Divi en popüler olanlardan biridir. Divi'de bulunabilecek birçok özellikten biri, Divi Builder olarak bilinen yerleşik bir tema oluşturucudur. Henüz sahip değilseniz, aşağıdaki iki seçenekten birini kullanarak Divi'yi WordPress'inize yükleyebilirsiniz. Bu kursta, hem Divi Temasını hem de Divi Builder'ı nasıl kuracağınızı göstereceğiz. Paylaşılan barındırma kullanıyorsanız, Divi'yi WordPress panosuna kurmanız pek olası değildir. Bu örnekte FTP hesabınızda oturum açmak için WinSCP ve FTP kullanımını gösteriyoruz. Dosya yüklendikten sonra, Divi Builder ZIP dosyasını cPanel Dosya Yöneticisinin eklentiler klasöründe bulabilirsiniz. Dosyaya sağ tıklayıp Ayıkla'yı seçerek dosyayı çıkarabilirsiniz. Divi Teması artık Görünüm - aracılığıyla etkinleştirilebilir.
Divi Tema Oluşturucu
Divi Theme Builder, herhangi bir kod yazmanıza gerek kalmadan özel WordPress temaları oluşturmanıza olanak tanıyan güçlü bir araçtır. Divi Theme Builder ile sürükle ve bırak arayüzünü kullanarak kendi özel üstbilgilerinizi, altbilgilerinizi ve düzenlerinizi oluşturabilirsiniz. Temalarınıza özel CSS ve JavaScript eklemek için Divi Tema Oluşturucu'yu da kullanabilirsiniz.
Bu tam özellikli web sitesi şablonlama sistemi, Divi Temasını kullanarak web sitenizi yapılandırmanıza ve herhangi bir bölümünü düzenlemenize olanak tanır. Tema Oluşturucu, Dinamik İçerik ve WooCommerce Modülleri gibi Divi'nin en önemli özelliklerinden bazılarının yanı sıra oluşturucunun şaşırtıcı tasarım yeteneklerini içerir. Özel üst bilgi, alt bilgi, kategori, ürün ve blog yazısı şablonları, 404 sayfa şablonları ve çok daha fazlasını ekleyin. Tema Oluşturucu'yu kullanarak web sitenizin herhangi bir bölümüne özel altbilgiler ve üstbilgiler ekleyebilirsiniz. Divi menü modülüne ek olarak, bu güncelleme Divi uygulaması için geliştirilmiş bir düzen seçeneği içerir. Tema Oluşturucu, kategori beslemeleri gibi özel dizin sayfası tasarımları oluşturmak için de kullanılabilir. Divi Tema Oluşturucu, Divi'ye gelişmiş özellikler de dahil olmak üzere çeşitli yeni özellikler ekler.
Koşullu mantığı kullanarak, her Tema Oluşturucu şablonundan web sitenizin bir bölümünü eklemeye veya kaldırmaya karar verebilirsiniz. Dinamik İçerik özelliği, ayrı gönderi türlerinden dinamik olarak içerik çekmenize ve belirli bir şablona uygulamanıza olanak tanıyan Tema Oluşturucu'nun bir uzantısıdır. Site Çapında Tema Oluşturucu ve Site Çapında Tasarım Kontrolü. Her ürün sayfasını tek bir şablonda tasarlayabilirsiniz; bu, ele alınacak birden fazla ürün sayfanız varsa kullanışlıdır. Tema Oluşturucu'da bir düzenleme şablonu seçerseniz, Genel Varsayılanlar düzenleyicisi tüm web sitenizin tasarımını özelleştirmenize olanak tanır. Tam olarak kullanıldığında, bu özellikler göründüklerinden çok daha verimli web siteleri oluşturur. Divi 4.0 ile ne yarattığınızı görmek için sabırsızlanıyoruz!
Altı ayrı web sitesi demosu oluşturmak için yeni Divi Theme Builder'ı kullandık. Divi, demoya 404 sayfa, özel üstbilgiler, altbilgiler, gönderi şablonları, ürün şablonları, kategori şablonları ve gönderi şablonları yerleştirdi. Bugünden 30 Haziran'a kadar her gün ücretsiz bir tema oluşturucu paketi vereceğiz. Sınırlı bir süre için aşağıdan ücretsiz olarak girin.
Divi Builder Eklentisi vs Divi Teması: Hangisi Daha İyi?
Divi Builder Plugin, herhangi bir WordPress temasıyla çalışan ve diğer sayfa oluşturuculardan daha iyi bir seçim olan bağımsız bir sayfa oluşturucudur. Ancak, Divi Builder ile birlikte bir Divi Teması kullanmak istiyorsanız, Divi Teması daha iyi bir seçimdir.
