Jak zainstalować elegancki motyw WordPress?
Opublikowany: 2022-10-04Jeśli chcesz zainstalować elegancki motyw na swojej witrynie WordPress, musisz zrobić kilka rzeczy. Najpierw musisz znaleźć idealny motyw dla swojej witryny. Po drugie, musisz pobrać motyw i zainstalować go na swojej witrynie WordPress. Istnieje kilka miejsc, w których możesz znaleźć motywy WordPress. Jednym z miejsc jest katalog motywów WordPress. To świetne miejsce na rozpoczęcie, ponieważ możesz przeglądać duży wybór motywów i znaleźć taki, który odpowiada Twoim potrzebom. Innym miejscem, w którym można znaleźć motywy WordPress, są witryny innych firm. Witryny te zwykle mają mniejszy wybór motywów, ale mogą zawierać motywy niedostępne w katalogu motywów WordPress. Po znalezieniu idealnego motywu musisz go pobrać. Możesz to zrobić, klikając przycisk „Pobierz” na stronie motywu. Po pobraniu motywu musisz go rozpakować. Następnie musisz przesłać motyw do swojej witryny WordPress. Możesz to zrobić, przechodząc do zakładki „Wygląd” w obszarze administracyjnym WordPress i klikając „Dodaj nowy”. Następnie kliknij „ Prześlij motyw ”. Na koniec musisz aktywować motyw. Możesz to zrobić, przechodząc do zakładki „Wygląd” i klikając „Aktywuj”.
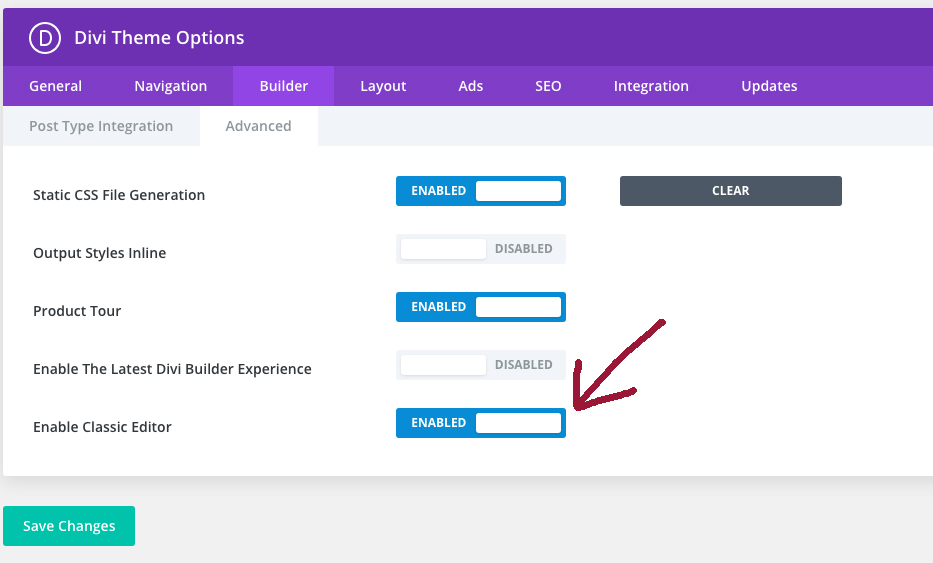
Jak włączyć Divi w WordPressie?

Aby włączyć Divi w WordPress, musisz zainstalować i aktywować motyw Divi. Po aktywowaniu motywu musisz przejść do strony Opcje motywu Divi, aby włączyć konstruktora.
Jak widać, do wyboru jest wiele fantastycznych motywów Divi, z których jeden całkowicie spersonalizuje Twoją witrynę WordPress. Divi to jeden z najpopularniejszych motywów WordPress na rynku i jest bardzo dobrze znany. Jest to atrakcyjny wizualnie i prosty w użyciu motyw, który można wykorzystać do stworzenia przyciągającej wzrok strony internetowej, która jest zarówno profesjonalna, jak i wyjątkowa. Divi, bezpłatna strona internetowa, jest dostępna w Elegant Themes. Odwiedź ich stronę internetową, jeśli chcesz ją wypróbować. Divi to fantastyczny wybór dla każdego, kto szuka atrakcyjnego wizualnie i wszechstronnego motywu.
Motyw Divi WordPress: potężny i przyjazny dla użytkownika motyw
Motyw Divi WordPress , dzięki potężnemu i intuicyjnemu projektowi, pozwala użytkownikom tworzyć piękne strony internetowe w kilka sekund. Kreator stron jest prosty w użyciu, a użytkownicy mogą tworzyć układy i niestandardowe strony bez konieczności uczenia się jakiegokolwiek kodowania. Zdolność motywu Divi do tworzenia szerokiej gamy szablonów i typów stron sprawia, że jest to doskonały wybór dla każdej witryny. Jeśli potrzebujesz potężnego i przyjaznego dla użytkownika motywu, motyw Divi WordPress to doskonały wybór dla Ciebie.
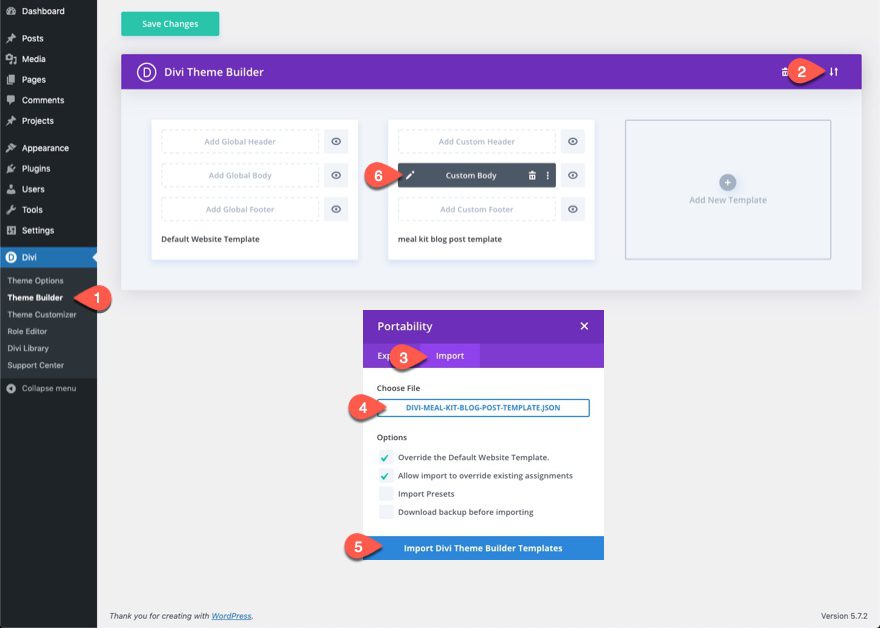
Jak zaimportować szablon Divi?

Podczas importowania układu Divi Builder kliknij ikonę przenoszenia w Divi Builder. Przejdź do zakładki Importuj, aby dodać nowy plik. Po wybraniu przycisku „Wybierz plik” zostaniesz przeniesiony na stronę „Importuj układy Divi Builder”, gdzie możesz wybrać wcześniej zaimportowany układ.
Importowanie/eksportowanie szablonów motywów Divi jest teraz możliwe za pomocą Kreatora motywów Divi. Możliwe jest zaimportowanie pakietu szablonów (lub po prostu szablonu) do 3 różnych opcji. Motywy można importować/eksportować do wielu witryn internetowych, co pozwala na łatwe przenoszenie projektu z jednego do drugiego. Wybierz ikonę podwójnej strzałki z Divi. W nowym oknie dostępne są opcje, w tym: a) Masz możliwość wybrania jednej z nich. Ten import zawiera listę globalnych nagłówków, treści i/lub stopek wszystkich witryn internetowych, z których został zaimportowany. W przypadku, gdy się zastanawiasz, opcja 1 importowania tylko niestandardowej treści powoduje, że system importu eliminuje wszystkie nagłówki i stopki z szablonów motywów. Pomimo tego, że Divi Theme Builder jest wciąż na wczesnym etapie, projektanci z Elegant Themes pilnie nad nim pracują, a strona umożliwia już pobranie pierwszych pięciu pakietów za darmo. Wyeksportowanie szablonu motywu jest również bardzo proste, ponieważ zajmuje tylko trzy kliknięcia.
Divi jest bardzo prosty w użyciu do tworzenia układów stron produktów. Wystarczy kliknąć zakładkę „Wszystkie produkty”, aby utworzyć nowy szablon. Następnie możesz utworzyć układ treści, dodając niestandardową treść do szablonu.
Gdy układ treści jest gotowy, użyj Divi Builder, aby wygenerować szablon strony produktu. Możesz zmienić układ strony produktu za pomocą Divi Builder, w tym nagłówek, stopkę, obrazy i treść.
Po zakończeniu projektowania strony produktu po prostu kliknij przycisk „Zapisz układ” u dołu interfejsu kreatora, aby zapisać go do późniejszego wykorzystania. Po kliknięciu ikony zapisywania układu pojawi się wyskakujące okienko z prośbą o nazwanie i zapisanie układu.
W rezultacie utworzony układ strony produktu Divi powinien zostać użyty na następnej stronie produktu, którą utworzysz.
Jak włączyć Divi Builder tylko w postach?
Wystarczy wpisać następujący kod, aby uzyskać dostęp do Divi Builder na stronach i postach w swoim dokumencie.
„meta name”:=viewport” content=width=device-width, initial-scale=1 „%22 Wprowadź kod *br> w treści posta, aby uzyskać dostęp do Divi Builder tylko w przypadku postów. *div class=”builder-module”> *br> to klasa do budowania oprogramowania. Klasa div tej klasy = „treść-konstruktora” ma nazwę treści-konstruktora. div class="builder-module-header"] br>Klasa:builder-module-header. Przesyłam nazwę modułu do tworzenia motywów divi jako h1 class = ”builder-module-title”> Divi Theme Builder/h1> br> Poczekaj minutę, aż pojawi się ten link. Ta klasa zapewnia klasę zawartości abuilder-module-content. div class=”builder-module-block” type=block. Ta klasa jest składnikiem opakowania zawartości modułu konstruktora. Klasa modułu konstruktora z wbudowanym elementem br>. #class=łącze-modułu-budowniczego #styl-szablon-strony #niestandardowy-szablon-strony #dowiedz się, jak utworzyć niestandardowy układ Divi Typ pliku ma następujący format: /div/br>. *divs *brs div class='player' Proszę włączyć tę funkcję. div class='br' style='background-color-gt' width='96251251251251′ height='0′ */div. *br. Chciałbym udostępnić URL. ***** /div/br> Aby włączyć Divi Builder tylko w postach, dodaj następujący kod: *br. Wprowadź następujący kod w treści posta. Klasa modułu konstruktora Klasa zawartości konstruktora = klasa konstruktora. Wybierz ten link, aby wyświetlić klasę modułu konstruktora. H1 class=builder-module-title[/h1] **br>Divi Theme Builder. Na przykład może to być [/div]br /div. div class=builder-module-content%27s%27content%27s%27content%27s%27content%27s%27%27%27%27%27%27% *div class=”builder-module-block” div class=” builder-module-content-wrap”> br>. *div class=”builder-module-element” Link do modułu Builder znajduje się na górze tej strony. To, co widzisz, jest symbolem /div> lub br>. [div]brbr> ******************************: *div**: **********br* *: ********** /div> br> */div *br */div div class='html', br class='html', Aby rozpocząć, wpisz */div/br.
Co to są eleganckie motywy Divi?

Elegant Themes Divi to motyw WordPress, który pozwala tworzyć piękne i responsywne strony internetowe. Jest łatwy w użyciu i zawiera narzędzie do przeciągania i upuszczania, które sprawia, że tworzenie stron i postów jest dziecinnie proste. Divi zawiera również szeroką gamę funkcji i opcji, które pozwalają dostosować witrynę do własnych potrzeb.
Divi by Elegant Themes to wizualny kreator stron, który jest prosty w użyciu. Możesz łatwo dodać 46 gotowych modułów do swojej witryny za pomocą Divi. Sekcje, wiersze i moduły konstruktorów Divi mogą służyć do dalszego dostosowywania każdego elementu w Divi. Nawet jeśli jesteś początkującym, nauka Divi jest prosta. Możesz dostosować wygląd każdego elementu na swojej stronie w czasie rzeczywistym za pomocą wizualnego kreatora stron Divi. Dodane moduły zostaną automatycznie wypełnione fikcyjną treścią, co ułatwi wizualizację wyglądu Twoich stron. Będziesz mógł budować zawartość za pomocą 46 modułów Divi.
Moduły mają własny zestaw ustawień i opcji umożliwiających dodawanie treści i stylizowanie ich w dowolny sposób. Strona zawiera 100 pakietów układów z 746 indywidualnymi układami na dzień 22 maja. Divi Builder, jako alternatywny motyw WordPress , może być używany z dowolną inną wtyczką. Divi Builder powstał w odpowiedzi na krytyków, którzy sprzeciwili się procesowi migracji WordPress w wyniku skrótów generowanych przez Divi Builder. Każdego tygodnia Elegant Themes wydaje dwa bezpłatne wielostronicowe pakiety układów wysokiej jakości, które obejmują prawie każdy projekt, o którym możesz pomyśleć. Wciąż jest kilku programistów innych firm, którzy stworzyli układy dla Divi, a jeśli chcesz spróbować czegoś innego, poszukaj ich. Możesz używać produktów Elegant Themes na dowolnej liczbie witryn na licencji Creative Commons, niezależnie od tego, czy jesteś użytkownikiem komercyjnym, czy osobistym.

Możliwe jest uruchomienie testów podziału na dowolnej zawartości Divi Builder, aby zobaczyć, która działa lepiej dla użytkowników. Gdy korzystasz z pomocy na czacie na żywo, przedstawiciel pomocy technicznej skontaktuje się z Tobą, aby odpowiedzieć na Twoje pytania. Divi ma dużą społeczność użytkowników, a także twórców produktów, którzy pracowali nad nim od dłuższego czasu. Masz mnóstwo nauki, dzielenia się i działań społecznych, w które możesz zaangażować się z innymi użytkownikami Divi Theme. Divi nie wymaga aktualizacji, chyba że jest to poprawka bezpieczeństwa, więc możesz całkowicie wprowadzić zmiany w razie potrzeby.
Nick Roach wraz z zespołem Elegant Themes stworzyli zupełnie nowy rodzaj sklepu z motywami WordPress ze swoim jedynym w swoim rodzaju sklepem z motywami WordPress . Eksperci i entuzjaści WordPressa regularnie polecają swoje motywy i są warte czasu i wysiłku. Możesz tworzyć piękne, niestandardowe strony internetowe za pomocą Divi, kompleksowej struktury projektowania. Dzięki Divi będziesz mieć pełną kontrolę nad wszystkimi aspektami swojej witryny, od układu po projekt.
Wszechstronny motyw WordPress Divi
Jest to wysokiej jakości motyw WordPress i wtyczka firmy Elegant Themes, która umożliwia tworzenie stron internetowych za pomocą wizualnego kreatora stron Divi typu „przeciągnij i upuść”. Wiele nowych funkcji Divi czyni go lepszą alternatywą dla Elementora, który jest podobny do Divi, ale ma mniej funkcji. Divi to doskonały wybór dla osób poszukujących wszechstronnego i łatwego w użyciu motywu.
Który jest lepszy Elementor lub Divi?
Divi jest nieco droższy, ale ma nieco bardziej stromą krzywą uczenia się i jest trudniejszy do opanowania. Z drugiej strony Elementor jest znacznie łatwiejszy do nauczenia, używania i opanowania, ale jest droższy. Konta Divi są dostępne za 89 USD rocznie (lub 249 USD za okres życia) dla nieograniczonej liczby stron internetowych.
Divi Plusy: Bardzo prosta koncepcja.
Oprogramowanie Divi Builder można pobrać i zainstalować w motywie.
Wtyczka Divi Builder to darmowy wizualny kreator stron, który umożliwia korzystanie z Kreatora motywów w dowolnej witrynie WordPress.
Dzięki Divi możesz stworzyć stronę internetową, która jest zarówno prosta, jak i efektywna. Ta aplikacja jest prosta w użyciu i umożliwia tworzenie dowolnego rodzaju projektu bez konieczności nauki kodowania. Ze względu na szeroką gamę gotowych projektów, jest to świetne miejsce na początek dla początkujących. Motyw Divi zapewnia również dostęp do całego portfolio produktów dewelopera w niskiej cenie.
Czy jest coś lepszego niż Elementor?
Divi jest jedną z najlepszych dostępnych alternatyw Elementora. W tym narzędziu do tworzenia stron możesz dostosować projekt całej witryny za pomocą jednej struktury projektowej. Interfejs Divi typu „przeciągnij i upuść” ułatwia tworzenie stron internetowych dla każdego.
Czy Divi to najlepszy kreator WordPress?
Divi Builder Content Builder, z biblioteką konfigurowalnych opcji kreatora stron i rozbudowanymi opcjami dostosowywania, jest lepszym narzędziem do tworzenia stron WordPress. Divi Builder integruje gotowe układy skuteczniej niż Avada, ale Avada ma najlepsze ogólne wrażenia z projektowania i edycji.
Czy mogę używać Divi z Elementorem?
Jeśli jednak chcesz utworzyć całą swoją witrynę za pomocą nowego kreatora motywów Divi, możesz użyć motywu Hello Elementora zamiast Divi, co może być lepszą opcją niż używanie Divi.
Czy Divi to najlepszy motyw WordPress?
Krótko mówiąc, Divi jest bez wątpienia jednym z najlepszych motywów i kreatorów stron dla witryn WordPress ze względu na doskonałą wydajność, funkcje, funkcjonalność, łatwość obsługi, kompatybilność z innymi wtyczkami WordPress i doskonałe wsparcie; zapewnia również plany członkostwa o wysokiej wartości z różnymi funkcjami.
Zainstaluj elegancki motyw Divi
Instalacja Divi jest prosta. Po prostu pobierz plik ZIP, prześlij go na swoją witrynę WordPress i aktywuj motyw. Otóż to! Divi będzie teraz dostępne do użycia w Twojej witrynie.
Motywów WordPress jest wiele , ale Divi jest jednym z najpopularniejszych. Jedną z wielu funkcji, które można znaleźć w Divi, jest wbudowany kreator motywów znany jako Divi Builder. Jeśli jeszcze go nie masz, możesz zainstalować Divi na swoim WordPressie, korzystając z jednej z dwóch poniższych opcji. W tym kursie pokażemy, jak zainstalować zarówno motyw Divi, jak i Divi Builder. Jeśli korzystasz z hostingu współdzielonego, prawdopodobnie nie będziesz w stanie zainstalować Divi na pulpicie WordPress. W tym przykładzie demonstrujemy użycie WinSCP i FTP do logowania się na konto FTP. Po przesłaniu pliku plik ZIP Divi Builder można znaleźć w folderze wtyczek Menedżera plików cPanel. Klikając plik prawym przyciskiem myszy i wybierając opcję Wyodrębnij, możesz wyodrębnić plik. Motyw Divi można teraz aktywować za pomocą opcji Wygląd -.
Kreator motywów Divi
Divi Theme Builder to potężne narzędzie, które pozwala tworzyć niestandardowe motywy WordPress bez konieczności pisania kodu. Dzięki Divi Theme Builder możesz tworzyć własne niestandardowe nagłówki, stopki i układy za pomocą interfejsu przeciągnij i upuść. Możesz także użyć Divi Theme Builder, aby dodać niestandardowe CSS i JavaScript do swoich motywów.
Ten w pełni funkcjonalny system szablonów witryn internetowych umożliwia strukturyzację witryny i edycję dowolnej jej części za pomocą motywu Divi. Theme Builder zawiera niektóre z najważniejszych funkcji Divi, takie jak Dynamic Content i WooCommerce Modules, a także niesamowite możliwości projektowania kreatora. Uwzględnij niestandardowe szablony nagłówków, stopek, kategorii, produktów i wpisów na blogu, szablony stron 404 i wiele więcej. Możesz dodać niestandardowe stopki i nagłówki do dowolnej części swojej witryny za pomocą Kreatora motywów. Oprócz modułu menu Divi ta aktualizacja zawiera ulepszoną opcję układu dla aplikacji Divi. Theme Builder może być również używany do tworzenia niestandardowych projektów stron indeksowych, takich jak kanały kategorii. Divi Theme Builder dodaje do Divi wiele nowych funkcji, w tym funkcje zaawansowane.
Korzystając z logiki warunkowej, możesz zdecydować, czy dołączyć lub usunąć sekcję witryny z każdego szablonu Kreatora Motywów. Funkcja Treść dynamiczna jest rozszerzeniem Theme Buildera, które umożliwia dynamiczne pobieranie treści z poszczególnych typów postów i zastosowanie jej do określonego szablonu. Kreator motywów dla całej witryny, a także kontrola projektu w całej witrynie. Możesz zaprojektować każdą stronę produktu w jednym szablonie, co jest przydatne, jeśli masz do opisania wiele stron produktów. Jeśli wybierzesz szablon do edycji w Theme Builder, edytor Global Defaults pozwoli Ci dostosować projekt całej witryny. Po pełnym wykorzystaniu te funkcje tworzą strony internetowe, które są znacznie wydajniejsze, niż się wydaje. Dzięki Divi 4.0 nie możemy się doczekać, aby zobaczyć, co za jego pomocą stworzysz!
Użyliśmy nowego Divi Theme Builder do stworzenia sześciu oddzielnych demonstracji stron internetowych. Divi utworzyło w wersji demonstracyjnej 404 strony, niestandardowe nagłówki, stopki, szablony postów, szablony produktów, szablony kategorii i szablony postów. Codziennie od teraz do 30 czerwca będziemy rozdawać darmowy pakiet do tworzenia motywów. Przez ograniczony czas wejdź bezpłatnie poniżej.
Divi Builder Plugin Vs Divi Theme: co jest lepsze?
Wtyczka Divi Builder to samodzielny program do tworzenia stron, który działa z dowolnym motywem WordPress i jest lepszym wyborem niż inne programy do tworzenia stron. Jeśli jednak chcesz, aby motyw Divi był używany z Divi Builder, motyw Divi jest lepszym wyborem.
