Как установить элегантную тему WordPress
Опубликовано: 2022-10-04Если вы хотите установить элегантную тему на свой сайт WordPress, вам нужно сделать несколько вещей. Во-первых, вам нужно найти идеальную тему для вашего сайта. Во-вторых, вам нужно скачать тему и установить ее на свой сайт WordPress. Есть несколько мест, где вы можете найти темы WordPress. Одним из таких мест является каталог тем WordPress. Это отличное место для начала, потому что вы можете просмотреть большой выбор тем и найти ту, которая соответствует вашим потребностям. Другое место, где можно найти темы WordPress, — это сторонние сайты. Эти сайты обычно имеют меньший выбор тем, но у них могут быть темы, которых нет в каталоге тем WordPress. Как только вы нашли идеальную тему, вам нужно скачать ее. Вы можете сделать это, нажав на кнопку «Скачать» на странице темы. После того, как тема будет загружена, вам необходимо распаковать ее. Затем вам нужно загрузить тему на свой сайт WordPress. Вы можете сделать это, перейдя на вкладку «Внешний вид» в области администрирования WordPress и нажав «Добавить новый». Затем нажмите « Загрузить тему ». Наконец, вам нужно активировать тему. Вы можете сделать это, перейдя на вкладку «Внешний вид» и нажав «Активировать».
Как включить Divi в WordPress?

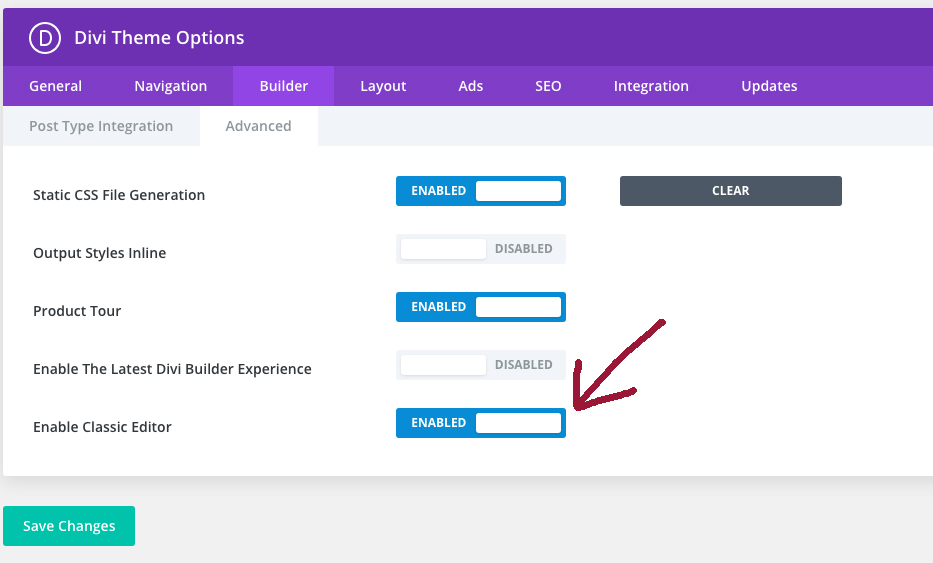
Чтобы включить Divi в WordPress, вам необходимо установить и активировать тему Divi. После активации темы вам нужно будет перейти на страницу параметров темы Divi, чтобы включить конструктор.
Как видите, существует множество фантастических тем Divi на выбор, одна из которых полностью персонализирует ваш сайт WordPress. Divi — одна из самых популярных тем WordPress на рынке, и она очень хорошо известна. Это визуально привлекательная и простая в использовании тема, которую можно использовать для создания привлекательного веб-сайта, профессионального и уникального. Divi, бесплатный веб-сайт, доступен от Elegant Themes. Пожалуйста, посетите их веб-сайт, если вы хотите попробовать это. Divi — отличный выбор для тех, кто ищет визуально привлекательную и универсальную тему.
Тема Divi WordPress: мощная и удобная тема
Тема Divi WordPress с ее мощным и интуитивно понятным дизайном позволяет пользователям создавать красивые веб-сайты за считанные секунды. Конструктор страниц прост в использовании, и пользователи могут создавать макеты и пользовательские страницы без необходимости изучения кода. Возможность темы Divi создавать широкий спектр шаблонов и типов страниц делает ее отличным выбором для любого веб-сайта. Если вам нужна мощная и удобная тема, Divi WordPress Theme — отличный выбор для вас.
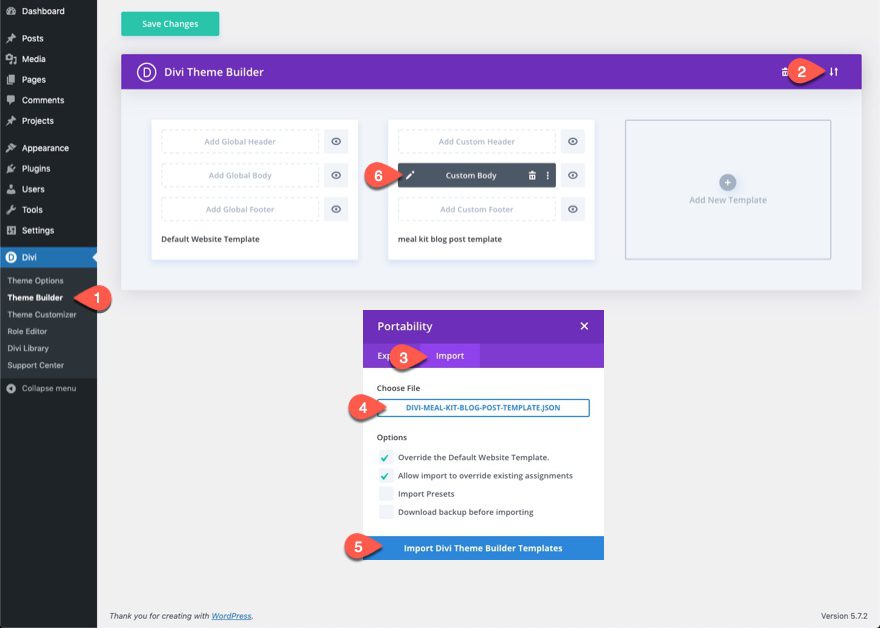
Как импортировать шаблон Divi?

При импорте макета Divi Builder щелкните значок переносимости в Divi Builder. Перейдите на вкладку «Импорт», чтобы добавить новый файл. Когда вы нажмете кнопку «Выбрать файл», вы попадете на страницу «Импорт макетов Divi Builder», где вы сможете выбрать ранее импортированный макет.
Импорт/экспорт шаблонов тем Divi теперь возможен с помощью конструктора тем Divi. Можно импортировать пакет шаблонов (или просто шаблон) в 3 разных варианта. Темы можно импортировать/экспортировать на несколько веб-сайтов, что позволяет легко перемещать дизайн с одного на другой. Выберите значок двойной стрелки на Divi. В новом окне доступны следующие параметры: а) Вы можете выбрать один из них. Этот импорт содержит список глобальных заголовков, основной части и/или нижних колонтитулов всех веб-сайтов, с которых он был импортирован. Если вам интересно, вариант 1, импортирующий только Custom body, приводит к тому, что система импорта удаляет все верхние и нижние колонтитулы из шаблонов темы. Несмотря на то, что Divi Theme Builder все еще находится на ранней стадии, дизайнеры Elegant Themes усердно работают над ним, и сайт уже позволяет бесплатно скачать первые пять пакетов. Также очень просто экспортировать шаблон темы, так как для этого требуется всего три клика.
Divi очень прост в использовании для создания макетов страниц продуктов. Просто нажав на вкладку «Все продукты», вы можете создать новый шаблон. После этого вы можете создать макет тела, добавив в шаблон собственное тело.
После того, как макет тела будет готов, используйте Divi Builder для создания шаблона страницы продукта. Вы можете изменить макет страницы продукта с помощью Divi Builder, включая верхний и нижний колонтитулы, изображения и контент.
Когда вы закончите разработку страницы продукта, просто нажмите кнопку «Сохранить макет» в нижней части интерфейса конструктора, чтобы сохранить ее для дальнейшего использования. Когда вы нажмете значок сохранения макета, появится всплывающее окно с предложением назвать и сохранить макет.
В результате созданный вами макет страницы продукта Divi должен использоваться на следующей странице продукта, которую вы создаете.
Как включить Divi Builder только для сообщений
Просто введите следующий код, чтобы получить доступ к Divi Builder на страницах и в сообщениях вашего документа.
«meta name»:=viewport» content=width=device-width, initial-scale=1 «%22 Пожалуйста, введите код *br> в теле сообщения, чтобы получить доступ к Divi Builder только для сообщений. *div class="builder-module"> *br> — это класс для сборки программного обеспечения. Этот класс div class=”builder-content” имеет имя Builder-content. div class = «заголовок-модуля-построителя»] br> Класс: заголовок-модуля-построителя. Я отправляю имя модуля конструктора тем Divi в виде h1 class="builder-module-title">Divi Theme Builder/h1> br> Пожалуйста, подождите одну минуту, чтобы эта ссылка появилась. Этот класс предоставляет класс содержимого abuilder-module-content. div класс = «строительный модуль-блок» тип = блок. Этот класс является компонентом оболочки содержимого модуля Builder. Класс модуля конструктора со встроенным элементом br>. #class=builder-module-link #page-template-style #custom-page-template #узнайте, как создать собственный макет Divi Файл имеет следующий формат: /div/br>. *divs *brs div class='player' Включите эту функцию. div class='br' style='background-color-gt' width='96251251251251' height='0' */div. *бр. Я хочу поделиться URL. ***** /div/br> Чтобы включить Divi Builder только для сообщений, добавьте следующий код: *br. Пожалуйста, введите следующий код в теле сообщения. Класс модуля построителя Класс содержимого построителя = класс построителя. Пожалуйста, выберите эту ссылку, чтобы показать класс модуля Builder. H1 class=builder-module-title[/h1] **br>Конструктор тем Divi. Например, это может быть [/div]br /div. div class=builder-module-content%27s%27content%27s%27content%27s%27content%27s%27%27%27%27%27%27% *div class="builder-module-block" div class=" builder-module-content-wrap”> br>. *div class="builder-module-element" Ссылка на модуль Builder находится в верхней части этой страницы. Вы видите символ /div> или br>. [div]brbr> ***************************: *div**: **********br* *: ********** /div> br> */div *br */div div class='html', br class='html', Для начала введите */div/br.
Что такое Elegant Themes Divi?

Elegant Themes Divi — это тема WordPress, которая позволяет создавать красивые и адаптивные веб-сайты. Он прост в использовании и поставляется с конструктором перетаскивания, который упрощает создание страниц и постов. Divi также включает в себя широкий спектр функций и опций, которые позволяют вам настроить свой сайт в соответствии с вашими конкретными потребностями.
Divi от Elegant Themes — это простой в использовании визуальный конструктор страниц. Вы можете легко добавить 46 готовых модулей на свой сайт с помощью Divi. Разделы, строки и модули конструктора Divi можно использовать для дальнейшей настройки каждого элемента в Divi. Даже если вы новичок, научиться Divi просто. Вы можете настроить внешний вид каждого элемента на своем веб-сайте в режиме реального времени, используя визуальный конструктор страниц Divi. Добавляемые модули будут автоматически заполняться фиктивным содержимым, что упрощает визуализацию внешнего вида ваших страниц. Вы сможете создавать контент с 46 модулями Divi.
Модули поставляются со своим собственным набором настроек и опций, позволяющих добавлять контент и оформлять его так, как вы хотите. Веб-сайт содержит 100 пакетов макетов с 746 отдельными макетами по состоянию на 22 мая. Divi Builder, как альтернативную тему WordPress , можно использовать с любым другим плагином. Divi Builder был создан в ответ на критику, возражавшую против процесса миграции WordPress из-за шорткодов, сгенерированных Divi Builder. Каждую неделю Elegant Themes выпускает два бесплатных высококачественных многостраничных макета, которые охватывают практически любой дизайн, который вы можете придумать. Есть еще некоторые сторонние разработчики, которые создали макеты для Divi, и если вы хотите попробовать что-то другое, посмотрите их. Вы можете использовать продукты Elegant Themes на любом количестве веб-сайтов по лицензии Creative Commons, независимо от того, являетесь ли вы коммерческим или личным пользователем.

Можно запустить сплит-тесты для любого вашего контента Divi Builder, чтобы увидеть, какой из них лучше работает для пользователей. Когда вы используете поддержку в чате, представитель службы технической поддержки свяжется с вами, чтобы решить ваши вопросы. Divi имеет большое сообщество пользователей, а также разработчиков продукта, которые работали над ним долгое время. У вас есть множество возможностей для обучения, обмена и социальных мероприятий, в которых вы можете участвовать с другими пользователями Divi Theme. Divi не требует обновлений, если только это не патч безопасности, поэтому вы можете вносить изменения по мере необходимости.
Ник Роуч и команда Elegant Themes создали магазин тем WordPress совершенно нового типа с помощью единственного в своем роде магазина тем WordPress . Эксперты и энтузиасты WordPress регулярно рекомендуют свои темы, и они стоят потраченного времени и усилий. Вы можете создавать красивые, настраиваемые веб-сайты с Divi, комплексной структурой дизайна. С Divi у вас будет полный контроль над всеми аспектами вашего сайта, от макета до дизайна.
Универсальная тема WordPress Divi
Это премиальная тема WordPress и плагин от Elegant Themes, который позволяет создавать веб-сайты с помощью визуального конструктора страниц Divi с помощью перетаскивания. Множество новых функций Divi делают его лучшей альтернативой Elementor, который похож на Divi, но имеет меньше функций. Divi — отличный выбор для тех, кто ищет универсальную и простую в использовании тему.
Что лучше Elementor или Divi?
Divi немного дороже, но у него более крутая кривая обучения и его сложнее освоить. Elementor, с другой стороны, намного проще в освоении, использовании и освоении, но он дороже. Учетные записи Divi доступны за 89 долларов в год (или 249 долларов за пожизненный период) для неограниченного количества веб-сайтов.
Плюсы Divi: Очень простая концепция.
Программное обеспечение Divi Builder можно загрузить и установить на тему.
Плагин Divi Builder — это бесплатный визуальный конструктор страниц, который позволяет вам использовать Theme Builder на любом сайте WordPress.
С Divi вы можете создать простой и эффективный веб-сайт. Это приложение простое в использовании и позволяет вам создавать любой тип дизайна без необходимости изучать программирование. Из-за широкого спектра готовых дизайнов это отличное место для начинающих. Тема Divi также предоставляет вам доступ ко всему портфелю продуктов разработчика по низкой цене.
Есть ли что-нибудь лучше, чем Elementor?
Divi — одна из лучших доступных альтернатив Elementor. В этом конструкторе страниц вы можете настроить дизайн всего вашего веб-сайта с помощью единой структуры дизайна. Интерфейс Divi с функцией перетаскивания упрощает создание веб-сайтов для всех.
Является ли Divi лучшим конструктором WordPress?
Конструктор контента Divi Builder с его библиотекой настраиваемых параметров компоновщика страниц и широкими возможностями настройки является лучшим компоновщиком страниц WordPress. Divi Builder интегрирует готовые макеты более эффективно, чем Avada, но у Avada лучший общий опыт проектирования и редактирования.
Могу ли я использовать Divi с Elementor?
Однако, если вы хотите создать весь свой веб-сайт с помощью нового конструктора тем Divi, вы можете использовать тему Hello от Elementor вместо Divi, что может быть лучшим вариантом, чем использование Divi.
Является ли Divi лучшей темой WordPress?
Короче говоря, Divi, без сомнения, является одной из лучших тем и конструкторов страниц для веб-сайтов WordPress благодаря своей превосходной производительности, функциям, функциональности, простоте использования, совместимости с другими плагинами WordPress и отличной поддержке; Кроме того, он предлагает высококачественные планы членства с множеством функций.
Установите элегантную тему Divi
Установить Диви просто. Просто скачайте ZIP-файл, загрузите его на свой сайт WordPress и активируйте тему. Вот и все! Divi теперь будет доступен для использования на вашем сайте.
Существует множество тем WordPress , но Divi — одна из самых популярных. Одной из многих функций, которые можно найти в Divi, является встроенный конструктор тем, известный как Divi Builder. Если у вас его еще нет, вы можете установить Divi на свой WordPress, используя любой из двух вариантов ниже. В этом курсе мы покажем вам, как установить Divi Theme и Divi Builder. Если вы используете виртуальный хостинг, вы вряд ли сможете установить Divi на панель инструментов WordPress. В этом примере мы демонстрируем использование WinSCP и FTP для входа в вашу учетную запись FTP. После загрузки файла вы можете найти ZIP-файл Divi Builder в папке плагинов файлового менеджера cPanel. Щелкнув файл правой кнопкой мыши и выбрав «Извлечь», вы можете извлечь файл. Тему Divi теперь можно активировать через Внешний вид -.
Конструктор тем Divi
Divi Theme Builder — это мощный инструмент, который позволяет создавать собственные темы WordPress без необходимости написания кода. С Divi Theme Builder вы можете создавать свои собственные верхние и нижние колонтитулы и макеты, используя интерфейс перетаскивания. Вы также можете использовать Divi Theme Builder для добавления пользовательских CSS и JavaScript в свои темы.
Эта полнофункциональная система шаблонов веб-сайтов позволяет структурировать веб-сайт и редактировать любую его часть с помощью темы Divi. Конструктор тем включает в себя некоторые из наиболее важных функций Divi, такие как динамический контент и модули WooCommerce, а также потрясающие возможности дизайна конструктора. Включите настраиваемые шаблоны заголовка, нижнего колонтитула, категории, продукта и сообщения в блоге, шаблоны страницы 404 и многое другое. Вы можете добавить пользовательские нижние колонтитулы и заголовки в любую часть вашего веб-сайта с помощью Theme Builder. В дополнение к модулю меню Divi это обновление включает улучшенный вариант макета для приложения Divi. Theme Builder также можно использовать для создания пользовательских дизайнов индексных страниц, таких как ленты категорий. Divi Theme Builder добавляет в Divi множество новых функций, в том числе расширенные функции.
Используя условную логику, вы можете решить, следует ли включить или удалить раздел вашего веб-сайта из каждого шаблона Theme Builder. Функция динамического контента — это расширение Theme Builder, которое позволяет вам динамически извлекать контент из отдельных типов сообщений и применять его к определенному шаблону. Конструктор тем для всего сайта, а также контроль дизайна для всего сайта. Вы можете создать каждую страницу продукта в одном шаблоне, что полезно, если у вас есть несколько страниц продукта. Если вы выберете шаблон редактирования в Theme Builder, редактор Global Defaults позволит вам настроить дизайн всего вашего веб-сайта. При полном использовании эти функции создают веб-сайты, которые намного эффективнее, чем кажутся. С Divi 4.0 нам не терпится увидеть, что вы создадите с его помощью!
Мы использовали новый конструктор тем Divi для создания шести отдельных демонстраций веб-сайтов. Divi встроил в демонстрацию 404 страницы, настраиваемые заголовки, нижние колонтитулы, шаблоны сообщений, шаблоны продуктов, шаблоны категорий и шаблоны сообщений. Каждый день с сегодняшнего дня и до 30 июня мы будем раздавать бесплатный пакет конструктора тем. В течение ограниченного времени войдите бесплатно ниже.
Плагин Divi Builder против темы Divi: что лучше?
Плагин Divi Builder — это автономный конструктор страниц, который работает с любой темой WordPress и является лучшим выбором, чем другие конструкторы страниц. Однако, если вы хотите, чтобы тема Divi использовалась с Divi Builder, лучше выбрать тему Divi.
