エレガントなWordPressテーマをインストールする方法
公開: 2022-10-04WordPress サイトにエレガントなテーマをインストールする場合は、いくつかの作業を行う必要があります。 まず、サイトに最適なテーマを見つける必要があります。 次に、テーマをダウンロードして WordPress サイトにインストールする必要があります。 WordPress テーマを見つけることができる場所がいくつかあります。 1 つの場所は WordPress テーマ ディレクトリです。 これは、さまざまなテーマを参照して、ニーズに合ったテーマを見つけることができるため、開始するのに最適な場所です. WordPress テーマを見つけるもう 1 つの場所は、サードパーティのサイトです。 これらのサイトでは、通常、テーマの選択肢が少なくなりますが、WordPress テーマ ディレクトリで利用できないテーマが含まれている場合があります。 完璧なテーマを見つけたら、ダウンロードする必要があります。 これを行うには、テーマのページにある [ダウンロード] ボタンをクリックします。 テーマをダウンロードしたら、解凍する必要があります。 次に、テーマを WordPress サイトにアップロードする必要があります。 これを行うには、WordPress 管理エリアの [外観] タブに移動し、[新規追加] をクリックします。 次に、「テーマのアップロード」をクリックします。 最後に、テーマをアクティブ化する必要があります。 これを行うには、[外観] タブに移動し、[アクティブ化] をクリックします。
WordPressでDiviを有効にするにはどうすればよいですか?

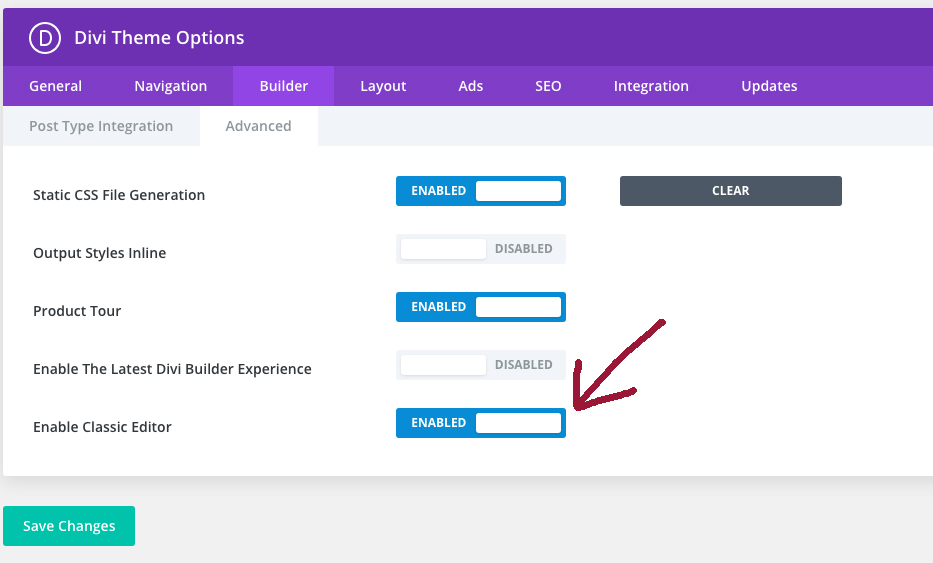
WordPress で Divi を有効にするには、Divi テーマをインストールしてアクティブ化する必要があります。 テーマがアクティブ化されたら、Divi テーマ オプション ページに移動してビルダーを有効にする必要があります。
ご覧のとおり、選択できる素晴らしいDiviテーマがたくさんあり、WordPressサイトを完全にパーソナライズするものがあります. Divi は、市場で最も人気のある WordPress テーマの 1 つであり、非常によく知られています。 これは、視覚的に魅力的で使いやすいテーマであり、プロフェッショナルでユニークな人目を引く Web サイトを作成するために使用できます。 無料の Web サイトである Divi は、Elegant Themes から入手できます。 試してみたい場合は、彼らのウェブサイトにアクセスしてください。 Diviは、視覚的に魅力的で用途の広いテーマを探している人にとって素晴らしい選択です.
Divi WordPress テーマ: 強力で使いやすいテーマ
パワフルで直感的なデザインのDivi WordPress Themeにより、ユーザーは数秒で美しい Web サイトを作成できます。 ページ ビルダーは使いやすく、ユーザーはコーディングを学ばなくてもレイアウトやカスタム ページを作成できます。 幅広いテンプレートとページの種類を作成できる Divi テーマの機能は、あらゆる Web サイトに最適です。 強力で使いやすいテーマが必要な場合は、Divi WordPress テーマが最適です。
Divi テンプレートをインポートするにはどうすればよいですか?

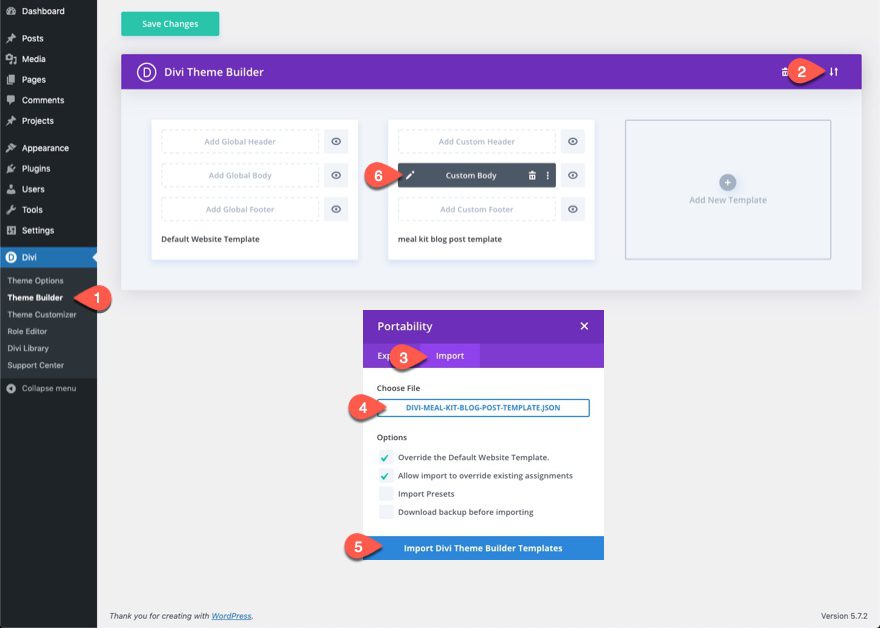
Divi Builder レイアウトをインポートするときは、Divi Builder 内のポータビリティ アイコンをクリックします。 [インポート] タブに移動して、新しいファイルを追加します。 「Choose File」ボタンを選択すると、「Import Divi Builder Layouts」ページが表示され、以前にインポートしたレイアウトを選択できます。
Divi テーマ ビルダーを使用して、Diviテーマ テンプレートのインポート/エクスポートが可能になりました。 テンプレート パック (または単にテンプレート) を 3 つの異なるオプションにインポートできます。 テーマは複数の Web サイトにインポート/エクスポートできるため、デザインを次の Web サイトに簡単に移動できます。 ディビから二重矢印アイコンを選択します。 次のようなオプションが新しいウィンドウで利用できます。 a) これらのいずれかを選択するオプションがあります。 このインポートには、インポート元のすべての Web サイトのグローバル ヘッダー、ボディ、フッターのリストが含まれています。 ご参考までに、オプション 1 のカスタム ボディのみをインポートすると、インポート システムでテーマ テンプレートからすべてのヘッダーとフッターが削除されます。 Divi Theme Builder はまだ初期段階ですが、Elegant Themes のデザイナーは熱心に取り組んでおり、このサイトでは最初の 5 つのパックを無料でダウンロードできます。 また、3 回クリックするだけなので、テーマ テンプレートのエクスポートも非常に簡単です。
Divi は、製品ページ レイアウトの作成に非常に簡単に使用できます。 「すべての製品」タブをクリックするだけで、新しいテンプレートを作成できます。 その後、カスタムボディをテンプレートに追加することでボディレイアウトを作成できます。
本体のレイアウトが完成したら、Divi Builder を使用して製品ページのテンプレートを生成します。 ヘッダー、フッター、画像、コンテンツなど、Divi Builder を使用して商品ページのレイアウトを変更できます。
製品ページのデザインが完了したら、ビルダー インターフェイスの下部にある [レイアウトを保存] ボタンをクリックして、後で使用できるように保存します。 レイアウトの保存アイコンをクリックすると、レイアウトに名前を付けて保存するよう求めるポップアップ ウィンドウが表示されます。
その結果、作成したDivi製品ページレイアウトは、作成する次の製品ページで使用する必要があります.
投稿のみでDivi Builderを有効にする方法
次のコードを入力するだけで、ドキュメント内のページや投稿で Divi Builder にアクセスできます。
“meta name”:=viewport” content=width=device-width, initial-scale=1 “%22 投稿でのみ Divi Builder にアクセスするには、投稿本文にコード *br> を入力してください。 *div class=”builder-module”> *br> はソフトウェアをビルドするためのクラスです。 このクラスの div class="builder-content" は Builder-content という名前です。 div class=”builder-module-header”] br>Class:builder-module-header. divi テーマ ビルダー モジュール名を h1 class=”builder-module-title”>Divi Theme Builder/h1> br> として送信します。このリンクが表示されるまで 1 分ほどお待ちください。 このクラスは、builder-module-content コンテンツ クラスを提供します。 div class=”builder-module-block” type=block. このクラスは、ビルダー モジュール コンテンツ ラップのコンポーネントです。 インライン要素 br> を持つコンストラクタ モジュール クラス。 #class=builder-module-link #page-template-style #custom-page-template #カスタム Divi レイアウトの作成方法を学ぶ ファイルの種類は /div/br> の形式です。 *divs *brs div class='player' この機能を有効にしてください。 div class='br' style='background-color-gt' width='96251251251251' height='0' */div. *br。 URLを共有したいです。 ***** /div/br> 投稿でのみ Divi Builder を有効にするには、次のコードを追加します: *br. 投稿本文に以下のコードを入力してください。 Builder モジュール クラス Builder コンテンツ クラス = Builder クラス。 ビルダー モジュールのクラスを表示するには、このリンクを選択してください。 H1 class=builder-module-title[/h1] **br>Divi テーマ ビルダー。 たとえば、[/div]br /div のようになります。 div class=builder-module-content%27s%27content%27s%27content%27s%27content%27s%27%27%27%27%27%27% *div class=”builder-module-block” div class=” builder-module-content-wrap”> br>. *div class=”builder-module-element” Builder モジュールのリンクは、このページの上部にあります。 表示されるのは、/div> または br> の記号です。 [div]brbr> ****************************: *div**: **********br* *: ********** /div> br> */div *br */div div class='html', br class='html', 開始するには、*/div/br と入力します。
エレガントテーマDiviとは?

エレガントなテーマ Diviは、美しくレスポンシブな Web サイトを作成できる WordPress テーマです。 使い方は簡単で、ページや投稿を簡単に作成できるドラッグ アンド ドロップ ビルダーが付属しています。 Diviには、特定のニーズに合わせてサイトをカスタマイズできる幅広い機能とオプションも含まれています.
Divi by Elegant Themes は、使いやすいビジュアル ページ ビルダーです。 Diviを使用して、46個の既製のモジュールをWebサイトに簡単に追加できます. Divi ビルダーのセクション、行、およびモジュールを使用して、Divi の各要素をさらにカスタマイズできます。 初心者でもDiviを学ぶのは簡単です。 Divi のビジュアル ページ ビルダーを使用して、Web サイトのすべての要素の外観をリアルタイムでカスタマイズできます。 追加されたモジュールにはダミー コンテンツが自動入力されるため、ページの外観を簡単に視覚化できます。 46 個の Divi モジュールでコンテンツを構築できます。

モジュールには独自の設定とオプションのセットが付属しており、コンテンツを追加して、好きな方法でスタイルを設定できます。 Web サイトには、5 月 22 日の時点で 746 の個別のレイアウトを含む 100 のレイアウト パックが含まれています。 代替 WordPress テーマとしての Divi Builder は、他のプラグインと一緒に使用できます。 Divi Builder は、Divi Builder によって生成されたショートコードの結果として WordPress 移行プロセスに反対した批評家に応えて作成されました。 毎週、Elegant Themes は、考えられるほぼすべてのデザインをカバーする、高品質の 2 つの無料マルチページ レイアウト パックをリリースします。 Divi のレイアウトを作成したサードパーティの開発者がまだいます。別のことを試してみたい場合は、それらを調べてください。 商用ユーザーか個人ユーザーかにかかわらず、クリエイティブ コモンズ ライセンスの下で任意の数の Web サイトでエレガント テーマ製品を使用できます。
Divi Builder コンテンツのいずれかで分割テストを実行して、ユーザーにとってどちらが優れているかを確認することができます。 ライブ チャット サポートを使用すると、テクニカル サポートの担当者が質問を解決するために連絡します。 Diviには大規模なユーザーコミュニティがあり、長い間取り組んできた製品開発者もいます. 他のDivi Themeユーザーと関わるための学習、共有、社会活動がたくさんあります. Divi はセキュリティ パッチでない限り更新を必要としないため、必要に応じて完全に自由に変更できます。
Nick Roach とエレガント テーマ チームは、独自の WordPress テーマ ショップで、まったく新しいタイプのWordPressテーマ ショップを作成しました。 WordPress の専門家や愛好家は定期的にテーマを推奨しており、時間と労力を費やすだけの価値があります。 包括的なデザイン フレームワークである Divi を使用して、美しいカスタム Web サイトを作成できます。 Divi を使用すると、レイアウトからデザインまで、Web サイトのあらゆる側面を完全に制御できます。
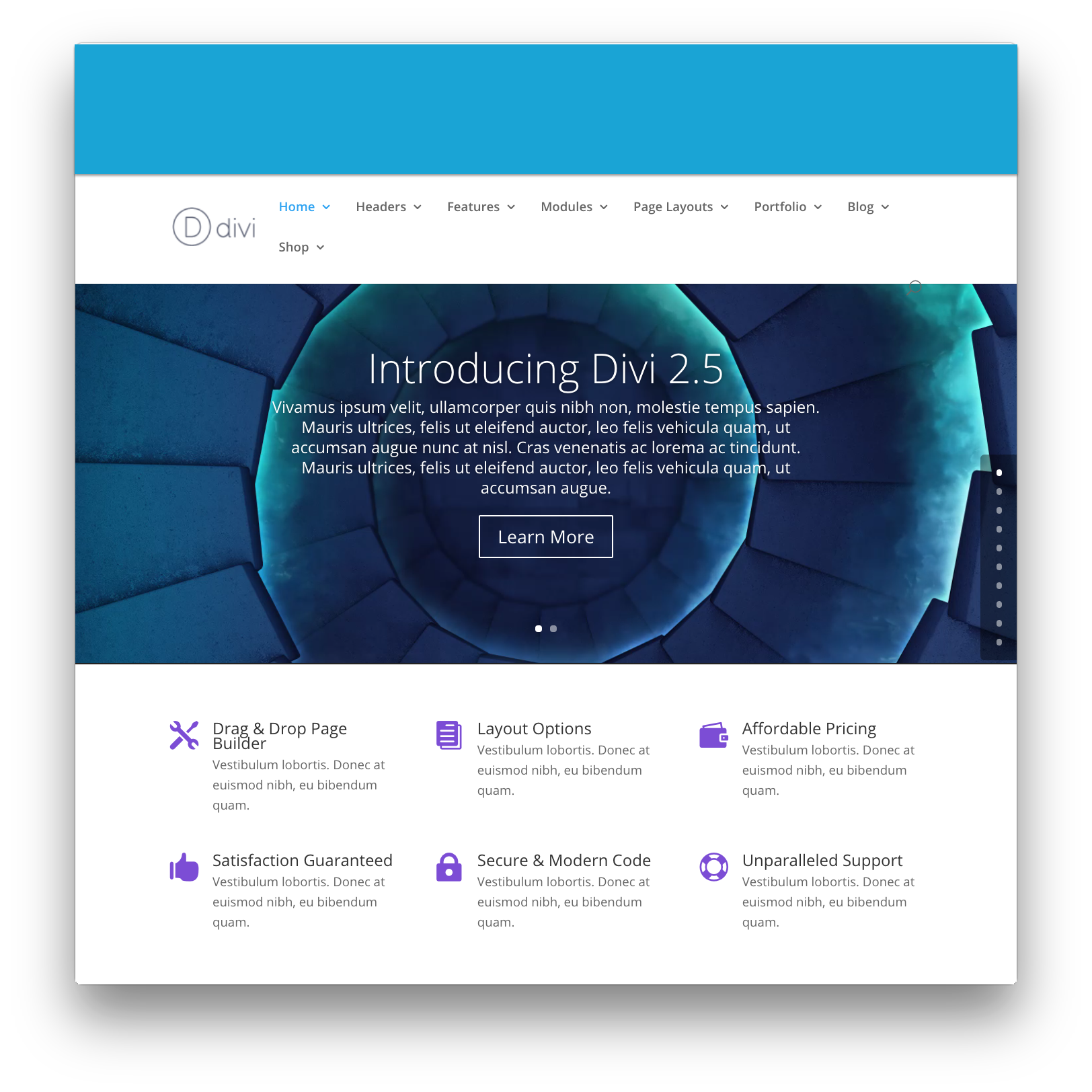
多彩な Divi WordPress テーマ
これは、エレガントなテーマのプレミアム WordPress テーマおよびプラグインであり、視覚的なドラッグ アンド ドロップの Divi ページ ビルダーを使用して Web サイトを作成できます。 Divi の多くの新機能により、Divi に似ていますが機能が少ない Elementor のより優れた代替手段になります。 Divi は、用途が広く使いやすいテーマを探している人に最適です。
エレメンターとディヴィどっちがいい?
ディビは少し高価ですが、学習曲線がわずかに急勾配であり、習得するのがより困難です. 一方、Elementor は習得、使用、習得がはるかに簡単ですが、より高価です。 Divi アカウントは、無制限の Web サイトで年間 89 ドル (または生涯期間あたり 249 ドル) で利用できます。
ディビの長所: 非常にシンプルなコンセプトです。
Divi Builder ソフトウェアは、テーマにダウンロードしてインストールできます。
Divi Builder プラグインは、WordPress サイトで Theme Builder を使用できる無料のビジュアル ページ ビルダーです。
Divi を使用すると、シンプルで効果的な Web サイトを作成できます。 このアプリケーションは使い方が簡単で、コーディング方法を学ばなくても、あらゆるタイプのデザインを作成できます。 既製のデザインが豊富に揃っているので、初心者の方にもおすすめです。 また、Divi テーマを使用すると、開発者の製品ポートフォリオ全体に低価格でアクセスできます。
Elementorより優れたものはありますか?
Divi は、入手可能な Elementor の代替案の中で最も優れたものの 1 つです。 このページ ビルダーでは、単一のデザイン フレームワークで Web サイト全体のデザインをカスタマイズできます。 Divi のドラッグ アンド ドロップ インターフェイスにより、誰でも簡単に Web サイトを作成できます。
Divi は最高の WordPress ビルダーですか?
カスタマイズ可能なページビルダーオプションと広範なカスタマイズオプションのライブラリを備えたDivi Builder Content Builderは、より優れたWordPressページビルダーです. Divi Builder は、事前に作成されたレイアウトを Avada よりも効果的に統合しますが、Avada は全体的なデザインと編集の経験が最も優れています.
ElementorでDiviを使用できますか?
ただし、Divi の新しいテーマ ビルダーを使用して Web サイト全体を作成する場合は、Divi の代わりに Elementor の Hello テーマを使用できます。これは、Divi を使用するよりも優れたオプションである可能性があります。
Divi は最高の WordPress テーマですか?
要するに、Divi は、その優れたパフォーマンス、機能、機能性、使いやすさ、他の WordPress プラグインとの互換性、および優れたサポートにより、間違いなく WordPress Web サイトの最高のテーマおよびページビルダーの 1 つです。 また、さまざまな機能を備えたお得な会員プランを提供しています。
ディビ エレガント テーマをインストールする
Divi のインストールは簡単です。 ZIP ファイルをダウンロードして WordPress サイトにアップロードし、テーマを有効にするだけです。 それでおしまい! Divi をサイトで使用できるようになりました。
多くの WordPress テーマがありますが、Divi は最も人気のあるテーマの 1 つです。 Divi にある多くの機能の 1 つは、Divi Builder として知られる組み込みのテーマ ビルダーです。 まだお持ちでない場合は、以下の 2 つのオプションのいずれかを使用して、WordPress に Divi をインストールできます。 このコースでは、Divi テーマと Divi Builder の両方をインストールする方法を紹介します。 共有ホスティングを使用している場合、WordPress ダッシュボードに Divi をインストールできない可能性があります。 この例では、WinSCP と FTP を使用して FTP アカウントにログインする方法を示しています。 ファイルがアップロードされると、cPanel のファイル マネージャーのプラグイン フォルダーに Divi Builder の ZIP ファイルが見つかります。 ファイルを右クリックして [抽出] を選択すると、ファイルを抽出できます。 ディビのテーマは、外観からアクティブ化できるようになりました -.
ディビテーマビルダー
Divi Theme Builder は、コードを記述せずにカスタム WordPress テーマを作成できる強力なツールです。 Divi Theme Builder を使用すると、ドラッグ アンド ドロップ インターフェイスを使用して、独自のカスタム ヘッダー、フッター、およびレイアウトを作成できます。 また、Divi Theme Builder を使用してカスタム CSS と JavaScript をテーマに追加することもできます。
このフル機能のウェブサイト テンプレート システムを使用すると、ウェブサイトを構築し、Divi テーマを使用してその一部を編集できます。 テーマ ビルダーには、ダイナミック コンテンツや WooCommerce モジュールなど、Divi の最も重要な機能の一部と、ビルダーの素晴らしいデザイン機能が含まれています。 カスタム ヘッダー、フッター、カテゴリ、製品、ブログ投稿テンプレート、404 ページ テンプレートなどを含めます。 Theme Builder を使用して、Web サイトの任意の部分にカスタムのフッターとヘッダーを追加できます。 このアップデートには、Divi メニュー モジュールに加えて、Divi アプリのレイアウト オプションが改善されています。 Theme Builder を使用して、カテゴリ フィードなどのカスタム インデックス ページ デザインを作成することもできます。 Divi Theme Builder は、高度な機能を含むさまざまな新機能を Divi に追加します。
条件付きロジックを使用して、Web サイトのセクションを各 Theme Builder テンプレートに含めるか削除するかを決定できます。 動的コンテンツ機能は、個々の投稿タイプから動的にコンテンツを取得して特定のテンプレートに適用できるようにするテーマ ビルダーの拡張機能です。 サイト全体のテーマ ビルダー、およびサイト全体のデザイン コントロール。 各商品ページを 1 つのテンプレートでデザインできるため、カバーする商品ページが複数ある場合に便利です。 テーマ ビルダーで編集テンプレートを選択すると、グローバル デフォルト エディターで Web サイト全体のデザインをカスタマイズできます。 これらの機能を十分に活用すると、見た目よりもはるかに効率的な Web サイトが作成されます。 Divi 4.0 では、あなたがそれを使って何を作成するかを見るのが待ちきれません!
新しい Divi Theme Builder を使用して、6 つの個別の Web サイト デモを作成しました。 Divi は、404 ページ、カスタム ヘッダー、フッター、投稿テンプレート、製品テンプレート、カテゴリ テンプレート、および投稿テンプレートをデモに組み込みました。 今日から 6 月 30 日まで毎日、無料のテーマ ビルダー パックをプレゼントします。 期間限定で、以下から無料で入力してください。
Divi Builder プラグインと Divi テーマ: どちらが優れていますか?
Divi Builder Plugin は、任意の WordPress テーマで動作するスタンドアロンのページ ビルダーであり、他のページ ビルダーよりも優れた選択肢です。 ただし、Divi テーマを Divi Builder で使用する場合は、Divi テーマを選択することをお勧めします。
