Cara Memasang Tema WordPress yang Elegan
Diterbitkan: 2022-10-04Jika Anda ingin memasang tema elegan di situs WordPress Anda, ada beberapa hal yang perlu Anda lakukan. Pertama, Anda perlu menemukan tema yang sempurna untuk situs Anda. Kedua, Anda perlu mengunduh tema dan menginstalnya di situs WordPress Anda. Ada beberapa tempat Anda dapat menemukan tema WordPress. Satu tempat adalah direktori tema WordPress. Ini adalah tempat yang bagus untuk memulai karena Anda dapat menelusuri banyak pilihan tema dan menemukan satu yang sesuai dengan kebutuhan Anda. Tempat lain untuk menemukan tema WordPress adalah melalui situs pihak ketiga. Situs-situs ini biasanya memiliki pilihan tema yang lebih sedikit, tetapi mereka mungkin memiliki tema yang tidak tersedia di direktori tema WordPress. Setelah Anda menemukan tema yang sempurna, Anda perlu mengunduhnya. Anda dapat melakukan ini dengan mengklik tombol "Unduh" di halaman tema. Setelah tema diunduh, Anda perlu mengekstraknya. Selanjutnya, Anda perlu mengunggah tema ke situs WordPress Anda. Anda dapat melakukan ini dengan membuka tab "Tampilan" di area admin WordPress dan mengklik "Tambah Baru." Kemudian, klik “ Unggah Tema .” Terakhir, Anda perlu mengaktifkan tema. Anda dapat melakukan ini dengan membuka tab "Tampilan" dan mengklik "Aktifkan".
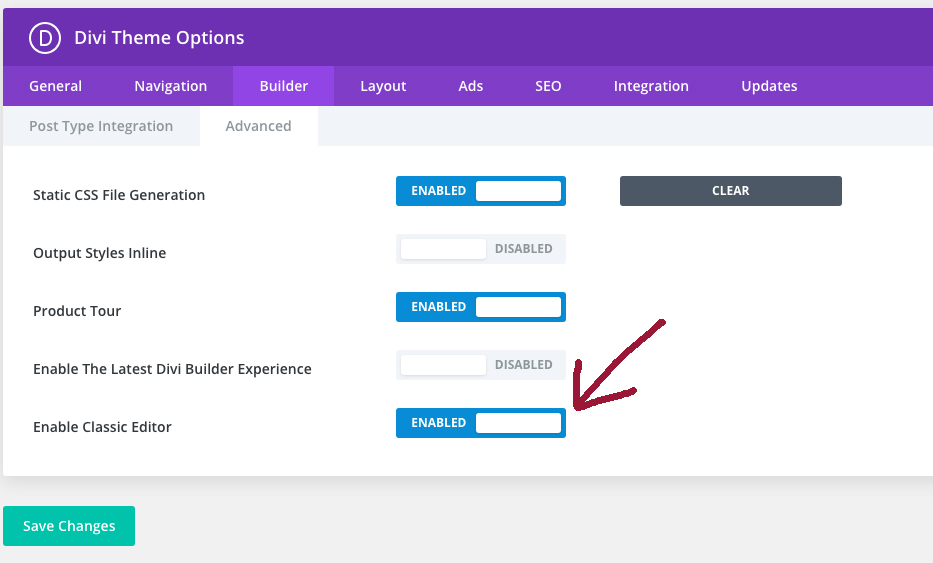
Bagaimana Saya Mengaktifkan Divi Di WordPress?

Untuk mengaktifkan Divi di WordPress, Anda harus menginstal dan mengaktifkan Tema Divi. Setelah tema diaktifkan, Anda harus membuka halaman Opsi Tema Divi untuk mengaktifkan pembuatnya.
Seperti yang Anda lihat, ada banyak Tema Divi fantastis untuk dipilih, dengan salah satu yang akan sepenuhnya mempersonalisasi situs WordPress Anda. Divi adalah salah satu tema WordPress paling populer di pasaran, dan sangat terkenal. Ini adalah tema yang menarik secara visual dan mudah digunakan yang dapat digunakan untuk membuat situs web menarik yang profesional dan unik. Divi, situs web gratis, tersedia dari Elegant Themes. Silakan kunjungi situs web mereka jika Anda ingin mencobanya. Divi adalah pilihan yang fantastis bagi siapa saja yang mencari tema yang menarik secara visual dan serbaguna.
Tema Divi WordPress: Tema yang Kuat dan Ramah Pengguna
Divi WordPress Theme , dengan desainnya yang kuat dan intuitif, memungkinkan pengguna membuat situs web yang indah dalam hitungan detik. Pembuat halaman mudah digunakan, dan pengguna dapat membuat tata letak dan halaman khusus tanpa harus mempelajari pengkodean apa pun. Kemampuan tema Divi untuk membuat berbagai macam templat dan jenis halaman menjadikannya pilihan yang sangat baik untuk situs web apa pun. Saat Anda membutuhkan tema yang kuat dan ramah pengguna, Divi WordPress Theme adalah pilihan yang sangat baik untuk Anda.
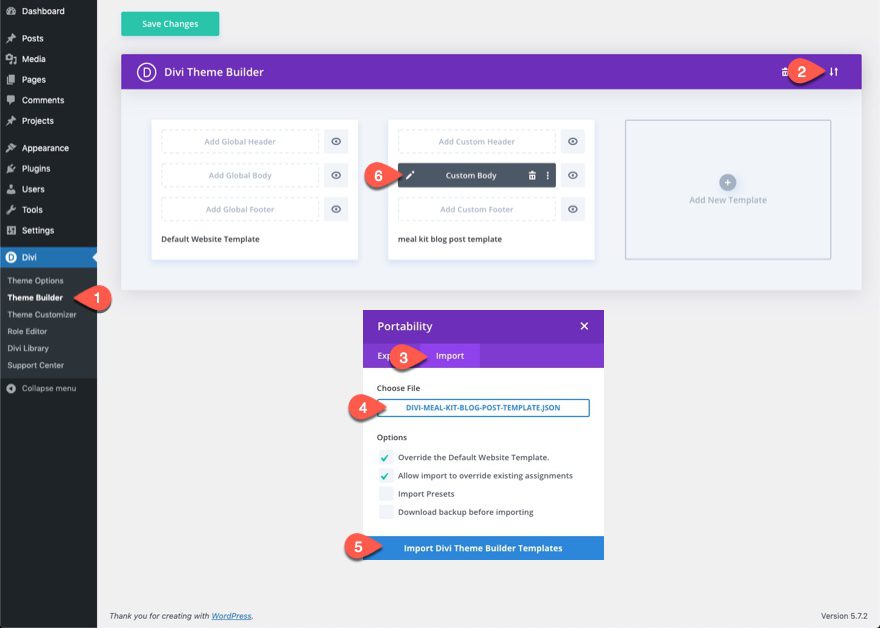
Bagaimana Saya Mengimpor Template Divi?

Saat mengimpor Tata Letak Divi Builder, klik ikon portabilitas di dalam Divi Builder. Arahkan ke tab Impor untuk menambahkan file baru. Ketika Anda memilih tombol "Pilih File", Anda akan dibawa ke halaman "Impor Tata Letak Pembuat Divi", di mana Anda dapat memilih tata letak yang diimpor sebelumnya.
Mengimpor/mengekspor template tema Divi sekarang dimungkinkan menggunakan Divi Theme Builder. Dimungkinkan untuk mengimpor paket templat (atau sekadar templat) ke dalam 3 opsi berbeda. Tema dapat diimpor/diekspor ke beberapa situs web, memungkinkan Anda untuk dengan mudah memindahkan desain dari satu ke yang berikutnya. Pilih ikon panah ganda dari Divi. Opsi tersedia di jendela baru, termasuk: a) Anda memiliki opsi untuk memilih salah satunya. Impor ini berisi daftar tajuk, isi, dan/atau footer global semua situs web dari mana ia diimpor. Jika Anda bertanya-tanya, opsi 1 mengimpor hanya badan Kustom menghasilkan sistem impor yang menghilangkan semua header dan footer dari template tema. Terlepas dari kenyataan bahwa Divi Theme Builder masih dalam tahap awal, para desainer di Elegant Themes dengan rajin mengerjakannya, dan situs tersebut sudah memungkinkan Anda mengunduh lima paket pertama secara gratis. Juga sangat mudah untuk mengekspor template tema, karena hanya membutuhkan tiga klik.
Divi sangat mudah digunakan untuk membuat tata letak halaman produk. Cukup dengan mengklik tab “Semua Produk”, Anda dapat membuat template baru. Setelah itu, Anda dapat membuat tata letak badan dengan menambahkan badan khusus ke template.
Setelah tata letak isi selesai, gunakan Divi Builder untuk membuat templat halaman Produk. Anda dapat mengubah tata letak halaman produk menggunakan Divi Builder, termasuk header, footer, gambar, dan konten.
Setelah Anda selesai mendesain halaman produk, cukup klik tombol "Simpan Tata Letak" di bagian bawah antarmuka pembuat untuk menyimpannya untuk digunakan nanti. Saat Anda mengklik ikon simpan tata letak, jendela sembulan akan muncul meminta Anda untuk memberi nama dan menyimpan tata letak Anda.
Akibatnya, tata letak halaman produk Divi yang Anda buat harus digunakan pada halaman produk berikutnya yang Anda buat.
Cara Mengaktifkan Divi Builder Di Posting Saja
Cukup masukkan kode berikut untuk mengakses Divi Builder pada halaman dan posting di dokumen Anda.
“meta name”:=viewport” content=width=device-width, initial-scale=1 “%22 Silakan masukkan kode *br> di badan postingan untuk mendapatkan akses ke Divi Builder hanya pada postingan. *div class="builder-module"> *br> adalah kelas untuk membangun perangkat lunak. Class'sdiv class="builder-content" ini memiliki nama Builder-content. div class="builder-module-header"] br>Kelas:builder-module-header. Saya mengirimkan nama modul pembuat tema divi sebagai h1 class="builder-module-title">Divi Theme Builder/h1> br> Harap tunggu satu menit hingga tautan ini muncul. Kelas ini menyediakan kelas konten abuilder-modul-content. div class="builder-module-block" type=block. Kelas ini merupakan komponen dari Builder Module Content Wrap. Kelas modul konstruktor dengan elemen sebaris br>. #class=builder-module-link #page-template-style #custom-page-template #pelajari cara membuat tata letak Divi khusus Jenis file dalam format berikut: /div/br>. *divs *brs div class='player' Harap aktifkan fitur ini. div class='br' style='background-color-gt' width='96251251251251′ height='0′ */div. *br. Saya ingin membagikan URL. ***** /div/br> Untuk mengaktifkan Divi Builder hanya pada postingan, tambahkan kode berikut: *br. Silakan masukkan kode berikut di badan posting. Kelas modul pembangun Kelas konten pembangun = Kelas pembangun. Silakan pilih tautan ini untuk menampilkan kelas modul builder. H1 class=builder-module-title[/h1] **br>Pembuat Tema Divi. Misalnya, ini bisa menjadi [/div]br /div. div class=builder-module-content%27s%27content%27s%27content%27s%27content%27s%27%27%27%27%27%27% *div class=”builder-module-block” div class=” builder-module-content-wrap"> br>. *div class="builder-module-element" Tautan modul Builder terletak di bagian atas halaman ini. Apa yang Anda lihat adalah simbol untuk /div> atau br>. [div]brbr> ******************************: *div**: **********br* *: ********** /div> br> */div *br */div div class='html', br class='html', Untuk memulai, ketik */div/br.
Apa itu Divi Tema Elegan?

Elegant Themes Divi adalah tema WordPress yang memungkinkan Anda membuat situs web yang indah dan responsif. Mudah digunakan dan dilengkapi dengan pembuat seret dan lepas yang membuat pembuatan halaman dan posting menjadi mudah. Divi juga menyertakan berbagai fitur dan opsi yang memungkinkan Anda menyesuaikan situs agar sesuai dengan kebutuhan spesifik Anda.
Divi by Elegant Themes adalah pembuat halaman visual yang mudah digunakan. Anda dapat dengan mudah menambahkan 46 modul yang sudah jadi ke situs web Anda menggunakan Divi. Bagian, baris, dan modul pembuat Divi dapat digunakan untuk menyesuaikan lebih lanjut setiap elemen di Divi. Bahkan jika Anda seorang pemula, belajar Divi itu sederhana. Anda dapat menyesuaikan tampilan setiap elemen di situs web Anda secara real time dengan menggunakan pembuat halaman visual Divi. Modul yang ditambahkan akan diisi secara otomatis dengan konten tiruan, sehingga mudah untuk memvisualisasikan tampilan halaman Anda. Anda akan dapat membuat konten dengan 46 modul Divi.
Modul dilengkapi dengan set pengaturan dan opsinya sendiri untuk menambahkan konten dan menatanya dengan cara apa pun yang Anda inginkan. Situs web ini berisi 100 paket tata letak dengan 746 tata letak individual pada 22 Mei. Divi Builder, sebagai alternatif WordPress Theme , dapat digunakan dengan plugin lain. Divi Builder dibuat sebagai tanggapan atas kritik yang menolak proses migrasi WordPress sebagai akibat dari shortcode yang dihasilkan oleh Divi Builder. Setiap minggu, Elegant Themes merilis dua paket tata letak multi-halaman gratis berkualitas tinggi yang mencakup hampir semua desain yang dapat Anda pikirkan. Masih ada beberapa pengembang pihak ketiga yang telah membuat tata letak untuk Divi, dan jika Anda ingin mencoba sesuatu yang berbeda, carilah. Anda dapat menggunakan produk Tema Elegan di sejumlah situs web di bawah lisensi Creative Commons, baik Anda pengguna komersial atau pribadi.

Anda dapat menjalankan uji terpisah pada konten Divi Builder mana pun untuk melihat mana yang berkinerja lebih baik bagi pengguna. Saat Anda menggunakan dukungan obrolan langsung, perwakilan dukungan teknis akan menghubungi Anda untuk menyelesaikan pertanyaan Anda. Divi memiliki komunitas pengguna yang besar, serta pengembang produk yang telah lama mengerjakannya. Anda memiliki banyak kegiatan belajar, berbagi, dan sosial untuk dilakukan dengan pengguna Tema Divi lainnya. Divi tidak memerlukan pembaruan kecuali itu adalah tambalan keamanan, jadi Anda benar-benar bebas untuk melakukan perubahan sesuai kebutuhan.
Nick Roach dan tim Elegant Themes telah menciptakan jenis toko tema WordPress yang sama sekali baru dengan toko tema WordPress One-of-a- Kind mereka. Pakar dan penggemar WordPress merekomendasikan tema mereka secara teratur, dan mereka sepadan dengan waktu dan usaha. Anda dapat membuat situs web khusus yang indah dengan Divi, kerangka kerja desain yang komprehensif. Dengan Divi, Anda akan memiliki kendali penuh atas semua aspek situs web Anda, mulai dari tata letak hingga desain.
Tema WordPress Divi Serbaguna
Ini adalah Tema dan plugin WordPress premium dari Elegant Themes yang memungkinkan Anda membuat situs web menggunakan pembuat halaman Divi drag-and-drop visual. Banyak fitur baru Divi menjadikannya alternatif yang lebih baik untuk Elementor, yang mirip dengan Divi tetapi memiliki lebih sedikit fitur. Divi adalah pilihan yang sangat baik bagi mereka yang mencari tema serbaguna dan mudah digunakan.
Manakah Elementor Atau Divi yang Lebih Baik?
Divi sedikit lebih mahal, tetapi memiliki kurva belajar yang sedikit lebih curam dan lebih sulit untuk dikuasai. Elementor, di sisi lain, jauh lebih mudah dipelajari, digunakan, dan dikuasai, tetapi lebih mahal. Akun Divi tersedia dengan harga $89 per tahun (atau $249 per periode seumur hidup) untuk situs web tanpa batas.
Divi Pro: Konsep yang sangat sederhana.
Perangkat lunak Divi Builder dapat diunduh dan diinstal pada tema.
Plugin Divi Builder adalah pembuat halaman visual gratis yang memungkinkan Anda menggunakan Pembuat Tema di situs WordPress mana pun.
Dengan Divi, Anda dapat membuat situs web yang sederhana dan efektif. Aplikasi ini mudah digunakan dan memungkinkan Anda membuat semua jenis desain tanpa harus belajar cara membuat kode. Karena berbagai macam desain pra-dibuat, ini adalah tempat yang bagus untuk pemula untuk memulai. Tema Divi juga memberi Anda akses ke seluruh portofolio produk pengembang dengan harga murah.
Apakah Ada Yang Lebih Baik Dari Elementor?
Divi adalah salah satu alternatif Elementor terbaik yang tersedia. Di pembuat halaman ini, Anda dapat menyesuaikan desain seluruh situs web Anda dengan kerangka kerja desain tunggal. Antarmuka seret dan lepas Divi memudahkan pembuatan situs web untuk semua orang.
Apakah Divi Pembuat WordPress Terbaik?
Pembuat Konten Divi Builder, dengan pustaka opsi pembuat halaman yang dapat disesuaikan dan opsi penyesuaian yang luas, adalah pembuat halaman WordPress yang lebih baik. Divi Builder mengintegrasikan tata letak yang dibuat sebelumnya lebih efektif daripada Avada, tetapi Avada memiliki pengalaman desain dan pengeditan terbaik secara keseluruhan.
Bisakah Saya Menggunakan Divi Dengan Elementor?
Namun, jika Anda ingin membuat seluruh situs web Anda menggunakan pembuat tema baru Divi, Anda dapat menggunakan tema Hello Elementor alih-alih Divi, yang mungkin merupakan opsi yang lebih baik daripada menggunakan Divi.
Apakah Divi Tema WordPress Terbaik?
Singkatnya, Divi tidak diragukan lagi adalah salah satu tema dan pembuat halaman terbaik untuk situs web WordPress karena kinerjanya yang unggul, fitur, fungsionalitas, kemudahan penggunaan, kompatibilitas dengan plugin WordPress lainnya, dan dukungan yang sangat baik; juga, ia menyediakan paket keanggotaan bernilai tinggi dengan berbagai fitur.
Instal Tema Divi Elegan
Menginstal Divi sederhana. Cukup unduh file ZIP, unggah ke situs WordPress Anda, dan aktifkan tema. Itu dia! Divi sekarang akan tersedia untuk Anda gunakan di situs Anda.
Ada banyak tema WordPress , tetapi Divi adalah salah satu yang paling populer. Salah satu dari banyak fitur yang dapat ditemukan di Divi adalah pembuat tema bawaan yang dikenal sebagai Divi Builder. Jika Anda belum memilikinya, Anda dapat menginstal Divi di WordPress Anda menggunakan salah satu dari dua opsi di bawah ini. Dalam kursus ini, kami akan menunjukkan kepada Anda cara memasang Tema Divi dan Pembuat Divi. Jika Anda menggunakan shared hosting, Anda tidak mungkin dapat menginstal Divi di dasbor WordPress. Kami mendemonstrasikan penggunaan WinSCP dan FTP untuk masuk ke akun FTP Anda dalam contoh ini. Setelah file diunggah, Anda dapat menemukan file ZIP Divi Builder di folder plugin Manajer File cPanel. Dengan mengklik kanan file dan memilih Ekstrak, Anda dapat mengekstrak file. Tema Divi sekarang dapat diaktifkan melalui Appearance -.
Pembuat Tema Divi
Divi Theme Builder adalah alat yang ampuh yang memungkinkan Anda membuat tema WordPress khusus tanpa harus menulis kode apa pun. Dengan Divi Theme Builder, Anda dapat membuat header, footer, dan tata letak kustom Anda sendiri menggunakan antarmuka seret dan lepas. Anda juga dapat menggunakan Divi Theme Builder untuk menambahkan CSS dan JavaScript khusus ke tema Anda.
Sistem templating situs web berfitur lengkap ini memungkinkan Anda untuk menyusun situs web Anda dan mengedit bagian mana pun darinya menggunakan Tema Divi. Pembuat Tema mencakup beberapa fitur terpenting Divi, seperti Konten Dinamis dan Modul WooCommerce, serta kemampuan desain pembuat yang luar biasa. Sertakan templat header, footer, kategori, produk, dan posting blog khusus, templat halaman 404, dan banyak lagi. Anda dapat menambahkan footer dan header khusus ke bagian mana pun dari situs web Anda dengan menggunakan Pembuat Tema. Selain modul menu Divi, pembaruan ini menyertakan opsi tata letak yang ditingkatkan untuk aplikasi Divi. Pembuat Tema juga dapat digunakan untuk membuat desain halaman indeks khusus, seperti umpan kategori. Divi Theme Builder menambahkan berbagai fitur baru ke Divi, termasuk fitur lanjutan.
Dengan menggunakan logika bersyarat, Anda dapat memutuskan apakah akan menyertakan atau menghapus bagian situs web Anda dari setiap template Pembuat Tema. Fitur Konten Dinamis adalah ekstensi untuk Pembuat Tema yang memungkinkan Anda untuk secara dinamis menarik konten dari setiap jenis posting dan menerapkannya ke template tertentu. Pembuat Tema Seluruh Situs, serta Kontrol Desain Seluruh Situs. Anda dapat mendesain setiap halaman produk dalam satu template, yang berguna jika Anda memiliki beberapa halaman produk untuk dicakup. Jika Anda memilih template pengeditan di Pembuat Tema, editor Default Global akan memungkinkan Anda untuk menyesuaikan desain seluruh situs web Anda. Ketika digunakan sepenuhnya, fitur-fitur ini membuat situs web yang jauh lebih efisien daripada yang terlihat. Dengan Divi 4.0, kami tidak sabar untuk melihat apa yang Anda buat dengannya!
Kami menggunakan Divi Theme Builder baru untuk membuat enam demo situs web terpisah. Divi membuat 404 halaman, header khusus, footer, templat posting, templat produk, templat kategori, dan templat posting ke dalam demo. Setiap hari antara sekarang dan 30 Juni, kami akan memberikan paket pembuat tema gratis. Untuk waktu terbatas, masukkan gratis di bawah ini.
Plugin Divi Builder Vs Divi Theme: Mana yang Lebih Baik?
Plugin Divi Builder adalah pembuat halaman yang berdiri sendiri yang bekerja dengan tema WordPress apa pun dan merupakan pilihan yang lebih baik daripada pembuat halaman lainnya. Namun, jika Anda ingin Tema Divi digunakan dengan Divi Builder, Tema Divi adalah pilihan yang lebih baik.
