Cum se instalează o temă WordPress elegantă
Publicat: 2022-10-04Dacă doriți să instalați o temă elegantă pe site-ul dvs. WordPress, există câteva lucruri pe care trebuie să le faceți. În primul rând, trebuie să găsiți tema perfectă pentru site-ul dvs. În al doilea rând, trebuie să descărcați tema și să o instalați pe site-ul dvs. WordPress. Există câteva locuri în care puteți găsi teme WordPress. Un loc este directorul de teme WordPress. Acesta este un loc minunat pentru a începe, deoarece puteți naviga printr-o selecție largă de teme și puteți găsi una care se potrivește nevoilor dvs. Un alt loc pentru a găsi teme WordPress este prin intermediul site-urilor terțe. Aceste site-uri au de obicei o selecție mai mică de teme, dar pot avea teme care nu sunt disponibile în directorul de teme WordPress. Odată ce ați găsit tema perfectă, trebuie să o descărcați. Puteți face acest lucru făcând clic pe butonul „Descărcare” de pe pagina temei. După ce tema a fost descărcată, trebuie să o dezarhivați. Apoi, trebuie să încărcați tema pe site-ul dvs. WordPress. Puteți face acest lucru accesând fila „Aspect” din zona de administrare WordPress și făcând clic pe „Adăugați nou”. Apoi, faceți clic pe „ Încărcați tema ”. În cele din urmă, trebuie să activați tema. Puteți face acest lucru accesând fila „Aspect” și făcând clic pe „Activați”.
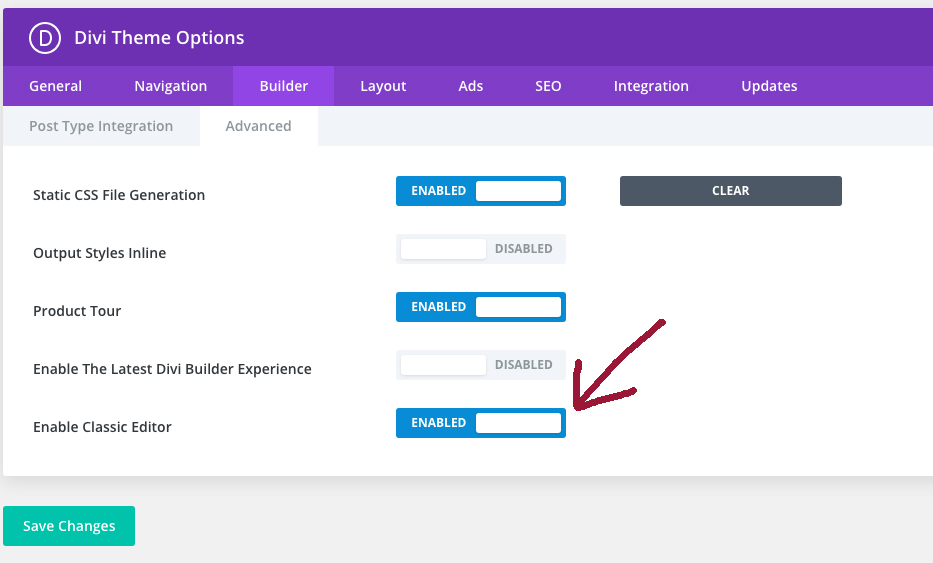
Cum activez Divi în WordPress?

Pentru a activa Divi în WordPress, va trebui să instalați și să activați Tema Divi. Odată ce tema este activată, va trebui să accesați pagina Opțiuni pentru tema Divi pentru a activa generatorul.
După cum puteți vedea, există multe teme Divi fantastice din care puteți alege, cu una care vă va personaliza complet site-ul WordPress. Divi este una dintre cele mai populare teme WordPress de pe piață și este foarte cunoscută. Este o temă atrăgătoare din punct de vedere vizual și simplu de utilizat, care poate fi folosită pentru a crea un site web atrăgător, care este atât profesional, cât și unic. Divi, un site web gratuit, este disponibil de la Elegant Themes. Vă rugăm să vizitați site-ul lor dacă doriți să îl încercați. Divi este o alegere fantastică pentru oricine caută o temă atrăgătoare din punct de vedere vizual și versatilă.
Tema WordPress Divi: o temă puternică și ușor de utilizat
Tema WordPress Divi , cu designul său puternic și intuitiv, permite utilizatorilor să creeze site-uri web frumoase în câteva secunde. Generatorul de pagini este simplu de utilizat, iar utilizatorii pot crea machete și pagini personalizate fără a fi nevoie să învețe codificare. Capacitatea temei Divi de a crea o gamă largă de șabloane și tipuri de pagini o face o alegere excelentă pentru orice site web. Când aveți nevoie de o temă puternică și ușor de utilizat, Tema WordPress Divi este o alegere excelentă pentru dvs.
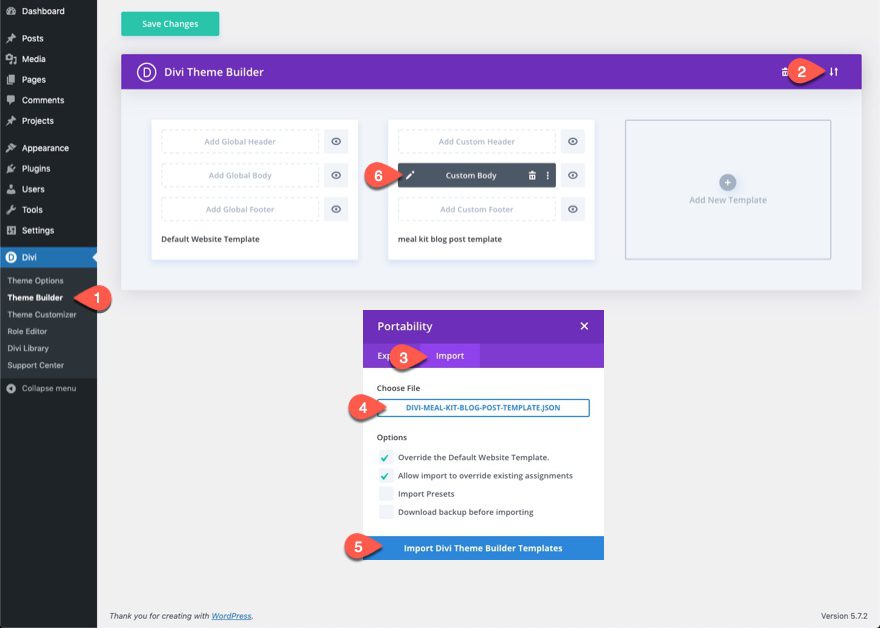
Cum import un șablon Divi?

Când importați un aspect Divi Builder, faceți clic pe pictograma de portabilitate din Divi Builder. Navigați la fila Import pentru a adăuga un fișier nou. Când selectați butonul „Alegeți fișierul”, veți fi direcționat la pagina „Importați machete Divi Builder”, unde puteți selecta aspectul importat anterior.
Importarea/exportarea șabloanelor de teme Divi este acum posibilă folosind Divi Theme Builder. Este posibil să importați un pachet de șabloane (sau pur și simplu un șablon) în 3 opțiuni diferite. Temele pot fi importate/exportate pe mai multe site-uri web, permițându-vă să mutați cu ușurință un design de la unul la altul. Selectați pictograma săgeată dublă din Divi. Opțiunile sunt disponibile în noua fereastră, inclusiv: a) Aveți opțiunea de a selecta una dintre acestea. Acest import conține o listă a anteturilor, corpurilor și/sau subsolurilor globale ale tuturor site-urilor web din care a fost importat. În cazul în care vă întrebați, opțiunea 1 importând numai corpul personalizat are ca rezultat eliminarea sistemului de import din toate anteturile și subsolurile din șabloanele de teme. În ciuda faptului că Divi Theme Builder este încă în faza incipientă, designerii de la Elegant Themes lucrează cu sârguință la el, iar site-ul vă permite deja să descărcați primele cinci pachete gratuit. De asemenea, este foarte simplu să exporti un șablon de temă, deoarece durează doar trei clicuri.
Divi este foarte simplu de utilizat pentru a crea machete de pagini de produse. Făcând simplu clic pe fila „Toate produsele”, puteți crea un șablon nou. După aceea, puteți crea un aspect al corpului adăugând un corp personalizat la șablon.
Odată ce aspectul corpului este complet, utilizați Divi Builder pentru a genera un șablon de pagină de produs. Puteți modifica aspectul unei pagini de produs folosind Divi Builder, inclusiv antet, subsol, imagini și conținut.
Când ați terminat de proiectat o pagină de produs, faceți clic pe butonul „Salvați aspectul” din partea de jos a interfeței de constructor pentru a o salva pentru o utilizare ulterioară. Când faceți clic pe pictograma de salvare a aspectului, va apărea o fereastră pop-up care vă va cere să denumiți și să salvați aspectul.
Ca rezultat, aspectul paginii de produs Divi pe care l-ați creat ar trebui să fie utilizat pe următoarea pagină de produs pe care o creați.
Cum să activați Divi Builder numai pentru postări
Pur și simplu introduceți următorul cod pentru a accesa Divi Builder în paginile și postările din documentul dvs.
„meta name”:=viewport” content=width=device-width, initial-scale=1 „%22 Vă rugăm să introduceți codul *br> în corpul postării pentru a obține acces la Divi Builder numai pentru postări. *div class="builder-module"> *br> este o clasă pentru construirea de software. Această clasă sdiv class="builder-content" are un nume Builder-content. div class="builder-module-header"] br>Clasă:builder-module-header. Trimit un nume de modul divi theme builder ca h1 class="builder-module-title">Divi Theme Builder/h1> br> Vă rugăm să acordați un minut pentru ca acest link să apară. Această clasă oferă o clasă de conținut pentru modulul constructor. div class="builder-module-block" tip=bloc. Această clasă este o componentă a Builder Module Content Wrap. Clasa de modul constructor cu element inline br>. #class=builder-module-link #page-template-style #custom-page-template #learn how to create a custom Divi layout Tipul de fișier este în următorul format: /div/br>. *divs *brs div class='player' Vă rugăm să activați această funcție. div class='br' style='background-color-gt' width='96251251251251′ height='0′ */div. *br. Aș dori să partajez o adresă URL. ***** /div/br> Pentru a activa Divi Builder numai pe postări, adăugați următorul cod: *br. Vă rugăm să introduceți următorul cod în corpul postării. Clasa modul Builder Clasa de conținut Builder = Clasa Builder. Vă rugăm să selectați acest link pentru a afișa clasa modulului de constructor. H1 class=builder-module-title[/h1] **br>Divi Theme Builder. De exemplu, acesta ar putea fi [/div]br /div. div class=builder-module-content%27s%27content%27s%27content%27s%27content%27s%27%27%27%27%27%27% *div class=”builder-module-block” div class=” builder-module-content-wrap”> br>. *div class="builder-module-element” Link-ul pentru modulul Builder este situat în partea de sus a acestei pagini. Ceea ce vedeți este un simbol pentru /div> sau br>. [div]brbr> ***************************: *div**: ************br* *: ********** /div> br> */div *br */div div class='html', br class='html', Pentru a începe, tastați */div/br.
Ce este Elegant Themes Divi?

Elegant Themes Divi este o temă WordPress care vă permite să creați site-uri web frumoase și receptive. Este ușor de utilizat și vine cu un generator de glisare și plasare care face crearea paginilor și a postărilor într-un mod ușor. Divi include, de asemenea, o gamă largă de caracteristici și opțiuni care vă permit să vă personalizați site-ul pentru a se potrivi nevoilor dumneavoastră specifice.
Divi by Elegant Themes este un generator vizual de pagini care este simplu de utilizat. Puteți adăuga cu ușurință 46 de module prefabricate pe site-ul dvs. folosind Divi. Secțiunile, rândurile și modulele constructorilor Divi pot fi folosite pentru a personaliza în continuare fiecare element din Divi. Chiar dacă ești începător, învățarea Divi este simplă. Puteți personaliza aspectul fiecărui element de pe site-ul dvs. în timp real utilizând generatorul vizual de pagini Divi. Modulele adăugate vor fi autopopulate cu conținut inactiv, ceea ce face simplă vizualizarea aspectului paginilor dvs. Veți putea crea conținut cu 46 de module Divi.

Modulele vin cu propriul set de setări și opțiuni pentru a adăuga conținut și a-l stila în orice mod doriți. Site-ul web conține 100 de pachete de machete cu 746 de machete individuale începând cu 22 mai. Divi Builder, ca o temă WordPress alternativă , poate fi folosit cu orice alt plugin. Divi Builder a fost creat ca răspuns la criticii care s-au opus procesului de migrare WordPress ca urmare a shortcode-urilor generate de Divi Builder. În fiecare săptămână, Elegant Themes lansează două pachete gratuite de mai multe pagini de înaltă calitate, care acoperă aproape orice design la care vă puteți gândi. Există încă niște dezvoltatori terți care au creat machete pentru Divi și, dacă doriți să încercați ceva diferit, căutați-le. Puteți utiliza produsele Elegant Themes pe orice număr de site-uri web sub o licență Creative Commons, indiferent dacă sunteți un utilizator comercial sau personal.
Este posibil să rulați teste împărțite pe oricare dintre conținutul dvs. Divi Builder pentru a vedea care are performanțe mai bune pentru utilizatori. Când utilizați asistența prin chat live, un reprezentant de asistență tehnică vă va contacta pentru a vă rezolva întrebările. Divi are o comunitate mare de utilizatori, precum și dezvoltatori de produse care au lucrat la ea de mult timp. Aveți o mulțime de activități de învățare, partajare și socializare în care să vă implicați cu alți utilizatori Divi Theme. Divi nu necesită actualizări decât dacă este un patch de securitate, așa că sunteți complet liber să faceți modificări după cum este necesar.
Nick Roach și echipa Elegant Themes au creat un tip complet nou de magazin de teme WordPress cu magazinul lor de teme WordPress unic . Experții și entuziaștii WordPress își recomandă temele în mod regulat și merită din plin timpul și efortul. Puteți crea site-uri web frumoase și personalizate cu Divi, un cadru de design cuprinzător. Cu Divi, veți avea control complet asupra tuturor aspectelor site-ului dvs., de la aspect la design.
Tema versatilă Divi WordPress
Este o temă și un plugin premium WordPress de la Elegant Themes, care vă permite să creați site-uri web utilizând generatorul vizual de pagini Divi cu drag-and-drop. Multe caracteristici noi ale Divi îl fac o alternativă mai bună la Elementor, care este similar cu Divi, dar are mai puține funcții. Divi este o alegere excelentă pentru cei care caută o temă versatilă și ușor de utilizat.
Care este mai bun Elementor sau Divi?
Divi este puțin mai scump, dar are o curbă de învățare puțin mai abruptă și este mai greu de stăpânit. Elementor, pe de altă parte, este mult mai ușor de învățat, folosit și stăpânit, dar este mai scump. Conturile Divi sunt disponibile pentru 89 USD pe an (sau 249 USD pe perioada de viață) pentru site-uri web nelimitate.
Divi Pro: Un concept foarte simplu.
Software-ul Divi Builder poate fi descărcat și instalat pe temă.
Pluginul Divi Builder este un generator de pagini vizuale gratuit care vă permite să utilizați Theme Builder pe orice site WordPress.
Cu Divi, puteți crea un site web simplu și eficient. Această aplicație este ușor de utilizat și vă permite să creați orice tip de design fără a fi nevoie să învățați cum să codificați. Datorită gamei largi de modele prefabricate, acesta este un loc minunat pentru începători. Tema Divi vă oferă, de asemenea, acces la întregul portofoliu de produse al dezvoltatorului la un preț mic.
Există ceva mai bun decât Elementor?
Divi este una dintre cele mai bune alternative Elementor disponibile. În acest generator de pagini, puteți personaliza designul întregului site web cu un singur cadru de design. Interfața de glisare și plasare a lui Divi simplifică crearea de site-uri web pentru toată lumea.
Este Divi cel mai bun constructor de WordPress?
Divi Builder Content Builder, cu biblioteca sa de opțiuni personalizabile pentru crearea de pagini și opțiuni extinse de personalizare, este cel mai bun generator de pagini WordPress. Divi Builder integrează layout-uri prefabricate mai eficient decât Avada, dar Avada are cea mai bună experiență generală de proiectare și editare.
Pot folosi Divi cu Elementor?
Cu toate acestea, dacă doriți să vă creați întregul site web folosind noul generator de teme Divi, puteți utiliza tema Hello a Elementor în loc de Divi, care poate fi o opțiune mai bună decât utilizarea Divi.
Este Divi cea mai bună temă WordPress?
Pe scurt, Divi este, fără îndoială, una dintre cele mai bune teme și creatori de pagini pentru site-urile web WordPress datorită performanței sale superioare, caracteristicilor, funcționalității, ușurinței de utilizare, compatibilității cu alte plugin-uri WordPress și asistenței excelente; de asemenea, oferă planuri de membru de mare valoare, cu o varietate de caracteristici.
Instalați Divi Elegant Theme
Instalarea Divi este simplă. Doar descărcați fișierul ZIP, încărcați-l pe site-ul dvs. WordPress și activați tema. Asta e! Divi va fi acum disponibil pentru utilizare pe site-ul dvs.
Există multe teme WordPress , dar Divi este una dintre cele mai populare. Una dintre numeroasele caracteristici care pot fi găsite în Divi este un generator de teme încorporat cunoscut sub numele de Divi Builder. Dacă nu îl aveți deja, puteți instala Divi pe WordPress folosind oricare dintre cele două opțiuni de mai jos. În acest curs, vă vom arăta cum să instalați atât tema Divi, cât și Divi Builder. Dacă utilizați găzduire partajată, este puțin probabil să puteți instala Divi pe tabloul de bord WordPress. Demonstrăm utilizarea WinSCP și FTP pentru a vă conecta la contul dvs. FTP în acest exemplu. Odată ce fișierul a fost încărcat, puteți găsi fișierul ZIP Divi Builder în folderul de pluginuri din Managerul de fișiere al cPanel. Făcând clic dreapta pe fișier și selectând Extract, puteți extrage fișierul. Tema Divi poate fi acum activată prin Aspect -.
Divi Theme Builder
Divi Theme Builder este un instrument puternic care vă permite să creați teme WordPress personalizate fără a fi nevoie să scrieți niciun cod. Cu Divi Theme Builder, vă puteți crea propriile anteturi, subsoluri și machete personalizate folosind interfața de glisare și plasare. De asemenea, puteți utiliza Divi Theme Builder pentru a adăuga CSS și JavaScript personalizat temelor dvs.
Acest sistem complet de șabloane pentru site-uri web vă permite să vă structurați site-ul și să editați orice parte a acestuia folosind tema Divi. Theme Builder include unele dintre cele mai importante caracteristici ale Divi, cum ar fi Dynamic Content și WooCommerce Module, precum și capabilitățile uimitoare de design ale constructorului. Includeți șabloane personalizate de antet, subsol, categorii, produse și postări de blog, șabloane de 404 pagini și multe altele. Puteți adăuga subsoluri și anteturi personalizate în orice parte a site-ului dvs. utilizând Generatorul de teme. Pe lângă modulul de meniu Divi, această actualizare include o opțiune de aspect îmbunătățită pentru aplicația Divi. Theme Builder poate fi folosit și pentru a crea modele de pagini de index personalizate, cum ar fi fluxuri de categorii. Divi Theme Builder adaugă o varietate de funcții noi la Divi, inclusiv funcții avansate.
Folosind logica condiționată, puteți decide dacă includeți sau eliminați o secțiune a site-ului dvs. din fiecare șablon Theme Builder. Caracteristica Conținut dinamic este o extensie a Teme Builder care vă permite să extrageți în mod dinamic conținut din tipurile de postări individuale și să îl aplicați unui anumit șablon. Un generator de teme la nivelul întregului site, precum și un control al designului la nivelul întregului site. Puteți proiecta fiecare pagină de produs într-un singur șablon, ceea ce este util dacă aveți mai multe pagini de produs de acoperit. Dacă selectați un șablon de editare în Theme Builder, editorul Global Defaults vă va permite să personalizați designul întregului site web. Când sunt utilizate pe deplin, aceste funcții creează site-uri web care sunt mult mai eficiente decât par. Cu Divi 4.0, abia așteptăm să vedem ce creați cu el!
Am folosit noul Divi Theme Builder pentru a crea șase demonstrații separate de site-uri web. Divi a creat 404 pagini, anteturi personalizate, subsoluri, șabloane de postare, șabloane de produse, șabloane de categorii și șabloane de postare în demonstrație. În fiecare zi, între acum și 30 iunie, vom oferi un pachet gratuit de creare a temelor. Pentru un timp limitat, intră gratuit mai jos.
Pluginul Divi Builder vs tema Divi: care este mai bun?
Pluginul Divi Builder este un generator de pagini autonom care funcționează cu orice temă WordPress și este o alegere mai bună decât alți constructori de pagini. Cu toate acestea, dacă doriți ca o temă Divi să fie utilizată cu Divi Builder, tema Divi este o alegere mai bună.
