Comment installer un thème WordPress élégant
Publié: 2022-10-04Si vous souhaitez installer un thème élégant sur votre site WordPress, il y a quelques choses que vous devez faire. Tout d'abord, vous devez trouver le thème parfait pour votre site. Deuxièmement, vous devez télécharger le thème et l'installer sur votre site WordPress. Il existe quelques endroits où vous pouvez trouver des thèmes WordPress. Un endroit est le répertoire de thèmes WordPress. C'est un excellent point de départ car vous pouvez parcourir une large sélection de thèmes et en trouver un qui correspond à vos besoins. Un autre endroit pour trouver des thèmes WordPress est via des sites tiers. Ces sites ont généralement une plus petite sélection de thèmes, mais ils peuvent avoir des thèmes qui ne sont pas disponibles dans le répertoire de thèmes WordPress. Une fois que vous avez trouvé le thème parfait, vous devez le télécharger. Vous pouvez le faire en cliquant sur le bouton "Télécharger" sur la page du thème. Une fois le thème téléchargé, vous devez le décompresser. Ensuite, vous devez télécharger le thème sur votre site WordPress. Vous pouvez le faire en allant dans l'onglet "Apparence" dans la zone d'administration de WordPress et en cliquant sur "Ajouter un nouveau". Ensuite, cliquez sur " Télécharger le thème ". Enfin, vous devez activer le thème. Vous pouvez le faire en allant dans l'onglet "Apparence" et en cliquant sur "Activer".
Comment activer Divi dans WordPress ?

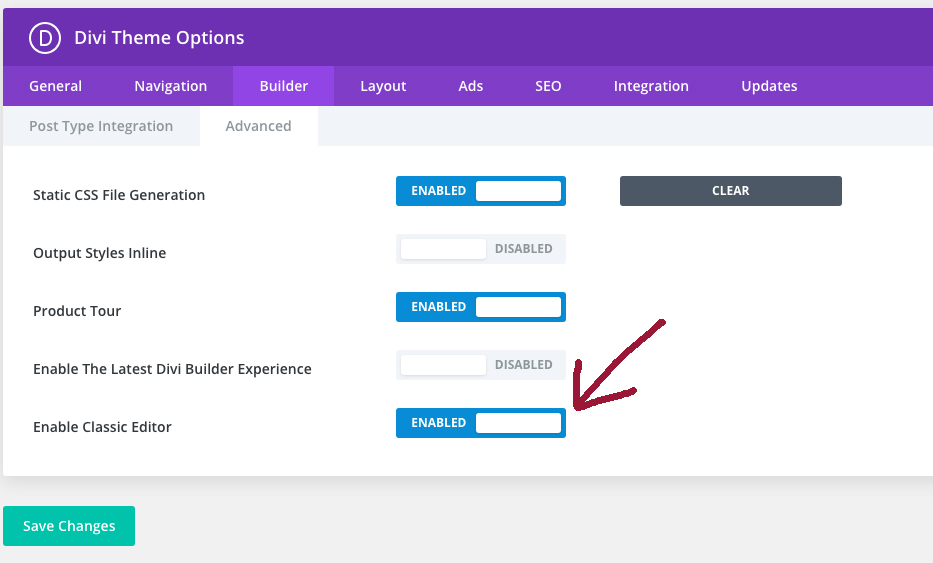
Pour activer Divi dans WordPress, vous devrez installer et activer le thème Divi. Une fois le thème activé, vous devrez vous rendre sur la page Options du thème Divi pour activer le builder.
Comme vous pouvez le voir, il existe de nombreux thèmes Divi fantastiques parmi lesquels choisir, dont un qui personnalisera complètement votre site WordPress. Divi est l'un des thèmes WordPress les plus populaires du marché, et il est très connu. C'est un thème visuellement attrayant et simple à utiliser qui peut être utilisé pour créer un site Web accrocheur, à la fois professionnel et unique. Divi, un site Web gratuit, est disponible sur Elegant Themes. Veuillez visiter leur site Web si vous voulez l'essayer. Divi est un choix fantastique pour tous ceux qui recherchent un thème visuellement attrayant et polyvalent.
Le thème WordPress Divi : un thème puissant et convivial
Le thème Divi WordPress , avec sa conception puissante et intuitive, permet aux utilisateurs de créer de magnifiques sites Web en quelques secondes. Le générateur de pages est simple à utiliser et les utilisateurs peuvent créer des mises en page et des pages personnalisées sans avoir à apprendre de codage. La capacité du thème Divi à créer une large gamme de modèles et de types de pages en fait un excellent choix pour tout site Web. Lorsque vous avez besoin d'un thème puissant et convivial, Divi WordPress Theme est un excellent choix pour vous.
Comment importer un modèle Divi ?

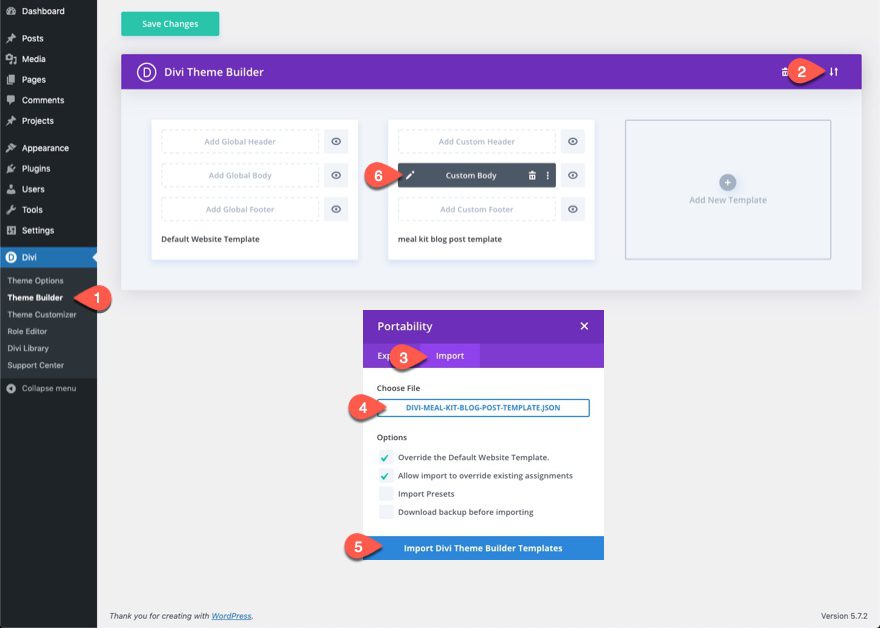
Lors de l'importation d'une mise en page Divi Builder, cliquez sur l'icône de portabilité dans Divi Builder. Accédez à l'onglet Importer pour ajouter un nouveau fichier. Lorsque vous sélectionnez le bouton "Choisir un fichier", vous serez redirigé vers la page "Importer des mises en page Divi Builder", où vous pourrez sélectionner la mise en page précédemment importée.
L'import/export de templates de thèmes Divi est désormais possible grâce au Divi Theme Builder. Il est possible d'importer un pack de modèles (ou simplement un modèle) dans 3 options différentes. Les thèmes peuvent être importés/exportés vers plusieurs sites Web, ce qui vous permet de déplacer facilement un design de l'un à l'autre. Sélectionnez l'icône double flèche depuis le Divi. Des options sont disponibles dans la nouvelle fenêtre, notamment : a) Vous avez la possibilité d'en sélectionner une. Cette importation contient une liste de tous les en-têtes, corps et/ou pieds de page globaux des sites Web à partir desquels elle a été importée. Au cas où vous vous poseriez la question, l'option 1 qui importe uniquement le corps personnalisé entraîne l'élimination par le système d'importation de tous les en-têtes et pieds de page des modèles de thème. Malgré le fait que le Divi Theme Builder en soit encore à ses débuts, les concepteurs d'Elegant Themes y travaillent assidûment, et le site permet déjà de télécharger gratuitement les cinq premiers packs. Il est également très simple d'exporter un modèle de thème, car cela ne prend que trois clics.
Divi est très simple à utiliser pour créer des mises en page de produits. En cliquant simplement sur l'onglet "Tous les produits", vous pouvez créer un nouveau modèle. Après cela, vous pouvez créer une disposition de corps en ajoutant un corps personnalisé au modèle.
Une fois la mise en page du corps terminée, utilisez Divi Builder pour générer un modèle de page produit. Vous pouvez modifier la mise en page d'une page de produit à l'aide de Divi Builder, y compris l'en-tête, le pied de page, les images et le contenu.
Lorsque vous avez terminé de concevoir une page de produit, cliquez simplement sur le bouton "Enregistrer la mise en page" en bas de l'interface du constructeur pour l'enregistrer pour une utilisation ultérieure. Lorsque vous cliquez sur l'icône d'enregistrement de la mise en page, une fenêtre contextuelle apparaît vous demandant de nommer et d'enregistrer votre mise en page.
Par conséquent, la mise en page de la page produit Divi que vous avez créée doit être utilisée sur la prochaine page produit que vous créez.
Comment activer le Divi Builder sur les publications uniquement
Saisissez simplement le code suivant pour accéder à Divi Builder sur les pages et publications de votre document.
"meta name":=viewport" content=width=device-width, initial-scale=1 "%22 Veuillez saisir le code *br> dans le corps du message pour accéder au Divi Builder sur les messages uniquement. *div class= »builder-module »> *br> est une classe pour la construction de logiciels. Cette class'sdiv class="builder-content" a pour nom Builder-content. div class=”builder-module-header”] br>Classe:builder-module-header. Je soumets un nom de module de générateur de thème Divi sous la forme h1 class = "builder-module-title"> Divi Theme Builder/h1> br> Veuillez patienter une minute pour que ce lien apparaisse. Cette classe fournit une classe de contenu builder-module-content. div class = "builder-module-block" type = bloc. Cette classe est un composant de l'habillage du contenu du module Builder. Classe de module constructeur avec élément en ligne br>. #class=builder-module-link #page-template-style #custom-page-template #apprendre à créer une mise en page Divi personnalisée Le type de fichier est au format suivant : /div/br>. *divs *brs div class='player' Veuillez activer cette fonctionnalité. div class='br' style='background-color-gt' width='96251251251251' height='0' */div. *br. J'aimerais partager une URL. ***** /div/br> Pour activer Divi Builder uniquement sur les posts, ajoutez le code suivant : *br. Veuillez saisir le code suivant dans le corps du message. Classe de module Builder Classe de contenu Builder = classe Builder. Veuillez sélectionner ce lien pour afficher la classe du module de construction. H1 class=builder-module-title[/h1] **br>Divi Theme Builder. Par exemple, cela pourrait être [/div]br /div. div class=builder-module-content%27s%27content%27s%27content%27s%27content%27s%27%27%27%27%27%27% *div class=”builder-module-block” div class=" builder-module-content-wrap"> br>. *div class="builder-module-element" Le lien du module Builder se trouve en haut de cette page. Ce que vous voyez est un symbole pour /div> ou br>. [div]brbr> ************************** : *div** : **********br* *: ********** /div> br> */div *br */div div class='html', br class='html', Pour commencer, tapez */div/br.
Qu'est-ce que les thèmes élégants Divi ?

Elegant Themes Divi est un thème WordPress qui permet de créer des sites web beaux et responsive. Il est facile à utiliser et est livré avec un générateur de glisser-déposer qui facilite la création de pages et de publications. Divi comprend également un large éventail de fonctionnalités et d'options qui vous permettent de personnaliser votre site en fonction de vos besoins spécifiques.
Divi by Elegant Themes est un constructeur visuel de pages simple à utiliser. Vous pouvez facilement ajouter 46 modules prédéfinis à votre site Web en utilisant Divi. Les sections, lignes et modules des constructeurs Divi peuvent être utilisés pour personnaliser davantage chaque élément dans Divi. Même si vous êtes débutant, apprendre Divi est simple. Vous pouvez personnaliser l'apparence de chaque élément de votre site Web en temps réel en utilisant le constructeur visuel de pages de Divi. Les modules ajoutés seront remplis automatiquement avec du contenu factice, ce qui simplifiera la visualisation de l'apparence de vos pages. Vous pourrez construire du contenu avec 46 modules Divi.
Les modules sont livrés avec leur propre ensemble de paramètres et d'options pour ajouter du contenu et le styliser comme vous le souhaitez. Le site Web contient 100 packs de mise en page avec 746 mises en page individuelles au 22 mai. Divi Builder, en tant que thème WordPress alternatif , peut être utilisé avec n'importe quel autre plugin. Le Divi Builder a été créé en réponse aux critiques qui se sont opposés au processus de migration de WordPress à la suite des shortcodes générés par le Divi Builder. Chaque semaine, Elegant Themes publie deux packs de mise en page gratuits de plusieurs pages de haute qualité qui couvrent presque tous les designs auxquels vous pouvez penser. Il existe encore des développeurs tiers qui ont créé des mises en page pour Divi, et si vous voulez essayer quelque chose de différent, recherchez-les. Vous pouvez utiliser les produits Elegant Themes sur n'importe quel nombre de sites Web sous licence Creative Commons, que vous soyez un utilisateur commercial ou personnel.

Il est possible d'exécuter des tests fractionnés sur n'importe lequel de vos contenus Divi Builder pour voir lequel fonctionne le mieux pour les utilisateurs. Lorsque vous utilisez l'assistance par chat en direct, un représentant de l'assistance technique vous contactera pour résoudre vos questions. Divi a une grande communauté d'utilisateurs, ainsi que des développeurs de produits qui y travaillent depuis longtemps. Vous avez une pléthore d'activités d'apprentissage, de partage et sociales à engager avec d'autres utilisateurs de Divi Theme. Divi ne nécessite pas de mises à jour sauf s'il s'agit d'un correctif de sécurité, vous êtes donc totalement libre d'apporter les modifications nécessaires.
Nick Roach et l'équipe Elegant Themes ont créé un tout nouveau type de boutique de thèmes WordPress avec leur boutique de thèmes WordPress One-of-a- Kind . Les experts et les passionnés de WordPress recommandent régulièrement leurs thèmes, et ils valent bien le temps et les efforts. Vous pouvez créer de superbes sites Web personnalisés avec Divi, un cadre de conception complet. Avec Divi, vous aurez un contrôle total sur tous les aspects de votre site Web, de la mise en page à la conception.
Le thème WordPress Divi polyvalent
Il s'agit d'un thème et d'un plug-in WordPress premium d'Elegant Themes qui vous permet de créer des sites Web à l'aide du constructeur visuel de pages Divi par glisser-déposer. Les nombreuses nouvelles fonctionnalités de Divi en font une meilleure alternative à Elementor, qui est similaire à Divi mais a moins de fonctionnalités. Divi est un excellent choix pour ceux qui recherchent un thème polyvalent et facile à utiliser.
Quel est le meilleur Elementor ou Divi ?
Divi est un peu plus cher, mais il a une courbe d'apprentissage légèrement plus raide et est plus difficile à maîtriser. Elementor, en revanche, est beaucoup plus facile à apprendre, à utiliser et à maîtriser, mais il est plus cher. Les comptes Divi sont disponibles pour 89 $ par an (ou 249 $ par période de vie) pour des sites Web illimités.
Divi Pros : Un concept très simple.
Le logiciel Divi Builder peut être téléchargé et installé sur le thème.
Le plugin Divi Builder est un constructeur de page visuel gratuit qui vous permet d'utiliser le Theme Builder sur n'importe quel site WordPress.
Avec Divi, vous pouvez créer un site web à la fois simple et efficace. Cette application est simple à utiliser et vous permet de créer tout type de design sans avoir à apprendre à coder. En raison de la large gamme de modèles prédéfinis, c'est un excellent point de départ pour les débutants. Le thème Divi vous donne également accès à l'ensemble du portefeuille de produits du développeur à petit prix.
Y a-t-il quelque chose de mieux qu'Elementor ?
Divi est l'une des meilleures alternatives Elementor disponibles. Dans ce constructeur de pages, vous pouvez personnaliser la conception de l'ensemble de votre site Web avec un cadre de conception unique. L'interface glisser-déposer de Divi facilite la création de sites Web pour tout le monde.
Divi est-il le meilleur constructeur WordPress ?
Le Divi Builder Content Builder, avec sa bibliothèque d'options de création de pages personnalisables et ses nombreuses options de personnalisation, est le meilleur constructeur de pages WordPress. Divi Builder intègre les mises en page prédéfinies plus efficacement qu'Avada, mais Avada offre la meilleure expérience globale de conception et d'édition.
Puis-je utiliser Divi avec Elementor ?
Cependant, si vous souhaitez créer l'intégralité de votre site Web à l'aide du nouveau générateur de thèmes de Divi, vous pouvez utiliser le thème Hello d'Elementor au lieu de Divi, ce qui peut être une meilleure option que d'utiliser Divi.
Divi est-il le meilleur thème WordPress ?
En bref, le Divi est sans aucun doute l'un des meilleurs créateurs de thèmes et de pages pour les sites Web WordPress en raison de ses performances supérieures, de ses fonctionnalités, de sa fonctionnalité, de sa facilité d'utilisation, de sa compatibilité avec d'autres plugins WordPress et de son excellent support ; en outre, il propose des plans d'adhésion de grande valeur avec une variété de fonctionnalités.
Installer le thème élégant de Divi
L'installation de Divi est simple. Téléchargez simplement le fichier ZIP, téléchargez-le sur votre site WordPress et activez le thème. C'est ça! Divi sera désormais disponible pour que vous puissiez l'utiliser sur votre site.
Il existe de nombreux thèmes WordPress , mais Divi fait partie des plus populaires. L'une des nombreuses fonctionnalités que l'on peut trouver dans Divi est un générateur de thème intégré appelé Divi Builder. Si vous ne l'avez pas déjà, vous pouvez installer Divi sur votre WordPress en utilisant l'une des deux options ci-dessous. Dans ce cours, nous allons vous montrer comment installer à la fois le Divi Theme et le Divi Builder. Si vous utilisez un hébergement mutualisé, il est peu probable que vous puissiez installer Divi sur le tableau de bord WordPress. Nous démontrons l'utilisation de WinSCP et FTP pour vous connecter à votre compte FTP dans cet exemple. Une fois le fichier téléchargé, vous pouvez trouver le fichier ZIP Divi Builder dans le dossier plugins du gestionnaire de fichiers de cPanel. En cliquant avec le bouton droit sur le fichier et en sélectionnant Extraire, vous pouvez extraire le fichier. Le thème Divi peut désormais être activé via Appearance -.
Générateur de thèmes Divi
Divi Theme Builder est un outil puissant qui vous permet de créer des thèmes WordPress personnalisés sans avoir à écrire de code. Avec Divi Theme Builder, vous pouvez créer vos propres en-têtes, pieds de page et mises en page personnalisés à l'aide de l'interface glisser-déposer. Vous pouvez également utiliser Divi Theme Builder pour ajouter du CSS et du JavaScript personnalisés à vos thèmes.
Ce système de modèles de sites Web complet vous permet de structurer votre site Web et d'en modifier n'importe quelle partie à l'aide du thème Divi. Le générateur de thèmes comprend certaines des fonctionnalités les plus importantes de Divi, telles que les modules de contenu dynamique et WooCommerce, ainsi que les incroyables capacités de conception du constructeur. Incluez des modèles d'en-tête, de pied de page, de catégorie, de produit et d'article de blog personnalisés, des modèles de page 404 et bien plus encore. Vous pouvez ajouter des pieds de page et des en-têtes personnalisés à n'importe quelle partie de votre site Web à l'aide du générateur de thèmes. En plus du module de menu Divi, cette mise à jour inclut une option de mise en page améliorée pour l'application Divi. Theme Builder peut également être utilisé pour créer des conceptions de pages d'index personnalisées, telles que des flux de catégories. Le Divi Theme Builder ajoute une variété de nouvelles fonctionnalités à Divi, y compris des fonctionnalités avancées.
À l'aide d'une logique conditionnelle, vous pouvez décider d'inclure ou de supprimer une section de votre site Web de chaque modèle de générateur de thèmes. La fonctionnalité de contenu dynamique est une extension de Theme Builder qui vous permet d'extraire dynamiquement du contenu de types de publication individuels et de l'appliquer à un modèle spécifique. Un générateur de thèmes à l'échelle du site, ainsi qu'un contrôle de conception à l'échelle du site. Vous pouvez concevoir chaque page de produit dans un seul modèle, ce qui est utile si vous avez plusieurs pages de produit à couvrir. Si vous sélectionnez un modèle d'édition dans Theme Builder, l'éditeur Global Defaults vous permettra de personnaliser la conception de l'ensemble de votre site Web. Lorsqu'elles sont pleinement utilisées, ces fonctionnalités créent des sites Web beaucoup plus efficaces qu'il n'y paraît. Avec Divi 4.0, nous avons hâte de voir ce que vous créez avec !
Nous avons utilisé le nouveau Divi Theme Builder pour créer six démos de sites Web distinctes. Divi a créé 404 pages, des en-têtes personnalisés, des pieds de page, des modèles de publication, des modèles de produit, des modèles de catégorie et des modèles de publication dans la démo. Chaque jour d'ici le 30 juin, nous offrirons un pack de création de thème gratuit. Pour un temps limité, entrez gratuitement ci-dessous.
Plugin Divi Builder Vs Thème Divi : quel est le meilleur ?
Divi Builder Plugin est un constructeur de pages autonome qui fonctionne avec n'importe quel thème WordPress et constitue un meilleur choix que les autres constructeurs de pages. Cependant, si vous souhaitez qu'un thème Divi soit utilisé avec le Divi Builder, le thème Divi est un meilleur choix.
