Jak używać ich poprawnie
Opublikowany: 2023-03-14Łącza zakotwiczone nie tylko poprawiają wrażenia użytkownika na stronach internetowych i postach, ale są przydatne do szybkiej, interaktywnej nawigacji na stronie, co często poprawia SEO. W tym przewodniku dowiesz się, jak ustawić kotwice w WordPress za pomocą bloków WordPress, kodu HTML i wtyczek.
Ale najpierw skorzystaj z tego spisu treści utworzonego za pomocą linków kotwicznych!
Spis treści :
Co to jest kotwica?
Łącze zakotwiczone służy jako hiperłącze na stronie lub w poście, które użytkownik klika, aby przejść do innej części strony.
Jest to forma interaktywnego linku wewnętrznego, ale zamiast odsyłać użytkowników do innej strony w Twojej witrynie, są oni kierowani do innej sekcji bieżącej strony.
Co więcej, kotwice odgrywają ważną rolę w działaniach SEO, ponieważ pomagają zdefiniować strukturę strony dla wyszukiwarek i użytkowników, szczególnie gdy są używane jako spis treści.
Krótko mówiąc, kotwice minimalizują przewijanie, ponieważ proste kliknięcie przenosi odwiedzających do pożądanej treści.
Typowe zastosowania linków kotwicznych w WordPress
Przyjrzyj się głównym zastosowaniom linków kotwicznych, aby lepiej zrozumieć, w jaki sposób możesz je zaimplementować w swojej witrynie:
- Spis treści : utwórz listę kotwic do określonych nagłówków strony lub postu; gdy użytkownik kliknie element spisu treści, zostanie przekierowany do właściwego nagłówka.
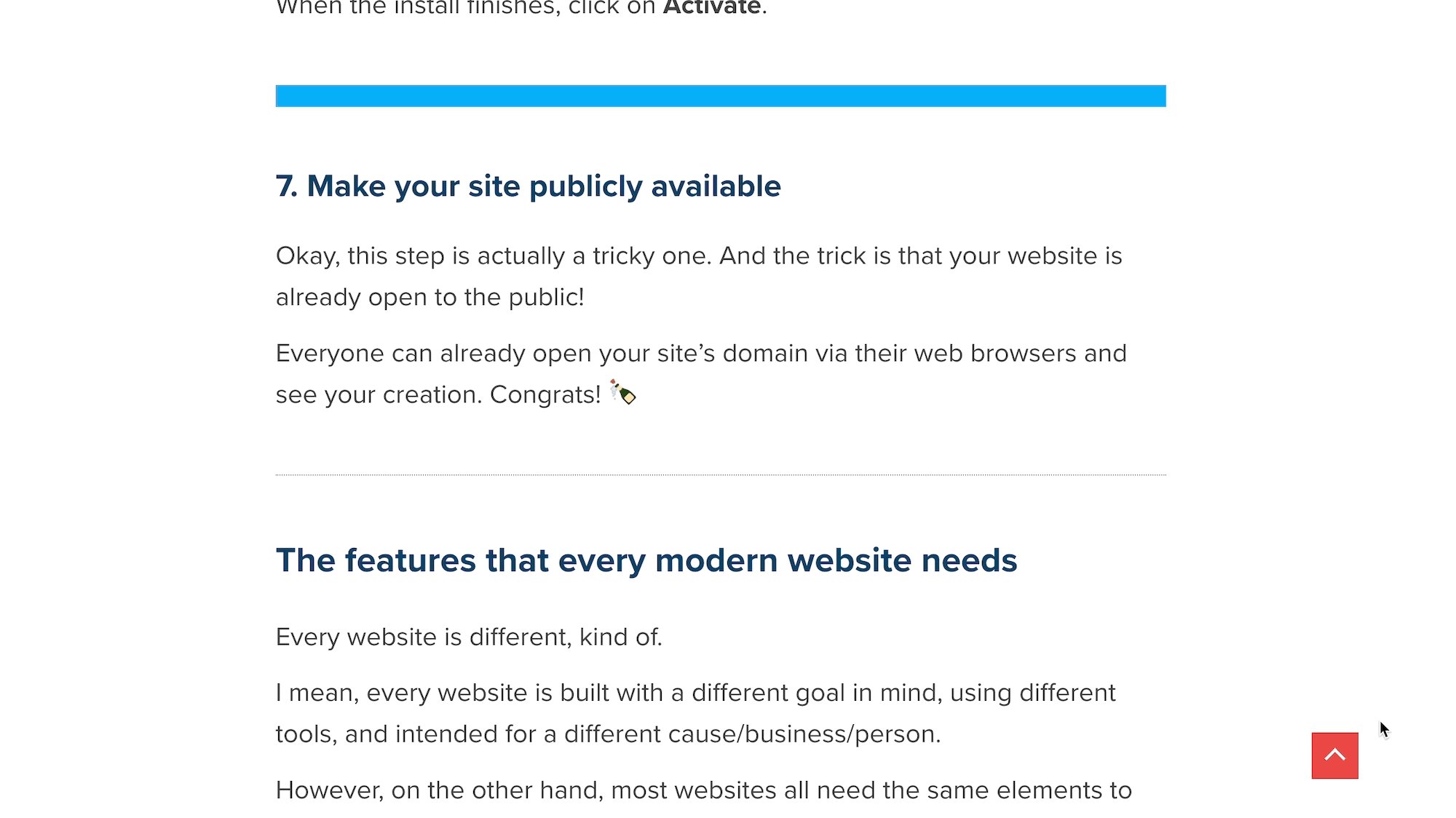
- Przycisk „Powrót do góry” : często stosowany jako element nawigacji wstecznej dla spisu treści, łącze lub przycisk „Powrót do góry” powoduje powrót użytkownika do początku strony; jest to szczególnie przydatne w przypadku stron z długą treścią.
- Katalogi/wiki : zbiór danych lub treści przechowywanych na jednej stronie często wymaga linków nawigacyjnych; to użycie linków zakotwiczonych działa podobnie do spisu treści, ale strony wiki i katalogi mają różne formaty nawigacji, wraz z linkami zakotwiczenia rozproszonymi w treści.
- Menu nawigacyjne na witrynach jednostronicowych i stronach docelowych : witryna jednostronicowa nadal wymaga sposobu poruszania się użytkowników, więc zamiast tradycyjnego menu, które kieruje odwiedzających do nowych stron, menu linków zakotwiczonych automatycznie przewija się do odpowiednich sekcji.
- Linki i wezwania do działania w banerach głównych : linki zakotwiczone działają dobrze wewnątrz przycisków i obrazów głównych, biorąc pod uwagę, że można dodać przycisk wezwania do działania, który po kliknięciu odsyła użytkowników do formularza konwersji lub modułu kasy.


Jak tworzyć kotwice w WordPress (metody Block i Classic Editor)
Ręczne dodawanie linków kotwicy w WordPress można wykonać zarówno w edytorze Block (Gutenberg), jak i w klasycznym edytorze WordPress. Pokażemy Ci, jak skonfigurować linki zakotwiczone za pomocą obu.
Dodawanie linków kotwicy w edytorze bloków WordPress (Gutenberg).
Zacznij od utworzenia strony lub postu w WordPress. Gdy skończysz z treścią, najlepiej jest pracować z linkami zakotwiczonymi.
Utwórz spis treści na początku posta. Zanotuj w pamięci segment tekstu, który zamierzasz połączyć; w tym samouczku połączymy punkt wypunktowania „Bow Sweep”.

Przewiń do (już utworzonej) sekcji, która odnosi się do tekstu, który planujesz połączyć. Najlepiej zachować ten sam tekst linku i zakotwiczenia nagłówka, aby nie mylić czytelnika ani siebie.
- Umieść kursor przed nagłówkiem.
- Kliknij kartę Blokuj .
- Przewiń w dół, aby otworzyć sekcję Zaawansowane .
Znajdź pole Kotwica HTML .

Wpisz zakotwiczenie HTML, które jest krótkie i łatwe do zapamiętania. W kotwicy HTML nie mogą występować spacje, więc trzymaj się jednego słowa lub dołącz myślniki.
Jak widać, stworzyliśmy kotwicę HTML typu „bow-sweep”:

- Wróć do tego oryginalnego tekstu, który zamierzasz połączyć; w tym przypadku jest to pozycja w spisie treści.
- Zaznacz tekst do połączenia.
- Kliknij przycisk Połącz .

W nowym polu wpisz „ # ”, a następnie kotwicę HTML, którą właśnie dodałeś do nagłówka. Kliknij Enter .

Na zapleczu zobaczysz, że tekst jest połączony z hiperłączem:

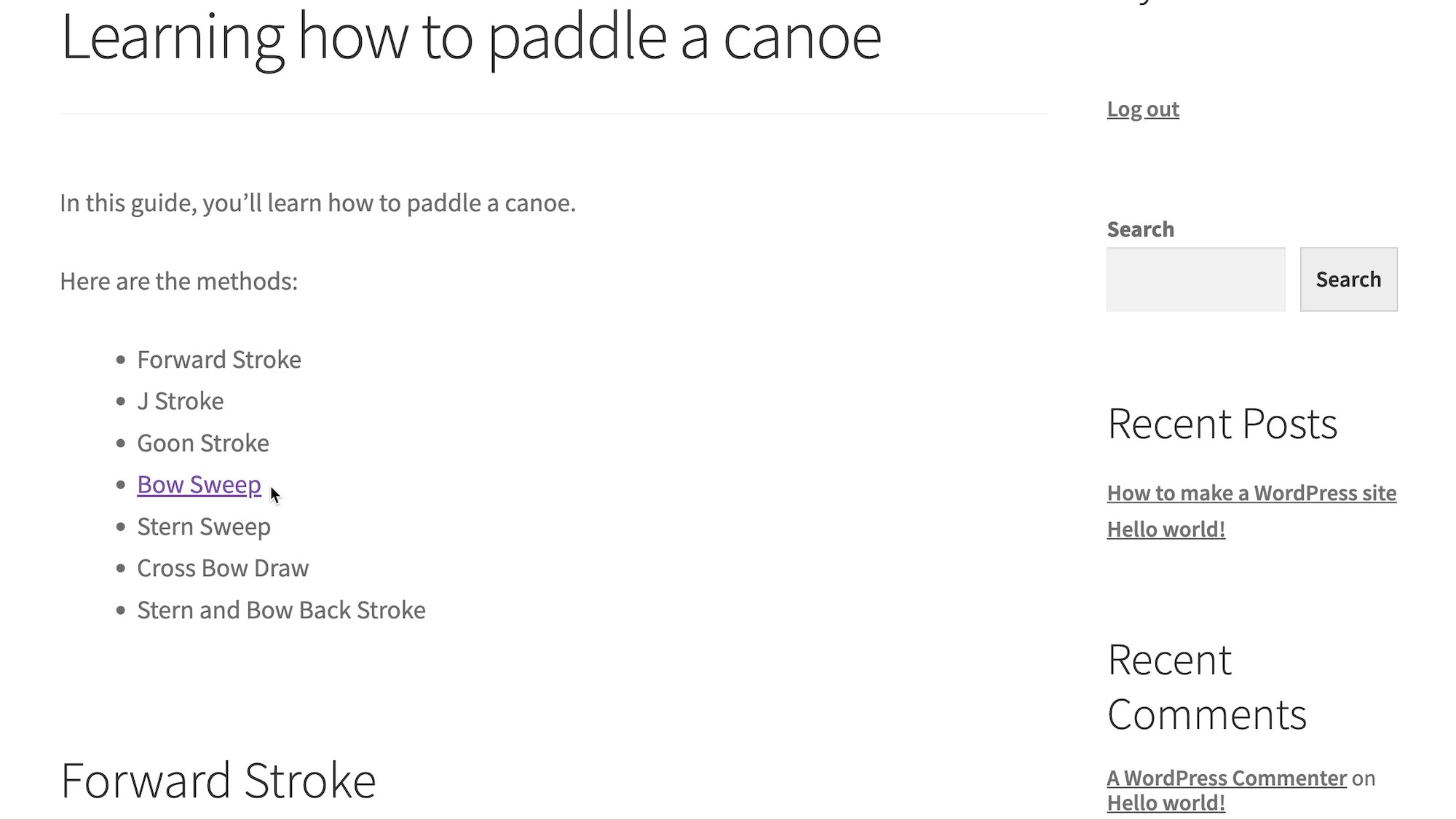
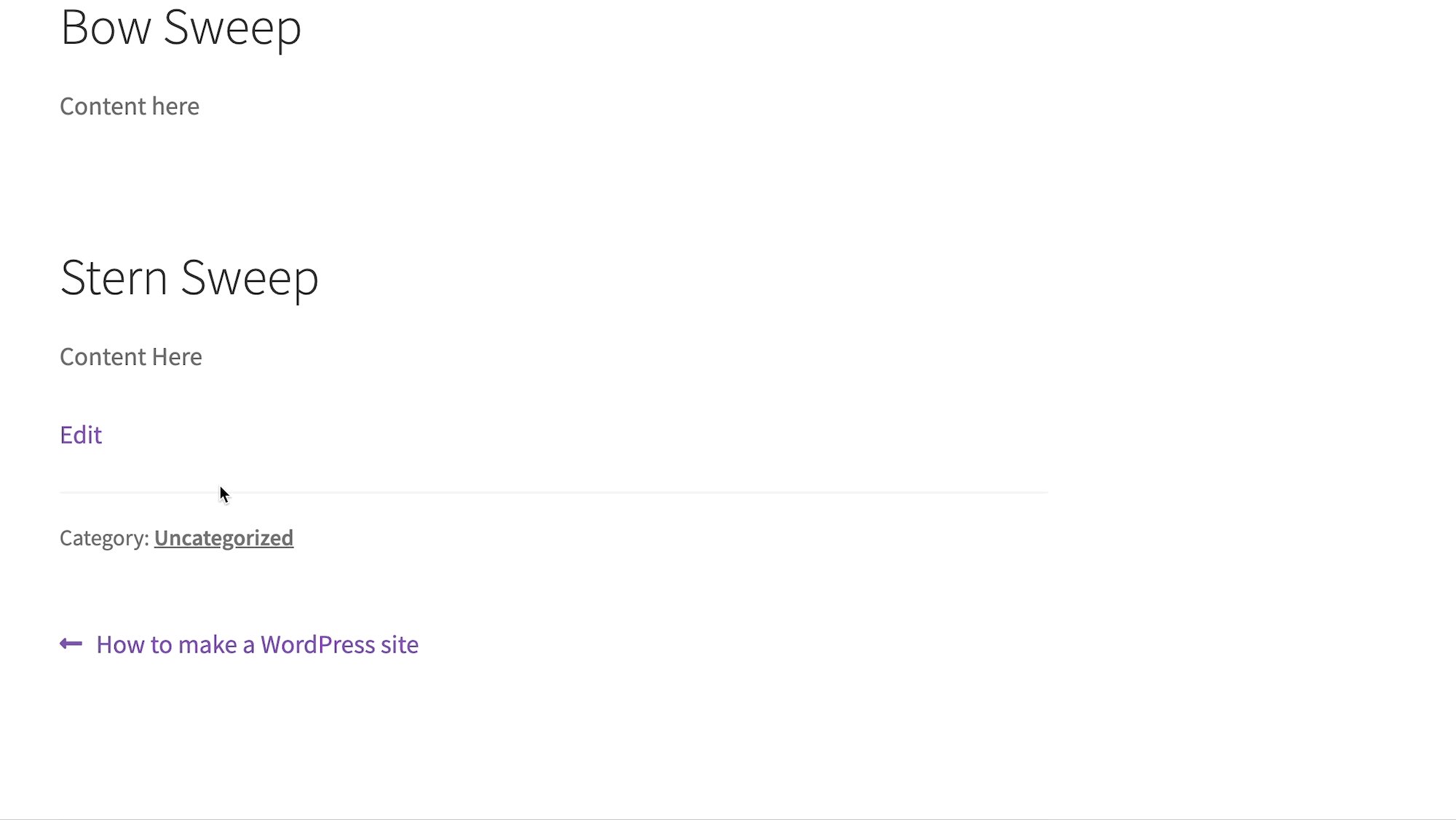
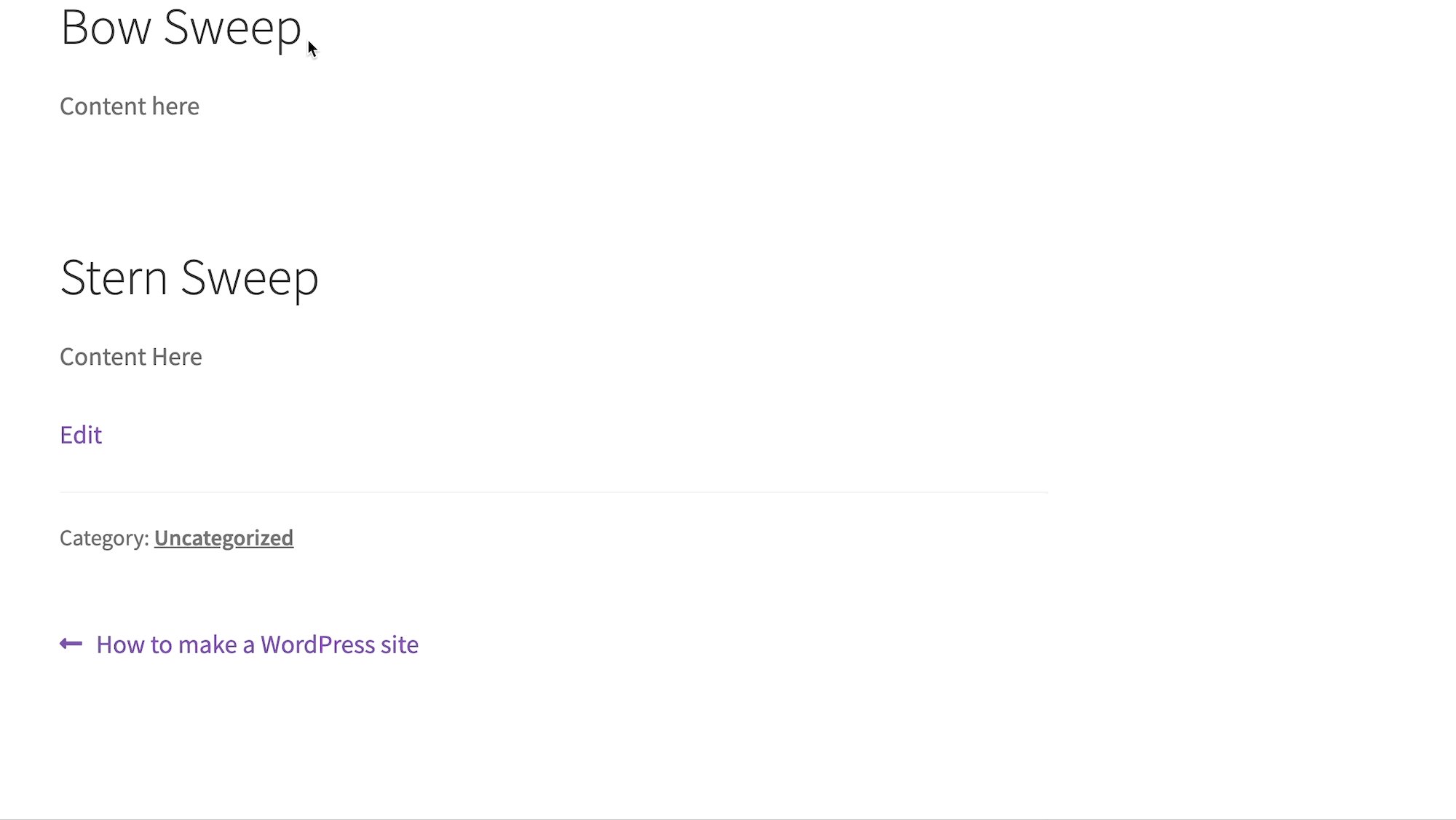
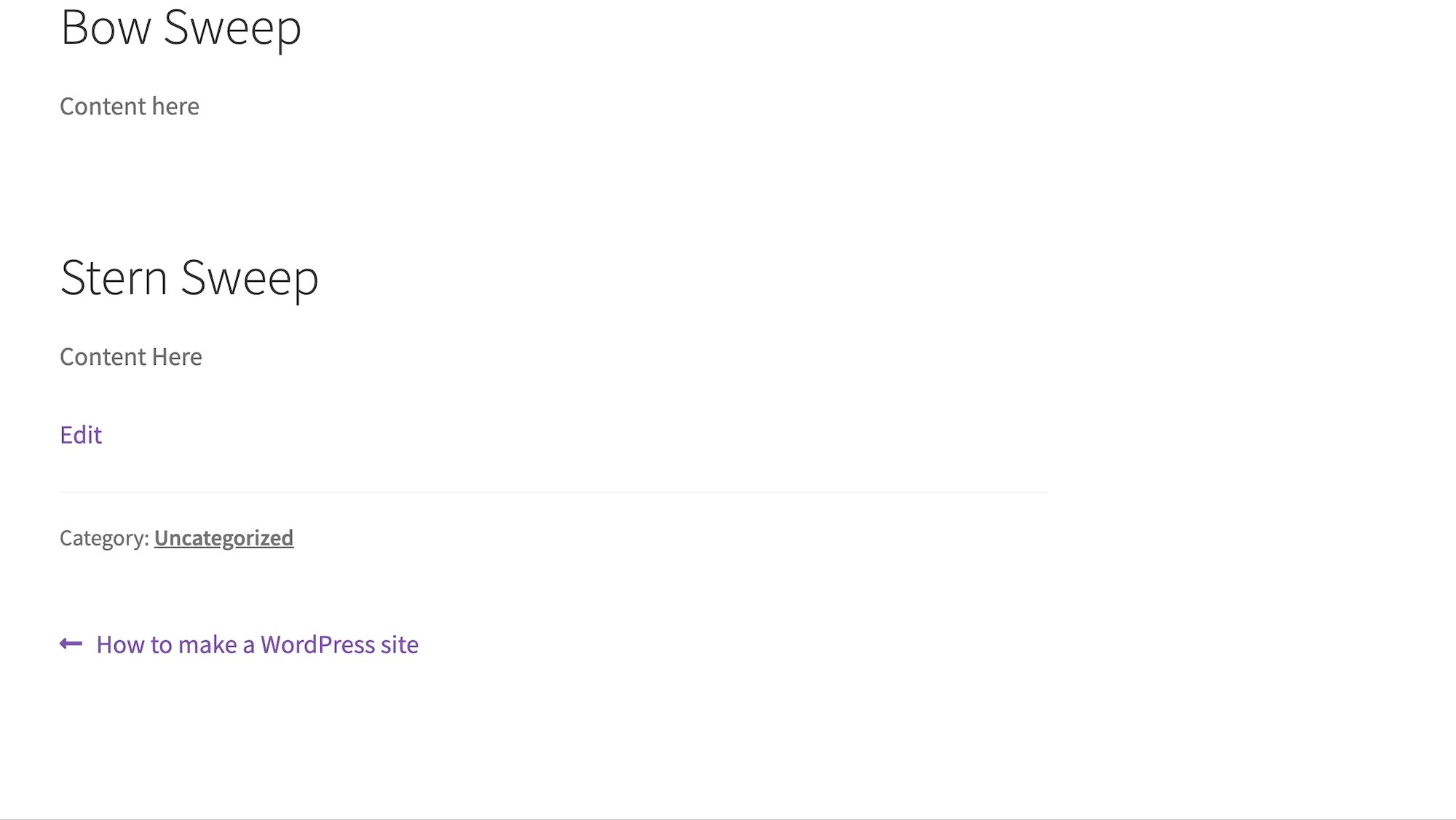
Przejdź do frontendu, aby to przetestować. Kliknięcie łącza przenosi fokus strony do żądanej kotwicy; w tym przypadku nagłówek „Bow Sweep”.

Dodawanie linków kotwicy w WordPress Classic Editor (HTML)
Edytor klasyczny WordPress nie ma określonego bloku ani pola do dodawania linków zakotwiczenia; zamiast tego używasz HTML w edytorze tekstu . Nie martw się, kodowanie jest minimalne, wystarczy skopiować i wkleić.
- Otwórz stronę/post w WordPress.
- Utwórz treść z nagłówkami i tekstem, do którego chcesz linkować (np. spis treści).
- Znajdź tekst, do którego chcesz utworzyć link, w celach informacyjnych.

- Przewiń do nagłówka, do którego chcesz dodać łącze kotwicy.
- Zaznacz ten nagłówek, aby szybko znaleźć właściwe miejsce podczas przełączania do edytora tekstu w następnym kroku.

Przejdź do edytora tekstu .

Wyszukaj wyróżniony tekst w kodzie. Czasami WordPress prowadzi cię do tego. Powodem, dla którego sugerujemy wyróżnienie tekstu, jest to, że łatwiej go znaleźć, ponieważ sekcja pozostaje podświetlona w edytorze tekstu .

Usuń tag nagłówka (<h1>, <h2>, <h3>…) i wszystko pomiędzy nim.

Wklej ten kod w to samo miejsce (zamień „example-anchor” na cokolwiek chcesz, a „Example Header” na nagłówek, który miałeś wcześniej):
<h2 id="example-anchor">Example Header</h2> 
Masz teraz ustawiony kod HTML kotwicy.
- Pozostań w zakładce Edytor tekstu .
- Przejdź do tekstu, który chcesz połączyć. W tym samouczku jest to tekst „Bow Sweep” w spisie treści.
- Zaznacz i usuń tekst.

Trzymając kursor w tym samym miejscu, wklej ten kod w jego miejsce (zastąp „przykład-kotwica” tą samą kotwicą, której użyłeś w poprzednim kroku, a „Przykładowy tekst” tekstem, którego chcesz użyć):
<a href="#example-anchor">Example Text</a>Pamiętaj, że przed tekstem zakotwiczenia HTML musisz umieścić znak „ # ”.
Uwaga: W tym przykładzie mamy znaczniki <li> w kodzie HTML; służą one do tworzenia elementu listy (punktu), więc nie powinieneś zadzierać z tymi plikami .

Alternatywnie możesz pominąć edytor tekstu HTML w celu dodania łącza.
W tym celu (po ustawieniu kodu HTML kotwicy w zakładce Tekst ):
- Przejdź do zakładki Wizualne .
- Zaznacz żądany tekst.
- Kliknij link Wstaw/edytuj .

- Wklej lub wpisz wcześniej utworzoną kotwicę HTML.
- Dodaj „ # ” przed kotwicą.
- Kliknij Zastosuj .

Powinieneś teraz zobaczyć link w edytorze:

Na koniec przejdź do frontendu. Kliknij łącze, aby sprawdzić, czy przekierowuje ono do właściwego nagłówka kotwicy.

Jak automatycznie dodać spis treści linku kotwicy
Ręczne tworzenie spisu treści z linkami zakotwiczenia jest czasochłonne.
Łatwiejszym sposobem jest zainstalowanie wtyczki, która automatycznie tworzy spis treści dla postów WordPress przy użyciu wszystkich dołączonych tagów nagłówka. Kontrola nad tym, które elementy znajdą się w spisie treści, jest nieco mniejsza, ale jest to znacznie szybsza metoda.
Istnieje kilka wtyczek do tego zadania, ale zalecamy wtyczkę Easy Table of Contents.
Wtyczka automatycznie dodaje spis treści z linkami zakotwiczenia prowadzącymi do wszystkich nagłówków w treści. Pamiętaj jednak, że w edytorze nic nie zobaczysz; musisz wyświetlić podgląd lub opublikować post, aby wyświetlić spis treści.

Łatwy spis treści pozwala dostosować, które typy postów pozwalają na automatyczny spis treści. Ponadto możesz użyć krótkiego kodu [ez-toc] , aby wstawić spis treści w dowolnym miejscu, zarówno dla klasycznego edytora WordPress, jak i edytora Block (Gutenberg).

Końcowe wskazówki dotyczące linków zakotwiczonych w WordPress
Łatwo dać się ponieść zakotwiczonym linkom i spisowi treści, gdy nauczysz się, jak je tworzyć.
Oto wskazówki, jak prawidłowo zaimplementować kotwice:
- Używaj linków zakotwiczonych tylko w przypadku bardzo długich treści ; pokonujesz cel poprawy doświadczenia użytkownika, gdy masz spis treści artykułu zawierającego 200 słów.
- Postaraj się, aby tekst kotwicy był krótki ; chodzi o to, aby ułatwić użytkownikowi.
- Upewnij się, że tekst zakotwiczenia i nagłówek to te same frazy/słowa ; użytkownicy oczekują, że zobaczą to samo, co w linku.
- Zachowaj kotwice na górze strony ; jest to najlepsze do natychmiastowej nawigacji.
- Rozważ dodanie linku kotwicy „z powrotem na górę” ; powinien poruszać się wraz z użytkownikiem lub znajdować się na dole strony.
- Upewnij się, że zakotwiczony nagłówek jest rzeczywiście widoczny po kliknięciu łącza kotwicy ; przewijanie w celu znalezienia nagłówka nie jest dobre.
- Zawsze testuj kotwice przed opublikowaniem treści ; jeden niewłaściwy bit kodu HTML może spowodować przerwanie łącza.
Jak planujesz używać kotwicy w WordPress? Daj nam znać w komentarzach!
