كيفية استخدامها بشكل صحيح
نشرت: 2023-03-14لا تعمل روابط الارتساء على تحسين تجربة المستخدم على صفحات ومنشورات موقع الويب فحسب ، بل إنها مفيدة للتنقل السريع والتفاعلي داخل الصفحة ، وغالبًا ما تعزز تحسين محركات البحث نتيجة لذلك. في هذا الدليل ، ستتعلم كيفية تعيين روابط الإرساء في WordPress باستخدام قوالب WordPress و HTML والمكونات الإضافية.
لكن أولاً ، استخدم جدول المحتويات هذا المصنوع من روابط الإرساء!
جدول المحتويات :
ما هو رابط المرساة؟
يعمل ارتباط الارتساء كارتباط تشعبي داخل صفحة أو منشور ينقر عليه المستخدم للتنقل إلى جزء آخر من الصفحة.
إنه شكل من أشكال الارتباط الداخلي التفاعلي ، ولكن بدلاً من إرسال المستخدمين إلى صفحة أخرى على موقعك ، يتم توجيههم إلى قسم آخر من الصفحة الحالية .
علاوة على ذلك ، تلعب روابط الارتساء دورًا قويًا في جهود تحسين محركات البحث ، حيث ترى كيف تساعد في تحديد بنية الصفحة لمحركات البحث والمستخدمين ، لا سيما عند استخدامها كجدول محتويات.
باختصار ، تعمل روابط الإرساء على تقليل التمرير ، نظرًا لأن نقرة بسيطة تجلب الزوار إلى المحتوى المطلوب.
الاستخدامات الشائعة لروابط الارتساء في WordPress
ألق نظرة على الاستخدامات الرئيسية للروابط الثابتة لفهم كيفية تنفيذها على موقع الويب الخاص بك بشكل أفضل:
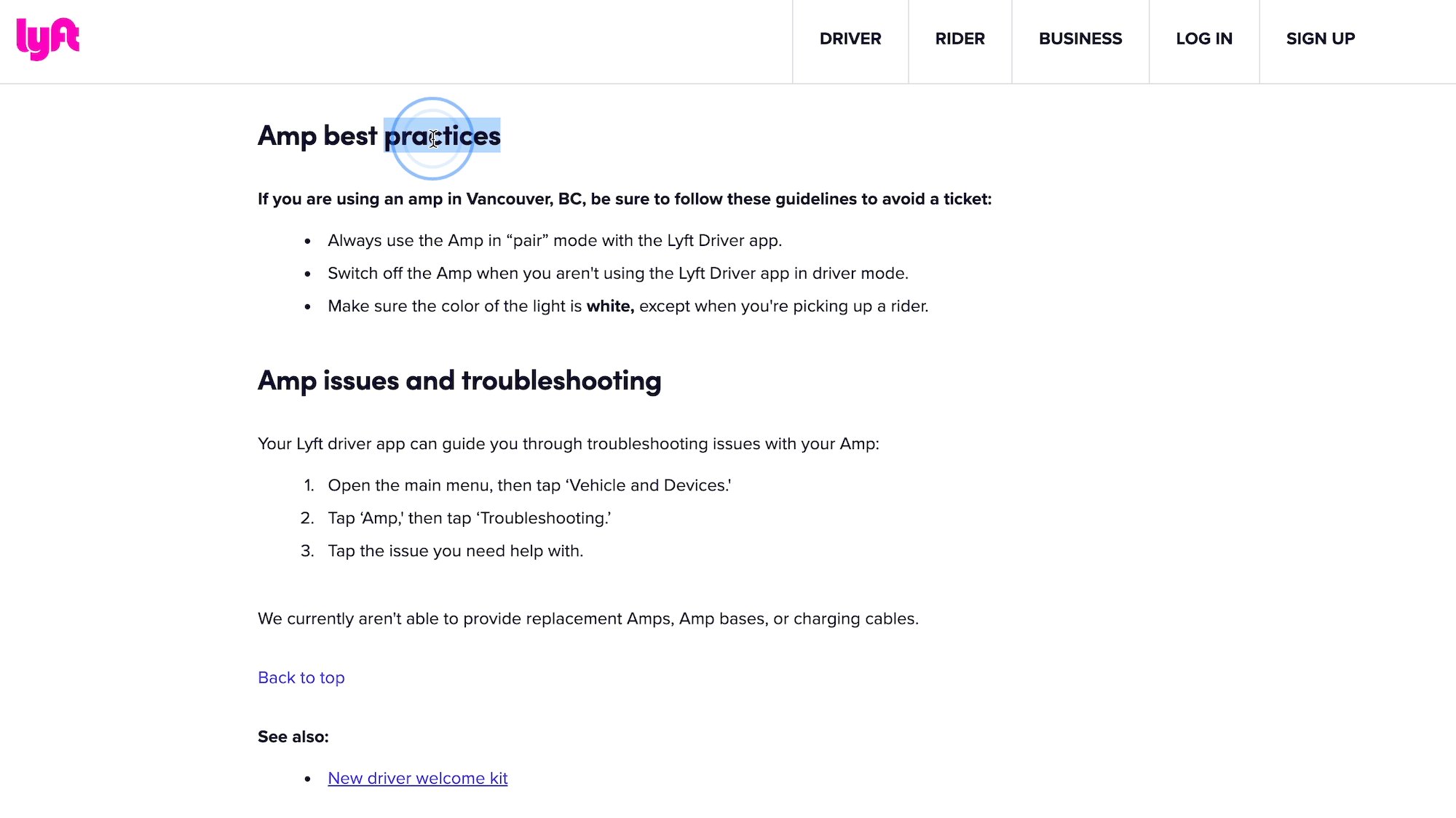
- جدول المحتويات : قم بإنشاء قائمة من نقاط الارتساء لعناوين معينة للصفحة أو المنشور ؛ عندما ينقر المستخدم فوق عنصر جدول محتويات ، يتم توجيهه إلى العنوان الصحيح.
- زر "الرجوع إلى الأعلى" : غالبًا ما يتم تنفيذه كعنصر تنقل مضاد لجدول محتويات ، أو رابط أو زر "الرجوع إلى أعلى" يعيد المستخدم إلى بداية الصفحة ؛ إنه مفيد بشكل خاص للصفحات ذات المحتوى الطويل.
- الدلائل / الويكي : غالبًا ما تتطلب مجموعة البيانات أو المحتوى المخزن على صفحة واحدة روابط تنقل ؛ يعمل هذا الاستخدام لروابط الارتساء بشكل مشابه لجدول المحتويات ، لكن مواقع الويكي والأدلة لها تنسيقات مختلفة للتنقل ، جنبًا إلى جنب مع روابط الربط المنتشرة في جميع أنحاء المحتوى.
- قوائم التنقل في مواقع الويب ذات الصفحة الواحدة والصفحات المقصودة : لا يزال موقع الويب المكون من صفحة واحدة بحاجة إلى وسيلة للتنقل بين المستخدمين ، لذلك بدلاً من القائمة التقليدية التي توجه الزائرين إلى صفحات جديدة ، تنتقل قائمة رابط الربط تلقائيًا إلى الأقسام ذات الصلة.
- الروابط وعبارات الحث على اتخاذ الإجراءات في لافتات البطل : تعمل روابط الربط بشكل جيد داخل الأزرار وصور البطل ، مع الأخذ في الاعتبار أنه يمكنك إضافة زر الحث على اتخاذ إجراء والذي ، عند النقر عليه ، يرسل المستخدمين إلى نموذج تحويل أو وحدة دفع.


كيفية إنشاء روابط الارتساء في WordPress (طرق Block و Classic Editor)
يمكن إضافة روابط الارتساء يدويًا في WordPress في كل من محرر Block (Gutenberg) و Classic WordPress Editor. سنوضح لك كيفية إعداد روابط الربط باستخدام كليهما.
إضافة روابط الارتساء في محرر WordPress Block (Gutenberg)
ابدأ بإنشاء صفحة أو منشور على WordPress. من الأفضل العمل مع روابط الربط عند الانتهاء من المحتوى الخاص بك.
قم بإنشاء جدول محتويات في بداية المنشور. قم بتدوين ملاحظة ذهنية عن جزء النص الذي تنوي ربطه ؛ في هذا البرنامج التعليمي ، سنقوم بربط النقطة النقطية "Bow Sweep".

قم بالتمرير إلى القسم (الذي تم إنشاؤه بالفعل) المتعلق بالنص الذي تخطط لربطه. من الأفضل الاحتفاظ بنص الرابط ورابط العنوان كما هو ، حتى لا تربك القارئ أو نفسك.
- ضع المؤشر قبل الرأس.
- انقر فوق علامة التبويب حظر .
- قم بالتمرير لأسفل لفتح قسم خيارات متقدمة .
ابحث عن حقل HTML Anchor .

اكتب رابط HTML قصير ولا يُنسى. لا يمكنك وضع مسافات في نقطة ارتساء HTML ، لذا التزم بكلمة واحدة أو ضمّن الشرطات.
كما ترى ، قمنا بإنشاء مرساة HTML لـ "bow-swe":

- ارجع إلى النص الأصلي الذي تنوي ربطه ؛ في هذه الحالة ، يكون عنصرًا في جدول المحتويات.
- قم بتمييز النص المراد ربطه.
- انقر فوق الزر ارتباط .

في الحقل الجديد ، اكتب " # " متبوعًا بنقطة ارتساء HTML التي أضفتها للتو إلى الرأس. انقر فوق إدخال .

سترى في الواجهة الخلفية أن النص مرتبط تشعبيًا:

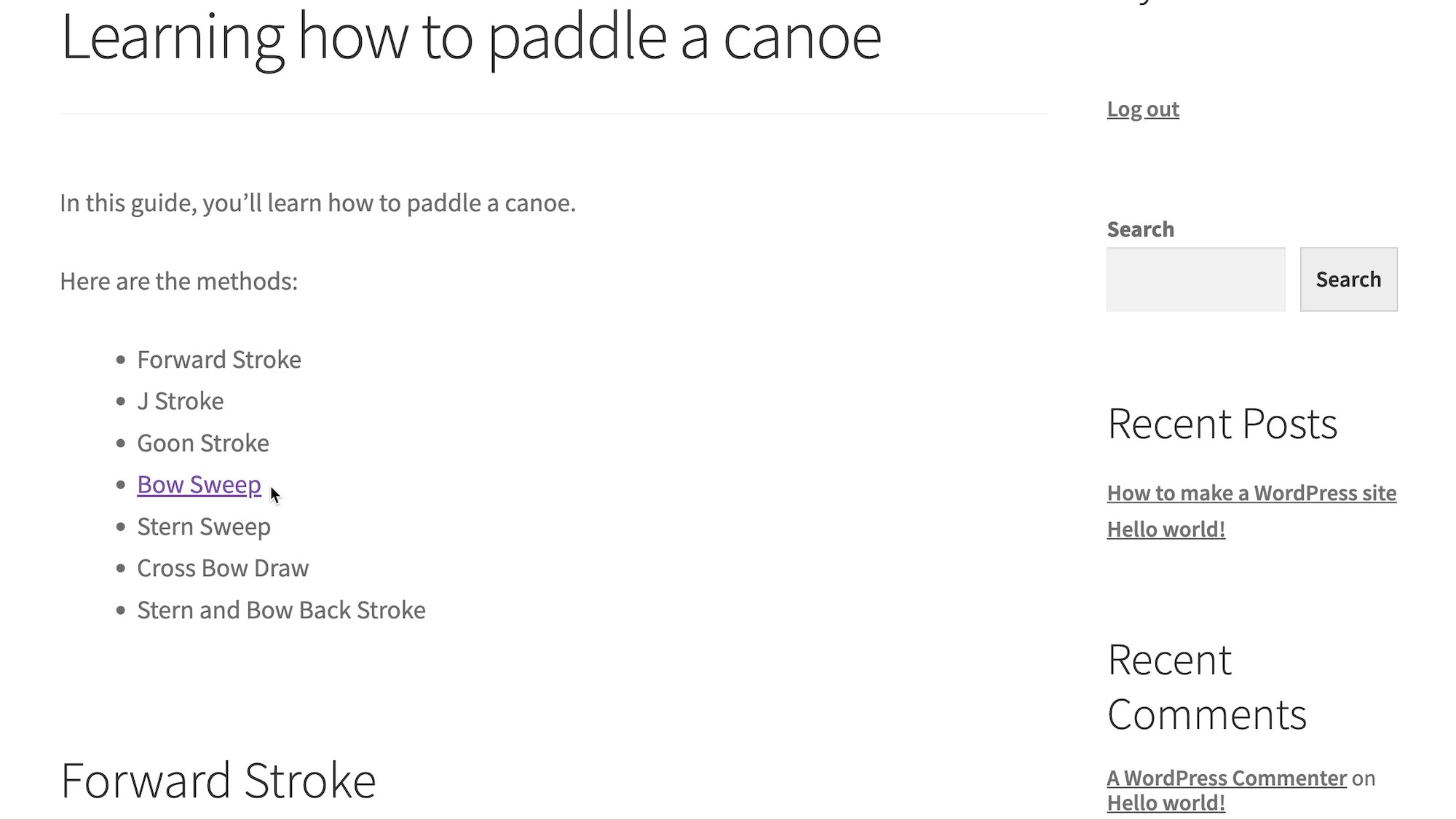
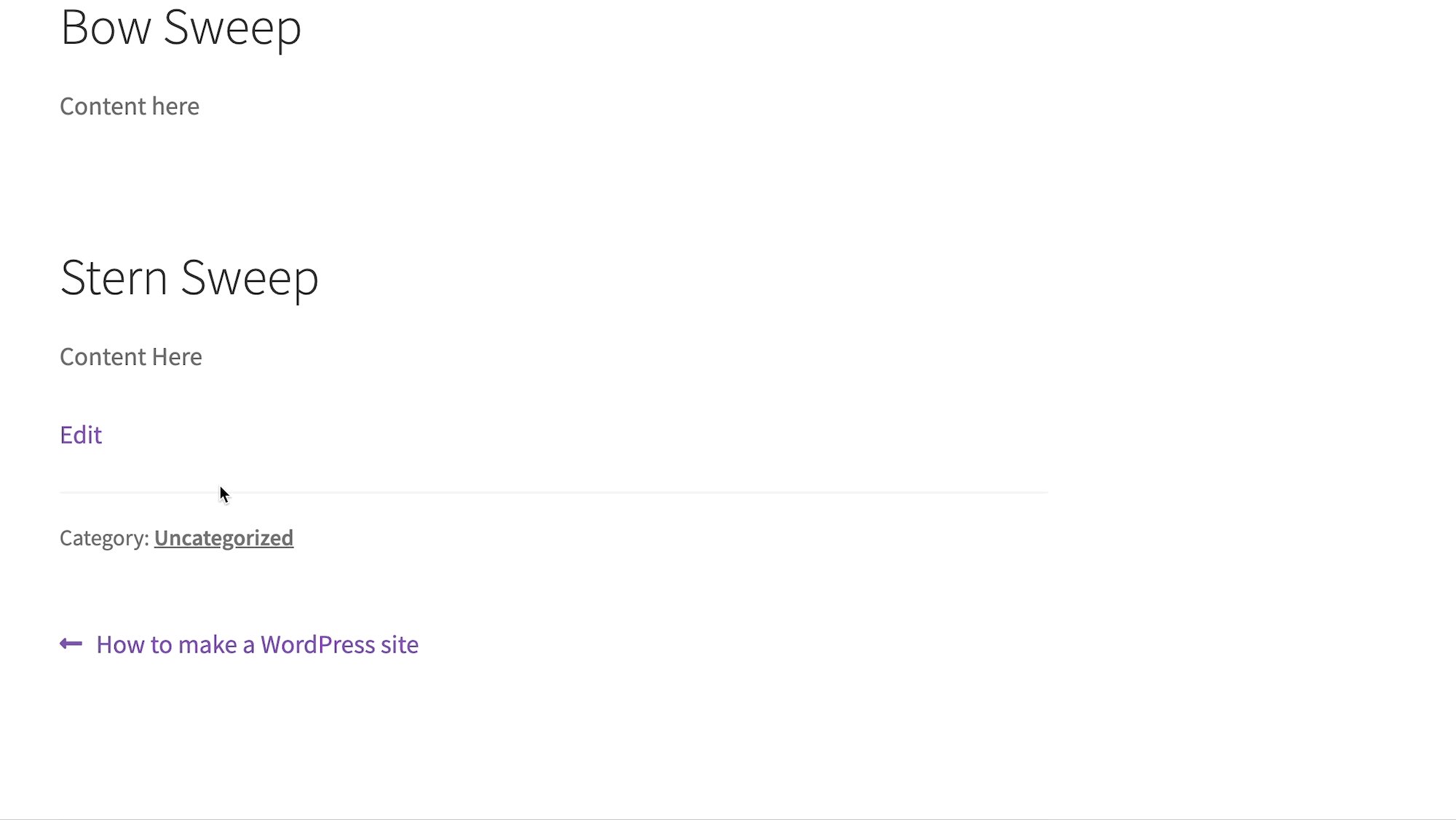
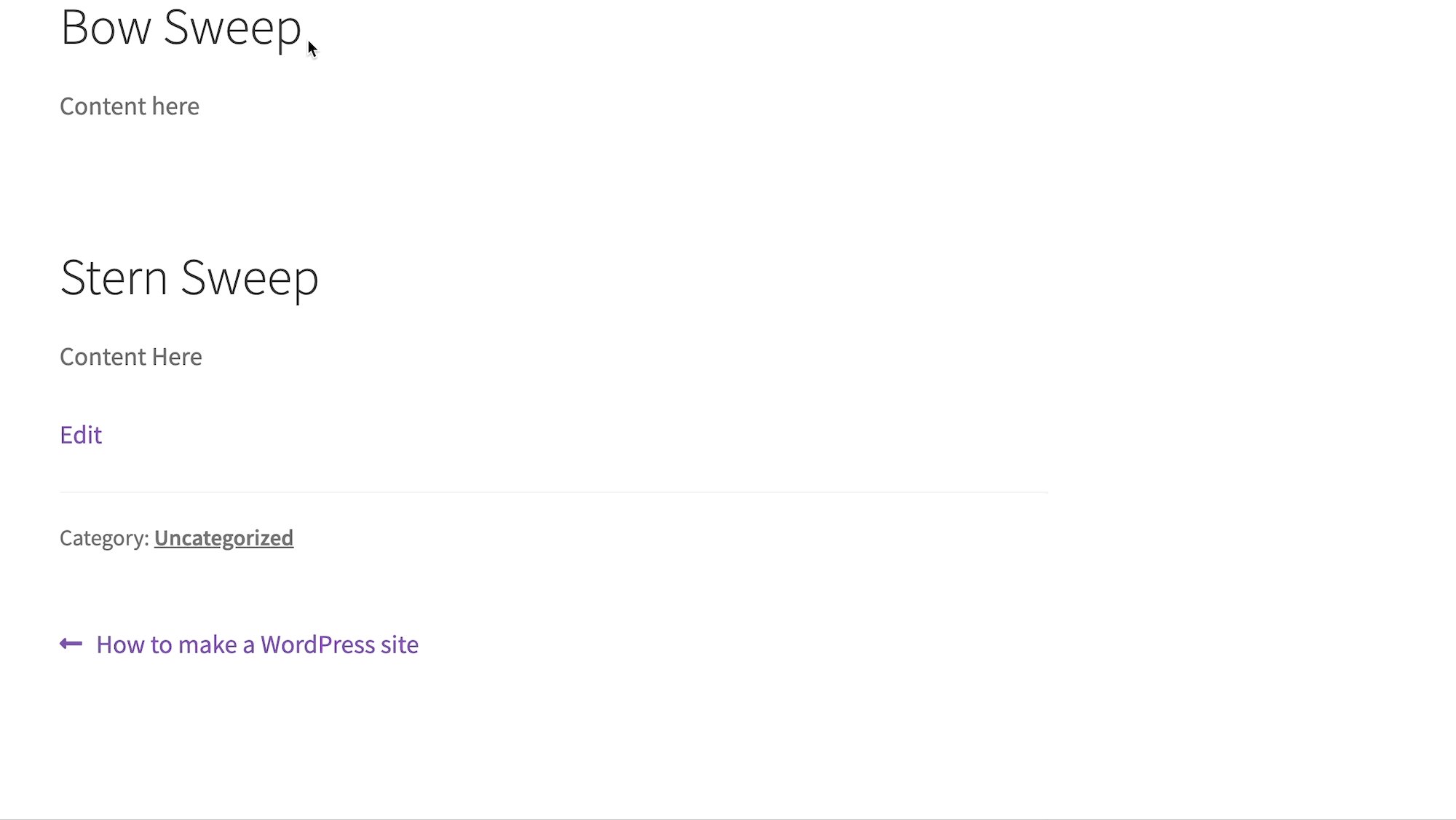
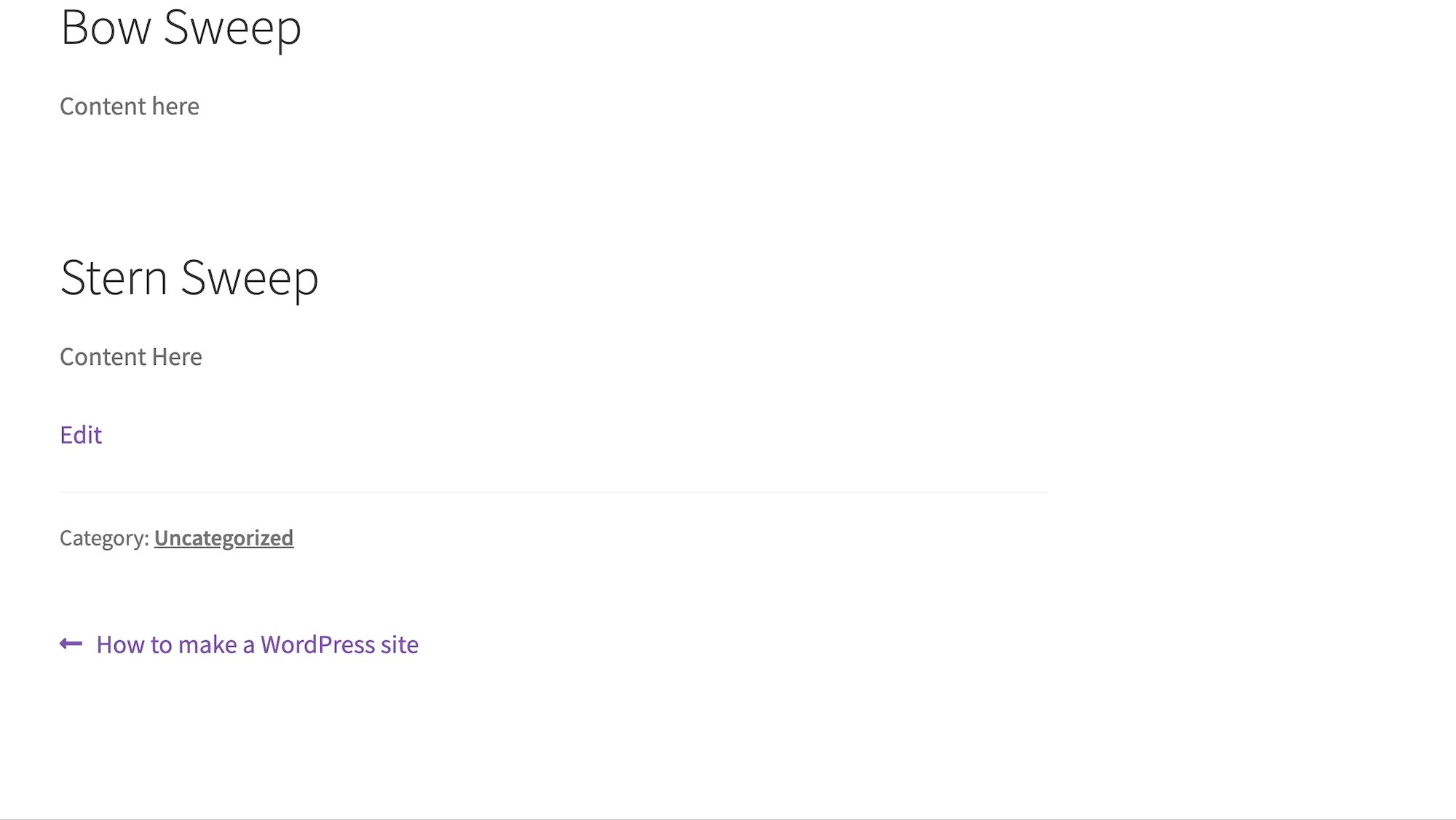
اذهب إلى الواجهة الأمامية لاختبارها. يؤدي النقر فوق الارتباط إلى تحويل تركيز الصفحة إلى نقطة الارتساء المطلوبة ؛ في هذه الحالة ، عنوان "Bow Sweep".

إضافة روابط الارتساء في محرر WordPress الكلاسيكي (HTML)
لا يحتوي محرر WordPress Classic Editor على كتلة أو حقل معين لإضافة روابط الارتساء ؛ بدلاً من ذلك ، يمكنك استخدام HTML داخل محرر النصوص . لا تقلق ، هناك حد أدنى من الترميز ، فقط نسخ ولصق.
- افتح صفحة / منشور في WordPress.
- أنشئ بعض المحتوى باستخدام الرؤوس والنص الذي تنوي ربطه (مثل جدول المحتويات).
- ابحث عن النص الذي تريد ربطه كمرجع.

- قم بالتمرير إلى الرأس الذي تريد إضافة ارتباط الارتساء له.
- قم بتمييز هذا العنوان للعثور بسرعة على المكان الصحيح عند التبديل إلى محرر النصوص في الخطوة التالية.

قم بالتبديل إلى محرر النصوص .

ابحث عن النص المميز داخل الكود. في بعض الأحيان ، يقدم لك WordPress الحق في ذلك. السبب الذي يجعلنا نقترح تمييز النص هو أنه من الأسهل العثور عليه ، حيث يظل القسم مميزًا في محرر النصوص .

احذف علامة الرأس (<h1> ، <h2> ، <h3>…) وكل شيء بينها.
الصق هذه الشفرة في نفس المساحة (استبدل "example-anchor" بما تريد ، و "مثال Header" بالرأس الذي حصلت عليه من قبل):

<h2 id="example-anchor">Example Header</h2> 
لديك الآن مجموعة مرساة HTML.
- ابق في علامة التبويب محرر النصوص .
- انتقل إلى النص الذي ترغب في ربطه. في هذا البرنامج التعليمي ، يوجد نص "Bow Sweep" في جدول المحتويات.
- قم بتمييز النص وحذفه.

احتفظ بالمؤشر في نفس المكان ، والصق هذا الرمز في مكانه (استبدل "example-anchor" بنفس نقطة الارتساء التي استخدمتها من الخطوة السابقة ، واستبدل "مثال النص" بأي نص تريد استخدامه):
<a href="#example-anchor">Example Text</a>تذكر أنه يجب عليك تضمين " # " قبل نص رابط HTML.
ملاحظة: في هذا المثال لدينا <li> علامات في HTML ؛ هذه مخصصة لعمل عنصر قائمة (نقطة نقطية) ، لذلك لا يجب العبث بها .

كبديل ، يمكنك بالفعل تخطي محرر نصوص HTML لإضافة الارتباط.
للقيام بذلك (بعد تعيين رابط HTML في علامة تبويب النص ):
- انتقل إلى علامة التبويب المرئية .
- قم بتمييز النص المطلوب.
- انقر فوق إدراج / تحرير ارتباط .

- الصق أو اكتب رابط HTML الذي أنشأته سابقًا.
- أضف " # " قبل المرساة.
- انقر فوق تطبيق .

يجب أن تشاهد الآن ارتباطًا في المحرر:

أخيرًا ، انتقل إلى الواجهة الأمامية. انقر فوق الارتباط لمعرفة ما إذا كان يوجهك إلى رأس الرابط الصحيح.

كيفية إضافة جدول محتويات رابط الارتساء تلقائيًا
يستغرق إنشاء جدول محتويات يدويًا باستخدام ارتباطات الإرساء وقتًا طويلاً.
تتمثل الطريقة الأسهل في تثبيت مكون إضافي يقوم تلقائيًا بإنشاء جدول محتويات لمنشورات WordPress باستخدام جميع علامات الترويسة المضمنة. هناك قدر أقل من التحكم في العناصر التي ينتهي بها المطاف في جدول المحتويات ، لكنها طريقة أسرع بكثير.
توجد العديد من المكونات الإضافية لهذه المهمة ، لكننا نوصي باستخدام البرنامج الإضافي Easy Table of Contents.
يضيف المكون الإضافي تلقائيًا جدول محتويات مع روابط ربط تنتقل إلى جميع العناوين داخل المحتوى. لكن ضع في اعتبارك أنك لن ترى أي شيء في المحرر ؛ يجب عليك معاينة المنشور أو نشره لعرض جدول المحتويات.

يتيح لك جدول المحتويات السهل ضبط أنواع المنشورات التي تسمح لجدول المحتويات الآلي. بالإضافة إلى ذلك ، يمكنك استخدام الرمز المختصر [ez-toc] لإدراج جدول محتويات في أي مكان ، لكل من محرر WordPress الكلاسيكي ومحرر Block (Gutenberg).

نصائح أخيرة لروابط الارتساء في WordPress
من السهل الانشغال بروابط الربط وجدول المحتويات بمجرد أن تتعلم كيفية إنشائها.
إذن ، إليك بعض النصائح لتنفيذ روابط الارتساء بالطريقة الصحيحة:
- استخدم فقط روابط الإرساء للمحتوى الطويل جدًا ؛ تتعارض مع الغرض من تحسين تجربة المستخدم عندما يكون لديك جدول محتويات لمقالة مكونة من 200 كلمة.
- اجعل نص الرابط قصيرًا ؛ الهدف هو تسهيل الأمور على المستخدم.
- تأكد من أن نص الرابط والرأس هما نفس العبارات / الكلمات ؛ يتوقع المستخدمون رؤية نفس الشيء كما قال الرابط.
- احتفظ بروابط الارتساء في أعلى الصفحة ؛ هذا هو الأفضل للتنقل الفوري.
- ضع في اعتبارك إضافة رابط ارتساء "back to top" ؛ يجب أن يتحرك مع المستخدم أو يجلس في أسفل الصفحة.
- تأكد من أن الرأس المرتبط مرئيًا بالفعل عند النقر فوق ارتباط الارتساء ؛ الاضطرار إلى التمرير للعثور على العنوان ليس جيدًا.
- اختبر دائمًا ارتباطات الارتساء قبل نشر المحتوى ؛ قد يؤدي جزء خاطئ واحد من HTML إلى ارتباط معطل.
كيف تخطط لاستخدام روابط الارتساء في WordPress؟ لو سمحتوا دعونا نعرف في التعليقات!
