Comment les utiliser correctement
Publié: 2023-03-14Les liens d'ancrage améliorent non seulement l'expérience utilisateur sur les pages et les publications du site Web, mais ils sont utiles pour une navigation rapide et interactive dans une page, ce qui améliore souvent le référencement. Dans ce guide, vous apprendrez à définir des liens d'ancrage dans WordPress à l'aide de blocs WordPress, de HTML et de plugins.
Mais d'abord, utilisez cette table des matières faite avec des liens d'ancrage !
Table des matières :
Qu'est-ce qu'un lien d'ancrage ?
Un lien d'ancrage sert de lien hypertexte dans une page ou un message sur lequel l'utilisateur clique pour naviguer vers une autre partie de la page.
C'est une forme de lien interne interactif, mais au lieu d'envoyer les utilisateurs vers une autre page de votre site, ils sont dirigés vers une autre section de la page actuelle .
De plus, les liens d'ancrage jouent un rôle important dans les efforts de référencement, car ils aident à définir la structure d'une page pour les moteurs de recherche et les utilisateurs, en particulier lorsqu'ils sont utilisés comme table des matières.
En bref, les liens d'ancrage minimisent le défilement, car un simple clic amène les visiteurs au contenu souhaité.
Utilisations courantes des liens d'ancrage dans WordPress
Jetez un œil aux principales utilisations des liens d'ancrage pour mieux comprendre comment vous pouvez les mettre en œuvre sur votre site Web :
- Table des matières : créez une liste d'ancres vers des en-têtes spécifiques de la page ou de l'article ; lorsqu'un utilisateur clique sur un élément de la table des matières, il est dirigé vers l'en-tête correct.
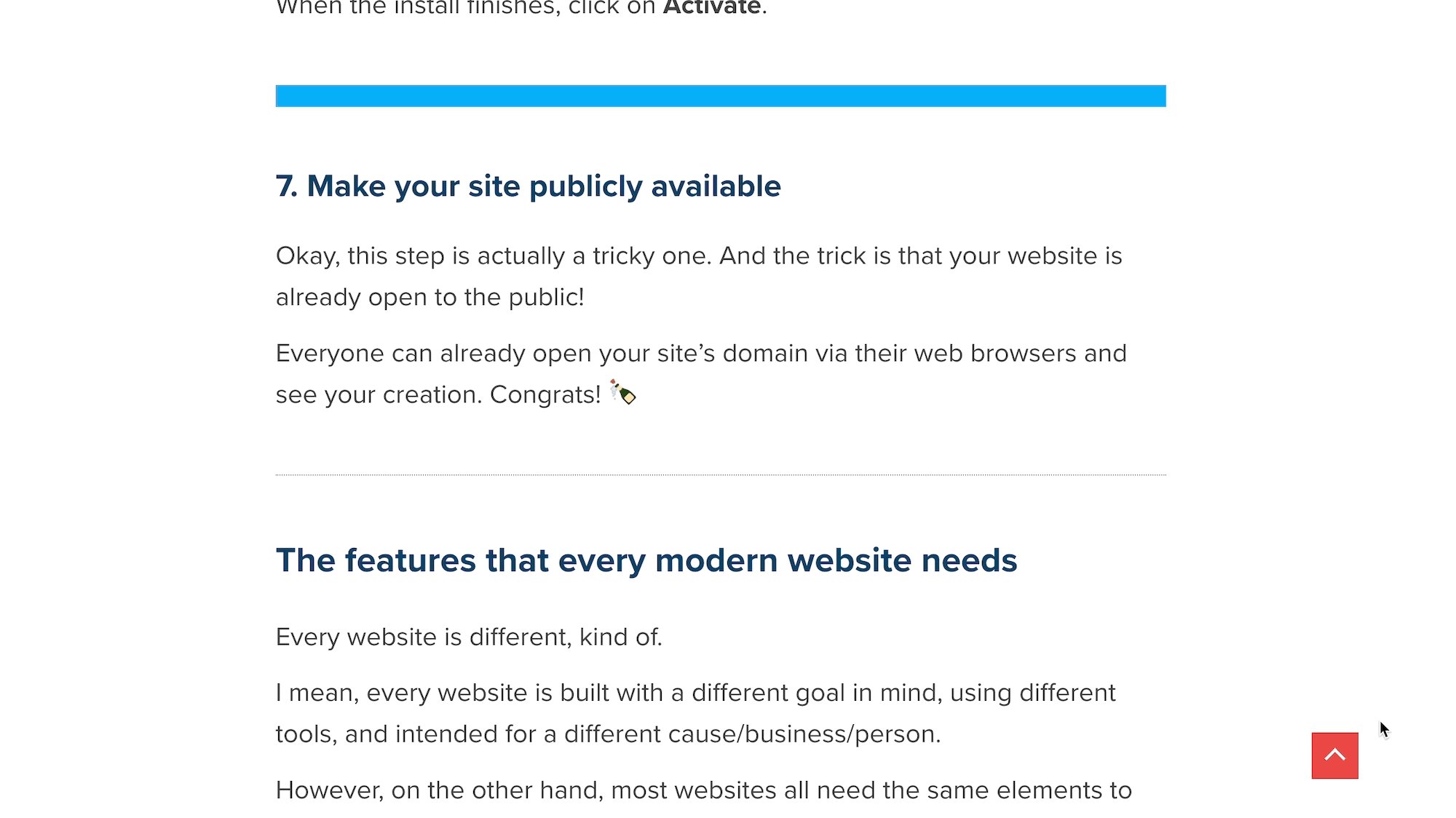
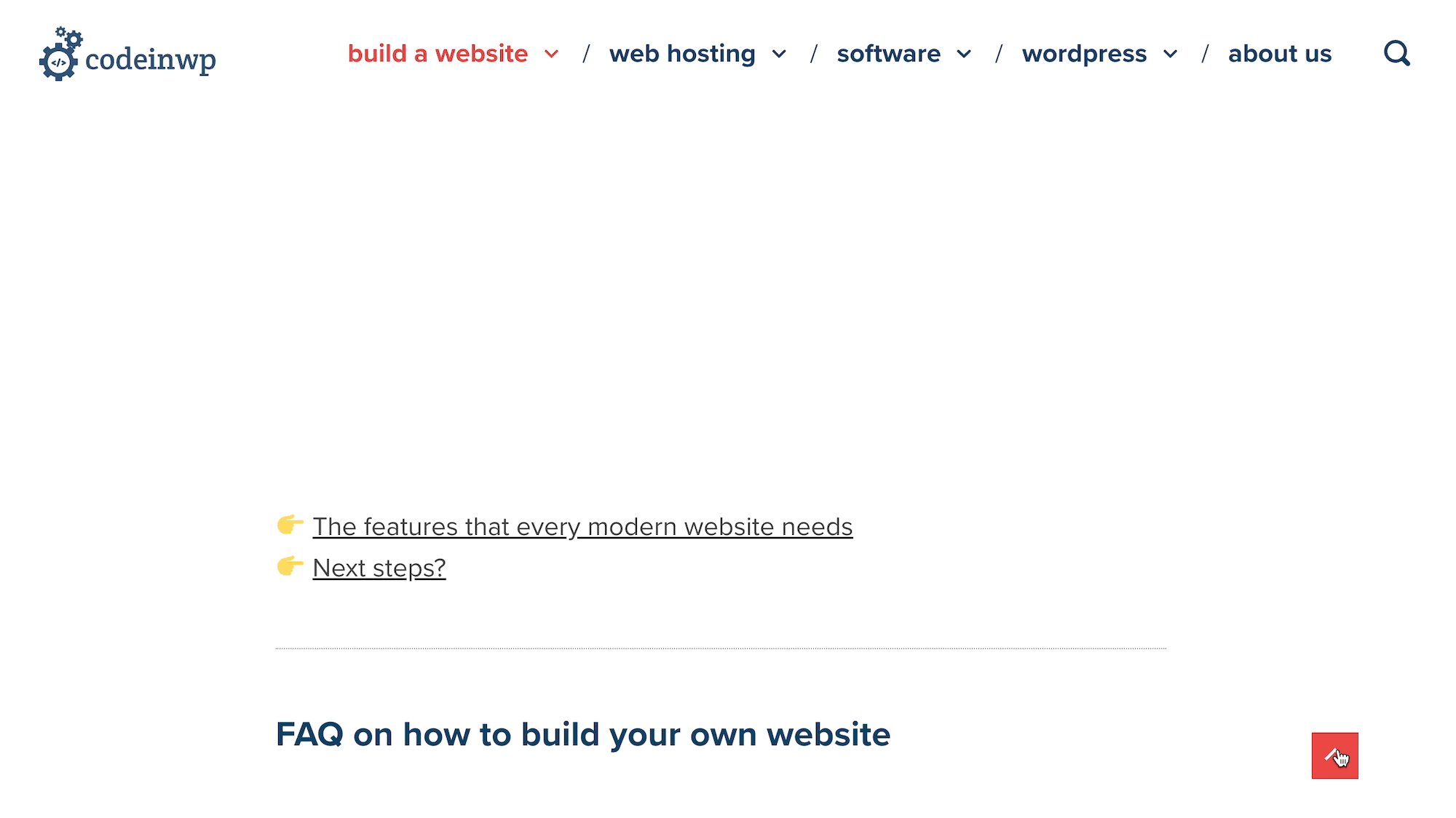
- Bouton « Retour en haut » : souvent implémenté comme élément de contre-navigation pour une table des matières, un lien ou bouton « Retour en haut » ramène l'utilisateur au début d'une page ; c'est particulièrement utile pour les pages au contenu long.
- Annuaires/wikis : une collection de données ou de contenu stockée sur une page nécessite souvent des liens de navigation ; cette utilisation de liens d'ancrage fonctionne de la même manière qu'une table des matières, mais les wikis et les répertoires ont des formats de navigation différents, ainsi que des liens d'ancrage dispersés dans le contenu.
- Menus de navigation sur les sites Web d'une page et les pages de destination : un site Web d'une page a toujours besoin d'un moyen pour les utilisateurs de se déplacer, donc au lieu d'un menu traditionnel qui dirige les visiteurs vers de nouvelles pages, un menu de liens d'ancrage défile automatiquement vers les sections pertinentes.
- Liens et appel à l'action dans les bannières de héros : les liens d'ancrage fonctionnent bien dans les boutons et les images de héros, étant donné que vous pouvez ajouter un bouton d'appel à l'action qui, lorsqu'il est cliqué, envoie les utilisateurs vers un formulaire de conversion ou un module de paiement.


Comment créer des liens d'ancrage dans WordPress (méthodes Block et Classic Editor)
L'ajout manuel de liens d'ancrage dans WordPress peut être effectué à la fois dans l'éditeur de blocs (Gutenberg) et dans l'éditeur WordPress classique. Nous allons vous montrer comment configurer des liens d'ancrage en utilisant les deux.
Ajout de liens d'ancrage dans WordPress Block (Gutenberg) Editor
Commencez par créer une page ou un article sur WordPress. Il est préférable de travailler avec des liens d'ancrage lorsque vous avez terminé avec votre contenu.
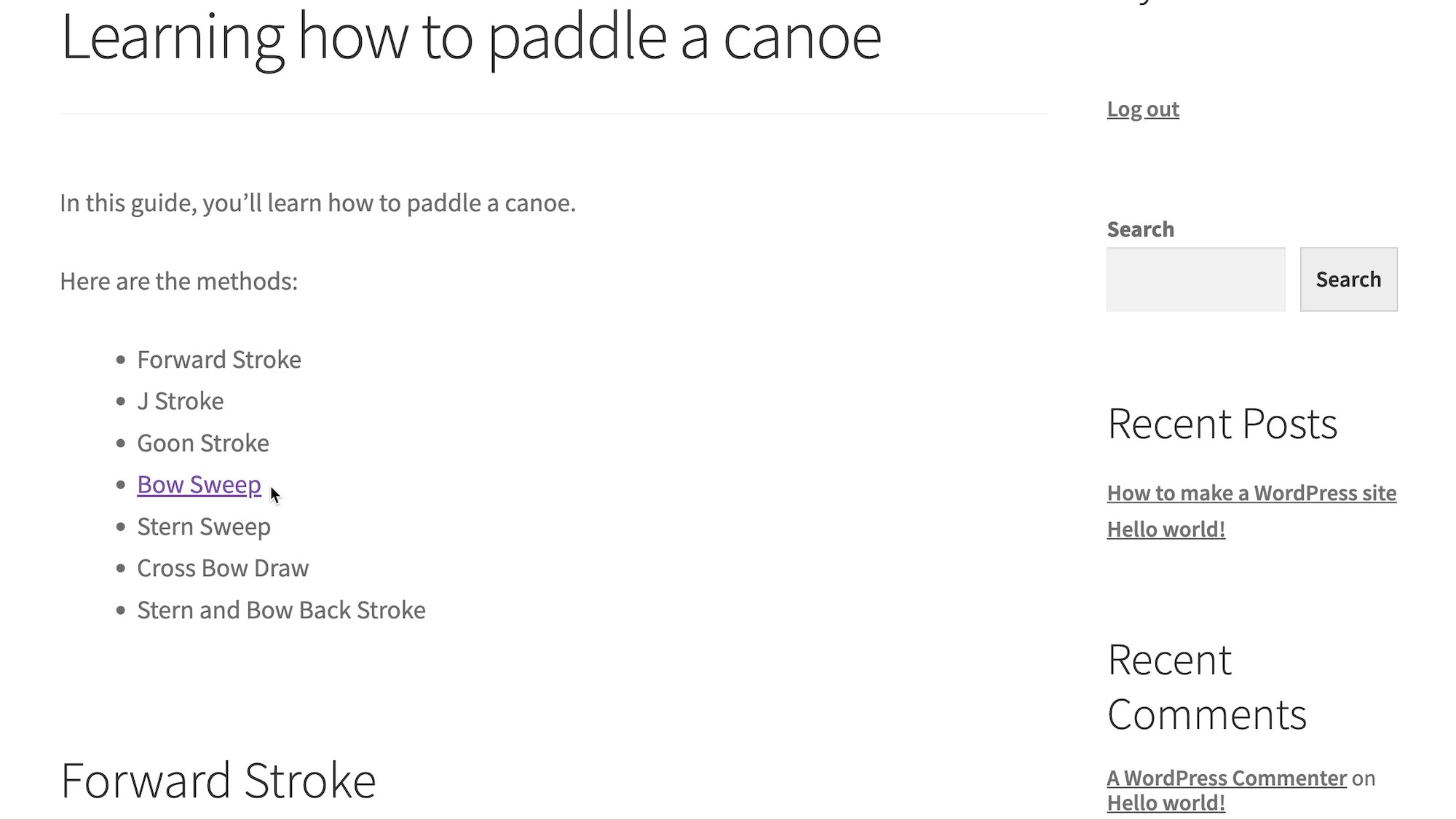
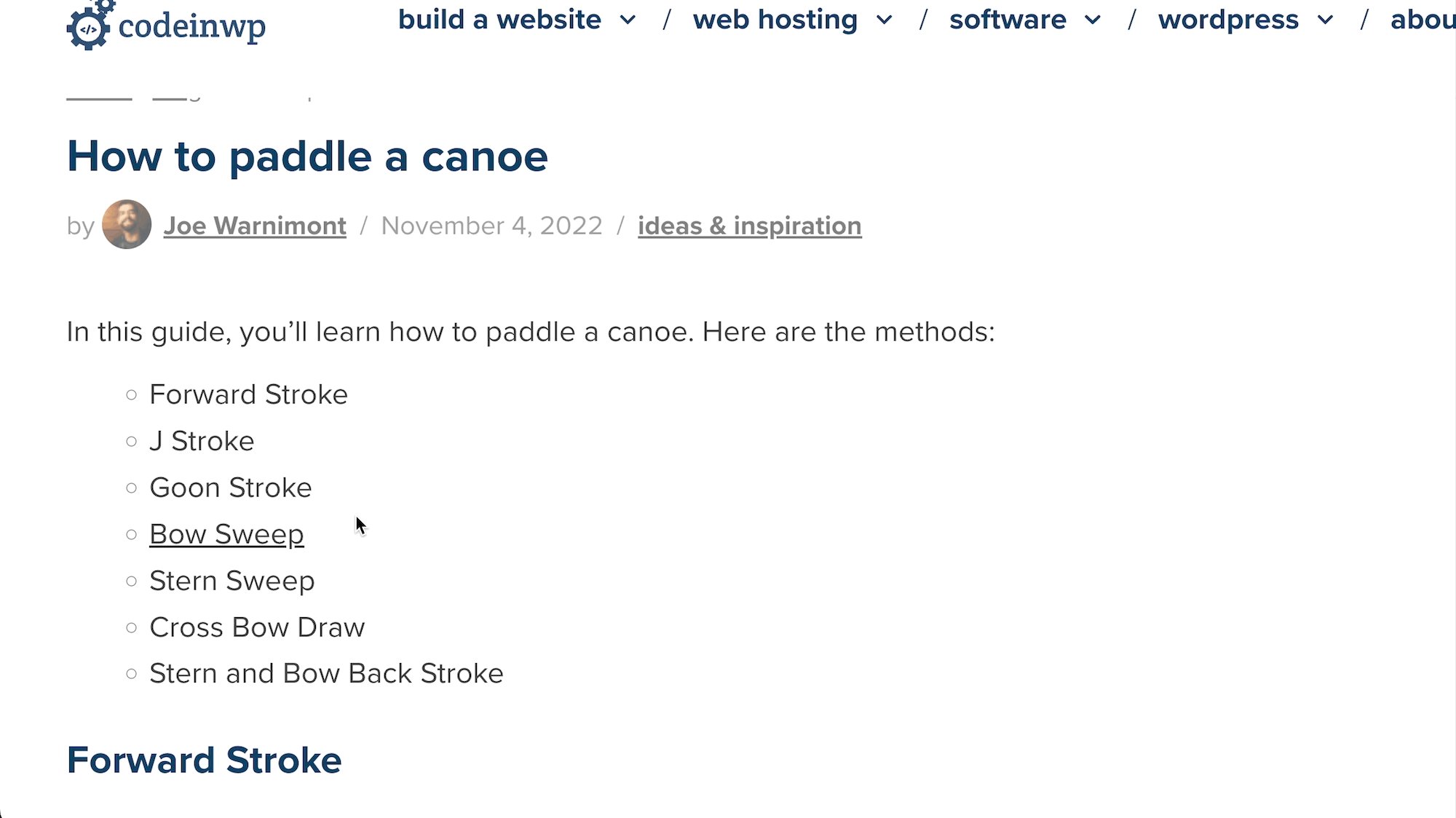
Créez une table des matières au début du message. Notez mentalement le segment de texte que vous avez l'intention de lier ; pour ce didacticiel, nous allons lier le point "Bow Sweep".

Faites défiler jusqu'à la section (déjà créée) qui se rapporte au texte que vous prévoyez de lier. Il est préférable de conserver le même texte pour votre lien et votre ancre d'en-tête, afin de ne pas confondre le lecteur ou vous-même.
- Placez un curseur avant l'en-tête.
- Cliquez sur l'onglet Bloquer .
- Faites défiler vers le bas pour ouvrir la section Avancé .
Recherchez le champ Ancre HTML .

Tapez une ancre HTML courte et mémorable. Vous ne pouvez pas avoir d'espaces dans une ancre HTML, alors tenez-vous en à un mot ou incluez des tirets.
Comme vous pouvez le voir, nous avons créé une ancre HTML "bow-sweep" :

- Revenez au texte original que vous avez l'intention de lier ; dans ce cas, il s'agit d'un élément de la table des matières.
- Mettez en surbrillance le texte à lier.
- Cliquez sur le bouton Lien .

Dans le nouveau champ, tapez " # " suivi de l'ancre HTML que vous venez d'ajouter à l'en-tête. Cliquez sur Entrée .

Vous verrez sur le backend que le texte est hyperlié :

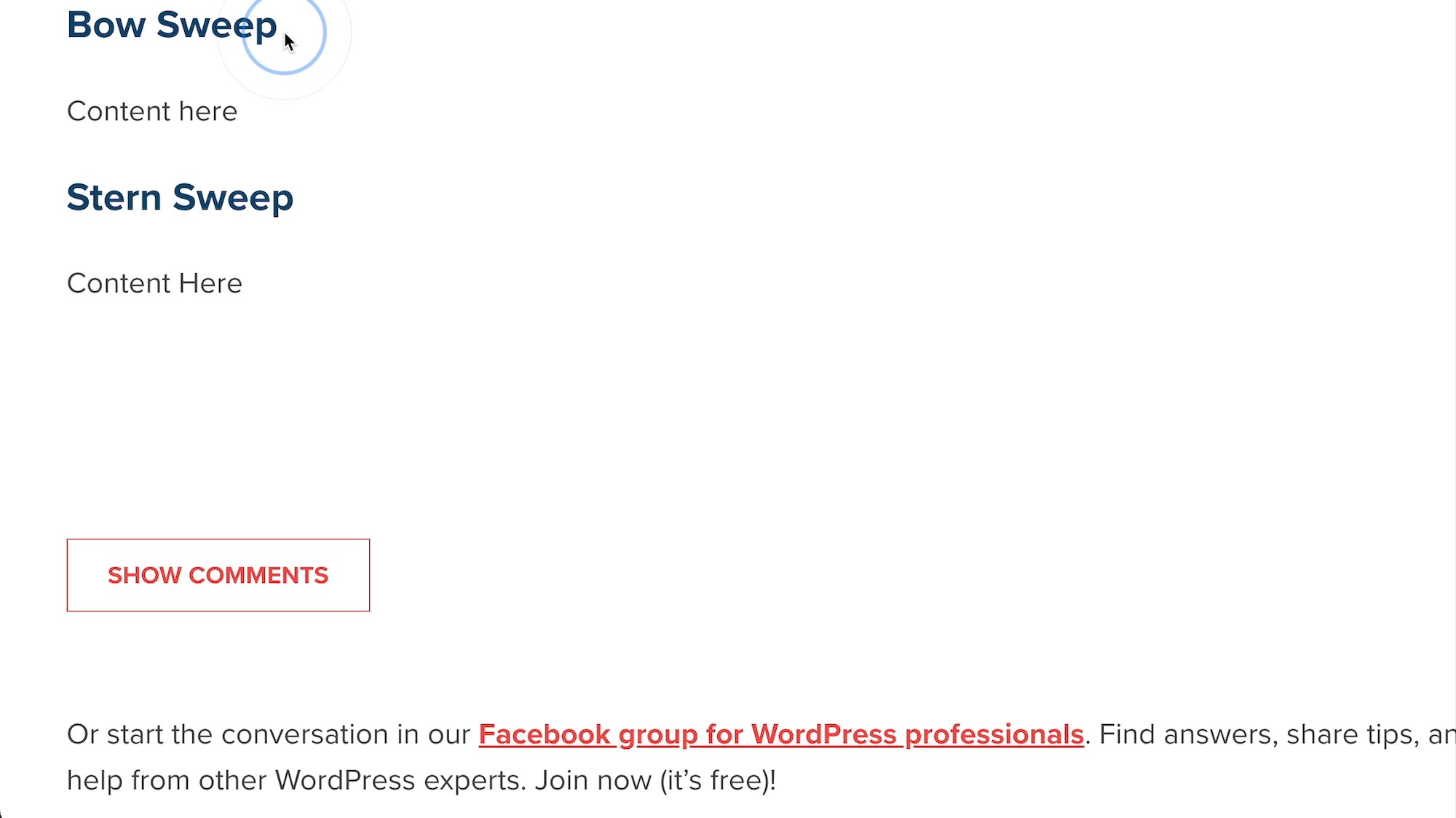
Allez sur le frontend pour le tester. En cliquant sur le lien, le focus de la page descend jusqu'à l'ancre souhaitée ; dans ce cas, l'en-tête "Bow Sweep".

Ajout de liens d'ancrage dans WordPress Classic Editor (HTML)
L'éditeur WordPress Classic n'a pas de bloc ou de champ spécifique pour ajouter des liens d'ancrage ; vous utilisez plutôt HTML dans l'éditeur de texte . Ne vous inquiétez pas, il y a un minimum de codage, juste copier et coller.
- Ouvrez une page/un article dans WordPress.
- Créez du contenu avec des en-têtes et le texte que vous avez l'intention de lier (comme une table des matières).
- Trouvez le texte que vous souhaitez lier, pour référence.

- Faites défiler jusqu'à l'en-tête pour lequel vous souhaitez ajouter le lien d'ancrage.
- Mettez en surbrillance cet en-tête pour trouver rapidement le bon endroit lors du passage à l'éditeur de texte à l'étape suivante.

Passez à l'éditeur de texte .

Recherchez le texte en surbrillance dans le code. Parfois, WordPress vous y amène directement. La raison pour laquelle nous suggérons de mettre le texte en surbrillance est qu'il est plus facile à trouver, car la section reste en surbrillance dans l'éditeur de texte .

Supprimez la balise d'en-tête (<h1>, <h2>, <h3>…) et tout ce qui se trouve entre elle.

Collez ce code dans le même espace (remplacez "exemple-ancre" par ce que vous voulez, et "Example Header" par l'en-tête que vous aviez auparavant) :
<h2 id="example-anchor">Example Header</h2> 
Vous avez maintenant l'ensemble HTML d'ancrage.
- Restez dans l'onglet Editeur de texte .
- Accédez au texte que vous souhaitez lier. Dans ce didacticiel, il s'agit du texte "Bow Sweep" dans la table des matières.
- Mettez en surbrillance et supprimez le texte.

En gardant le curseur au même endroit, collez ce code à sa place (remplacez "exemple-ancre" par la même ancre que vous avez utilisée à l'étape précédente, et remplacez "Exemple de texte" par le texte que vous souhaitez utiliser) :
<a href="#example-anchor">Example Text</a>N'oubliez pas que vous devez inclure un « # » avant le texte d'ancrage HTML.
Remarque : Dans cet exemple, nous avons des balises <li> dans le HTML ; ceux-ci sont destinés à créer un élément de liste (puce), vous ne devriez donc pas vous en soucier .

Comme alternative, vous pouvez en fait ignorer l'éditeur de texte HTML pour ajouter le lien.
Pour ce faire (après avoir défini l'ancre HTML dans l'onglet Texte ) :
- Allez dans l'onglet Visuel .
- Mettez en surbrillance le texte souhaité.
- Cliquez sur Insérer/Modifier le lien .

- Collez ou saisissez l'ancre HTML que vous avez créée précédemment.
- Ajoutez un " # " avant l'ancre.
- Cliquez sur Appliquer .

Vous devriez maintenant voir un lien dans l'éditeur :

Enfin, allez à l'interface. Cliquez sur le lien pour voir s'il vous dirige vers le bon en-tête d'ancre.

Comment ajouter automatiquement une table des matières de lien d'ancrage
La création manuelle d'une table des matières avec des liens d'ancrage prend du temps.
Un moyen plus simple consiste à installer un plugin qui crée automatiquement une table des matières pour les publications WordPress en utilisant toutes les balises d'en-tête incluses. Il y a un peu moins de contrôle sur les éléments qui se retrouvent dans votre table des matières, mais c'est une méthode beaucoup plus rapide.
Plusieurs plugins existent pour cette tâche, mais nous recommandons le plugin Easy Table of Contents.
Le plugin ajoute automatiquement une table des matières avec des liens d'ancrage allant à tous les en-têtes du contenu. Mais gardez à l'esprit que vous ne verrez rien dans l'éditeur ; vous devez prévisualiser ou publier le message pour afficher la table des matières.

Easy Table of Contents vous permet d'ajuster les types de publication qui autorisent une table des matières automatisée. De plus, vous pouvez utiliser le shortcode [ez-toc] pour insérer une table des matières n'importe où, à la fois pour l'éditeur WordPress classique et l'éditeur de blocs (Gutenberg).

Derniers conseils pour les liens d'ancrage dans WordPress
Il est facile de se laisser emporter par les liens d'ancrage et la table des matières une fois que vous avez appris à les créer.
Voici donc des conseils pour implémenter les liens d'ancrage de la bonne manière :
- N'utilisez les liens d'ancrage que pour les contenus très longs ; vous annulez l'objectif d'une expérience utilisateur améliorée lorsque vous avez une table des matières pour un article de 200 mots.
- Gardez le texte d'ancrage court ; le but est de faciliter les choses pour l'utilisateur.
- Assurez-vous que le texte d'ancrage et l'en-tête sont les mêmes phrases/mots ; les utilisateurs s'attendent à voir la même chose que ce que dit le lien.
- Gardez les liens d'ancrage en haut de la page ; c'est mieux pour une navigation immédiate.
- Envisagez d'ajouter un lien d'ancrage "retour en haut" ; il doit soit se déplacer avec l'utilisateur, soit s'asseoir en bas de la page.
- Assurez-vous que l'en-tête ancré est bien visible lorsque le lien d'ancrage est cliqué ; avoir à faire défiler pour trouver l'en-tête n'est pas bon.
- Testez toujours les liens d'ancrage avant de publier du contenu ; un mauvais morceau de HTML pourrait entraîner un lien brisé.
Comment prévoyez-vous d'utiliser des liens d'ancrage dans WordPress ? S'il vous plaît laissez-nous savoir dans les commentaires!
