올바르게 사용하는 방법
게시 됨: 2023-03-14앵커 링크는 웹 사이트 페이지 및 게시물의 사용자 경험을 향상시킬 뿐만 아니라 페이지 내에서 빠른 대화식 탐색에 유용하여 결과적으로 SEO를 향상시키는 경우가 많습니다. 이 가이드에서는 WordPress 블록, HTML 및 플러그인을 사용하여 WordPress에서 앵커 링크를 설정하는 방법을 배웁니다.
하지만 먼저 앵커 링크로 만든 이 목차를 사용하세요!
목차 :
앵커링크란?
앵커 링크는 사용자가 페이지의 다른 부분으로 이동하기 위해 클릭하는 페이지 또는 게시물 내에서 하이퍼링크 역할을 합니다.
대화형 내부 링크의 한 형태이지만 사용자를 사이트의 다른 페이지로 보내는 대신 현재 페이지의 다른 섹션으로 안내합니다.
더욱이 앵커 링크는 특히 목차로 사용될 때 검색 엔진과 사용자를 위한 페이지 구조를 정의하는 데 어떻게 도움이 되는지 확인하면서 SEO 노력에서 강력한 역할을 합니다.
요컨대 앵커 링크는 간단한 클릭으로 방문자가 원하는 콘텐츠로 이동하기 때문에 스크롤을 최소화합니다.
WordPress의 앵커 링크에 대한 일반적인 용도
웹 사이트에서 앵커 링크를 구현하는 방법을 더 잘 이해하려면 앵커 링크의 주요 용도를 살펴보십시오.
- 목차 : 페이지 또는 게시물의 특정 헤더에 대한 앵커 목록을 만듭니다. 사용자가 목차 항목을 클릭하면 올바른 헤더로 라우팅됩니다.
- "맨 위로" 버튼 : 목차에 대한 카운터 탐색 항목으로 구현되는 경우가 많으며, "맨 위로" 링크 또는 버튼은 사용자를 페이지의 시작 부분으로 되돌립니다. 내용이 긴 페이지에 특히 유용합니다.
- 디렉토리/위키 : 한 페이지에 저장된 데이터 또는 콘텐츠 모음에는 탐색 링크가 필요한 경우가 많습니다. 이러한 앵커 링크 사용은 목차와 유사하게 작동하지만 Wiki 및 디렉터리는 콘텐츠 전체에 흩어져 있는 앵커 링크와 함께 탐색 형식이 다릅니다.
- 한 페이지 웹사이트 및 랜딩 페이지의 탐색 메뉴 : 한 페이지 웹사이트에는 여전히 사용자가 이동할 수 있는 방법이 필요하므로 방문자를 새 페이지로 안내하는 기존 메뉴 대신 앵커 링크 메뉴가 관련 섹션으로 자동 스크롤됩니다.
- 히어로 배너의 링크 및 클릭 유도문안 : 앵커 링크는 클릭 시 사용자를 전환 양식 또는 체크아웃 모듈로 보내는 클릭 유도문안 버튼을 추가할 수 있다는 점을 고려하면 버튼과 히어로 이미지 내에서 잘 작동합니다.


WordPress에서 앵커 링크를 만드는 방법(블록 및 클래식 편집기 방법)
WordPress에 앵커 링크를 수동으로 추가하는 작업은 Block(Gutenberg) Editor와 Classic WordPress Editor에서 모두 수행할 수 있습니다. 둘 다 사용하여 앵커 링크를 설정하는 방법을 보여 드리겠습니다.
WordPress Block(Gutenberg) 편집기에서 앵커 링크 추가
WordPress에서 페이지 또는 게시물을 작성하여 시작하십시오. 콘텐츠 작업을 마치면 앵커 링크로 작업하는 것이 가장 좋습니다.
게시물 시작 부분에 목차를 만듭니다. 연결하려는 텍스트 세그먼트를 기억해 두십시오. 이 자습서에서는 "Bow Sweep" 글머리 기호를 연결합니다.

연결하려는 텍스트와 관련된 (이미 생성된) 섹션으로 스크롤합니다. 독자나 자신을 혼동하지 않도록 링크와 헤더 앵커의 텍스트를 동일하게 유지하는 것이 가장 좋습니다.
- 머리글 앞에 커서를 놓습니다.
- 차단 탭을 클릭합니다.
- 아래로 스크롤하여 고급 섹션을 엽니다.
HTML 앵커 필드를 찾습니다.

짧고 기억하기 쉬운 HTML 앵커를 입력합니다. HTML 앵커에는 공백을 사용할 수 없으므로 한 단어를 사용하거나 대시를 포함하십시오.
보시다시피 "보우 스윕(bow-sweep)" HTML 앵커를 만들었습니다.

- 연결하려는 원본 텍스트로 돌아갑니다. 이 경우 목차의 항목입니다.
- 연결할 텍스트를 강조 표시합니다.
- 링크 버튼을 클릭합니다.

새 필드에 " # "을 입력하고 헤더에 방금 추가한 HTML 앵커를 입력합니다. 입력을 클릭합니다.

백엔드에서 텍스트가 하이퍼링크로 연결된 것을 볼 수 있습니다.

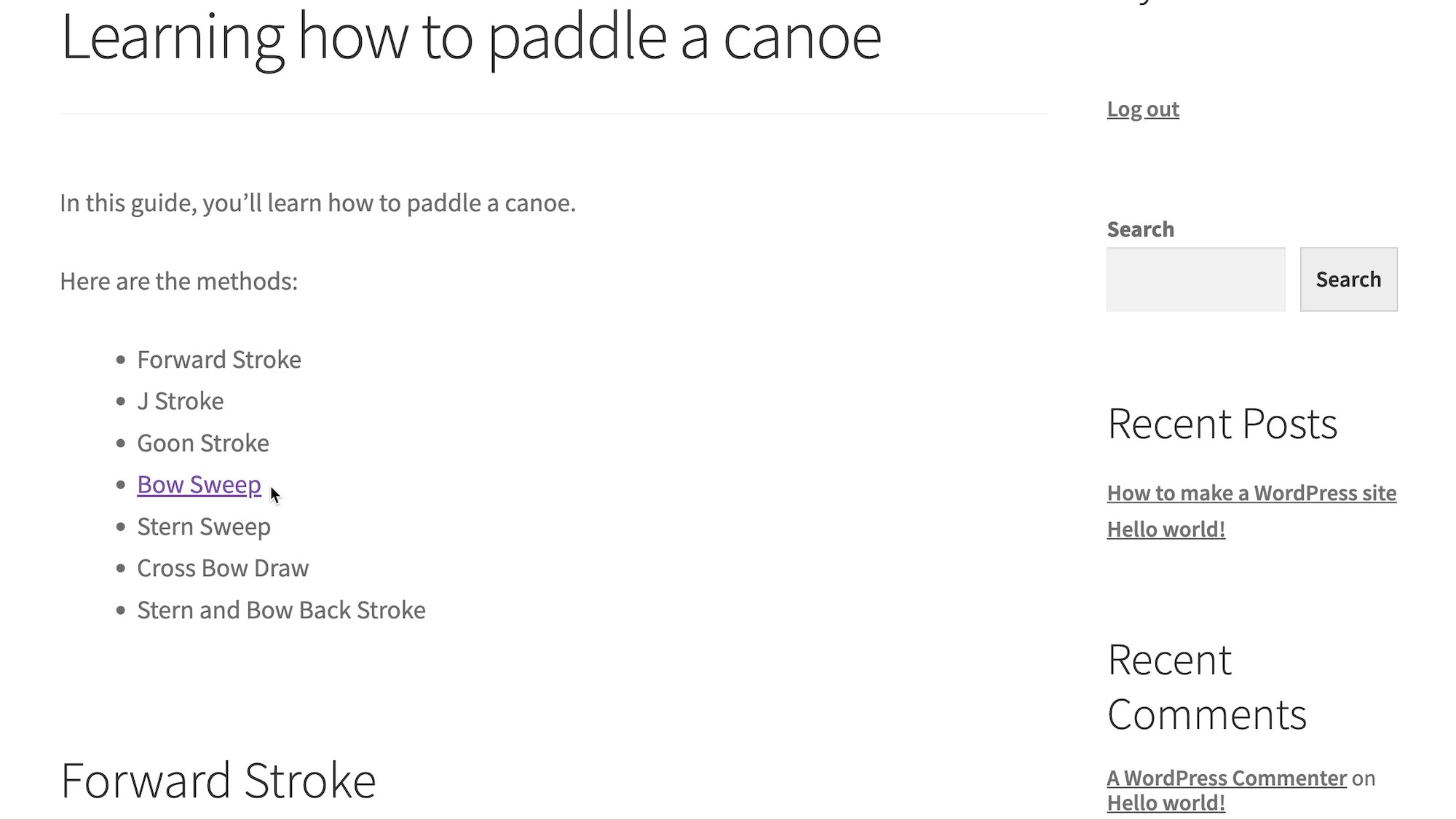
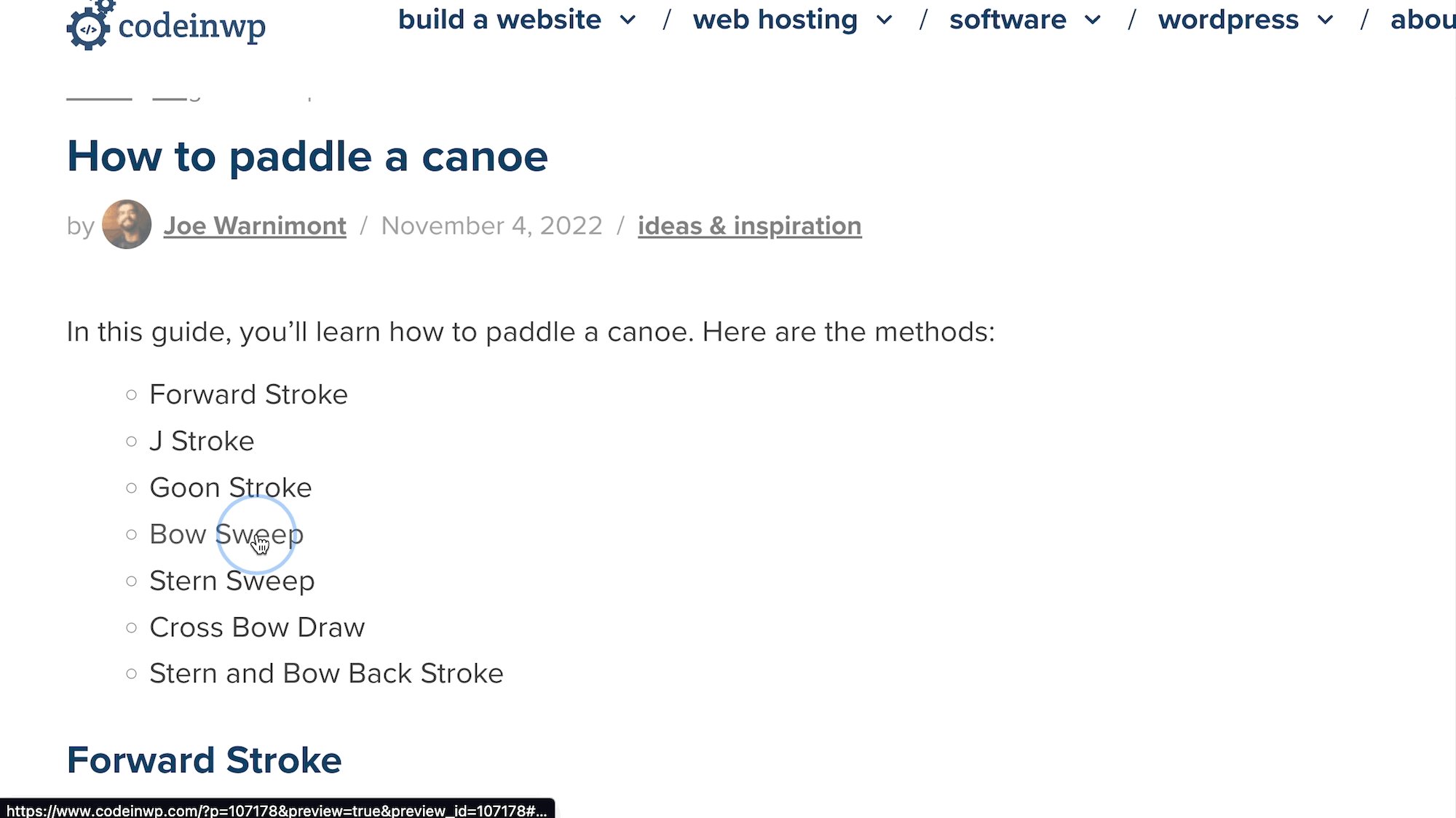
프런트엔드로 이동하여 테스트해 보세요. 링크를 클릭하면 페이지 포커스가 원하는 앵커로 내려갑니다. 이 경우 "Bow Sweep" 헤더입니다.

WordPress Classic Editor(HTML)에서 앵커 링크 추가
WordPress Classic Editor에는 앵커 링크를 추가하기 위한 특정 블록이나 필드가 없습니다. 대신 텍스트 편집기 내에서 HTML을 사용합니다. 걱정하지 마세요. 최소한의 코딩만 있으면 복사하여 붙여넣을 수 있습니다.
- WordPress에서 페이지/게시물을 엽니다.
- 헤더와 연결하려는 텍스트(예: 목차)가 있는 일부 콘텐츠를 만듭니다.
- 참조용으로 연결하려는 텍스트를 찾습니다.

- 앵커 링크를 추가하려는 헤더로 스크롤합니다.
- 다음 단계에서 텍스트 편집기로 전환할 때 올바른 위치를 빠르게 찾을 수 있도록 해당 헤더를 강조 표시합니다.

텍스트 편집기로 전환합니다.

코드 내에서 강조 표시된 텍스트를 검색합니다. 때로는 WordPress가 바로 제공합니다. 텍스트를 강조 표시하도록 제안하는 이유는 섹션이 텍스트 편집기에서 강조 표시된 상태로 유지되기 때문에 찾기가 더 쉽기 때문입니다.

헤더 태그(<h1>, <h2>, <h3>…)와 그 사이의 모든 것을 삭제합니다.
이 코드를 같은 공간에 붙여넣습니다("example-anchor"를 원하는 것으로 바꾸고 "Example Header"를 이전에 있던 헤더로 바꿉니다).
<h2 id="example-anchor">Example Header</h2> 
이제 앵커 HTML이 설정되었습니다.

- 텍스트 편집기 탭에 남아 있습니다.
- 연결하려는 텍스트로 이동합니다. 이 자습서에서는 목차의 "Bow Sweep" 텍스트입니다.
- 텍스트를 강조 표시하고 삭제합니다.

커서를 같은 위치에 두고 이 코드를 해당 위치에 붙여넣습니다("example-anchor"를 이전 단계에서 사용한 것과 동일한 앵커로 바꾸고 "예제 텍스트"를 사용하려는 텍스트로 바꿉니다).
<a href="#example-anchor">Example Text</a>HTML 앵커 텍스트 앞에 ” # ”을 포함해야 합니다.
참고: 이 예에서는 HTML에 <li> 태그가 있습니다. 목록 항목(글머리 기호)을 만들기 위한 것이므로 .

또는 링크를 추가하기 위해 HTML 텍스트 편집기를 실제로 건너뛸 수 있습니다.
이렇게 하려면( 텍스트 탭에서 앵커 HTML을 설정한 후):
- 시각적 탭으로 이동합니다.
- 원하는 텍스트를 강조 표시합니다.
- 링크 삽입/수정 을 클릭합니다.

- 앞에서 만든 HTML 앵커를 붙여넣거나 입력합니다.
- 앵커 앞에 " # "를 추가하십시오.
- 적용 을 클릭합니다.

이제 편집기에 링크가 표시됩니다.

마지막으로 프런트엔드로 이동합니다. 링크를 클릭하면 올바른 앵커 헤더로 연결되는지 확인할 수 있습니다.

앵커 링크 목차를 자동으로 추가하는 방법
앵커 링크를 사용하여 수동으로 목차를 만드는 것은 시간이 많이 걸립니다.
더 쉬운 방법은 포함된 모든 헤더 태그를 사용하여 WordPress 게시물의 목차를 자동으로 생성하는 플러그인을 설치하는 것입니다. 어떤 요소가 목차에 포함되는지에 대한 제어가 약간 덜하지만 훨씬 더 빠른 방법입니다.
이 작업을 위한 여러 플러그인이 있지만 Easy Table of Contents 플러그인을 권장합니다.
플러그인은 콘텐츠 내의 모든 헤더로 이동하는 앵커 링크가 있는 목차를 자동으로 추가합니다. 그러나 편집기에는 아무 것도 표시되지 않는다는 점을 명심하십시오. 목차를 보려면 게시물을 미리 보거나 게시해야 합니다.

간편한 목차를 사용하면 자동화된 목차를 허용하는 게시물 유형을 조정할 수 있습니다. 또한 [ez-toc] 단축 코드를 사용하여 클래식 워드프레스 편집기와 블록(구텐베르그) 편집기 모두 목차를 삽입할 수 있습니다.

WordPress의 앵커 링크에 대한 최종 팁
앵커 링크와 목차를 만드는 방법을 배우면 목차에 쉽게 빠져들 수 있습니다.
따라서 올바른 방법으로 앵커 링크를 구현하기 위한 팁은 다음과 같습니다.
- 매우 긴 콘텐츠에만 앵커 링크를 사용하십시오 . 200단어 기사의 목차가 있으면 사용자 경험을 향상시키려는 목적을 무산시킵니다.
- 앵커 텍스트를 짧게 유지하십시오 . 요점은 사용자가 작업을 더 쉽게 수행할 수 있도록 하는 것입니다.
- 앵커 텍스트와 헤더가 동일한 구/단어인지 확인하십시오 . 사용자는 링크가 말한 것과 동일한 내용을 볼 것으로 기대합니다.
- 앵커 링크를 페이지 상단에 유지하십시오 . 이것은 즉각적인 탐색에 가장 적합합니다.
- "맨 위로" 앵커 링크를 추가하는 것을 고려하십시오 . 사용자와 함께 이동하거나 페이지 하단에 있어야 합니다.
- 앵커 링크를 클릭할 때 앵커 헤더가 실제로 보이는지 확인하십시오 . 헤더를 찾기 위해 스크롤해야 하는 것은 좋지 않습니다.
- 콘텐츠를 게시하기 전에 항상 앵커 링크를 테스트하십시오 . 하나의 잘못된 HTML 비트로 인해 링크가 끊어질 수 있습니다.
WordPress에서 앵커 링크를 어떻게 사용할 계획입니까? 댓글로 알려주세요!
