Wie man sie richtig verwendet
Veröffentlicht: 2023-03-14Ankerlinks verbessern nicht nur die Benutzererfahrung auf Website-Seiten und Beiträgen, sondern sie sind auch nützlich für die schnelle, interaktive Navigation innerhalb einer Seite und fördern dadurch oft die Suchmaschinenoptimierung. In dieser Anleitung erfahren Sie, wie Sie Ankerlinks in WordPress mithilfe von WordPress-Blöcken, HTML und Plugins setzen.
Aber verwenden Sie zuerst dieses Inhaltsverzeichnis, das mit Ankerlinks erstellt wurde!
Inhaltsverzeichnis :
Was ist ein Ankerlink?
Ein Ankerlink dient als Hyperlink innerhalb einer Seite oder eines Beitrags, auf den der Benutzer klickt, um zu einem anderen Teil der Seite zu navigieren.
Es ist eine Art interaktiver interner Link, aber anstatt Benutzer auf eine andere Seite Ihrer Website zu leiten, werden sie zu einem anderen Abschnitt der aktuellen Seite geleitet.
Darüber hinaus spielen Ankerlinks eine wichtige Rolle bei SEO-Bemühungen, da sie dazu beitragen, die Struktur einer Seite für Suchmaschinen und Benutzer zu definieren, insbesondere wenn sie als Inhaltsverzeichnis verwendet werden.
Kurz gesagt minimieren Ankerlinks das Scrollen, da Besucher mit einem einfachen Klick zu den gewünschten Inhalten gelangen.
Häufige Anwendungen für Ankerlinks in WordPress
Werfen Sie einen Blick auf die Hauptverwendungen von Ankerlinks, um besser zu verstehen, wie Sie sie auf Ihrer Website implementieren können:
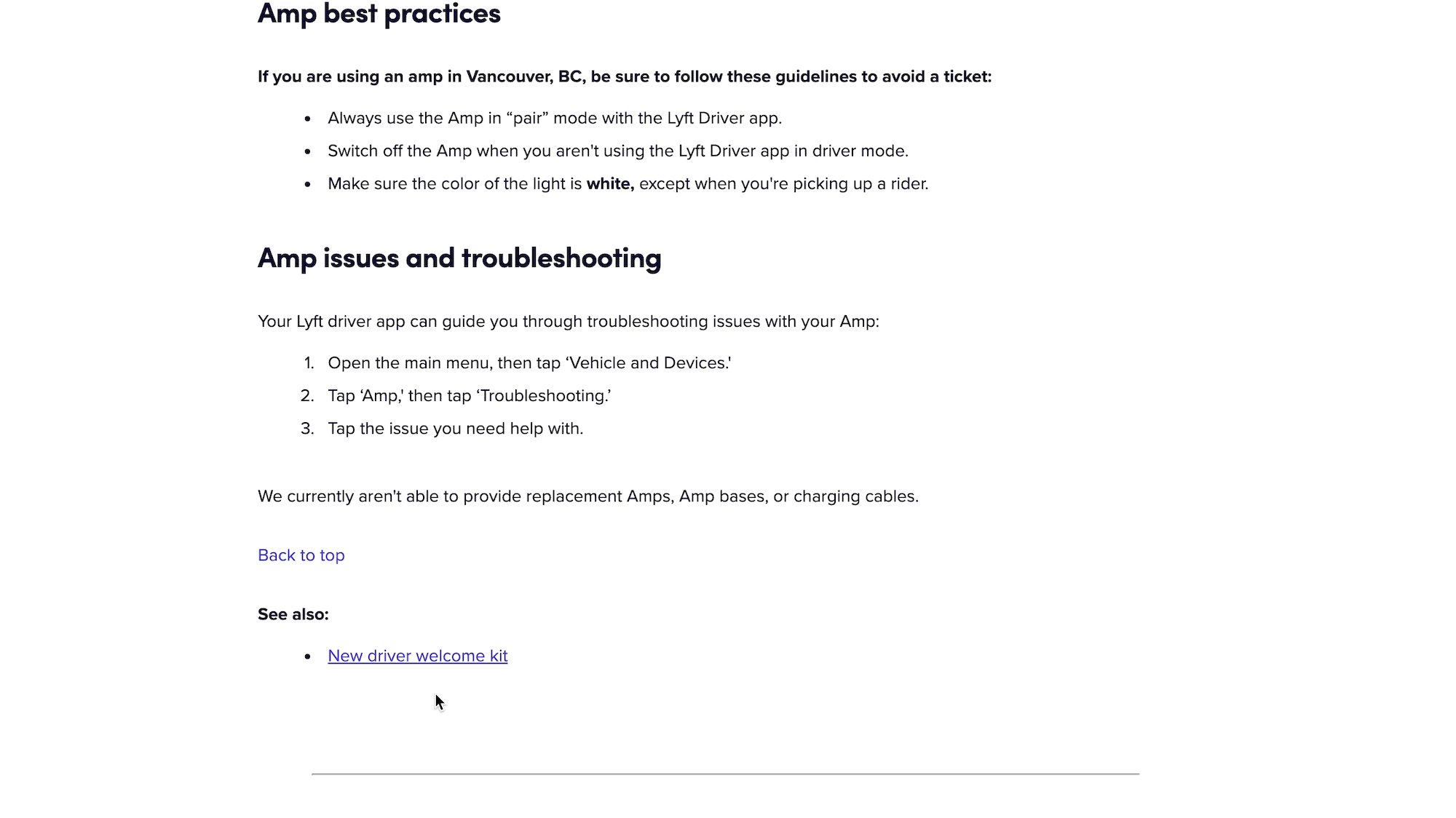
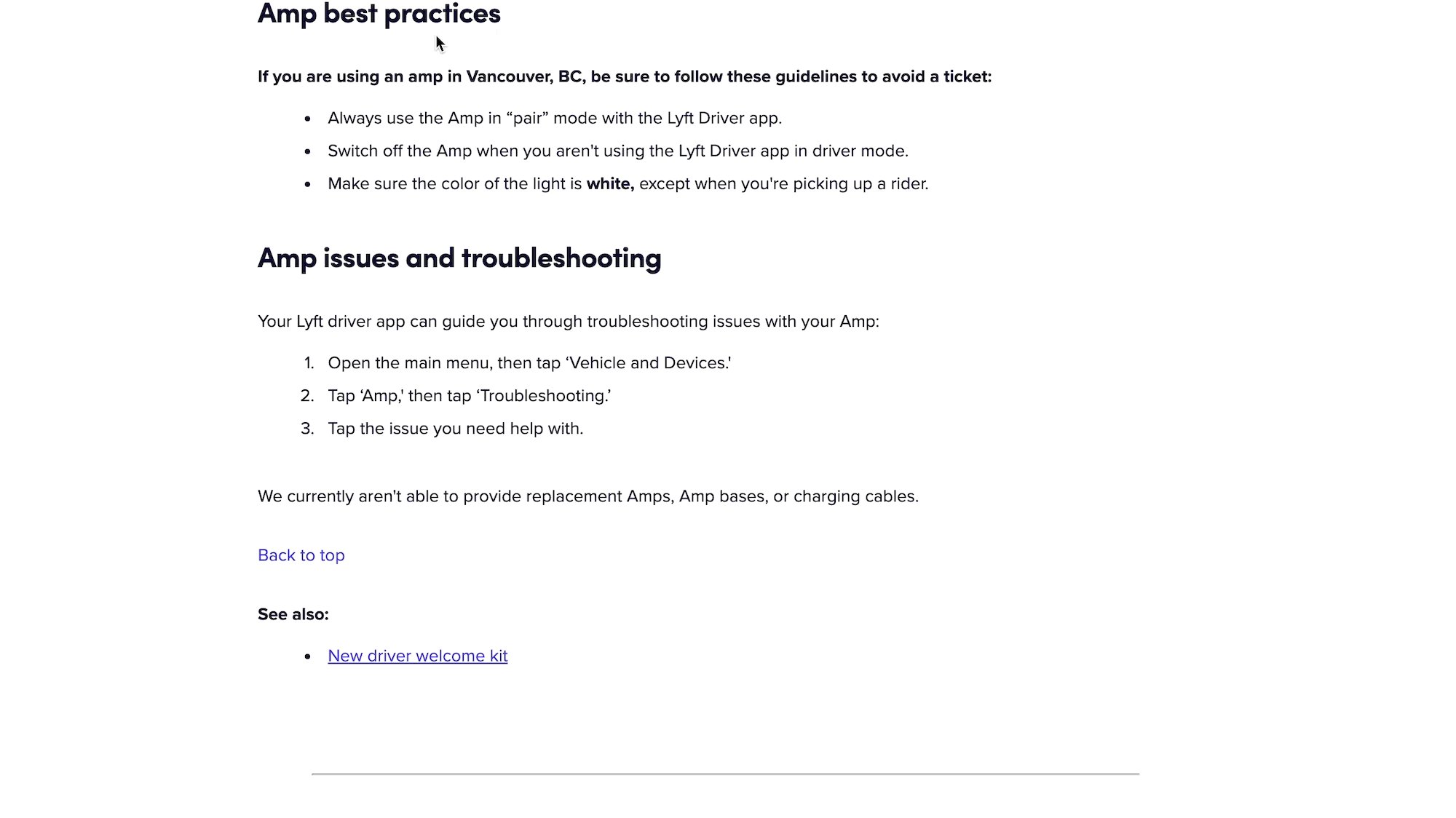
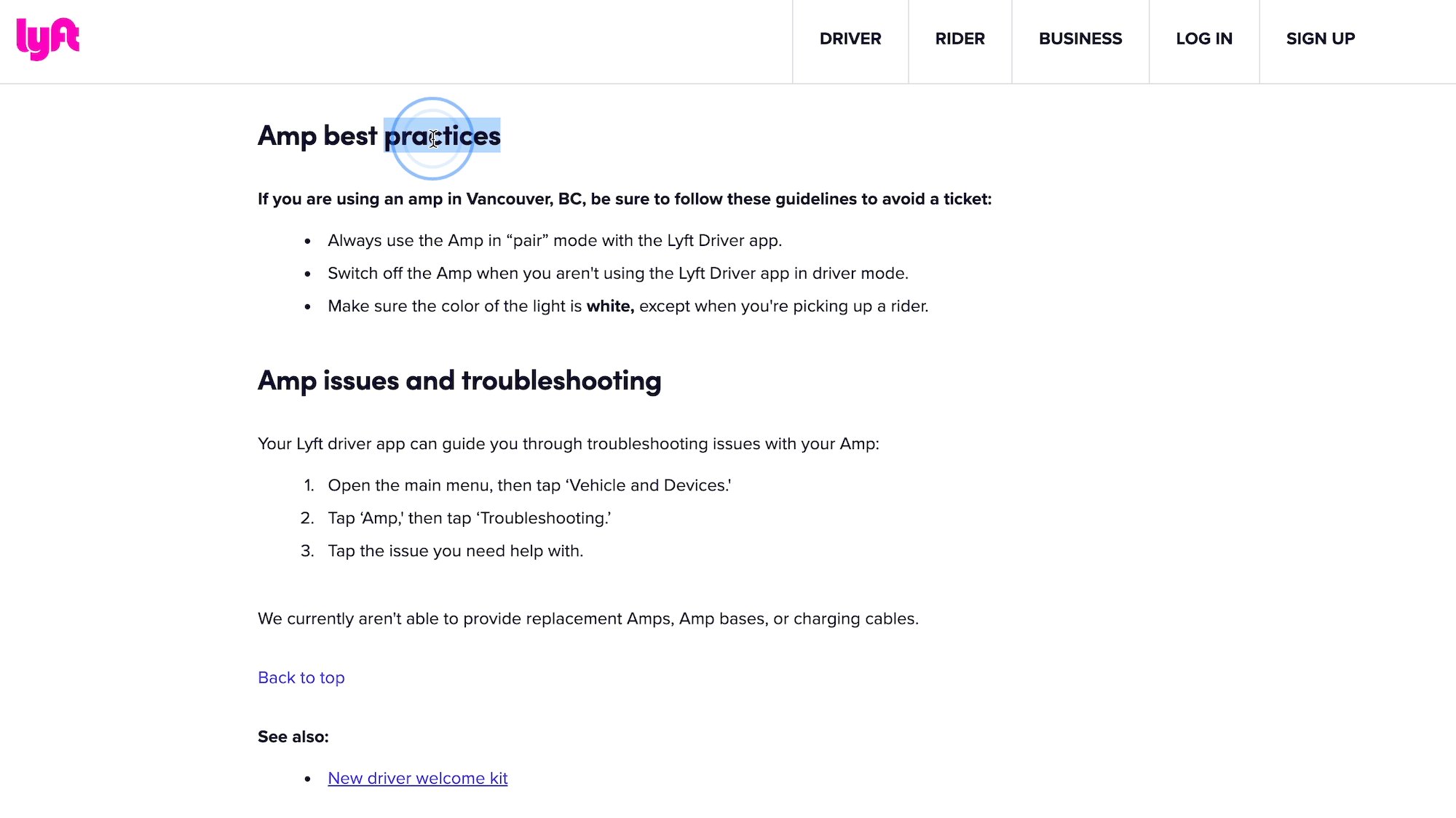
- Inhaltsverzeichnis : Erstellen Sie eine Liste von Ankern zu bestimmten Kopfzeilen der Seite oder des Beitrags; Wenn ein Benutzer auf ein Inhaltsverzeichniselement klickt, wird er zur richtigen Kopfzeile weitergeleitet.
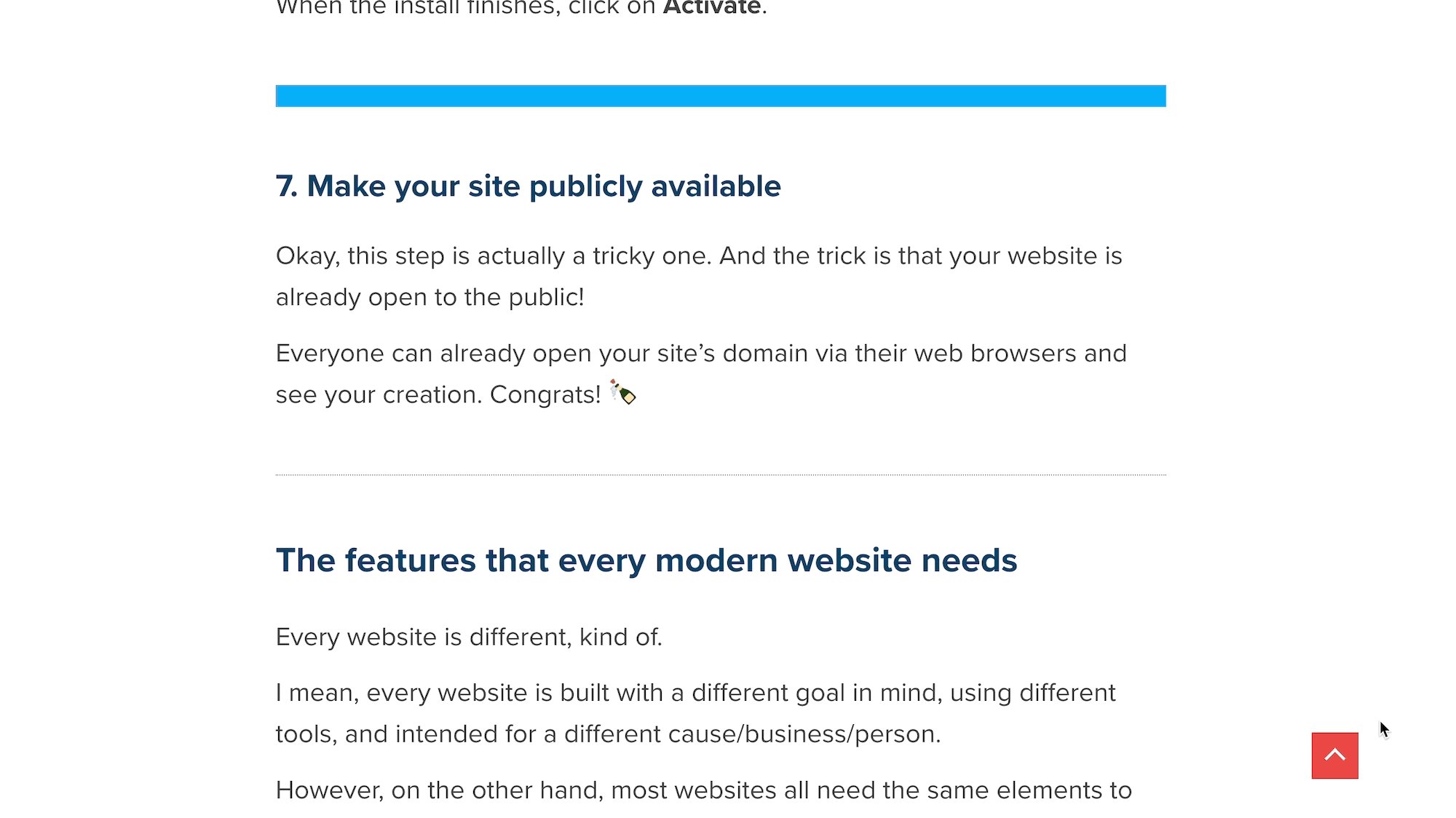
- „Zurück zum Anfang“-Button : Oft als Gegennavigationselement für ein Inhaltsverzeichnis implementiert, bringt ein „Zurück zum Anfang“-Link oder -Button den Benutzer zum Anfang einer Seite zurück; es ist besonders nützlich für Seiten mit langem Inhalt.
- Verzeichnisse/Wikis : Eine Sammlung von Daten oder Inhalten, die auf einer Seite gespeichert sind, erfordert oft Navigationslinks; Diese Verwendung von Ankerlinks funktioniert ähnlich wie ein Inhaltsverzeichnis, aber Wikis und Verzeichnisse haben unterschiedliche Formate für die Navigation, zusammen mit Ankerlinks, die über den Inhalt verstreut sind.
- Navigationsmenüs auf One-Page-Websites und Landing-Pages : Eine One-Page-Website benötigt immer noch eine Möglichkeit für Benutzer, sich zu bewegen, daher scrollt ein Ankerlink-Menü anstelle eines traditionellen Menüs, das Besucher zu neuen Seiten leitet, automatisch zu relevanten Abschnitten.
- Links und Handlungsaufforderungen in Hero-Bannern : Ankerlinks funktionieren gut innerhalb von Schaltflächen und Hero-Bildern, wenn man bedenkt, dass Sie eine Handlungsaufforderungsschaltfläche hinzufügen können, die, wenn sie angeklickt wird, Benutzer zu einem Conversion-Formular oder einem Checkout-Modul weiterleitet.


So erstellen Sie Ankerlinks in WordPress (Block- und klassische Editor-Methoden)
Das manuelle Hinzufügen von Ankerlinks in WordPress kann sowohl im Block (Gutenberg) Editor als auch im Classic WordPress Editor erfolgen. Wir zeigen Ihnen, wie Sie Ankerlinks mit beiden einrichten.
Hinzufügen von Ankerlinks im WordPress Block (Gutenberg) Editor
Beginnen Sie mit der Erstellung einer Seite oder eines Beitrags auf WordPress. Am besten arbeiten Sie mit Ankerlinks, wenn Sie mit Ihren Inhalten fertig sind.
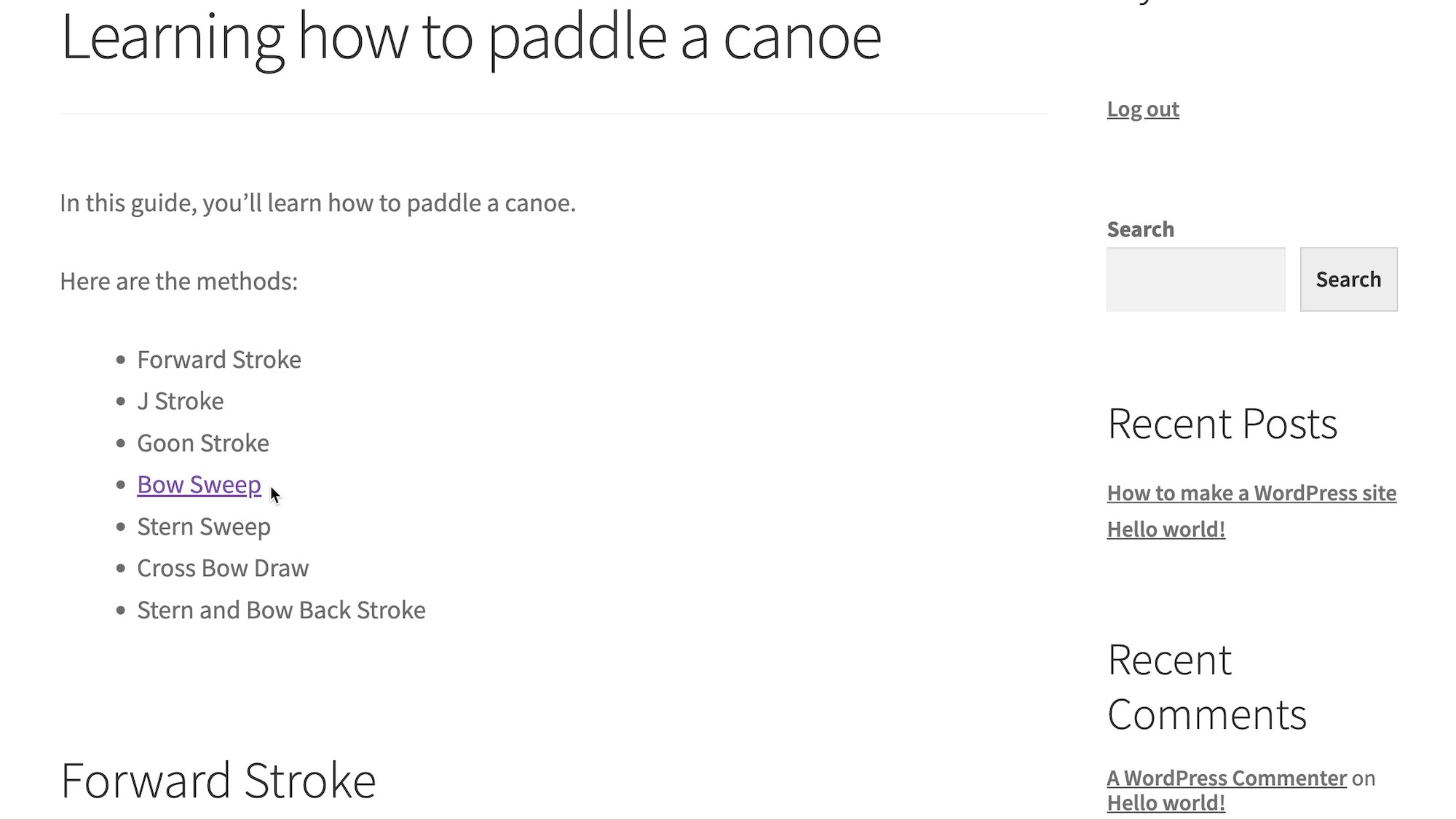
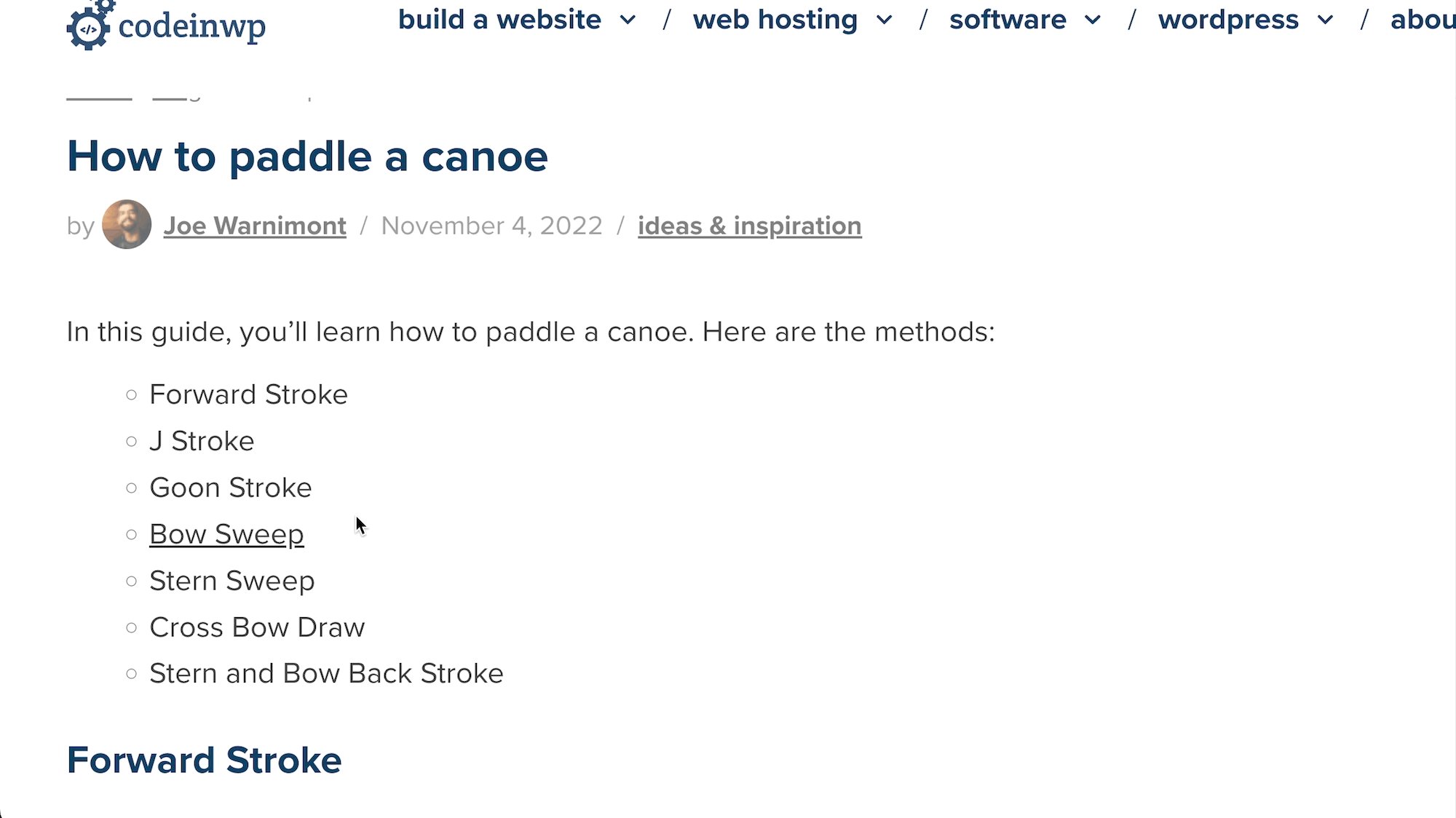
Erstellen Sie am Anfang des Beitrags ein Inhaltsverzeichnis. Merken Sie sich das Textsegment, das Sie verlinken möchten; Für dieses Tutorial verlinken wir den Aufzählungspunkt „Bow Sweep“.

Scrollen Sie zu dem (bereits erstellten) Abschnitt, der sich auf den Text bezieht, den Sie verlinken möchten. Es ist am besten, den Text für Ihren Link und Ihren Header-Anchor gleich zu lassen, um weder den Leser noch Sie selbst zu verwirren.
- Platzieren Sie einen Cursor vor der Kopfzeile.
- Klicken Sie auf die Registerkarte Sperren .
- Scrollen Sie nach unten, um den Abschnitt Erweitert zu öffnen.
Suchen Sie das Feld HTML-Anker .

Geben Sie einen kurzen und einprägsamen HTML-Anker ein. Sie können keine Leerzeichen in einem HTML-Anker haben, bleiben Sie also bei einem Wort oder fügen Sie Bindestriche ein.
Wie Sie sehen können, haben wir einen „Bugfeger“-HTML-Anker erstellt:

- Gehen Sie zurück zu dem ursprünglichen Text, den Sie verlinken möchten; in diesem Fall ist es ein Eintrag im Inhaltsverzeichnis.
- Markieren Sie den zu verlinkenden Text.
- Klicken Sie auf die Schaltfläche Link .

Geben Sie in das neue Feld „ # “ ein, gefolgt von dem HTML-Anker, den Sie gerade der Kopfzeile hinzugefügt haben. Klicken Sie auf Eingabe .

Sie werden im Backend sehen, dass der Text verlinkt ist:

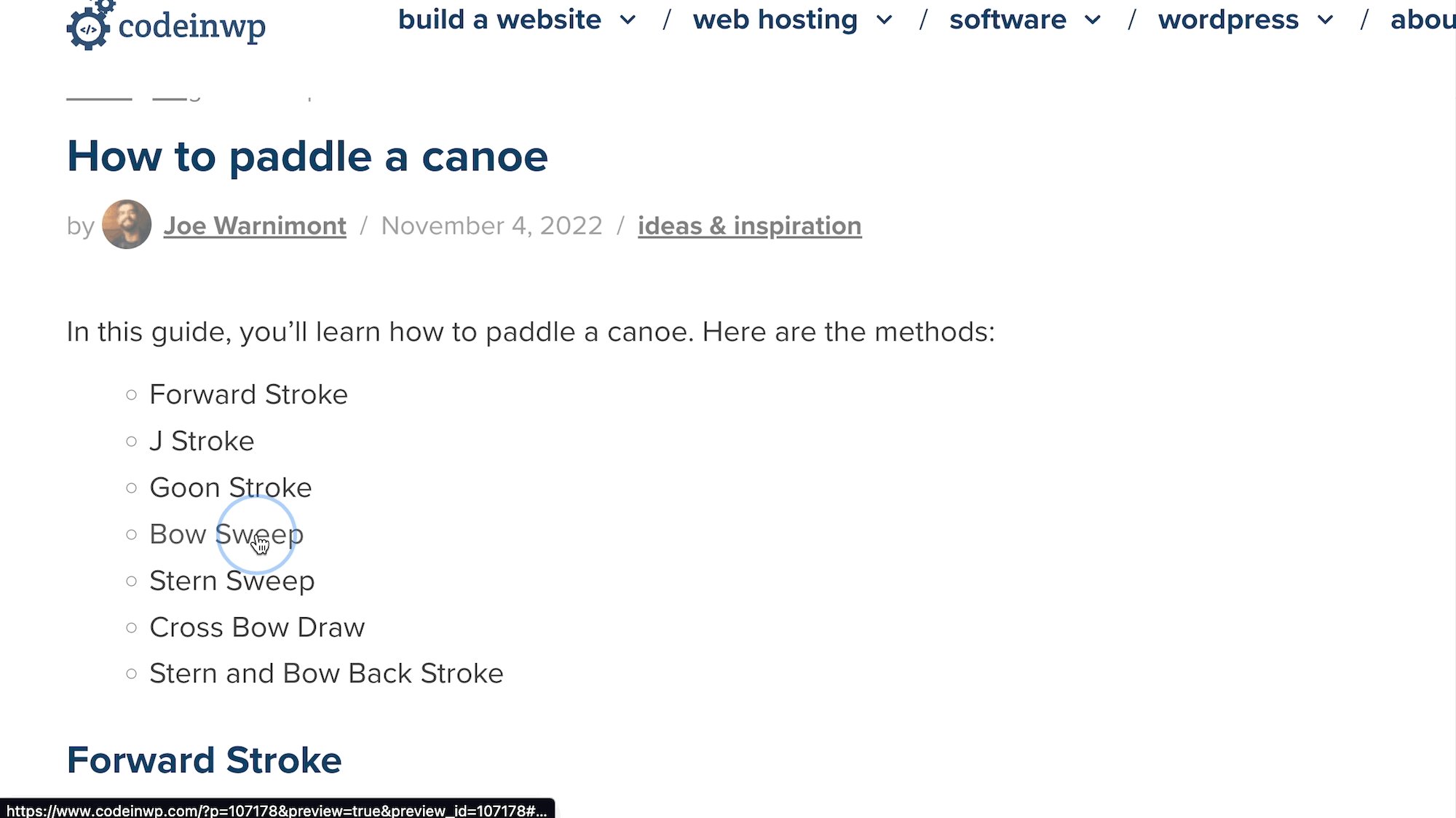
Gehen Sie zum Frontend, um es auszuprobieren. Ein Klick auf den Link verschiebt den Seitenfokus auf den gewünschten Anker; in diesem Fall der Header „Bow Sweep“.

Ankerlinks im WordPress Classic Editor (HTML) hinzufügen
Der WordPress Classic Editor hat keinen speziellen Block oder Feld zum Hinzufügen von Ankerlinks; Stattdessen verwenden Sie HTML im Texteditor . Keine Sorge, es gibt nur minimale Codierung, nur Kopieren und Einfügen.
- Öffnen Sie eine Seite/einen Beitrag in WordPress.
- Erstellen Sie einige Inhalte mit Überschriften und dem Text, den Sie verlinken möchten (z. B. ein Inhaltsverzeichnis).
- Suchen Sie den Text, den Sie verlinken möchten, als Referenz.

- Scrollen Sie zu der Überschrift, für die Sie den Ankerlink hinzufügen möchten.
- Markieren Sie diese Überschrift, um beim Wechseln zum Texteditor im nächsten Schritt schnell die richtige Stelle zu finden.

Wechseln Sie zum Texteditor .

Suchen Sie nach dem markierten Text innerhalb des Codes. Manchmal bringt dich WordPress direkt dorthin. Wir schlagen vor, den Text hervorzuheben, weil er leichter zu finden ist, da der Abschnitt im Texteditor hervorgehoben bleibt.

Löschen Sie das Header-Tag (<h1>, <h2>, <h3>…) und alles dazwischen.

Fügen Sie diesen Code an derselben Stelle ein (ersetzen Sie „example-anchor“ mit dem, was Sie möchten, und „example Header“ mit dem Header, den Sie zuvor hatten):
<h2 id="example-anchor">Example Header</h2> 
Sie haben jetzt das Anker-HTML-Set.
- Bleiben Sie auf der Registerkarte Texteditor .
- Gehen Sie zu dem Text, den Sie verlinken möchten. In diesem Tutorial ist dies der Text „Bow Sweep“ im Inhaltsverzeichnis.
- Markieren und löschen Sie den Text.

Halten Sie den Cursor an derselben Stelle und fügen Sie diesen Code an seiner Stelle ein (ersetzen Sie „Beispielanker“ durch denselben Anker, den Sie im vorherigen Schritt verwendet haben, und ersetzen Sie „Beispieltext“ durch den Text, den Sie verwenden möchten):
<a href="#example-anchor">Example Text</a>Denken Sie daran, dass Sie vor dem HTML-Ankertext ein „ # “ einfügen müssen.
Hinweis: In diesem Beispiel haben wir <li> -Tags im HTML; diese dienen dazu, ein Listenelement (Aufzählungspunkt) zu erstellen, also sollten Sie sich nicht mit diesen anlegen .

Alternativ können Sie den HTML-Texteditor zum Hinzufügen des Links tatsächlich überspringen.
Gehen Sie dazu (nach dem Festlegen des Anker-HTML auf der Registerkarte Text ) wie folgt vor:
- Wechseln Sie zur Registerkarte Visuell .
- Markieren Sie den gewünschten Text.
- Klicken Sie auf Link einfügen/bearbeiten .

- Fügen Sie den zuvor erstellten HTML-Anker ein oder geben Sie ihn ein.
- Fügen Sie vor dem Anker ein „ # “ hinzu.
- Klicken Sie auf Anwenden .

Sie sollten nun einen Link im Editor sehen:

Gehen Sie schließlich zum Frontend. Klicken Sie auf den Link, um zu sehen, ob er Sie zum richtigen Anchor-Header führt.

So fügen Sie automatisch ein Inhaltsverzeichnis für Ankerlinks hinzu
Die manuelle Erstellung eines Inhaltsverzeichnisses mit Ankerlinks ist zeitaufwändig.
Ein einfacherer Weg ist die Installation eines Plugins, das automatisch ein Inhaltsverzeichnis für WordPress-Beiträge erstellt, indem es alle enthaltenen Header-Tags verwendet. Es gibt etwas weniger Kontrolle darüber, welche Elemente in Ihrem Inhaltsverzeichnis landen, aber es ist eine wesentlich schnellere Methode.
Für diese Aufgabe gibt es mehrere Plugins, aber wir empfehlen das Easy Table of Contents-Plugin.
Das Plugin fügt automatisch ein Inhaltsverzeichnis mit Ankerlinks hinzu, die zu allen Überschriften innerhalb des Inhalts führen. Aber denken Sie daran, dass Sie nichts im Editor sehen werden; Sie müssen den Beitrag in der Vorschau anzeigen oder veröffentlichen, um das Inhaltsverzeichnis anzuzeigen.

Mit Easy Table of Contents können Sie einstellen, welche Beitragstypen ein automatisiertes Inhaltsverzeichnis zulassen. Darüber hinaus können Sie mit dem Shortcode [ez-toc] überall ein Inhaltsverzeichnis einfügen, sowohl für den Classic WordPress Editor als auch für den Block (Gutenberg) Editor.

Letzte Tipps für Ankerlinks in WordPress
Es ist leicht, sich von Ankerlinks und Inhaltsverzeichnissen mitreißen zu lassen, sobald Sie gelernt haben, wie man sie erstellt.
Hier sind also Tipps, um Ankerlinks richtig zu implementieren:
- Verwenden Sie Ankerlinks nur für sehr lange Inhalte ; Sie vereiteln den Zweck einer verbesserten Benutzererfahrung, wenn Sie ein Inhaltsverzeichnis für einen Artikel mit 200 Wörtern haben.
- Ankertext kurz halten ; Der Punkt ist, die Dinge für den Benutzer einfacher zu machen.
- Stellen Sie sicher, dass der Ankertext und die Überschrift die gleichen Phrasen/Wörter sind ; Benutzer haben die Erwartung, dasselbe zu sehen wie der Link.
- Behalten Sie Ankerlinks oben auf der Seite bei ; Dies ist am besten für die sofortige Navigation.
- Erwägen Sie, einen „Zurück zum Anfang“-Ankerlink hinzuzufügen ; es sollte sich entweder mit dem Benutzer bewegen oder am Seitenende sitzen.
- Stellen Sie sicher, dass der verankerte Header tatsächlich sichtbar ist, wenn auf den Ankerlink geklickt wird ; Scrollen zu müssen, um den Header zu finden, ist nicht gut.
- Testen Sie Ankerlinks immer, bevor Sie Inhalte veröffentlichen ; ein falsches HTML-Bit könnte zu einem defekten Link führen.
Wie planen Sie die Verwendung von Ankerlinks in WordPress? Bitte teilen Sie uns dies in den Kommentaren mit!
